將 SVG 添加到畫布元素
已發表: 2023-02-20將 SVG 添加到Canvas 元素非常簡單。 只需使用 Canvas.drawImage() 函數即可。 Canvas.drawImage(圖像, dx, dy); image 參數可以是 img、video 或 canvas 元素。 dx 和 dy 參數表示您希望在畫布上繪製圖像的位置的 x 和 y 坐標。
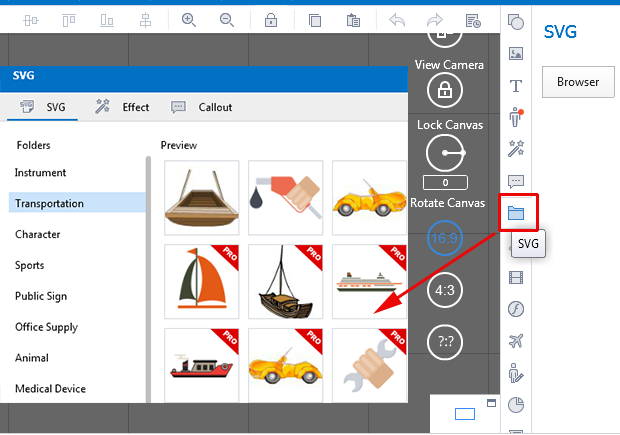
在線打開 Canvas Workspace並添加一個。 VG 或。 FCM 文件。 在屏幕的下半部分輸入您的登錄信息和密碼。 您可以使用的項目將顯示在屏幕上,您可以通過單擊“免費項目”按鈕來選擇它們。 大多數情況下,您可以找到包含分步說明的 PDF 以及可用於跟進的視頻教程。 您將被要求使用“選擇文件”功能選擇一個文件添加到您的項目中。
第三步是調整大小、旋轉、複製和重命名設計。 在下面的視頻中,我將我的設計放大並分組後按特定順序放置。 收到設計後,您可以保存或下載它。 在下面的視頻中,我決定使用我的 Scan N Cut 機器直接下載文檔。 如果您想在項目保存後為其命名,請轉到菜單欄上的第一個框。 該項目將保存到“您的項目”,您可以稍後在其中查看。
可以使用 SVG 或 Canvas 腳本語言在 XML 中描述 XML 中的2D 圖形。 Canvas 支持動態創建 2D 圖形(使用 JavaScript)。 SVG DOM 中的每個元素都是基於 XML 的,這意味著它可以隨時訪問。 您可以通過編寫 JavaScript 事件處理程序來獲取元素的事件處理程序。
它更適合小物體或較大表面,因為它可以更有效地處理它們。 當表面較小或對像數量較多時,Canvas 表現更好。 使用腳本和 CSS,您可以輕鬆修改 SVG。 Canvas 可以只用一個腳本來修改。
Canvas 接受 Svg 嗎?

是的,Canvas 接受 SVG。
可縮放矢量圖形(SVG) 是最常見的矢量圖形形式。 稱為畫布的 HTML 元素用於在網頁上繪製圖形。 讓我們看一下這兩個選項之間的一些主要區別。 除了信息圖表和比較表,我們還將了解它們的不同之處。
你能把 Svg 放在畫布上嗎?
您必須先下載 HTML/CSS 課程 2022,然後使用圖像將 SVG 繪製到畫布上。 請包含位於 *foreign 對像中的 HTML 元素 當您將SVG 圖像繪製到畫布上時,必須將其導入。
如何添加 Svg 文件?

要將SVG 文件添加到您的網站,您需要使用 HTML 代碼編輯器並將以下代碼插入文件中的適當位置:將“filename.svg”替換為您的 SVG 文件的名稱和位置。 請務必在“alt”屬性中添加圖像的簡短描述。
可縮放矢量圖形 (SVG) 文件格式對 Web 友好,允許您使用單個文件創建圖形。 它們根據點和線網格生成的數學公式存儲圖像。 因此,它們可以在不損失任何質量的情況下顯著擴展。 用於構造 SVG 的 XML 代碼是文字而不是基於形狀的,因此任何文本信息都保留為文字文本。 主流瀏覽器,包括Chrome、Edge、Safari、Firefox,都可以讓你打開。 vz 文件。 借助內置程序在計算機上打開圖像同樣簡單。
探索可幫助您將移動元素引入 Web 圖形的各種在線工具。 矢量文件是矢量文件,而光柵文件是矢量文件。 SVG 永遠不會丟失任何分辨率,因為它不包含像素。 PNG 文件被拉伸得太遠或擠壓得太緊會變得模糊和像素化。 複雜圖形中路徑和錨點的數量將需要更多的存儲空間。
它具有廣泛的應用範圍,使其成為一種通用的圖形格式。 沒有比使用 SVG 更好的節省硬盤空間的方法了,無論您是創建徽標、插圖,還是只是想保存一些創意。 因此,它使用起來很簡單; 有很多瀏覽器支持它。 我為什麼不試一試?
我如何處理 Svg 文件?
SVG 文件是向網頁添加圖形(例如徽標、插圖和圖表)的絕佳方式。 儘管分辨率低,但由於缺乏像素,因此很難顯示高質量的數碼照片。 具有詳細圖像的好照片通常更適合 JPEG 文件。 SVG 圖像只能使用最現代的瀏覽器來查看。
使用 Svg 文件的好處
可縮放矢量圖形 (SVG) 標準是一種基於矢量的圖像格式,可以按比例放大或縮小而不會降低質量。 您可以在不希望圖像佔用大量空間的網頁和新聞通訊中使用此模板。 此外,大多數瀏覽器將直接打開 SVG 文件,而無需將它們轉換為另一種格式。 如果您需要以原始格式查看文件而不需要瀏覽器干預,這是一個不錯的選擇。 Adobe Photoshop 和 GIMP 是兩個流行的圖像編輯程序,它們也與 SVG 文件兼容。 您可以使用 Inkscape 之類的程序在將 SVG 文件發送到您的打印機之前修改它,如果您需要在發送之前這樣做的話。 為了幫助您瀏覽 SVG 文件格式,我們提供了有關如何在瀏覽器中打開它並在必要時將其轉換為其他格式的分步說明。 如何將 sva 文件用於我自己的項目? 作為 Web 開發人員,您可能熟悉在網站內容中使用 sva 圖像。 可以在 SVG 文件中輕鬆創建圖標、徽標和其他圖形元素,它們還可以用於顯示 3-D 模型。 作為平面設計師,您可能熟悉在字體和徽標中使用矢量圖形。 使用 SVG 文件,您可以創建範圍廣泛的文本效果,包括投影、漸變效果和其他圖形效果。 SVG圖像格式可以用於多種用途,可以用於多種用途。 借助流行的 SVG 圖像格式,您可以創建任何格式的精美圖像。

我可以上傳 Svg 嗎?
將它們上傳到您的媒體庫甚至預覽它們應該很簡單,就像您處理任何 JPEG 或 PNG 文件一樣。 使用插件,您可以簡單地將 SVG 上傳到媒體庫,就像上傳 JPEG 和 PNG 一樣。
使用 Svg 文件安全嗎?
將 SVG 文件用於任何目的都不會構成風險,只要您採取預防措施確保它們的安全即可。 如果您創建自己的 SVG 文件,則應僅將文件存儲在自己的服務器上。 使用其他來源的 SVG 文件更容易識別惡意腳本,因此請先查找源代碼。
我可以在 Paint 中打開 Svg 文件嗎?

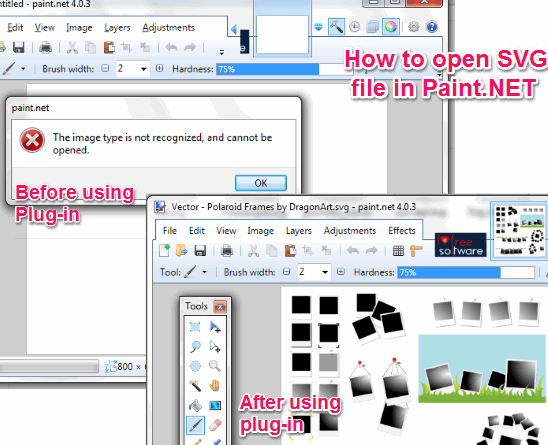
如果您使用的是 SVG 圖像格式,請右鍵單擊您下載的格式。 通過單擊“打開方式/paint.net”,您可以訪問繪畫文件。 使用NET SVG ,您可以查看 .Vs 格式的文件。 如前所述,可以縮放 SVG 文件以滿足您的需要,允許您將它們繪製成您想要的大小。 NET 服務將詢問您需要多少空間來創建 SVG 文檔。
Paint.net 平台支持為應用程序添加新效果、調整和文件類型功能的插件。 Paint.net 無法在默認菜單上支持可縮放矢量圖形這一事實是最著名的限制之一。 幸運的是,有一個插件可以讓您導入此類文件。
矢量圖形之所以稱為矢量圖形,是因為它是可縮放矢量圖形 (SVG)。 此文件格式用於製作可以縮放而不會丟失細節的圖像。 這是用於 Web 圖形和徽標的絕佳選擇。 除了圖像和地圖,SVG 文件還可用於生成詳細的插圖。 Adobe Illustrator 是創建 SVG 文件的絕佳工具。 它提供了多種功能,例如自定義和分層。 除了 Photoshop 和 Photoshop Elements 之外,它還支持 SVG 文件。 大多數流行的瀏覽器,包括 Google Chrome、Firefox、IE 和 Opera,都支持 SVG 圖像的渲染。 支持 SVG 文件的文本編輯器包括 CorelDRAW 等。 無論項目大小,它都是創建徽標和插圖的絕佳工具。
Svg:一種用於網頁設計的通用文件格式
SVG 文件格式是一種靈活的文件格式,可用於設計網頁,這要歸功於大多數流行瀏覽器和文本編輯器的支持。 Inkscape 和 Illustrator 都能夠編輯 SVG 文件以及在 PaintShop Pro 中打開它們。 如果需要保存 SVG,請先從 [文件] 菜單中選擇將其保存到矢量圖層。 使用[矢量導出],您可以將圖層上的圖像導出為 SVG 文件。
內聯 Svg 到畫布
內聯 SVG是 XML 標記,開發人員可以使用它在 Web 上創建矢量圖形。 這可以與其他 XML 語言和技術混合使用,例如 HTML 和 CSS。 通過使用 DOM(文檔對像模型)接口,可以編寫內聯 SVG 腳本並使其動態化。 當與其他技術(如 HTML 和 CSS)混合使用時,開發人員可以創建功能強大的 Web 應用程序。
對於基本的 HTML5 模板,HTML 編輯器中始終有 HTML5 標記,您可以在其中編寫這些標記。 添加對整個文檔有影響的類的地方就在這裡。 CSS 是一種基於瀏覽器的應用程序,可用於創建 Pen。 您可以從 Internet 上的任何位置為您的 Pen 設置腳本。 為確保按您指定的順序添加 JavaScript,我們只需在此處添加 URL。 如果您鏈接到帶有預處理器擴展名的腳本,我們會在申請前嘗試對其進行處理。
節點畫布 Svg
node-canvas 是一個可用於創建 svg 圖像的庫。 它可用於創建可在網站或應用程序中使用的圖像。
