將 WooCommerce 類別添加到菜單:說明和插件評論
已發表: 2022-09-04WooCommerce 產品類別用於對具有相似功能的產品進行分組。 借助此功能,您可以創建具有自定義名稱的類別,例如“上衣”或“配飾”。 您甚至可以將這些類別細分為“襯衫”、“褲子”、“泳裝”等。
購物者搜索產品類別以查找特定產品。 因此,將這些類別添加到菜單中是一種讓瀏覽體驗更加愉快的簡單方法。
在本文中,我們將向您展示如何將 WooCommerce 類別添加到菜單中。 但首先,讓我們仔細看看它們帶來的好處。
- 為什麼要將產品類別添加到菜單中?
- 如何將 WooCommerce 類別添加到菜單
- 將 WooCommerce 類別添加到菜單的最佳插件
為什麼要將產品類別添加到菜單中?
您知道通過將 WooCommerce 商店添加到菜單中可以增加銷售額和收入嗎? 它可以改善您商店的購物過程,以及出色的結帳頁面和專業的主題。
擁有清晰且精心設計的菜單將幫助用戶更順暢地瀏覽您的網站。 菜單包含重要信息,因此通常位於站點的頂部。 由於您擁有大量產品、類別和子類別,因此保持菜單井井有條是一項艱鉅的任務。 但這並非不可能。
這就是為什麼將 WooCommerce 產品類別插入菜單可以升級您的網站導航的原因。 例如,假設客戶想從您的在線商店購買一條裙子。 如果她從菜單直接進入裙子部分並輕鬆找到她正在尋找的項目,她的轉化率會提高多少?
顯然,更好的導航可以幫助您提升客戶體驗並提高轉化率。 研究表明,在客戶可以方便地找到他們正在尋找的產品的地方,銷售額會更高。 在一些外觀複雜的網站上,客戶的瀏覽時間被限制在幾秒鐘內,他們會立即離開網站!
如何將 WooCommerce 類別添加到菜單
我們將指導您如何以兩種不同的方式將 WooCommerce 類別添加到您的網站:
- 手動方式
- 插入
#1 手動將 WooCommerce 類別添加到菜單
這種方法適合初學者,因為不需要額外的工具,過程只需幾分鐘。
- 要開始使用,請在登錄後轉到 WordPress 儀表板中的外觀>菜單。

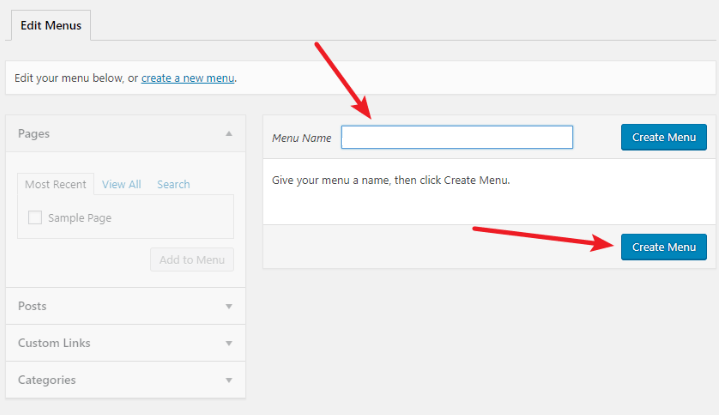
2. 如果您剛剛配置了基本選項,您可能不會看到任何菜單。 我們將通過為其分配一個適當的名稱來創建一個 WooCommerce 類別菜單。 然後,單擊創建菜單按鈕。

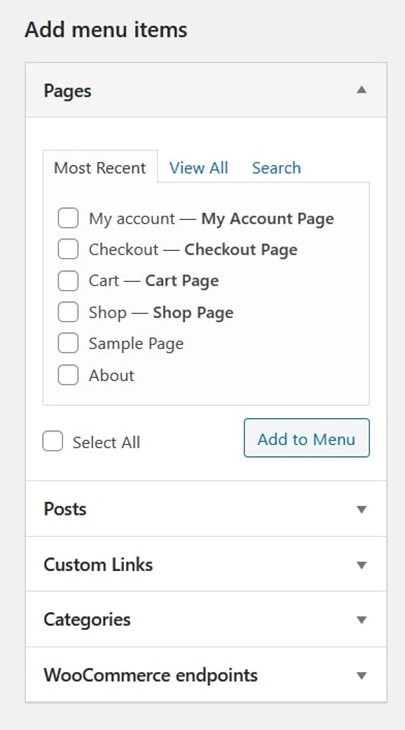
3. 在左側面板中,您可以看到可以添加到菜單中的項目列表。 它們包括頁面、帖子、產品類別等。

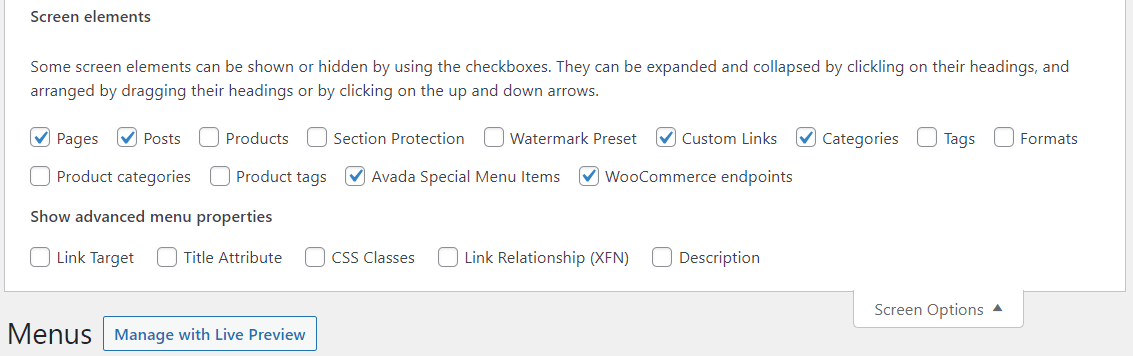
您看不到 WooCommerce 產品和類別選項? 不用擔心。 轉到屏幕選項設置,您會發現產品類別和產品選項未選中。 只需檢查這些選項即可將它們添加到列表中。

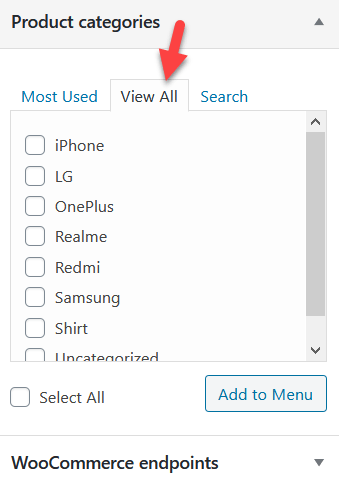
4. 接下來,打開 WooCommerce產品類別部分以選擇可用類別。 在查看全部選項卡中,您可以查看所有產品類別。 選擇您想要的並將它們添加到您的菜單中,或包括特定類別。

這樣,您可以在菜單中快速顯示 WooCommerce 產品類別。
如前所述,這不是唯一的方法。 另一方面,您可以尋求插件的幫助以將 WooCommerce 類別添加到菜單中。 使用此方法,您無需花費時間編寫代碼和逐步更改設置。 這就是為什麼它經常被首選。
#2 使用插件將 WooCommerce 類別添加到菜單
我們建議使用 Max Mega Menu 插件將 WooCommerce 類別添加到菜單中。 在繼續執行這些步驟之前,讓我們快速瀏覽一下該插件。

Max Mega Menu 是一個插件,可以自動將您當前的一個或多個菜單轉換為一個巨型菜單。 您可以將任何 WordPress 小部件添加到菜單中,使用主題編輯器自定義菜單,並使用內置設置更改菜單行為。
Max Mega Menu 控制您當前的菜單,並將其變成用戶友好、易於訪問的菜單。
- 首先,進入插件>添加新頁面,搜索 Max Mega Menu 插件,然後安裝>激活它。
- 成功安裝插件後,轉到外觀>菜單,您將看到屏幕選項部分。
- 在手動方法的第一步中啟用 WooCommerce 類別。 離開前不要忘記點擊保存菜單。
- 根據您的喜好設置超級菜單佈局、圖標和文本的樣式。
除了 Max Mega Menu,我們還會為您列出其他頂級插件。

將 WooCommerce 類別添加到菜單的最佳插件
如果到目前為止的結果沒有達到您的期望,或者如果您想給其他插件一個機會,您可以選擇 Max Mega Menu 以外的選項。 我們根據它們的受歡迎程度和功能,匯總了 4 個最佳 WooCommerce 插件列表,用於在菜單中顯示 WooCommerce 類別。
讓我們潛入吧!
#1 四重菜單

QuadMenu 可幫助您快速為您的 WordPress 主題設計添加大型菜單和類別。 使用此插件,您可以創建大型菜單和選項卡菜單。 它可以與簡單和自動化的方法無縫集成。
特徵:
- 菜單完美適應任何設備。
- 您可以在巨型菜單中添加或刪除字段,也可以通過拖動它們來更改選項。
- 菜單使用簡單,大型菜單選項可自定義。
價錢:
QuadMenu 插件為您提供 3 種定價選項,分別是代理商、開發人員和個人。 雖然每個的訪問限制和功能都不同,但您可以選擇適合您需求的一個。
價格也因訪問限製而異。 目前的折扣價如下:

#2 YITH WooCommerce 類別手風琴

使用 YITH WooCommerce 類別手風琴插件,您可以選擇要在手風琴中顯示的產品類別和子類別。 同時,您可以為 WooCommerce 類別提供一個不錯的手風琴菜單。
特徵:
- 它使用戶能夠創建帶有選項的手風琴菜單,以僅顯示他們需要的頁面。
- 它可以分為不同的詳細類別,例如名稱、WooCommerce 訂單和編號。
- 手風琴的顏色和款式可以定制。
- 當訪問者在主類別頁面上時,他可以保持子類別打開。
價錢:
高級版每年花費 59,99 美元。 這是完全訪問的一次性價格。 在某些特殊日子可能會有折扣。 保持警惕!

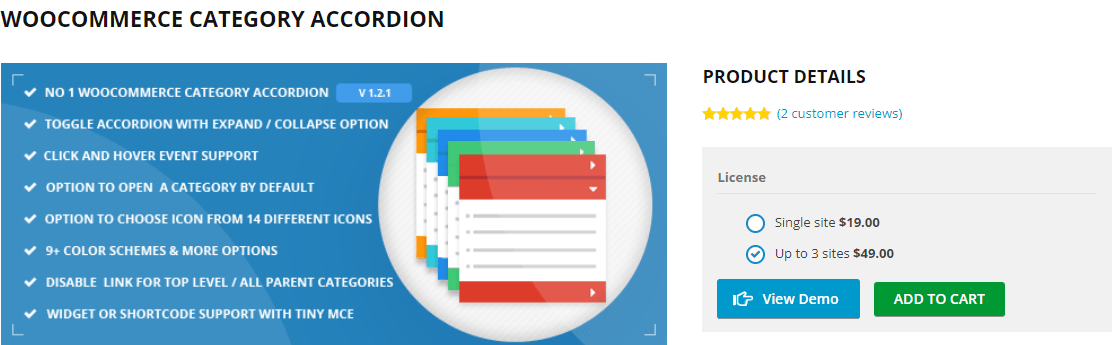
#3 TechieResource 的 WooCommerce 類別手風琴

TechieResource 的 WooCommerce Category Accordion 鼓勵您輕鬆地將手風琴小部件或短代碼添加到您的網站。 它顯示可以在垂直手風琴中擴展或收縮的 WooCommerce 類別和子類別。
特徵:
- 它提供了具有 9 多種配色方案和 14 多種字體圖標的自定義選項。
- 您可以更改可在任何帖子或頁面上使用的 TinyMCE 編輯器簡碼。
- 它可以突出顯示當前的產品類別和子類別。
價錢:
WooCommerce 類別手風琴的常規許可證提供 2 個選項。 您可以為單個站點選擇此插件,也可以將其用於最多 3 個站點。 單個站點的價格為 19.00 美元,最多 3 個站點的價格為 49 美元。
#4 Woocommerce 側邊欄類別手風琴

最後但並非最不重要的一點是,在將 WooCommerce 類別添加到菜單時,WooCommerce 側邊欄類別手風琴將提供強大的支持。 雖然該工具是免費的,但您可以擁有的類別數量沒有限制。
特徵:
- 它允許無限數量的子類別。
- 加載網站後,類別將被擴展。
- 它具有額外的樣式,並且您的主題的外觀可以由 CSS 編輯器自定義。
讓我們在節目中走這條路!
擁有成功的在線商店的關鍵是確保該網站對客戶友好且方便。 考慮到菜單的重要性,在菜單中添加 WooCommerce 類別是提高網站性能的有效方法。 不僅如此,還可以提高訪問您網站的轉化率。
在本文中,我們討論了 2 種簡單的方法來設置和使用它。
特別適合初學者手動添加產品類別,只需幾分鐘。 您可以使用 WordPress 定制器或默認的 WordPress 菜單設置來修改它們。 這就是即使您沒有編碼技能,自定義選項也可以非常簡單的原因。
另一方面,您可以使用插件自定義菜單。 許多工具允許您完全控制您的菜單、字體圖標、Google 字體、顏色、佈局等。
你覺得這篇文章有用嗎? 如果您需要任何幫助,請在下面的評論部分告訴我們。
將 WooCommerce 類別添加到菜單後,您可能需要在登錄 WordPress 時顯示不同的菜單。
