如何通過 6 個步驟在 WooCommerce 中添加可變產品?
已發表: 2023-03-20作為世界領先的電子商務平台之一,WooCommerce 以驚人的機會吸引客戶,並始終推出新功能。
在使用 WooCommerce 進行在線銷售時,毫無疑問,如果您想提供不同變體的產品,例如尺寸或顏色,理想的方法是應用可變產品。 這是通過提供完整的產品概覽來吸引更多客戶和增加銷售額的最終方法。
幸運的是,借助 Woostify,您可以毫不費力地為單個產品添加顏色、尺寸和照片,讓您的網站具有專業的外觀。 在本文中,我們將介紹使用Woostify Variation Swatches 插件在 WooCommerce 中添加產品變體的終極指南。 在帖子的最後,我們還將與您分享一些有用的技巧,以優化 WooCommerce 可變產品以提高轉化率。
目錄
WooCommerce 中的可變產品是什麼?
WooCommerce 中的可變產品使您能夠以多種變體銷售單個產品,每個變體都有不同的價格、庫存可用性、圖片、運輸類別等。 每個產品都可以進行不同的管理。 您可以生成單個產品的多個變體,而不必每次都從頭開始。
可變產品允許您以各種定價在尺寸、顏色和材料方面為客戶提供廣泛的選擇。
可變產品可用於各種行業。 下面提供了一些最基本的示例。
- 各種尺寸的T卹、外套、牛仔褲、褲子等服裝供您的客戶選擇。
- 披薩的不同配料選擇。
- 手機殼、書籍封面材料等的許多產品材料替代品。
為什麼要在 WooCommerce 中添加可變產品?
在購買產品時,客戶總是想要選擇。 他們對你賣的任何東西都感興趣。 因為每個人都想盡可能買到最好的商品。 可變產品允許您為單個項目提供多個選項。
這可以是顏色、尺寸等方面的產品差異,讓您的客戶可以為他們選擇最好的產品。 還可以為您的 WooCommerce 可變產品樣本配置不同的定價。 除此之外,WooCommerce 變體還有其他優勢。 以下是將產品變體引入 WooCommerce 的一些好處:
它增加了消費者的幸福感,因為它允許他們通過產品變化為他們提供許多選擇來選擇他們想要的產品。
通過合併此 WooCommerce 功能,您可以將您的在線商店設置為不同於競爭對手。
擁有良好購物體驗的客戶會向他們的朋友和家人推薦您的商店。 添加 WooCommerce 變體還可以讓您進行口碑營銷。
這將提高您公司的銷售和收入,因為如果您的客戶有多種選擇,他們將能夠購買各種東西。
當您的客戶得到他們想要的確切產品時,產品差異將提升您企業的品牌價值。
這些是您的電子商務商店產品多樣性的優勢。 現在讓我們看看如何將這些可變產品添加到您的 WooCommerce 商店。
默認情況下,WooCommerce 是否允許您創建產品變體?
默認情況下,WooCommerce 允許您向商店添加六個不同的產品屬性。 只有可變項目允許您為您在商店中銷售的產品提供多種購買選擇。
例如,一家電子產品商店可能會以多種存儲方式和顏色選擇來銷售相同的移動電話。
為了向您的客戶提供從多個產品變體(也稱為屬性)中進行選擇的選項,您可以在將產品添加到 WooCommerce 商店時簡單地勾選可變產品選項。

使用默認的 WooCommerce 功能向商店添加屬性和變體後,您將看到一個帶有變體選項的下拉菜單,如下圖所示。 它與我們將在下一部分介紹的變體插件創建的選項非常不同。 請繼續閱讀以查看它。

由於 WooCommerce 默認情況下為產品變體提供了很大的靈活性和實用性,因此額外的插件可以幫助您為可變產品添加更多功能。 在這種情況下,我們向您推荐一個功能強大的工具,它可以幫助您完成這項任務。 那是 Woostify 變體色板。
使用 Woostify 變體色板在 WooCommerce 中添加可變產品
Woostify Variation Swatches 是 Woostify 創建的專業插件。 它允許您創建多種類型的產品屬性,例如圖像、顏色、尺寸和標籤。 將這些屬性添加到變體後,您的商店將以更好的方式展示可變產品。
變體樣本比使用 WooCommerce 默認創建的變體下拉菜單更容易創建客戶參與度。 它們不僅使產品頁面更加引人注目,而且還有助於改善客戶體驗,因為他們無需單擊下拉菜單即可顯示變體。
此外,為了讓用戶最方便,插件為他們提供了自定義樣式和大小、啟用快速查看和工具提示以及在商店頁面上顯示的選項。
使用 Woostify Variation Swatches,您無需編碼或任何特殊技術技能即可為您的 WooCommerce 產品添加變體。
我們的視頻指南介紹瞭如何在 WooCommerce 中添加可變產品
該視頻旨在幫助用戶了解如何添加產品變體。 如果您想清楚地看到分步指南,請觀看它。 該視頻將涵蓋:
- 下載並安裝 Woostify Pro
- 啟用 Woostify 變體樣本
- 設置 Woostify 變體樣本
- 創建產品屬性
- 為產品添加變體
按照下面的詳細過程了解如何使用插件在 WooCommerce 中添加可變產品。
第 1 步:在您的商店中激活 Woostify Variation Swatches
第一步是在您的商店中激活 Woostify Variation Swatches。 當然,您需要已經在您的 WooCommerce 網站上安裝了 Woostify Pro。
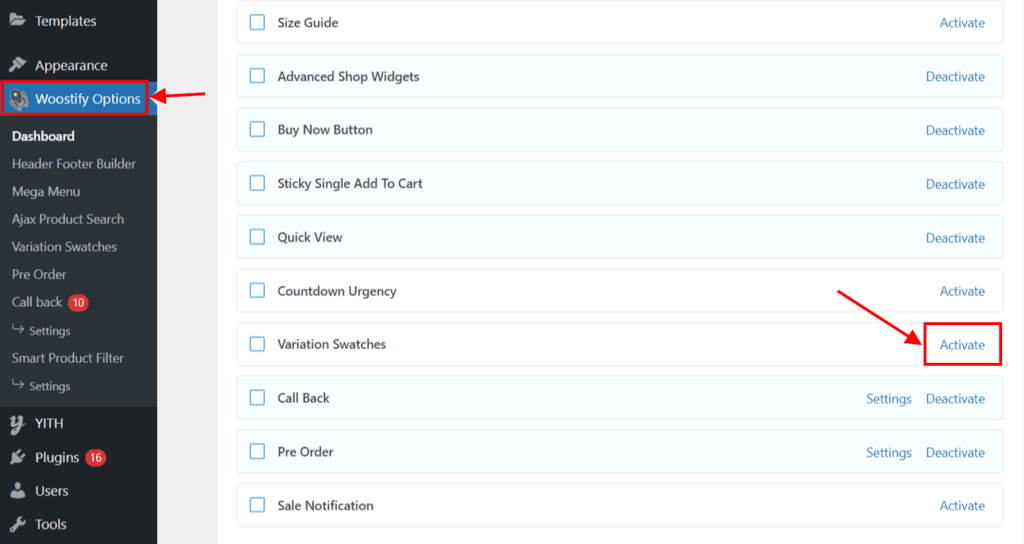
登錄到您的 WordPress 儀表板,然後轉到 Woostify 選項。 然後,您將看到 Woostify 高級插件列表。 您需要找到Variation Swatches ,然後點擊Activate鏈接文本。

然後單擊“設置”以開始創建產品變體。

第 2 步:設置 Woostify 變體樣本
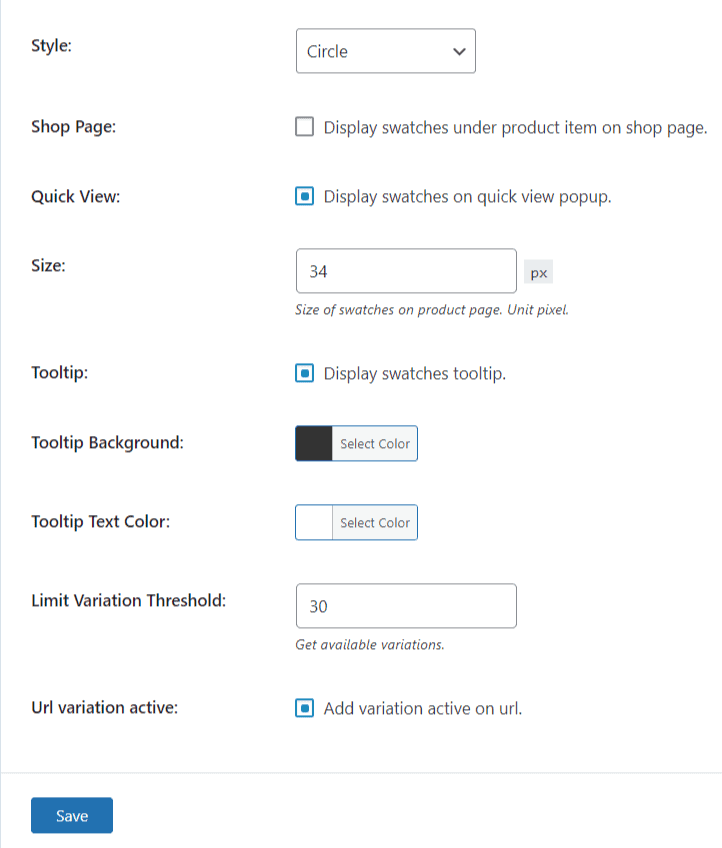
在此步驟中,您應該在 Woostify Variation Swatches 中自定義一些設置。

- 樣式:在此部分中,您可以設置圓形或方形之間的屬性樣式。
- 商店頁面:如果您想在商店頁面上的項目下顯示樣本,請勾選此選項,該頁面可能是類別頁面或產品搜索結果頁面。
- 快速查看:如果您想在快速查看彈出窗口中顯示樣本,請選中此框。
- 尺寸:您可以在本版塊的單品頁面固定色板的尺寸。 單位是像素。
- 工具提示:通過勾選此選項,您可以在每個產品屬性上顯示樣本工具提示。
- 工具提示背景:在這裡,您可以更改工具提示背景的顏色。
- 工具提示文本顏色:在這裡,您可以更改工具提示文本的顏色。
- 限制變化閾值:此部分顯示可用變化的數量。
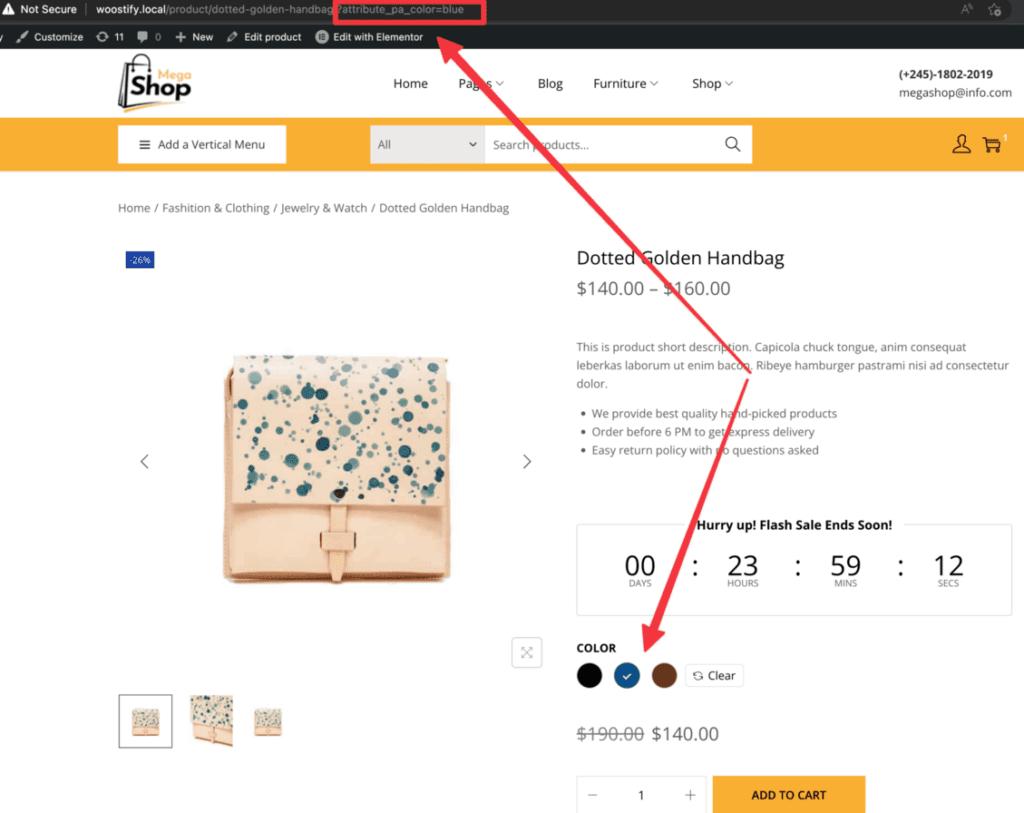
- URL variation active :如果您想在客戶選擇產品變體時在 URL 上顯示產品變體,請選中此框。
完成後,不要忘記點擊頁面底部的保存按鈕。
第 3 步:創建全局屬性變體

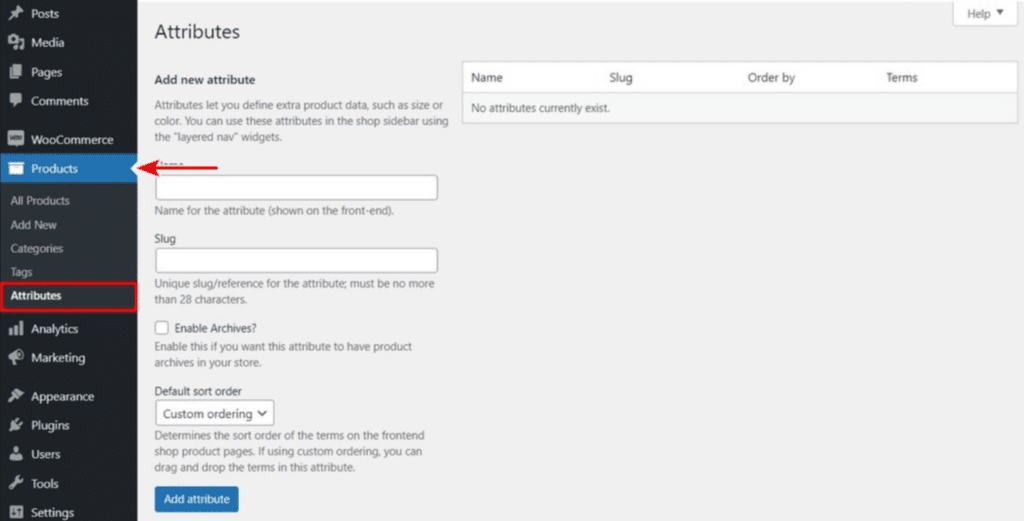
完成設置階段後,您現在需要通過導航到Products菜單,然後單擊Attributes來為您的在線商店創建全局屬性。

在此設置頁面上,您可以創建和自定義所有新的全局屬性的屬性:
- 名稱:這是顯示在您網站前端的屬性(例如“顏色”或“尺寸”)的標題。 這是您的網站訪問者將參與的第一個屬性。
- Slug :除了主要屬性名稱之外,您還可以為您的屬性指定另一個變體。 如果存在,則 slug 將替換通用資源定位器 (URL) 中的屬性名稱。
- 啟用存檔:您還可以為您正在定義的屬性啟用存檔。 啟用此選項後,WooCommerce 會生成一個頁面,其中包含與此屬性相關的所有產品。 然後,您只需訪問頁面的 URL(例如,https://yourstorename.com/color/red/)即可查看產品。
- 默認排序順序:此部分將決定您希望此屬性中的術語在前端如何排序。 有 4 個選項供您選擇,例如Name 、 Name (Numeric) 、 Term ID和Custom ordering。 例如,您可以選擇名稱。 這意味著,如果“尺寸”屬性具有“小”、“中”和“大”等值,這些術語將按字母順序列出。 同樣,您可以選擇自定義排序以將條款拖放到下一頁。
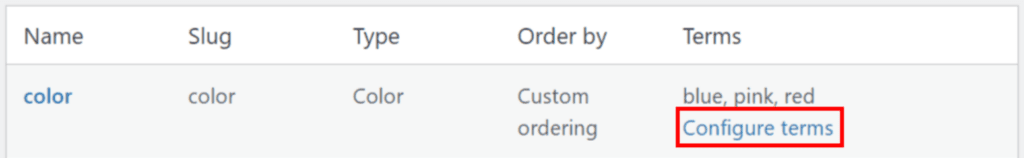
完成所有更改後,按頁面左下角的“添加屬性”按鈕以存儲您的選擇。 創建第一個全局屬性後,單擊配置條款以添加所需的值。

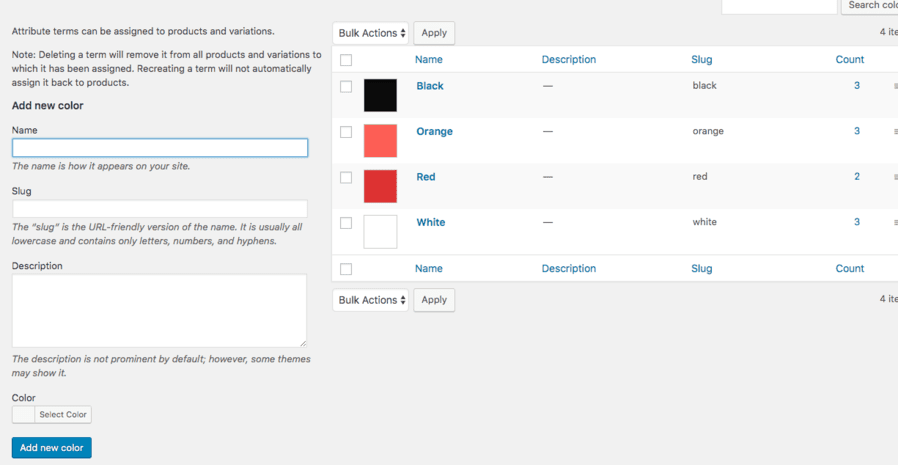
之後,您可以開始添加新術語或編輯現有術語。 表單末尾將有一個新選項,允許您選擇顏色、上傳圖像或為這些術語鍵入標籤。

您可以重複此步驟為您的 WooCommerce 商店創建其他全局產品屬性。
第 4 步:將產品類型設置為可變產品
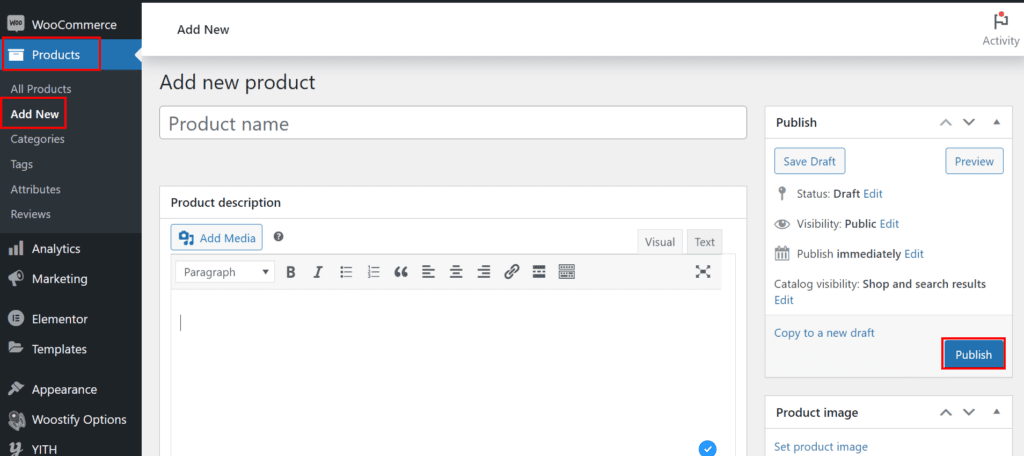
在此部分中,您應該選擇要添加變體的產品。 如果產品尚未添加到您的商店,您需要通過導航“產品” >“添加新產品”按鈕輕鬆將它們添加到您的 WooCommerce 網站,然後在“添加新產品”頁面填寫必要的產品信息,如產品名稱、產品描述、產品圖片等。 最後,記得點擊發布按鈕保存新產品。

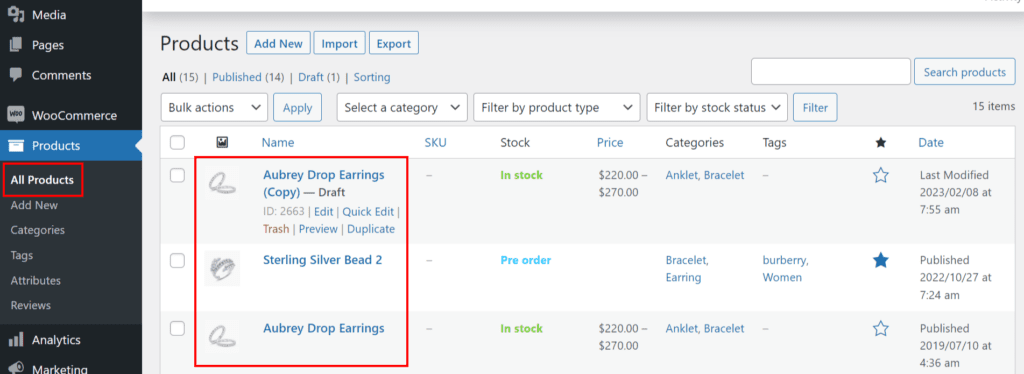
如果您已經將產品添加或導入到 WooCommerce 商店,請從左側菜單轉到產品 > 所有產品,然後單擊要添加屬性的產品下方的編輯鏈接文本。

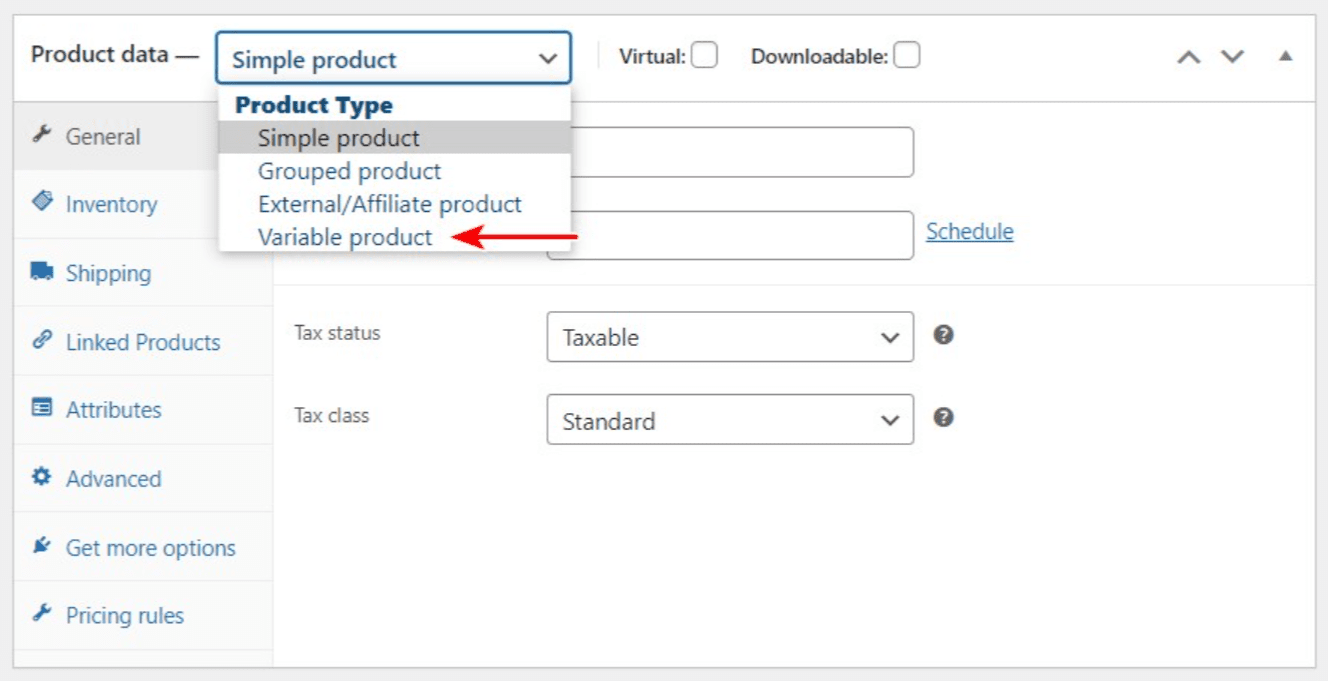
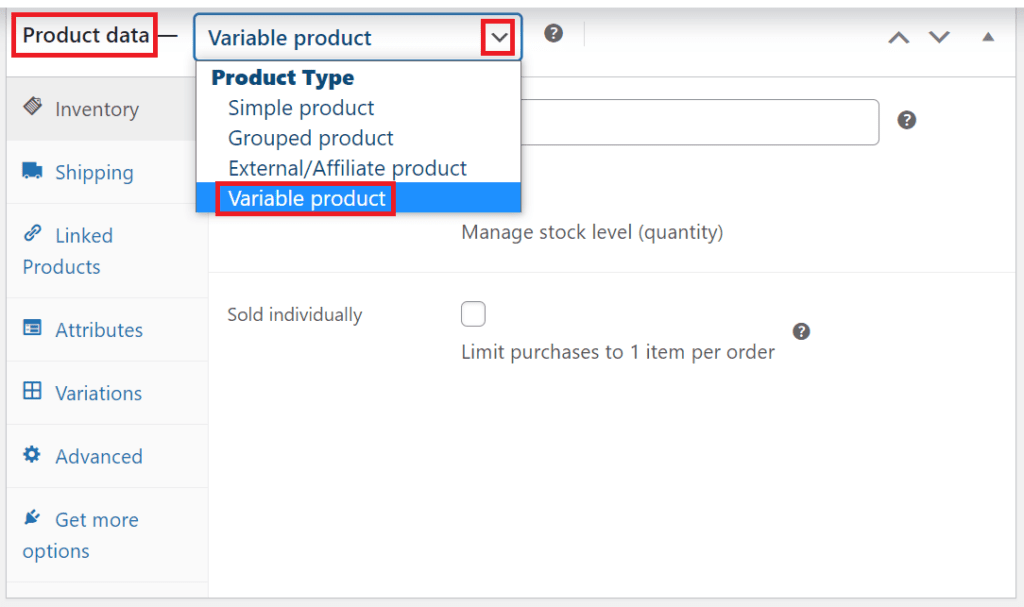
在產品設置頁面上,向下滾動到“產品數據”部分。 您可以看到Product Type ,只需從下拉選項中選擇Variable 產品。

選項菜單會立即更改,以幫助您配置可變產品。 您可以使用不同的選項卡定義產品,包括Shipping 、 Linked Products等。
Attributes和Variations方面,我們在第五步詳細解讀一下。
第 5 步:在 WooCommerce 可變產品中啟用屬性變化
下一步是使用Attributes and Variations部分進行一些設置。
屬性選項卡
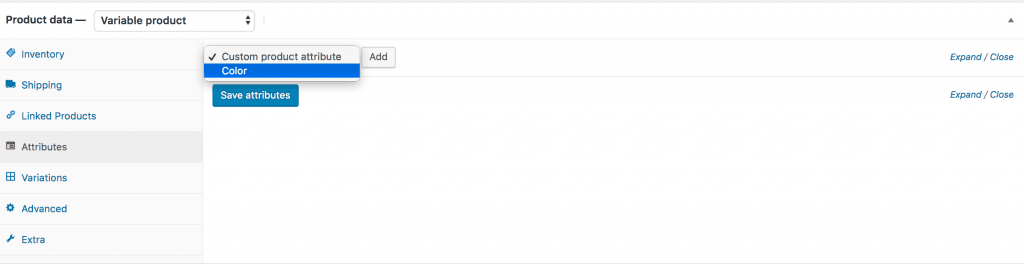
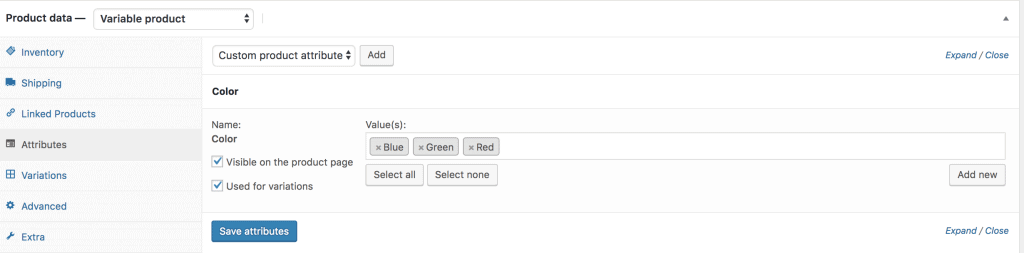
首先,您應該前往“產品數據”部分下的“屬性”選項卡。 從下拉選項中選擇自定義產品屬性。 之後,您將看到您在步驟 3 中創建的所有全局屬性。因為我們只添加了一個顏色屬性,所以現在顯示的是下圖所示的顏色屬性。

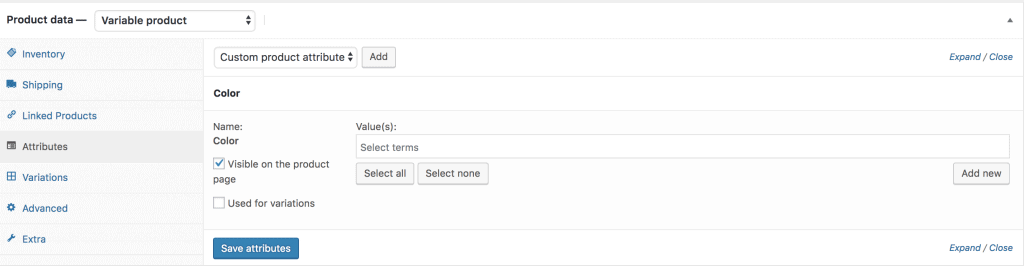
現在,您可以選擇Color屬性並單擊Add按鈕。 然後,您可以看到出現以下屏幕。 您可以通過一些方法為產品分配不同的變體。

如果您想將顏色屬性的所有可用變體分配給產品,您只需點擊全選按鈕。
如果您改變主意並且不想一次選擇您選擇的所有變體,只需單擊不選擇按鈕。
您還需要選中“在產品頁面上可見”和“用於變體”選項,以便在您商店的前端為客戶顯示產品屬性。

完成後,不要忘記單擊“保存屬性”按鈕。
變體選項卡
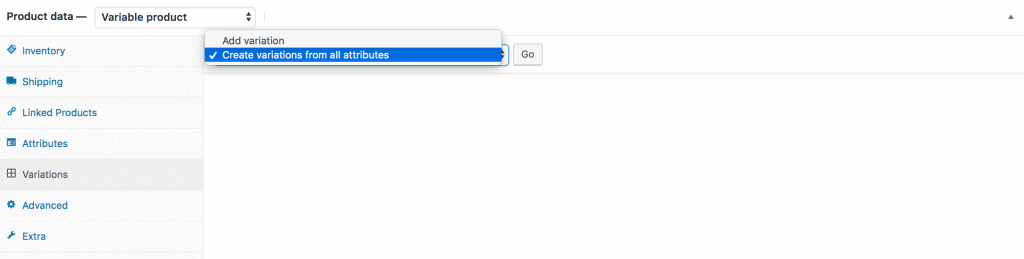
現在,您將進入變體選項卡。 按添加變體下拉菜單。 有 2 個選項供您選擇,即添加變體和從所有屬性創建變體。

在本文中,我想從我創建的所有屬性中生成變體,因此我將選擇“從所有屬性創建變體”選項,然後單擊“開始”按鈕。 然後它將添加所有可用的變體,如下所示。

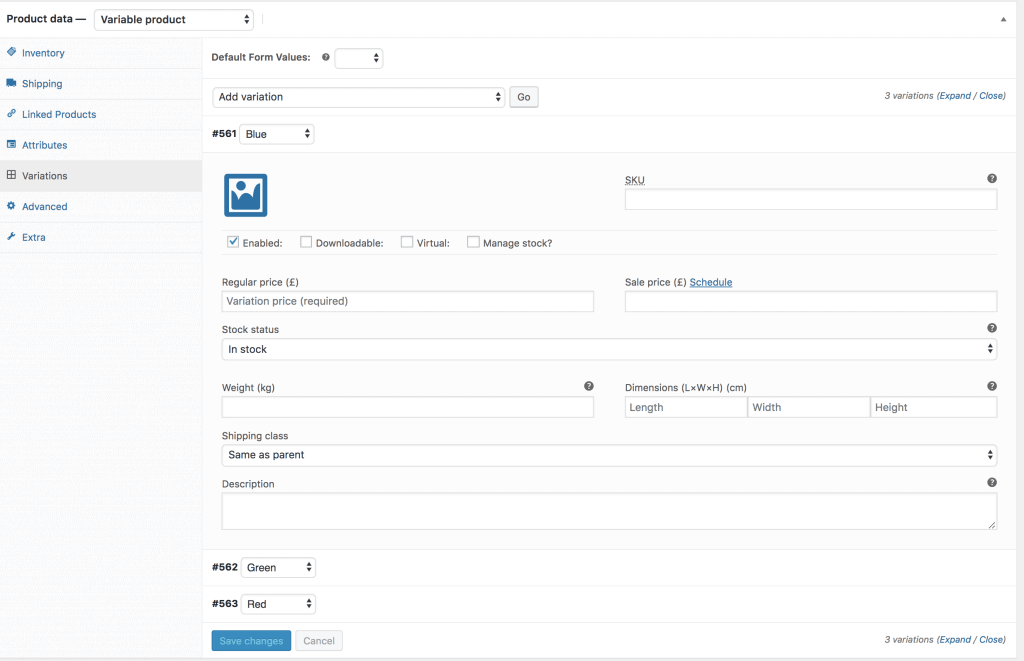
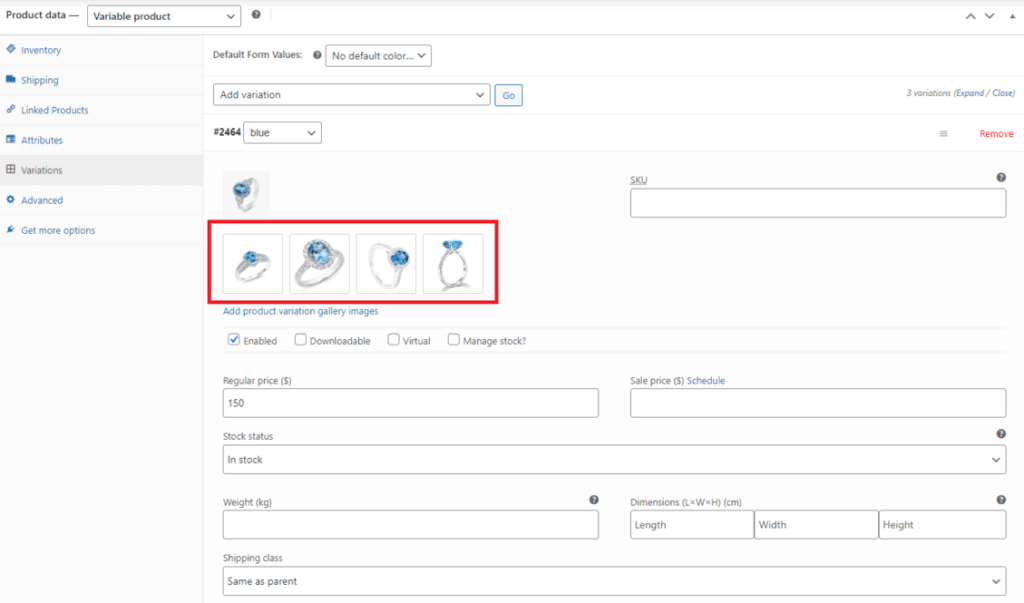
如您所見,藍色、綠色和紅色的顏色變化都在那裡。 對於每種顏色變體,您需要添加變體信息,例如商品圖片(具有相應的變體)、價格(正常價格和促銷價,如果您為此產品變體提供折扣)、庫存狀態、重量(千克) 、產品尺寸(厘米)、運輸類別、產品描述和其他詳細信息。 重要提示:不要忘記在每個變體中包含產品的價格; 否則,變體將不會在產品頁面前端顯示。
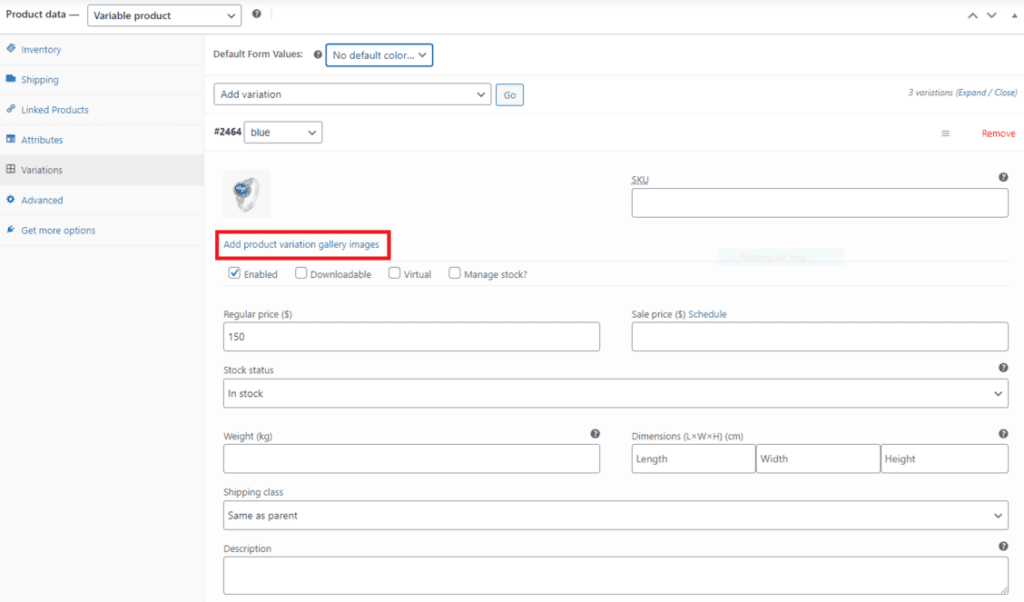
除了上述信息外,使用 Woostify Variation Swatches,您還可以為每個變體添加產品變體圖庫圖像。 為每個變體添加圖像後,您可以看到如下所示的添加產品變體圖庫圖像選項:

如果要添加產品圖片庫,您需要做的就是單擊該選項,然後從您的計算機上傳圖片庫。 有趣的是,您可以添加任意數量的圖像,因為圖像的數量是無限的。
最後,單擊頁面底部的Save Changes 按鈕以保存您所做的所有更改。

第 6 步:保存和預覽
在最後一步中,點擊頁面右側的更新按鈕以完成在 WooCommerce 中添加可變產品的過程。
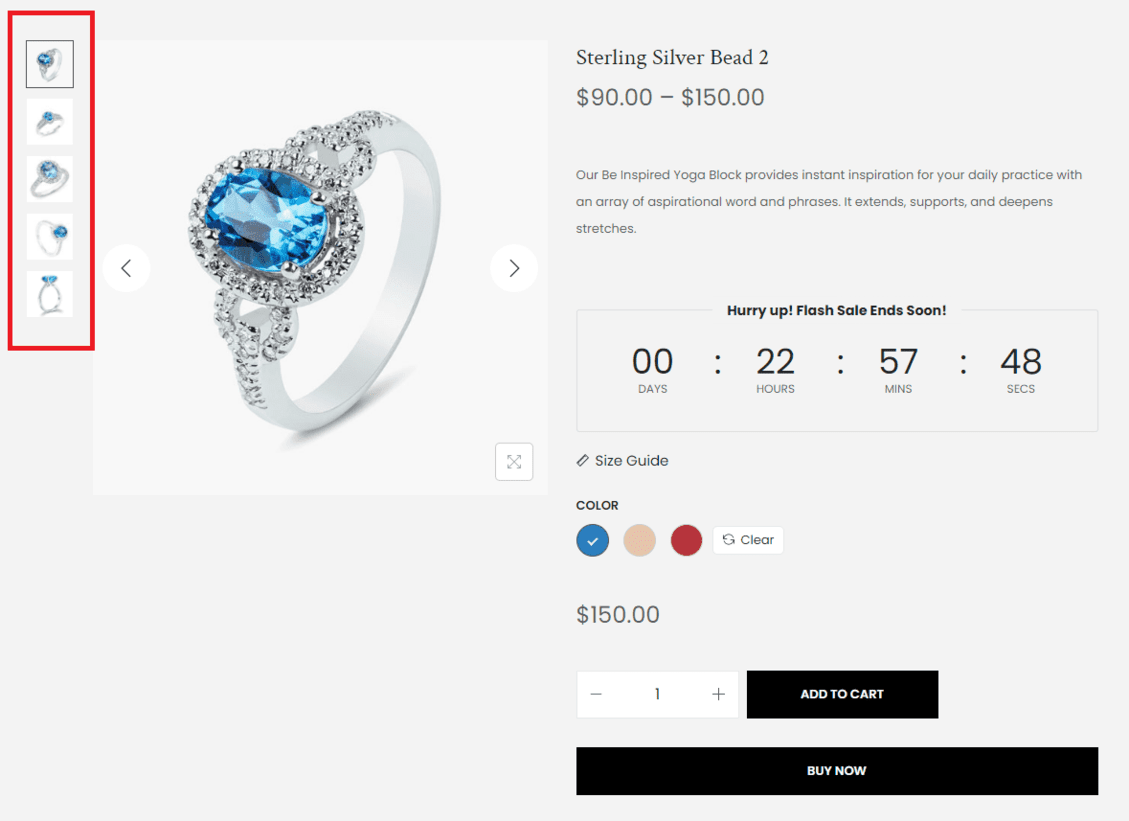
現在,您應該查看您的商店前端,檢查您的可變產品是否按預期工作。

如果您對結果不滿意或想在 WooCommerce 中添加可變產品後進行進一步的自定義,您可以通過查看此指南輕鬆完成。
顯示產品變體以提高轉化率的最佳實踐
如果您想吸引顧客並增加銷售額,您應該優化在線商店中的產品變體。
以下是展示可變產品的六種最佳技巧,您可以嘗試增加在線銷售額。
確保屬性標籤清晰
為 WooCommerce 商店創建屬性時的第一個建議是確保屬性標籤清晰、明顯、易於理解且簡單。 例如,您應該使用“海軍藍”而不是“藍色”來描述產品變體的顏色,或者在描述尺寸時使用“40 英寸”或“20 厘米”等明確的單位而不是“高”的一個項目。
讓客戶通過圖像清楚地看到每個可變產品
您可以嘗試讓您的 WooCommerce 可變產品更好的下一個建議是,通過提供易於預覽的準確、詳細和高質量的圖像,讓買家更清楚地了解每個可變產品。
這為客戶提供了商品的清晰圖片,因為他們想像的粉紅色可能與產品的實際顏色不同。
正如我之前在第 5 步中提到的,您可以輕鬆地將產品圖片庫添加到每個產品變體。 這也是您應該使用 Woostify 將可變產品添加到您的 WooCommerce 商店的原因。
使客戶能夠同時將多個項目添加到他們的購物車
允許客戶同時將多件商品添加到他們的購物車將鼓勵他們在一次交易中購買多種款式。 這也可以幫助您提高銷售額並為您帶來更多收入。
根據每個變體管理庫存
在 WooCommerce 中,您可以管理庫存,例如,您的產品數量和延期交貨服務。
您可以在“產品數據”部分下的“庫存”選項卡下或在每個變體中編輯可變產品。
最好在每個變體中使用管理庫存選項而不是庫存選項。 因為這使您可以控制每個變體的可用項目數量。 如果一個品種賣完了,你可以在你的商店裡做個記錄。 如果該變體即將售罄,您可以留下預購或缺貨之類的備註。
此外,如果您從“庫存”選項卡控制數量,買家將不知道特定品種是否有貨。
解釋您的變體價格的任何差異
如果變化的價格不一樣,你應該解釋為什麼會這樣。 消費者想知道他們支付的是什麼,並覺得他們的錢物有所值。 解釋為什麼這個產品變體比其他選項更貴。 因為它是由更好的材料製成的? 還是因為它有更漂亮的設計? 還是因為它是從不同的地方運來的? 或者因為它比其他選項有更多正面評價? 擁有這種透明度最終將幫助您的商店獲得顧客的信任。
調整 slug 以匹配主要產品變體
這方面可以通過使用 Woostify 主題輕鬆獲得。 使用 Woostify Variation Swatches 在 WooCommerce 中添加可變產品時,在上面分享的教程的第 2 步中,您只需勾選URL Variation Active選項,然後預覽以檢查結果。

底線,
產品變體允許您為單個產品提供多種選擇,以便客戶可以選擇他們喜歡的一種。 雖然使用此功能有一些秘密,但一旦您習慣了它,列出具有任意多變體的產品就會變得簡單。
通過使用 Variation Swatches 插件——Woostify 的一項高級功能,在 WooCommerce 中添加可變產品變得非常簡單。 只需遵循所描述的方法,您就可以優化產品變體並產生更多銷售額。
希望這個解決方案有效,並為貴公司的成功做出一點貢獻。 如果您對在 WooCommerce 中添加可變產品有進一步的問題或建議,請通過在下面的部分中留下評論或給我發送電子郵件來告知我們。
