在 WooCommerce 結帳頁面上添加發貨通知
已發表: 2019-08-19在 WooCommerce 結帳頁面上添加發貨通知可以減少商店中廢棄的購物車。 一些 WordPress 主題提供該功能,但如果您的主題不支持該功能,並且您想通知您的客戶怎麼辦? 在本文中,我將向您展示使用免費和付費解決方案的三種不同方法。
當然,您可以使用您的 PHP 函數並在 WooCommerce 中添加發貨通知,但這需要開發人員的工作。 相反,您可以使用現成的解決方案來幫助您做到這一點,而無需編寫任何代碼。 在本文中,我將展示在 WooCommerce 的結帳頁面上顯示運輸消息的三種不同方法:
- 使用免費插件的剩餘金額免費送貨
- 當免費插件沒有可用的運輸方式時的自定義消息
- 帶有付費插件的完全可定制的通知。
顯示剩餘金額免運費
送貨通知的主要用途之一是顯示免費送貨缺少的金額。 這種信息非常適合轉化和增加客戶購物車的價值。 許多研究已經證實了此類解決方案的有效性,因此越來越多的在線商店使用此類消息也就不足為奇了。
輕鬆添加有關免費送貨缺失金額的消息。 您需要做的就是安裝並激活免費的靈活配送插件。 全球有超過 130.000 家商店每天都在使用它。 免費版可以很好地用作基本的計算器。 它允許您根據和購物車總數設置。 此外,它還具有顯示剩餘金額以免費送貨的內置功能。
靈活的運輸 WooCommerce
WooCommerce 的最佳表運費。 時期。 根據重量、訂單總數或項目計數創建運輸規則。
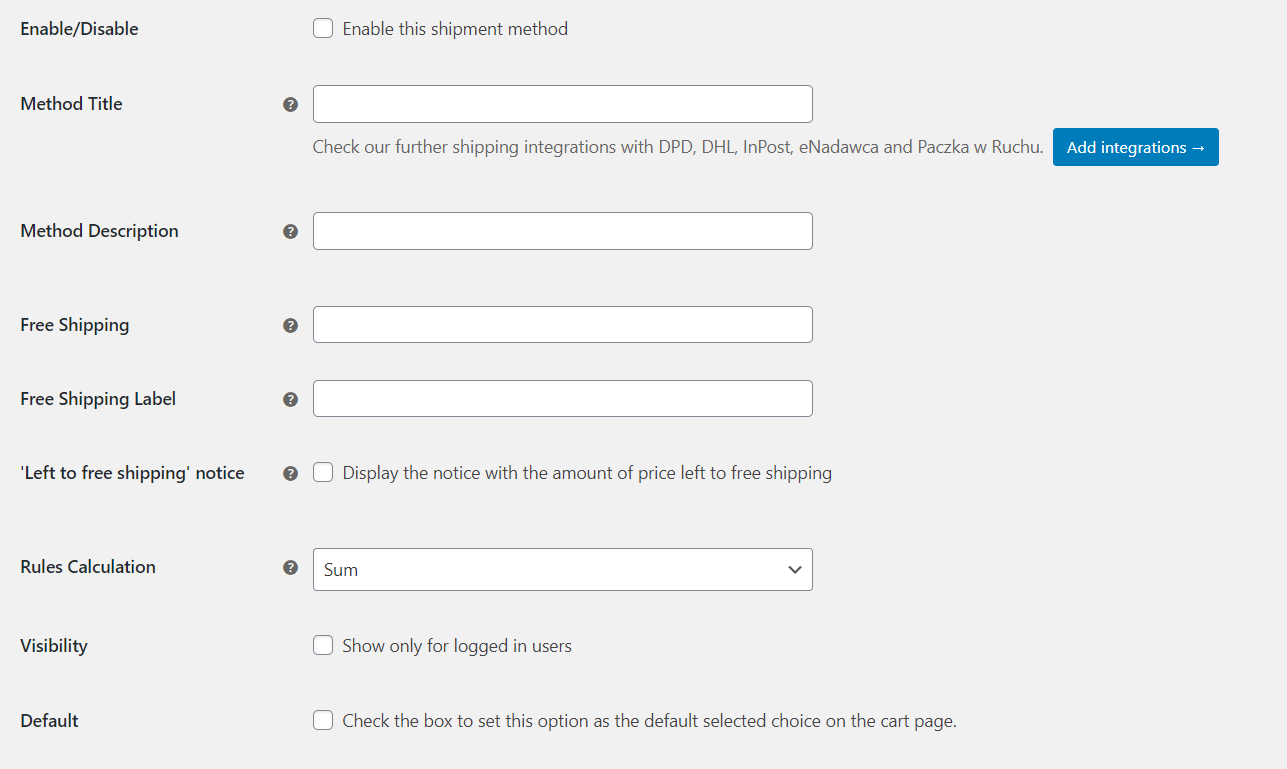
免費下載或訪問 WordPress.org要顯示免費送貨的剩餘金額,您必須添加靈活送貨方式,設置免費送貨閾值並選中“剩餘免費送貨”通知框。

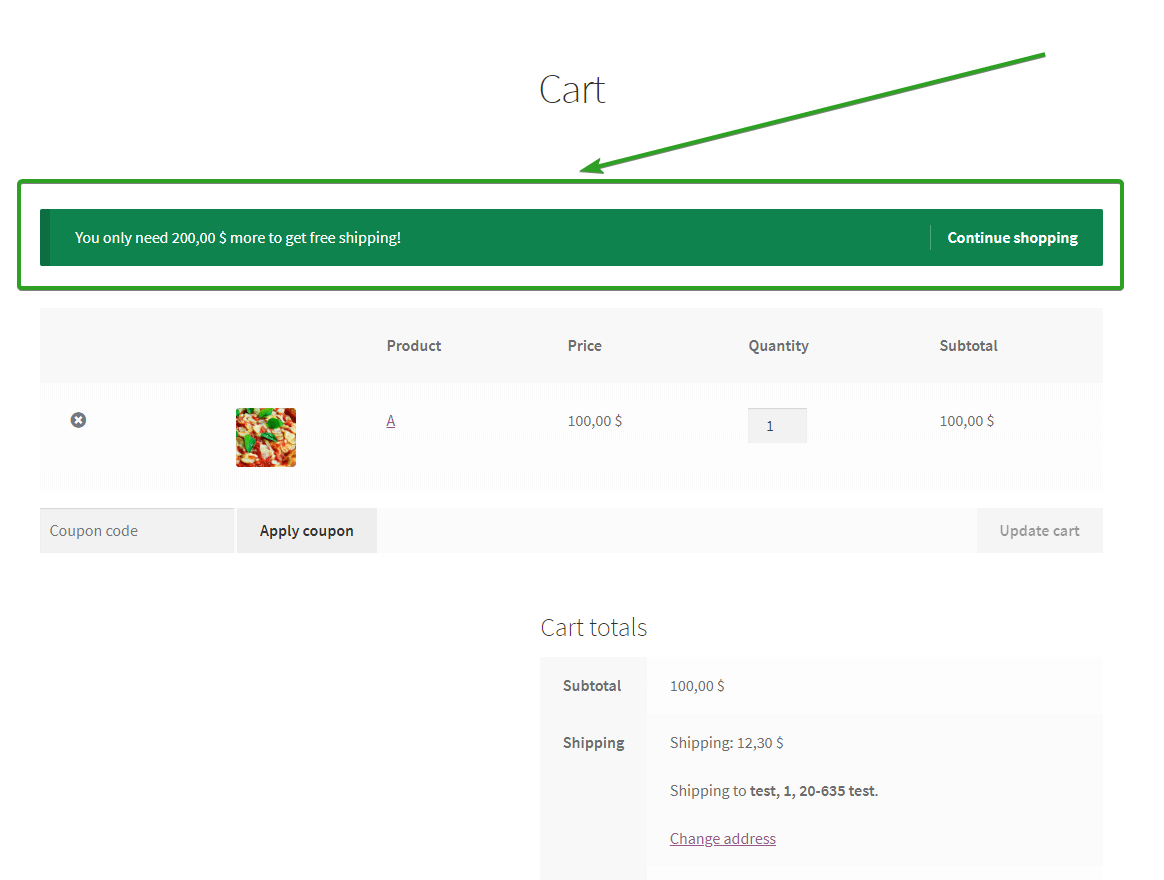
這樣的解決方案將自動在購物車和結帳頁面上顯示適當的消息。 在 Storefront 主題中,該消息將如下所示:

缺失的金額將根據籃子的價值動態變化。 重要的是,您商店中的所有運輸方式都具有相同的免運費金額。
沒有可用的運輸方式時的自定義消息
另一個好的做法是在由於某種原因沒有可用的運輸方式時創建適當的消息。 WooCommerce 本身沒有更改默認“未找到運輸選項”消息的選項。 收到標准通知的客戶更有可能放棄購物車。 您可以通過創建自定義消息來解釋原因並讓他們輕鬆更改購物車內容或聯繫商店,從而節省大量廢棄的購物車。
您可以使用名為 Shipping Notices 的免費插件輕鬆更改 WooCommerce 中的“未找到運輸選項”消息。 它允許您用您的自定義文本替換默認的“未找到運輸”通知。 您甚至可以決定應在何處顯示通知:購物車、結帳或兩者兼而有之。
獲取免費送貨通知插件 →
完全可定制的發貨通知
如果您需要更高級的解決方案,您應該使用靈活結帳字段的專業版。 使用此插件,您可以在結帳頁面中添加 HTML 字段並使用 CSS 進行調整。

靈活的結帳字段
靈活的結帳字段允許您在結帳表單中添加新字段,編輯甚至隱藏現有字段。 您可以決定將其添加到哪裡——在訂單、賬單或運輸部分。 更重要的是,您可以添加自定義部分,所以基本上這個插件允許您完全控制您的 WooCommerce 結帳頁面。
下載靈活結帳字段插件
在 WooCommerce 結帳頁面上添加發貨通知只是您可以使用靈活結帳字段插件進行的許多有用的事情之一。 如果您想了解有關靈活結帳字段的更多信息,請閱讀我們關於如何更改默認 WooCommerce 結帳頁面的文章。
如何在 WooCommerce 結帳頁面上添加發貨通知?
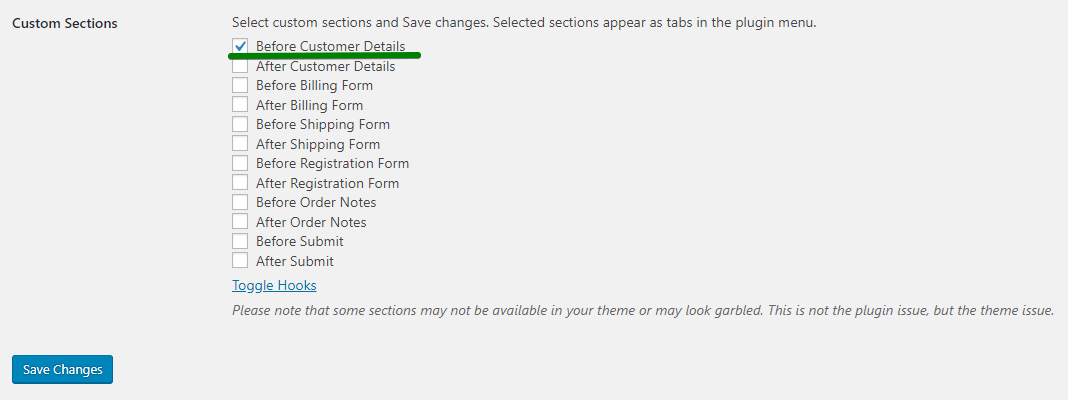
轉到WooCommerce → 結帳字段 → 設置。 在自定義部分中啟用之前的客戶詳細信息並保存更改。

現在,您可以在 WooCommerce 結帳頁面頂部的客戶詳細信息之前添加 HTML 字段。 如果您想將其添加到其他位置,您可以啟用剩餘字段之一或在賬單、運輸和訂單部分之間進行選擇。 請記住,您可以使用 CSS 更改它,但在我看來,在客戶詳細信息之前添加它是最簡單的解決方案。
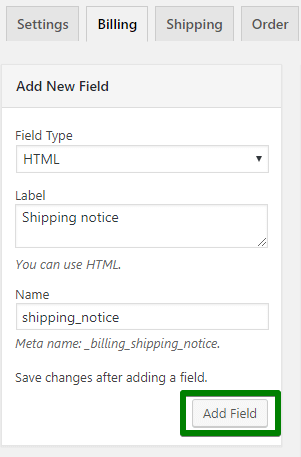
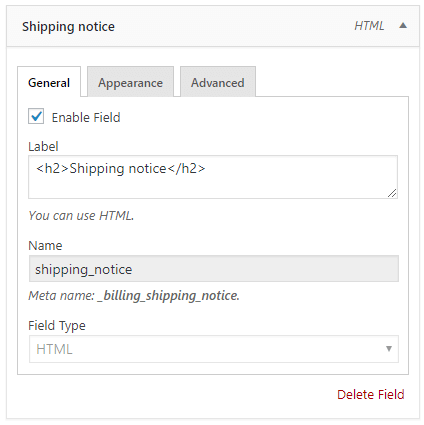
轉到“客戶詳細信息之前”部分並添加新字段。 作為字段類型,選擇 HTML,然後在標籤字段中輸入您的發貨通知。 在這裡你可以使用 HTML 並設置樣式,但我建議使用 CSS。 現在,只需輸入您的標籤並單擊Add Field 。

現在,您的發貨通知將出現在部分字段上。 這將是他們中的最後一個。 單擊它以查看更多選項。

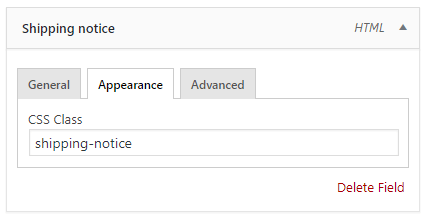
在這裡,您可以將CSS 類添加到此字段,並使用 CSS 的魔力將其調整到您的商店。 默認情況下,它將是一個表單行類,就像其他字段一樣。 將其更改為您的新課程並保存更改。 現在,您可以使用輸入的 CSS 類使用 CSS 對其進行調整。

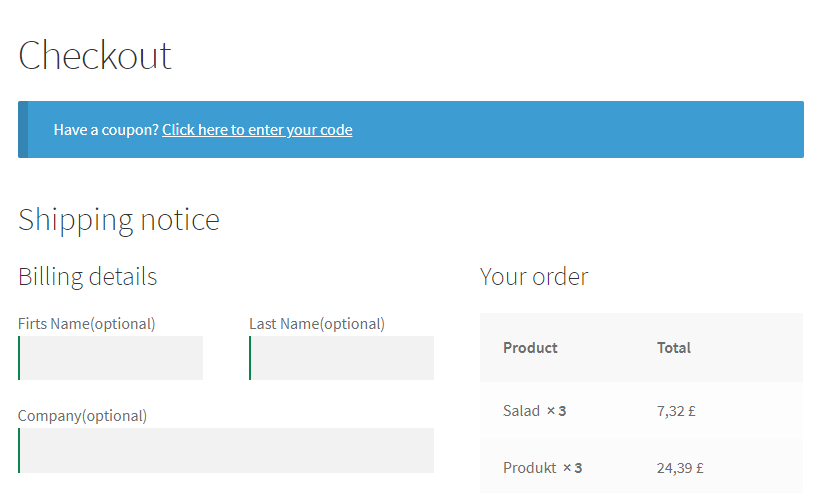
我正在使用 Storefront 主題,所以默認情況下,它看起來像這樣:

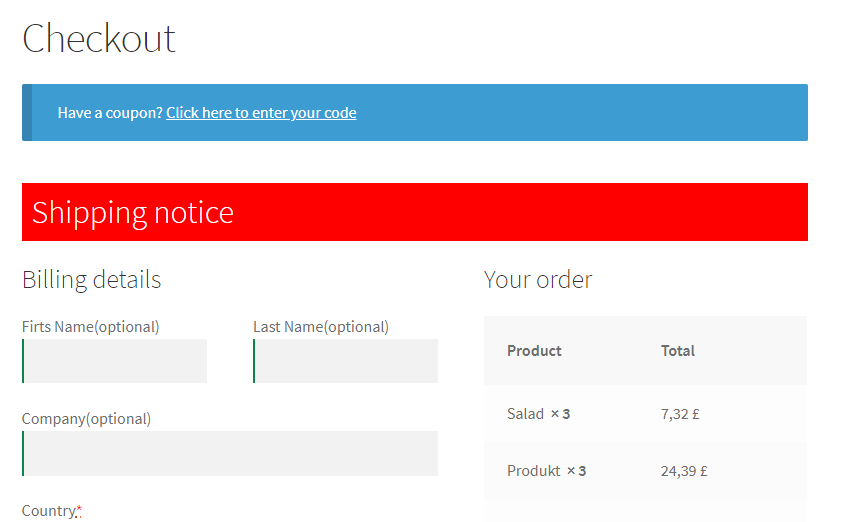
只有幾行 CSS,我得到了這個:

您的發貨通知將取決於您的主題,但如何讓它看起來完全取決於您。
概括
在本文中,我向您展示瞭如何在 WooCommerce 結賬時添加發貨通知的三種不同方法。 我希望它會有所幫助,並且您將添加您的發貨通知。 祝你好運!
