如何在沒有插件的情況下添加 WordPress 作者框:向讀者介紹內容的作者
已發表: 2022-01-11您想在您的 WordPress 網站上添加作者框嗎? 你覺得太有挑戰性了嗎? 啟動 WordPress 網站並包含作者框可以大大提高作者和網站的可信度。 這是每個網站所有者都應該努力實現的目標。 許多網站忽略了此功能,因為他們發現安裝太複雜,並且由於這種誤解,許多網站沒有獲得足夠的流量。
作者的#biography 旨在使#readers 與#author 和#website 本身有更多的聯繫。
點擊推文當新讀者看到你的一篇文章時,他們會更多地了解寫這篇文章的人。 這將增加他們對作者和網站的忠誠度,促使他們返回並參與其中。 此外,看到作者的照片和信息增加了作者的合法性和責任感。
您還可以創建自己的聲譽並將自己展示為特定主題的專家,尤其是在您擁有多作者網站的情況下。 這樣,更多的作者會想在您的網站上寫作。
您可以增強簡單作者框插件的主要功能,以使您的作者的憑據更加突出,並鼓勵讀者關注您和您的作者團隊並通過使用作者框與他們取得聯繫。 這對您和您的作家來說都是雙贏的局面。 將不帶插件的 WordPress 作者框添加到您的網站可能看起來很複雜。 但是在本文中,您將能夠在幾分鐘內找到有關將不帶插件的 WordPress 作者框添加到您的網站所需的所有信息。
什麼是作者框,為什麼需要作者框

在開始添加作者框的整個過程之前,您需要知道它是什麼。 作者框是您網站文章或頁面的一部分,其中包含有關特定文章創建者的詳細信息。
它通常被視為任何網站的重要組成部分,因為它可以讓訪問者了解作者在文章中討論的主題方面的專業知識。 由於在許多不同的網站上有很多關於同一主題的文章,提供作者信息會給它一種真實感。
添加作者框有幾個優點,其中大部分體現在提高讀者互動和參與的質量以及網站的合法性。 還表明作者框可以幫助搜索引擎優化。 通過在您的網站上顯示作者的詳細信息,您實際上是在將您的網站添加到作者的作品集中,從而提高了作者在其領域中的“價值”。 當有人搜索特定作者時,您的網站也會顯示。
讓瀏覽者了解每個網站帖子和文章背後的個人,提高了網站及其貢獻者的真實性。 與通過您的網站瀏覽同一作者創建的其他作品不同,關於作者最近帖子的作者框允許您的讀者瀏覽由同一作者快速發布的某些帖子。 使用此功能優化了用戶友好的導航。
無需插件即可將 WordPress 作者框添加到您的網站
只需輸入每個作者的詳細信息並上傳他們的 Gravatar 照片,即可輕鬆地將作者框添加到支持它們的 WordPress 主題中。 這種方法將在他們撰寫的文章的底部合併每個作者的信息。
如何在沒有插件的情況下添加 WordPress 作者框
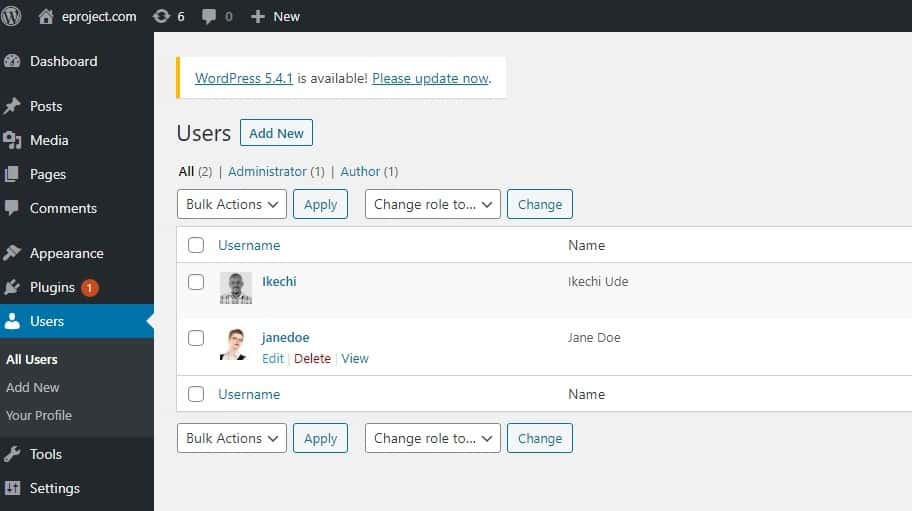
- 在 WordPress 管理儀表板上,轉到“用戶”選項卡。

- 當您將鼠標懸停在作者姓名上時,將出現可用的 WordPress 選項。
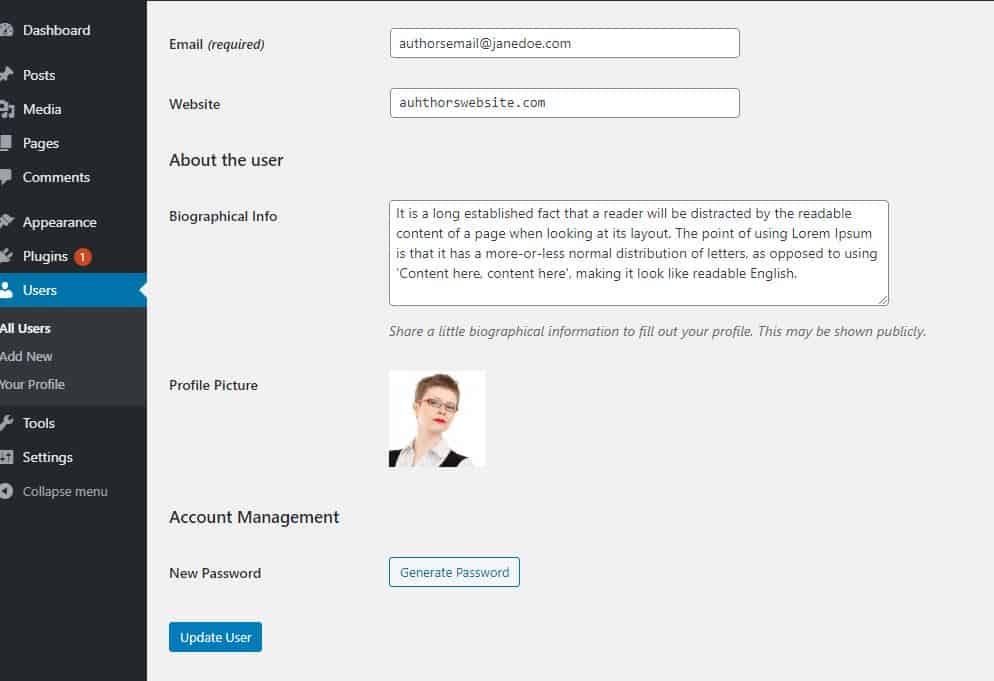
- 選擇編輯並在編輯用戶部分填寫作者的詳細信息。

- 填寫完所有必需信息後,單擊更新用戶選項。
在您開始手動創建沒有插件的 WordPress 作者框之前,您必須使用一種工具來幫助您擺脫在此過程中可能遇到的任何棘手問題。 WP Reset 是一個插件,可讓您重新掃描和重新格式化核心文檔,逐個或批量禁用網站上的擴展。 它可以刺激和斷開主題、重新啟動憑據和權限、建立新的管理員帳戶並利用緊急恢復腳本在瞬間修復白屏死機。
WP Reset 使您能夠自定義您的網頁,即使它已關閉,當您添加沒有插件的 WordPress 作者框時可能會發生這種情況。 從本質上講,WP Reset 可以修復您在此過程中犯的任何錯誤。
即將推出和維護模式是另一個出色的 WordPress 插件,您可以使用它來通知訪問者您的網站正在建設中。 這個多功能插件與任何 WordPress 主題兼容。 它使用簡單,因為它包含一個拖放頁面構建器。 您可以使用即將推出和維護模式插件創建各種登錄頁面、銷售頁面、選擇加入頁面、潛在客戶頁面、即將推出的頁面、維護模式頁面等。 這樣,您的訪問者仍然可以在您的網站上看到未在建設中的頁面。
首先,您需要完成上一節中概述的步驟,其中說明瞭如何以及在何處將作者標識插入到提供作者框支持的 WordPress 中。 您將為 WordPress 提供 PHP 代碼之後將使用的每個人的信息。
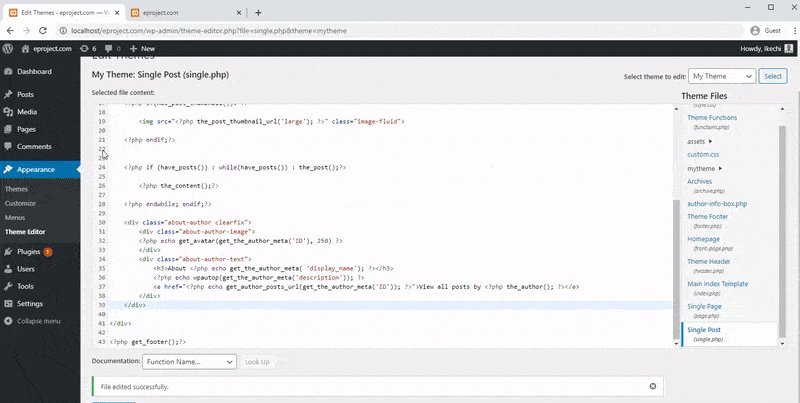
- 在 WordPress 管理儀表板上,轉到外觀,然後轉到主題編輯器。
- 從右上角的 Theme Files 部分選擇 Single Post (single.php) 文件夾。
- 在用於恢復博客文章的循環中的“content()”功能下方和文本的主要 div 容器上方插入代碼片段,然後單擊“更新文件”按鈕。
- 在修改或將任何代碼放入其中之前,使用 FTP 客戶端創建 single.php 文件的副本。 如果您插入文件夾的新代碼包含任何錯誤,這允許您恢復到以前的文檔。 WP Reset 也可以在這種情況下為您提供幫助,因為它可以通過單擊將您的整個站點或僅選擇其中的組件恢復為清晰且無錯誤的版本。
<div class="about-author">
<div class="about-author-image">
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class="about-author-text">
<h3>關於<?php echo get_the_author_meta('display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('description')); ?>
<a href="<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>">查看 <?php the_author(); 的所有帖子?></a>
</div>
</div>作者的圖像和傳記信息保存在上面的兩個 div 容器中(分類為“about-author-image”和“about-author-text”)。 作者的頭像是使用 get avatar() 方法從照片容器中獲取的,該方法採用兩個變量:作者 ID 和照片大小(以像素為單位)。 傳遞參數後,將獲取與您在“編輯用戶”選項卡中輸入的電子郵件帳戶關聯的頭像。


您可以根據需要設置新插入的作者框的樣式。 下面的 CSS 代碼用於設置作者框的樣式。
.about-作者{
背景顏色:#f8f9fa;
填充:20px; }
.about-author::after {
內容: ””;
明確:兩者;
顯示:表格; }
.about-author-image {
向左飄浮;
寬度:20%; }
.about-作者-文本 {
浮動:對;
寬度:75%; }使用插件製作專業的作者框
即使您對 WordPress 非常了解,編輯主題和插件也可能存在風險,因為任何錯誤都可能損壞您的網站。 如果發生這種情況並且您的網站未處於待機模式,則您的所有查看者都會看到警報,並且可能會離開您的網站,直到您解決問題後,他們才能恢復正常瀏覽。
但是,將作者框添加到您的 WordPress 網站不應成為使其長時間處於待機模式的理由。
如果您使用諸如 Simple Author Box 之類的 WordPress 插件來創建您的作者框,您可以在幾分鐘內輕鬆地將您的作者框放在您的 WordPress 網站上。
簡單作者框插件
使用 WordPress 插件庫安裝它
- 轉到插件菜單,然後從 WordPress 儀表板上的下拉菜單中選擇添加新的。
- 在搜索框中輸入“簡單作者字段”後,按回車鍵。
- 在插件的描述框中,單擊立即安裝按鈕,並在完成安裝後立即啟動插件。
- 配置您的插件設置並保存它們。

簡單作者框插件在您網站上每篇文章的末尾添加了一個靈活的作者框。 它允許您使用自定義顏色組合、字體、社交媒體鏈接等功能對其進行自定義。 這很重要,因為您可以調整它以適應您的 WordPress 網站的設計和佈局。
除了調整作者框的外觀以使其與您的主題融為一體外,還添加了一個全面的個人詳細信息文本框,可以選擇使用文本或圖形編輯器。 您也可以使用簡單作者框插件來更改作者的個人資料,而無需進入 Gravatar 頁面。

使用此插件創建的作者框中可以顯示多個作者的姓名、站點、頭像、自定義照片、傳記和社交網絡圖標。 您使用此插件構建的每個作者框都將完全適應,根據您是在 iPad、智能手機還是計算機上查看它,它會顯示在修改後的部分中。 Simple Author Box 插件可讓您通過用戶友好的界面完全控制您的作者框。

您可以使用簡單作者框作者的小部件來促進導航到您博客的各種作者的內容。 此功能將顯示您的作家的畫廊,以及他們文章的鏈接。 與插入作者照片的傳統技術不同,Simple Author Box 插件使您只需使用與作者的 Gravatar 帳戶關聯的圖片。
結論
在您的博客上設置一個傳記部分,無論您是唯一的作者還是有多個作者,都可以幫助讀者更多地了解您(或其他作者)。
有一個傳記部分不僅是一種裝飾目的,而且是一個真實而重要的目的。
如果您的 WordPress 網站仍然沒有此功能,請不要擔心,因為在本文中,您會找到將其包含在您的網站上所需的所有信息。
正如您所讀到的,您有兩個選擇。 第一個是手動修改樣式和PHP文件。 它允許進行廣泛的自定義。 第二種選擇是使用插件。 這樣做時,您將花費更少的時間來配置和安裝作者框到您的 WordPress 網站。
使用 Simple Author Box 插件將使您的生活變得更加輕鬆。 它非常適合那些不熟悉編碼並且不想花大量時間學習它的人。 任何人都可以使用 Simple Author Box 插件將此關鍵功能添加到他們的網站。