將小部件添加到您的 WordPress 網站很容易!
已發表: 2022-09-11在 WordPress 中添加小部件很容易。 您可以從 WordPress 儀表板中的外觀 > 小部件菜單將它們添加到您的側邊欄或網站上的其他小部件就緒區域。 要將小部件添加到側邊欄,只需將其拖放到所需區域即可。 您還可以通過將小部件拖放到位來重新排列小部件的順序。
可以將內容塊添加到 WordPress 側邊欄、頁腳和其他小部件區域。 在本文中,我們將向您展示如何在您的 WordPress 網站上創建和使用小部件,以便您可以盡快對其進行自定義。 因為您可以放置小部件的每個區域都由您使用的主題定義,所以小部件的外觀可能與其他區域的不同。 要將小部件放置在側邊欄上,請轉到“右側邊欄”菜單並選擇“小部件”。 選擇小部件塊後,它將自動添加。 您可以通過從“小部件”列表中選擇“刪除塊”來刪除小部件。 如果您想再次使用該小部件,請將其移至“非活動小部件”部分。
WordPress 安裝帶有內置小部件,例如最近的帖子、標籤、搜索欄、類別和日曆。 通常,WordPress 插件和主題包含它們自己的小部件塊,您可以將其添加到您的站點。 要了解有關如何創建自定義 WordPress 小部件的更多信息,請參閱我們的指南。
登錄品牌網絡管理器,然後單擊頁面頂部的小部件以檢索您的小部件代碼。 要進行部署,請轉到小部件頁面並選擇齒輪圖標。 您還可以將小部件代碼粘貼到您的網站中。
WordPress中的小部件代碼在哪裡?
 學分:HostPapa
學分:HostPapaWordPress 小部件的代碼可以在 WordPress Codex 中找到。 WordPress Codex 是 WordPress 的在線手冊,涵蓋了與軟件相關的各種主題。
如何向 WordPress 的文本小部件添加功能? 本教程的目標是向您展示如何創建自定義 WordPress 小部件。 如果您剛開始編程,本教程可能有點超出您的價格範圍。 但是,有一個 WordPress Development for Beginners 系列,您可以在其中了解有關 WordPress 的更多信息。 小部件通過其構造函數分配了一個 id、一個標題、一個類名和一個描述。 小部件的實際內容是使用 widget() 方法生成的。 我們將在示例中使用 get_bloginfo() 來顯示小部件的標題。
在這種情況下,WordPress 的文本小部件就足夠了。 要嵌套 widget() 方法,請將其放在 jpen_example_Widget 中。 在小部件中設置字段時,將使用 form() 方法; 這些字段將顯示在 WordPress 管理區域中。 這些類型的小部件中的大多數都需要大量知識。 另一方面,我們的示例小部件是我們需要完成的只是允許用戶創建自定義標題。 在教程中,我將向您展示如何將任何 HTML5 模板轉換為 WordPress 主題。 我們應該創建一個所有類別的列表,按字母順序對它們進行排序,然後將它們分成兩個列表。
在使用博客文章 HTML5 模板後,第二個小部件將顯示在我們的第二個示例中。 要創建自定義側邊欄小部件,您必須首先實現 WP_Widget 類,它比其他小部件類複雜得多。 創建自定義小部件需要一組相對較少的技能。 首先,考慮上面列出的五個功能,並弄清楚如何從頭開始製作 WordPress 小部件。
什麼是代碼小部件 WordPress?
將任意文本或 HTML 嵌入到任何 PHP 代碼或短代碼小部件中。 PHP 代碼被 Widget 解析成簡單的文本,Widget 也可用作文本編輯器。 只有具有 unfiltered_html 角色的用戶才能輸入未經過濾的 HTML。
如何在 WordPress 中註冊小部件區域?
 信用:qodeinteractive.com
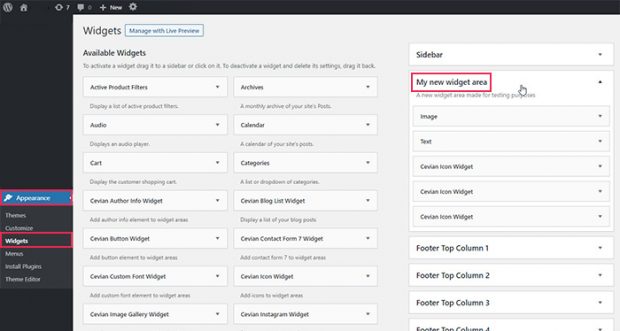
信用:qodeinteractive.com'Widget 1' 框可以在標題定制器中找到,並允許您包含一個小部件區域。 您現在可以通過單擊添加小部件按鈕來添加小部件。 “加號”添加塊圖標可以在左側菜單中找到。 您現在看到的彈出窗口允許您選擇要添加到標題的小部件。
有一個關於如何創建 WordPress 小部件區域的分步指南。 本指南的目標是引導您完成添加盡可能多的小部件區域的步驟。 向 WordPress 添加新的小部件區域需要兩個步驟。 通過註冊一個小部件區域,您只需通知 WordPress 即可。 註冊小部件區域後,WordPress 會將其作為選項添加到管理部分的外觀 - 小部件下。 使用正確的權限,可以輕鬆註冊其他小部件區域。 我將在這篇文章中使用帶有兩個原生功能的 WordPress 小部件區域:dynamic-sidebar 和 is_active_sidebar。
有兩種方法可以讓特定的小部件區域出現在特定頁面上。 首先,必須手動應用 PHP WordPress 來放置小部件區域。 第二種選擇是使用側邊欄插件,例如 Easy Custom Sidebars。 使用此插件,您將不再需要使用任何小部件區域,並且將顯示一個新的動態小部件區域,該區域將根據各種因素(例如頁面、帖子、類別或其他可選項目)顯示內容。 您過去可能曾使用過其他 CMS 平台,例如 Joomla,在那裡您習慣於有大量的小部件區域可供選擇。 使用 WordPress 也可以完成同樣的事情,但需要付出更多的努力。 但是,最終結果將更加結構化和易於管理。 這個小部件區域不會出現在頁面上,直到我們以這種方式對其進行配置。
改變小部件的外觀
此外,可以更改小部件的外觀。 將鼠標懸停在小部件上,然後從列表中選擇外觀選項卡。 通過單擊此按鈕,您可以更改應用程序的字體、大小和顏色。
WordPress小部件代碼
 信用:hostpapasupport.com
信用:hostpapasupport.com小部件是您可以放置在網站上的一小塊內容。 小部件通常用於顯示對您網站的主要內容不重要的信息。 例如,天氣小部件將顯示您所在位置的當前天氣狀況。 要將小部件添加到您的 WordPress 網站,您需要將小部件代碼添加到您的網站。 每個小部件的代碼都不同,因此您需要找到要添加的小部件的代碼。 獲得代碼後,您可以通過轉到 WordPress 儀表板的小部件部分將其添加到您的網站。
以編程方式添加小部件 WordPress
向您的 WordPress 網站添加小部件是添加更多特性和功能的好方法。 有兩種方法可以將小部件添加到您的站點:通過 WordPress 管理面板或將小部件代碼添加到主題的 functions.php 文件中。
以編程方式顯示基於自定義頁面模板的自定義小部件的最佳方式是什麼? The_widget() 函數對我來說無法正常工作。 我認為它適用於內置小部件,但我不確定如何將使用 register_sidebar 函數註冊的參數傳遞給它。 我怎麼做? 小部件必須註冊並僅顯示在產品頁面上。 如果您的函數文件中已經有函數的第一行,請將其放在 functions.php 文件中。 此代碼用於在名為 Product 的頁面上顯示上述內容,以及前面提到的代碼。
WordPress小部件列表
WordPress 小部件是執行特定功能的小塊。 您可以在側邊欄中添加這些小部件,也稱為網頁上的小部件就緒區域。 WordPress 小部件最初是為了提供一種簡單易用的方式來為用戶提供 WordPress 主題的設計和結構控制。
WordPress 小部件是允許網站向其側邊欄添加廣泛功能的軟件組件。 日曆、圖庫、最近帖子的鏈接和社交鏈接只是提供的一些功能。 一般來說,WordPress 小部件是網站界面的一個組件,包括媒體、導航鏈接或與帖子或頁面無關的其他信息。 使用 WP 呼叫按鈕,您可以使用 WordPress 將點擊呼叫按鈕小部件添加到您的站點。 向您的 WordPress 網站添加燈箱或縮略圖地圖小部件是添加 Google 地圖小部件的最有效方式。 您可以更改縮放級別以及用作地圖自定義圖標的圖像。 除了選擇縮略圖圖釘的顏色、大小、類型和標籤外,用戶還可以指定其他詳細信息。

Google Maps Widget 是免費使用的,但它帶有一些附加功能,例如固定多個地圖的能力和 Google Analytics 集成。 此插件允許您使用拖放構建器創建彈出式營銷活動。 WordPress 插件允許您創建用於收集推薦的自定義字段。 使用簡易目錄,您可以輕鬆地將目錄插入頁面、帖子或小部件區域。 它是一個響應式 WordPress 插件,可讓您創建和管理活動日曆。 您的網站將能夠使用 Google 語言翻譯小部件切換語言。 Simple Social Icons 是一個免費的 WordPress 小部件插件,可讓您使用社交圖標小部件將您的社交媒體資料鏈接到您的網站。
您可以使用倒數計時器 Ultimate 將倒數計時器添加到小部件區域、帖子或頁面。 該插件與 30 多個數字平台兼容,包括 Facebook、Instagram、LinkedIn、Pinterest、Tumblr、Twitter 和 YouTube。 GiveWP 是一個功能強大的 WordPress 插件,可讓您將捐贈表格添加到網站的小部件區域。 GiveWP 允許用戶創建自定義捐贈表格、使用捐贈表格模板或使用舊捐贈表格。 插件的捐贈者管理系統跟踪捐贈者和捐贈活動的歷史。 使用測驗和調查大師插件,您可以將交互式測驗或調查添加到您的主題小部件區域。 使用免費、簡單且有用的 Weather Atlas 小部件將天氣預報小部件添加到您網站的小部件區域。
解鎖插件的全部功能需要許可證。 高級插件包括 reCAPTCHA、Flashcards、Google Analytics Tracking 和 Advertisement Be Gone。 Widget Importer/Exporter 插件基於以下因素導入您的小部件: 此功能允許插件使用專有的.wie 擴展名以 JSON 格式導出活動小部件,而不是將它們直接導入插件。 該插件的導出文件包括來自其他插件的所有文件。 WordPress Gutenberg 編輯器可用於將小部件添加到特定的 WordPress 站點。 WordPress 小部件是網站的一個組件,它提供與頁面或帖子的主要內容不同的額外內容或信息。 將 WordPress 小部件添加到網站的三種最常見的方法如下:小部件插件可用於添加更多小部件類型,您也可以使用自己的代碼添加小部件類型。 當您的網站上的內容過多時,您的訪問者可能會不知所措或偏離他們正在尋找的內容。
WordPress小部件塊
WordPress 小部件最初旨在提供一種簡單易用的方式來向您的網站添加內容和功能。 隨著時間的推移,它們已成為 WordPress 最受歡迎的功能之一。
現在有數以千計的小部件可用,從簡單的文本和圖像小部件到提供社交媒體集成、聯繫表格和電子商務功能等強大功能的複雜插件。 WordPress 小部件可以添加到您網站上的任何小部件就緒區域,包括側邊欄、頁眉和頁腳。
WordPress 塊小部件已成為許多討論的主題,是原始 WordPress 功能的最新版本。 我們在這個簡短的指南中解釋了基於塊的小部件是如何工作的,並向您展示如何有效地使用它們。 在塊小部件可以運行之前,您的站點中必須存在一些最重要的元素。 如果您有 WordPress 5.8 和兼容的主題,則可以使用外觀。 請參閱下面的塊小部件的新界面。 如果塊小部件不存在,請仔細檢查您的任何插件是否沒有禁用塊小部件。 開發人員將逐漸將他們的解決方案與塊小部件的功能集成,目前並非所有插件都支持。
如果您尚未使用經典小部件,您可能希望暫時在某些情況下繼續使用它們。 安裝和激活 Classic Widgets 插件最直接的方法是通過您的 WordPress 儀表板。 完成後,舊的小部件界面將返回。
如何在 WordPress 中使用小部件塊
使用小部件塊,您可以為 WordPress 創建一個有效的內容管理系統。 其中許多可以嵌套、堆疊、鏈接和楔入在一起,形成數百種獨特的設計,使它們成為一個有趣且具有挑戰性的集合。 您將有機會參與創造性的挑戰並在此過程中獲得很多樂趣。 在 WordPress 管理屏幕中,從選項菜單中選擇外觀 > 自定義。 可以通過單擊主題定制器的小部件菜單訪問小部件定制屏幕。 通過點擊 Widget Area 上的向下箭頭,您可以看到所有已註冊的 Widget 區域。 要添加小部件,請單擊邊欄底部的添加小部件按鈕。 選擇小部件塊後,您可以根據需要對其進行自定義。 如果您希望您的用戶能夠阻止某些小部件類型,請安裝並激活經典小部件插件。 安裝此插件後,可以通過停用和激活小部件塊編輯器來打開或關閉它。
WordPress小部件
WordPress 小部件是執行特定功能的小塊。 您可以在側邊欄中添加這些小部件,也稱為網站上的小部件就緒區域。 最初創建 WordPress 小部件是為了提供一種簡單易用的方式,將側邊欄的設計和結構控制權交給用戶。
小部件是可以添加到您網站的側邊欄、頁腳和其他內容區域的內容塊的集合。 菜單、熱門帖子列表、日曆、橫幅廣告、社交圖標等只是常見小部件的幾個示例。 您可以在 WordPress 主題的頁眉、頁腳、側邊欄或其他任何地方使用小部件區域,以使您的博客文章更具相關性。 添加小部件後,該小部件將顯示其自己的一組設置。 通過將小部件從左側菜單拖動到右側,您可以將其添加到您網站上的小部件區域。 有關如何添加和使用 WordPress 小部件的指南,可以找到更詳細的說明。
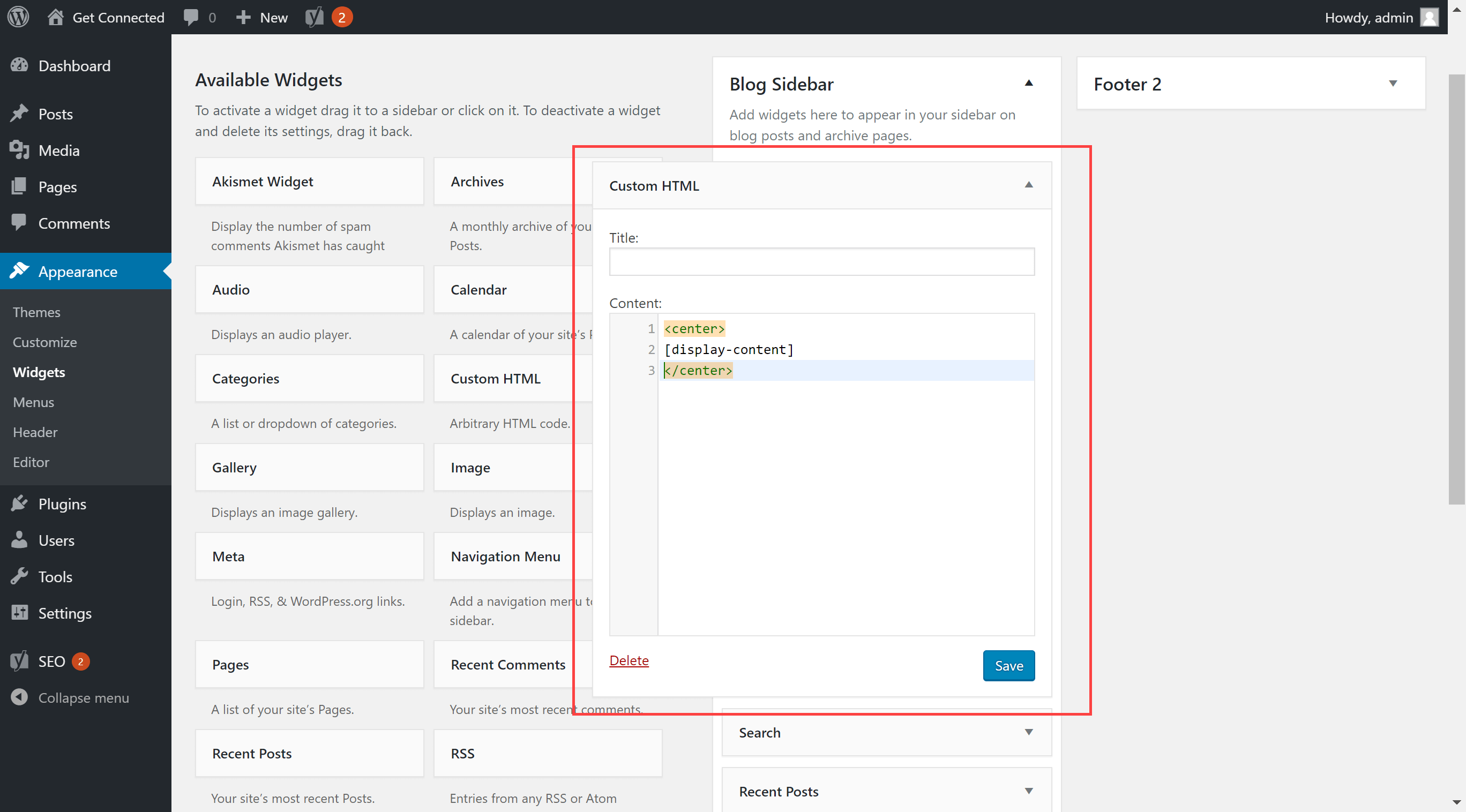
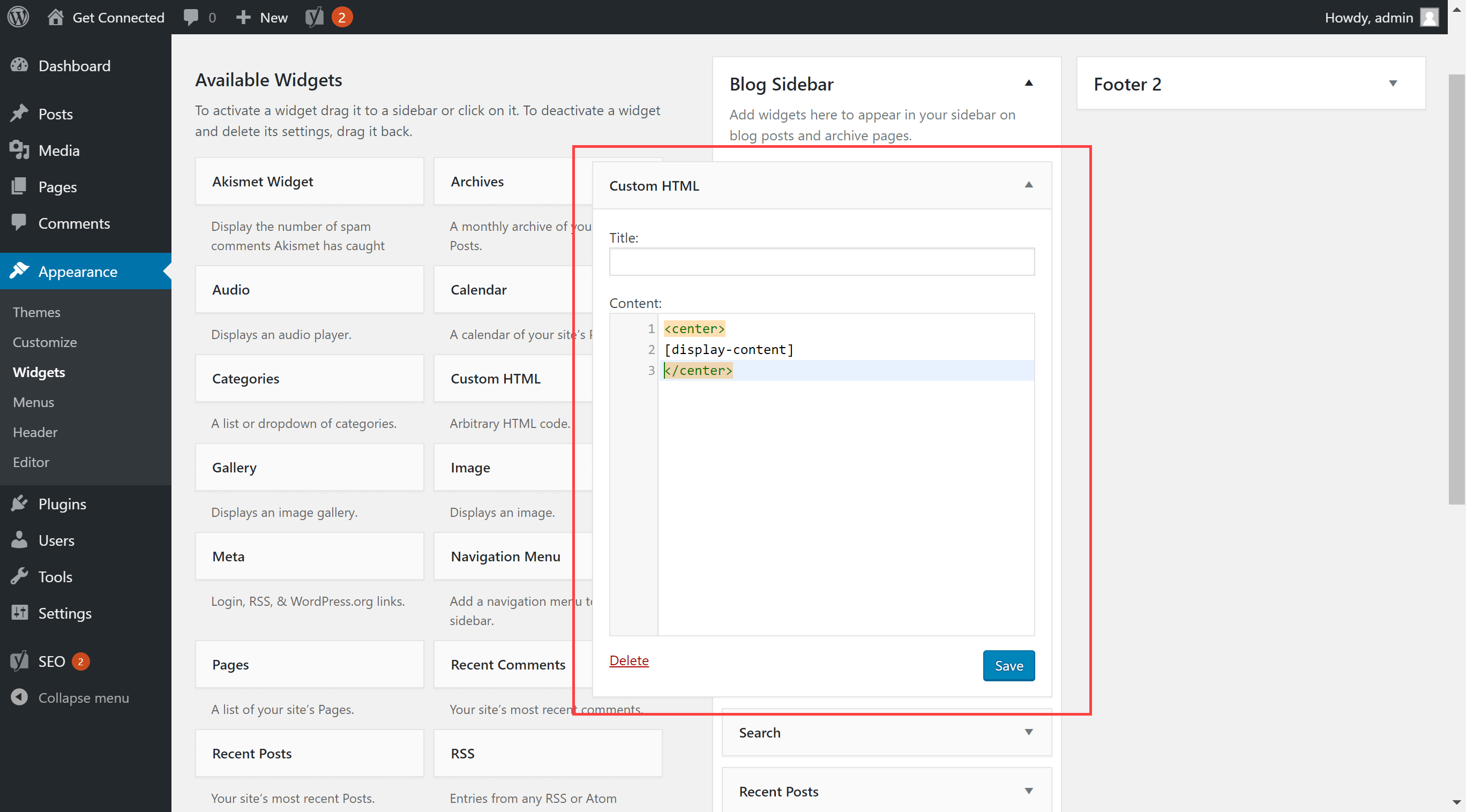
HTML Widgets允許您更輕鬆地顯示來自其他網站的內容。 如果它們是交互元素,它們還可以用於顯示內容過長或難以包含在頁面正文中的內容。 在使用 HTML 小部件時,需要牢記一些注意事項。 在導入之前,請確保您要導入的內容格式正確。 如果您使用第三方內容,請確保您的代碼具有適當的權限。 最後,最好在安裝之前測試您的小部件。 HTML Widget 是向頁面添加交互性或顯示太長或太難包含在頁面本身的正文中的內容的絕佳方式。 在安裝小部件之前,您應該確保它可以正常工作。
WordPress 中的小部件在哪裡?
導航到外觀以找到您的小部件區域。 在您的 WordPress 儀表板上,有 WordPress 小部件。 您可以通過單擊此處找出您可以訪問的小部件區域。 使用包括側邊欄、頁眉和頁腳的 Astra 主題時,您可以在多個位置添加小部件。
Elementor:向您的網站添加自定義小部件的最佳方式
Elementor 是一種基於 Web 的工具,可用於為您的網站創建自定義小部件。 小部件允許您將它們添加到您網站中的任何頁面。 例如,它們可用於通過添加動態數據來向您的網站添加功能,或向其添加文本。 自定義小部件模板也很簡單,以滿足您的特定需求。 向您的網站添加元素是添加額外內容並使其成為您自己的絕佳方式。
側邊欄小部件部分
側邊欄小部件部分是網站上包含小部件的側邊欄。 小部件是向網站添加功能的小段代碼。 它們可用於顯示內容、允許用戶與站點交互,或為用戶提供自定義體驗的方式。
使用 WordPress 小部件添加和編輯側邊欄 這是使用側邊欄向您的網站添加額外功能和內容的好方法。 側邊欄是 WordPress 網站的一個小部件區域,您可以在其中顯示與主頁不直接相關的內容。 根據您選擇的 WordPress 主題,您網站的側邊欄會有所不同。 有幾種方法可以更改小部件標題上的文本或將其完全刪除。 如果您想要比原版 WordPress 中包含的更多的小部件,您可以使用 WordPress 小部件插件。 WordPress 中有許多內置小部件,但您也可以安裝插件來添加更多。 以下部分將向您展示如何使用免費的自定義側邊欄插件創建新的自定義側邊欄。
當您創建自定義側邊欄時,您將無法在您的網站上看到它,除非您為其提供自己的 URL。 最好在您的網站上選擇此側邊欄的位置和用途。 如果您只查看帖子,您可能希望為帖子選擇頁腳 1,而為所有分類為新聞的帖子選擇頁腳 2。 完成側邊欄配置後,轉到保存更改頁面並保存。
側邊欄的力量
也可以使用側邊欄來顯示內容,否則這些內容將僅限於頁面上的一小塊區域。 側邊欄可能會包含博客文章列表或圖像集合。
側邊欄除了讓您的用戶了解情況外,還可以成為組織應用程序的有效方式。 如果您為他們提供存儲信息的地方,跟踪他們的日常活動會更容易。 側邊欄顯示也是宣傳主題或內容的好方法。 將內容放在您網站的側邊欄中會增加您的網站獲得更多流量的機會。
側邊欄可以是一個非常強大的主題工具。 通過在您的主題中包含側邊欄,您可以為您的用戶提供一個存儲信息以及宣傳您的內容和主題的地方。 側邊欄是讓您的用戶了解和組織的好方法。
