在 WooCommerce 中添加 SVG 圖像
已發表: 2022-12-31假設您想要有關在 WooCommerce 中添加 SVG 圖像的分步指南: 1. 登錄到您的 WordPress 帳戶並轉到您的 WooCommerce 帳戶。 2. 在左側菜單中,轉到 WooCommerce > 設置。 3. 選擇“產品”選項卡,然後單擊“產品圖片”鏈接。 4. 在圖像選項部分下,您會看到一個複選框,上面寫著啟用 SVG 支持。 選中該複選框。 5. 單擊保存更改按鈕。 6. 現在您已經啟用了 SVG 支持,您可以將 SVG 圖像添加到您的產品中。 轉到產品頁面並向下滾動到“產品圖片”部分。 7. 單擊添加產品圖像按鈕。 8. 選擇要添加的 SVG 圖像,然後單擊插入到帖子按鈕。 9. SVG 圖像現在將出現在產品頁面上。
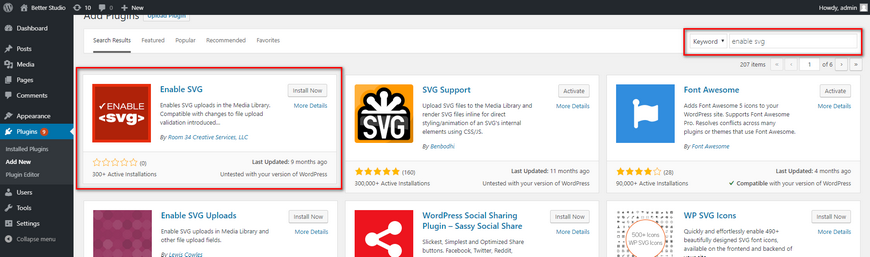
可縮放矢量圖形 (SVG) 是最通用的圖形類型之一,在軟件開發中很受歡迎。 您只需修改幾個文件即可啟用此圖像格式。 之後,您將能夠將 SVG 用作常規圖像、徽標和其他內容元素。 在這種情況下,我們將使用 SVG 支持插件,它將對這種圖像格式的支持添加到您的媒體庫中。 根據您的需要,您可能需要更改另外兩個設置。 禁用 svn 禁用限製到管理員選項並啟用 svg 上傳到管理員(僅)? functions.php 文件應該在底部填充一個代碼片段; 使用此代碼段填充空白區域。
將更改保存到文件後,將其關閉。 然後,您可以返回儀表板並通過將SVG 文件上傳到媒體庫來測試新功能。 CSS 可用於生成 SVG。 如果您以前沒有使用過 CSS,則很難為 SVG 製作動畫。
我們可以在 WordPress 中上傳 Svg 文件嗎?

如果您選擇帖子編輯器,您將使用與上傳任何其他圖像文件時相同的上傳方法。 可以通過向編輯器添加圖像塊然後上傳 SVG 文件來上傳文件。 WordPress 現在支持上傳和嵌入 SVG 文件。
這種類型的圖像是基於 XML 的可縮放矢量圖形 (SVG),可用於交互式或動畫環境。 他們使用 XML 標記語言,這引發了安全問題。 在這篇文章中,我將向您展示如何在 WordPress 中插入 sva 圖像。 因為它能夠限制對文件的訪問,所以它是 SVG 支持的流行選擇。 在 WordPress 中,有許多支持 SVG 圖像的插件。 如果在上傳到 WordPress 時仍然出現錯誤,則必須在圖像的 XML 標記中包含此標記:SVG。 [ ht_message mstyle=info] title= show_icon id=”utf-8′′?–
使用 PHP 上傳 SVG 圖片。 如果你不想包含這個插件,你可以在你的主題編輯器中使用一個簡單的 PHP 代碼來實現。 在主題編輯器中,您必須在 function.php 文件中包含以下 PHP 代碼。 這是一個簡短的視頻,解釋瞭如何做到這一點。 首先,您必須先確定要上傳的文件。 在本例中,我將創建一個sva 文件。 為此,請將文件複製到您的計算機。 此示例將允許我將文件保存到我網站的根目錄。 要上傳文件,您必須先使用 PHP 代碼。 在此示例中,我將使用文件名“.svg”將其上傳到我的網站。 要上傳 SVG 文件,您必須使用以下 PHP 代碼:br. php (*._exists) 是文件的名稱。 使用 file_put_contents 選項('logo.svg','*svg xmlns= http://www.w3.org/2000/svg' width=30, height=30, and path d=M10.2,10.5h-v4h4v -4小時。

網頁上的 Svg
我如何在我的網站中使用 svgs?
在網頁上,您可以使用與任何其他圖像相同類型的圖像。 它們可以包含在 img 中的圖像標籤中,也可以直接嵌入 svg' 標籤中。
如何將 Svg 文件嵌入我的網站?

為了將 img> 元素嵌入到瀏覽器中,只需按預期在 src 屬性中引用它即可。 對於沒有固有寬高比的 SVG,您必須包含高度或寬度屬性。 如果您還沒有這樣做,請轉到 HTML 頁面並向下滾動到圖像。
我們還需要 <object> 標籤還是可以使用 <img> 代替? 他們的優缺點是什麼? 您可以使用 Nano 設備來標記和嵌入字體。 如果您使用的是靜態壓縮,請使用 Brotli 來壓縮您的 SVG。 由於我們網站的發展,我們可能會遇到由於圖像數量而難以檢測的顯示問題。 因此,我們將能夠使用嵌入圖像將我們的圖像列在圖像搜索中。 帶有 >img> 標籤的 HTML 嵌入代碼是嵌入圖像的最簡單和最有效的方法。
通過在 HTML 代碼中包含 >object> 標記,您可以在圖像文件中進行交互。 如果您使用 ant-、a- 或 a-tag 作為後備,您將雙重加載圖像,除非您緩存它們。 因為 SVG 本質上是一個 DOM,所以您可以使用外部 CSS、字體和腳本輕鬆地管理依賴項。 因為 ID 和類仍然封裝在文件中,所以使用對象標籤保存 SVG 圖像很簡單。 所有 ID 和類都必須是唯一的才能嵌入內聯。 此規則的唯一例外是如果您的 SVG 是動態更改以響應用戶交互。 大多數情況下,我們建議使用內聯 SVG ,但不建議預加載頁面。 iframe 不是搜索引擎的索引,難以維護,並且在 SEO 中沒有用處。
隨著插件的開發,SVG 變得比以往任何時候都更易於訪問和用戶友好。 使用插件,您可以將 SVG 直接上傳到您的媒體庫,就像 JPEG 和 PNG 一樣。 甚至可以查看圖像,就像任何 JPEG 或 PNG 一樣。
為網站圖形使用 Svg 的 3 個理由
簡單的形狀和顏色是通過幾行代碼創建徽標、圖標和其他圖形的好方法。 絕大多數舊瀏覽器不支持 SVG,其處理複雜圖形的能力可能有限。 如果您將 SVG 直接嵌入到 HTML 頁面中,您可以創建一個對仍在使用舊版瀏覽器的人來說既具有視覺吸引力又易於使用的網站。 此外,因為 SVG 可以使用 CSS 進行緩存和編輯,所以它們是長期有效的。 最後,使用簡單的拖放工具,您可以輕鬆地將 SVG 轉換為 HTML。 為什麼我不能使用 svg?
