無需任何編碼即可在 WordPress 中創建令人驚嘆的代理網站的最佳 Elementor 模板
已發表: 2020-09-10
您想在 WordPress 中創建一個令人驚嘆的代理網站來推廣您的業務,從而幫助您獲得潛在客戶嗎? 在這裡,您將了解有關一個驚人的現成 Elementor 模板包的詳細信息,以立即構建您的網站。
介紹來自 Templately 的 Unigency 多用途模板。 在這個完整的代理網站的幫助下,您可以為客戶特別宣傳您的產品和服務,以引起他們的注意並影響他們立即做出購買決定。
目錄
為什麼要在 WordPress 中建立代理網站?
假設您是旅行社、IT 企業或運營數字營銷機構等的所有者,您提供市場上最好的服務。 但是您不能很好地在線推廣您的業務,或者您沒有任何網站來展示您獨特的專業知識。 您的目標受眾如何知道它? 現在人們更有可能在網上找到他們的問題解決方案。 他們不想通過進行任何離線搜索來浪費時間、精力和金錢。
這就是為什麼代理商所有者嘗試付出一些額外的努力來創建他們的網站,在那裡他們可以以出色的方式突出他們的服務、專業等。 這將幫助他們成功地建立一個即時的人群,並將他們的潛在買家變成現場的永久客戶,以通過在 WordPress 中獲得最好看的代理網站來促進銷售並獲得一些額外的利潤。

統一性
Elementor 的完整代理模板包
獲取訪問權限如何在沒有編碼的情況下在 WordPress 中創建代理網站?
使用預製模板包構建網站是最簡單的方法。 您不必花費大部分時間來開發既浪費時間又浪費金錢的網站。 您只需要稍微選擇、插入和修改內容,就可以讓它上線了。
Unigency 模板包讓那些想要獲得完整網站包的人更輕鬆、更快捷地在 WordPress 中構建他們的整個代理網站,只需點擊幾下。 聽起來很酷,不是嗎? 讓我們看看演示,看看如何讓它立即生效!
觀看視頻教程
使用 Unigency Elementor 模板包可以獲得什麼?
無需添加任何一行代碼,您就可以立即構建一個令人驚嘆的網站,是的,在U nigency 模板設計的幫助下,它是完全免費的。 它帶有 12 個令人驚嘆的頁面和 41個帶有深色和淺色主題的獨立 Gutenberg 塊,可在一分鐘內在 WordPress 中創建您的代理網站。 在這裡,您將了解每個頁面和塊將如何幫助您在線展示您的代理服務。
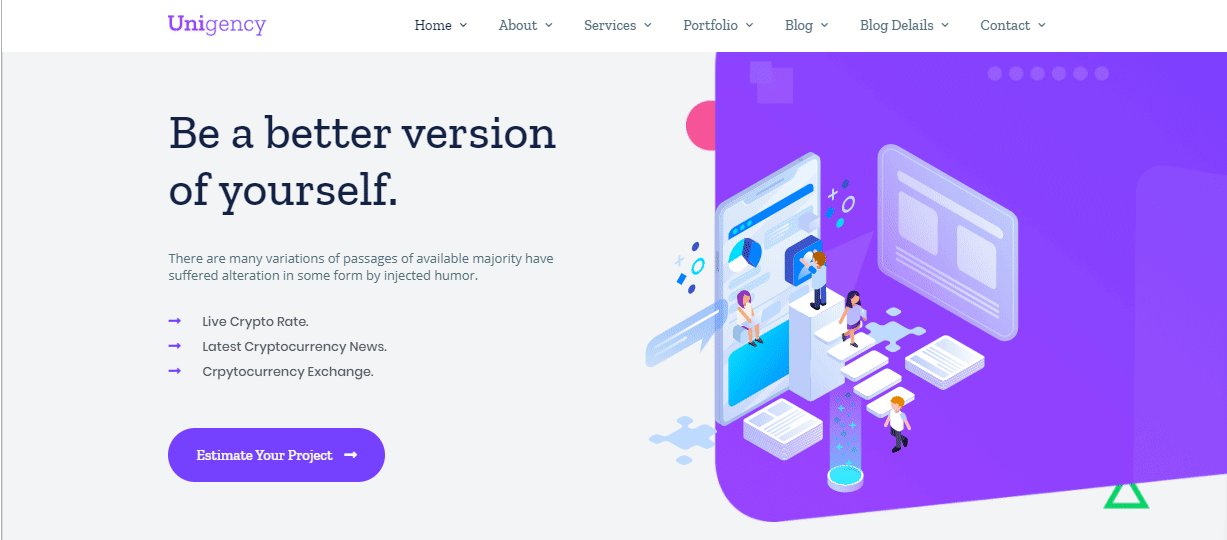
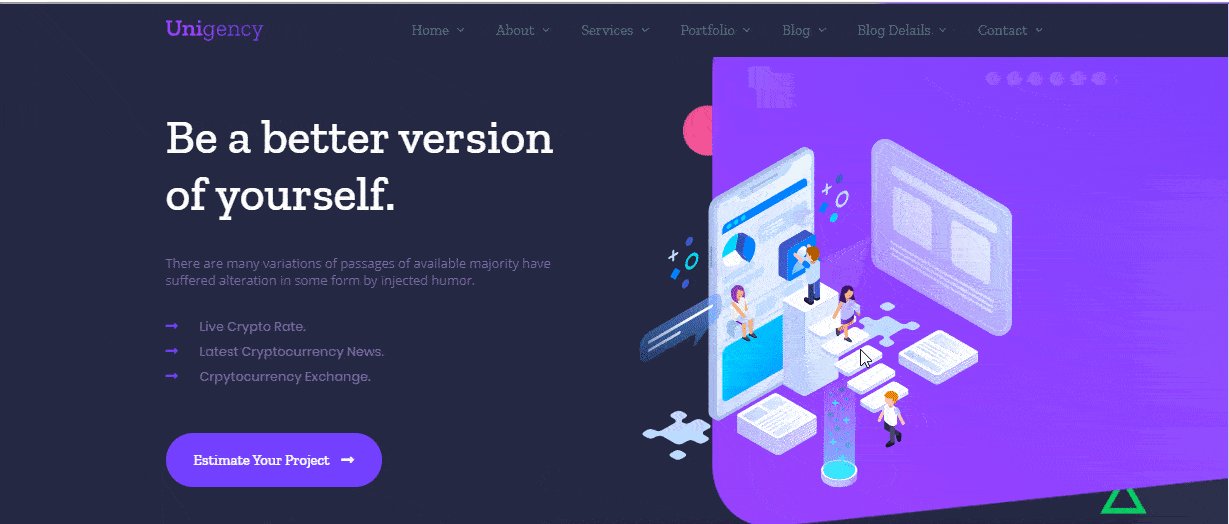
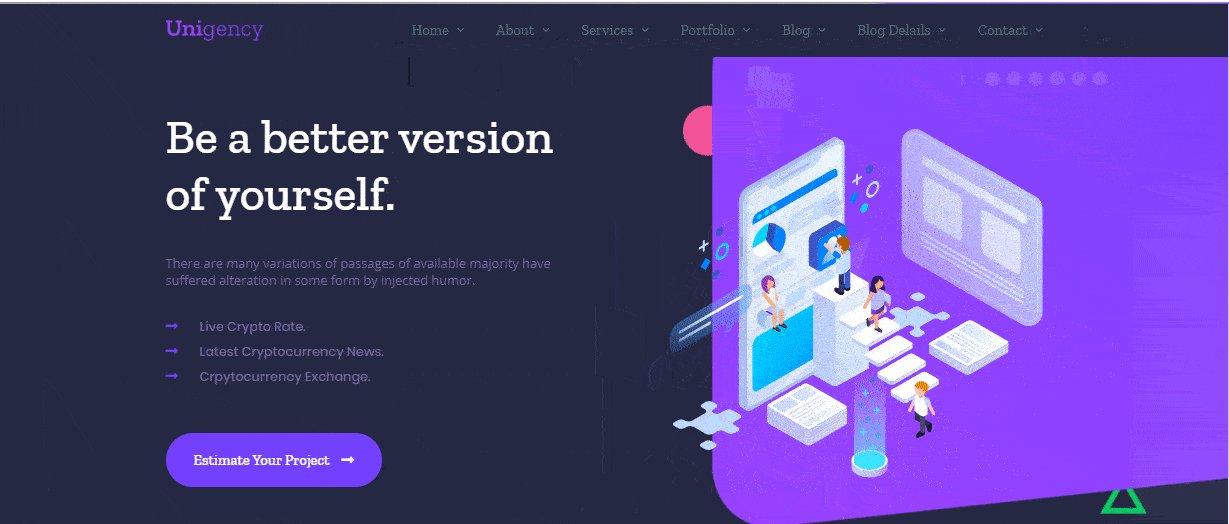
主頁
Unigency“主頁”模板設計將精美地展示您的代理服務、投資組合、成就、客戶反饋等,並帶有驚人的滾動效果、動畫小部件或交互式部分,使您的在線形象吸引訪問者以促進銷售。 它帶有深色和淺色兩種主題,您可以選擇自己喜歡的主題,也可以根據需要自定義顏色。

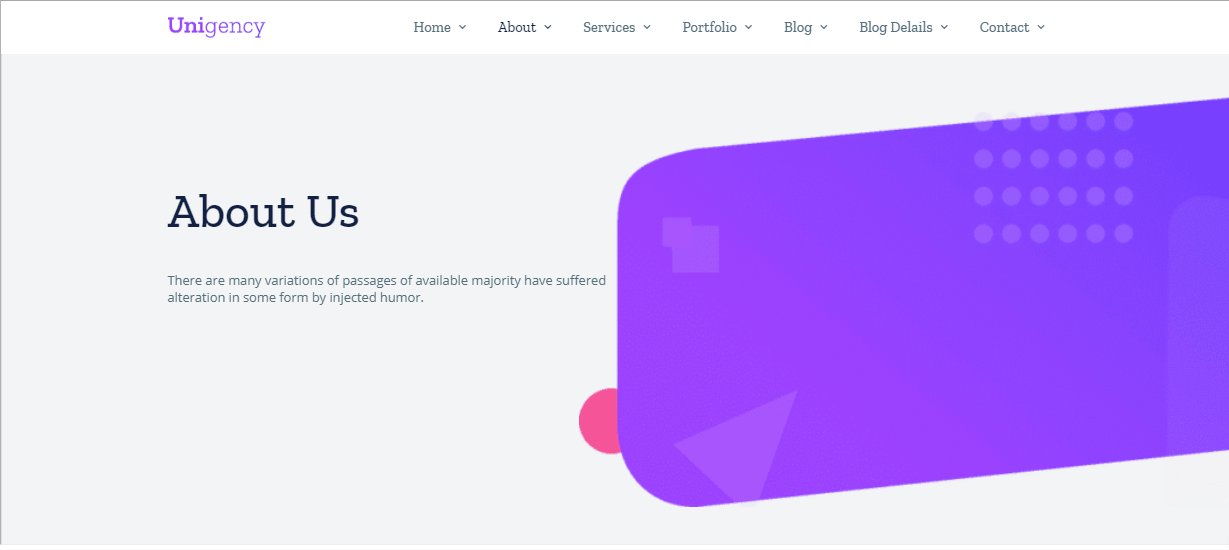
關於頁面
Unigency 的“關於頁面”模板將幫助您通過動畫交互分享您的旅程、激情和興趣、社交資料以及每個部分元素的滾動效果,以打動您的潛在買家,讓他們感到受到鼓勵並立即獲得您的服務。

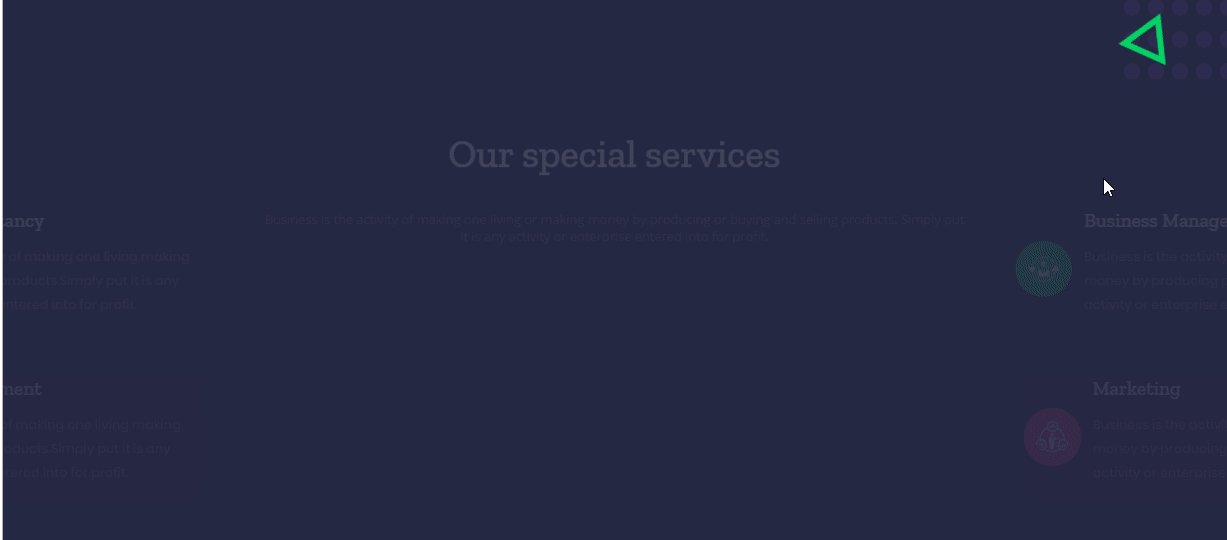
服務
使用 Unigency 令人驚嘆的服務頁面模板,您可以通過整個網站的滾動效果顯示您的所有特殊服務、成功報告或更多內容,並立即吸引您的訪問者,將他們變成您的實際買家。

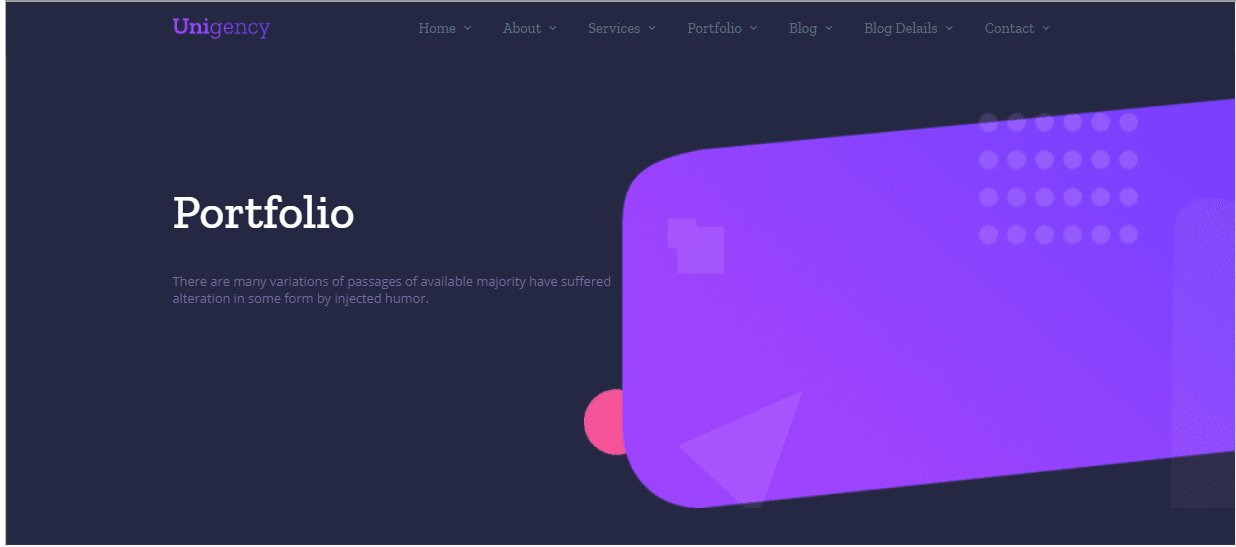
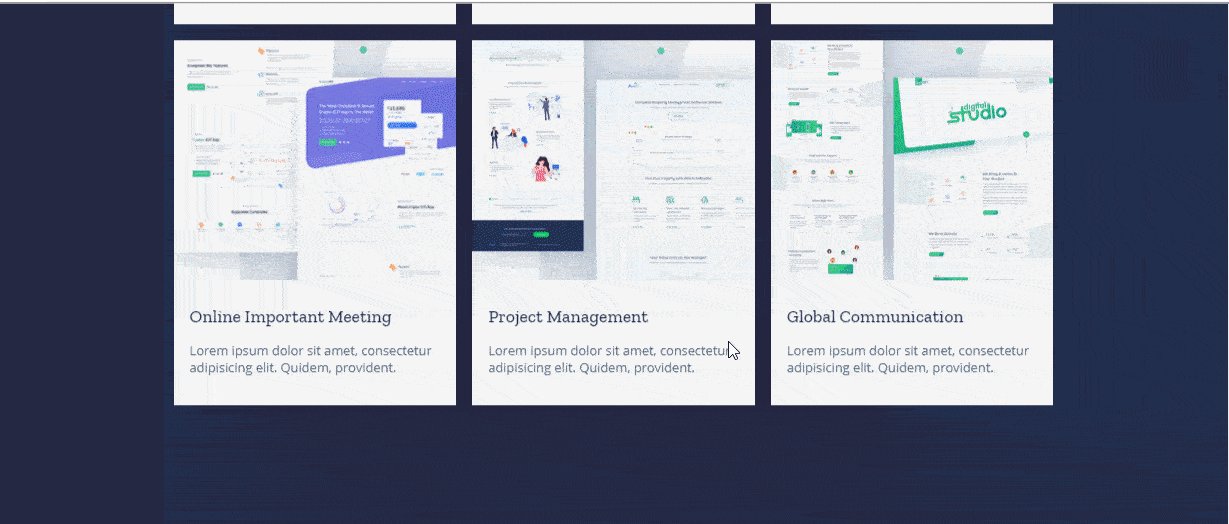
投資組合頁面
投資組合頁面是最重要的頁面,可以立即影響您的客戶立即接受您的服務。 因此,這必須是一個突出的,以吸引您的買家與您的辛勤工作和您提供的服務。 Unigency 令人驚嘆的作品集頁面模板可以幫助您通過交互式部分精美地構建您的頁面。 這將通過其動畫小部件部分獨特地展示您的整個工作體驗。

博客詳細信息頁面
您可以在 Unigency 出色的“博客詳細信息頁面”模板上顯示有關您的服務的任何公告、通知、文章或任何當前主題。 您可以讓您的服務尋求者參與您的作品,只需點擊幾下即可使其生效。


聯繫頁面
如果您想與訪問者或潛在買家建立直接溝通以促進銷售,那麼聯繫頁面是不可否認的。 使用 Unigency 預製模板設計,您可以毫不費力地完成這項工作。 在這裡,您將能夠通過互動部分展示您的代理機構聯繫方式,以便及時聯繫您的實際客戶。

在 WordPress 中創建代理網站所需的東西:
在使用Templately的現成模板免費在 WordPress 中構建您的“代理網站”之前,您需要完成一些事情。 讓我們看一下您需要的插件,並確保您已安裝並激活所有這些插件:
- Elementor:在開始之前,請確保您已經在 WordPress 網站上激活了Elementor 。
- Essential Addons:您還需要為 Elementor 激活免費版和專業版 Essential Addons才能使用 Unigency 模板。
- 模板化:激活上述插件後,只需繼續在您的 WordPress 網站上安裝“模板化”即可。
如果您已經成功安裝了上述插件,那麼您就可以開始創建自己的代理網站了。
開始使用模板創建一個令人驚嘆的代理網站
首先,您必須按照分步指南使用Templately立即在 WordPress 中構建一個令人印象深刻的代理網站。
Step1:從 Templately 中選擇 Unigency 模板
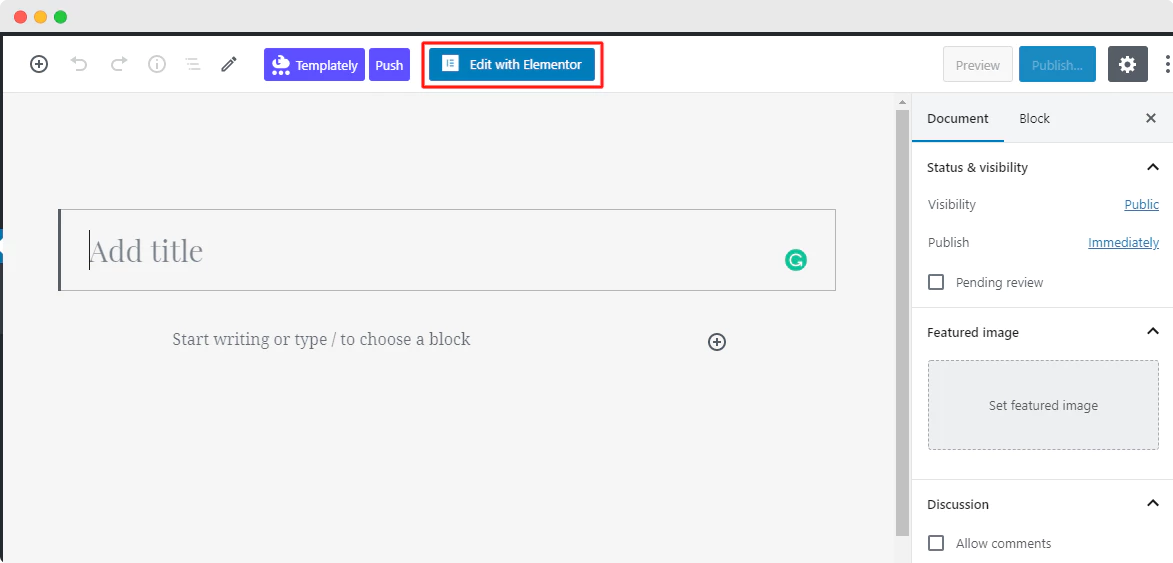
首先,您必須從 WordPress 儀表板創建一個新頁面,然後單擊“使用 Elementor 編輯”。

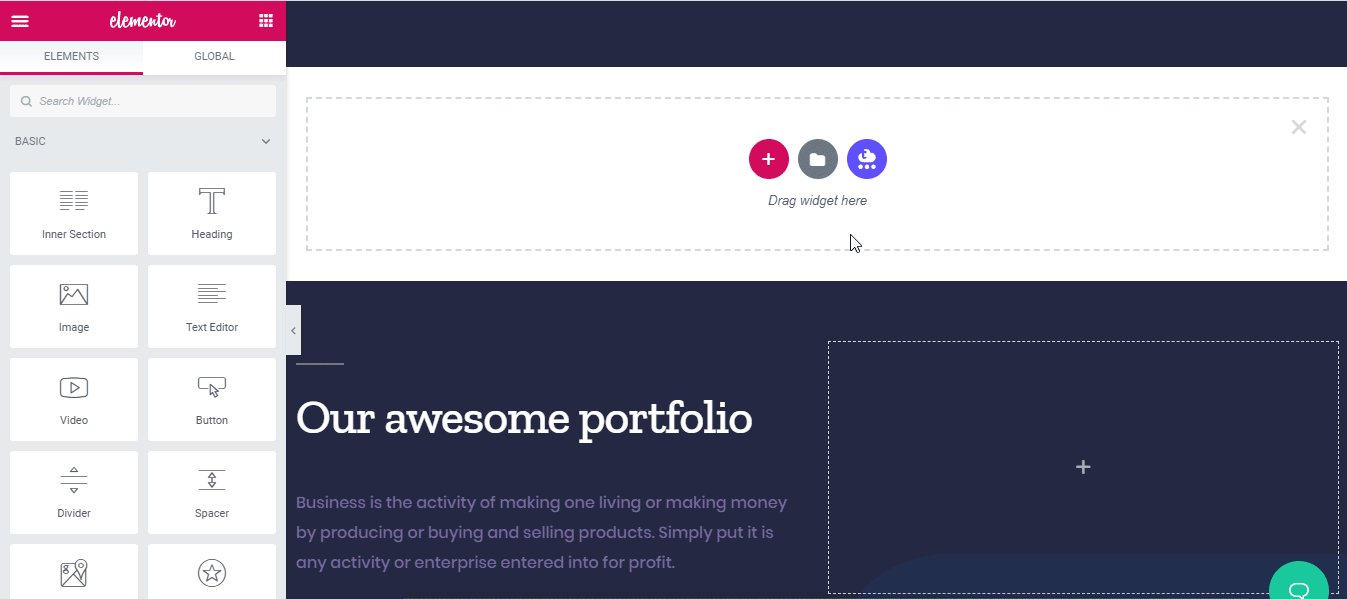
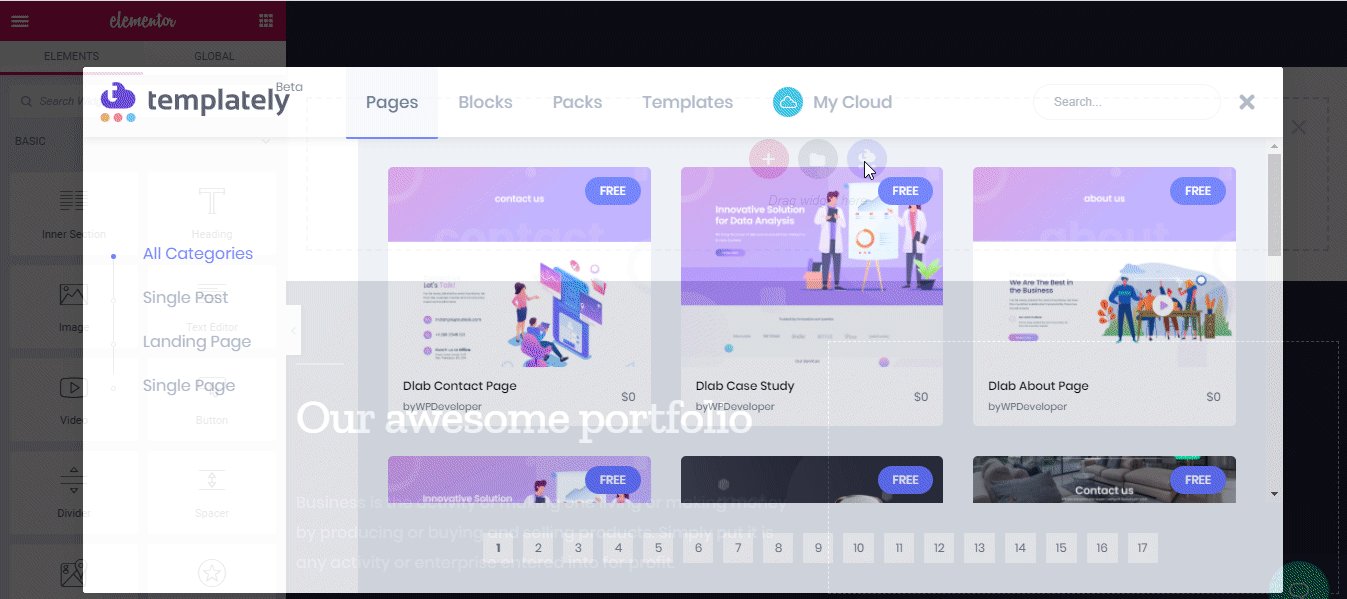
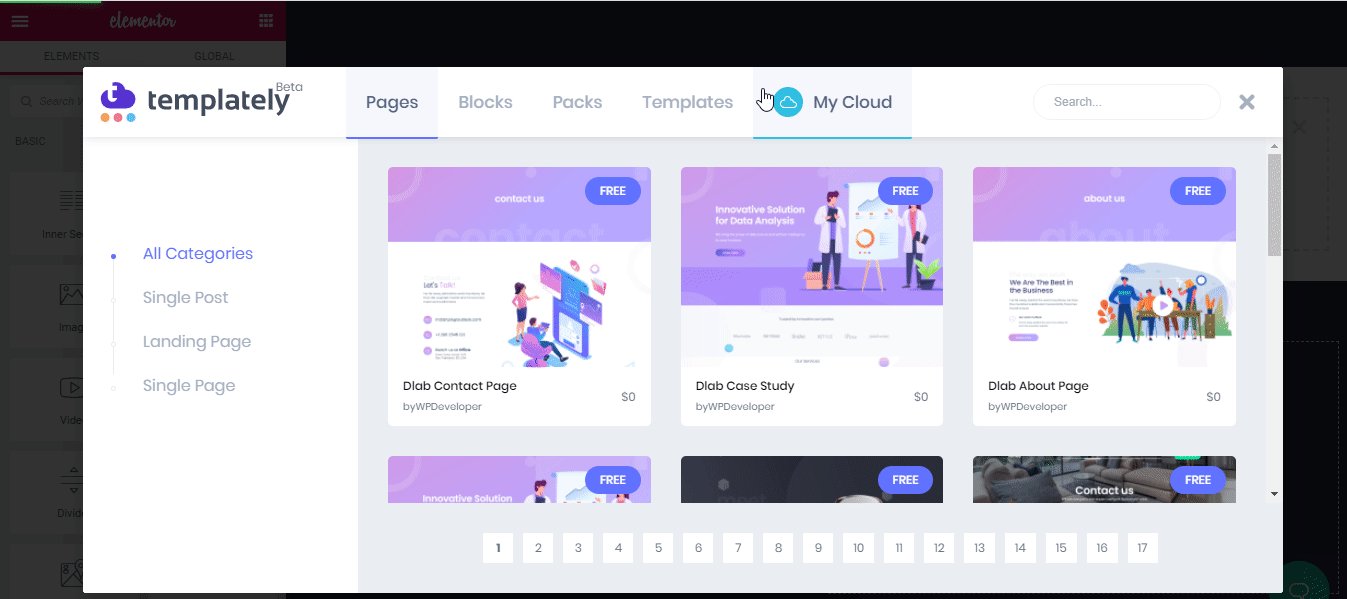
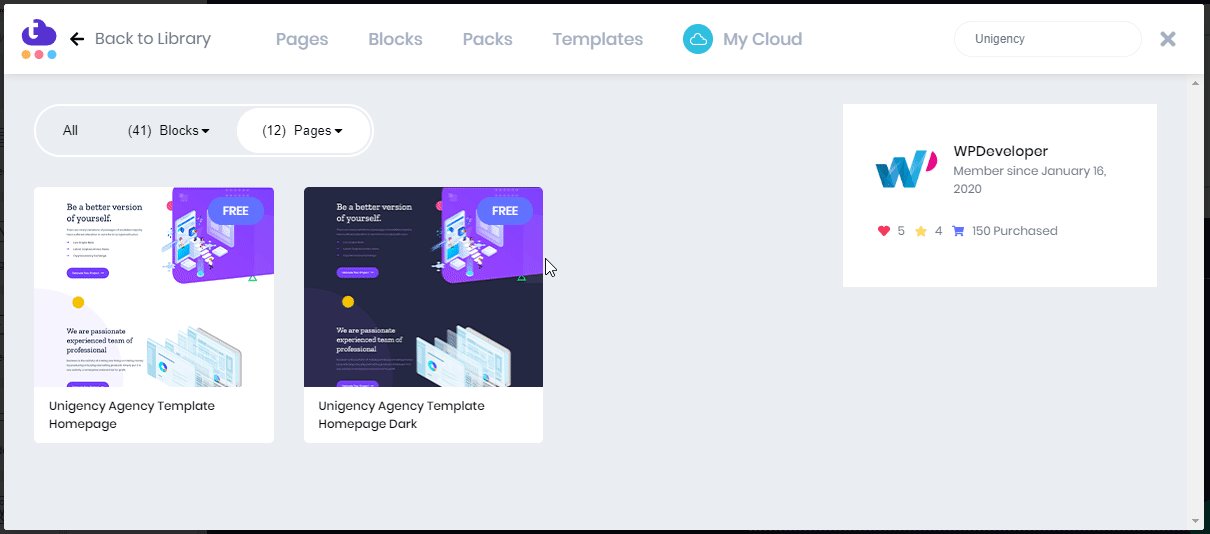
新頁面將使用 Elementor 打開。 之後,您必須單擊中心的Templately 圖標來展示 Templately 中所有令人驚嘆的模板設計。 只需搜索“Unigency”或“Agency”,它就會為您提供該類別下的完整包裝設計。

如果您想獲取它的任何頁面模板,您只需單擊“插入”圖標即可將整個頁面加載到您的站點上。 需要一些時間才能出現在您的網站上。

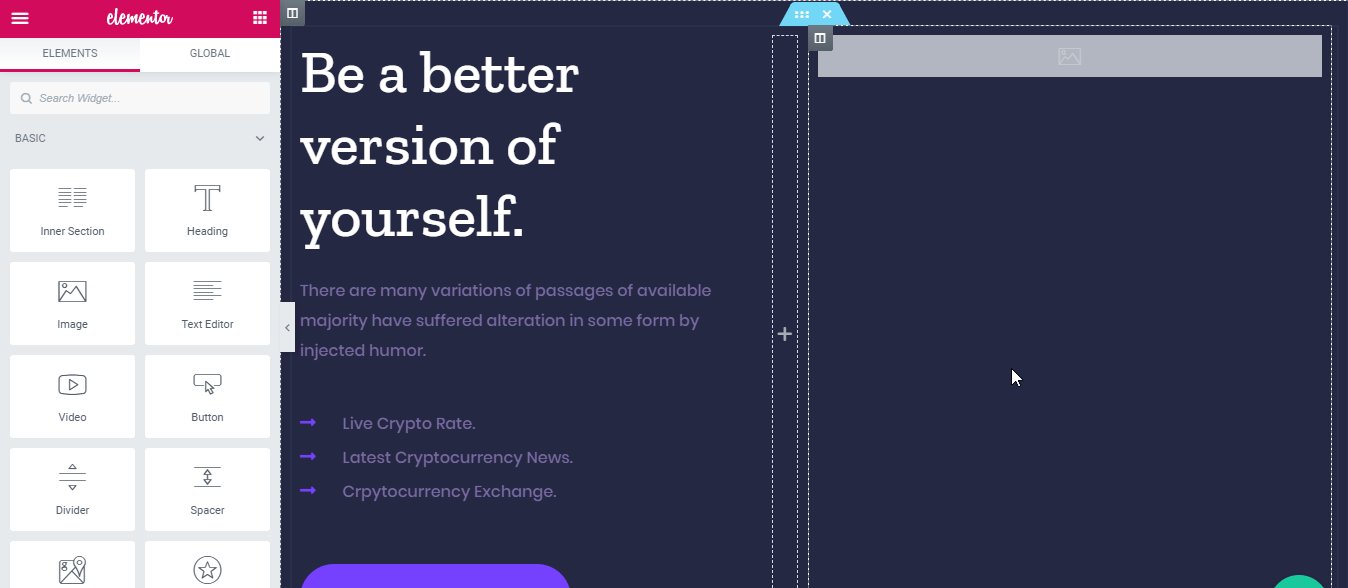
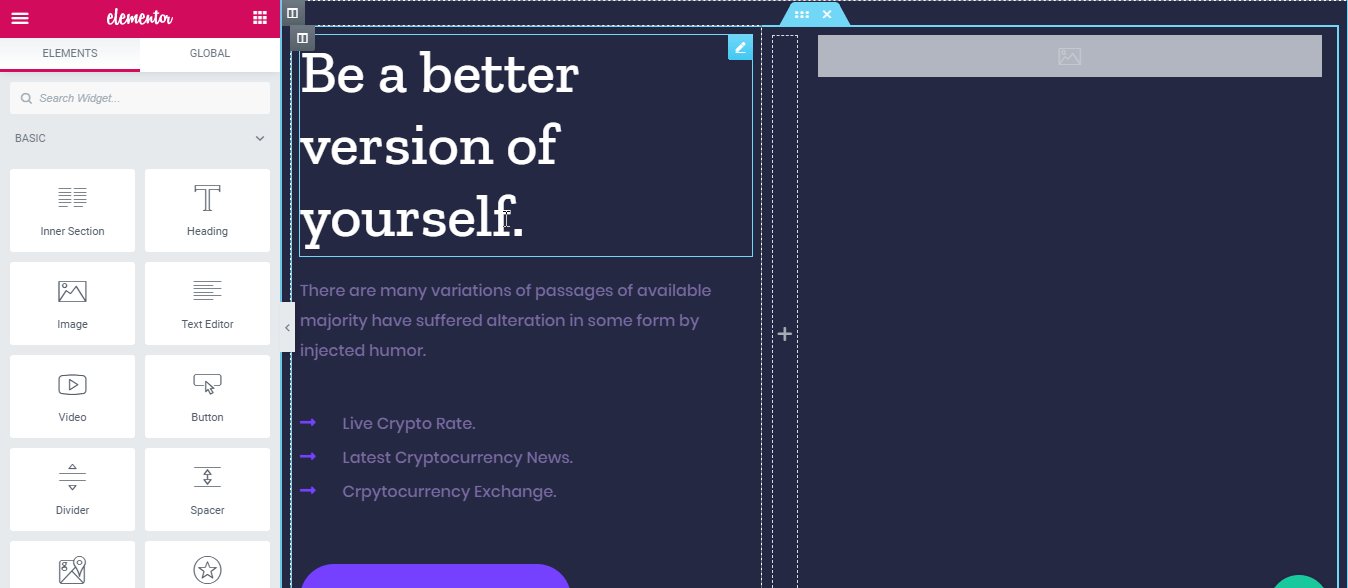
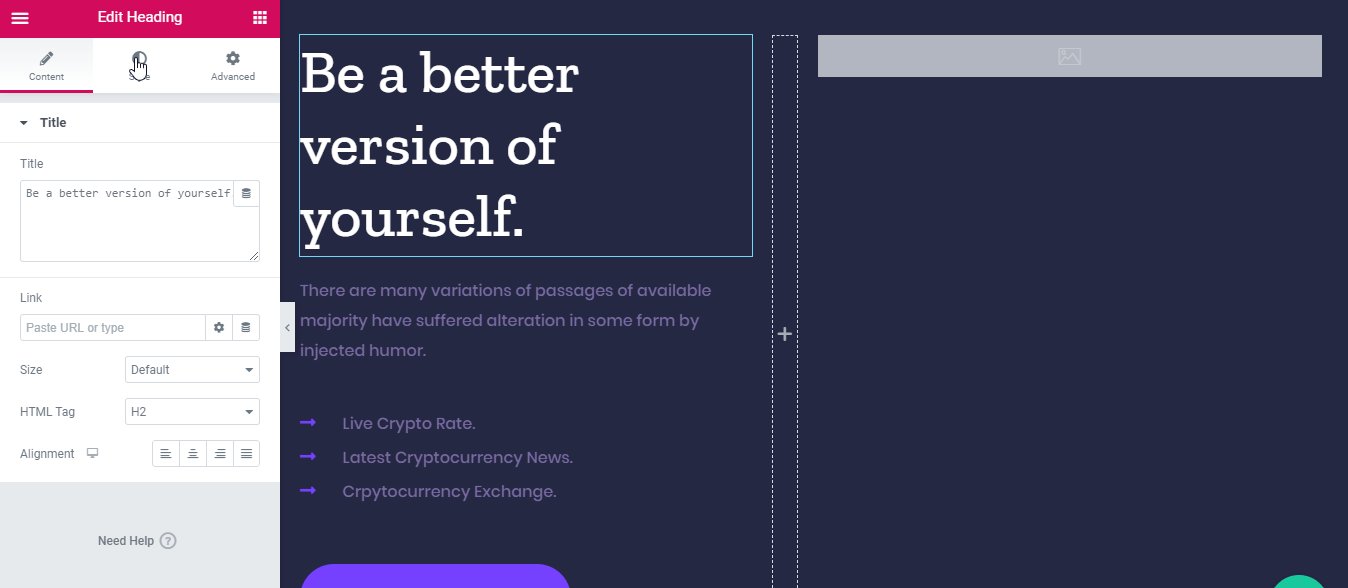
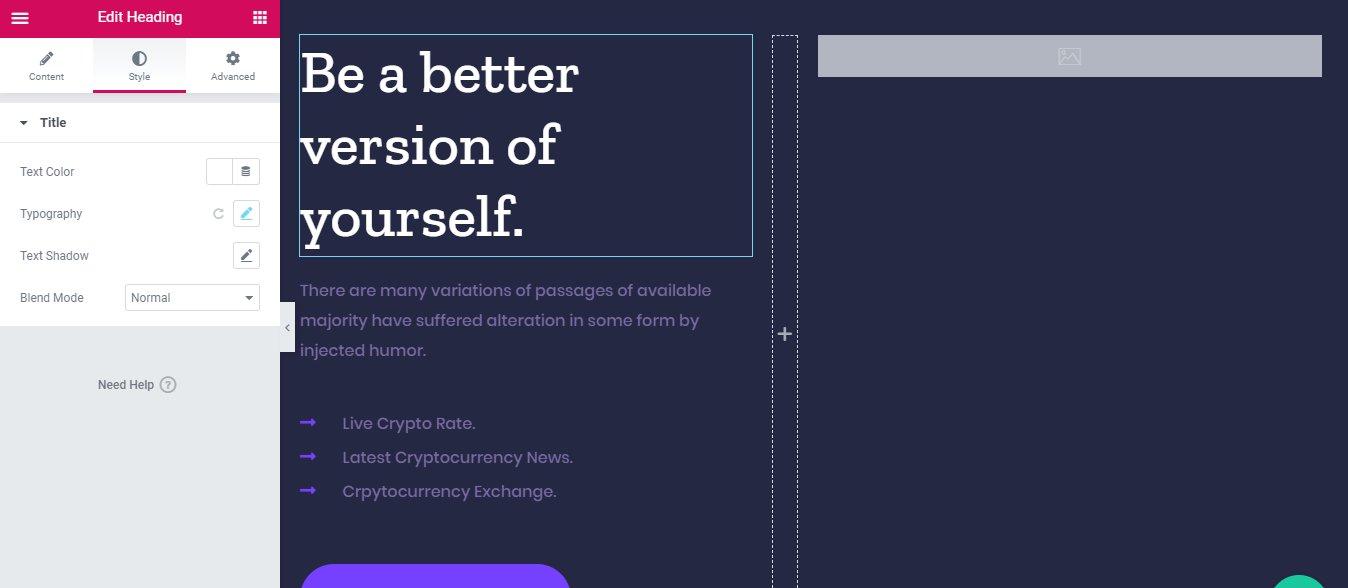
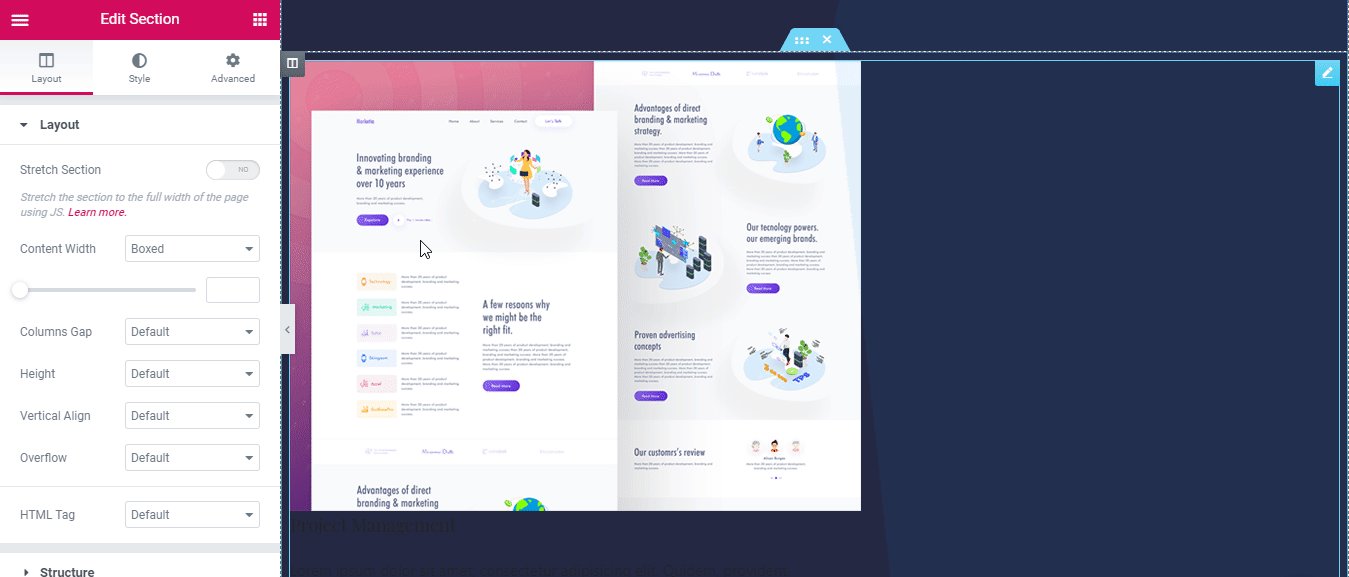
Step2:在WordPress中自定義代理網站的設計
完成插入後,您現在可以自定義此預製模板設計並使其成為您自己的設計。 您可以根據自己的品味和內容編輯每個部分的文本、視覺效果、玩顏色、更改背景顏色以及深色和淺色主題、排版或其他,並提前設置樣式。

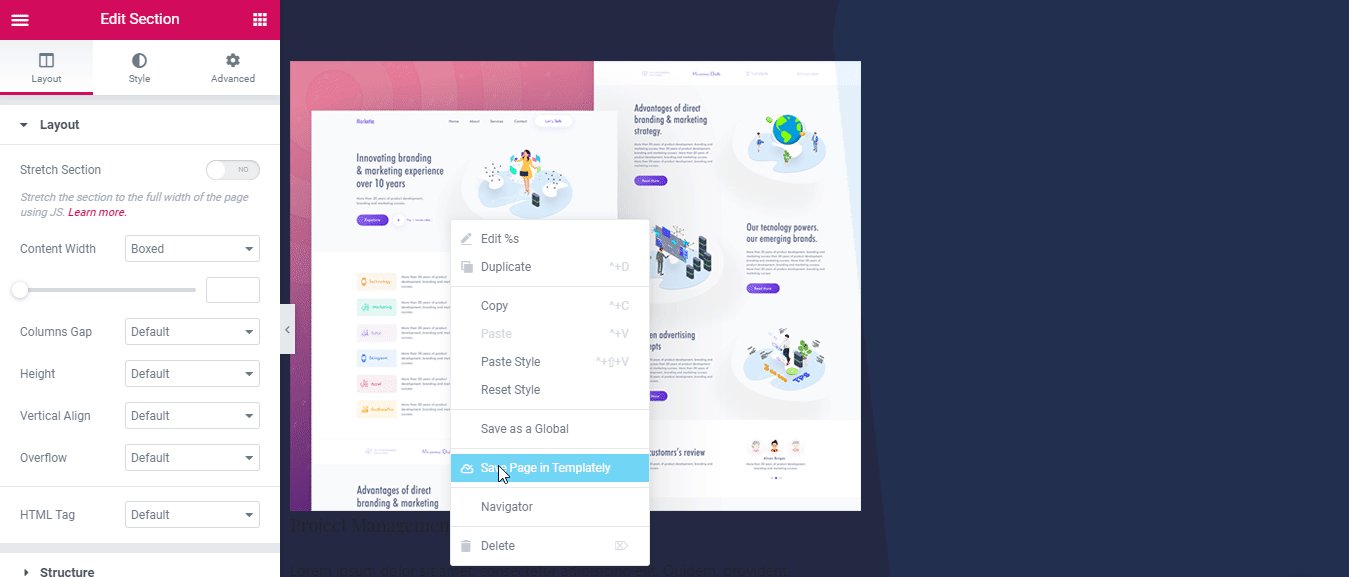
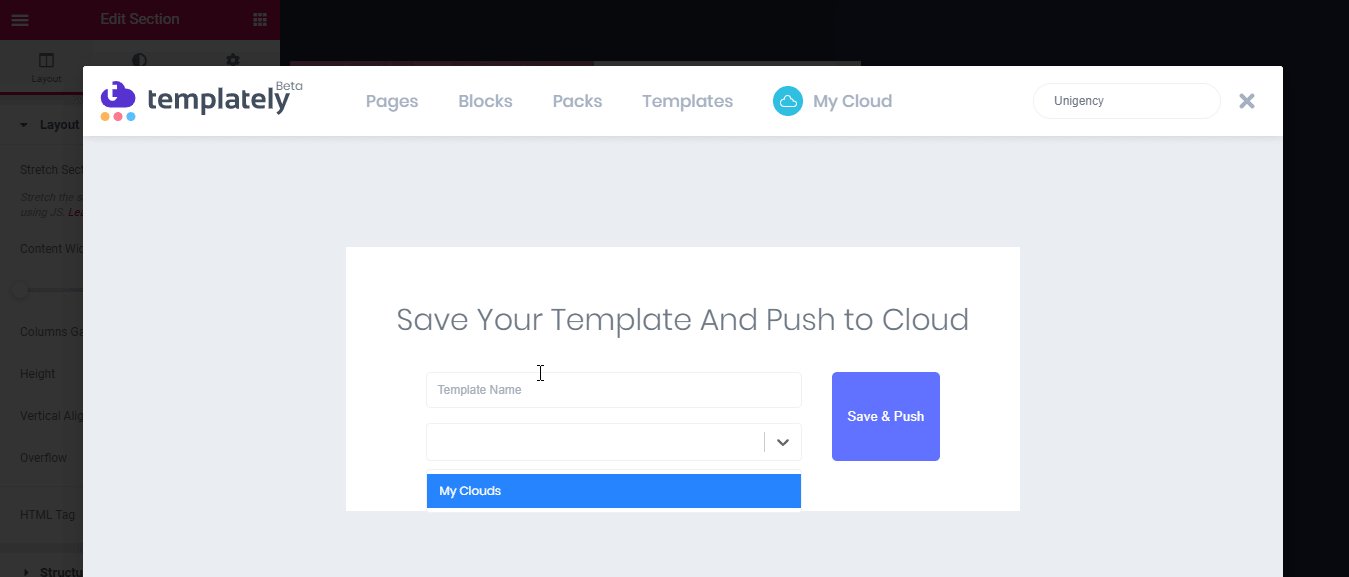
Step3:將模板保存在雲端
Templately 具有獨特的功能,可將您的工作保存在“MyCloud”存儲中。 您只需單擊“將頁面保存到模板”選項即可將其保存在雲中。 因此,如果您是多站點所有者或計劃在 WordPress 中創建更多代理網站,只需單擊幾下,您就可以在任何地方使用其任何模板輕鬆完成此操作。

此外,您可以在雲上創建自己的WorkSpace ,通過這個有組織的地方與您的團隊成員共享、管理和創建無縫協作。 是不是很出眾!
最終結果
如果您遵循這幾個步驟,您應該能夠在 WordPress 中構建您的“代理網站”,只需點擊幾下,無需編碼。

包起來
無需付出任何額外的努力,使用令人驚嘆的預製模板在 WordPress 中創建代理網站是一件幸事。 您不必在任何地方漫遊,只需單擊幾下即可立即獲得整個網站。 來自Templately的Unigency模板已經推出,以一種出色的方式在線推廣各種代理業務,立即將您的潛在買家對銷售感興趣。
還沒有嘗試過模板化? 探索它並通過下面的評論讓我們分享您的經驗,如果您遇到任何問題,您可以聯繫我們的支持團隊以獲得進一步的幫助。
