將 SVG 添加到 Elementor:兩種方法
已發表: 2023-01-11當您想將 SVG 添加到 Elementor 時,您有兩個選擇:1. 使用默認圖像小部件。 2. 使用像 Safe SVG 這樣的插件。 如果您想使用默認圖像小部件,則需要確保 SVG 託管在安全的網站上。 然後,您可以像添加任何其他圖像一樣添加 SVG。 如果你想使用像 Safe SVG 這樣的插件,你可以直接將 SVG 上傳到插件。 然後,您可以將 SVG 添加到任何允許 HTML 的小部件,例如文本編輯器小部件。
為什麼 Svg 不顯示在 Elementor 中?

您的SVG 文件可能未顯示在 Elementor 中有幾個潛在原因:-文件可能已損壞或格式不正確。 - 文件鏈接可能有問題。 -文件可能太大。 - 文件的導出方式可能存在問題。 如果您仍然遇到問題,我們的支持團隊很樂意查看,看看他們是否能弄清楚發生了什麼。
我可以將 Svg 上傳到 WordPress 媒體嗎?

在帖子編輯器中,您可以像上傳任何其他圖像文件一樣上傳 SVG 文件。 您可以通過將圖像塊上傳到編輯器來導入 SVG 文件。 上傳svg 文件並將其嵌入 WordPress 的功能已經可用。
這將幫助您為頁面增添視覺趣味。 SVG 圖像用途極為廣泛,可用於多種用途。 圖像可以以多種方式使用,包括徽標、用戶界面和整個網站。 它們很容易創建,並且可以根據您需要的確切規格進行定制。
如何將 Svgs 導入您的項目
因為它是一種矢量格式,所以您可以使用它來創建徽標、圖標和其他使用較少顏色和形狀的平面圖形。 儘管大多數現代瀏覽器都支持 SVG,但舊版瀏覽器可能無法正確支持。 您可以使用 *svg* */svg* 標籤將 SVG 圖像直接寫入 HTML 文檔。 在這種情況下,可以使用 SVG 圖像,並且可以使用 VS 代碼或您喜歡的 IDE 將代碼複製並粘貼到 HTML 文檔中的 body> 元素中。 如果一切順利,您應該會得到一個與下圖完全一樣的網頁。 將 SVG 導入項目時,您有多種選擇。 也可以通過單擊“文件”>“導入到舞台”或“導入到庫”來導入 SVG 文件,這會將您帶到“文件導入”對話框。 將 SVG 文件直接拖放到舞台上。 SVG 資產可與您的 CC 庫結合使用:將資產從 CC 庫直接拖放到文檔的舞台或庫中。
Elementor Svg 上傳不工作

如果您在將 SVG 上傳到 Elementor 時遇到問題,可以檢查一些事項。 首先,確保文件大小小於 1 MB。 如果它較大,則需要對其進行壓縮。 您可以使用免費的在線 SVG 轉換器來完成此操作。 接下來,檢查文件類型。 Elementor 僅支持使用 .svg 擴展名的 SVG 文件。 如果您的文件有不同的擴展名,您將需要更改它。 最後,確保您的文件沒有損壞。 如果是,您將需要下載一個新副本。
在您的 WordPress 網站上使用 Svg 文件的好處和挑戰
如果您想在帖子和頁面中包含圖像而不必擔心文件的大小或分辨率,SVG 文件可能是您的最佳選擇。 Elementor 的新功能使您可以輕鬆地將 .VGL 文件包含在您的項目中,而無需使用任何第三方插件。 由於它們的分辨率和大小,它們可以在任何設備上查看並且看起來很棒。 由於 WordPress 不支持 SVG 文件的功能,因此很難在您的網站上使用它們。 有許多資源可幫助您在您的網站上安裝和運行 SVG 文件。
如何在 WordPress 中上傳 Svg
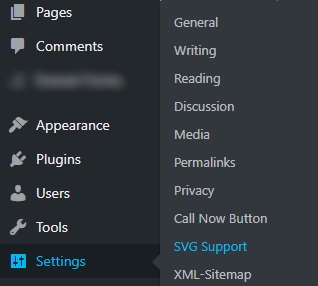
有幾種方法可以將 SVG 文件上傳到 WordPress。 第一種是使用內置的媒體上傳器。 只需轉到您的 WordPress 管理區域,然後單擊“媒體”菜單項。 然後單擊“添加新”按鈕。 您現在可以將 SVG 文件拖放到媒體上傳器中,或單擊“選擇文件”按鈕從您的計算機中選擇您的文件。 上傳文件後,您可以通過單擊“插入帖子”按鈕將其插入帖子或頁面。 將 SVG 文件上傳到 WordPress 的另一種方法是使用插件。 有一些插件允許您上傳 SVG 文件,例如 SVG Support 或WP SVG Images 。 只需安裝並激活您選擇的插件。 然後轉到您的 WordPress 管理區域並單擊“設置”菜單項。 然後單擊插件名稱以配置其設置。 配置插件設置後,您可以通過轉到“媒體”菜單項然後單擊“添加新”按鈕將 SVG 文件上傳到您的 WordPress 站點。

使用 WordPress,您可以輕鬆實現 SVG。 要使用 PHP 代碼,您可以使用代碼管理插件,例如“代碼片段”。 除了上面列出的 SVG 支持插件外,您還可以使用支持觸摸的平移和縮放、jQuery 內聯、iSVG 和 SVG 路徑動畫插件。
為 Elementor 導出 Svg
如果您要導出 SVG 文件以在 Elementor 中使用,則需要了解一些事項。 首先,在您喜歡的矢量編輯程序中打開要導出的文件。 對於本教程,我們將使用 Adobe Illustrator。 打開文件後,轉到“文件”>“另存為”。 在保存窗口中,從下拉菜單中選擇 SVG 格式,然後單擊保存。 現在您的文件已保存為 SVG,您可以在 Elementor 中打開它。 只需將文件拖放到 Elementor 界面中,就可以開始了!
內聯 Svg 元素
內聯 svg元素是在網頁的 HTML 代碼中內聯編寫的元素,而不是作為單獨的文件包含在內。 這對於較小的圖像或將使用 JavaScript 操作的圖像很有用。
什麼是內聯 Svg?
網頁的內聯 SVG 標記就是包含在頁面 HTML 中的標記。
Svg:顯示圖形和文本的多功能工具
svg> 標籤用於在包含 svg> 標籤的 HTML 文檔頁面中顯示圖形。 當在圖形中使用'svg' 標籤時,其中的任何內容也會被渲染。 以這種方式顯示複雜的圖形或圖標而不必為每個使用單獨的圖像可能很方便。 但是,如果要顯示文本塊或其他元素,則必須使用 *div 標籤。 svg 標籤為文本或其他元素創建一個容器,而 div 標籤定義容器的佈局。 您可以使用此功能創建可在文檔中多次重複使用的簡單圖形佈局。
內聯 Svg 好嗎?
內聯 SVG 比嵌入式文件更靈活。 此外,由於可以像對待文檔中的任何其他元素一樣對待 SVG,因此與 CSS 的交互要簡單得多。 它在懸停效果等交互中具有強大的優勢。
內聯CSS的優點和缺點
另一方面,外部 CSS 文件較小並且由瀏覽器緩存。 因為外部 CSS 文件是從源代碼編譯的,所以加載它們可能需要更長的時間。
它仍然是在網頁上設置元素樣式的有效方法,但應該在適當考慮其優缺點的情況下完成。
出於安全原因不允許使用 Elementor Svg 文件
出於安全原因,不允許使用Elementor svg 文件。 這是因為 svg 文件可能包含可能危及站點安全的惡意代碼。 如果您需要在您的網站上使用 svg 文件,您可以使用第三方服務來為您託管這些文件。
Svg 文件存在安全風險
由於其基於 XML 的特性,對 SVG 文件的外部實體攻擊將極其困難。 此外,由於 SVG 文件通常是特定於分辨率或大小的,因此它們在任何設備上都容易出現安全風險。 因此,WordPress 通過創建文件類型限制來防止用戶面臨這些風險。
Elementor Svg 圖標未顯示
描述以這句話的形式提供。 圖標框塊中的圖像在編輯該塊時不會出現; 在您單擊不同的塊之前,它不會出現。 有時需要重新加載應用程序,然後使用更新使其可見。
為什麼 Svg 沒有出現在 WordPress 中?
例如,WordPress 不支持使用 SVG 文件。 因此,這些文件可能是顯示徽標和其他圖形的最佳方式。 借助我們最喜歡的一些開發人員資源,您現在可以在您的網站上啟用和保護 SVG 文件的使用。
Svg 圖標屬性
當您選擇SVG 圖標時,您將被帶到以下屬性:*br。 圖標寬度是像素的寬度。 這是圖標的高度(以像素為單位)。 1:此圖標的比例因子用於確定其大小。 在對齊中,指定了以下內容。 在此圖中可以看到圖標的對齊方式。
元素 Svg 背景
Elementor 是一個功能強大的 WordPress 插件,可讓您通過拖放創建美觀、響應迅速的網站。 Elementor 的一大優點是它支持SVG 背景。 這意味著您可以創建可在任何設備上完美縮放的矢量圖形,而不會降低質量。
Svg 圖像文件
SVG 圖像文件是一種矢量圖像文件格式,同時支持靜態和動畫圖像。 SVG 文件通常比其他圖像文件格式小,因此非常適合網絡圖形。
可縮放矢量圖形文件允許您保存和共享具有相同矢量圖形的圖像,是保存和共享圖像的絕佳方式。 圖像存儲在 XML 文本文件中,可以以矢量圖形格式定義。 使用此功能,可以輕鬆地編輯和縮放它們而不會降低分辨率。
這是用於創建網站和其他在線應用程序的出色框架。 由於其可擴展性,SVG 圖像幾乎可以在任何設備上使用。 它們也可以在不丟失分辨率的情況下進行修改。
您可以使用 SVG 將圖像保存為矢量格式,這是一個非常方便且易於使用的程序。 SVG 文件具有簡單的編輯和縮放過程,使其成為在 Internet 上運行的應用程序的理想選擇。
Svg 文件用途廣泛,可以使用大多數常用圖形編輯器打開。
大多數圖形編輯器都允許您打開 SVG 文件。
Svg 圖標
svg 圖標是一種基於矢量的圖像,可以縮放到任意大小而不會降低質量。 它們常用於網站和應用程序中,因為它們提供乾淨利落的外觀而變得越來越受歡迎。
SVG 現在可用於創建菜單圖標。
因為它們是矢量圖形,所以這些圖標在您的網站上看起來會很棒。 可以將矢量圖形縮小到任意大小而不會降低質量。 因為它們很小並且壓縮得很好,所以它們不會減慢您網站的加載時間。
如果要包含菜單圖標,則必須從全局選項卡啟用 SVG。 您可以通過單擊“菜單結構”選項卡來查看菜單項。 您現在可以將 SVG 集添加到您的菜單項並選擇與菜單項最匹配的圖標。 之後,單擊“選擇”按鈕繼續。
