為 WidgetKit 引入高級選項卡以有組織的方式呈現您的內容
已發表: 2023-01-16您有沒有想過為什麼您的網站會失去成百上千的訪問者?
研究表明,網站設計對網站的可信度有 75% 的影響,而雜亂無章的內容會嚴重損害您的網站設計。
您網站的唯一目的應該是吸引客戶,鼓勵他們與內容互動,並最終說服他們購買。
但是,如果組織不當並且故意未能吸引/服務客戶,您可能會失去潛在的訪客。 這最終會讓您同時損失銷售額和收入。
那麼,解決方案是什麼? 您必須以有組織的方式展示您的內容,就這麼簡單。
現在,如果您擁有一個 WordPress 網站並希望通過節省空間更有效地組織您的內容,那麼在您的網站上使用選項卡式設計佈局可以改變遊戲規則。
高級選項卡可讓您組織內容並為用戶提供出色的瀏覽體驗。 此外,它還可以幫助您保持讀者的興趣。
在本文中,我們將介紹 WidgetKit 的高級選項卡的優點,並向您展示如何使用它們來慷慨地展示您的材料。
什麼是高級選項卡?
Advanced Tab 是 WidgetKit 的一個部分或小部件,允許您使用高級設計設置更改頁面和帖子的設計。
您可以添加自定義 CSS、設置邊距和填充、調整顏色以及更改頁面的整體外觀。 此外,還可以使用其他高級選項,例如自定義字體大小、動畫等。
Advanced Tab 最好的部分是它允許您在一個小範圍內簡潔地表示大量信息。 如果您想添加一個選項卡式部分,高級選項卡小部件可讓您在 WidgetKitsite 的任何位置執行此操作。
為什麼你應該為 WidgetKit 使用高級選項卡
確保您的設計整潔乾淨是 Web 架構中最重要的組成部分。 一個組織良好的網站簡化了流暢的導航,並通過高級選項卡簡化了後期製作過程。
讓我們討論一下為什麼應該使用 WidgetKit 的高級選項卡的一些要點:
- 使用“高級”選項卡,您可以將冗長的內容組織成易於管理的部分。 您需要單擊每個選項卡,該部分中的信息將出現在該過程中。 因此,選項卡式佈局可以節省大量空間並使訪問者的導航更加輕鬆。
- 您無需忍受滾動整個頁面來查找所需信息的痛苦。 根據研究,當您使用此佈局時,人們更有可能留在附近並查看您提供的產品。 結果,它顯著提高了消費者轉化率。
- 您將獲得更大的靈活性,可以將您的內容分成多個選項卡,例如概述、功能、規格、評論等
- 如果您使用的是 Elementor Page Builder,您一定已經註意到它默認提供“選項卡”功能。 您可以使用此小部件為您的內容設計一個漂亮的選項卡式佈局。 這個元素當然可以滿足你的基本需求。
- 如果您想擴展其功能並添加更多選項,您應該嘗試 Advanced Tab for WidgetKit 提供的“Advanced Tabs”元素。
主要特點一覽
- 導航標題和描述也可用
- 可以添加任何內容
- 可以向內容添加任何圖像
- 可以添加個人形象
- 可以添加任何元素或部分
- 該選項卡可以用作手風琴
- 對所有瀏覽器和設備具有響應控制
- 井井有條且易於導航
- 易於定制
- 上、左、右方向/水平和垂直佈局也可用
- 可以使用任何內置圖標庫或 SVG 圖標
- 嵌套佈局設計
- 自定義標題
如何在您的網站上添加高級選項卡
首先,要使用高級選項卡,您必須確保在您的 WordPress 網站上激活了 WidgetKit。 然後你就可以將它應用到你的網站上了。 現在讓我們指導您如何根據自己的喜好對其進行個性化設置。
配置內容選項卡
高級選項卡支持兩種不同的佈局,您可以從水平和垂直選項卡中進行選擇。 之後,您可以為每個選項卡提供標題和描述,並根據需要選擇一個圖標。

最重要的是,您可以為各個選項卡設置首選的“內容類型”。 例如,您可以使用自己的自定義文本內容,可以使用保存的模板來顯示,也可以為您的內容設置圖像。
此外,您可以通過打開“默認激活”開關來選擇其中之一顯示在頁面加載中。
此外,您可以根據需要添加任意數量的“選項卡項目”。 您還可以更改文本樣式並將多個圖像添加到選項卡。 您可以通過激活標題選項來自由添加標題。 可以從“選項”部分更改選項卡標題和選項卡圖標位置。 高級選項卡也有手風琴選項。 如果您想在單擊按鈕時顯示您的內容,則可以啟用此選項。
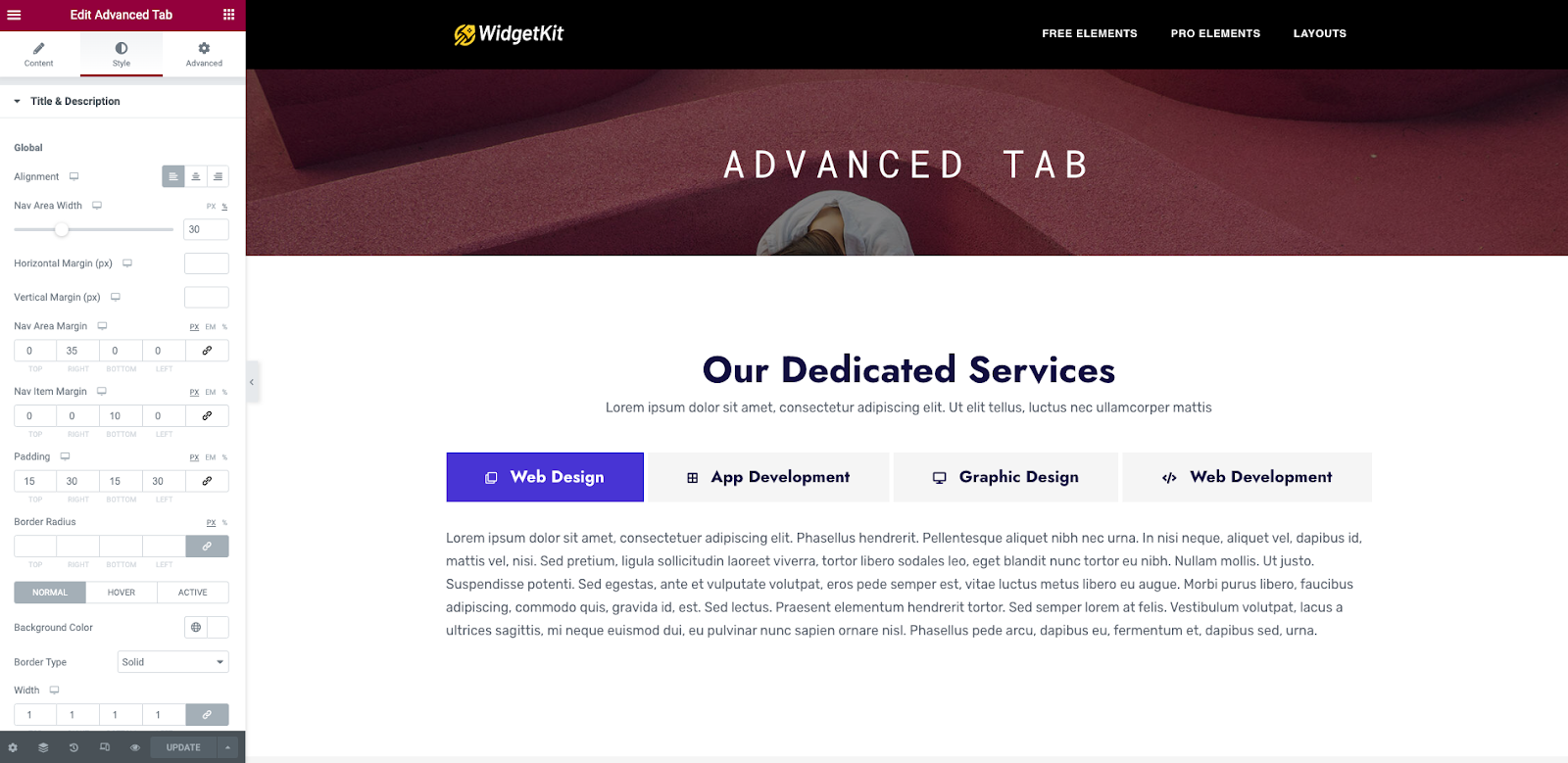
配置樣式選項卡
通過切換到“樣式”選項卡,您可以更改選項卡、內容和標題樣式以及其他選項。
高級選項卡允許您修改功能的字體樣式、配色方案和對齊方式。
由於其響應能力,您甚至可以實時預覽所有設備的設計外觀。
配置高級選項卡
您可以通過選擇“高級”選項卡對您的內容進行更漂亮的更改。 使用此選項,您可以為您的內容添加有吸引力的運動效果和懸停效果。
最重要的是,您可以進行背景設計和邊框設計。 在將鼠標懸停在選項卡上之前,您可以定義設計的外觀。 您可以在背景中添加圖像。
此外,您可以自由地為您的內容添加屬性和自定義 CSS,使您的設計更加美觀
預期結果
完成“高級”選項卡的配置和样式設置後,您將獲得所需的結果。 由於其易於定制的能力,您甚至可以來
提出您獨特的設計和想法。 因此,它可以讓您展示您的創造力並為您的網站構建一個驚人的選項卡式部分。
如果您擁有電子商務網站,則可以為電子商務商店使用“WidgetKit 的高級選項卡” 。 在產品頁面上實現選項卡式部分的佈局將是一個理想的例子。
對於這種情況,最佳做法是將您的內容劃分為選項卡,例如概述、功能、規格、評論等。 只需單擊其中的每一個,消費者就可以輕鬆訪問有關他們正在購買或尋找的商品的關鍵信息。
這個驚人的小部件將使您能夠創建一個具有吸引人和可愛設計的網站,並增加網站流量。
包起來
設計不當的內容可能會極大地影響訪問者的注意力,他們甚至可能會離開。 因此,您應該旨在以井井有條的方式展示您的帖子。 您可能會在 WordPress 網站上嘗試和使用的設計策略之一是“高級選項卡”。
總之,我們希望本指南能讓您輕鬆使用此功能並精美地呈現您的內容。
