將邊框半徑添加到 SVG 的 ViewBox
已發表: 2023-01-13向 SVG 的視圖框添加邊框半徑有助於使圖像的角變圓,以獲得更優美的外觀。 有幾種不同的方法可以做到這一點,但一種方法是使用 border-radius 屬性。 這可以添加到SVG 代碼中的 viewBox 屬性。 例如,如果你想為 viewBox 的所有四個角添加一個 5px 的邊框半徑,你可以添加以下代碼:border-radius: 5px;。
系統可能會要求您為某些隨機幾何形狀添加雙邊框。 我不確定我會想出什麼,但無論如何我都會試一試。 因為過濾器不會直接應用於形狀,所以每個形狀都需要自己的。 您可以使用SVG 過濾器屬性添加過濾器。 儘管邊框仍然是像素化的,但結果比使用投影更令人滿意。 Doug Schepers 編寫了一個使用 SVG 的名為 www.svg 的郵件列表。
如何使 Svg 變圓?

有幾種方法可以使 SVG 圖像變圓。 一種方法是使用“clip-path”屬性並將其設置為“circle()”。 這將創建一個圓形的蒙版,圓圈外的任何內容都將被剪裁(或隱藏)。 另一種方法是使用 'border-radius' 屬性。 這將為圖像添加圓角。
在 CodePen 中,您在 HTML 編輯器中編寫的代碼包括基本 HTML5 模板中的所有 HTML5 標籤。 它是訪問頂級元素(例如 HTML 標記)的最佳位置。 可以使用任何網絡樣式表將 CSS 應用於您的筆。 Pen 能夠運行互聯網上可用的任何腳本。 只需在此處輸入一個 URL,我們就會按照您指定的順序將其添加到 Pen 本身的 JavaScript 之前。 如果它具有預處理器擴展,我們將在應用之前嘗試處理您鏈接的腳本。
圓角讓我們感覺與周圍的物體更緊密地聯繫在一起
當我們是圓的時,我們也會感到更脆弱。 它們讓我們感覺與周圍的事物更加緊密地聯繫在一起。 此外,這款眼鏡的整體外觀更加賞心悅目。
如何在 Css 中為圖像添加邊框半徑?

您可以使用 CSS 中的 border-radius 屬性為圖像添加邊框半徑。 這將允許您控製圖像角上的曲率量。
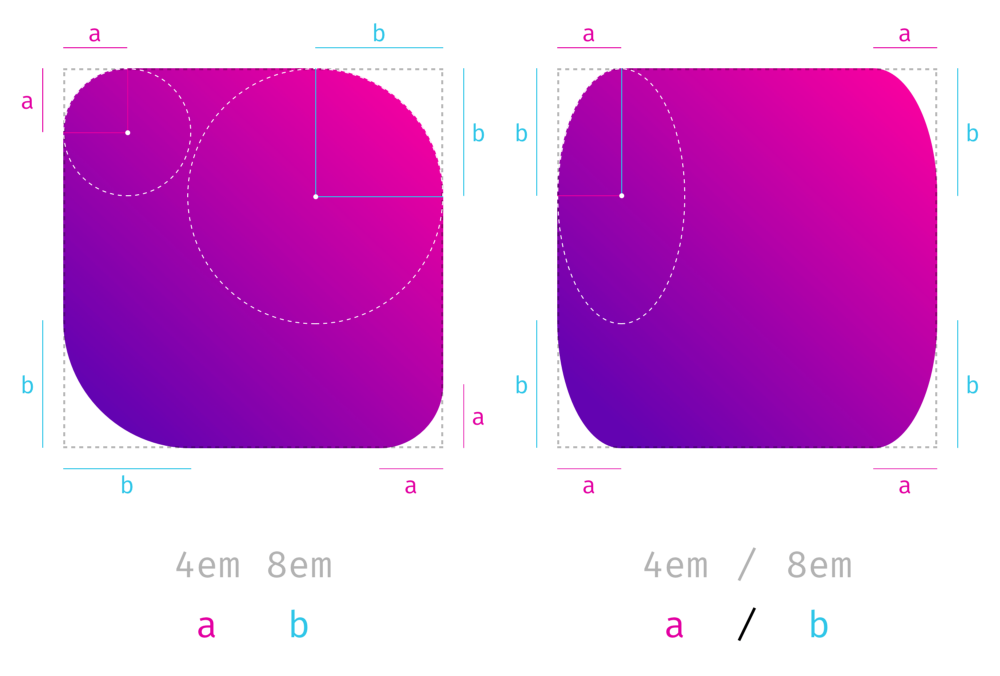
對於 border-radius 屬性,可以取一個或四位數的值。 使用此功能,您可以指定圓角的半徑。 此方法可用於創建圓形或橢圓形。 舊版 WebKit 瀏覽器將 40x10x 視為 40x / 10x 是不正確的。 使用 border-radius 屬性時,您應該注意一些事項。 如果元素具有與圖像匹配的背景,它會自然地在圓角處被剪裁。 如果你想確保舊版瀏覽器可以支持你的屬性,請在它前面加上 -webkit- 和 -moz-。 如果你想要最大的一致性,最好去掉前綴並使用香草邊框。 屬性的值也可以用空格分隔,例如 5px 10x,其行為類似於簡寫中的斜線分隔值 (horizontal-radius.
要在不改變顏色的情況下為特定元素賦予圓形形狀,請使用 border-radius 屬性。 可以通過將半徑的長度、百分比和初始值相加來計算此屬性。 元素半徑的百分比可以稱為像素半徑。 如果您省略初始值,它將被設置為半徑的大小(以像素為單位)。 如果刪除百分比,數字將設置為 100%。 換句話說,長度和百分比值表示元素寬度或高度的半徑百分比。
如何在 Css 中為 Div 添加邊框半徑?

要在 css 中為 div 添加邊框半徑,您可以使用 border-radius 屬性。 此屬性採用長度值,可以是 px、em 或 %。
border-radius 屬性用於確定元素圓角的半徑。 該物業的四層樓中每一層的價值都在 1 到 4 之間。 通過四捨五入兩個 andlt;div> 元素來填寫代碼。 # example1 邊框:兩個正方形純紅色; 邊界輻射:25格20格; 每個半徑有四個值,從左上角到右上角,從左下角到右下角,從左下角到右下角。 等式的所有四個角都是圓的並且具有相同的值。 必須在數字 -webkit- 或 -moz 之後設置適用於瀏覽器版本的第一個前綴。
我們可以將邊框半徑應用於 div 嗎?
是的,我們可以將邊框半徑應用於 div。 border-radius CSS 屬性使元素的外邊框 edge的角變圓。 您可以設置單個半徑來製作圓角,或設置兩個半徑來製作橢圓角。
網頁設計師將不再需要使用定制的角圖形或使用神秘的 JavaScript 代碼來創建複雜的表格結構。 所有新的瀏覽器版本現在都使用 CSS3 的官方供應商前綴(-moz、-webkit),這意味著不再需要添加前綴(-moz、-webkit)。 在 Internet Explorer 9 之前,無法使用這些 CSS3 屬性。 Safari 的最新版本現在支持 -webkit-border-radius 選項。 在 Opera 中,具有兩個值的 borderradius 的行為類似於 Firefox 的 borderradius,後者類似於 Safari 的。 除此之外,還可以使用特殊效果。 現在可以通過 WebKit、Firefox 和 Opera 訪問其他幾個 CSS3 功能,包括以下簡單的效果和轉換。

如果您需要在 opera 不使用邊框的框和 border-radius 區域使用前綴,請使用 -moz 或 -o 而不是 -webkit。 這些和其他轉換可以在 Safari 中作為動畫實現,但只有當一個元素懸停在上面時。 您必須在瀏覽器中安裝 JavaScript。 斜杠前後的值將應用於水平和垂直半徑。 供應商前綴已被淘汰,標準似乎已經制定。
什麼是 Svg 視圖框?
svg viewbox 是svg 繪圖中可見的矩形區域。 它由四個屬性定義:x、y、寬度和高度。 x 和 y 屬性定義視圖框的左上角,而 width 和 height 屬性定義視圖框的大小。
通過使用這項技術,我們可以輕鬆地將 SVG 塑造成我們想要的任何容器,例如: 要縮放容器大小,請使用已在此圖像上正確配置的 viewBox。 viewBox 還使我們能夠隱藏圖像的一部分,這在動畫方面非常有用。 當我們使用 viewBox 裁剪圖像時,我們的照片變得可見。 該對象將用於創建雲在天空中移動的動畫。 因此,我們所需要做的就是更改 viewBox 的 min-x 值。 由於 preserveRatioAspect 的壓倒性性質,我已將其排除在本文之外。
調整 Svg 的大小
將 SVG 調整為您需要的大小。 !– 要使用寬度和高度屬性調整 SVG 的大小,請使用以下 URL: – https://resize.gg/svg/size.html – https://resize.gg/svg/size.html 使用高度調整SVG 的大小和寬度屬性使用像素。
Svg 邊框半徑
SVG Border Radius 是一個邊界半徑屬性,允許您在SVG 元素上創建圓角。 您可以使用以下 CSS 屬性設置元素的邊框半徑:border-radius、border-top-left-radius、border-top-right-radius、border-bottom-left-radius 和 border-bottom-right -半徑。
Html5 中的路徑
通過指定起點坐標、終點坐標和線型(閉合、打開或連接)來定義路徑。 畫布的起點可以是它上面的一個點,也可以是一個 x 點。 路徑的 y 屬性定義左上角的坐標。 可以使用 x 或畫布上的點來定義終點。 路徑右下角的坐標由這些屬性決定。 有多種線型,每一種都可用於關閉、打開或連接線。
填寫屬性信息並將筆劃指定為路徑創建過程的一部分。 stroke 屬性表示路徑的輪廓。 fill 屬性用於指定路徑的顏色。
Svg 圓形視框
svg圓形視圖框是一種視圖框,允許您創建 svg 圖像的圓形或橢圓形視圖。 這對於創建圓形徽標或其他圖像很有用。 要創建圓形視圖框,您需要將 cx 和 cy 屬性設置為圖像的中心,然後將 r 屬性設置為圓或橢圓的半徑。
viewBox 屬性是 SVG 新手最先遇到的屬性之一。 它還決定了給定空間中元素的縱橫比和相對大小。 在大多數矢量繪圖應用程序中開始繪圖之前,ViewBox 通常位於畫布或畫板區域附近。 ViewBoxes 是 viewSVG 文檔的屬性,可用於縮放 SVG 中的元素。 即使圓的半徑保持不變,圓的大小也會隨著 viewBox 的縮小而增加。 此外,左上角的 viewBox 坐標可能會是負值——當元素導出的位置離文檔邊緣有點太近時,這是必需的。
Svg Viewbox 屬性
viewBox 屬性定義了 SVG 視口在用戶空間中的位置和維度。 例如,如果您添加一個 viewBox 屬性值 min-x、min-y、min-w 和 height,您將得到四個數字。 該屬性用於控制 SVG 文件視口的放置方式。 默認情況下,您可以用文檔的全部內容填充 viewBox。 在任何情況下,都可以將 viewBox 的尺寸限制在文檔的特定區域。 如果您想將用戶對文檔的查看限制在特定區域,您可能需要使用它。 您還可以通過轉到 ViewBox 設置頁面來更改 viewBox 的大小。 在這種情況下,您可以通過這種方式保存小於文檔窗口大小的SVG 文檔。 通過將 viewBox 配置為 auto,瀏覽器將根據上下文將其大小調整為指定值。 這是修改 viewBox 的簡單方法。
Svg 路徑圓角
通過使用橢圓弧命令, SVG 路徑可以有圓角:A = Elliptical Arc rx = Horizontal Radius ry = Vertical Radius x-axis-rotation = Rotation about the x-axis (in degrees) large-arc-flag = 0 for less大於或等於180度,大於180度為1 sweep-flag = 0為順時針,1為逆時針 x = 端點的X坐標 y = 端點的Y坐標 例如,在開始處創建一個圓角一條路徑,您可以使用以下命令:A rx, ry x-axis-rotation, large-arc-flag, sweep-flag, x, y
