如何修復添加到購物車按鈕在 WooCommerce 中不起作用?
已發表: 2023-03-07在線商店的概念在當代變得越來越普遍,現在越來越多的人更願意在網上建立他們的 WooCommerce 商店,而不是創建實體商店。 運行和維護在線商店並不容易,因為在運行成功的 WooCommerce 商店時需要解決許多問題。
如果您是 WooCommerce 店主或開發人員,遇到“添加到購物車”按鈕無法使用 WooCommerce 的問題,並且正在尋找最佳解決方案。 不用擔心! 本指南完全適合您,因為我們將解釋為什麼添加到購物車按鈕無法使用 WooCommerce,然後我們將提供有關如何修復添加到購物車按鈕在您的 WooCommerce 網站上不顯示或不起作用的詳細指南。
- WooCommerce 中的“添加到購物車”按鈕是什麼?
- 為什麼“添加到購物車”按鈕無法正常工作 WooCommerce?
- 如何修復“添加到購物車”按鈕不起作用的 WooCommerce?
- 插件和主題未更新
- 插件或主題的兼容性問題
- 產品信息不完整
- 定價不正確
- 檢查 WooCommerce 狀態問題
- 由於緩存,按鈕不工作
- 更新您的固定鏈接
- 確保正確配置 WooCommerce 頁面或購物車 URL。
- 驗證結帳端點是否正常工作。
- 添加到購物車按鈕的代碼相關問題
- 與主題相關的添加到購物車按鈕問題
- 聯繫託管公司
- 在您的 WooCommerce 商店中使用 Woostify 的添加到購物車按鈕
- 最後的話
WooCommerce 中的“添加到購物車”按鈕是什麼?
客戶可以使用 WooCommerce 中的“添加到購物車”按鈕輕鬆地從您的在線商店購買產品。 當訪問者單擊“添加到購物車”按鈕時,產品將添加到他們的購物車中,允許他們繼續購物或結帳。
此按鈕可幫助您簡化客戶的購買流程,使他們可以輕鬆地將商品添加到購物車並完成購買。 但是,為了增加銷售額並增強客戶的一般用戶體驗,您可能需要對其進行個性化設置。
為什麼“添加到購物車”按鈕無法正常工作 WooCommerce?
WooCommerce 是一個綜合插件。 它具有多種功能和特性,將有利於您的在線業務。 還有數以千計的插件可用於增強其功能。 此外,您可以添加您的代碼、個性化商店頁面和結賬,以及編輯您商店的各個方面。
儘管這對於大多數希望從競爭中脫穎而出的企業來說是必須的,但您使用的工具越多,您對商店的個性化程度越高,您可能遇到的問題就越多。 這些問題通常表現為與所有這些功能和插件的兼容性問題。 這可能包括重定向、Javascript 和支付網關等方面的問題。
添加到購物車按鈕無法使用 WooCommerce 的原因有多種。 我們將在本指南中向您展示如何解決最常見的問題,以便您可以立即啟動並運營您的商店。
- 插件或主題兼容性問題
- 尚未更新的插件和/或主題
- WooCommerce 產品數據不足。
- 定價信息不正確
- WooCommerce 狀態
- 緩存配置問題
- 永久鏈接
- 結帳和購物車 URL 的問題
- 簽出端點的問題
- 添加到購物車按鈕的代碼問題
- 與您的主題相關的問題
- 聯繫託管公司
如何修復“添加到購物車”按鈕不起作用的 WooCommerce?
讓我們了解如何根據各種原因解決 WooCommerce 中“添加到購物車”按鈕無法正常工作的問題。
插件和主題未更新
首先更新所有 WordPress 插件和主題,因為大多數此類錯誤都是由未及時更新的插件和主題引起的。 這將幫助您開始解決阻止添加到購物車按鈕工作的問題。
或者,例如,如果您更新其中一個插件而不更新其他插件,這可能會導致您的 WordPress 網站出現問題。 這是因為開發人員不斷更新他們的插件和主題以提供最佳的用戶體驗,因此連接到他們的其他插件可能會開始出現問題。
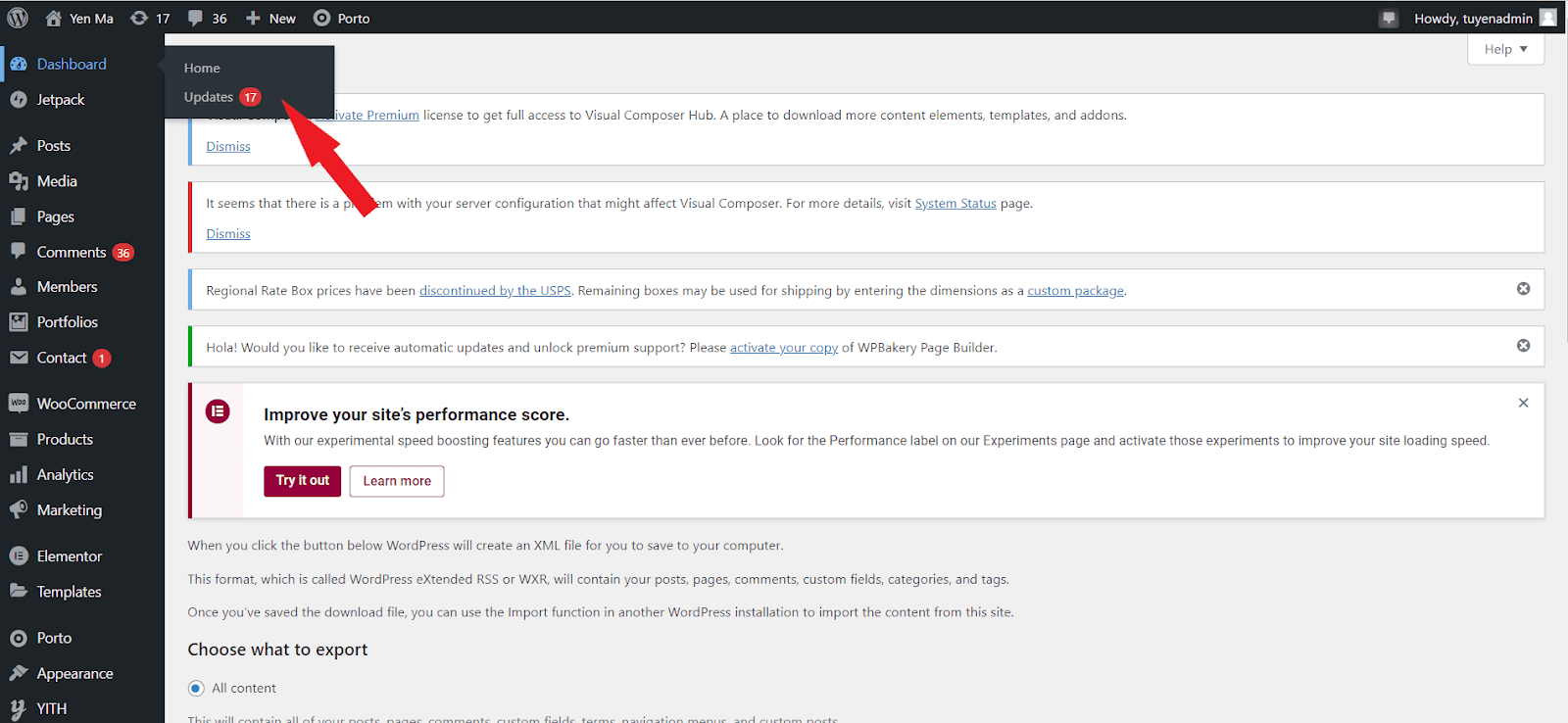
此外,這似乎是修復“添加到購物車”按鈕在 WooCommerce 中不起作用或不顯示的最簡單方法。 因此,強烈建議您在遇到任何問題或嘗試任何其他解決方案之前盡快更新主題和插件。 從您的WordPress 儀表板,然後導航到更新選項卡。

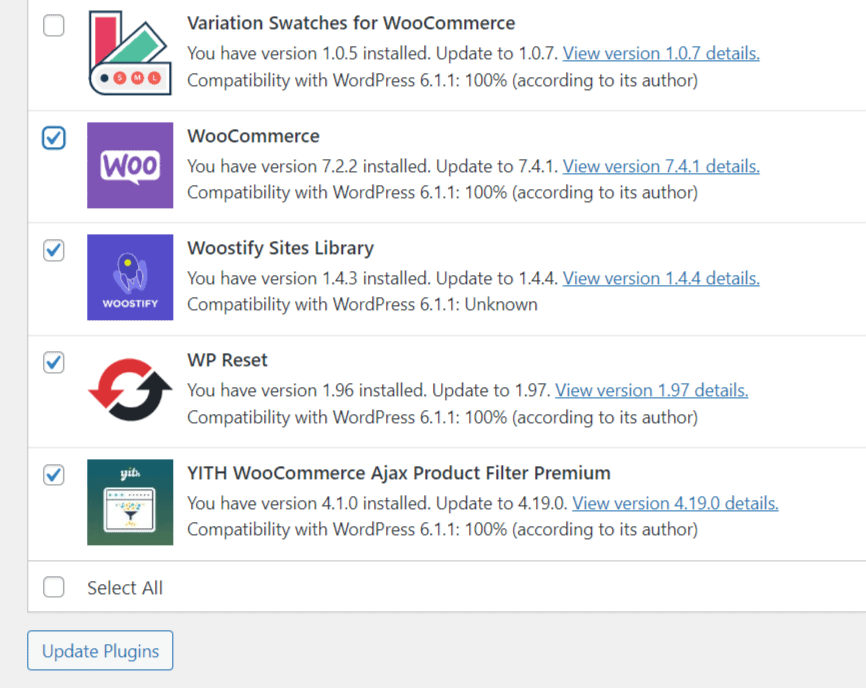
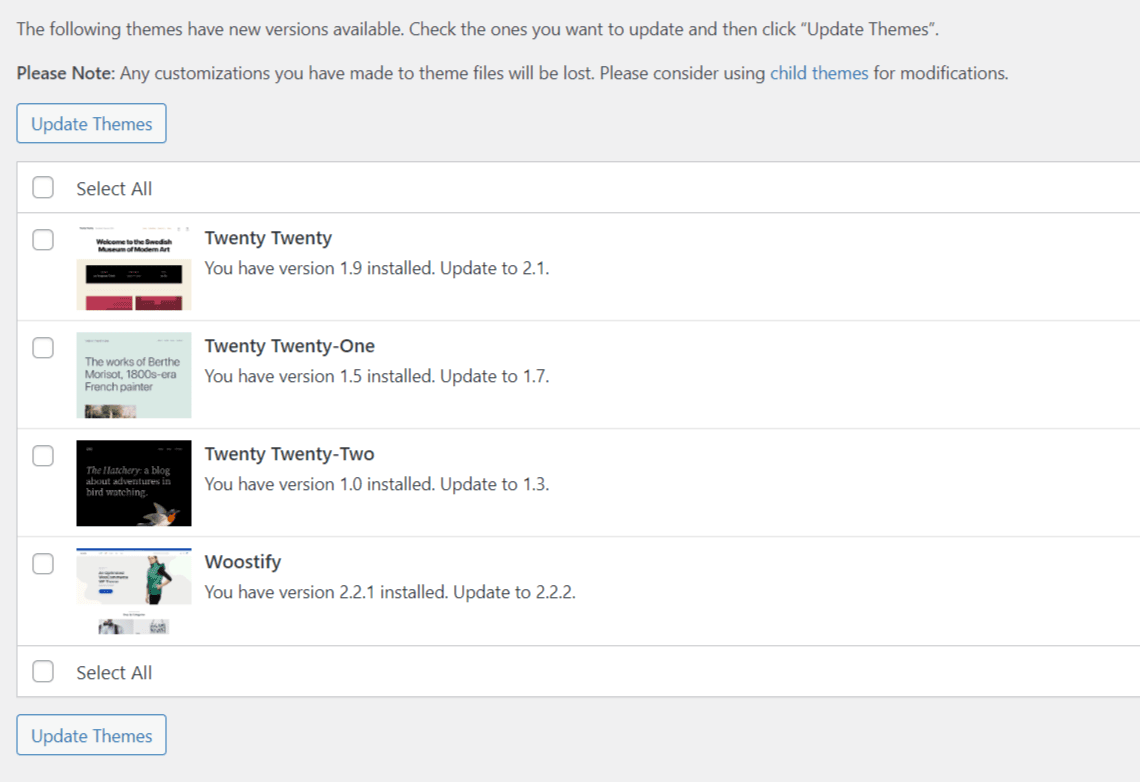
之後,您可以看到已發布最新版本的 WordPress 主題或 WordPress 插件列表。


您可以通過選中復選框來選擇要更新到最新版本的插件或主題,然後點擊頁面底部的“更新插件”按鈕或“更新主題”按鈕。
插件或主題的兼容性問題
如前所述,您使用的插件越多,出現插件和主題兼容性問題的可能性就越大。 要確定插件或主題是否是問題的原因,只需按照以下步驟操作:
- 確保每個插件都安裝了最新的更新。
- 刪除站點的緩存。
- 使用以下兩種方法分別禁用每個插件以確定產生問題的插件:
- 立即斷開所有插件。
- 利用健康檢查
- 切換到 Woostify WooCommerce 主題
如果停用插件可以解決問題,則一次重新激活每個插件,直到您確定問題為止。 此外,如果停用不起作用,您應該切換到 Woostify 主題。

Woostify 是一個輕量級的 WooCommerce 主題。 它完全專注於提高電子商務網站的轉化率和銷售額。 這是一個很棒的主題,可以與 WooCommerce 及其所有功能順利集成。
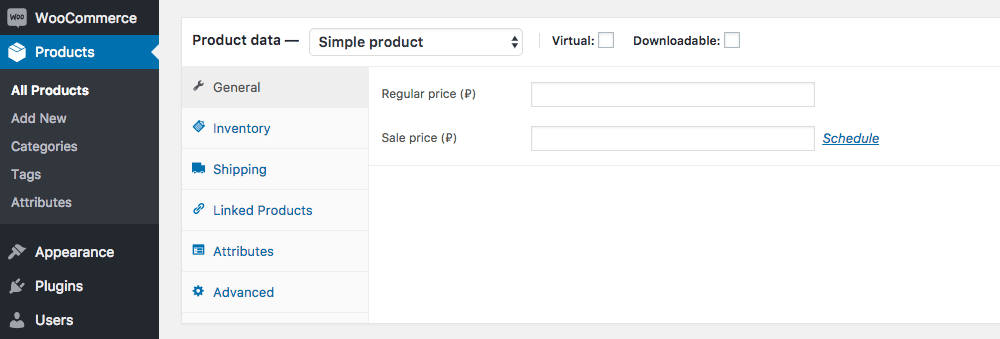
產品信息不完整
不完整的產品信息是添加到購物車按鈕不起作用的另一個重要但經常被忽視的結果。 請檢查您的產品是否包含所有必需的信息,至少包括產品名稱和價格。 此外,對於可用性、產品ID和產品描述等其他重要信息,您也應填寫。

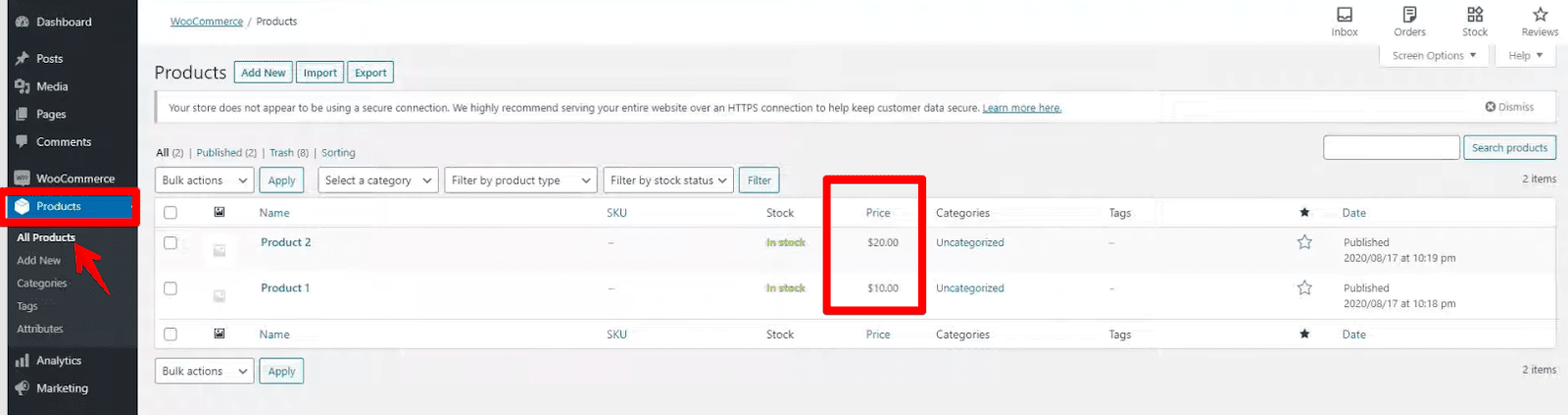
定價不正確
定價不正確是添加到購物車按鈕未出現的另一個典型原因。 如果您使用的是早期版本的 WooCommerce,或者您無意中調整了產品定價,就會發生這種情況。 在任何一種情況下,您都必須確保您的價格準確無誤,以便添加到購物車按鈕出現。

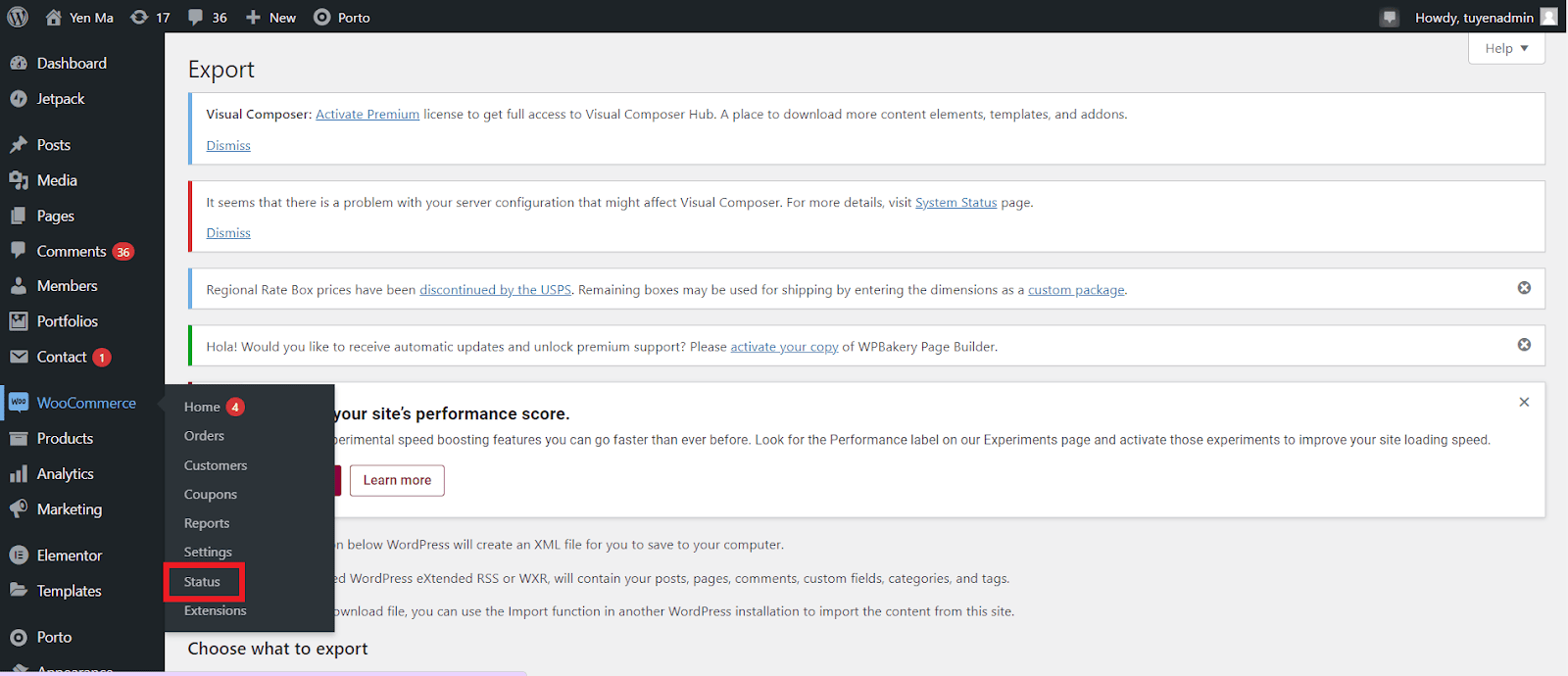
檢查 WooCommerce 狀態問題
您還可以通過查看 WooCommerce 商店的狀態問題並進行修改來修復添加到購物車按鈕對 WooCommerce 不起作用的問題。 轉到WordPress 儀表板> WooCommerce >狀態以實現此目的。

進入狀態頁面後,檢查所有設置,例如 WordPress 環境、服務器環境、數據庫、WooCommerce 網站、主題等。 通過檢查每一個來驗證它們都不包含任何問題; 它們都將以紅色突出顯示。

由於緩存,按鈕不工作
如果在確保插件和主題合適且最新後添加到購物車按鈕仍然不起作用,那麼您應該檢查網站緩存。
由於 WooCommerce 頁面,如“我的帳戶”、“結帳”、“單一產品”頁面等動態地從數據庫獲取數據,因此最好從緩存插件中排除這些頁面,這樣您就不會遇到任何問題。
為此,使用帶有從緩存中排除頁面選項的緩存插件。 此外,如果您要更改站點代碼或添加新插件,請先禁用緩存插件,然後再進行任何更改。 這是因為如果在您對站點進行更改時緩存插件處於活動狀態,您可能不會收到您希望的結果。
因此,請檢查您的添加到購物車按鈕是否不受緩存插件的影響。 清除網站緩存後檢查添加到購物車按鈕的功能。
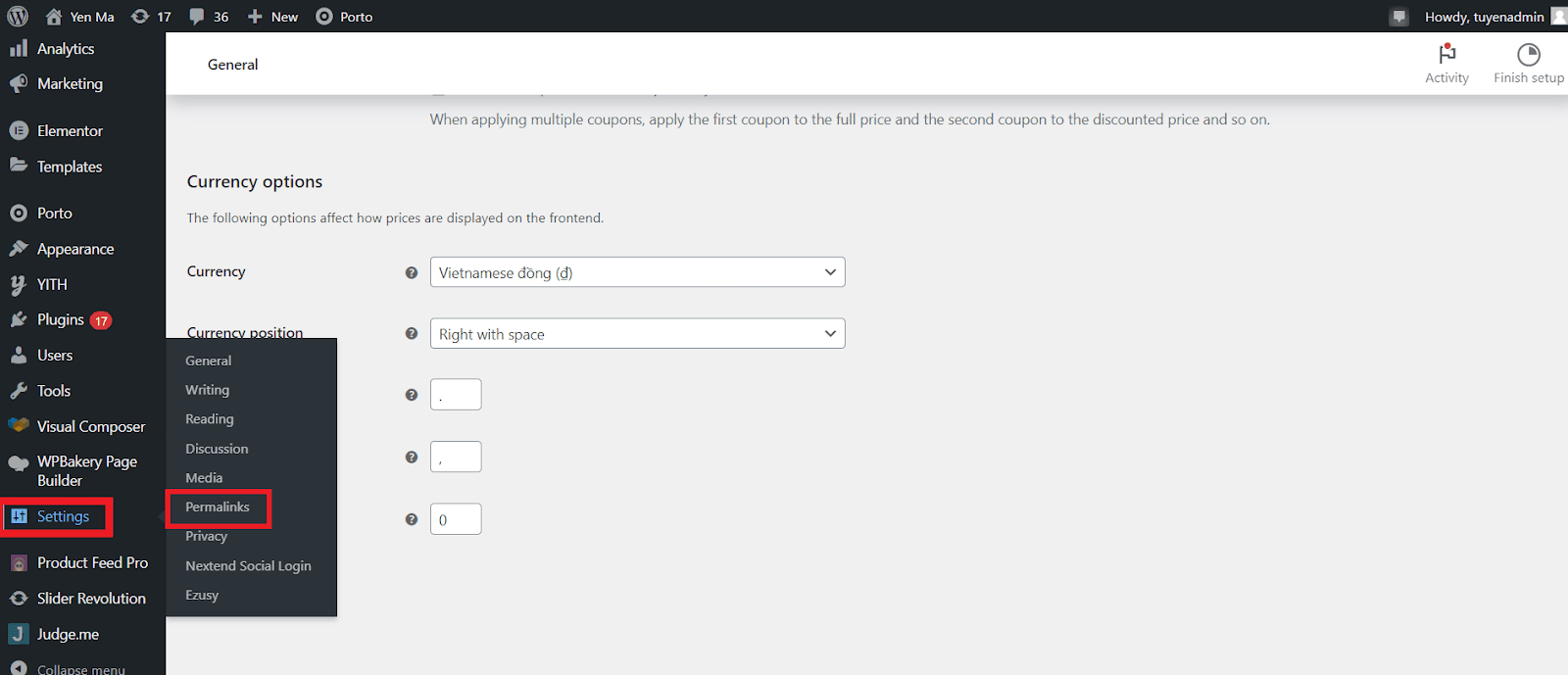
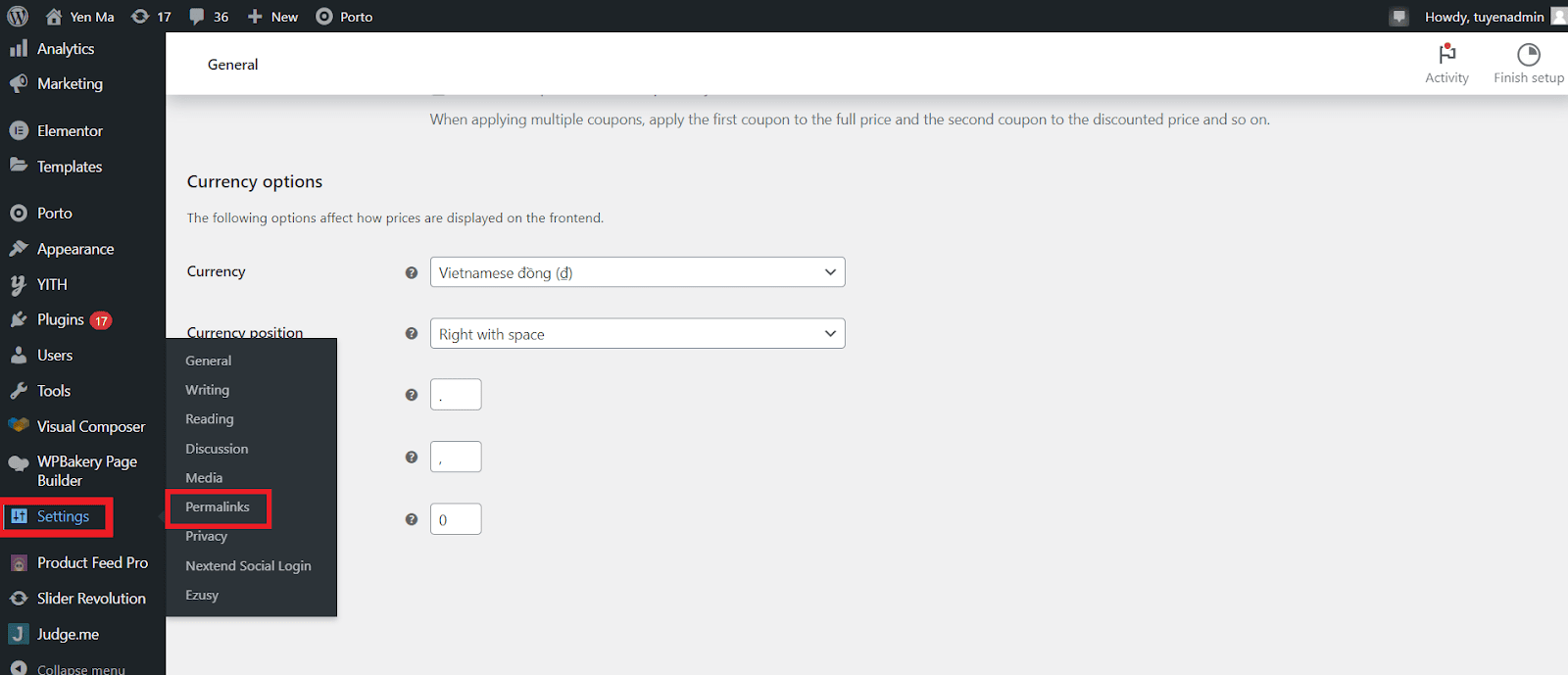
更新您的永久鏈接
如果您遇到這種情況,升級永久鏈接可能會幫助您解決 WordPress 網站永久鏈接的問題,這也可能是“添加到購物車”按鈕不起作用的一個因素。
您可以通過轉到WordPress 儀表板>設置>永久鏈接並單擊保存更改按鈕來更新您的永久鏈接。 因為一些 WordPress 用戶選擇以這種方式更新永久鏈接,您也可以選擇任何其他永久鏈接結構,然後將其更改回最初選擇的結構。

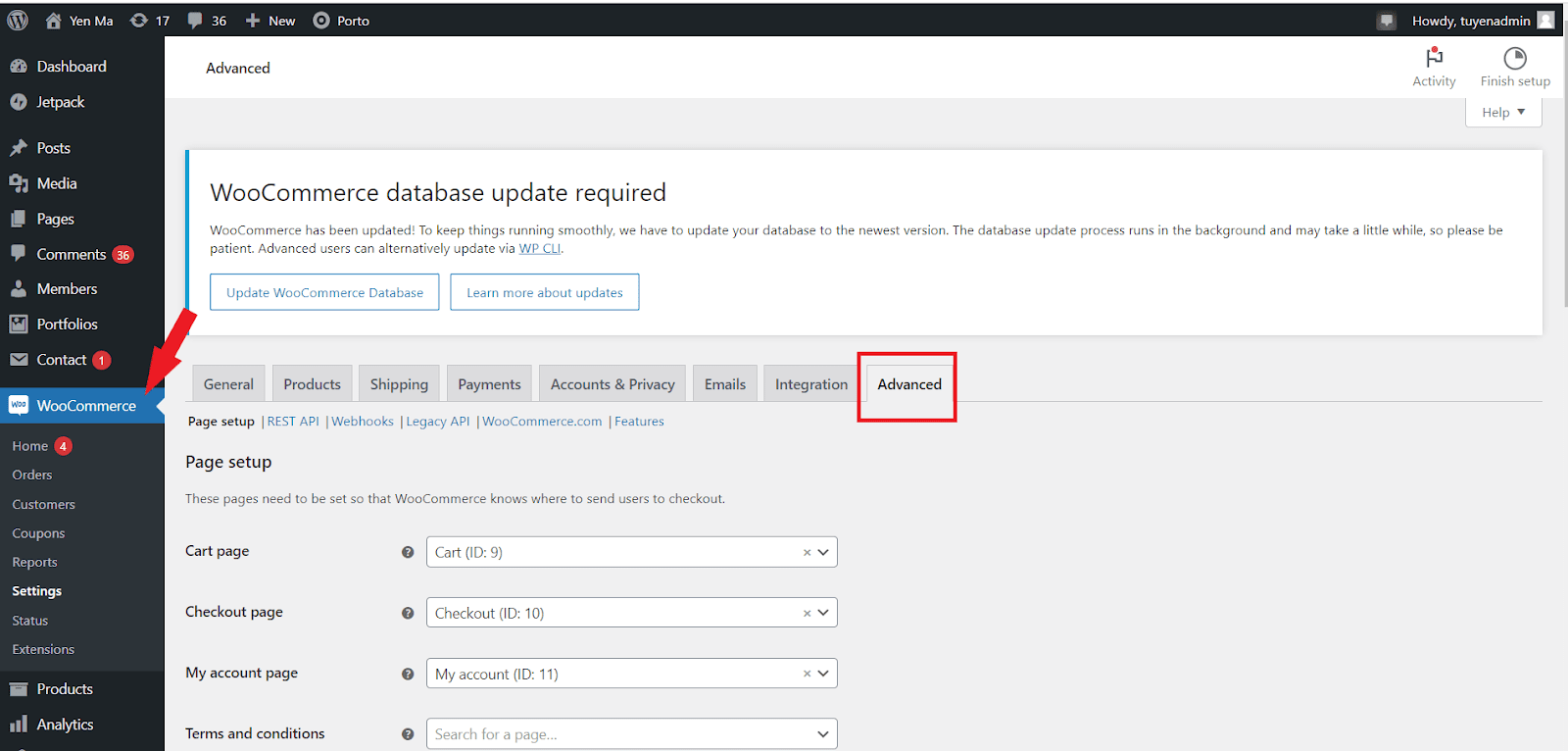
確保正確配置 WooCommerce 頁面或購物車 URL。
WooCommerce 頁面或購物車 URL 可能未正確配置,這也可能導致添加到購物車按鈕無法正常工作。 轉到WooCommerce >設置並單擊設置頁面上的高級選項卡以確保配置正確。 檢查購物車和結帳頁面的 URL 是否已在此處正確配置。

驗證結帳端點是否正常工作。
當端點設置不當時,WooCommerce 添加到購物車按鈕可能無法有效運行,類似於上述問題。
此外, WooCommerce >設置>高級可用於解決此問題。

然後,查看 Checkout endpoints 部分中列出的選項,例如 Pay、Order received、Add payment method、Remove payment method 和 Set default payment method。 驗證端點 URL 是否沒有空格。
添加到購物車按鈕的代碼相關問題
代碼問題,尤其是自定義代碼,也可能導致“添加到購物車”按鈕無法運行。 此外,如果“添加到購物車”按鈕不起作用,則可能是由於可變商品的價格問題。 在某些情況下,WooCommerce 通常會禁用添加到購物車按鈕。
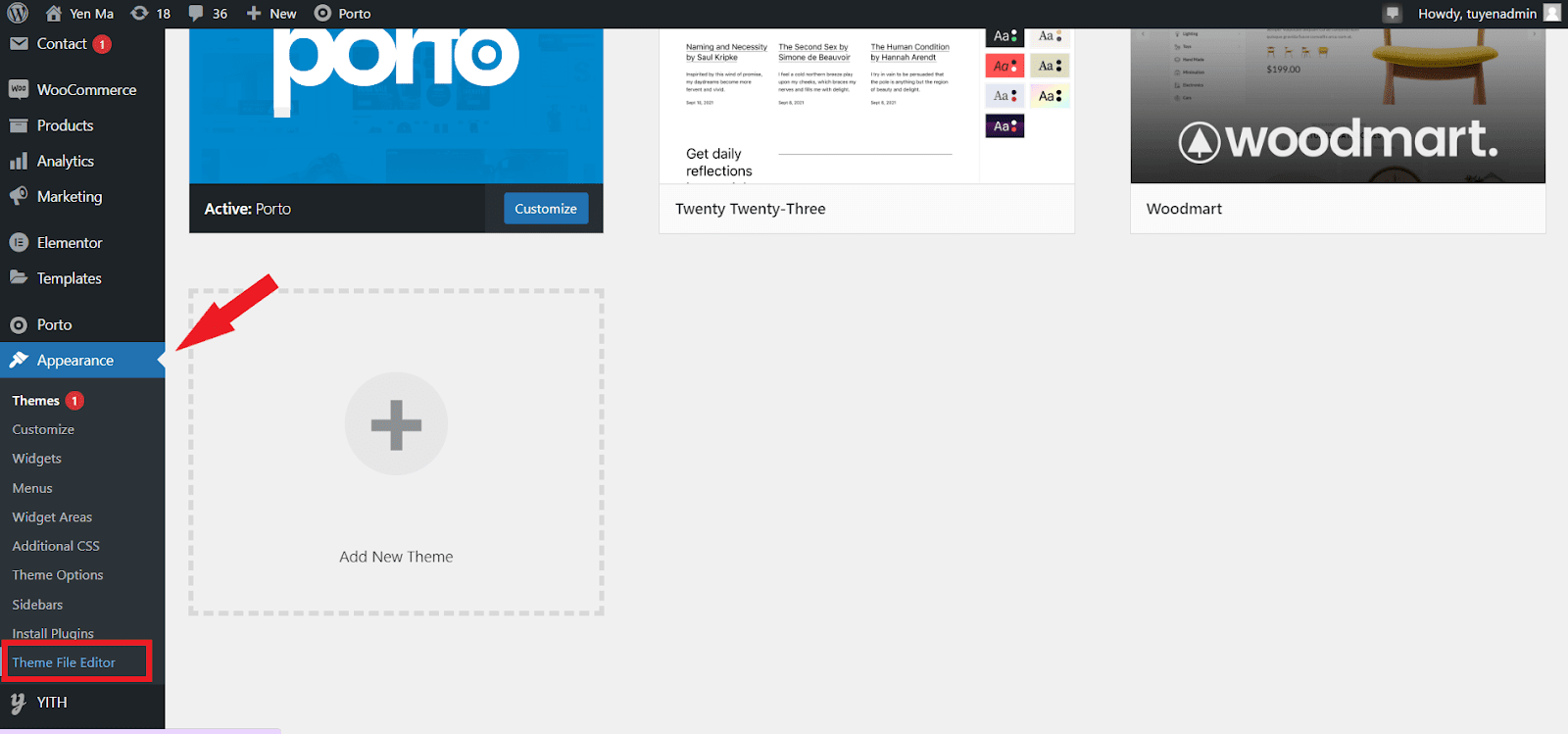
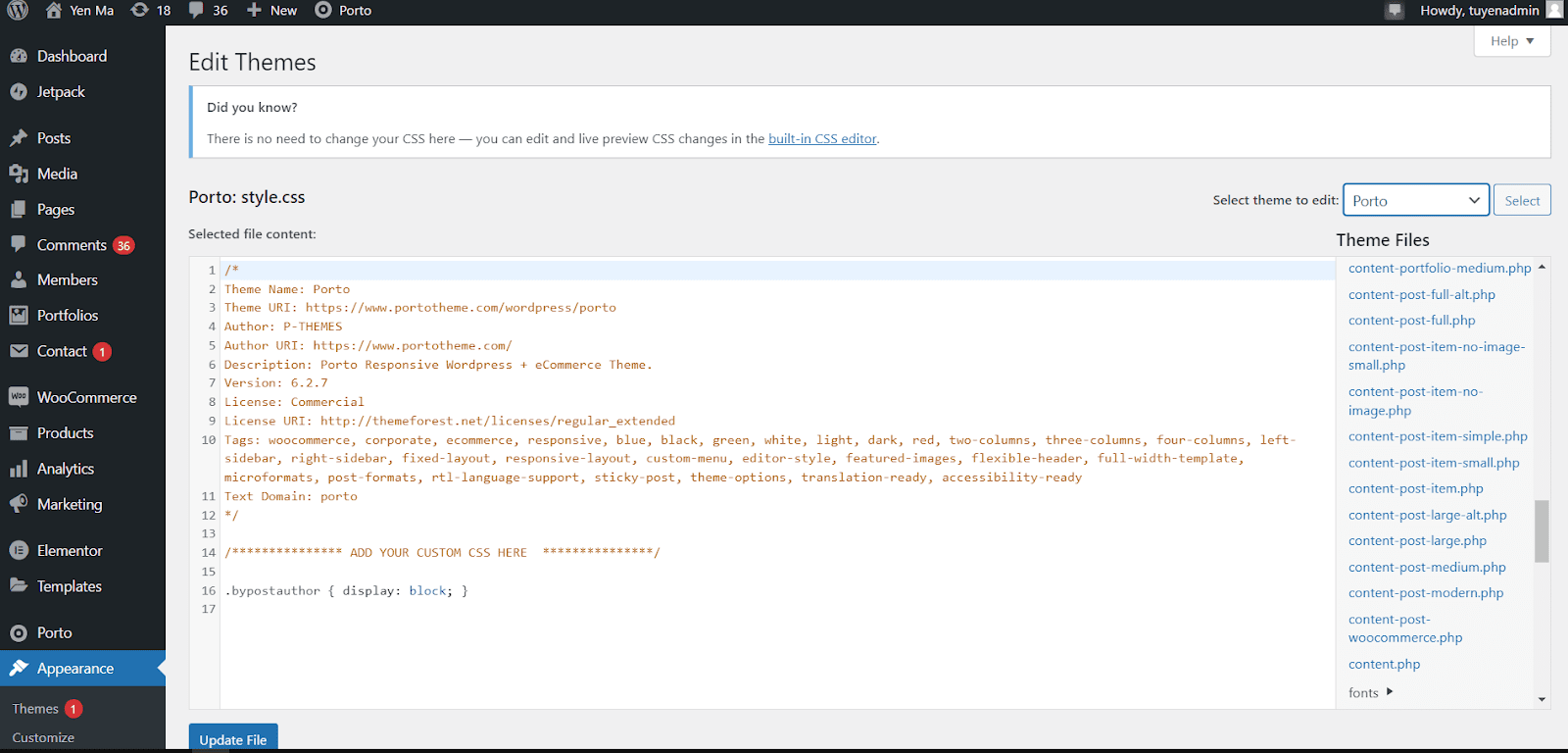
要解決此問題,請導航至外觀>主題編輯器並編輯您的 functions.php 文件。 然後,在右側欄中,單擊 functions.php,將以下代碼行添加到編輯器中文件的末尾,然後選擇Update File 。 然後仔細檢查它。

這是代碼:
[add_filter('woocommerce_show_variation_price', function() {return TRUE;});]與主題相關的添加到購物車按鈕問題
除了上面列出的原因,您的添加到購物車按鈕可能由於使用 WooCommerce 主題而被遮擋。 這是因為它可能具有適用於您的產品頁面的獨特主題元素。
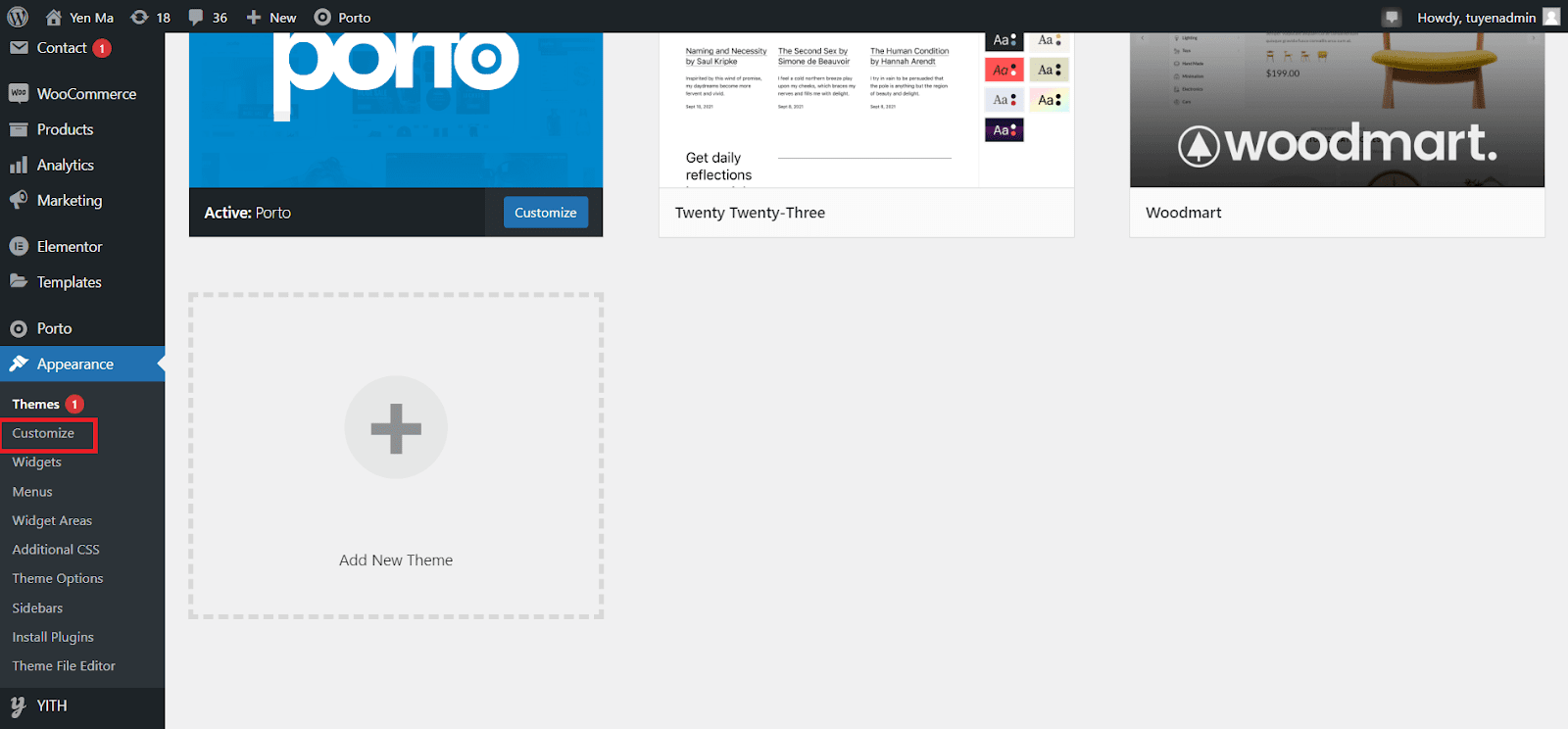
轉到外觀>自定義> WooCommerce以查看這是否適用於您。 然後,檢查產品頁面的可用替代品。

此外,如果您發現您的 WordPress 主題與您的頁面不匹配,或者如果添加到購物車按鈕由於主題問題而無法正確加載,您可以按如下方式修復:
要訪問主題文件編輯器,請導航至外觀>主題編輯器。 之後,在右側邊欄中,轉到主題文件並選擇單個帖子。 將以下代碼放在 single.php 文件的末尾:
[if ( is_singular( 'product' ) ) { wc_get_template_part( 'content', 'single-product' ); } else { wc_get_template_part( 'content', 'single-product' ); }] 
之後,您應該單擊“更新文件”按鈕以保存更改。
聯繫託管公司
如果您在嘗試了此列表中的所有操作但均無效果後仍然遇到“添加到購物車”按鈕未顯示的問題,則您的網站可能遇到了技術問題。 在這種情況下,我們建議您聯繫您的網絡託管服務商或“WooCommerce 支持”以尋求幫助解決問題。
你需要告訴他們你到目前為止所做的嘗試; 這將幫助他們放棄解決方案並更快地引導他們朝著正確的方向前進。
在您的 WooCommerce 商店中使用 Woostify 的添加到購物車按鈕
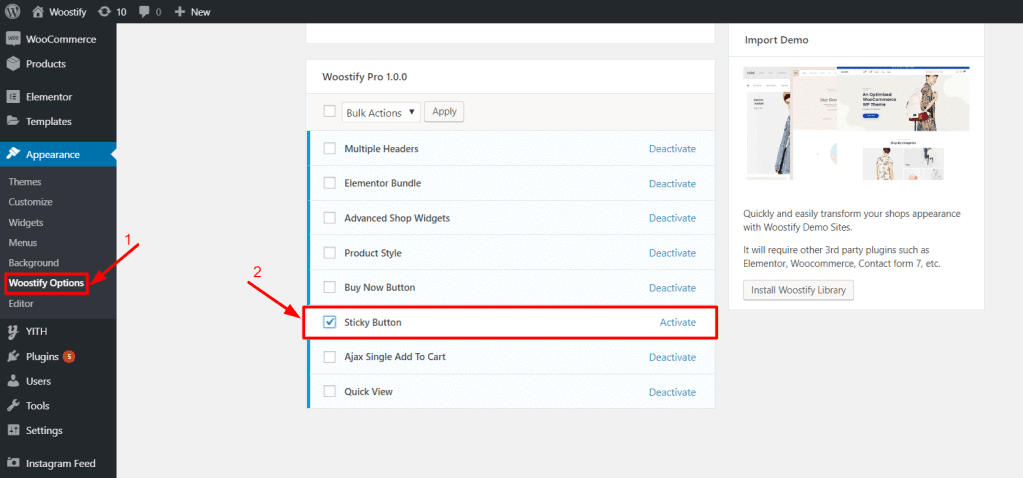
如前所述,Woostify 對於那些使用 WooCommerce 在線銷售的人來說是一個很好的主題。 Woostify 主題為店主提供了一個有趣的功能,可以增強他們在線商店的購物體驗。 那是粘性添加到購物車按鈕。
當買家向下滾動單個產品頁面時,此功能可以通過使用浮動的“添加到購物車”按鈕提供一種簡單的結帳頁面方式來幫助在線賣家提高他們的商店轉化率。

詳細而言,Woostify 的粘性添加到購物車按鈕通過將客戶引導至他們的購物車而不需要他們向上滾動到產品價格信息旁邊的正常添加到購物車按鈕來幫助零售商簡化結帳流程。 這可能會為您的商店帶來更高的轉化率和更好的銷售額。
有關 Woostify 的 Sticky Add To Cart Button 的更多詳細信息,您可以查看這篇文章。
最後的話
簡而言之,如果添加到購物車按鈕不顯示或操作不正常,它將對您的 WooCommerce 商店產生負面影響,並產生負面的用戶體驗。 在這篇文章中,我們向您介紹了最常見的問題,這些問題可能會導致您的添加到購物車按鈕丟失或不顯示。 我們還解釋了有關如何糾正這些問題的詳細指南,並使“添加到購物車”按鈕在您的 WooCommerce 商店中正常運行。
在定位問題原因以確保遵循正確的方法之前,需要考慮以下四個要點。
- 將 WordPress、WooCommerce 和所有插件更新到最新版本。
- 清除緩存
- 考慮使用 Woostify WooCommerce 主題並激活 Woostify 的 Sticky Add To Cart Button 插件
- 確保所有產品信息(包括標題、圖片、價格和描述)完整且正確。
總而言之,我們希望您發現本文有助於解決“添加到購物車”按鈕未在 WooCommerce 中顯示的問題。 如果您有任何建議或問題,請在下面的部分中發表評論讓我們知道。
