在 WordPress 中添加子菜單
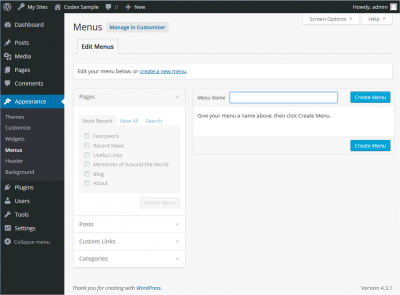
已發表: 2022-09-05在 WordPress 中添加子菜單是一個簡單的過程,任何對 WordPress 管理界面有基本了解的人都可以輕鬆完成。 子菜單可以添加到頂級菜單和子菜單。 在 WordPress 管理員中,轉到外觀 > 菜單。 從下拉菜單中選擇要添加子菜單的菜單。 如果要向頂級菜單添加子菜單,請選擇要成為子菜單父級的菜單項。 如果要向子菜單添加子菜單,請選擇要成為新子菜單父級的子菜單項。 單擊“添加到菜單”按鈕。 在“添加菜單項”框中,選擇要添加到子菜單的頁面或帖子。 單擊“添加到菜單”按鈕。 您的子菜單現在將在 WordPress 管理員中可見。
如何在 WordPress 中添加下拉列表?
在 WP Admin 中,轉到外觀 > 菜單以創建下拉菜單。 您可以通過從菜單中拖放項目來更改項目的順序。 將每個項目向右拖動以將其“嵌套”在其正上方的項目下以製作下拉菜單; 您可以通過再次向左拖動它們來撤消此操作。
如何在 WordPress 中添加下拉菜單? 有幾種方法可以快速輕鬆地完成此操作。 有兩種方法可以創建帖子的下拉列表。 首先顯示更技術性的方式(代碼),然後是更直接的方式(WordPress 管理員)。 WordPress 使創建新的下拉菜單變得簡單。 無需拖放頁面。 如果您將頁面拖動到您希望它成為子菜單的頁面,它將立即轉換為子菜單。 您可以在 WordPress 的任何地方通過管理員編輯菜單來修改菜單。
如何在 WordPress 中添加頂級菜單?
 學分:WordPress
學分:WordPress向 WordPress 管理添加新菜單就像使用 add_menu_page() 函數一樣簡單。
您可以使用 add_menu_page() 函數將新的頂級菜單添加到 WordPress 管理。 請參閱參考資料中的 addMenu() 函數以獲取參數列表及其作用。 作為最佳實踐,您可以創建一個回調,該回調需要/允許您在創建可移植代碼時包含您的 PHP 文件。 menu_page_url 的第一個值是選項頁面的 $menu_slug 參數。 換句話說,當您單擊它時,它會自動默認轉義 URL 並回顯它以將您定向到表單。 添加頁面後,您指定的 $function 將在其顯示中使用。
如何在 WordPress 中創建菜單 如何在 WordPress 中創建菜單
您可以包含標題圖像以及菜單項的標題。 完成後,您可以通過單擊屏幕底部的“保存”按鈕來保存數據。 要將新創建的菜單添加到博客的前端,請轉到前端並將其向下拖動。
如何在 WordPress 插件中添加菜單和子菜單
 信用:shellcreeper.com
信用:shellcreeper.com向 WordPress 插件添加菜單和子菜單是一個相當簡單的過程。 首先,您需要在插件目錄中創建一個名為 menu.php 的新文件。 在此文件中,您需要添加以下代碼: // AddMenu.php // 插件名稱:添加菜單 // 插件 URI:http://example.com/ // 說明:此插件將添加一個菜單和子菜單到您的 WordPress 網站。 // 版本:1.0 // 作者:John Doe // 作者 URI:http://example.com/ // 許可證:GPLv2 // 調用函數添加菜單和子菜單 add_action('admin_menu', 'add_menu_and_submenu') ; // 定義函數 function add_menu_and_submenu() { // 添加頂層菜單 add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // 添加子菜單 add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > 在上面的代碼中,我們首先定義了添加菜單和子菜單的函數。 然後我們使用 add_action() 函數來調用我們剛剛創建的函數。 接下來,我們使用 add_menu_page() 函數添加頂級菜單。 第一個參數是頁面標題,第二個是菜單標題,第三個是訪問菜單所需的能力,第四個是菜單塊。 最後,我們使用 add_submenu_page() 函數來添加子菜單。 第一個參數是父菜單 slug,第二個是頁面標題,第三個是菜單標題,第四個是訪問菜單所需的能力,第五個是菜單 slug。 現在我們已經添加了創建菜單和子菜單的代碼,我們需要創建函數來顯示每個頁面的內容。 我們將通過創建兩個名為 add-menu-display.php 和 add-submenu 的新文件來做到這一點

將新的自定義子菜單添加到另一個插件菜單的步驟是什麼? 當您使用 submenu-slug 文件時,會出現無效權限錯誤。 您可以使用 add_submenu_page() 來使用插件的父菜單,這會降低 add_action 的優先級。 您可以通過一些棘手的方式將子菜單添加到現有的自定義菜單(由其他插件添加)。 在該插件菜單之外,您無法侵入任何其他插件。 可以從屏幕左側訪問外觀。 通過從左側菜單中選擇自定義鏈接,您可以在右側創建一個新菜單。 只需將其拖到頂部菜單中,即可完成。
如何在 WordPress 中獲取子菜單
 信用:visualmodo.com
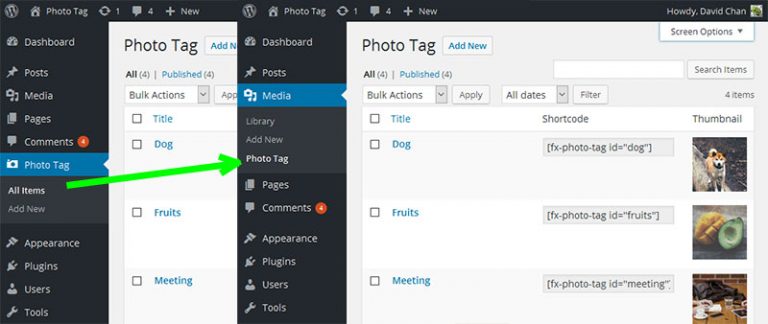
信用:visualmodo.com在您的 WordPress 菜單中添加子菜單是組織內容並使訪問者更容易找到所需內容的好方法。 以下是向 WordPress 菜單添加子菜單的四個簡單步驟: 1. 選擇您希望成為子菜單項父級的菜單項。 在 WordPress 管理儀表板中,轉到外觀 > 菜單。 2. 單擊菜單項旁邊的箭頭將其展開。 3. 在“添加項目”部分下,選擇要添加到子菜單的頁面或帖子。 4. 單擊“添加到菜單”按鈕。 您的子菜單項現在將出現在父菜單項下。
WordPress以編程方式添加子菜單項
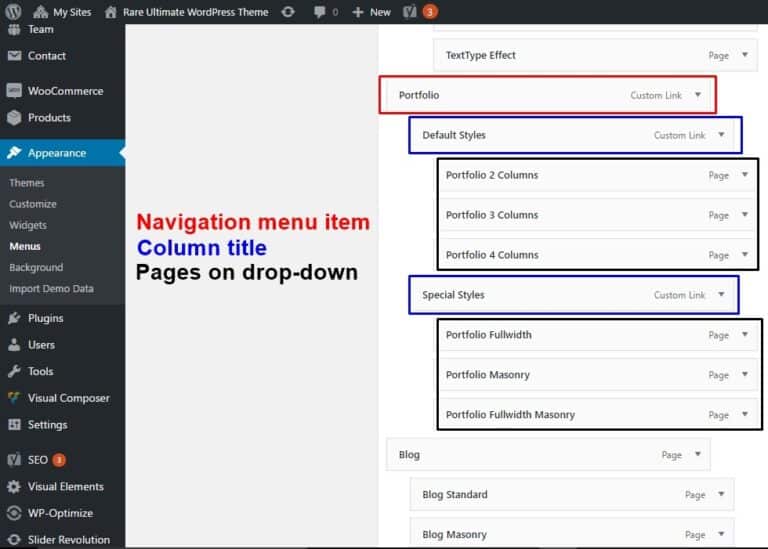
將新項目添加到現有菜單時,可以使用 wp_nav_menu_objects 掛鉤訪問它。 可以使用當前菜單結構創建子標題。 要成為片段中特定菜單的子項,我們必須添加 ID。
可以檢索 WordPress 中的當前菜單以創建子菜單。 每個子菜單項都使用特定項的 ID 使其成為該項的子項。 $vehicles 數組定義了子菜單元素的名稱。 當菜單有下拉項目時,將顯示標題電動汽車。 wp_nav_menu_objects 函數可用於確定正在操作哪個菜單。 此函數中的每個項目都按其特異性排序。 我喜歡它的片段,但它是一個相當古老的片段。
想出另一種創建子菜單的方法還不錯。 當調用 WP_update_menu_item 時,它會向任何給定的菜單項添加一個子項。 添加子菜單項需要創建一個包含項的標題、URL 和 ID 的數組。 從頭開始創建 WordPress 主題後,您可以包含一個額外的 CSS 樣式表來創建一個新項目。
如何在 WordPress Elementor 中添加子菜單
要導航到頁面,請轉到頁面。 您可以在儀表板的左上角創建一個新選項卡。 然後,在使用 Elementor 編輯下,單擊編輯。 當您單擊添加新部分時,您必須定義其結構。 要創建節結構,請選擇其中一個節。
WordPress子菜單不起作用
您的 WordPress 子菜單可能無法正常工作有幾個潛在原因。 這可能是您的主題有問題,或者可能與您安裝的插件有衝突。 另一種可能性是您的 WordPress 菜單設置不正確。 如果您仍然遇到問題,您可能需要聯繫您的託管公司或在 WordPress 支持論壇中尋求幫助。
為什麼我的屏幕右上角沒有出現遊戲的子菜單? Magicex21 是一個我需要幫助的博客。 2012年8月1日凌晨1點51分,我寫了一篇文章。 在儀表板中,您會找到 Appearance 選項卡,然後是 Manu 選項卡。 如果您已將 Football 子菜單項移動到 Passion 菜單項並想要保存它,請單擊您移動它的框上的 Save Menu。 您將需要一個包含所有四個足球子菜單項的菜單項熱情。 因為有五個菜單項,所以在我的主題中有它們的子菜單,我相信你也可以做到。 請提供你的博客,我想看看你的 5 個菜單。 亞歷克斯,謝謝!
如何在 WordPress 中更改子菜單的背景顏色
通過單擊我的站點 > 個性化 > 自定義,您可以更改菜單的背景顏色。 單擊 CSS 後,定制器將開始加載。 通過右鍵單擊菜單並選擇檢查,您可以檢查您的導航系統。 Inspector 面板將位於屏幕底部,並將顯示您網站的代碼元素列表。
副標題是當您將鼠標懸停在或單擊特定選項或類別時顯示的輔助選項列表。 子菜單是隱藏與特定標題相關的選項的絕佳方式。 在 WordPress 中,有兩種方法可以更改子菜單顏色。 當您為子菜單選擇顏色時,代碼會自動更改。 使用此方法的任何人都沒有可用的全局解決方案。 對 CSS 的基本了解將使您能夠輕鬆更改子菜單的顏色。 編寫代碼後,導航到頁面底部並單擊“保存菜單”按鈕。 由於背景顏色不能適當調整,這種方法比較困難。
如何更改 Astra 中的子菜單顏色?
可以通過轉到外觀來自定義子菜單選項。 可以使用許多樣式選項,例如分隔線大小、頂部偏移、子菜單動畫、邊框和子菜單顏色。
懸停在日期上
如果將鼠標懸停在顏色上,它將顯示為粗體顏色。 - 後元數據#ebebeb 出現在背景上。
要查找後元數據,請轉到後元數據鏈接並單擊日期。 這種顏色編號為#333。
您的日期基於後元數據。 請將圖片另存為img。 在這種情況下,沒有邊界。 日期和時間如下:.post-metadata.date:hover。
在圖像中,背景顏色是#fff,而文本是br。
