新小部件:使用基本插件在 Elementor 中創建高級搜索
已發表: 2022-01-14您是否曾經希望在在線搜索時添加一些過濾器以獲得您正在尋找的特定結果? 為了創建高級搜索選項,我們在 Elementor 中引入了高級搜索 使用新的Essential Addons 5.0和增強的用戶體驗讓我們開始探索高級搜索欄如何為您提供幫助以及如何創建搜索欄。

高級搜索欄通過提供特定於業務的搜索引擎,快速準確地將消費者連接到網站或產品目錄,讓您保持競爭力。 企業可以利用高級搜索來評估、修改和改進他們的搜索和用戶體驗,以確保它始終為客戶提供一流的服務。 這是一項基本功能,可以為公司目標和愉快的客戶體驗帶來好處。
高級搜索欄如何幫助網站所有者?
借助 Essential Addon 的高級搜索小部件,您可以立即設計一個交互式、時尚的搜索欄,為您的用戶創造更愉快和滿意的體驗。 此外,您甚至可以使用此搜索欄幫助用戶按類別或標籤查找產品。
讓搜索體驗更高效
每個網站都有自己的內容呈現格式。 即使您擁有一家電子商務商店,您也需要創建一個高級搜索欄,以便向您的客戶顯示相關產品。 由於您的客戶不會花時間弄清楚您的格式,因此它會立即將他們推離您的網站。 研究表明,大約43% 的人在訪問任何網站時都會點擊搜索欄。 這就是為什麼適當優化的高級搜索欄對任何人來說都是必不可少的。 使用 Essential Addons,您可以在 Elementor 中創建一個,而無需進行任何編碼。
高級搜索確保每個查詢都是相關的
在線客戶經常面臨一個常見問題,即處理脫靶的搜索結果、低效的結果或根本沒有結果。 當在網站內容中找不到他們的關鍵字時,傳統的搜索欄會停止顯示任何結果。 在這種情況下,如果您是 WordPress 用戶,則需要使用 Essential Addons 升級 Elementor 中的搜索欄。
當您的客戶看到效率低下的搜索結果時,他們往往會記住它。 在這種情況下,您可以通過在高級搜索欄中啟用標籤和類別以及關鍵字來最大程度地減少反彈。 根據用戶體驗結果,您將能夠衡量在線用戶的行為並達到他們的期望。 如果您可以確保為您的客戶提供這種靈活性,您將立即輕鬆解鎖最高轉化率。
創建直觀的網站在 Elementor 中添加高級搜索
如果您的任務是創建一個直觀的網站,高級搜索欄也可以為您提供幫助。 對於 WordPress 用戶,使用 Essential Addons 在 Elementor 中創建高級搜索更加容易。 當您的用戶添加標籤或類別時,它將提取相關結果並顯示它們。 根據他們的關鍵字,搜索欄將以直觀的方式工作。 這樣,您的高級搜索欄將顯示他們認為不需要的內容。 因此,任何直觀的網站都必須擁有。
高級搜索如何幫助您的業務?
用戶並不是唯一從 Essential Addons 的高級搜索中獲利的人。 在客戶對其搜索體驗寄予厚望的世界中,提供全面的搜索功能對於保持競爭力非常重要。 此外,您的用戶搜索越成功,您的公司就會越成功。
隨著您的 WordPress 網站的增長,查找特定內容將變得困難。 高級搜索欄可以更輕鬆地查找某些頁面、項目或信息。 它增加了內容的可發現性並增強了客戶意圖。
如何使用基本插件在 Elementor 中創建高級搜索?
對於 WordPress 用戶,使用 Elementor 創建高級搜索欄非常簡單,您可以在其中掌握所有令人驚嘆的樣式選項。 讓我們在下面探索創建一個的過程:
第 1 步:激活基本插件高級搜索小部件
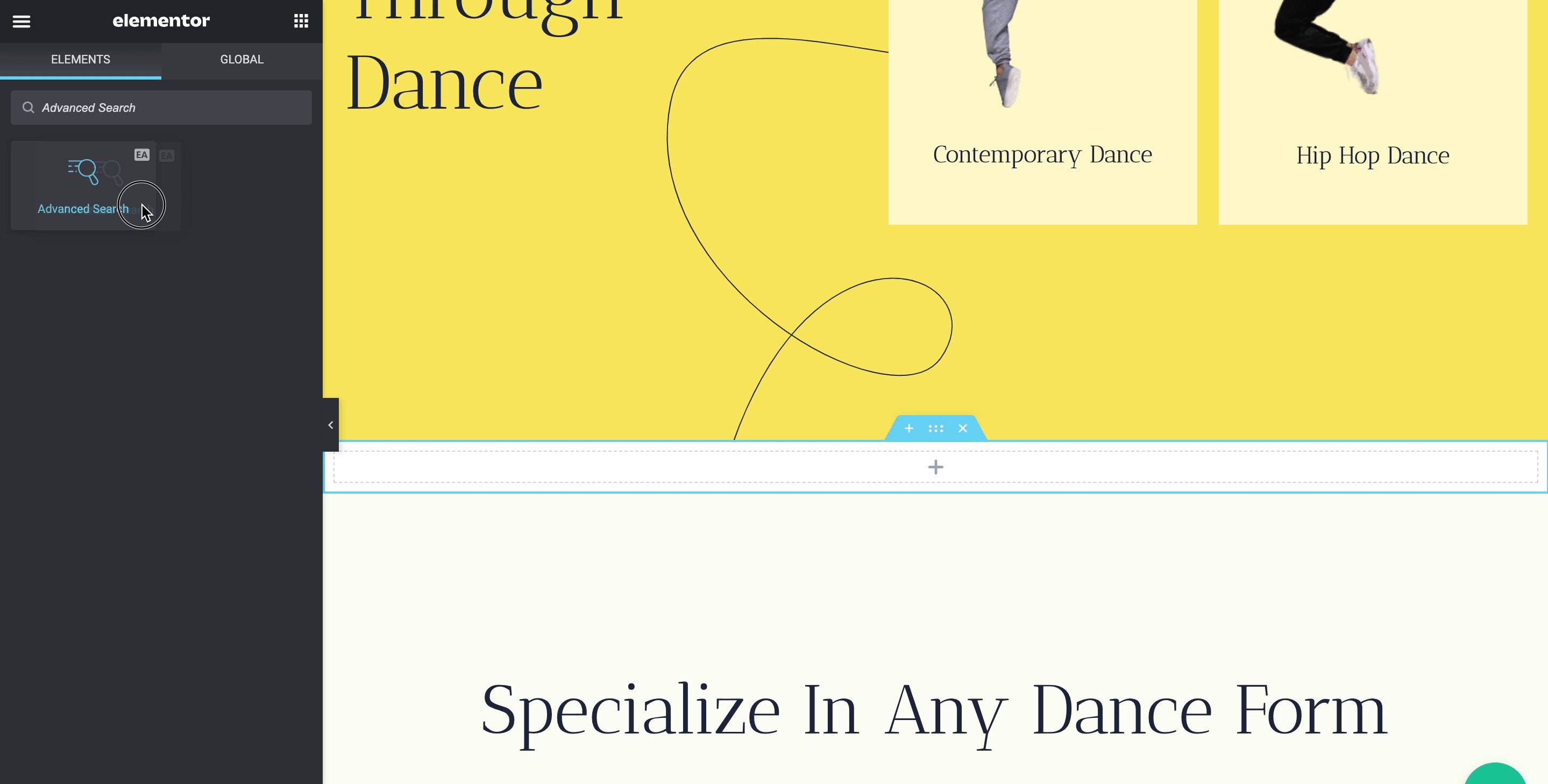
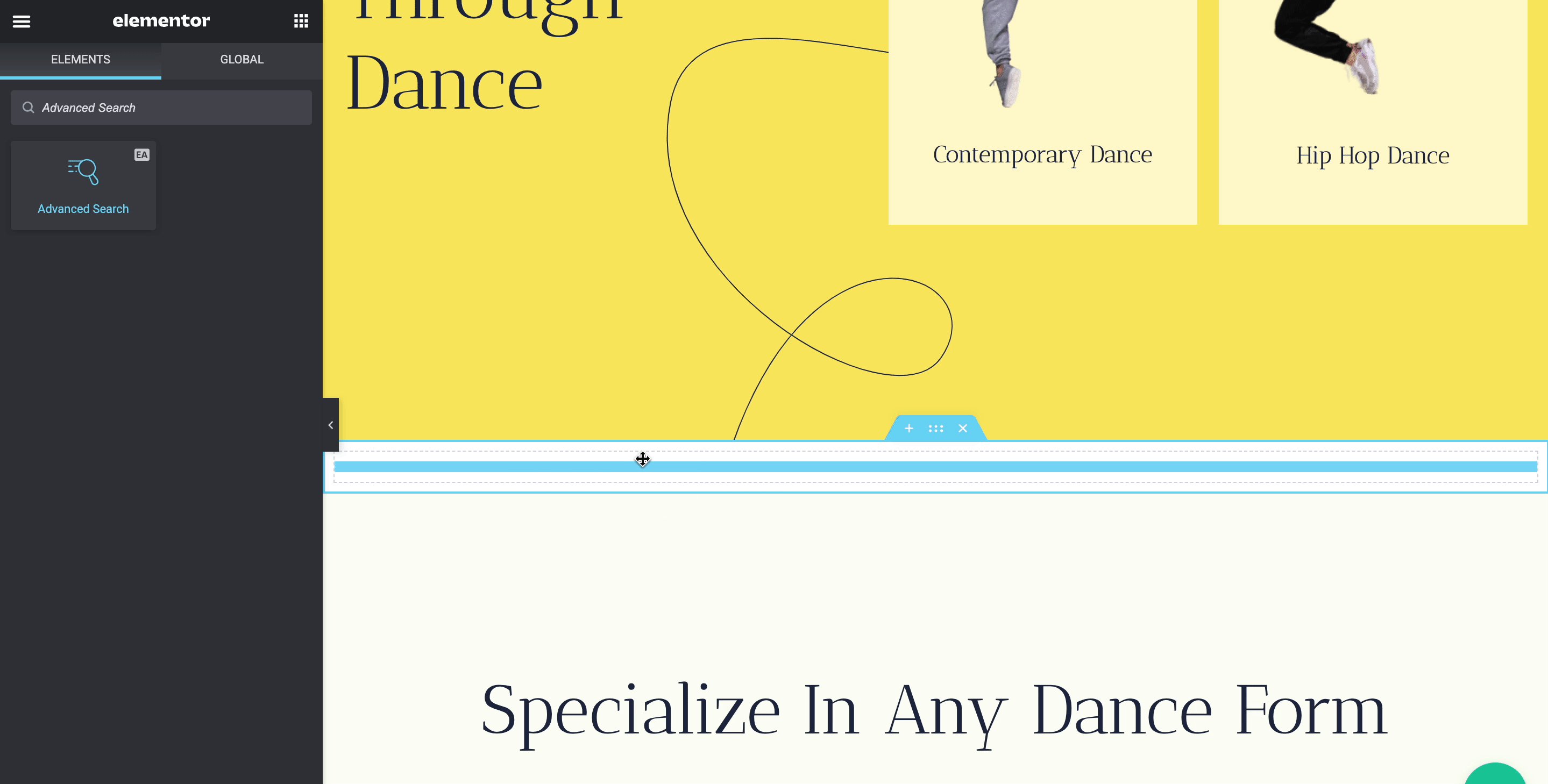
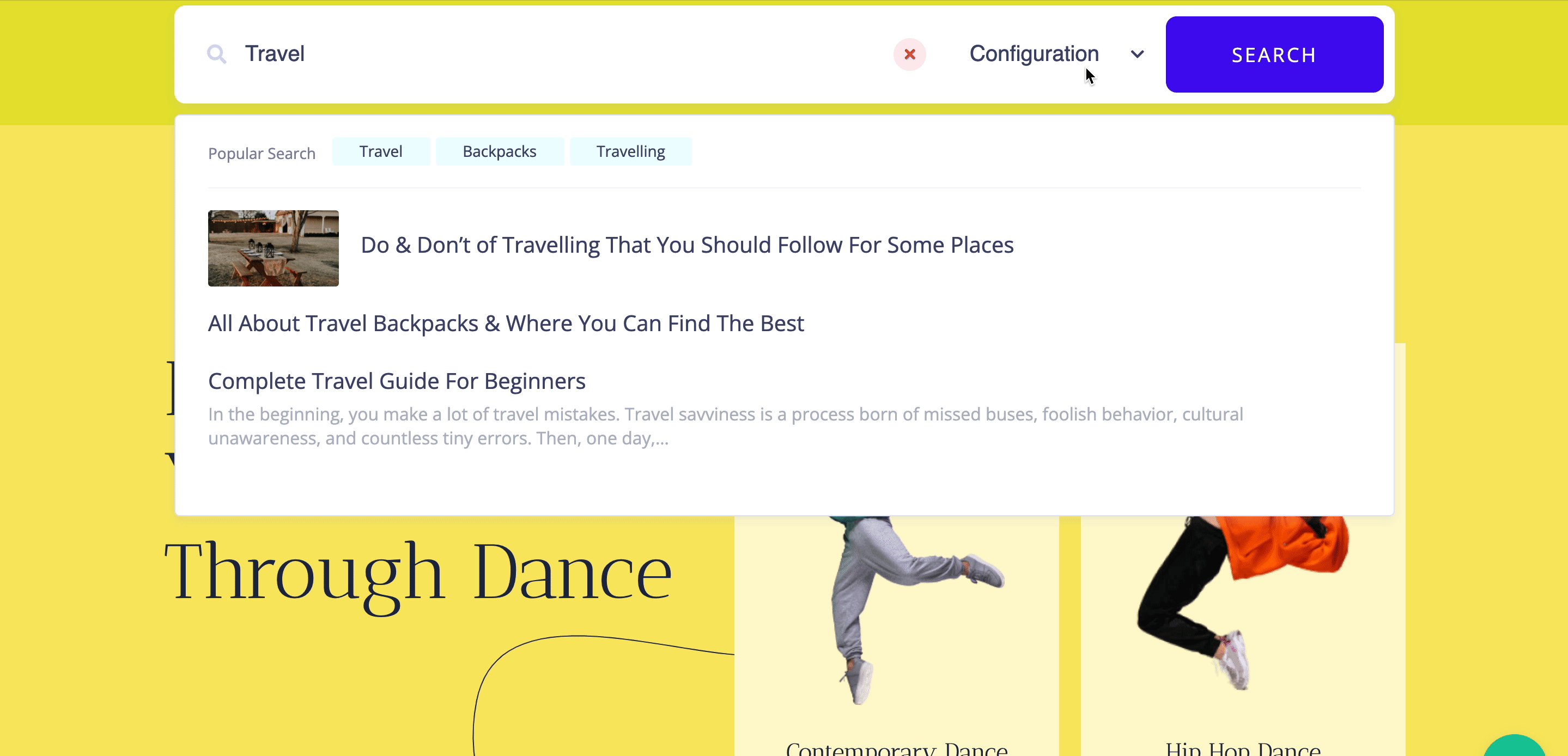
要在 Elementor 中創建高級搜索,您需要先安裝 Elementor 和 Essential Addons 插件。 由於此功能是 Essential Addons 的高級功能,您可以升級到高級版。 要使用 Essential Addons 元素,請轉到“ELEMENTS”選項卡並從“搜索”選項中選擇“EA 高級搜索”元素。 將“EA 高級搜索”小部件拖放到“將小部件拖放到此處”或“+”部分。


步驟 2:在 Elementor 中配置高級搜索的內容
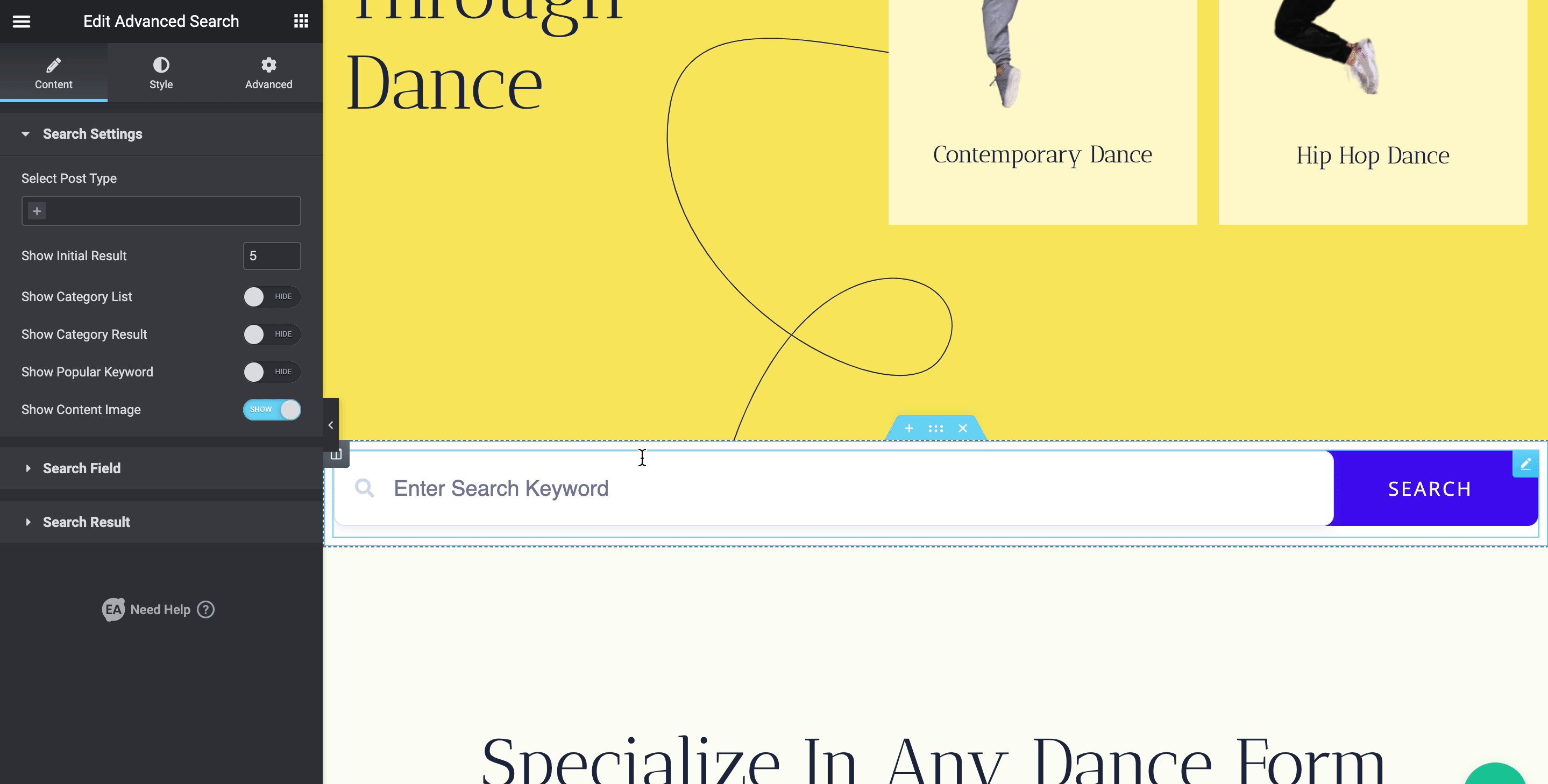
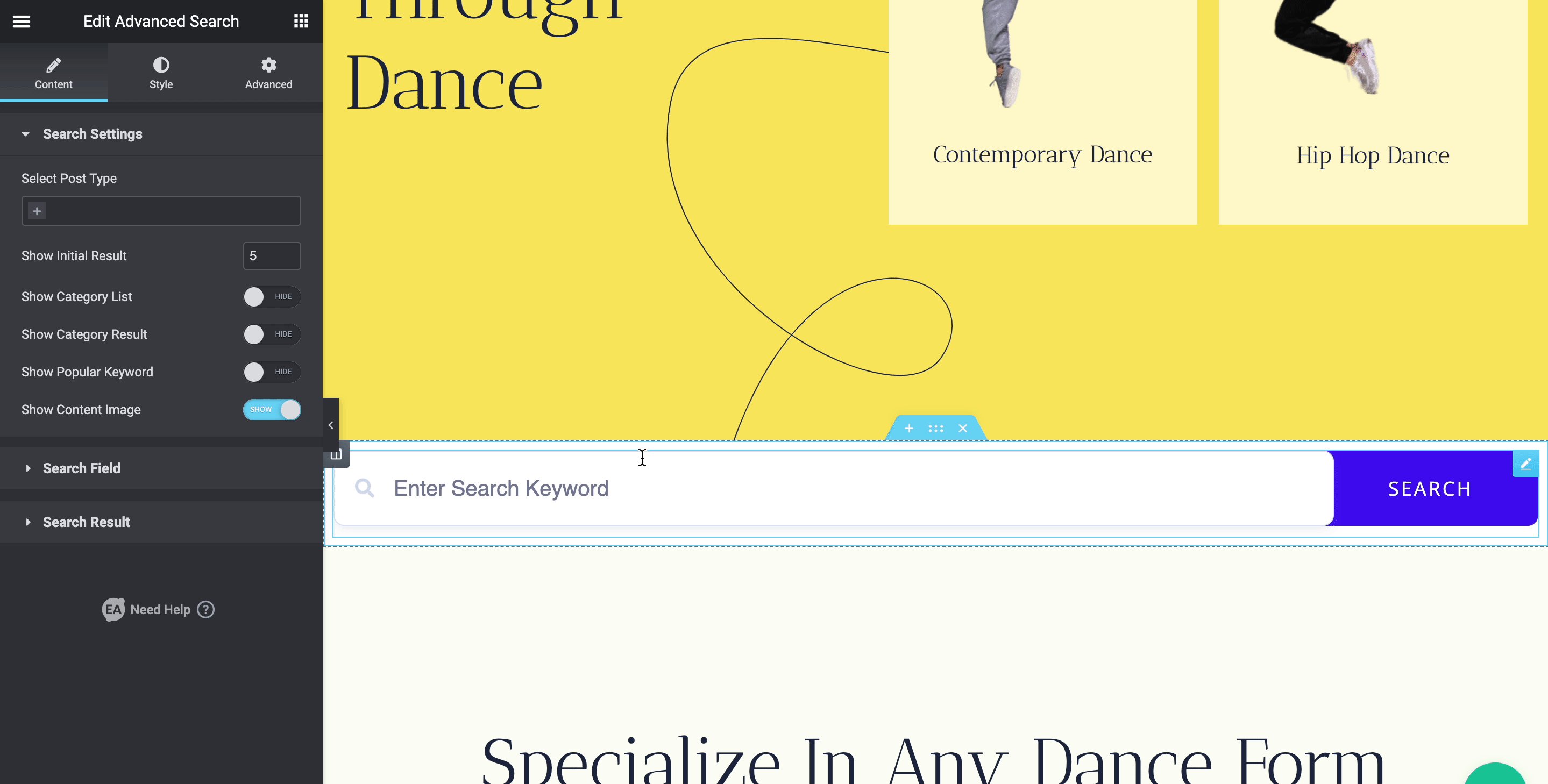
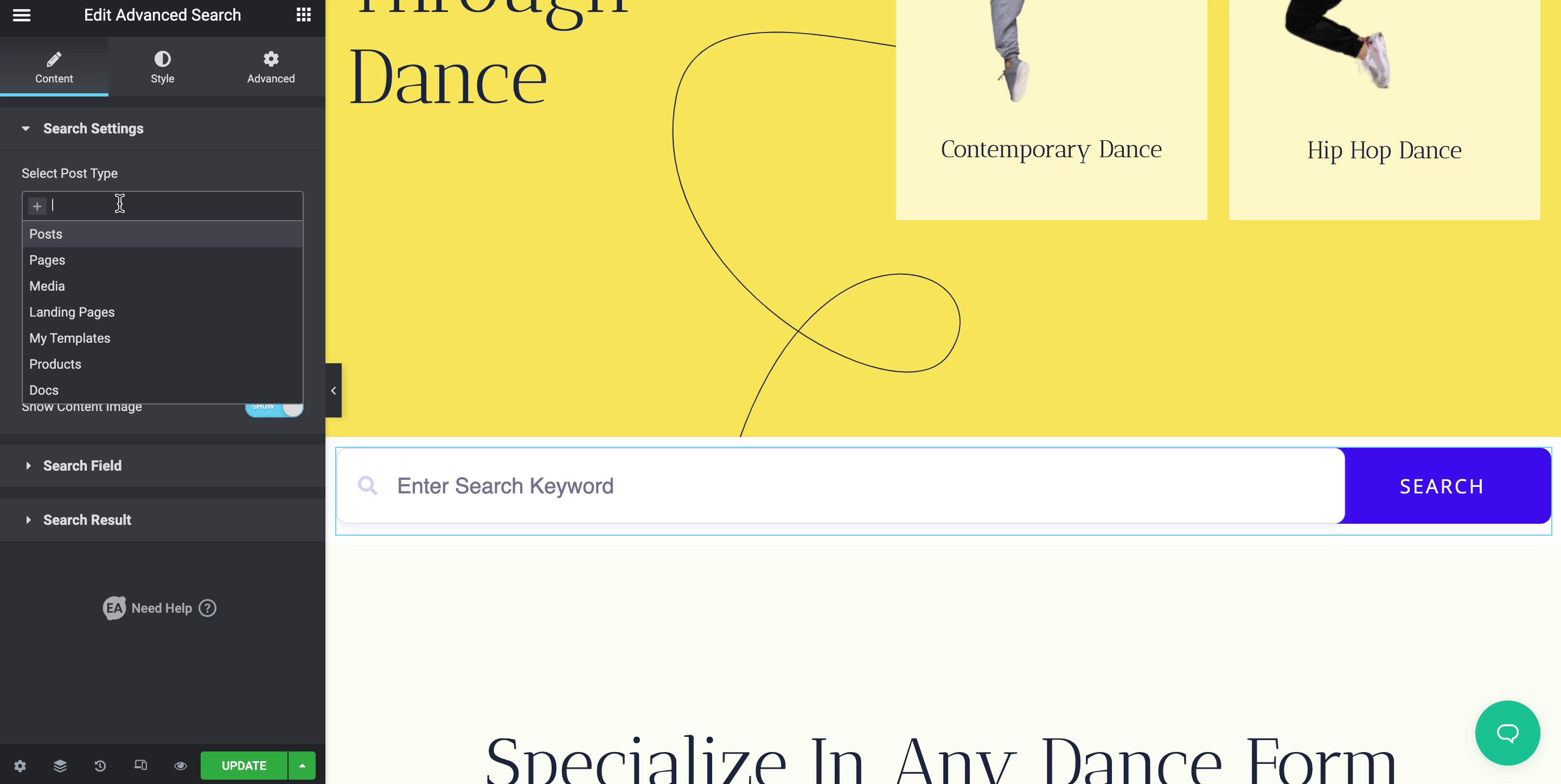
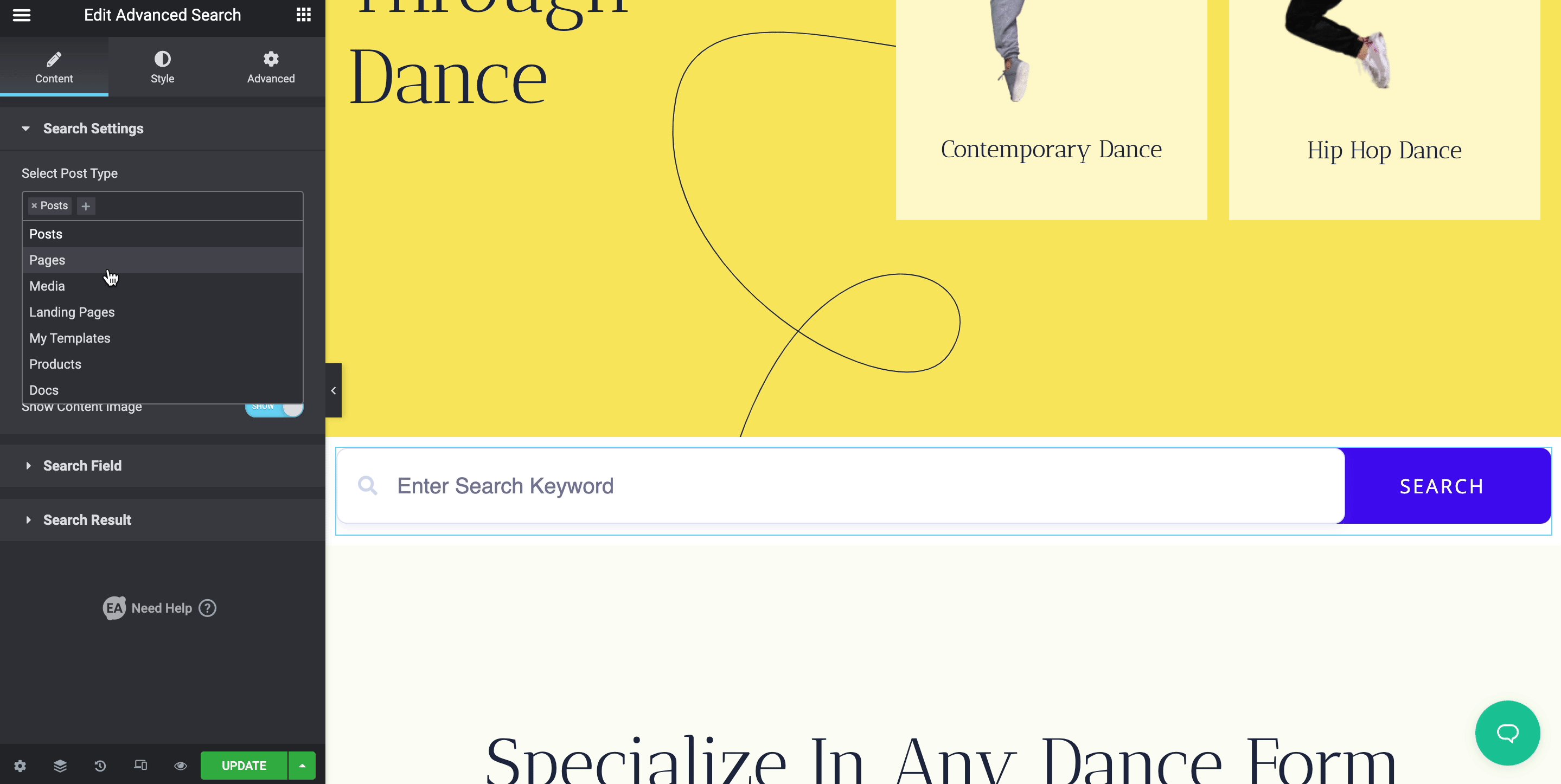
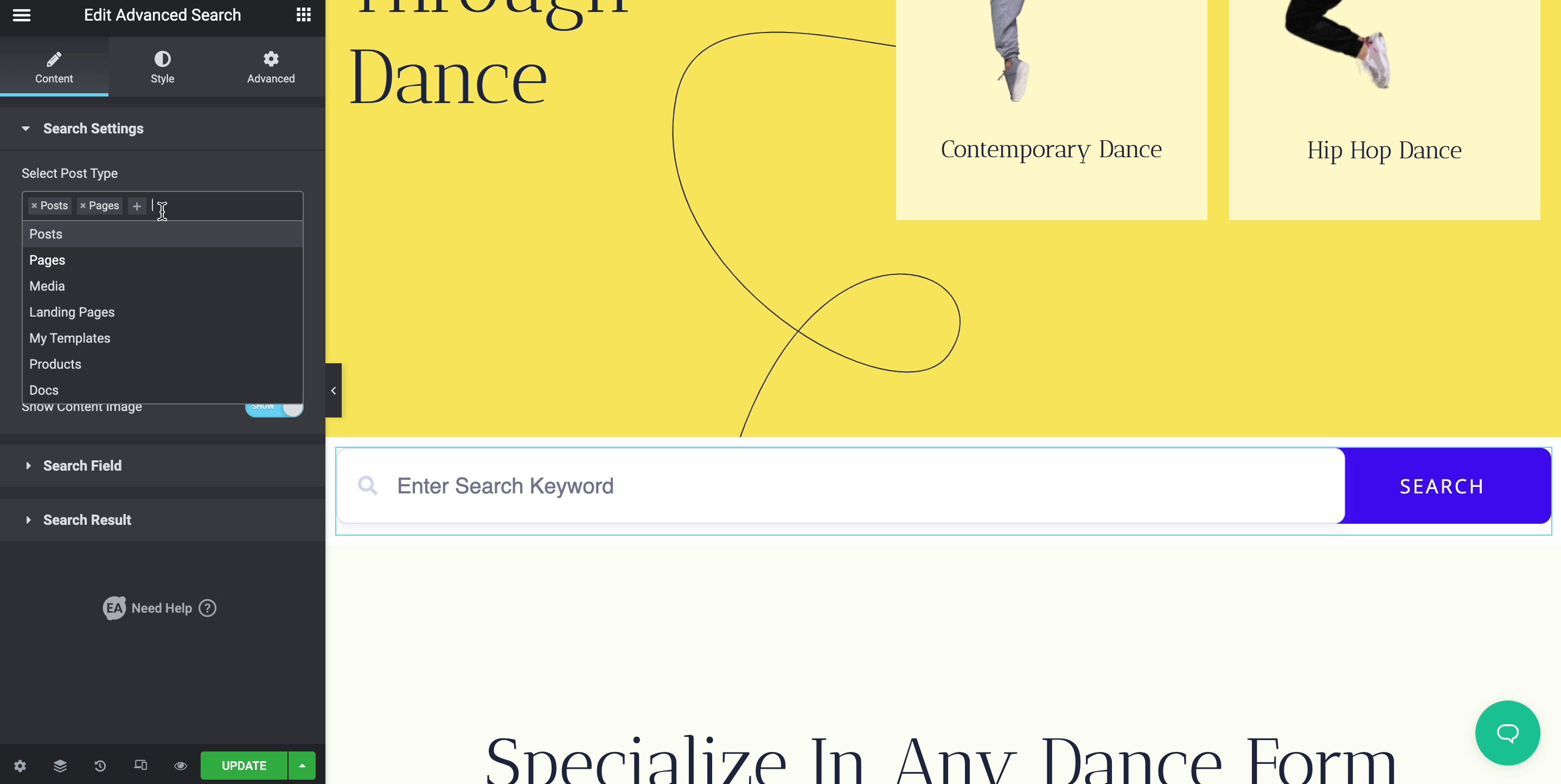
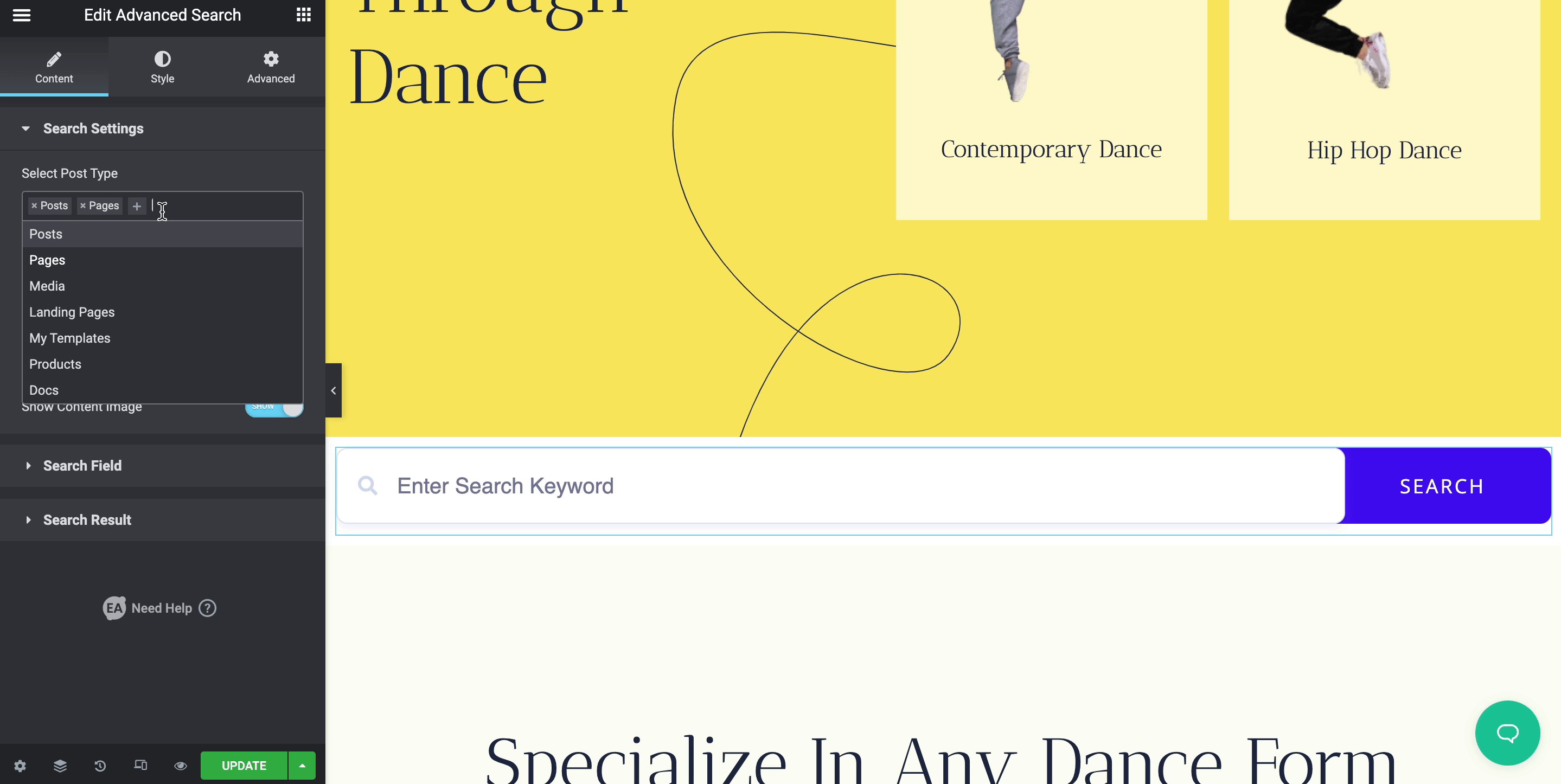
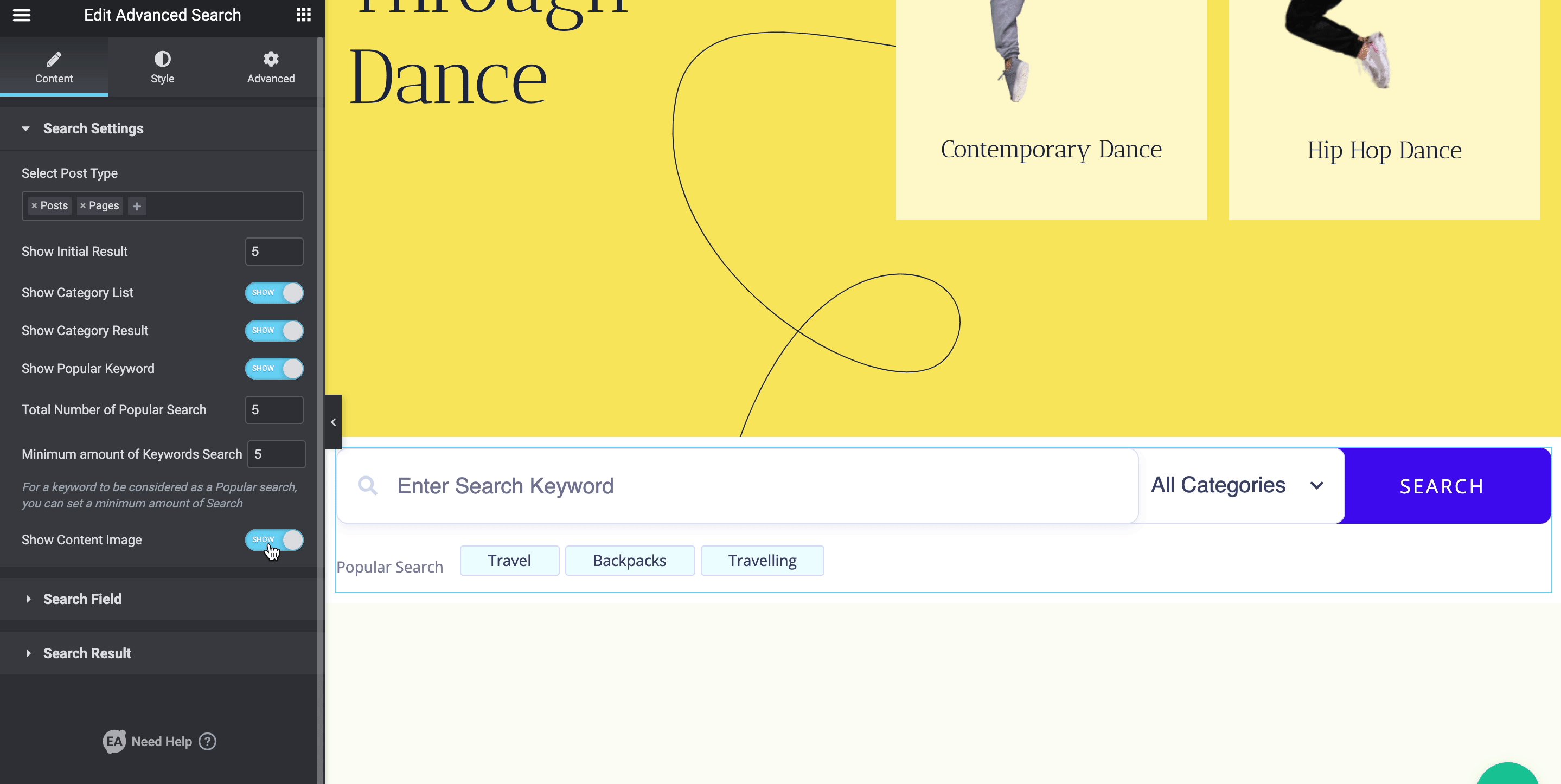
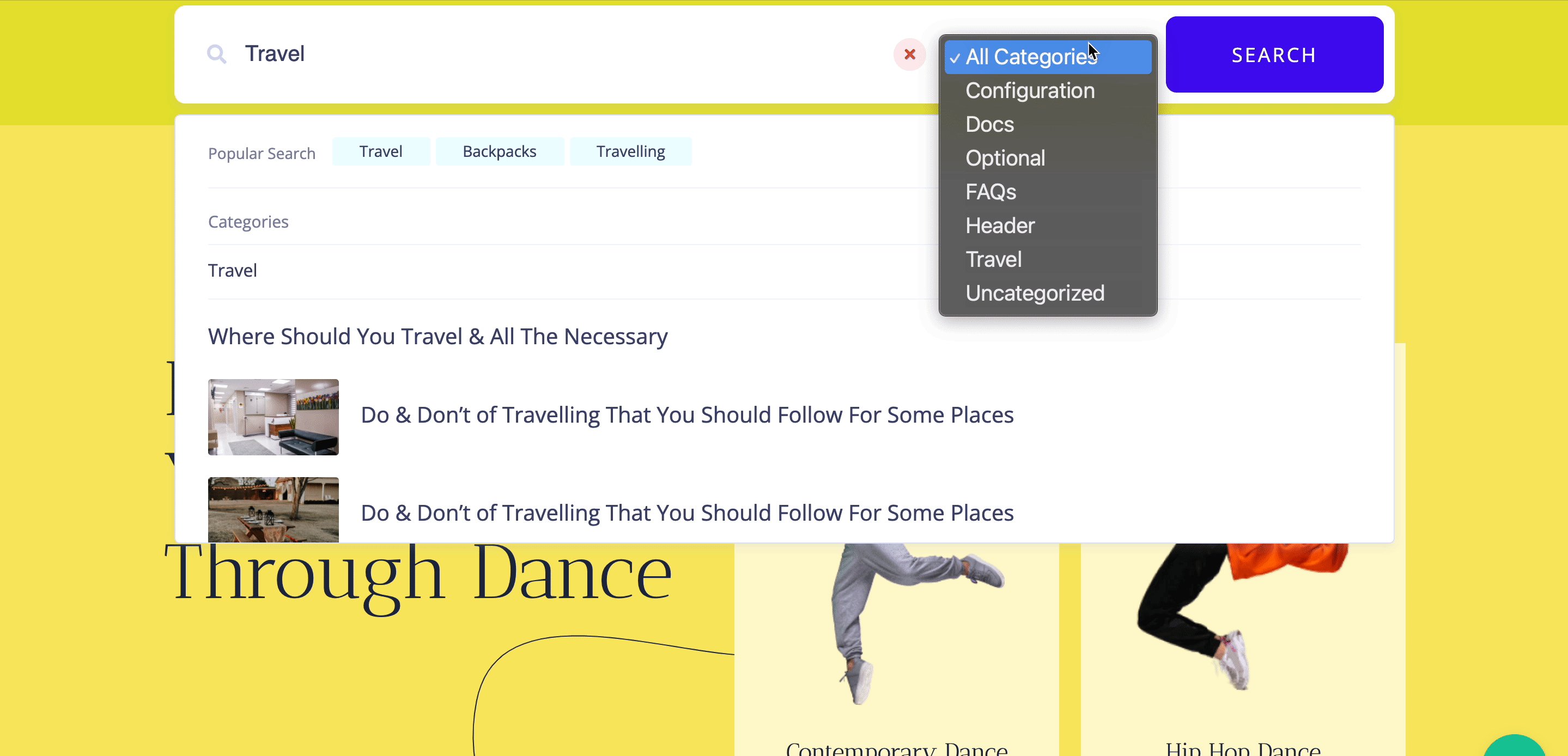
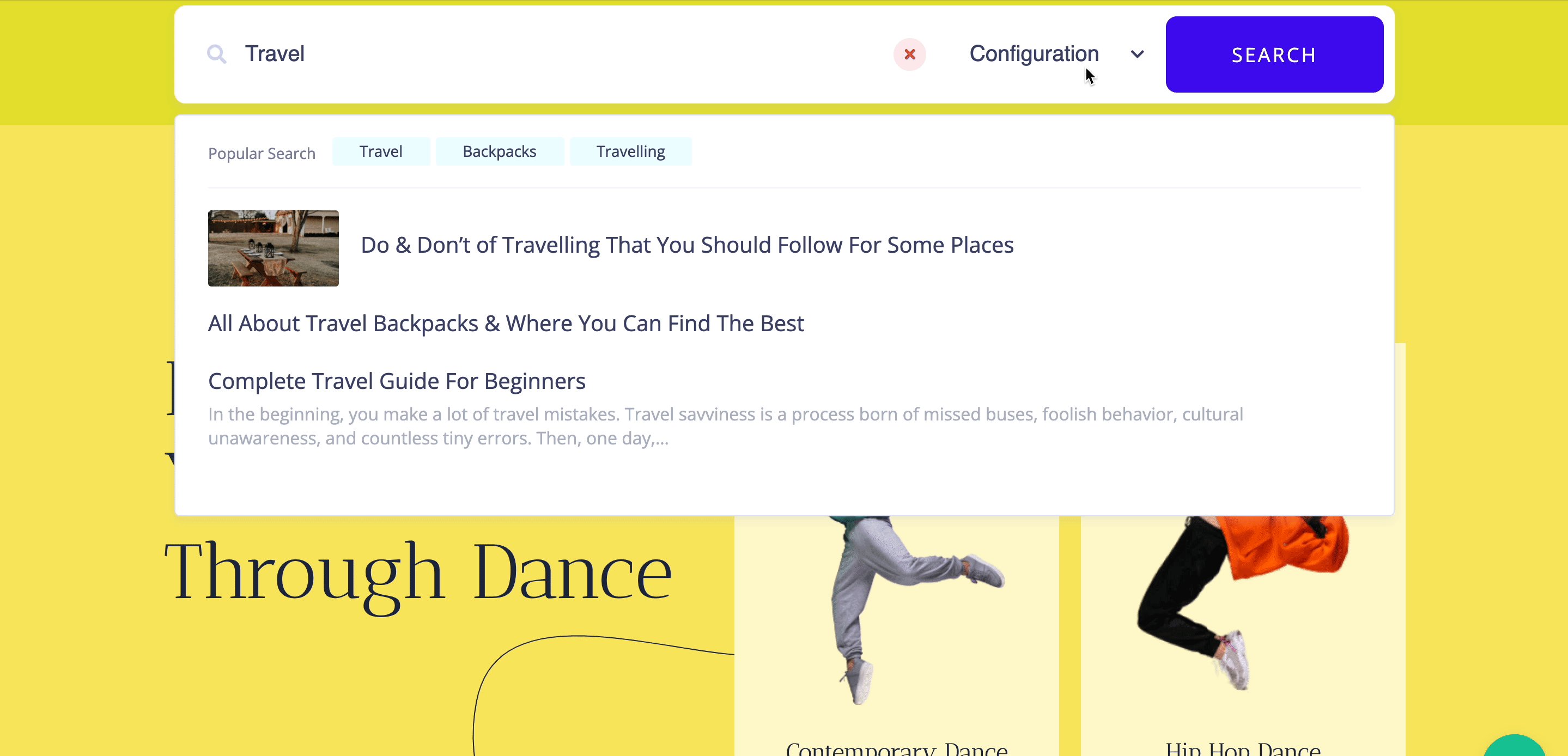
在 Elementor 中,您可以輕鬆地從“內容”選項卡中配置內容。 如果您只想在搜索面板上顯示博客文章,您可以從“搜索設置”選項中選擇文章類型,或者您可以根據自己的喜好指定多個選項。

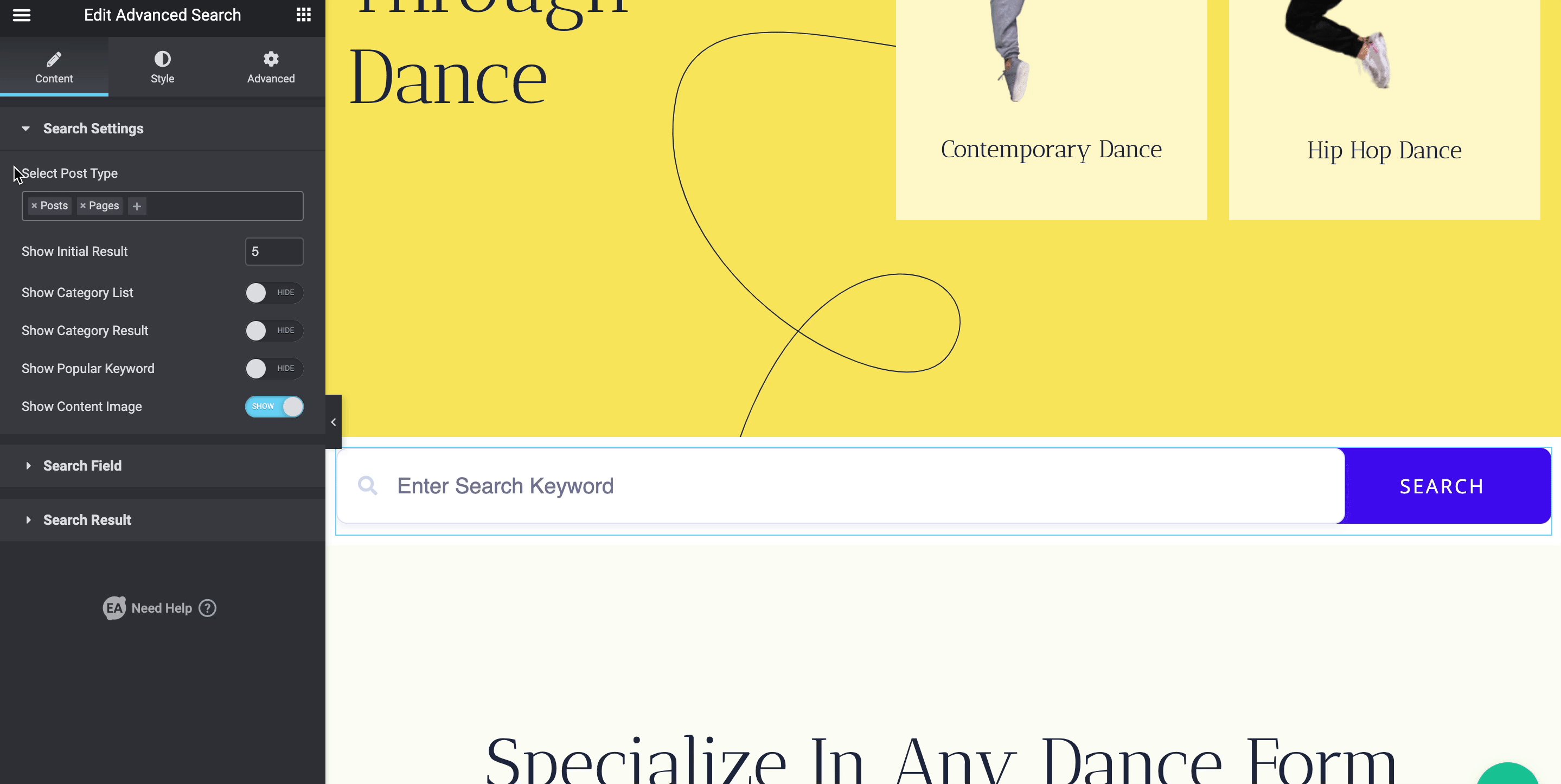
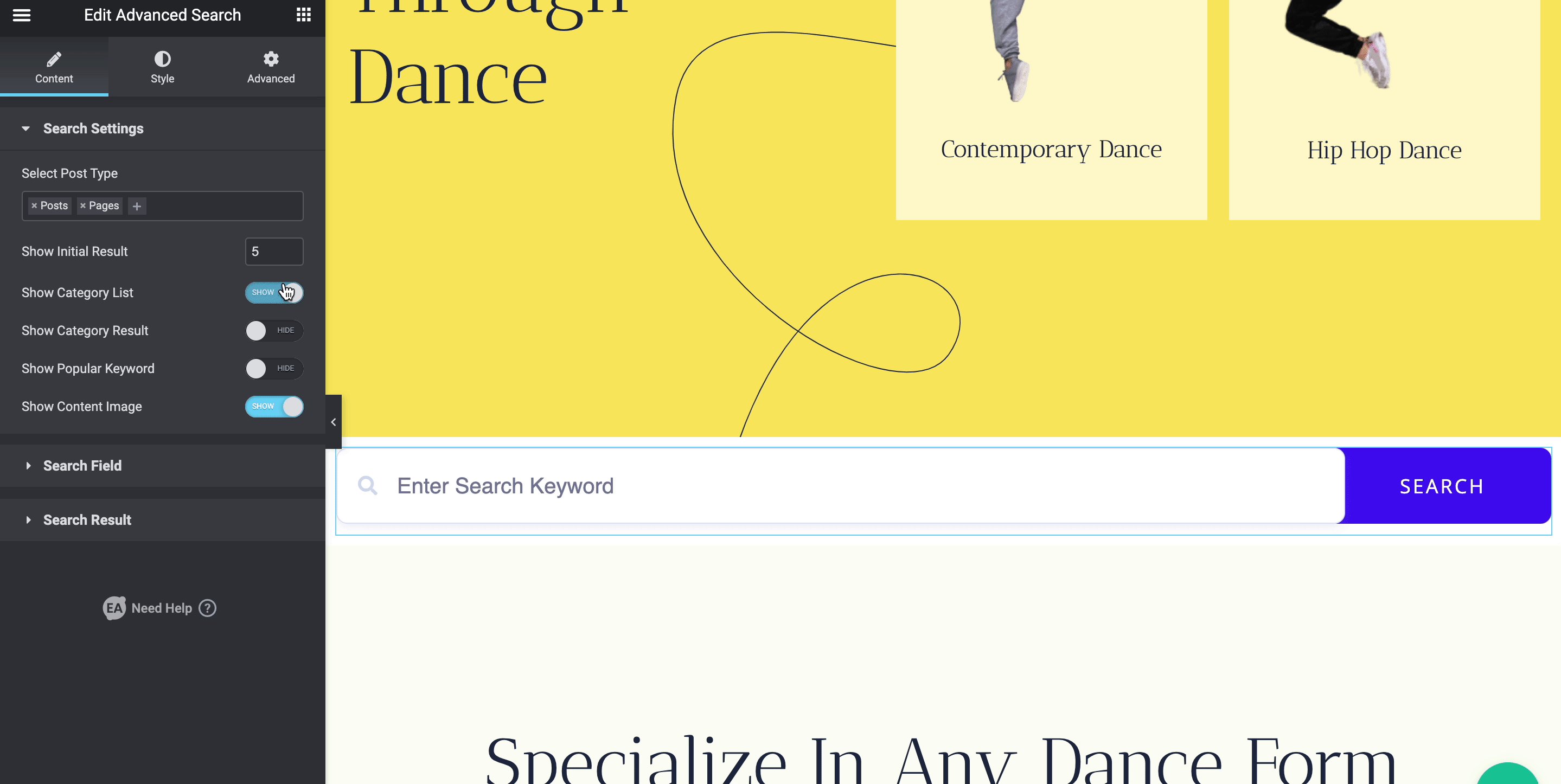
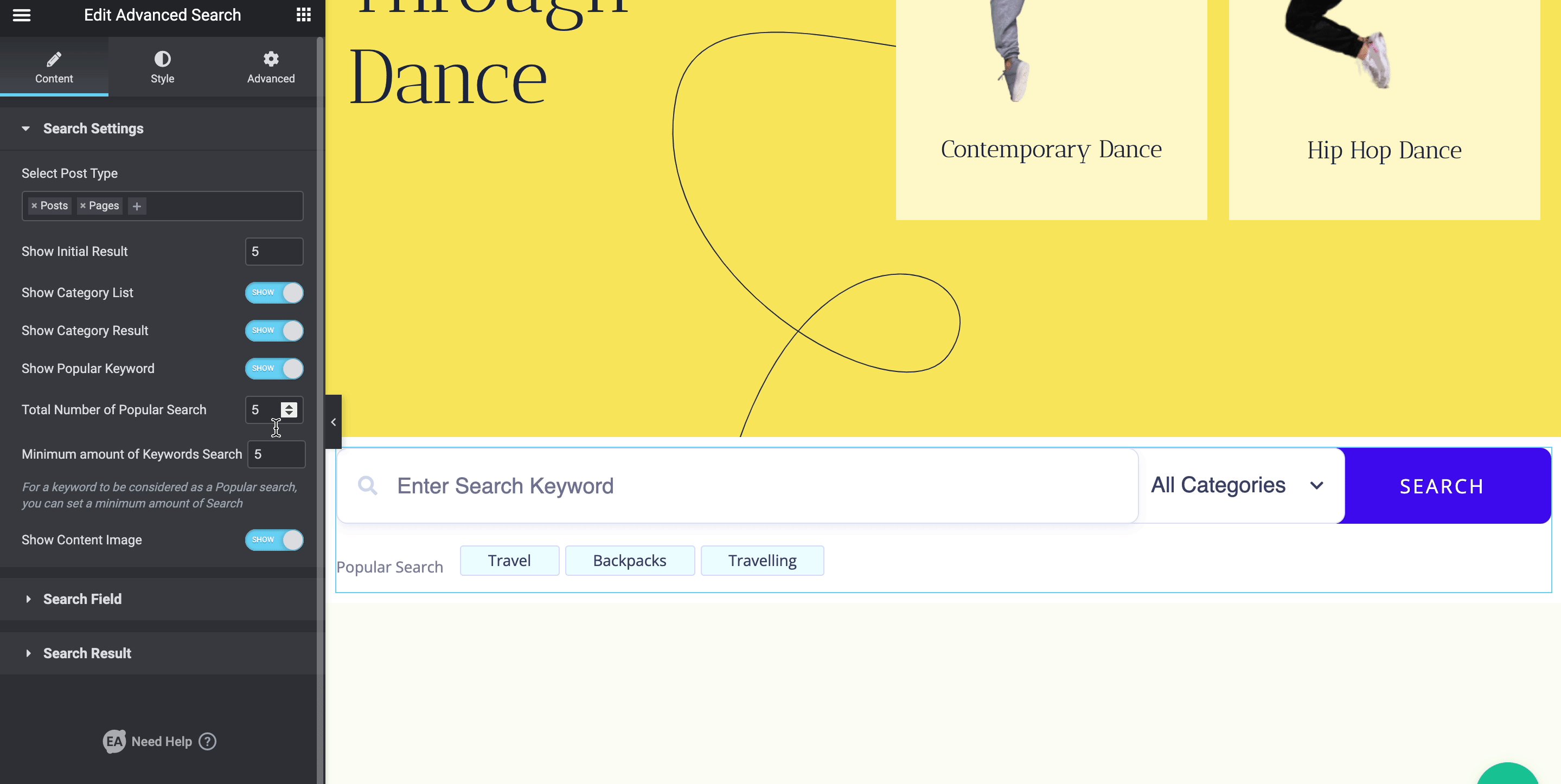
您還可以通過允許類別列表以及帶有或不帶有內容圖像的結果來自定義高級搜索中的第一個搜索結果的數量。

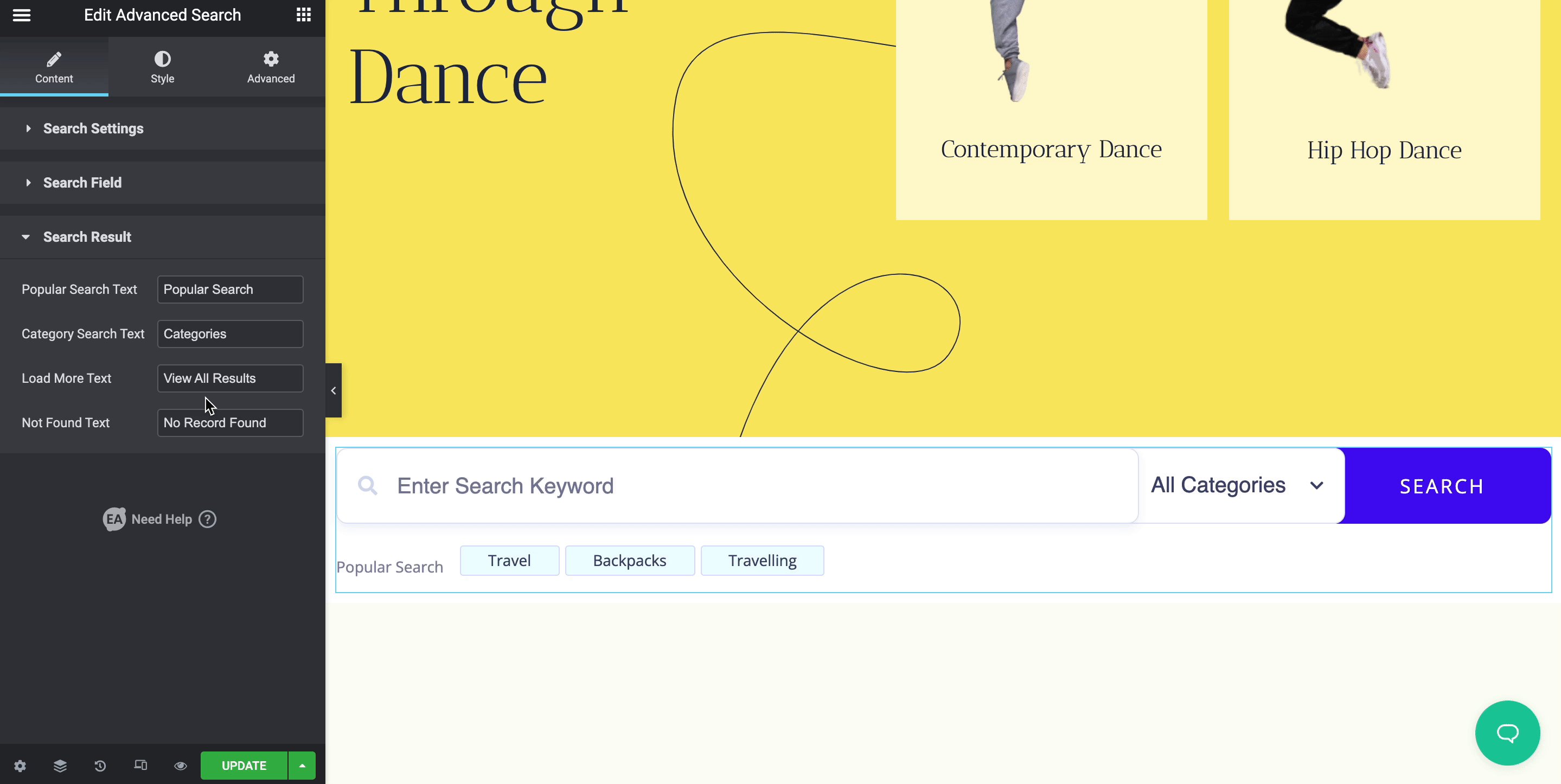
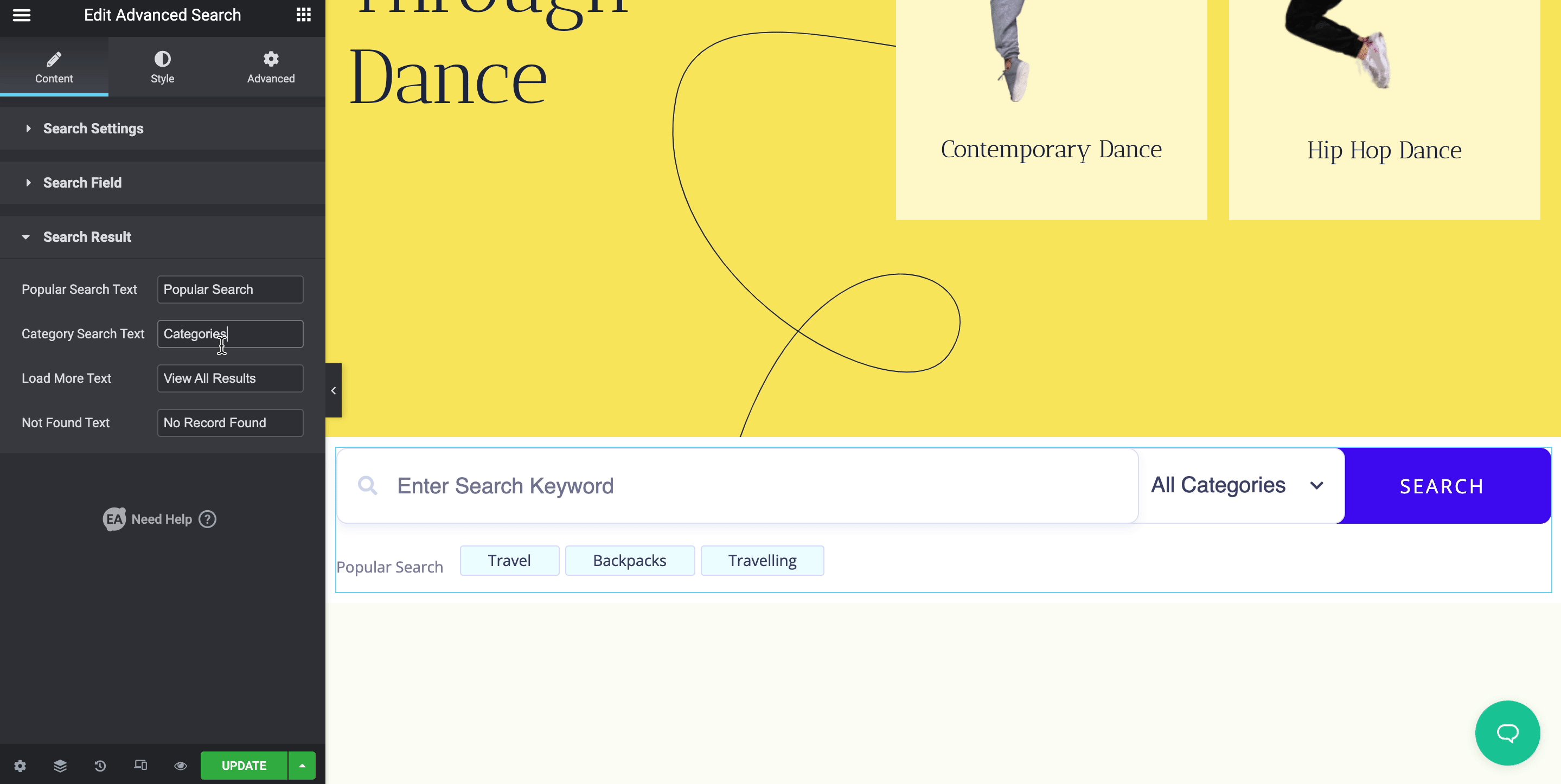
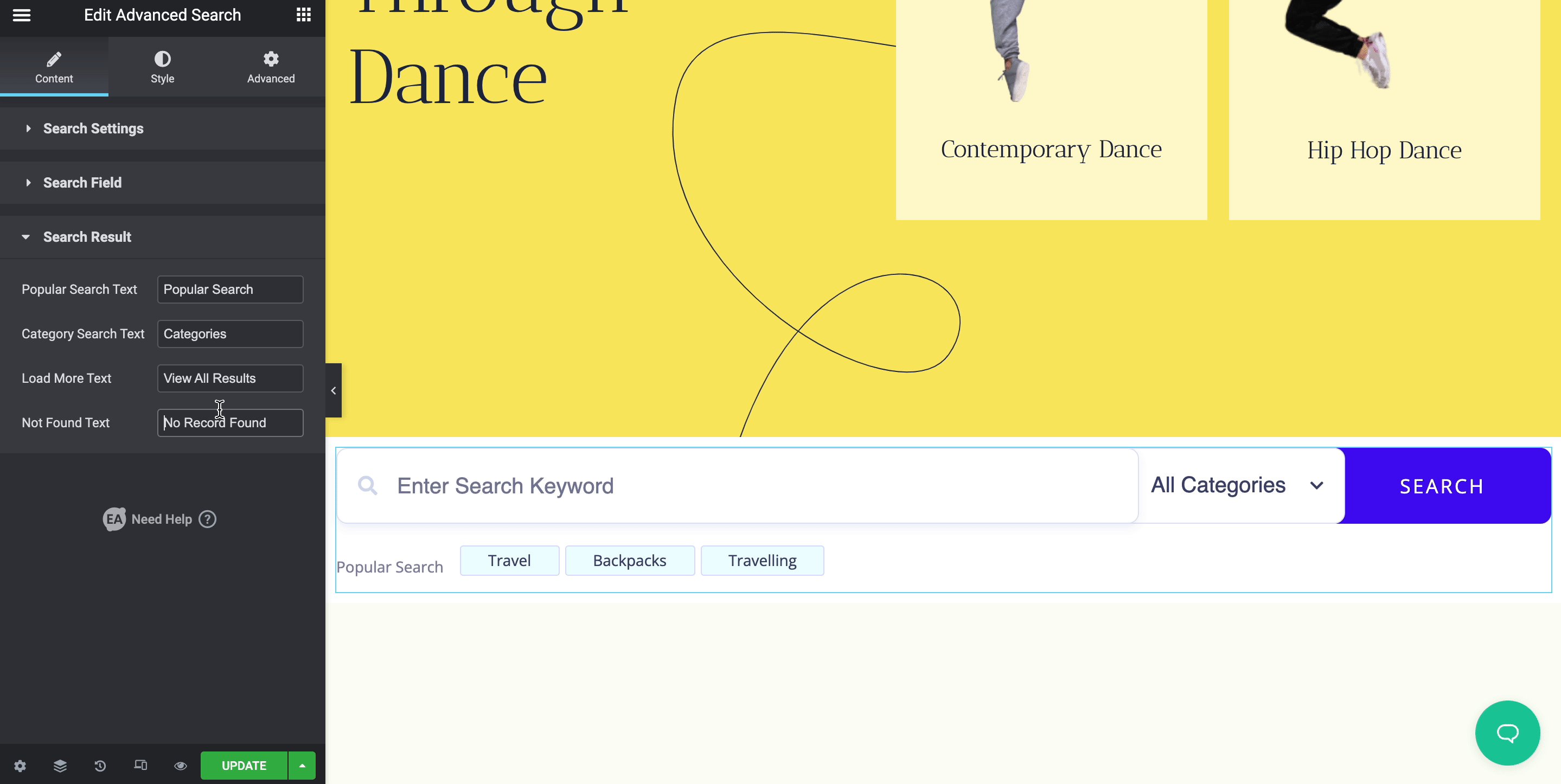
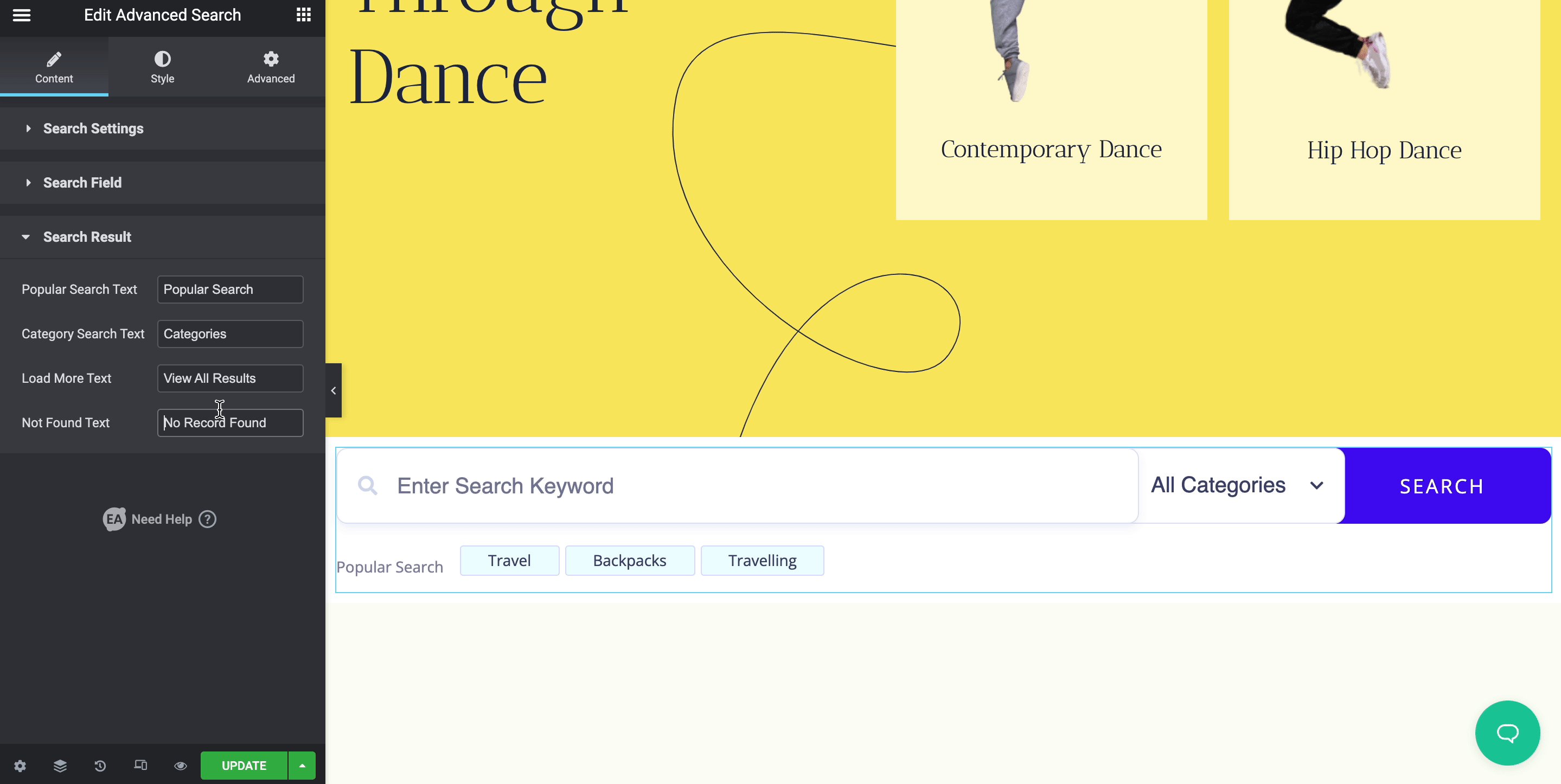
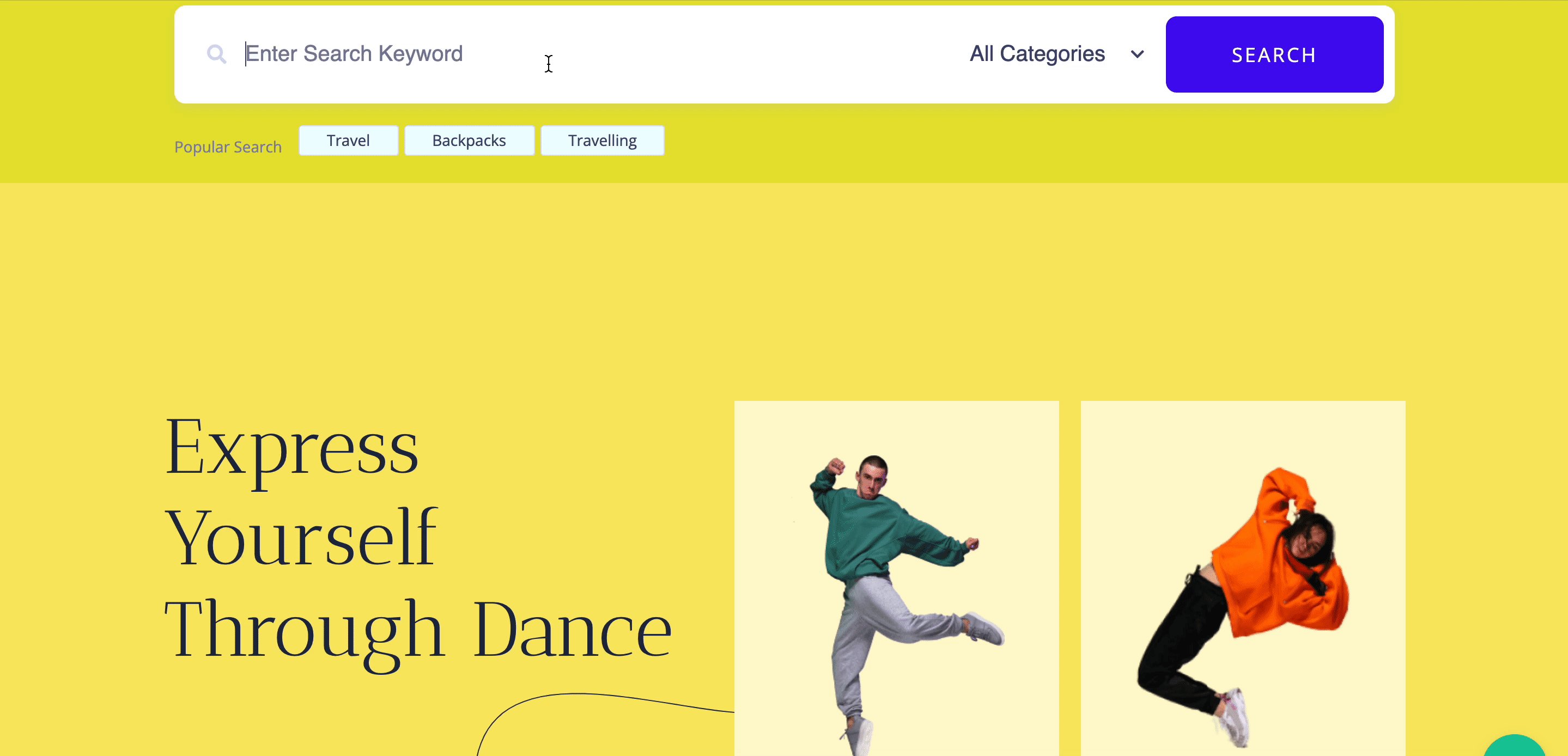
您可以隨時使用此“搜索字段”更改佔位符文本、類別列表文本和按鈕文本。 您可以通過配置“搜索結果”來選擇在訪問者搜索期間顯示的文本。 為了使您的內容搜索結果更加引人入勝,您可以更改默認的“熱門搜索文本”、“類別搜索文本”、“加載更多文本”和“未找到文本”。

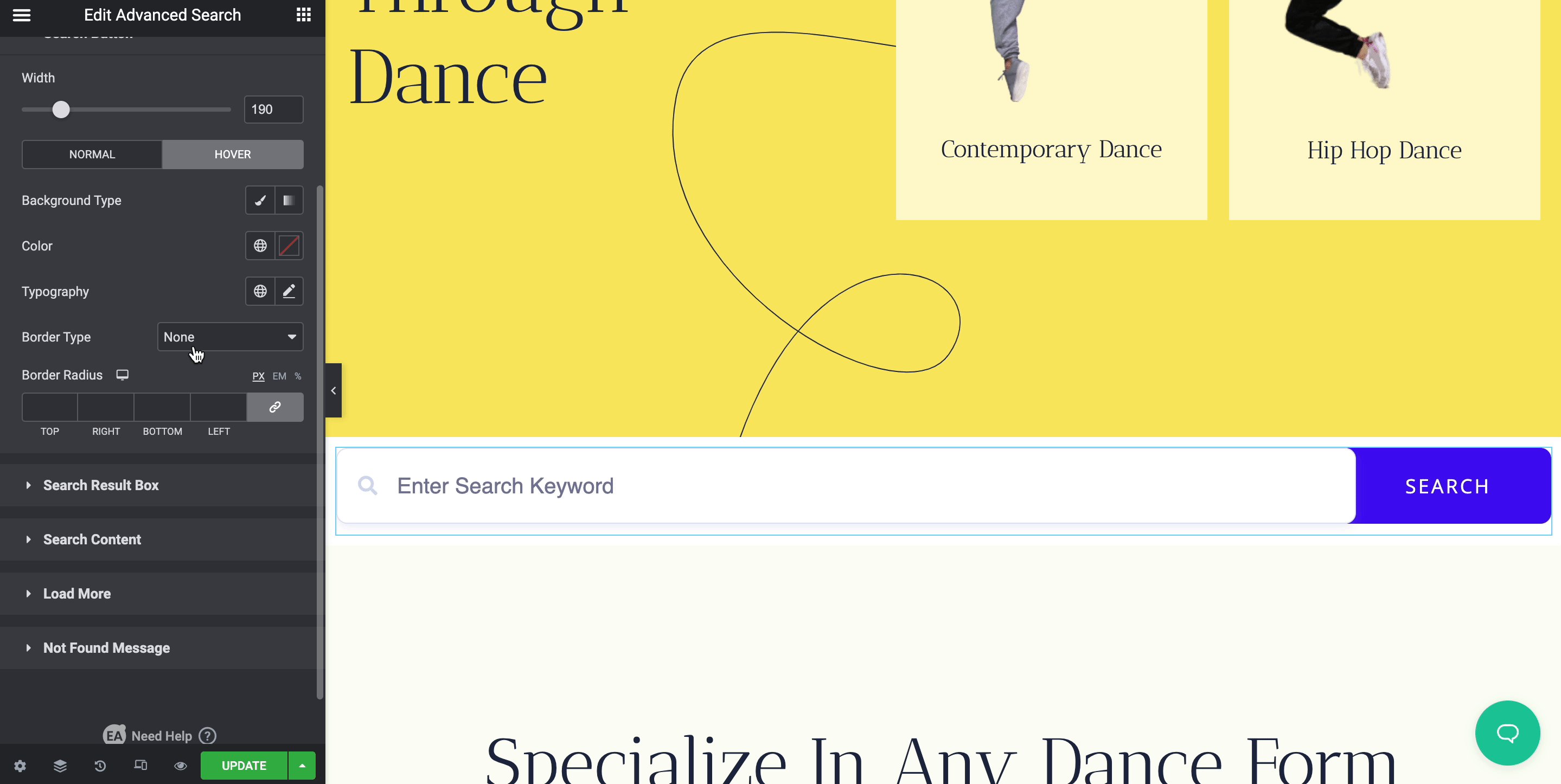
第 3 步:自定義您的高級搜索內容
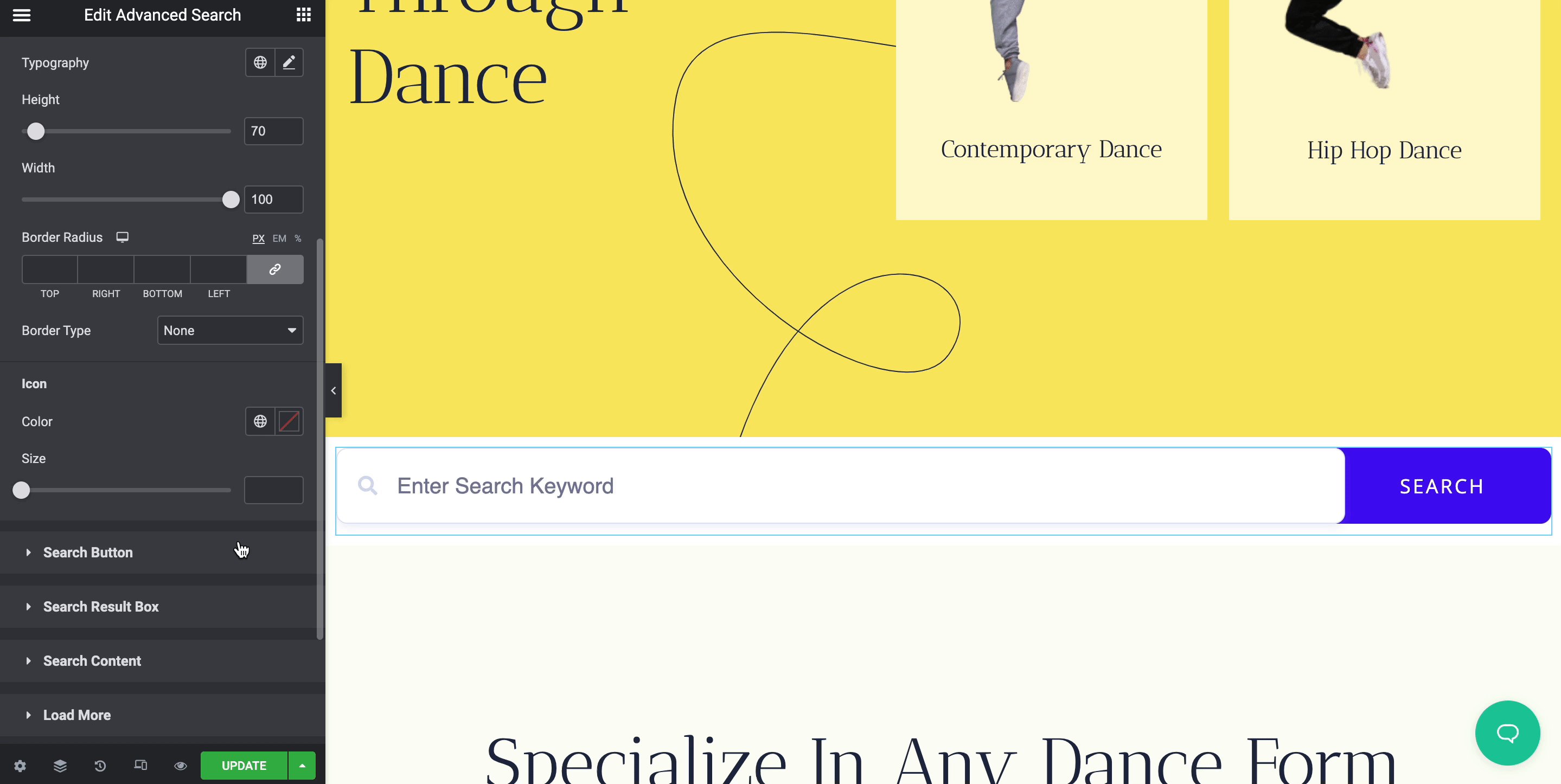
您可以在“搜索框”區域的“經典”和“漸變”操作中更改“背景類型”。 設置圖像、背景顏色、類型、邊距、填充和框陰影等,以提前更改 EA 高級搜索的外觀和样式。

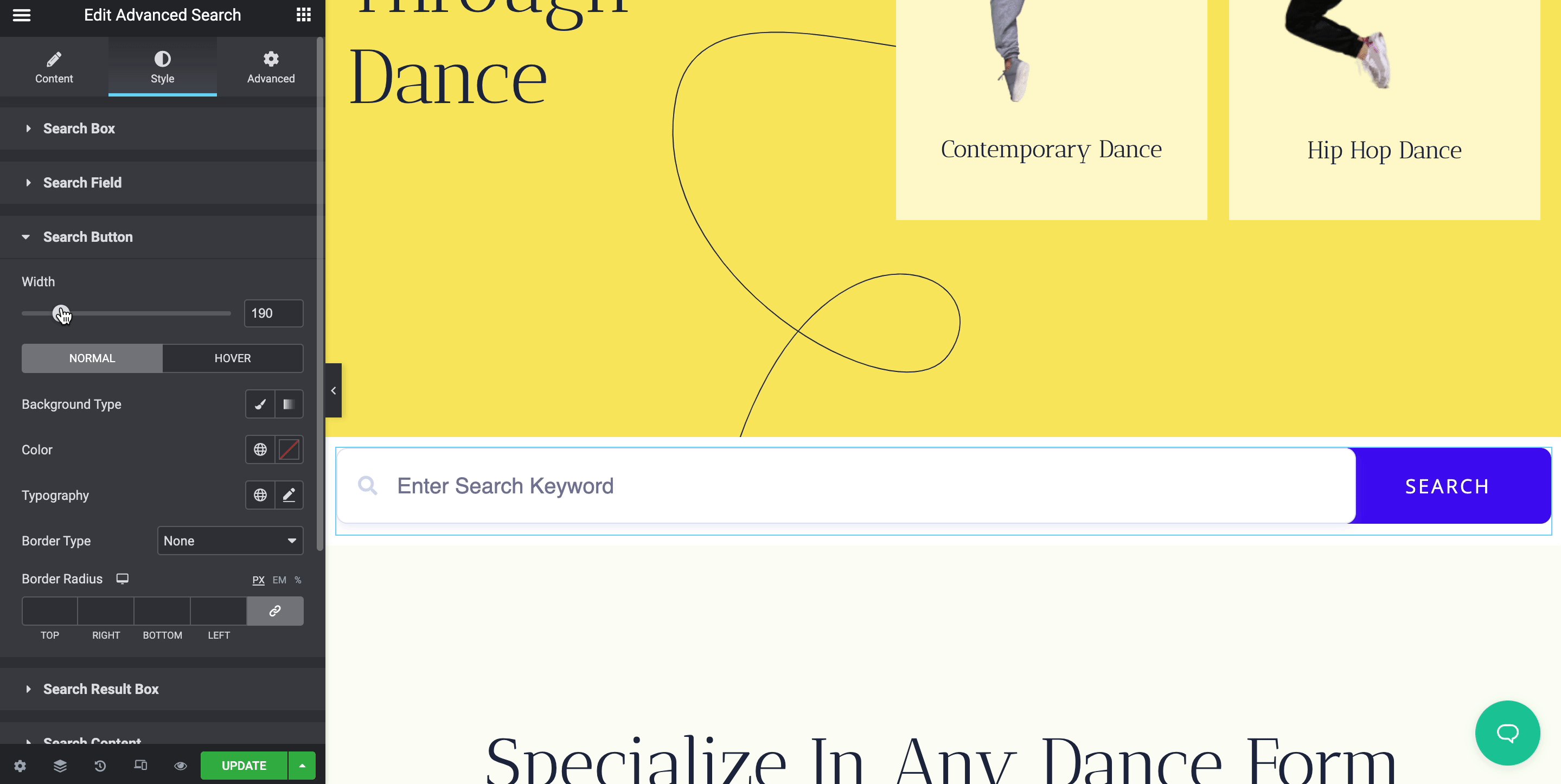
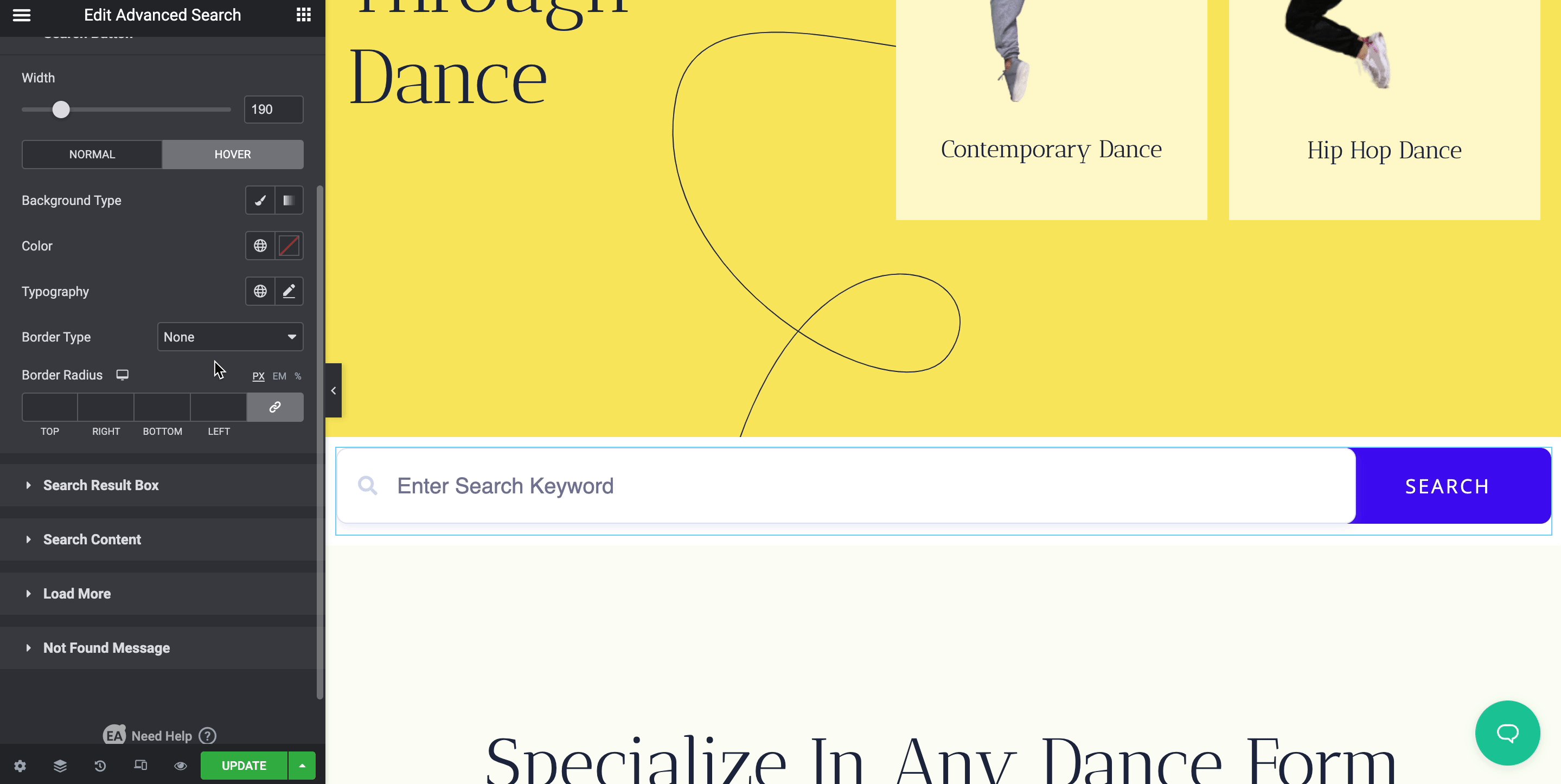
如果您轉到“搜索按鈕”區域,您可以使用可用的兩個樣式選項“普通”和“懸停”來調整按鈕寬度並進行修改。 對於這兩種選擇,您可以根據需要調整顏色、字體、邊框類型和半徑。 另一方面,您可以將高級搜索內容的默認設計更改為“搜索內容”中的兩種佈局之一。
通過自定義“普通”和“懸停”部分,您可以為您選擇的佈局設置多種樣式。 如果需要,您可以提前修改背景顏色、填充、邊距和其他選項。

完成自定義後,您在 Elementor 中的高級搜索就可以發布了。 您可以根據自己的喜好立即啟動該頁面。 它將簡化您的客戶或搜索者在瀏覽您的網站時的用戶體驗。

Essential Addons 使在 Elementor 中創建高級搜索變得更加容易。 如果您覺得此博客有用,請訂閱我們的博客以閱讀更多此類博客。 加入我們的社區並分享您的想法。
