將 Inkscape SVG 代碼添加到您的網站
已發表: 2023-01-22將 Inkscape SVG 代碼添加到網站是向您的網站添加引人入勝的交互式內容的好方法。 Inkscape 是一款功能強大的矢量圖形編輯器,可用於創建各種圖形。 Inkscape 的偉大之處在於它可以導出多種格式的圖形,包括 SVG。 SVG 是一種很好的 Web 圖形格式,因為它與分辨率無關。 這意味著無論屏幕尺寸如何,您的圖形在任何設備上看起來都很棒。 此外,SVG 圖形的文件大小很小,因此它們不會減慢您的網站速度。 要將 Inkscape SVG 代碼添加到您的網站,您需要使用 HTML 或 CSS 等網絡開發工具。 將代碼添加到您的網站後,您就可以使用 Inkscape 創建要顯示的圖形。 Inkscape 可以輕鬆創建在您的網站上看起來很棒的高質量圖形。
可以使用 SVG 創建徽標、圖標和其他具有簡單顏色和形狀的平面圖形。 此外,雖然大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能不支持。 您可能會導致網站對仍在使用它的人來說顯得不合時宜或過時。
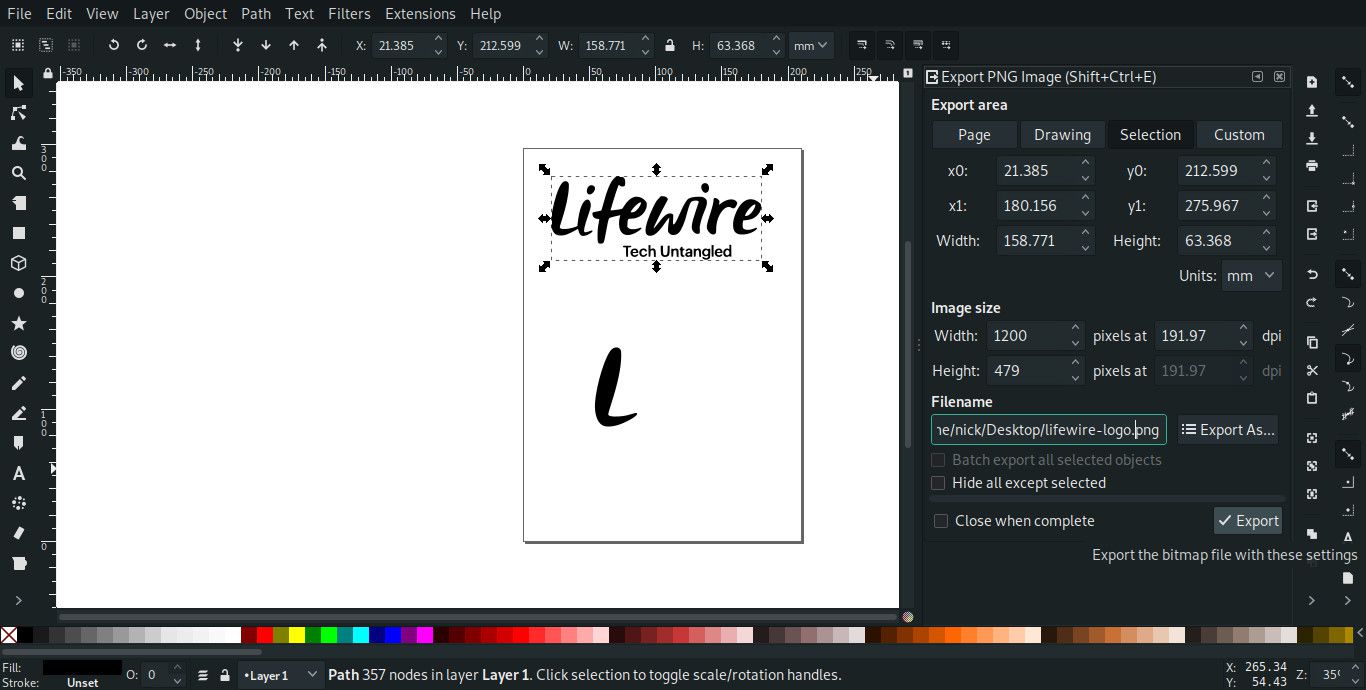
從文件菜單中選擇文件 > 導出為。 要保存您的文件,請單擊文件設置中的導出按鈕,然後選擇 SVG 格式選項。 要使SVG 格式可用,請轉到 Photoshop 並在“首選項”的“首選項”部分中選擇“使用舊版導出為”。
如何將 Svg 文件嵌入我的網站?

如果要在HTML 文檔中直接包含 SVG 圖像,請使用 *svg 標籤。 您可以通過在 VS 代碼或您喜歡的 IDE 中打開 SVG 圖像、複製代碼並將其插入到 HTML 文檔的 body 元素中來完成此操作。 如果一切按計劃進行,您的網頁應該與下圖完全一樣。
在現代瀏覽器和技術中,是否仍然需要使用 <object> 標籤,或者我們可以使用 <img> 代替? 他們的優缺點是什麼? 它們有何不同? 通過使用圖像標籤,使用 Nano 標記和嵌入字體。 如果可能,使用靜態壓縮和使用 brotli 壓縮來壓縮你的 svega。 因此,隨著我們網站上圖片數量的增加,我們將面臨難以察覺的顯示問題。 因此,當我們在搜索引擎中嵌入圖像時,我們可以在圖像中列出它們。
將 SVG 插入 HTML 的最簡單方法是使用 <img> 標籤。 如果您想在圖像文件中進行交互,可以使用關鍵字,例如 <object>。 除非您緩存圖像,否則使用 <img> 標記作為回退將導致雙重加載。 因為 SVG 本質上是一個 DOM,所以您可以使用外部 CSS、字體和腳本輕鬆地管理依賴關係。 因為 ID 和類仍然封裝在文件中,所以使用對象標籤可以簡化 SVG 圖像的維護。 為了嵌入內聯,所有 ID 和類都必須是唯一的。 對於為響應用戶交互而對 SVG 進行的動態更改,只有一個例外。 大多數時候,不建議您使用內聯 SVG,但預加載頁面除外。 iframe 難以維護,不能很好地在搜索引擎中建立索引,並且不利於 SEO。
這種格式可以直接嵌入到您的 HTML 頁面中,允許您將圖形直接添加到您的頁面中。 如果您使用此技術,您將能夠生成可用於您的網站和應用程序的高質量圖形。 SVG 可用於多種平台,包括 Windows、Linux 和 macOS。 如果您已將 SVG 文件轉換為所需的輸出格式,之後您可以下載 HTML 文件。
使用可縮放矢量圖形的 7 個理由
如果您使用的是支持 *svg* 元素的現代瀏覽器,則可以使用它來嵌入 SVG。 它消除了檢查正確屬性或通過包含其所有固有功能來定位適當文件的需要。 通過提供 xmlns 屬性,您可以定義要嵌入的形狀並包含元素 svg 。 要確定 SVG 的大小,您還可以包括其他因素,例如高度和寬度。 如果要更改視口的大小,可以指定視口屬性。 當嵌入元素時,您還可以使用 preserveAspectRatio 屬性來確保元素的原始寬高比保持不變。 為什麼應該使用可縮放矢量圖形 (SVG)? 您可以在這些 SEO 友好網站的標記中直接包含關鍵字建議、描述和鏈接。 因為 SVG 可以嵌入到 HTML 中,所以它可以被緩存、直接編輯和索引以增加可訪問性。 我相信使用 SVG 是一個明智的決定。 當使用 img> 元素通過 HTML 元素嵌入 SVG 時,您只需在 src 屬性中引用它。 如果您沒有主要縱橫比,則需要高度或寬度屬性(或兩者)。 如果您還沒有這樣做,您可以在 HTML 中查找圖像。 簡短的方法是使用 .svg 作為您的長期元素。
如何在 Html 中引用 Svg 文件?

您可以通過幾種不同的方式在 HTML 中引用 SVG 文件。 第一種方法是使用元素。 此元素允許您將 SVG 文件嵌入到 HTML 文檔中。 這元素可以用在
或者的 HTML 文檔。 在 HTML 中引用 SVG 文件的第二種方法是使用
SVG 中的圖形可以使用矢量圖形格式 XML 來定義。 大多數網絡瀏覽器都支持 SVG,就像 PNG、GIF 和 JPG 一樣。 為了繪製圖形,JavaScript 利用了 HTML canvas 元素。 可以使用由像素組成的基於光柵的格式來查看畫布。 由於矢量圖形可以在不損失質量的情況下進行縮放,因此它們可用於創建比使用光柵捕獲的圖像更複雜的圖形。 使用SVG 文件格式是創建高維圖形的絕佳方式,否則光柵圖像無法實現。 當您使用 SVG 時,您可以創建比使用光柵圖像生成的圖形更精確和詳細的圖形。 此外,可以縮放矢量格式(如 SVG)而不會導致質量下降。
使用新的
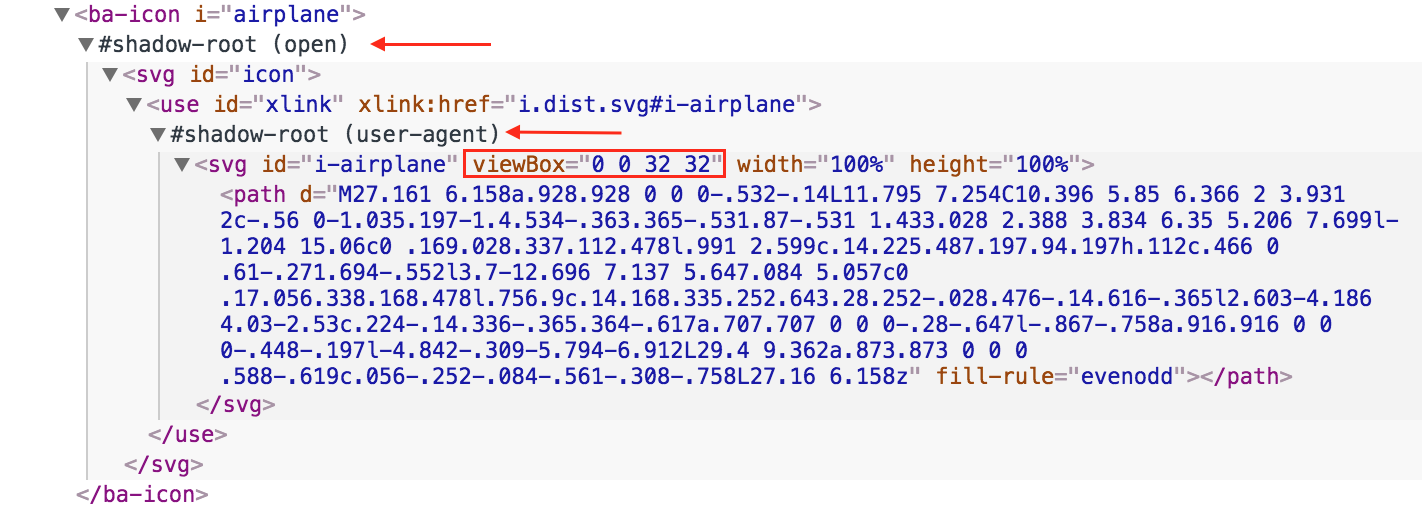
use 元素是 sva 2 中的一項新功能,它允許您在不需要片段標識符的情況下引用整個 SVG 文檔。 這是一個示例,說明如何在不知道其根元素 ID 的情況下引用整個 SVG 文檔。 當您指定一個沒有片段的 href 值時,您可以使用它來引用 SVG 文檔中的元素或片段。
如何從 Html 導出 Inkscape?

這個問題沒有一個明確的答案,因為從 HTML 導出 Inkscape 的過程會因您使用的軟件和您的個人喜好而異。 但是,關於如何從 HTML 導出 Inkscape 的一些技巧包括將 Inkscape 文件保存為 SVG 文件,然後使用HTML 編輯器將文件嵌入到 HTML 代碼中。 您還可以使用文件轉換器將 Inkscape 文件保存為 HTML 文件,然後可以在 Web 瀏覽器中打開該文件。
您可以使用 Inks.cape 從 Web 設計項目的 Inkscape Post 導出切片和 .html。 您可以使用 Python 和 xslt 腳本擴展 atramentum 將圖像發送到 HTML,將 .svg 分解成單獨的文件,並將對象導出到 PNG。 目前,它似乎不是一種生產質量方法,但我想知道是否有人對這個想法感興趣。 建議您避免使用 zip(非安裝程序)版本將 Inkscape 安裝到生產版本中。 因為代碼之前從未在Linux上使用過,所以可能需要修改才能在Linux上正常運行。
Inkscape Svg HTML
Inkscape 是一個免費的開源矢量圖形編輯器; 它可用於創建或編輯矢量圖形,例如插圖、徽標和藝術線條。 Inkscape 的主要矢量圖形格式是可縮放矢量圖形 (SVG),但是可以導入和導出許多其他格式。 Inkscape 還可以將圖形導出為多種流行的光柵格式,例如 PNG、JPEG 和 TIFF。
要加載SVG 文件,請使用 img> 元素。 在 CSS 中,可以使用 SVG 文件作為背景。 如果您在 CSS 中使用 SVG 文件作為背景圖片,但您的瀏覽器不顯示它,可能是因為您的服務器提供的文件類型與您正在使用的文件類型不同。 使用 HTTP 標頭內容類型來確定數據是哪種類型的文件。 在此示例中,我們將使用帶有內容類型 HTTP 標頭的 HTTP 標頭來確定文件的內容類型。 如果 HTTP 內容類型標頭啟用了 application/svg,則該文件很可能是 SVG。 如果內容類型 HTTP 標頭指定文本或純文本,則該文件很可能是文本文件。 如果 HTTP 內容類型指定圖像/png 路徑,則該文件很可能包含 apng 文件。
