Adobe Illustrator – 行業標準矢量圖形編輯器
已發表: 2022-12-20Adobe Illustrator 是由 Adobe Inc. 開發和銷售的矢量圖形編輯器。它於 1987 年首次發布,現已成為行業標準的矢量圖形編輯器。 PGF 是由 Adobe 開發的一種便攜式圖形格式。 它基於 PostScript 語言,可用於創建可以縮放到任意大小而不會降低質量的矢量圖形。 PGF 文件通常以 EPS 格式保存,可以在任何矢量圖形編輯器中打開。
Adobe Illustrator 可以創建 Svg 文件嗎?

Adobe Illustrator 能夠將 SVG 文件轉換為 PostScript 文件。 SVG 允許您創建比使用 Adobe Photoshop 或Adobe Inkscape創建的圖形更詳細和精確的圖形。 它們可以使用基於矢量的程序(如 Illustrator)進行編輯,然後導出為圖像或 PDF。
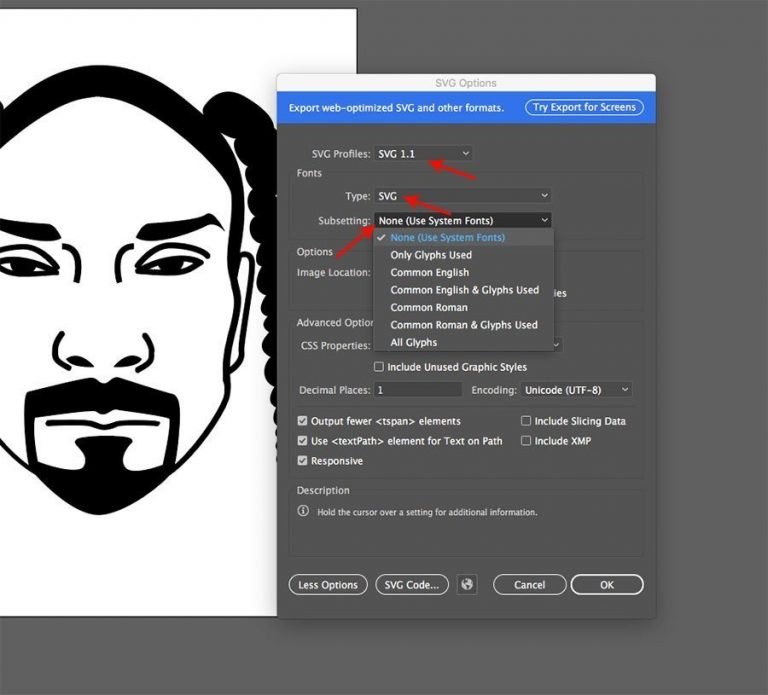
可縮放矢量圖形文件(SVG 文件)和其他圖形文件可以使用 Adobe Illustrator 創建。 如果您知道如何編碼並且對此感到滿意,則可以自己編碼。 創建 SVG 時,需要牢記和注意一些事項。 在 Advanced Options 下,選擇 Presentation Attributes 或 All Glyphs 以放置您在文件中使用的字體。 如果您想讓屏幕閱讀器更容易訪問您的 SVG 文件,您可以在我們的如何使屏幕閱讀器訪問您的 SVG 文件教程中了解如何使其更易於訪問。 您可以通過單擊右下角的“確定”來創建大小響應的 svg 文件。
SVG 可以以多種方式使用。 徽標設計、圖標、按鈕和插圖是 Web 和應用程序設計的示例。 還有一種強大的腳本語言可用,可用於創建流程圖和圖表。
在為網站和應用程序創建徽標、圖標、按鈕和插圖時,您可以使用這個多功能的圖形編輯器。 該程序可用於創建圖表和流程圖。
什麼 Adobe 程序製作 Svg 文件?
需要明確的是,Photoshop 是一種光柵圖形編輯器,因此它用於創建和編輯 SVG 文件,然後使用矢量圖形編輯器 Adobe Illustrator 對其進行編輯。
我可以將 Adobe Illustrator 用於 Cricut 嗎?
您可以使用全套 Adobe Illustrator 工具來創建和修改您的設計,然後將它們上傳到 Cricut Design Space。 基本圖像和矢量圖像是最常見的。 Illustrator 是一個矢量程序,可以將文件保存為 .
什麼 Adobe 程序最適合 Svg?

這個問題沒有千篇一律的答案,因為適用於 SVG 的最佳 Adobe 程序取決於用戶的具體需求。 然而,一些最流行的 Adobe SVG 程序包括 Adobe Illustrator、Adobe Photoshop 和 Adobe InDesign。
開源 Inkscape 允許您創建最先進的矢量圖形。 在 Adobe 收購 Macromedia 之前,它是 SVG 最著名的支持者之一。 Batik 是一個 Java 程序,它支持幾乎所有 SVG 1.1 功能,以及一些最初計劃用於 1.2 的功能。 ImageMagick 是一個眾所周知的命令行圖像處理工具。 因為它是為現代瀏覽器設計的,所以它包含了一些新功能,例如遮罩、裁剪、圖案、全漸變和組渲染。 除了 xfig 和 gnuplot,這兩種流行的繪圖工具都可用於將數據導出為 SVG。 JSXGraph 可用於 VML、SVG 和畫布,允許您在 Web 上創建圖形。
Illustrator 中的 Svg 是什麼意思?
使用 Adobe Illustrator、Photoshop 或 Corel Draw 等簡單的設計工具,只需幾分鐘即可為您的網站創建可縮放矢量圖形文件(SVG 文件)或可縮放矢量圖形文件(SVG 圖形文件)。
有幾種方法可以從 Illustrator 中獲取 SVG。 文件是一個導出的例子,可以導出也可以導出為... 如果你想讓你的網站更好地工作,優化 SVG 文件。 與網絡就緒版本相比,保存的 Illustrator 文件可以包含大幾個數量級的文件大小。 這可以使網絡成為更有效的工作場所。 導出可用於 Web 的 SVG 文件非常容易。 這些文件不包含任何奇怪的文檔類型、元數據或專有的 Illustrator 文件。 從 CC 2017 版本開始,Illustrator 現在支持用於導出數字圖像的文件功能,它包括一種用於導出數字圖像的方法,稱為“屏幕導出”……我們可以選擇圖稿的各個部分並通過單擊“編輯”將它們導出。 使用與 Export 相同的系統,它應該在引擎蓋下產生網絡優化的結果。 還有一個資產導出面板,允許您拖放要單獨輸出的圖稿。

使用 SVG 的好處之一是它與所有主要瀏覽器完全兼容。 結果是您可以創建美觀、高質量的圖形,而不必擔心兼容性問題。 它也非常簡單易學,可用於快速輕鬆地創建複雜的圖形。
如果您正在尋找一種既通用又易於使用的圖形格式,您應該考慮使用 sva。
Svg 對插畫家的好處
Illustrator 是一個優秀的插畫師,因為它可以編輯,可以導出為圖像或 PDF,並且它是矢量文件,這意味著它可以按比例縮小或放大而不會丟失任何分辨率。
Illustrator 是否導出為 Svg?
您可以通過轉到“文件”>“導出”>“導出為”將文件導出為 SVG。 單擊此按鈕後,將出現一個新對話框,您可以使用它來選擇 SVG。 如果要導出特定範圍的圖板,請單擊“使用畫板”框。
SVG 中的圖形文件視覺清晰,文件大小更小,並且更類似於 JPG。 將圖像導出為 SVG 時,請確保選擇格式:文件。 您可以通過單擊此處更改您的一些偏好。 單擊“導出”後,您將看到一張已轉換為 .sva 文件格式的圖像。
Svg文件
SVG 文件是使用二維矢量圖形格式的圖形文件。 該格式基於 XML,並使用 W3C標準矢量圖形格式。
得益於稱為 SVG 的數字格式,無論大小如何,圖像看起來都很棒。 這些格式針對搜索引擎進行了優化,通常比其他格式更小,並且可以是動態的。 本指南解釋了這些文件是什麼、何時可以使用它們以及如何開始創建 SVG。 因為 aaster 圖像具有固定的分辨率,圖像尺寸越大,精度越低。 為了存儲圖像,矢量圖形格式存儲一組點和線。 XML 是一種能夠交換數字數據的標記語言。 XSL 文件包括構成圖像的形狀、顏色和文本的 XML 代碼。
XML 代碼不僅美觀,而且在網站和 Web 應用程序的開發中也非常強大。 無論它們有多大或多小,它們都可以擴展或縮小到所需的大小。 無論大小或顯示類型如何,SVG 始終具有相同的大小和類型。 通常,SVG 缺少光柵圖像的細節。 由於 SVG 的許多功能,設計人員和開發人員可以對他們的設計進行重大更改。 萬維網聯盟與圖形設計社區合作開發了文件格式。 SVG 是一種文本文件,程序員只需在瀏覽器中鍵入 XML 代碼即可在幾分鐘內查找到該文件。
由於它們的動態特性,HTML 和 CSS 可用於更改 SVG 的外觀。 可動態縮放的圖形可用於多種用途。 出於各種原因,包括靈活性、交互性和簡單性,可以使用圖形編輯器創建它們。 選擇程序時需要考慮許多變量,包括其局限性和學習曲線。 查看一些選項,看看這些工具是否值得免費或付費訂閱。
與其他矢量文件格式相比,使用 SVG 的優勢很多。 可以重新設計 SVG 文件的樣式,使它們看起來更大或更小,使其成為具有縮放或旋轉要求的圖像的理想選擇。 因為它們是專門為網絡使用而設計的,所以它們在大型打印項目中效果不佳。 最好的版本是適合計算機最大屏幕的版本。 由於 SVG 文件比其他矢量圖像格式小,因此更容易在 Internet 上下載和加載。 它們可以使用任何矢量圖形軟件進行編輯,從而可以輕鬆地創建和修改它們。 使用 SVG 格式,您可以創建簡單的徽標、圖標和插圖。 此外,它還是生成圖表和流程圖的絕佳工具。
什麼是 Svg 文件?
什麼是sva向量? 可縮放矢量圖形 (SVG) 是一種用於創建圖形的 Web 友好矢量文件格式。 與基於像素的光柵文件(如 JPEG)相反,矢量文件基於網格中的點和線存儲圖像,而不是特定類型的光柵文件。
什麼程序打開 Svg 文件?
每個流行的瀏覽器,包括 Google Chrome、Firefox、IE 和 Opera,都可以生成 SVG 圖像。 簡單的文本編輯器以及高級圖形編輯器(如 CorelDRAW)也能夠處理 SVG 文件。
Svg 文件與 Png 文件相同嗎?
儘管 PNG 能夠執行非常高的分辨率,但它們不能無限擴展。 另一方面,矢量文件由線、點、形狀和算法的複雜數學網絡組成。 因為它們可以擴展到任何尺寸而不會失去分辨率,所以它們很容易適應。
Svg 比 Png 好嗎?
如果您想創建矢量圖像,請保持過程簡單。 如果您有詳細的圖像,請使用 PNG。 然而,由於其可擴展性和低質量,SVG 更適合響應式和視網膜就緒的網頁設計。
