為您的 WordPress 網站添加語言選項:兩全其美
已發表: 2022-09-25向您的 WordPress 網站添加語言選項是吸引更廣泛受眾的好方法。 有幾種不同的方法可以做到這一點,每種方法都有自己的優勢。 向 WordPress 網站添加語言選項的一種方法是使用插件。 有幾個不同的插件可用,每個都有自己的優點。 使用插件的一個優點是它可以很容易地更新和維護。 使用插件的另一個優點是它可以輕鬆定制以滿足您的特定需求。 向 WordPress 網站添加語言選項的另一種方法是使用主題。 使用主題的優點是可以輕鬆定制以滿足您的特定需求。 使用主題的缺點是它可能無法與所有插件兼容。 向您的 WordPress 網站添加語言選項的最佳方法是結合使用插件和主題。 這樣,您可以兩全其美。 您可以擁有一個易於更新和維護的插件,並且您可以擁有一個易於定制的主題以滿足您的特定需求。
以下步驟將引導您了解如何在您的網站上使用 WordPress 語言切換器。 語言切換器可以是文本、按鈕或頁面上的下拉菜單。 如果您想讓訪問者以他們喜歡的語言查看您的內容,請使用切換器。 在本教程中,我們將介紹一些示例,並為您提供一些關於如何在您的網站中包含一個示例的想法。 多語言內容與客戶進行購買的可能性具有經證實的關係。 1900 年代初期,荷蘭公司 Mariener Eyewear 發明了啞光反光鏡片。 在這個基於 WooCommerce 的網站上,提供英語、荷蘭語和德語的翻譯。
必須先安裝 TranslatePress,然後才能使用 WordPress 更改語言設置。 語言切換器是向您的站點添加新語言的三個選項之一。 可與腳本語言結合使用的腳本語言切換器。 您可以使用菜單選項更改 WordPress 網站導航的語言。 浮動語言選擇允許訪問者輕鬆地在語言之間切換。 TranslatePress 允許您更改浮動下拉菜單的外觀和操作。 TranslatePress 是一個多語言 WordPress 插件,可用於將語言切換器添加到您的多語言網站。
通過使其可見且易於查找,使訪問者可以輕鬆找到它。 確保您使用的語言是您的目標受眾喜歡的語言。 某些國家/地區有多種官方語言,因此請確保您的語言不僅僅是您的旗幟。 它是葡萄牙、巴西、佛得角、幾內亞比紹、莫桑比克、安哥拉、索多美、東帝汶、赤道幾內亞和澳門等國的官方語言。 此外,它與印度、斯里蘭卡、馬來西亞、加勒比地區的 ABC 群島和印度尼西亞的弗洛雷斯島都有文化聯繫。 TranslatePress 讓您可以輕鬆地將WordPress 語言切換器添加到您的網站。
您可以使用 lang 屬性更改 HTML 中的內容以適應各種語言。 要實現屬性 lang,請將以下代碼複製並粘貼到程序中。
如何將多種語言添加到 WordPress 儀表板?
 信用:www.webhostingsecretrevealed.net
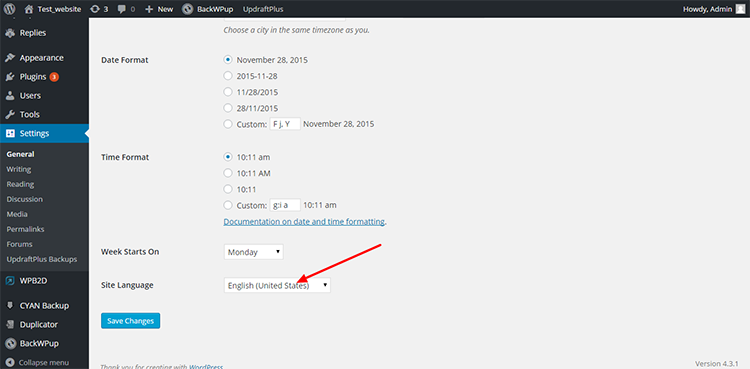
信用:www.webhostingsecretrevealed.net向您的 WordPress 儀表板添加多種語言是輕而易舉的事。 只需導航到“設置”>“常規”頁面,然後從下拉菜單中選擇所需的語言。 而已! 您的 WordPress 儀表板現在將以所選語言顯示。
如何在 WordPress 中添加或刪除語言
WordPress 支持 20 多種語言,但並非所有語言都由平台自己支持。 要將語言添加到“設置”,請轉到“設置”。 接下來,單擊添加新語言按鈕。 轉到設置,然後選擇站點語言下拉菜單。 然後,再次單擊刪除語言。
WordPress 網站語言只有英文
 信用:www.elegantthemes.com
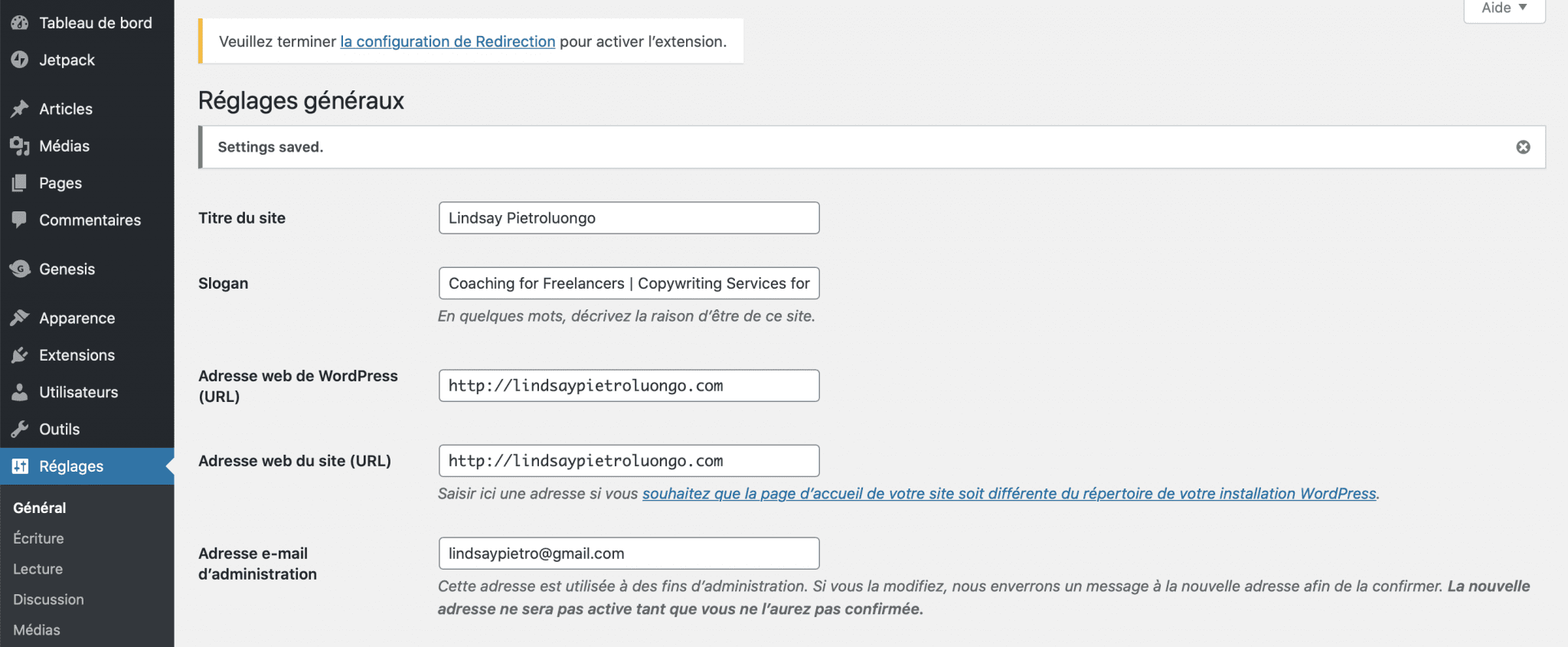
信用:www.elegantthemes.comWordPress 有哪些不同的語言,安裝後如何更改它們? 要添加新功能,請轉到 WordPress 儀表板中的設置>常規。 要選擇一種語言,請轉到站點語言下拉菜單。 通過單擊保存更改,您可以修改它們。
如何在 WordPress 菜單中添加語言切換器
在您的 WordPress 菜單中添加語言切換器是讓國際受眾更容易訪問您的網站的好方法。 您可以使用一些不同的插件將語言切換器添加到菜單中,但我們建議使用 WPML 插件。
安裝並激活 WPML 插件後,您需要轉到 WordPress 儀表板中的 WPML -> 語言來配置您網站的語言。 配置好語言後,您可以轉到 WordPress 儀表板中的外觀 -> 菜單,然後單擊“語言切換器”菜單項將其添加到菜單中。
在一系列語言中,語言切換器允許您的網站訪問者在多種語言之間切換。 因此,國際網站從這個功能中受益匪淺,訪問者體驗更加愉快。 儘管創建多語言網站的方法有很多,但並非所有方法都包括簡單地導入語言切換器的選項。 它是一個基於 WPML 後端的網頁翻譯器。 作為其平台的一部分,它提供了三種類型的語言切換器:浮動語言選擇器、菜單項切換器和簡碼切換器。 Weglot 是一種 SaaS 解決方案,將翻譯存儲在他們的服務器上,而不是像其他解決方案那樣存儲在您網站的服務器上。 您可以通過三種方式顯示語言切換器:作為小部件、簡碼,或在頁腳、側邊欄或其他位置。
短代碼還可用於將您的切換器引導到您網站上的其他位置。 TranslatePress 是一種多語言語言切換器,您可以將其添加到您的網站。 如果您希望網站訪問者能夠隨時更改語言,這種類型的切換器會很有用,因為它始終出現在其所有頁面上。 深色主題或淺色主題可以用作您網頁的主題,您還可以指定您喜歡的主題。 如果您有特定的設計並且它們不起作用,則您網站上的默認 TranslatePress 標誌將不再起作用。 簡碼切換器或菜單項切換器可以根據上下文顯示不同的語言。 在下圖中,如果您的網站只有兩種語言,您可以看到簡碼語言切換器的外觀。
如果您嘗試將語言切換器添加到您的 WordPress 網站,這應該不會花費很多時間。 首先,您必須從菜單中刪除當前語言項並將其替換為您自己網站的語言。 要為每種語言製作自定義 CSS,請將其添加到該語言的 CSS 可選類中。 以下是它應該如何出現。
如何向您的網站添加語言切換器
有幾種方法可以將語言切換器添加到您的網站。 您可以通過轉到外觀 > 菜單並單擊“語言切換器”來更改語言。 現在您可以通過在“添加菜單項”列表中選擇新的元框來添加語言切換器,這與添加其他菜單項相同。

如何在 Html 中創建多語言網站
這個問題沒有明確的答案,因為它取決於相關網站的具體需求。 但是,有關如何在 HTML 中創建多語言網站的一些技巧包括使用 HTML 元素上的 lang 屬性來指定內容的語言、使用特定語言的元標記以及創建特定語言的網站版本。
在 Treehouse 社區,我們希望讓任何具有設計、編程或技術背景的人都能盡可能簡單地獲得幫助。 今天,我們的社區有成千上萬的校友和學生。 註冊免費試用 Treehouse 的學生可以測試該軟件 7 天。 有數千小時的內容可供選擇,還有一個支持社區可供加入。 無需在同一頁面中跟踪您內容的不同版本(例如英語、阿拉伯語或其他語言)。 您可以使用 jQuery 等工具在與用戶交互時隱藏或顯示元素。 Google Translate API 可用於讓用戶選擇幾乎任何語言並自動提供粗略的翻譯。
為多語言內容設置子域是一個獨特的域選項。 可以在 GoDaddy 或 HostGator 等託管公司註冊域,並且該域可以專用於託管您網站的多語言版本。 這種方法的缺點是很容易修改。 您唯一需要做的就是在網站每個頁面的 span 標籤中插入 lang 屬性。 這種方法沒有與多語言內容的單獨域相同的缺點,因為它更昂貴。 如果您為多語言網站使用單獨的域,它們可能更難管理。 域方法比使用子域更困難,但它也更具適應性。 您可以使用單獨的域創建網站的多語言版本,也可以為每種語言使用一個域。 雖然成本更高,但這種方法讓您可以比使用子域更輕鬆地管理網站的多語言版本。 解決這個問題的最佳方法是什麼? 該決定取決於網站的目標。 要增加多語言網站的流量,請使用子域策略。 在某些情況下,使用單獨的域方法是使您的多語言網站更易於管理和更新的最佳選擇。
如何在 Html 中添加語言?
如果您想使用頁面的默認語言,只需在 html 標記中包含一個 lang 屬性。 XHTML 1.1 是這裡使用的代碼。 請同時使用 xml:lang 屬性(使用 XML:lang 標記)。 如果您的頁面只需要 XML,請使用 xml:lang 屬性。
網頁上的 Lang 屬性
例如,以下標記會將語言轉換為西班牙語:*br。 html lang=”es ” lang.html.br.html。 如果您願意,還可以為頁面的某些部分指定特定語言。 例如,以下代碼將頁面正文的語言設置為西班牙語,但標題為英語。 您可以將瀏覽器設置為“head”,然後設置為“br”,然後再次設置為“br”。 在西班牙語中,頁面標題為:*title *page *title *page *title *br。 meta charset="utf-8″> br> meta 名稱如下: Style:你不是唯一的。 字體系列Lucida Grande, Arial, sans-serif 由稱為Arial 的字符字體系列表示。 h1: *br>。 字體大小為2em。 Style.br (*) ***/head> /br> br> 新博客,lang=es。 初級文章是拉丁短語詞典中的一個條目。 *******/body/br/ 此頁面可能不適合所有瀏覽器。 當您在網頁中看到 lang 屬性時,它通常設置為以下值之一: *br* 是 *. 西班牙語發音為es(西班牙語)。 “fr”是法語單詞“fr”的變體。 意大利語(在英語中也拼寫為“it”)是最常用的。 當您不使用英語時,您可以使用德語單詞 (*de)。 **br** 使用葡萄牙語的葡萄牙語國家(例如巴西)。 我是中國人,我希望使用 zh-cn(中文)與您交流。 在瀏覽器的控制台中,如果您以指定語言以外的其他語言查看頁面,則會出現一條解釋頁面語言的消息。
根據位置 WordPress 更改網站語言
有幾種不同的方法可以根據訪問者的位置更改網站的語言。 一種方法是使用像 WPML 這樣的 WordPress 插件。 這個插件將允許您為您想要支持的每種語言創建一個單獨的網站版本。 另一種方法是使用 CloudFlare 之類的服務。 CloudFlare 將自動檢測訪問者的位置並將他們路由到您網站的適當版本。
使用最強大的內容管理系統之一 WordPress,您可以創建易於瀏覽和管理的網站。 您可以隨時更改您網站的語言設置。 大多數 WordPress 博主更喜歡美式英語作為他們的默認語言。 通過轉到設置來更改 WordPress 管理面板的語言。 當從語言列表中選擇阿拉伯語時,RTL 將成為新的管理界面。 只要您保持編輯器的最新狀態,您就可以繼續用任何語言寫作並發布它。 儘管如此,它將對搜索引擎和瀏覽器產生影響,從而提高搜索引擎優化和用戶體驗。
將內容和管理界面翻譯成相同的語言至關重要。 在編寫英語內容時,管理界面通常保持母語。 如果是這種情況,可以使用第三方插件更改 HTML 源的語言定義。 例如,TranslatePress 應用程序會根據 IP 地址自動檢測地理位置並進行翻譯。 當您選擇一種語言時,它將顯示一個包含該語言內容的不同頁面。
如何本地化您的 WordPress 網站
它是一種流行的內容管理系統,可讓您快速建立網站或博客,或更新或改進網站或博客。 如果您願意,可以使用 WordPress 開發您自己的網站。 只需轉到您的 WordPress 儀表板,然後轉到 Plugins Add New,然後轉到 TranslatePress,然後轉到 TranslatePress 搜索框。 在下一個屏幕上,單擊立即安裝按鈕。 通過轉到“設置”,您可以向您的網站添加新語言。 將新語言添加到網站後,您需要對其進行配置以進行翻譯。 要翻譯,請轉到“設置”,然後選擇“語言”選項卡。 單擊此處,您將能夠查看已添加到站點的所有語言的列表。 您可以通過單擊語言名稱然後從下拉菜單中選擇所需的語言來更改站點的語言。 WordPress 允許您輕鬆地將新語言添加到您的網站,並將它們自動翻譯成您想要的語言。
