如何在 WordPress 中構建受 Airbnb 啟發的圖片庫
已發表: 2023-01-04您是 WordPress 用戶並註意到流行的租賃平台 Airbnb 使用的圖片庫看起來有多好? 如果您想在您的網站上複製它,請不要再猶豫了! 您可以在不到 10 分鐘的時間內使用正確的工具和幾個簡單的步驟快速重現它。
無論您是經驗豐富的 WordPress 用戶還是新手,本教程都會為您提供所有您需要了解的知識,讓您開始行動!
目錄
- Airbnb 的畫廊設計
- 像在 Airbnb 上一樣打造令人驚嘆的圖片庫
- ️ 安裝模塊
- ️ 創建圖片庫
- ️ 編輯圖庫
- ️ 展示你的畫廊
- 最終結果:Airbnb vs. Modula
- 最後的想法
本文將教您以下內容:
- 如何安裝模塊
- 如何在 Modula 中創建圖庫
- 如何自定義圖片庫使其看起來像 Airbnb 圖片庫
- 還有更多……
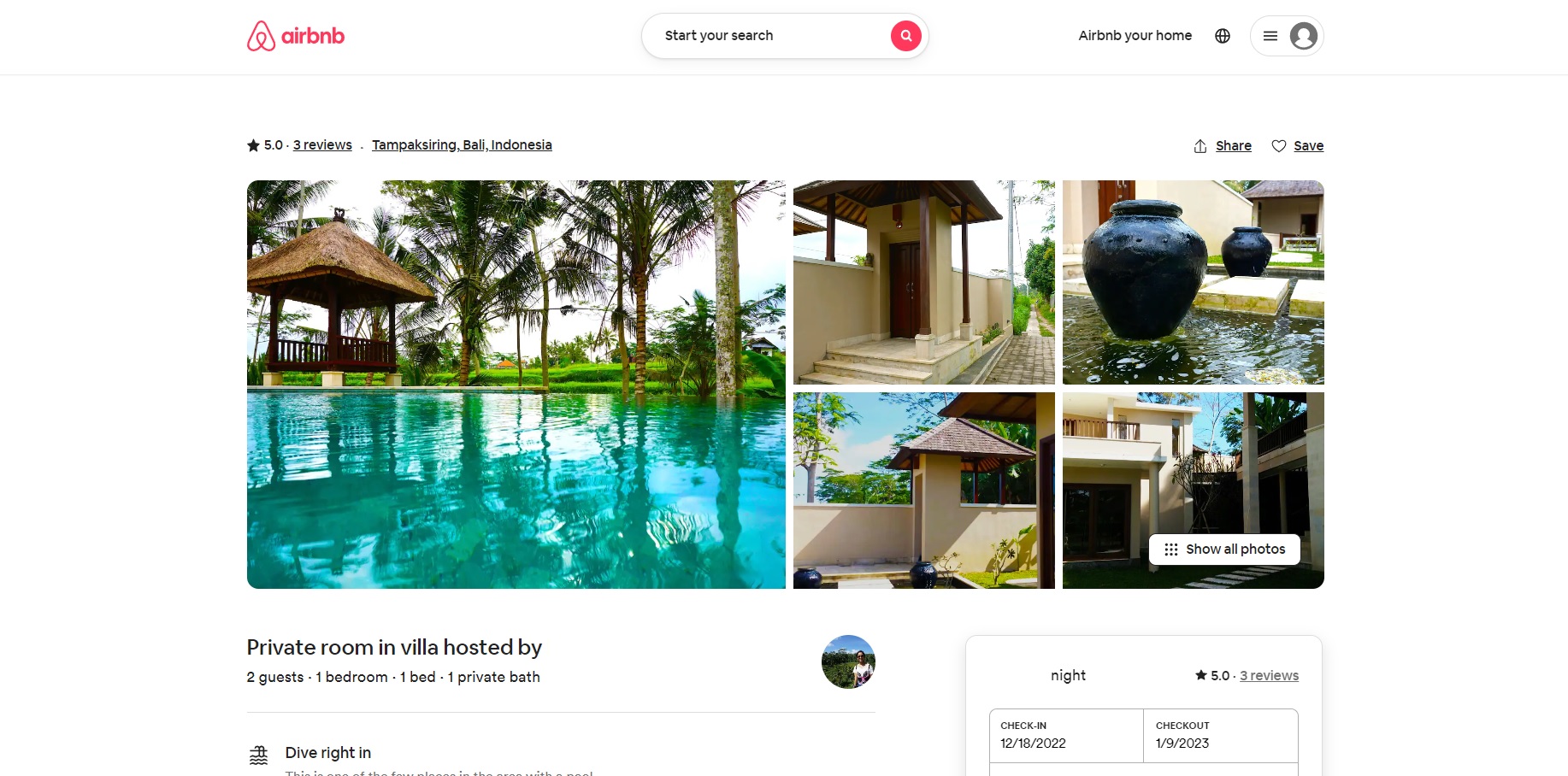
Airbnb 的畫廊設計
簡潔而強大的網站設計對於成功創建轉換和將客戶轉變為回頭客至關重要。 這就是 Airbnb 的房源圖片庫的目標。
讓我們探討一下為什麼 Airbnb 圖片庫如此受歡迎:
- 高質量的專業拍攝地點
- 主要圖像的簡單、乾淨和用戶友好的佈局
- 完整畫廊的干淨展示
- 通過燈箱輕鬆瀏覽所有照片的能力
- 顯示每個圖像的標題或說明
- 燈箱圖像過渡效果
- 通過各種渠道的畫廊共享選項
- 導航箭頭

幸運的是,您可以使用 Modula 插件輕鬆地在 WordPress 上重新創建 Airbnb 畫廊風格的圖像。 調整一些簡單的設置,就是這樣! 繼續閱讀,您會發現將您的圖片庫變成類似 Airbnb 的圖片庫是多麼容易。
像在 Airbnb 上一樣打造令人驚嘆的圖片庫
您需要一個 WordPress 網站和一個託管服務提供商來設置您的圖片庫,因此在繼續執行這些步驟之前牢記這一點至關重要。 如果您還沒有網站,可以按照 WordPress 安裝指南中的說明快速構建一個網站。
一旦您的網站啟動並運行,您需要選擇一個插件來幫助創建您的圖片庫。 儘管 WordPress 存儲庫中還有其他圖片庫插件,但我們建議使用 Modula。 這個插件有很多自定義選項,一個具有基本功能的免費版本,並且是用戶友好的。
創建這種類型的圖片庫需要一些設置,您可以通過購買 39 美元的入門計劃來解鎖。 購買後,有四個主要步驟可以像在 Airbnb 上一樣構建和展示畫廊。
️ 安裝模塊
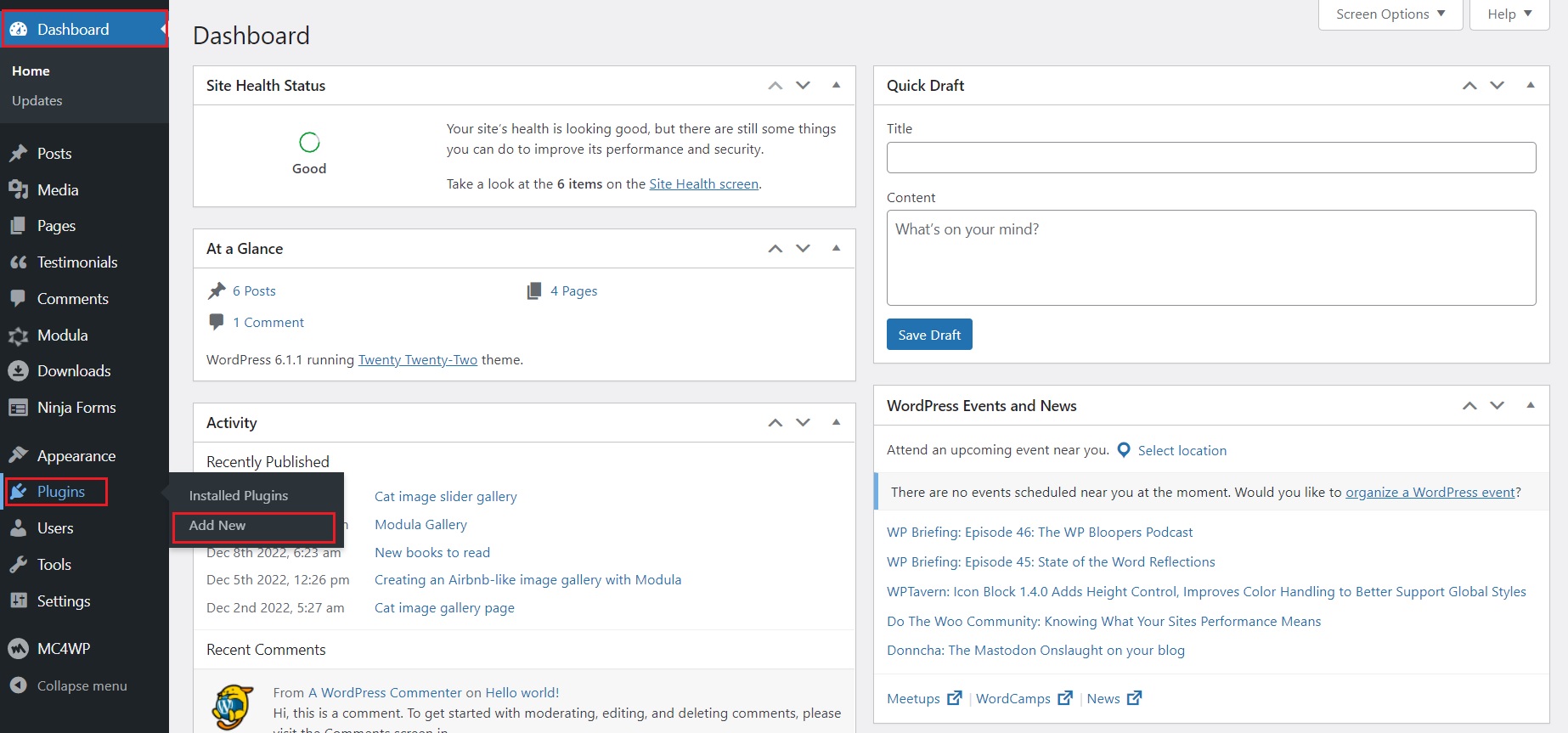
第一步是安裝和激活 Modula。 為此,請轉至 WordPress儀表板>插件>添加新插件。

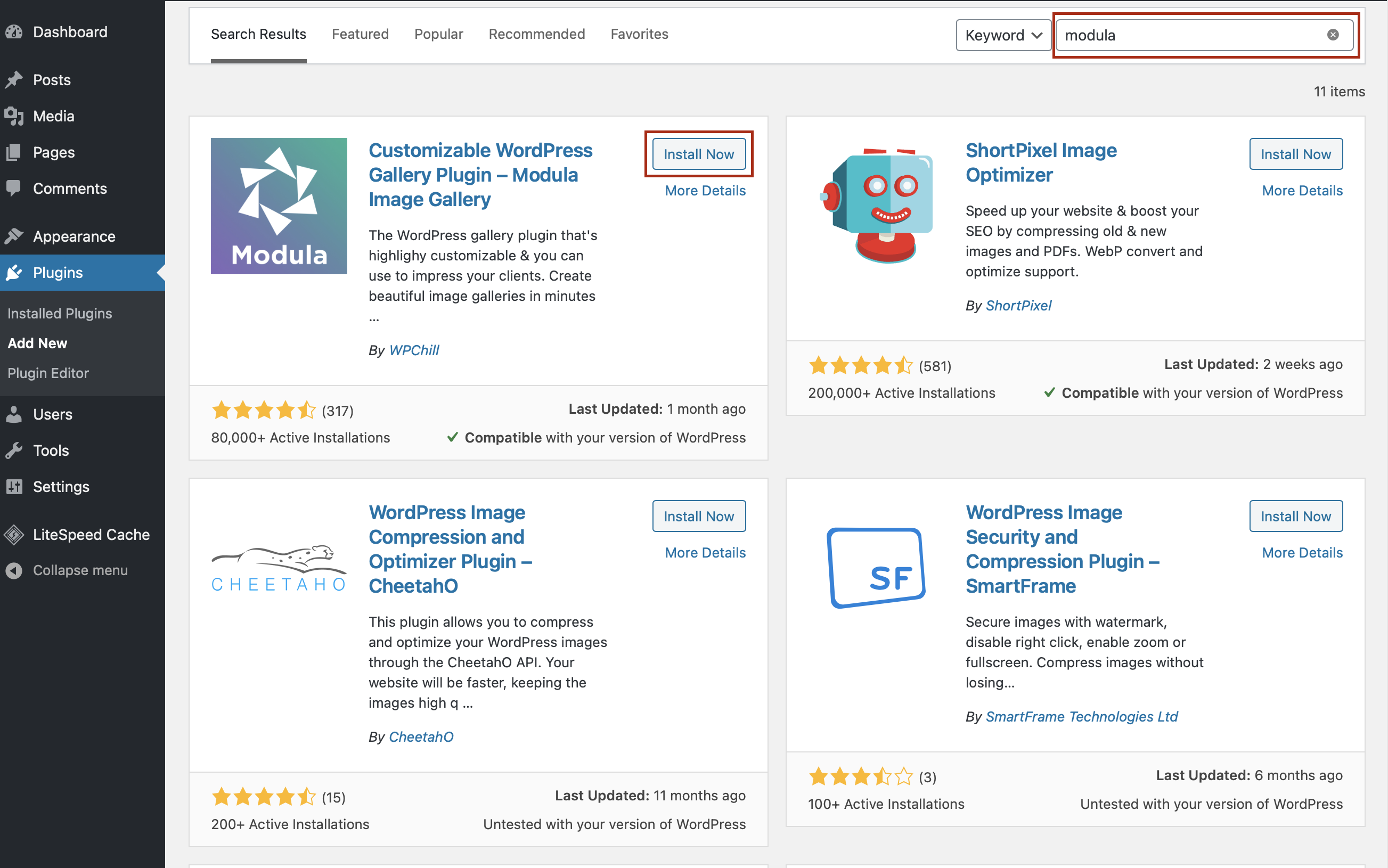
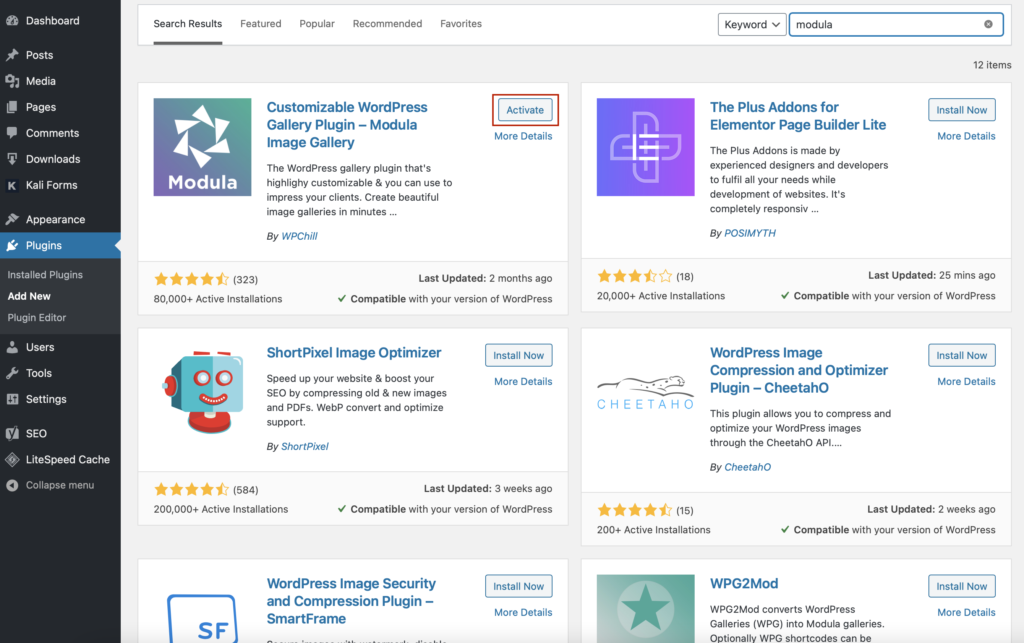
您會注意到新打開頁面的右上角有一個搜索欄。 一旦您輸入“Modula”,它就會迅速出現在第一個搜索結果中。 單擊“立即安裝”按鈕開始安裝。


️ 創建圖片庫
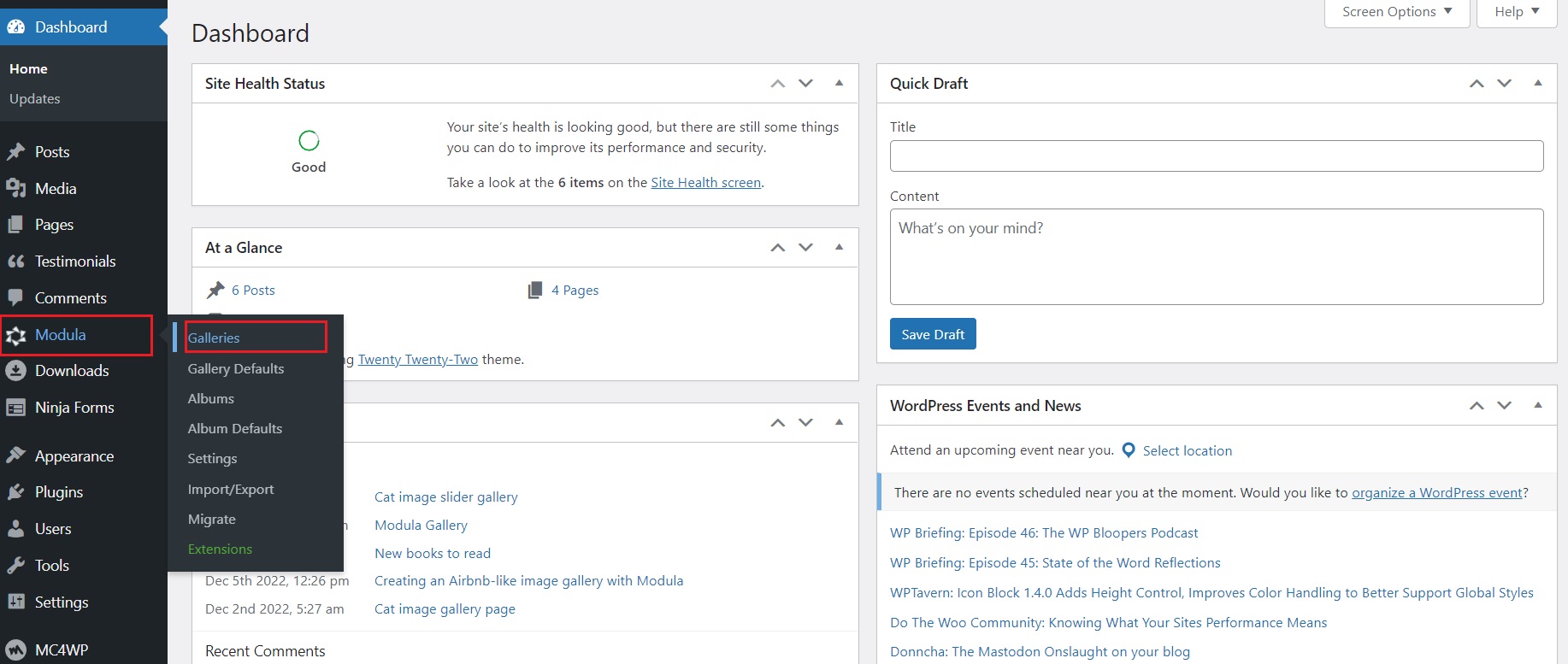
安裝並激活 Modula 後,就可以創建類似 Airbnb 的畫廊了。 前往您的 WordPress 儀表板,然後選擇Modula > Galleries 。

從那裡,選擇添加新開始創建您的畫廊。
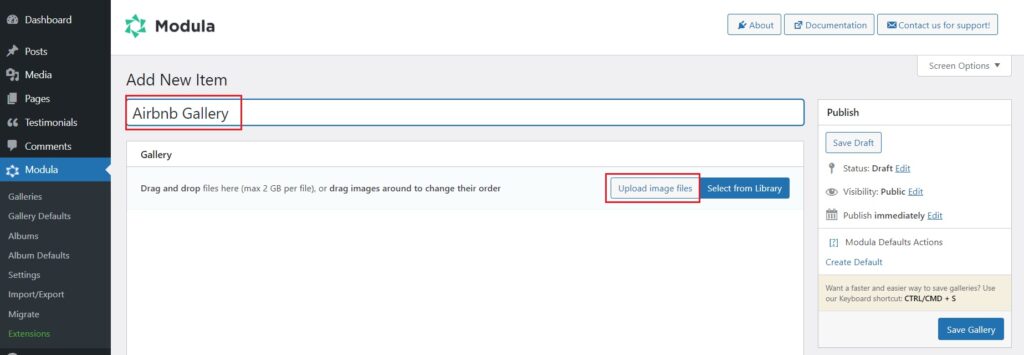
您將被重定向到一個新窗口,您可以在其中為您的圖庫添加標題,如果您想上傳新圖像,請選擇上傳圖像文件;如果您使用已導入的圖像,請選擇從庫中選擇。

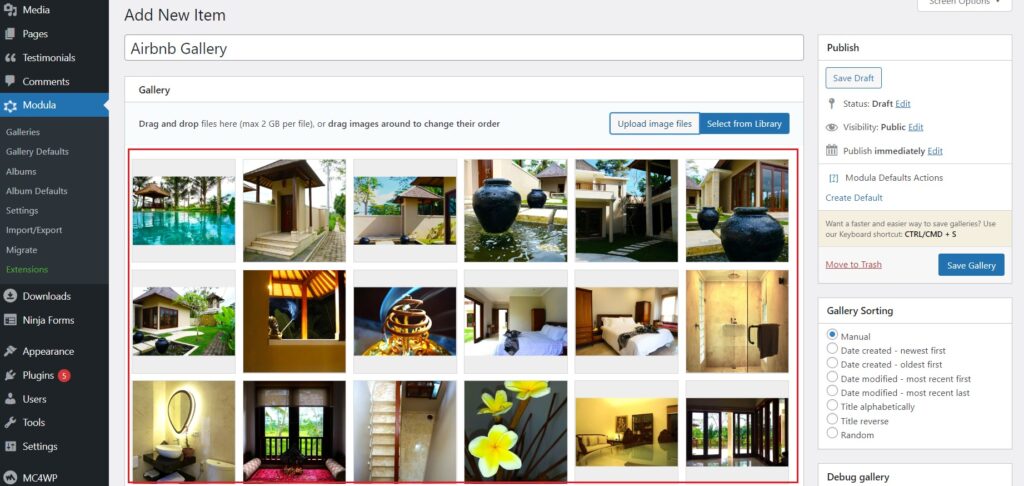
將圖像添加到圖庫後,您應該會看到它們。 從這裡開始,我們可以開始自定義圖庫,並使其盡可能接近 Airbnb 圖片庫。

️ 編輯圖庫
有趣的部分來了。 Modula 有多種定制選項,所以讓它接近 Airbnb 的圖片庫設計會非常簡單。
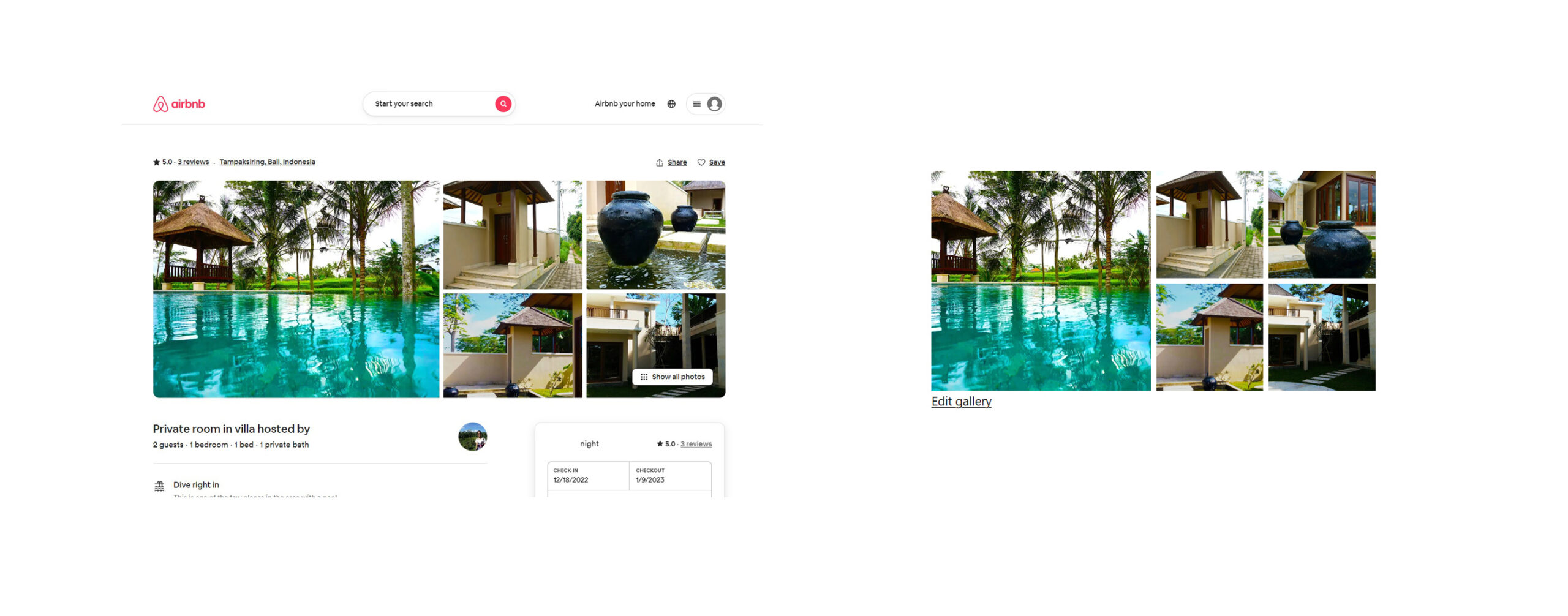
首先,當您點擊 Airbnb 房源時,您會看到數量有限的圖片——準確地說是五張——點擊後會打開一個包含所有圖庫圖片的燈箱。 要重新創建它,請在 Modula 畫廊編輯模式中向下滾動並查看 Modula 的所有自定義設置。
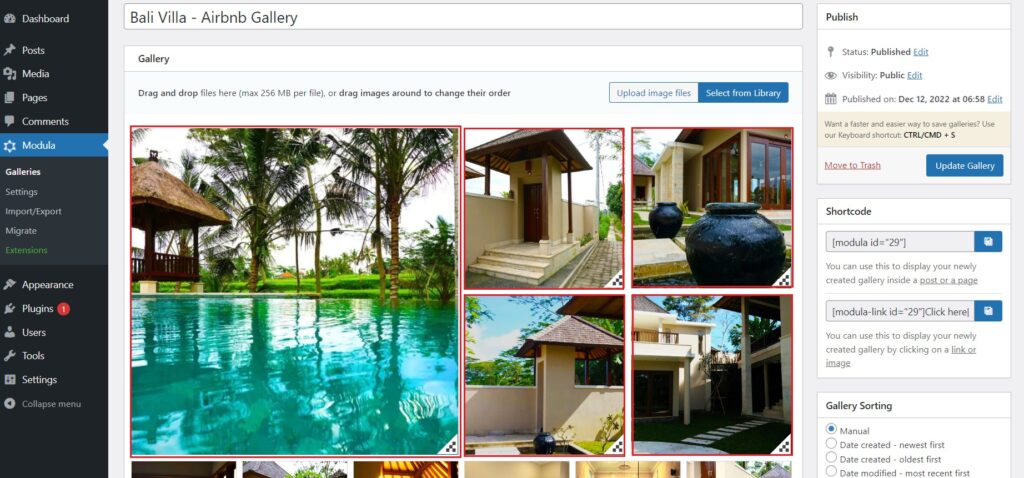
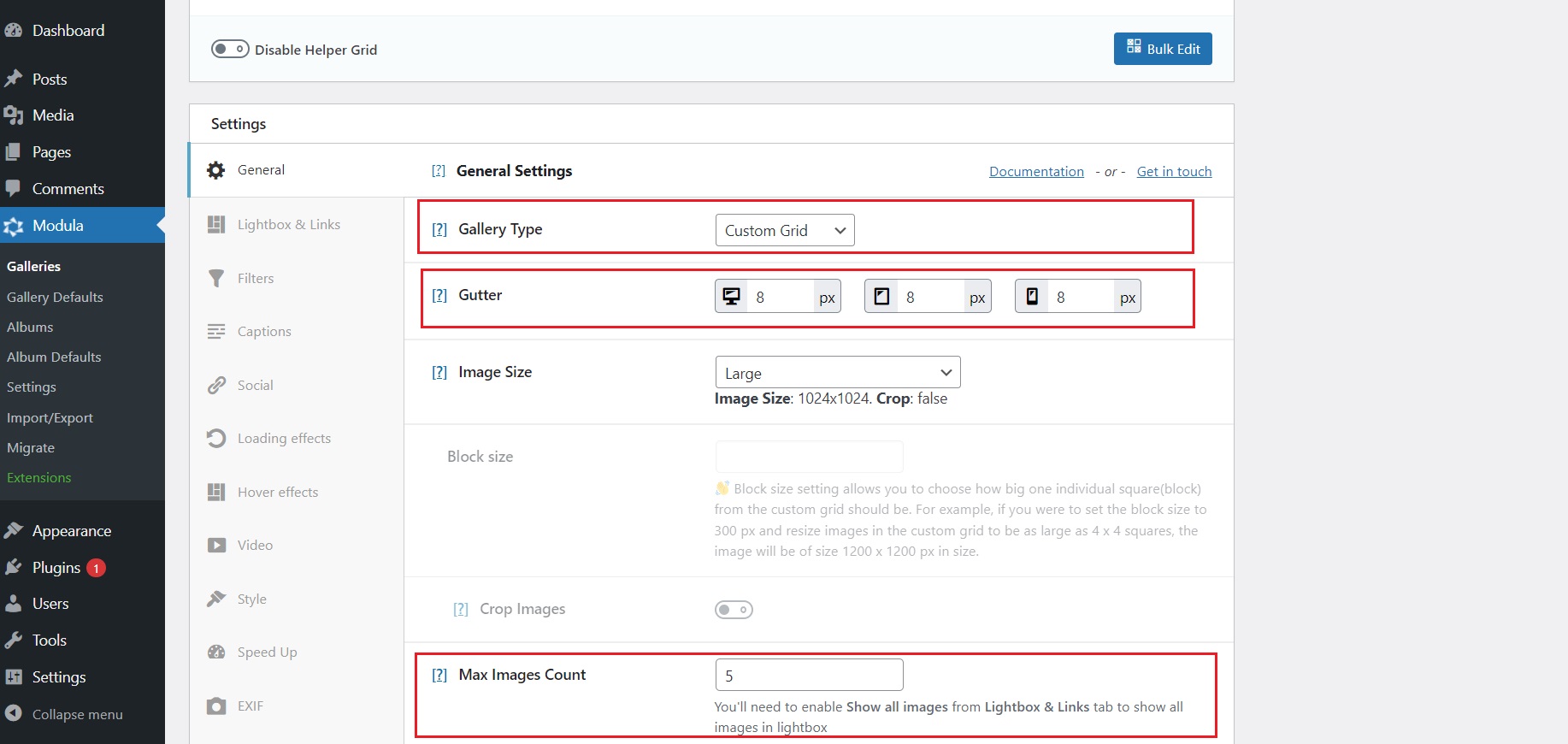
默認情況下,畫廊類型設置為 Creative Gallery,但現在我們需要將其設置為Custom Grid 。 接下來,拖動前五個圖像的角並展開它們,使其像這樣填滿。

為了限制您第一眼看到的圖像數量,您會在“常規”選項卡下找到“最大圖像數”部分。 繼續並將其設置為五。
接下來,我們注意到 Airbnb 圖庫圖像之間存在一些間距。 要實現類似的效果,請將裝訂線值降低幾個像素。 默認情況下,它設置為 10px,但您可以將桌面值降低到 8。您還可以嘗試調整平板電腦和手機的值,看看哪個更好。

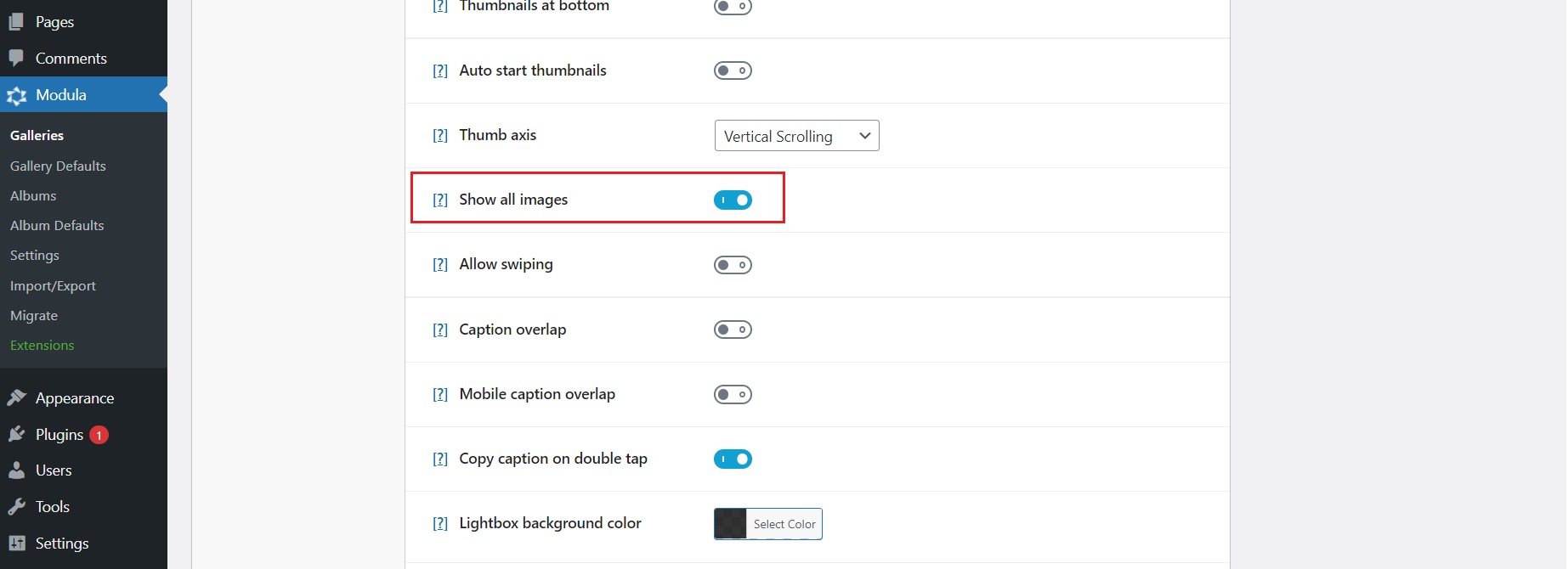
然後,轉到燈箱和鏈接選項卡並啟用顯示所有圖像按鈕以在打開燈箱時顯示所有圖庫圖像。 如果您跳過此步驟,您的燈箱將僅循環播放前五張圖片。

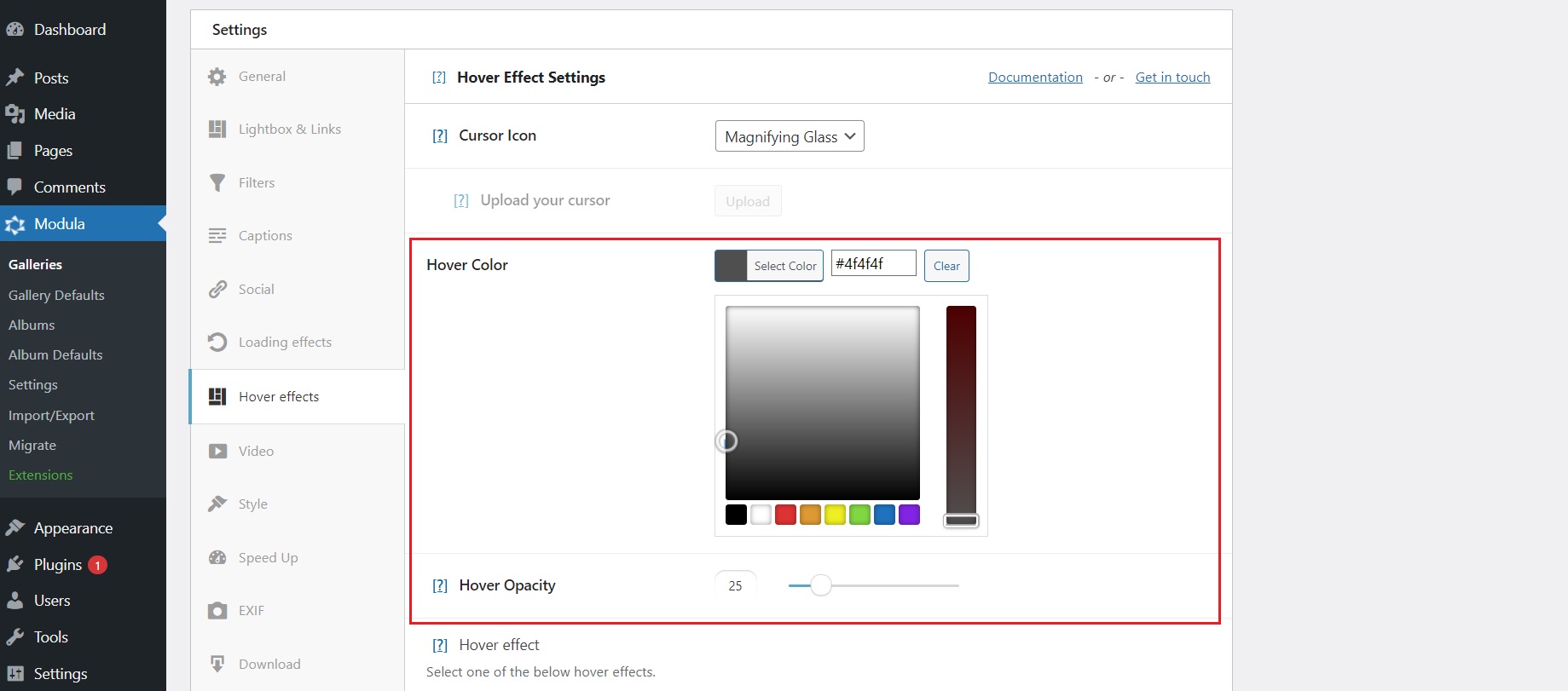
接下來,當您將鼠標懸停在 Airbnb 畫廊上時,我們注意到一個很好的懸停效果。 使用 Modula,您可以編輯鼠標懸停的外觀。 前往懸停效果選項卡,將懸停顏色設置為深灰色,並將不透明度降低到 25%。
當您將鼠標懸停在圖像上時,您還可以將光標圖標更改為指針圖標,就像在 Airbnb 上一樣。

為了讓人們更容易地循環瀏覽圖像,您可以在燈箱和鏈接下打開以下設置:縮略圖按鈕、自動啟動縮略圖、底部縮略圖。

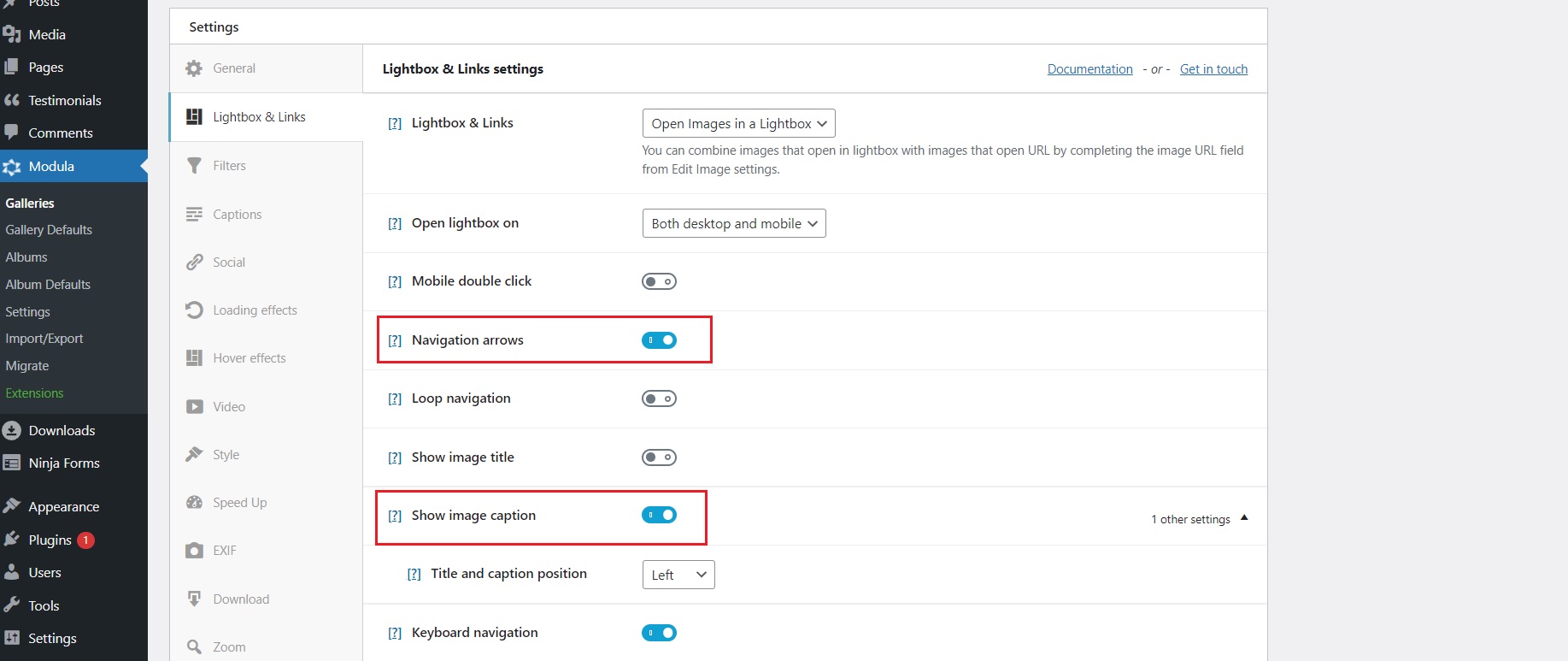
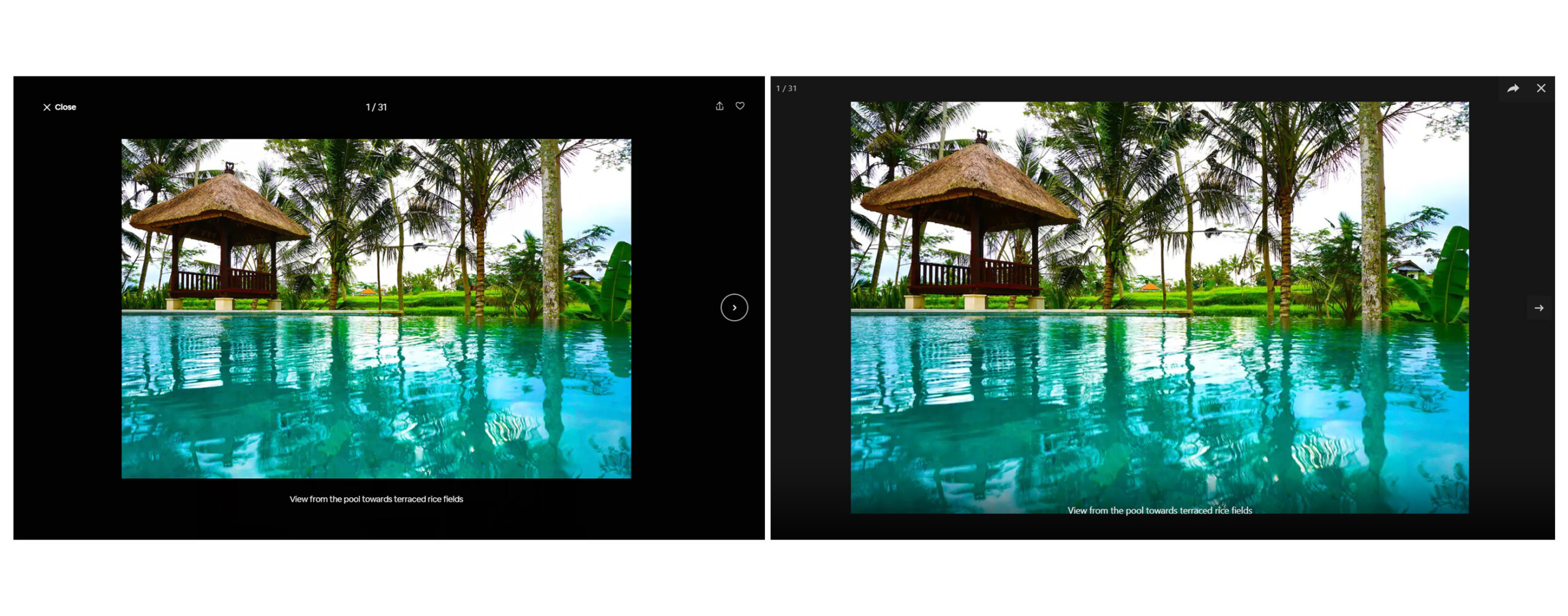
一些 Airbnb 房源可以在每張圖片下方顯示說明文字。 Modula 允許您輕鬆設置字幕。 不要忘記點擊燈箱和鏈接設置下的顯示圖像標題。 您甚至可以將標題的位置設置為顯示在燈箱的左側、右側或中心。 在“字幕”選項卡下,您將有更多選項來編輯字幕。 您可以設置顏色、字體、字體大小、字體樣式,甚至移動版本的字體大小。
當您打開 Airbnb 圖庫中的燈箱時,您會注意到導航按鈕可以幫助您在圖片庫中循環。 Modula 也為您提供此功能。 打開燈箱和鏈接選項卡下的導航按鈕設置。

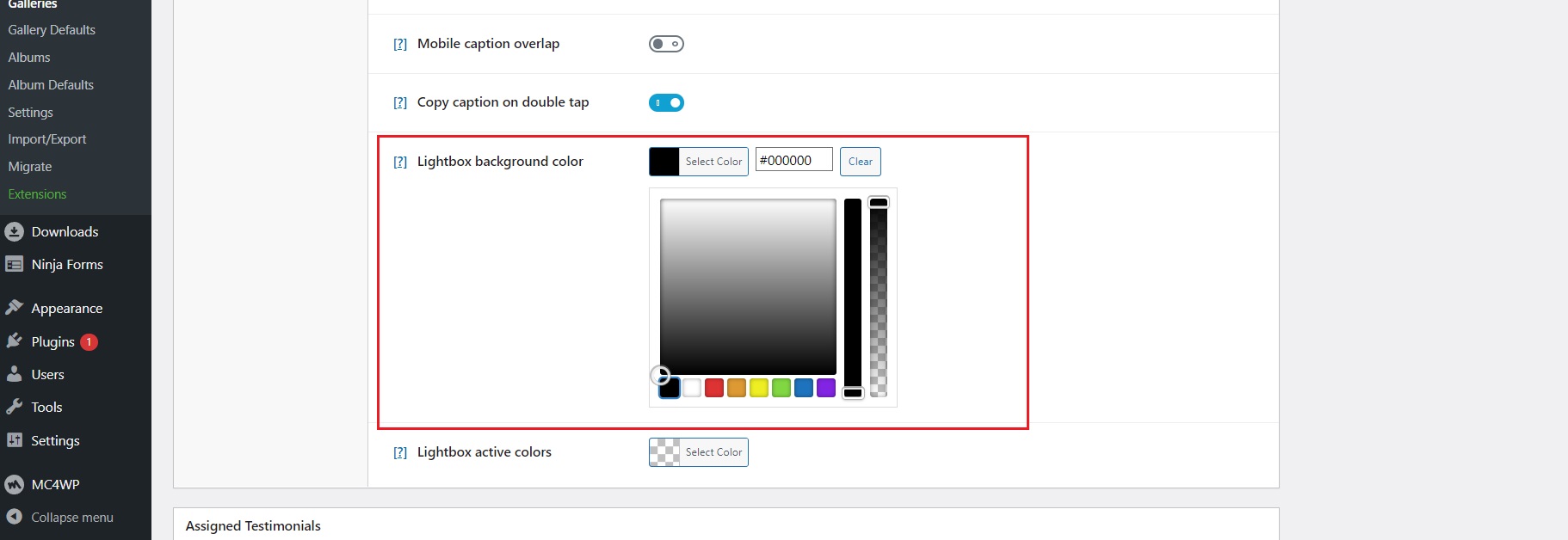
當談到 Airbnb 上的燈箱時,您會注意到純黑色的背景色。 您也可以使用 Modula 實現這一目標。 在同一個 Lightbox & Links 選項卡下,向下滾動直到您看到Lightbox background color 。 在這裡您可以設置任何您喜歡的顏色並指定不透明度或使其成為純色。

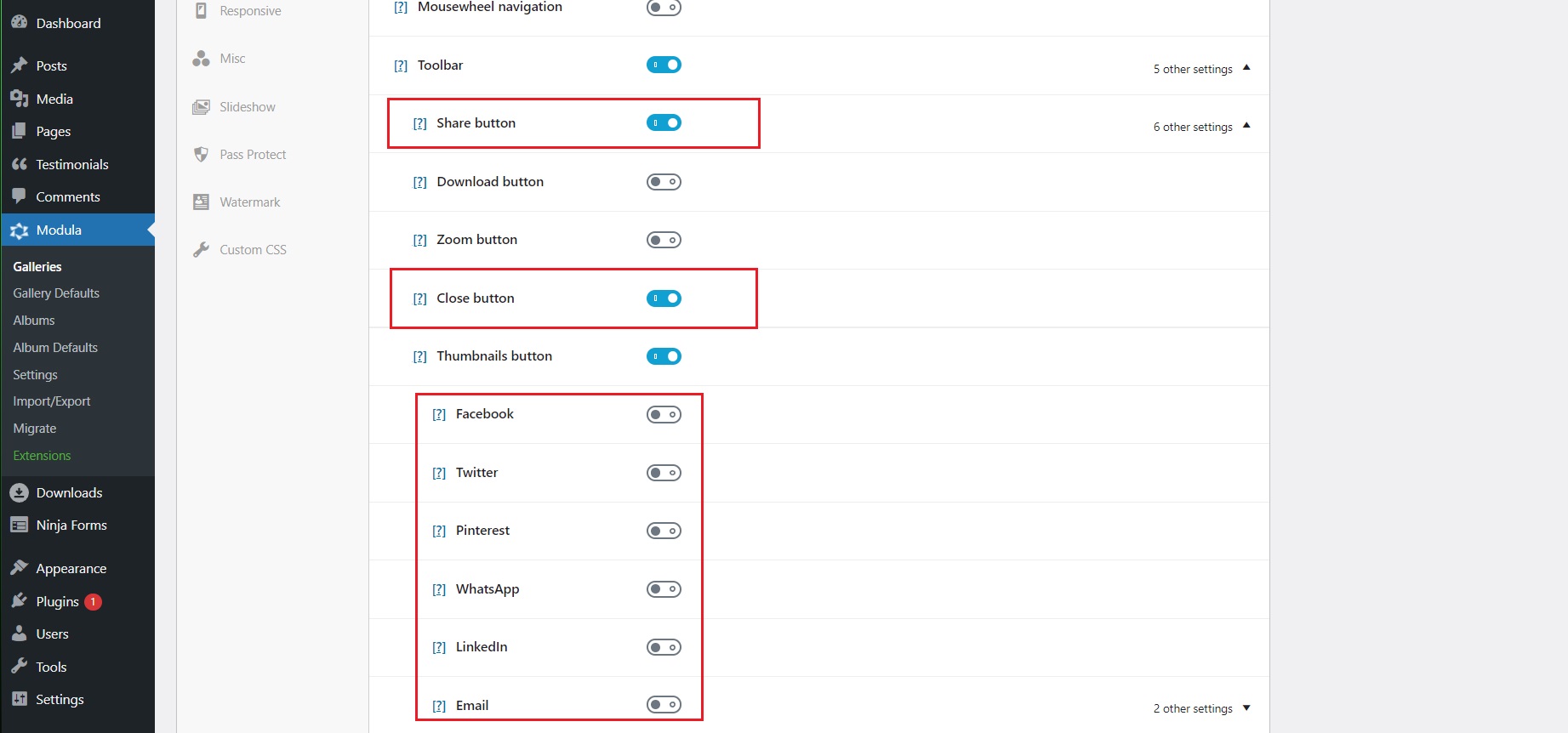
Airbnb 在燈箱上有一個分享按鈕,可以在各種社交渠道上分享房源。 Modula 也有這個功能,可以訪問一些最流行的平台。 在同一個 Lightbox & Links 選項卡下,啟用Share 按鈕選項後,您將看到六個新的共享選項出現:Facebook、Twitter、Pinterest、WhatsApp、LinkedIn 和 Email。 您可以單獨選擇要在圖庫中顯示的內容。
Airbnb 上的燈箱有一個可見的關閉按鈕,用戶可以點擊該按鈕關閉燈箱畫廊。 您也可以使用 Modula 顯示關閉按鈕。

最後,不要忘記單擊更新圖庫以保存設置。
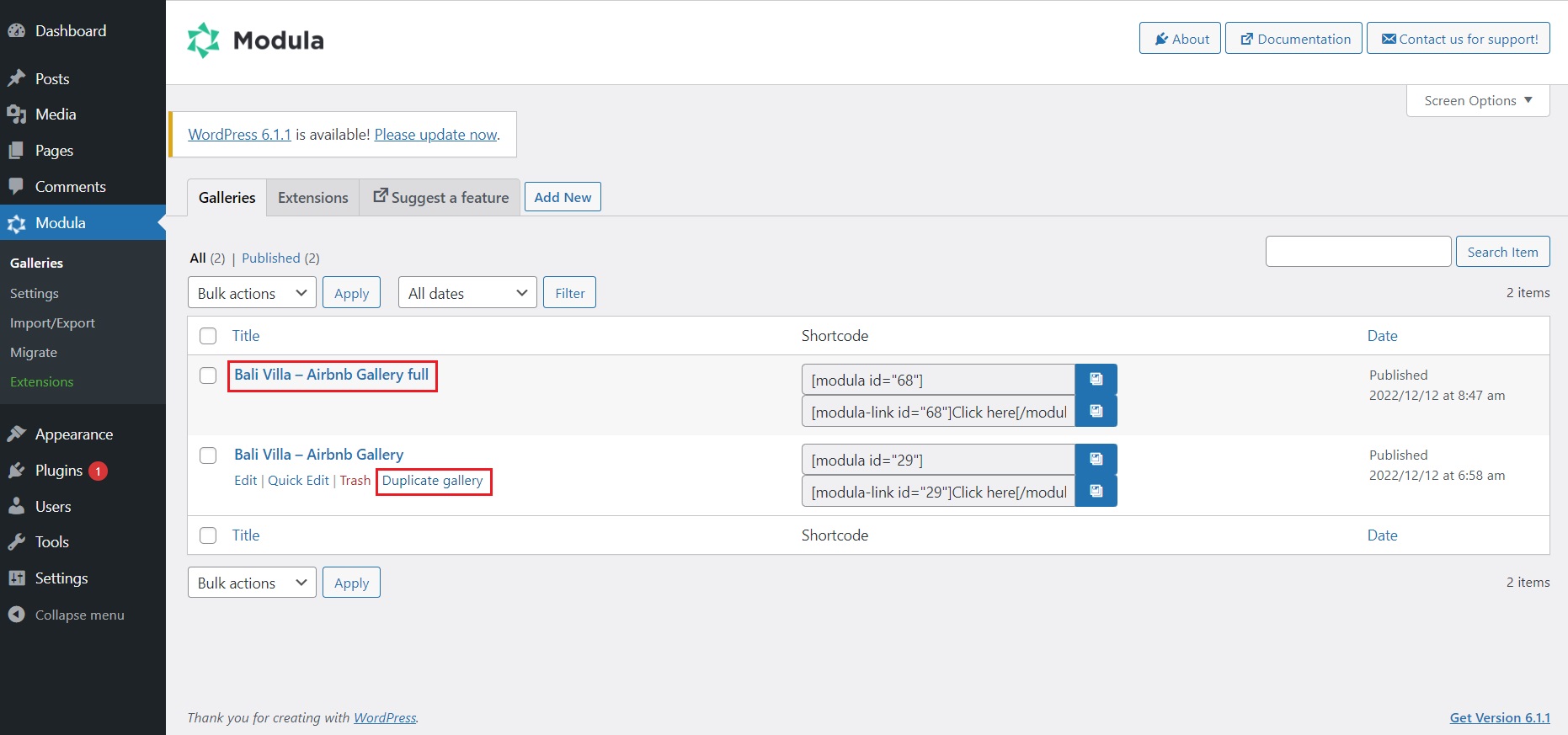
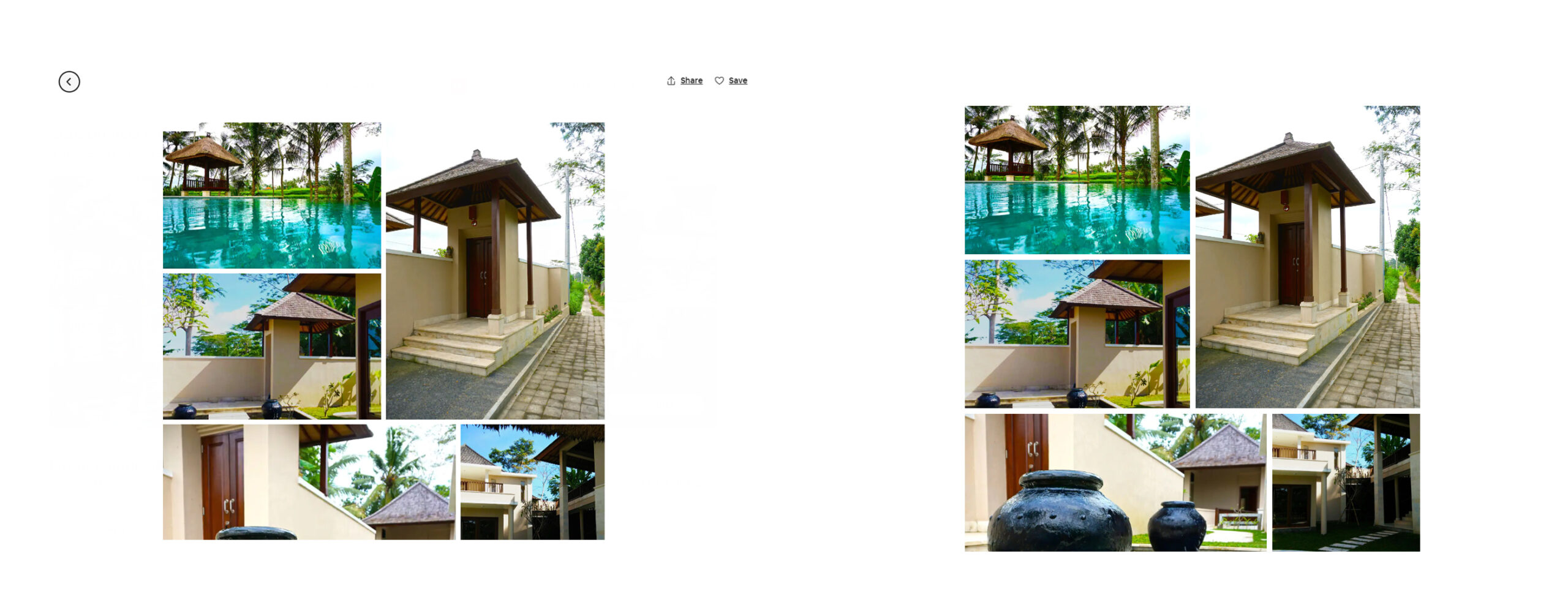
單擊 Airbnb 上顯示的前五張圖片中的一張後,您將被重定向到整個圖片庫。 只有在您再次點擊其中一張圖片後,燈箱才會彈出。 要使用 Modula 實現這一點,您可以轉到畫廊並在剛剛創建的畫廊上選擇複製畫廊。 一個新的會出現,我們接下來可以定制那個。

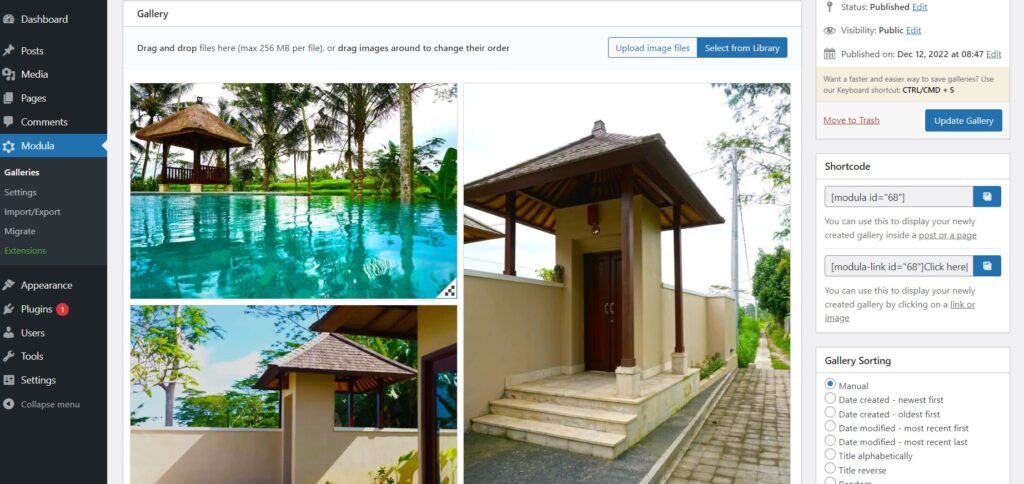
使用新創建的畫廊,繼續使用自定義網格,直到得到您喜歡的佈局。

不要忘記向下滾動到常規設置並刪除最大圖像數中的 5。 保存新編輯的畫廊並複制右側的簡碼。
️ 展示你的畫廊
我們將做的第一個展示是完整的畫廊。
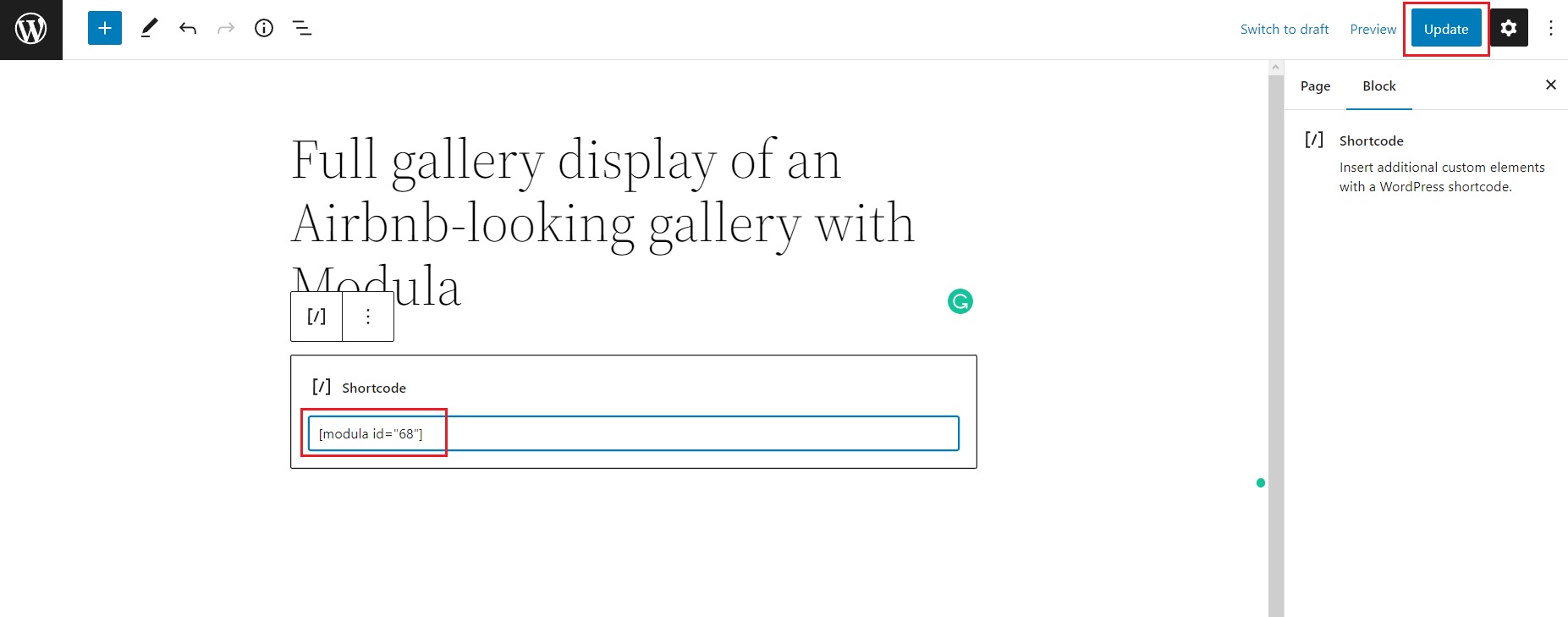
轉到您的 WordPress儀表板並選擇Pages > Add New 。 該頁面將作為圖庫的完整展示。 給它一個暗示性的標題並將簡碼粘貼到簡碼塊中。

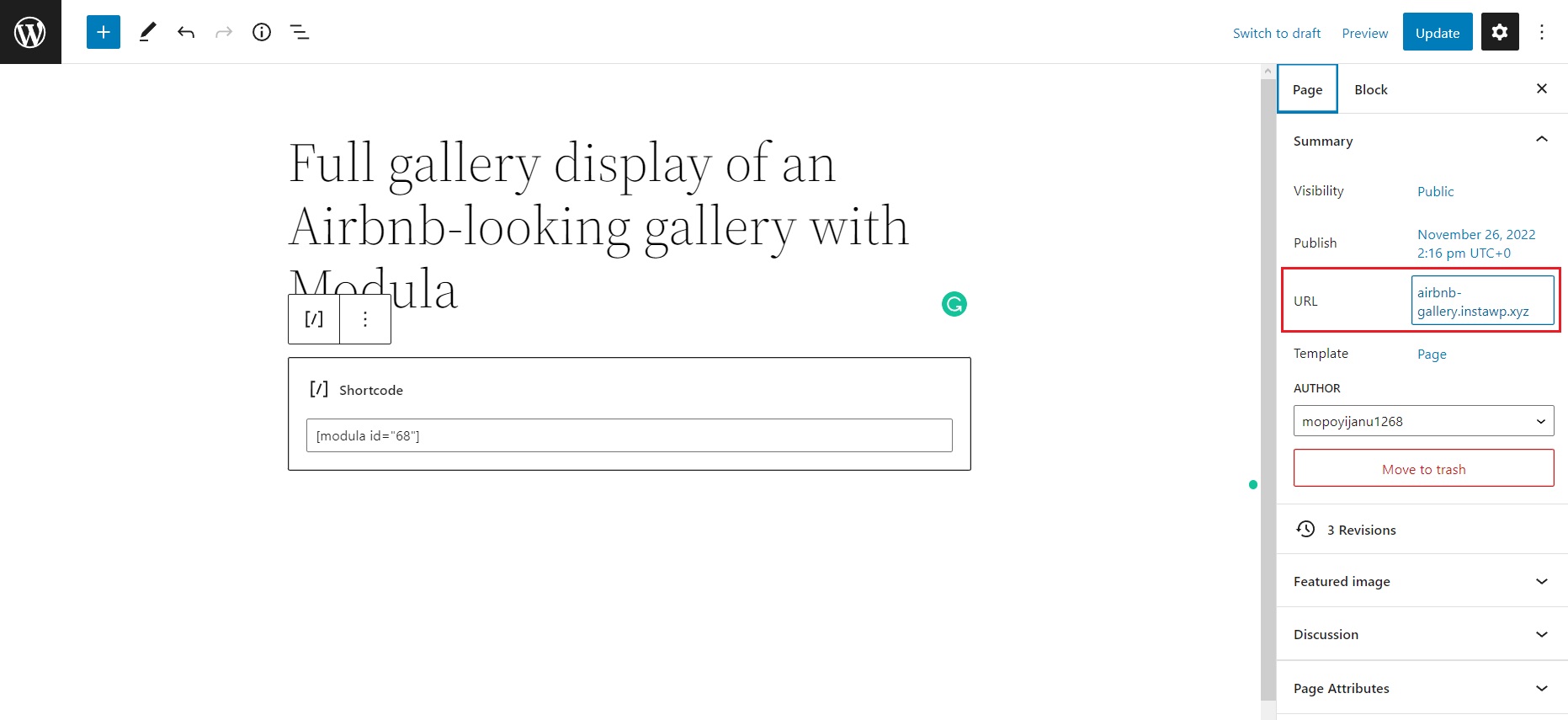
接下來,點擊發布或更新按鈕。 然後,複製此頁面的 URL。 稍後我們將需要這個 URL。

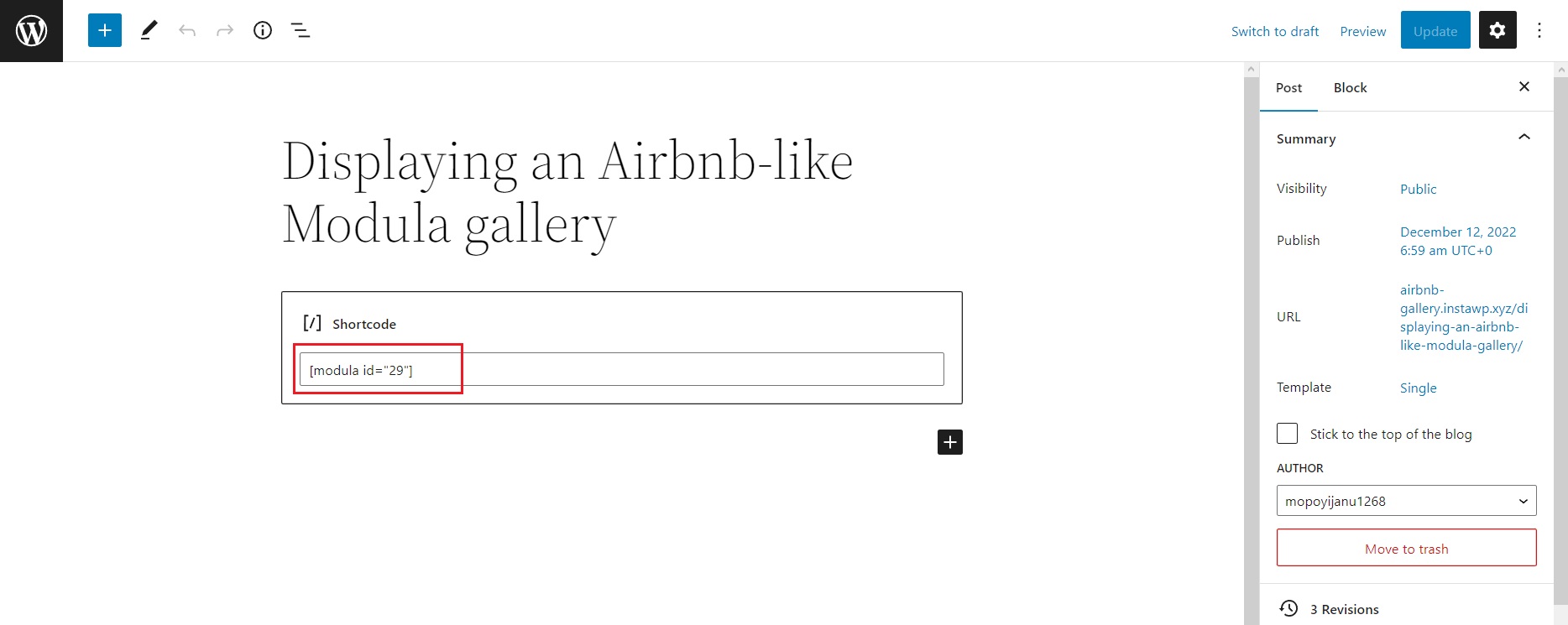
轉到您希望顯示類似 Airbnb 的圖片庫的頁面,然後粘貼我們創建的第一個圖片庫的短代碼。

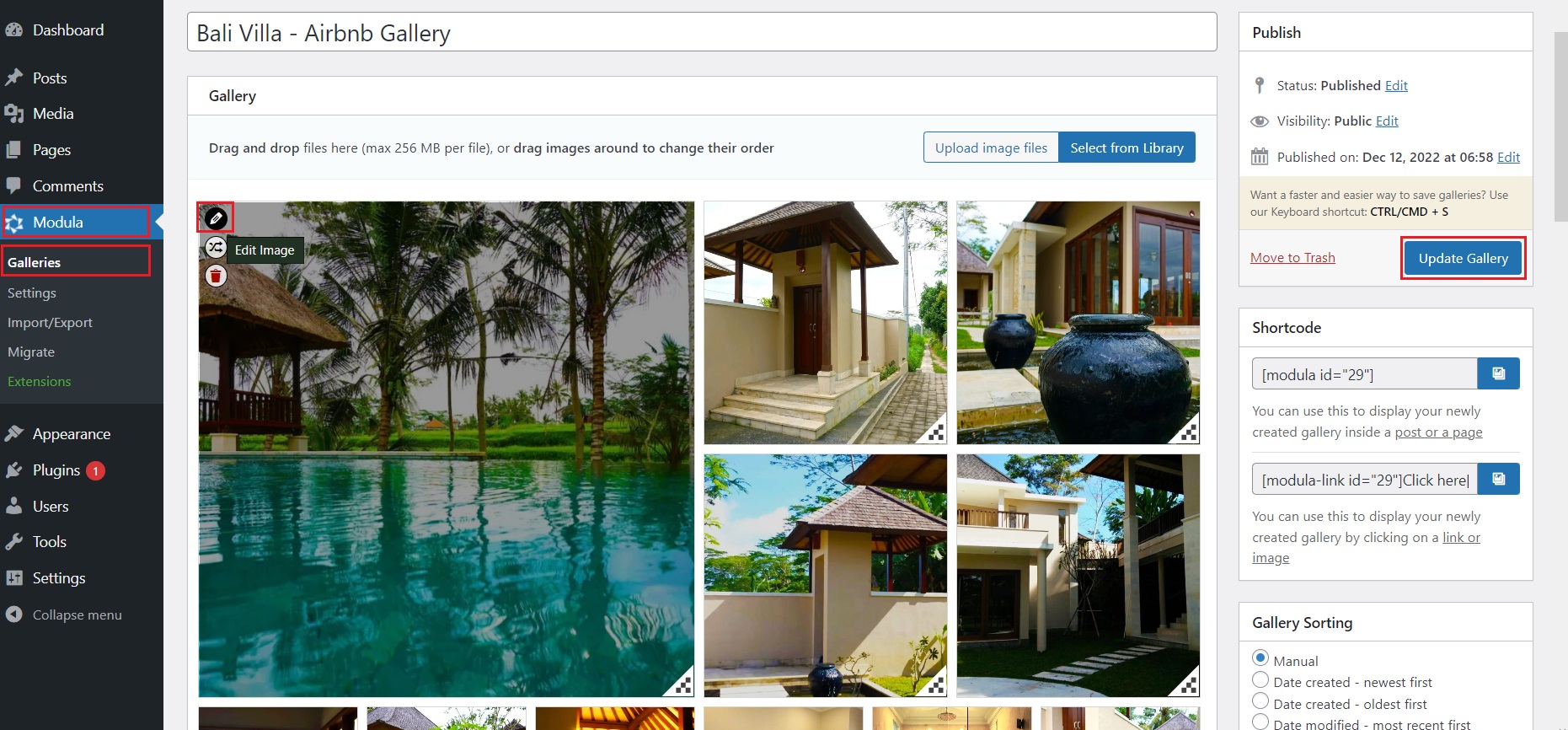
我們要做的最後一件事是鏈接這兩個畫廊。 前往 Modula > Galleries 並選擇我們創建的第一個畫廊。 單擊鉛筆圖標以編輯第一張圖像。

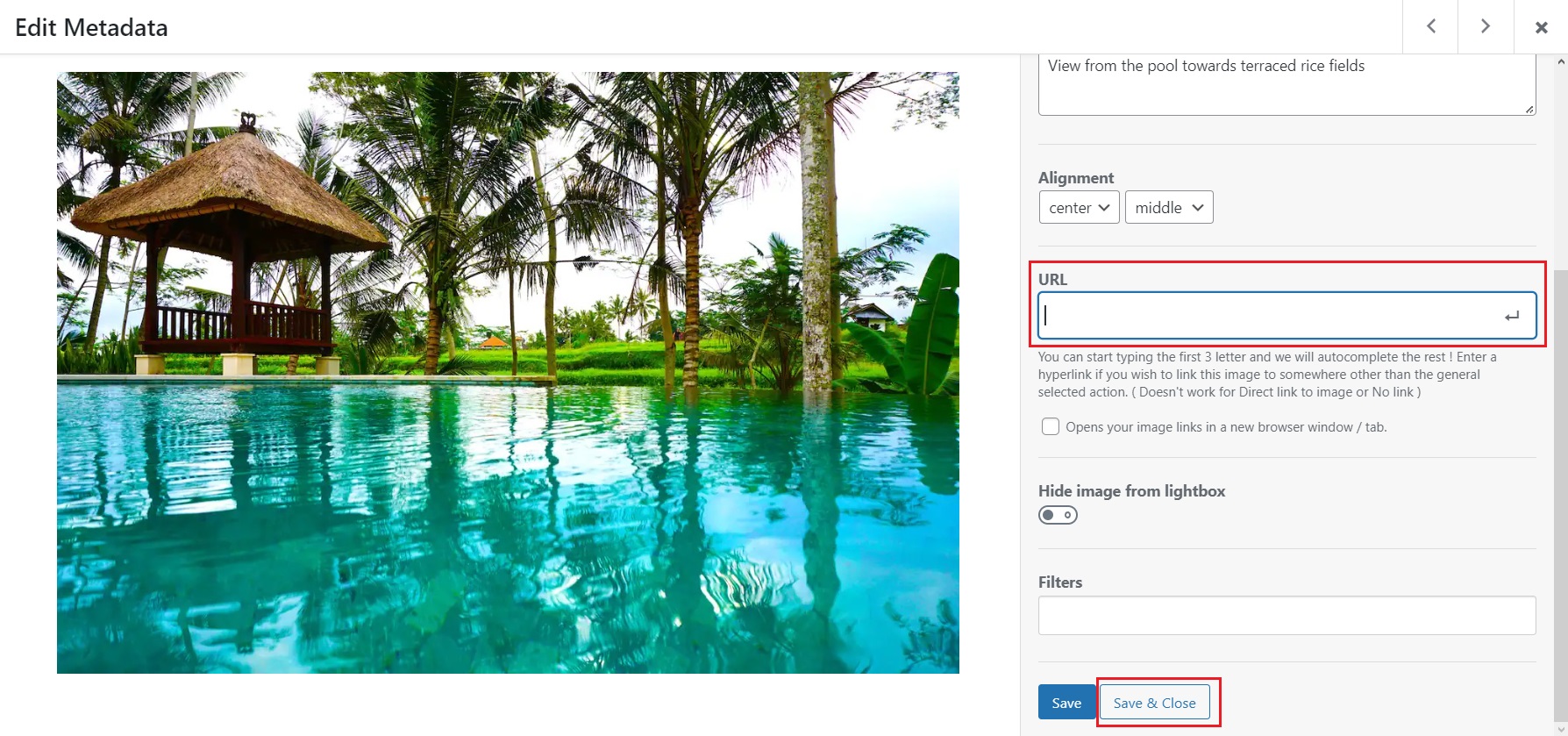
進入編輯部分後,將完整的圖庫頁面 URL 粘貼到 URL 框中。 單擊保存並關閉按鈕。

對以下四張圖片重複此過程,不要忘記單擊“更新圖庫”按鈕。
前往您的頁面並查看您新創建的類似 Airbnb 的圖片庫
最終結果:Airbnb vs. Modula

如您所見,您可以使用 Modula 非常接近 Airbnb 圖片庫的設計。 從中間有微小間距的五張圖片佈局到帶有標題、導航箭頭、社交分享按鈕的燈箱,甚至是包含所有顯示在自定義網格中的圖片的中間頁面。

Modula 是一個多功能的圖庫插件,它具有更多的功能和設置,可以將您的圖庫提升到一個新的水平。

最後的想法
一個設計良好的網站可以顯著影響有多少訪問者轉換並再次使用您的服務。 使用正確的插件和幾個簡單的步驟,您可以快速創建一個受 Airbnb 啟發的 WordPress 圖片庫。 這種畫廊是展示高質量圖像並為您的網站訪問者提供友好用戶體驗的絕佳方法。
無論您是將圖庫用於假期出租、房地產列表還是任何其他原因,Modula 都是最好的 WordPress 插件,可用於創建受 Airbnb 啟發的圖片庫,吸引並吸引您網站的訪問者。
立即獲取 Modula 並開始自定義您的圖片庫!
