將下載的 SVG 文件添加到 HTML 文檔
已發表: 2023-02-01為了將下載的SVG 文件添加到 HTML 文檔中,需要使用“img”元素。 該元素可用於在 HTML 文檔中嵌入圖像。 'img' 元素需要一個 'src' 屬性,它定義圖像的來源。 在這種情況下,源將是下載的 SVG 文件的 URL 或文件路徑。 'img' 元素還可用於顯示替代文本 (AT),這對無法看到圖像的用戶很有幫助。 AT 是使用“alt”屬性指定的。
沒有必要使用 an。 如果僅使用徽標或靜態圖,則為svg 圖像。 請為早期版本的 Internet Explorer(例如版本 8 及以上)提供備份。 所有主流瀏覽器,包括 Internet Explorer 8 及更高版本,以及從 2.1 到 2.2 的 Android 版本,都與該技術兼容。 為了實施它,我們提供支持。 Web 字體可用於 Firefox、Internet Explorer 9、Google Chrome、Opera 和 Safari(引用結束)。 此外,根據您打算如何使用它,您可能需要跳出框框進行更多思考。 如果您查看 iconmoon.io,您會注意到它是如何工作的。 最好的例子是: 2010 年 1 月 6 日上午 6:30 回答 44.4k6 金徽章價值 482 美元 青銅徽章佔總數的 60%。 Caspar 的方法是最好的方法。
HTML 和SVG 文件可以在所有現代網絡瀏覽器中查看。 它包括 Chrome、Edge、Firefox 和 Safari。 因此,如果您有無法使用其他任何工具打開的 svg,請打開您最喜歡的瀏覽器並選擇“文件”>“打開”,然後從下拉菜單中選擇您想要查看的文件。 該鏈接將顯示在您的瀏覽器窗口中。
Save for Web 選項不是一個好主意; 轉到“文件”>“導出”>“導出為...”,然後在“文件”>“導出”>“導出為...”下,選擇要導出為...的文件。單擊“導出”時,您可能會保存圖像而無法更改任何內容設置。
系統會提示您打開網絡瀏覽器文件而不是圖像文件,因為您的計算機想要將 SVG 文件用作網絡瀏覽器文件,因為SVG 圖像是網絡文件這一簡單事實。 這只是 sva 的眾多優勢之一。
你可以在 Html 中嵌入 Svg 嗎?

是的,SVG 圖像可以嵌入到 HTML 文檔中。 為了在 HTML 文檔中嵌入 SVG 圖像,該文檔必須包含以下標記:
隨著最新的瀏覽器和技術更新,我們還需要一個.object嗎? 標籤還是我們可以使用.img? 當警察有什麼好處和壞處? 通過使用 Nano,您可以嵌入或標記字體和圖像。 使用靜態壓縮和 Brotli 將壓縮您的 SVG。 隨著我們網站上的圖片越來越多,檢測這些問題變得越來越困難。 我們提出的嵌入方法將允許搜索引擎在搜索圖像時顯示我們的圖像。
嵌入 HTML 的最好和最簡單的方法是使用 *.JPG 標籤。 如果您需要圖像的交互性,請使用像 <object> 這樣的標籤。 如果您在圖像中包含“回退”標籤,如果您不緩存它,您將有雙重加載。 您可以輕鬆地管理與 SVG 上存在的外部 CSS、字體和腳本的依賴關係,因為它本質上是一個 DOM。 ID 和類仍然封裝在文件中,使對象標籤易於維護。 內聯嵌入需要唯一的 ID 和類標識符。 唯一的例外是當需要根據用戶交互對 SVG 進行動態更改時。 在大多數情況下不建議使用內聯 SVG,加載頁面除外。 Iframe 難以維護,不被搜索引擎索引,並且在 SEO 方面無效。
以下示例演示了使用 ellipse 標記創建橢圓。 這個橢圓的半徑為 10,可以使用 *fill** 標籤填充任何顏色。 使用 ellipse 標籤繪製的橢圓沒有任何漸變,但使用 radialGradient 標籤繪製了徑向漸變。 這個徑向漸變可以使用 *radialGradient> 標籤和 *gradientTransform> 標籤來定義。 linearGradient> 標籤用於生成漸變,gradientTransform> 標籤也是如此。 可以在以下代碼中看到SVG 示例的 HTML5 版本。 HTML、br> 和 DOCTYPE html 都應該使用。 網址如下。 在頭部,您會看到名稱 *head。 以下是 HTML5 SVG 的幾個示例。 Metacharset=utf-8 風格:*風格。 ellipse 有一個帶有#EEEEEE 的實心1px 邊框。 寬度為100×148。 高度為 100 個字符。 就是這樣。 紅色為顏色。 “”的概念與“”的概念非常相似。 * *****br 弧度和度之間的角度可以用來定義漸變。 弧度與弧度相同。 這對應於橢圓 br 中心的零度。 180度傾斜:以圓形為中心向外傾斜。 一個 2pi 代表一個 1pi 的倒數,這意味著向外的軌跡遵循反向軌跡。 */ 我很確定你從未聽說過。 *br。 以度數和弧度表示的角度可用於定義梯度。 度數如下所示: 軸在橢圓中心的 0 度處。 180 度:以直線方式偏離中心。 2pi 是左轉向外然後反向。 */ */風格。 /head> body div class=”ellipse”> 在 mydiv 類中。 在橢圓填充中,元素類設置為“橢圓”。 這個網站的 URL 是:在這個鏈接上,導航到一個新頁面。
為什麼你應該使用 Svg
因此,Web 設計人員可以將 SVG 用於圖形可以用於的任何地方:圖標和徽標、聯繫表單和導航菜單,僅舉幾例。 此外,SVG 是一種排版和動畫工具,可用於佈局和排版。
由於它的多功能性,它在網絡上的使用越來越流行。 如果您還沒有嘗試過,現在是開始的好時機。
為什麼我的 Svg 不顯示 Html?

您的 SVG 未出現在 HTML 中的潛在原因有幾個。 一種可能是文件路徑不正確——確保您使用的是正確的文件路徑。 另一種可能性是文件已損壞 - 嘗試在文本編輯器中打開它以檢查是否有任何錯誤。 最後,確保您的瀏覽器支持 SVG 文件——一些較舊的瀏覽器可能無法正確顯示它們。
對於所有技能水平和背景的開發人員、設計師和程序員,Treehouse 社區都是寶貴的資源。 隨著成千上萬的 Treehouse 校友和學生加入我們,社區充滿了活力。 首先,Treehouse 的新生有 7 天的免費試用期。 憑藉數千小時的內容和支持您的在線社區,您可以確信您會找到所需的內容。 有了這個元素的功能,您可以在任何瀏覽器中使用它。 如果你想讓圖像看起來像圖像,你可能需要設置一個明確的邊距; 例如,如果您以這種方式居中,則 margin: 0 auto; 如果你想讓它顯示為內聯,你可以將div的顯示設置為內聯。 如果這不能解決問題或者你已經這樣做了,你能粘貼你用來放置 svg 的代碼嗎?
創建 SVG 文件時,需要包含寬度屬性以達到所需的寬度。 當 svg 圖像在其 width 屬性中沒有值時,它將不會在 Chrome 中顯示。 要向 yoursvg 文件添加寬度屬性,您可以編輯源代碼並設置所需的值。 作為此操作的結果,您的 svg 圖像將在所有瀏覽器中正確顯示。
如何在 Html 中顯示 Svg?
如果要使用 *img%22svga 元素嵌入圖像,則必須按預期將其包含在 URL 屬性中。 如果您的 SVG 沒有固有的縱橫比,則它必須包含高度或寬度屬性。 如果您還沒有這樣做,請先閱讀 HTML 中的圖像。
為什麼 Svg 不起作用?
您使用的SVG 字體僅在少數瀏覽器版本中可用。 由於 HTML、HTML5 和 Adobe 不再支持它,因此字體無法在 Chrome 和 Firefox 等主要瀏覽器中正確呈現。 如果您在使用 SVG 字體時遇到問題,請繼續嘗試使用 Websafe 字體或 Google Web 字體。
svg可以嵌入到html中嗎?
HTML 可以直接嵌入SVG 元素。
如何打開下載的 Svg 文件?

要打開下載的 SVG 文件,您需要一個矢量編輯程序,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。 打開您選擇的程序後,轉到“文件”菜單並選擇“打開”。 然後,找到您下載的 SVG 文件並雙擊將其打開。
為了產生高質量的圖形,必須使用矢量圖形。 為了顯示圖像,使用該標準的圖像文件稱為 SVG 文件。 可以縮放紙張的大小或形狀而不會降低質量或清晰度。 它們與分辨率無關,因為它們可以以任何尺寸出現。 創建和編輯 SVG 文件需要支持該格式的應用程序。 Adobe Illustrator、Inkscape 和 GIMP 都允許您將圖稿保存為 .VNG 格式。 也可以使用免費的在線轉換器(如 SVGtoPNG.com)將 SVL 轉換為光柵格式。

可以通過三個步驟創建 SVG 文件:可以填充,可以折疊,也可以完成。
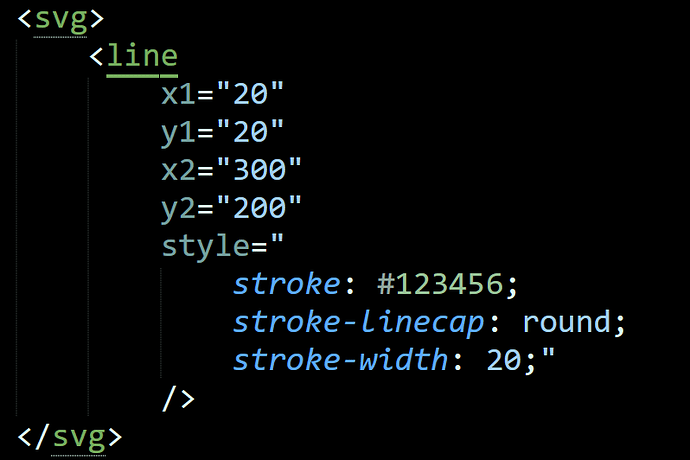
必須首先創建大綱。 使用圓形、矩形和線條等基本形狀,您可以創建無縫設計。 也可以使用更複雜的形狀,例如畫有圓心的圓,或使用 group() 命令形成的圓和線組。
現在可以填寫您創建的大綱。 顏色和形狀是最常見的,但也可以使用基於漸變或圖案的方法。
最後一步是添加任何收尾工作,例如邊框或文本。 完成項目後,您可以將文件另存為 SVG 文件。
SVG 文件是一種有用的工具,可讓您創建可用於多種用途的高質量圖像。 這些程序創建起來非常簡單,大多數現代瀏覽器都可以呈現它們。
添加 Svg 到 HTML
要將 SVG 添加到 HTML 文檔,您必須首先創建一個 HTML 文檔。 然後,創建一個新的 SVG 文件並將其保存在與 HTML 文件相同的目錄中。 最後,在文本編輯器中打開 HTML 文件並將以下代碼添加到文檔的部分: 將“svg-file.js”替換為您的 SVG 文件的名稱。
它是一種可以縮放矢量圖形 (SVG) 的圖形。 可擴展標記語言 (XML) 定義了用於格式化矢量圖形的格式。 SVG 圖像可以在 CSS 和 HTML 中以多種方式使用。 本教程將向您展示如何使用六種不同類型的方法。 可以使用 svg 文件創建 CSS 背景圖像。 此方法類似於使用 HTML 屬性將圖像添加到 HTML 文檔。 然而,這次我們使用 CSS 而不是 HTML,這意味著我們可以對其進行更多自定義。
將圖像添加到網頁也可以使用 HTML 及其關聯對象來完成。 所有支持可縮放矢量圖形 (SVG) 的瀏覽器都支持它。 在 HTML 和 CSS 中使用圖像的另一種方法是使用這個 HTML>embed 元素:<embedsrc=happy.svg> />。 因為大多數現代瀏覽器都不再支持瀏覽器插件,所以使用 >embed > 一般是無效的。
如果我們在 CSS 中使用它,可以使用數據 URI,但在基於 Webkit 的瀏覽器中,我們必須對其進行編碼。 encodeURIComponent() 是對任何格式的 SVG 進行編碼的最佳方法。 xmlns應該是XMLns,如下: xmlns='http://www.w3.org/2000/svg' 不存在自動添加的過程會自動進行。 以下是您可以在瀏覽器中使用的一些免費 jQuery SVG 插件:Raphael-Vector Graphics、支持觸摸的 SVG 平移和縮放、jQuery 內聯、iSVG 和 SVG 路徑動畫。 數據 URI 允許我們在 CSS 中使用 SVG,但如果我們不對它進行編碼,它只能在基於 Webkit 的瀏覽器中使用。
在你的 CSS 中使用 Svg
如果你有像 Raphael 或 SMACSS 這樣的 CSS 庫,你可以使用 SVG。
Javascript 從文件加載 Svg
JavaScript 可以使用文件或 URL 接口從文件或 URL 加載 SVG 文件。 該文件必須具有 SVG 文件的正確 MIME 類型。
文檔對像模型 (DOM) 是用於表示 HTML 和其他類型數據的文檔模型。 因此,它們很容易使用 Javascript 進行操作。 在本課中,我將介紹如何使用內聯和外部 SVG 。 在這篇文章的頂部可以找到許多代碼示例。 添加元素時,外部 SVG 可以使用與內部 SVG 相同的代碼。 這是可以做到的,因為 SVG 無法訪問它嵌入的 HTML 文檔,因此看不到頁面上的其餘 SVG。 CDATA 包裝將指示 JS 代碼包含在 XML 解析中。
它在創建和刪除元素時與 HTML 的過程相同。 您必須使用相關文檔的 createElementNS() 方法來生成元素,其中必須包含文檔的標籤名稱和 SVG 名稱空間。 刪除元素的過程需要使用 createTextNode(),它為元素創建一個單獨的節點並將其附加到它。 它們不在同一個文件中,因為它們不以相同的格式存在。
Svg 基礎知識:入門
下面是一些例子: svg = document.getElement ById(mySvg); var var svg 是 document.getElement ById 的縮寫。 var obj 將圖像表示為 asvg。 本文檔的根目錄是 obj。
HTML Svg 圖標
HTML svg 圖標是一種矢量圖形圖像,可以在網站或網絡應用程序中使用。 圖標可以在任何矢量圖形編輯器中創建,例如 Adobe Illustrator,然後保存為 svg 文件。 創建圖標後,可以使用標記將其添加到 HTML 頁面。
SVG 文件的大小由其大小決定。 在 Illustrator 中,您可以調整它們的大小,或者在代碼中,您可以調整它們的大小。 如果您想要進行重大更改,或者如果您想要為每種尺寸創建一個單獨的文件,您可以使用 SVG。 您的代碼大小也會減少,您的SVG 文件大小也會減少。 過去沒有實施新技術。 它已經存在了很長一段時間,並以多種方式使用。 已經很長時間了,但它終於引起了一些關注。 它是創建高質量圖形的絕佳工具,可用於各種在線應用程序,包括網頁、電子郵件通訊、社交媒體和其他在線內容。
CSS 中的 Svg
CSS 中的 SVG 意味著您可以在 CSS 代碼中使用可縮放矢量圖形。 這對於創建在所有設備(包括高分辨率顯示器)上看起來都很棒的響應式設計很有用。 您還可以將 CSS 動畫和過渡與 SVG 一起使用,使您的設計更加動態和引人入勝。
元素可以是基於表示屬性或 CSS 屬性的樣式。 在 CSS 中,您可以使用 fill 屬性將元素的顏色更改為紅色。 文本和遮罩由 CSS 和 sva 以及濾鏡和濾鏡效果共享。 每個SVG 元素,無論它多麼出色,都不支持與其他元素相同的 CSS 屬性。 在最新版本的軟件中,rx 和 ry 等屬性已定義為幾何屬性。 幾何屬性也可以用作 CSS 屬性,就像填充或描邊等表示屬性一樣。 可以通過更改元素的 CSS 來創建形狀變形。
使用 CSS,您還可以設置 >responsive 元素的寬度和高度。 可以使用 d 屬性指定元素的形狀。 因為 a:active 偽類,當點擊 a:active 偽類時,形狀會變成正方形,填充顏色也會發生變化。 您可以使用 CSS 為每個 .shape 類添加動畫延遲。 不建議將這些技術用於商品生產。
什麼是 Svg CSS?
為了製作矢量圖形,使用了一種稱為 SVG 的圖像格式。 它還指大量的矢量圖形。 您可以使用 Adobe Illustrator 完成很多工作。 儘管您可以相當輕鬆地在 Web 上使用 SVG,但仍有一些事項您應該熟悉。
Svg——它是 Css 還是 Html?
HTML 被認為是 CSS 嗎? 使用 HTML 時,經常會被它自己的一組 CSS 屬性和值弄糊塗。 值得仔細研究,但有些屬性非常相似。 是否值得將 sva 轉換為 rgb 並轉換為 cmsg? 在矢量文件中,SVG 部分始終為 RGB,而 Ai 部分為相同顏色。 Adobe Illustrator 不支持 CMYK SVG。 儘管 SVG 允許您指定 CMYK 顏色(對於那裡的任何編碼器),該文件的語法如下: *circle fill=#CD853F device-CMYK(0.11, 0.48, 0.83, 0.00)
你能用 Css 設計 Svg 樣式嗎?
這意味著SVG 屬性可以使用 CSS 設置樣式,不僅可以作為表示屬性或樣式表,還可以作為偽類,如:hover 或:active。 除了 SVG 2 中的新樣式屬性外,還有幾個額外的表示屬性可用作樣式屬性。
如何使用 Css 設計你的 Svg 樣式
您可以在 SVG 中使用樣式表,方法是將所需的 CSS 文件複製到與 SVG 文件相同的目錄中,然後單擊以下行將 CSS 文件複製到您的文件中。 樣式:*br **********。 在現代瀏覽器中,您應該在“head”元素中包含以下行:*br。 樣式 |br 我只想在 CSSfolder/style 向你問好。 CSS: *br *br *style * 您現在可以自定義您的SVG 樣式。
Svg 比 Css 好嗎?
動畫 UI 效果和圖像 儘管 CSS 有一組可用於創建特定效果的過濾器,但 SVG 的內置過濾器允許創建更複雜的效果,這些效果對用戶更具吸引力。
使用 Canva 創建 Svg 文件
使用在線工具(例如 Canva)創建一個簡單、具有專業外觀的 SVG 文件,該文件可用作您的網站或應用程序的基礎。 您還可以使用 sva 文件創建圖形、插圖和信息圖表。
SVG標籤
svg 標籤用於為網絡創建基於矢量的圖形。 該名稱代表可縮放矢量圖形。 svg 標籤允許三種類型的圖形圖像:矢量圖形圖像、位圖圖像和字體字形。
SVG 語言通過描述可縮放矢量圖形,支持在 XML 中創建 2D 和圖形應用程序。 本軟件主要用於餅圖等矢量圖、X、Y坐標系中的二維圖形等。 HTMLV 可以在大多數網絡瀏覽器中查看,就像 PNG、GIF 和 JPG 一樣。 如果您想在 Internet Explorer 中查看 SVG,則需要安裝 Adobe SVG 查看器。 一個 HTML5 SVG 示例,它將使用 ellipse> 標籤繪製橢圓,並將使用 radialGradient> 標籤生成徑向漸變。 以下結果將在支持 HTML5 的最新版本的 Firefox 中生成。
Svg:創建複雜圖形的最佳方式
使用 svg,您可以輕鬆地創建可以在幾秒鐘內嵌入到 HTML 文檔中的複雜圖形。 CSS 也可用於為文檔中的元素設置樣式,就像任何其他元素一樣。
