如何為 WooCommerce 商店添加 AJAX 搜索
已發表: 2023-04-23作為 WooCommerce 店主,您會想找到增強用戶搜索體驗的最佳方式,對吧? 因此,為 WooCommerce 添加 AJAX 搜索是您商店的好方法。
在本教程中,我們將讓您了解 AJAX 搜索如何使您的商店受益。 您肯定會想知道如何為 WooCommerce 商店添加 AJAX 搜索。 不要不耐煩! 您會在我們的文章中找到所有這些類型的信息。
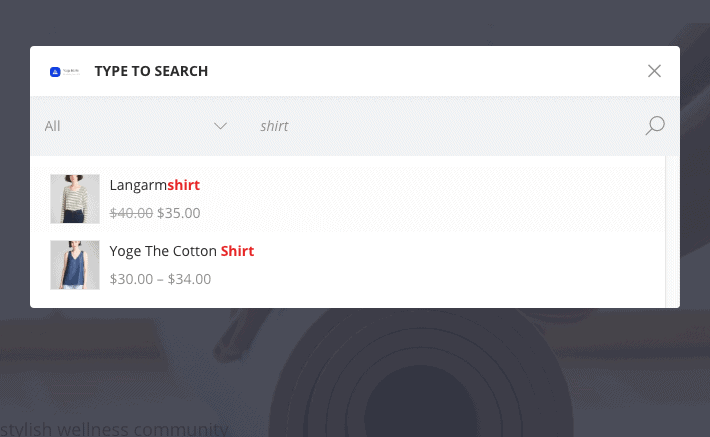
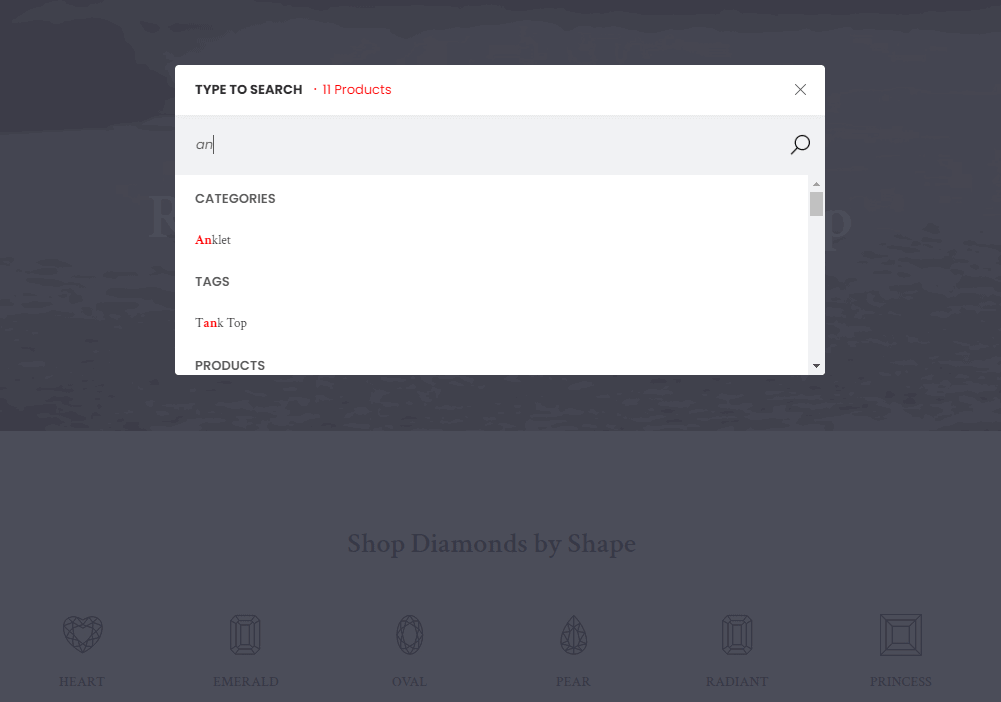
在開始之前,請先看看 AJAX 搜索是什麼樣子的。

現在讓我們深入研究它!
- 什麼是 AJAX 產品搜索?
- 使用 AJAX 搜索 WooCommerce 的好處
- 提升用戶的搜索體驗
- 改善網站的搜索引擎優化
- Woostify Ajax Search:最好的 WooCommerce AJAX 搜索插件
- 使用 Woostify Ajax 搜索添加 WooCommerce AJAX 產品搜索
- 第 1 步:在 Woostify 中啟用 Ajax 產品搜索
- 第 2 步:設置 Ajax 產品搜索
- 1.按類別過濾搜索結果
- 2. 按類別、標籤和屬性搜索
- 3.在自定義字段中搜索
- 4. 按標題、SKU、描述和簡短描述搜索
- 5. 產品搜索的其他選項
- 6.為Ajax搜索索引產品數據
- 立即為 WooCommerce 設置 AJAX 搜索
什麼是 AJAX 產品搜索?
當在頁面上請求一個小的更改時,不需要重新加載整個頁面,因為它會導致站點重新加載很多不必要的東西。 這就是 AJAX 應運而生的原因。
Ajax 代表異步 JavaScript 和 XML。 AJAX 是用 JavaScript 編寫的,可以讓用戶在搜索框中輸入字符時看到實時搜索結果。
對於 WooCommerce 網站,AJAX 產品搜索在改善購物體驗方面發揮著重要作用。 它可以幫助客戶節省時間并快速找到產品。
除了增強客戶體驗外,AJAX 搜索還為您的 WooCommerce 網站帶來許多其他好處。 請繼續閱讀以詳細了解它們。
使用 AJAX 搜索 WooCommerce 的好處
當 AJAX 搜索應用於您的網站時,您將獲得很多優勢。 特別是,它將:
提升用戶的搜索體驗
在網上購物,每一秒都是寶貴的。 因此,您的搜索引擎越智能,您的商店在訪問者眼中就越有吸引力。 AJAX 搜索是優化搜索過程的好方法。
使用 AJAX 功能,訪問者將看到產品搜索的實時建議,甚至包括他們從一開始就不打算搜索的相關項目。 即時搜索結果將顯示產品信息,例如圖片和價格。 只需單擊該選項,訪問者就會立即訪問產品,而不是等待搜索頁面重新加載再顯示結果。
如此令人興奮的功能,絕對會讓遊客感到滿意。 隨著搜索過程的順利進行,它可能會鼓勵訪問者快速購買並重複購買,從而有助於增加您的收入。
改善網站的搜索引擎優化
由於 AJAX 讓用戶無需重新加載頁面即可與網站交互,因此它僅檢索所需的內容,而不是頁面的全部內容。 因此,使用 AJAX 將有助於減少帶寬使用,從而提高您的 Web 性能。
谷歌一直想專注於用戶體驗; 因此,優化頁面速度的網站將受到谷歌的青睞。 當您在您的網站中包含 AJAX 功能時,您間接地改善了您網站的搜索引擎優化。
憑藉 AJAX 搜索帶來的好處,它成為 WooCommerce 商店必不可少的東西。 那麼如何使用 AJAX 搜索您的商店呢? 請繼續閱讀。 我們將立即向您展示解決方案。
Woostify Ajax Search:最好的 WooCommerce AJAX 搜索插件
默認情況下,WooCommerce 不提供 AJAX 功能; 因此,您需要一個支持工具來創建此功能。 在本文中,我們將向您介紹 Woostify Ajax Search,它可能會滿足您對功能強大的 AJAX 產品搜索插件的期望。 讓我們看看為什麼它值得在這裡命名以及它是如何工作的。
憑藉用戶友好的 AJAX 搜索表單,Woostify Ajax 搜索將為訪問者帶來出色的搜索體驗。 一旦 Woostify AJAX 搜索開始工作,它就會為訪問者提供一個實時搜索欄,他們可以在其中搜索任何產品數據並以驚人的速度獲得結果。
Woostify Ajax Search 具有以下功能:
- 按類別、標籤、屬性、標題、SKU 和描述進行搜索。
- 在價格、評級、日期等自定義字段中搜索
- 包括關鍵字自動完成
- 搜索結果的自定義顏色
- 可變產品支持
- 實時搜索結果中顯示的產品圖片和價格
- 移除缺貨產品
我們將在下一部分中詳細說明每個功能,同時指導如何使用 Woostify Ajax 搜索。 讓我們開始吧!
使用 Woostify Ajax 搜索添加 WooCommerce AJAX 產品搜索
設置 Woostify Ajax 搜索需要幾分鐘時間。 請按照以下步驟為您的 WooCommerce 商店添加附加組件。
第 1 步:在 Woostify 中啟用 Ajax 產品搜索
設置 Woostify Pro 後,您的儀表板將在左側菜單中顯示 Woostify 選項。
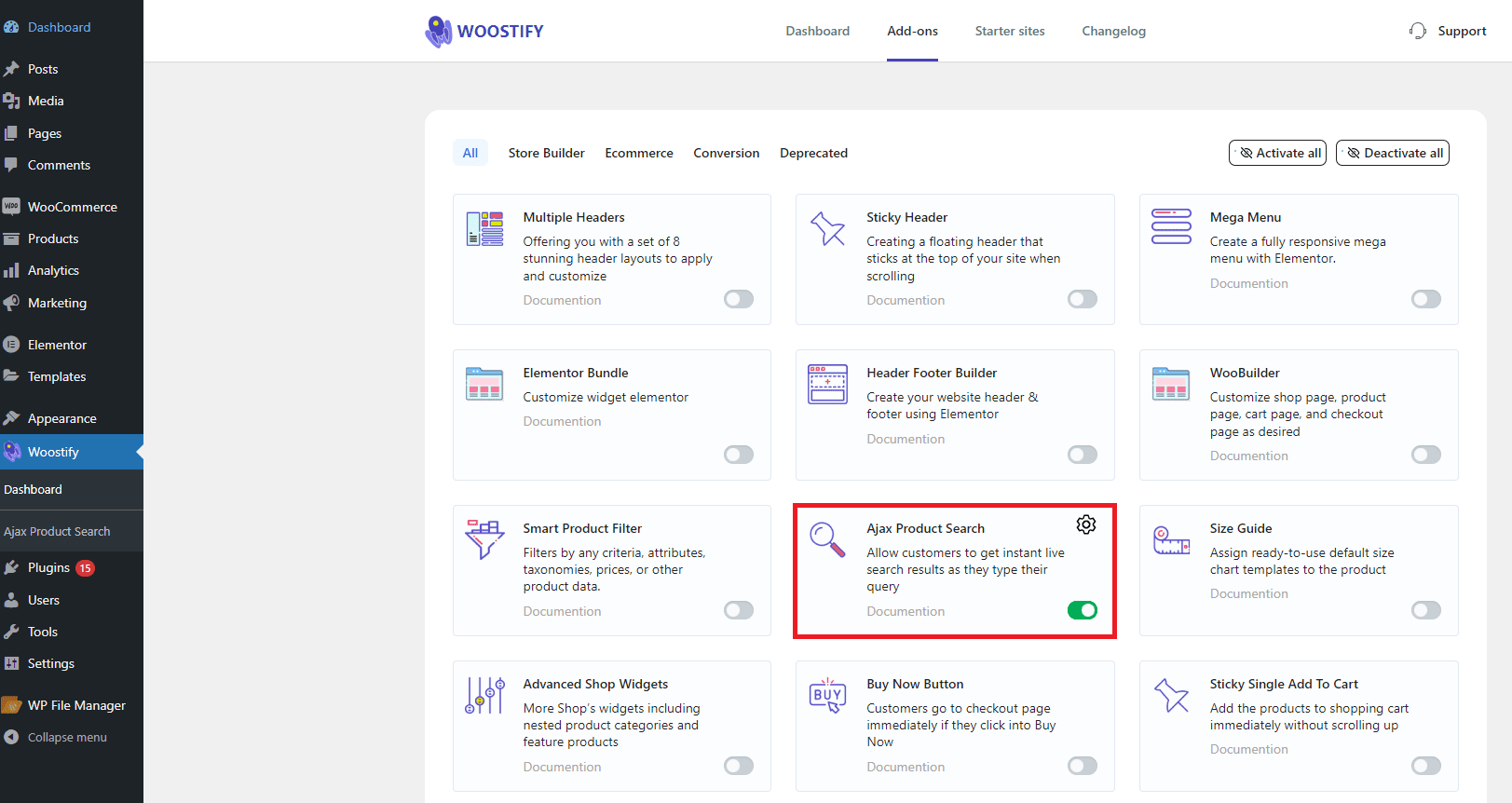
在儀表板中,您轉到 Woostify 並訪問“附加組件”選項卡以查找Ajax Product Search附加組件。
要激活它,請點擊插件右下角的按鈕。
然後,單擊設置圖標開始使用附加組件設置 WooCommerce 的 Ajax 搜索。

第 2 步:設置 Ajax 產品搜索
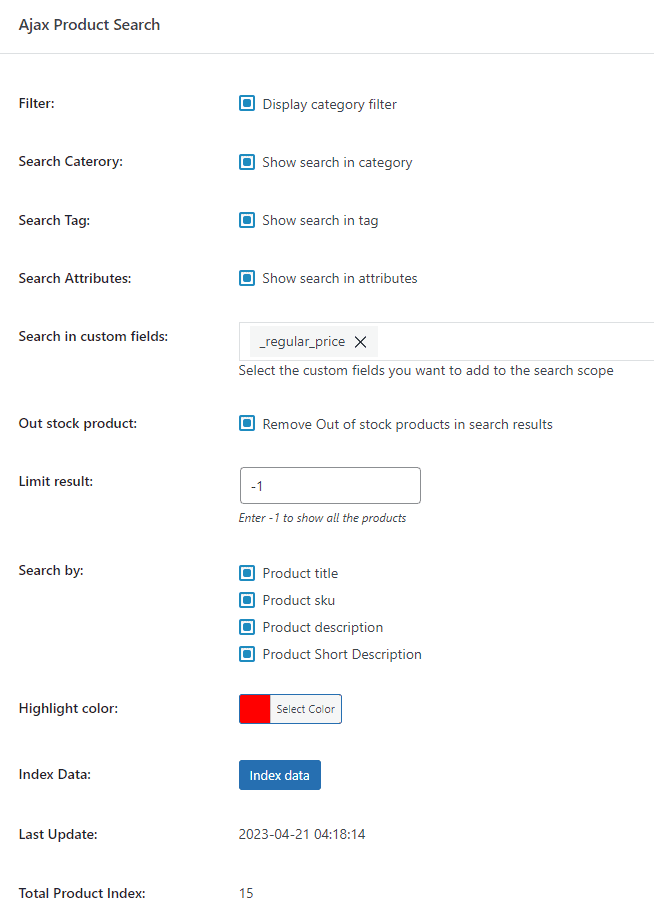
以下是附加組件設置需要涵蓋的所有部分。 現在我們將探討每個部分的功能以及它如何為您的商店工作。


1.按類別過濾搜索結果
首先,來到過濾器部分。
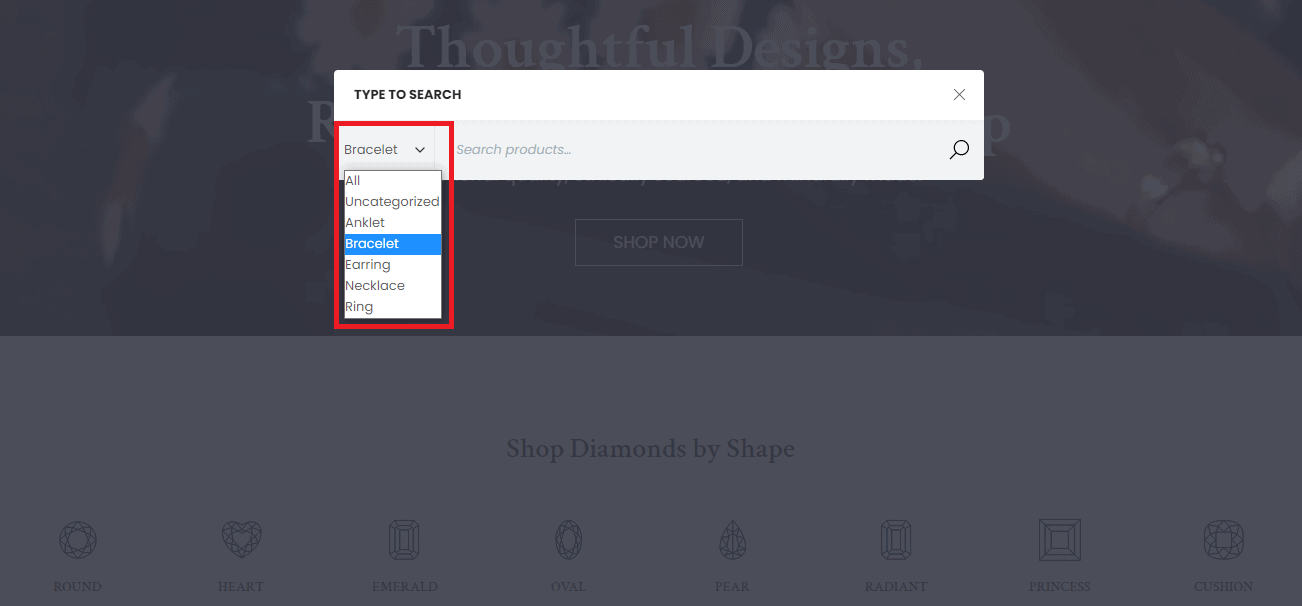
當您勾選顯示類別過濾器框時,類別過濾器將出現在您的搜索欄上,如下圖所示:

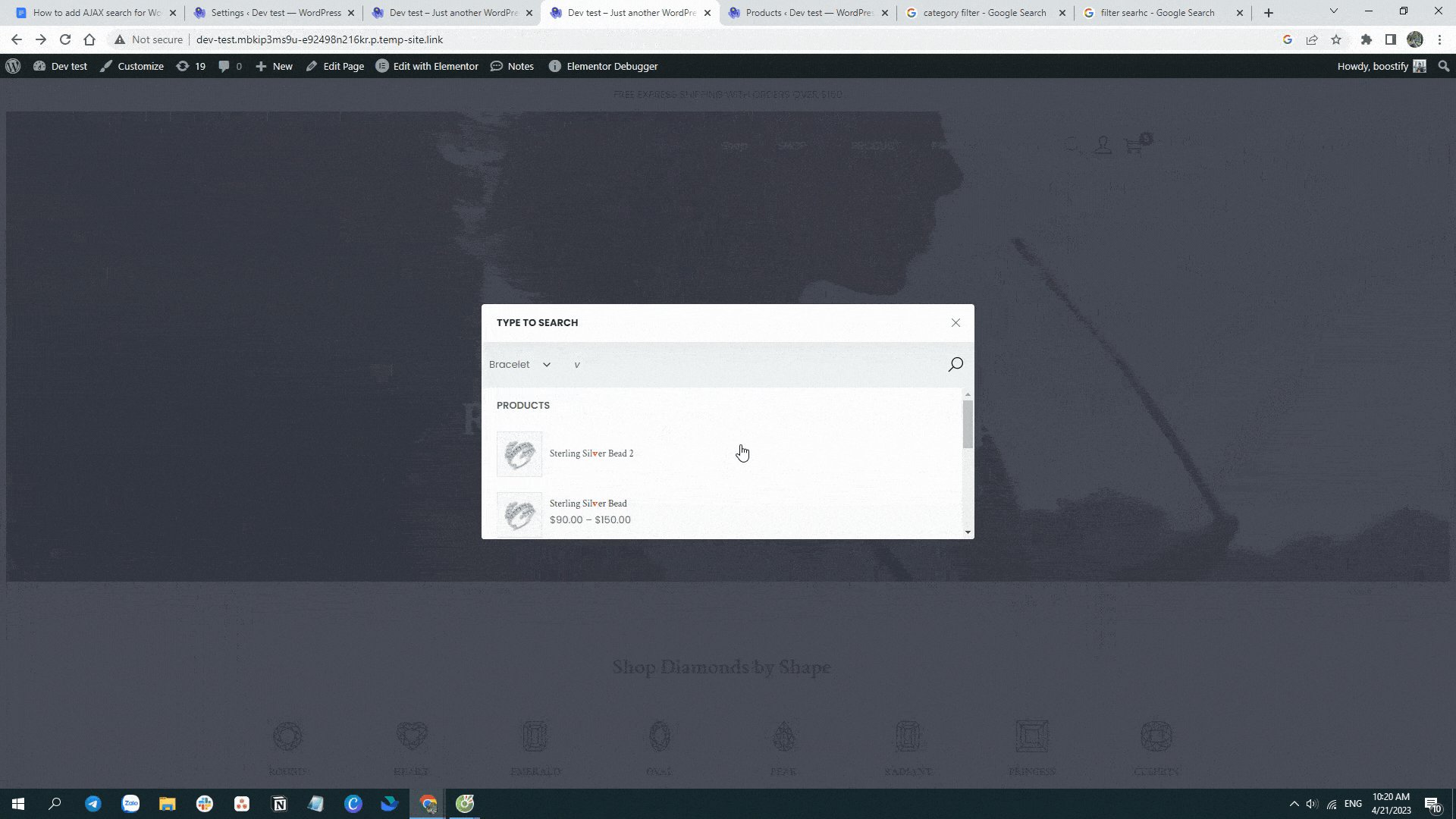
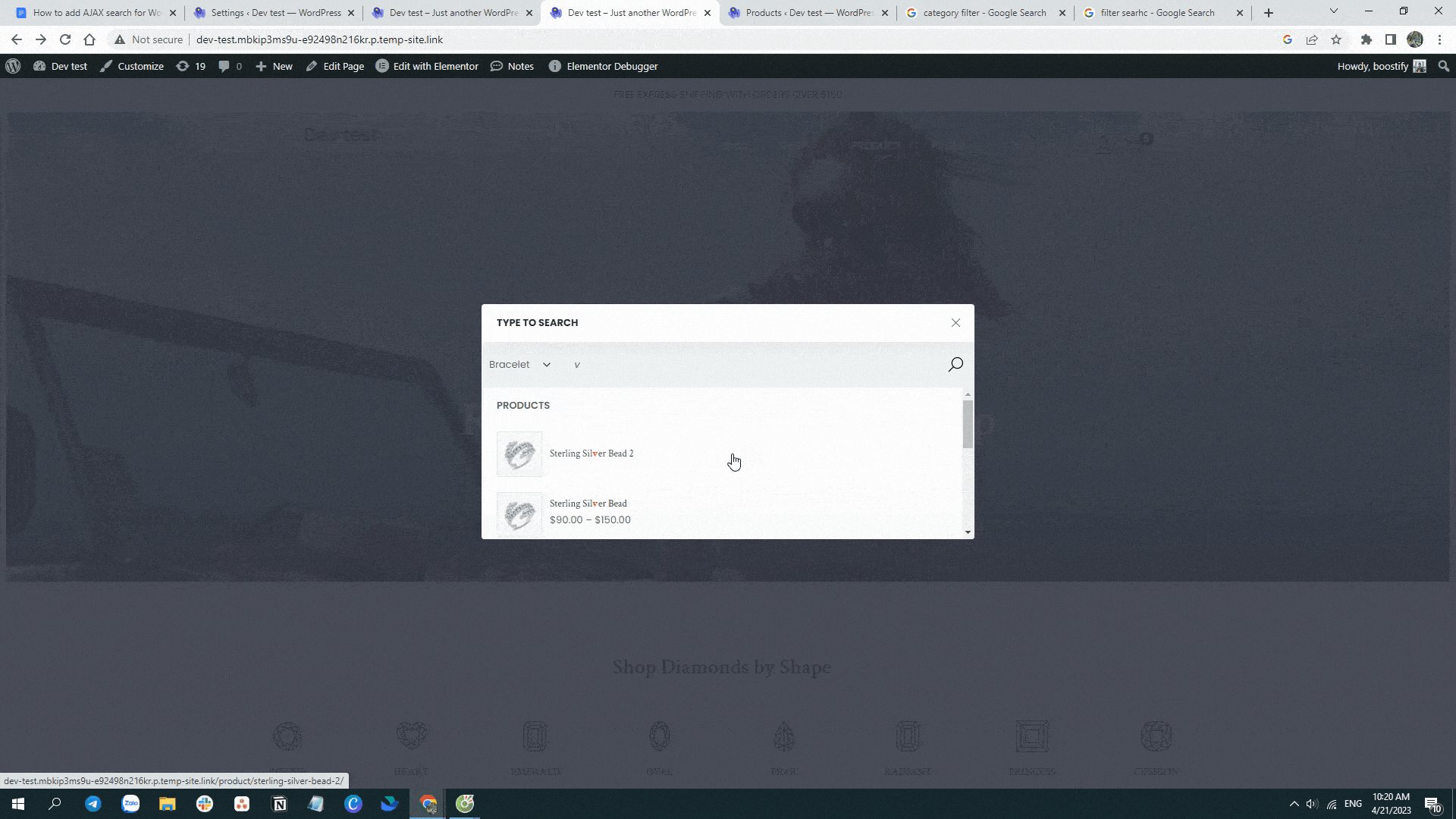
當訪問者選擇特定類別並在“搜索產品”框中輸入字母時,搜索欄將僅建議屬於該類別的產品。 此過濾器將使訪問者看到完整的類別列表並縮小搜索範圍以更快地找到所需的項目。
2. 按類別、標籤和屬性搜索
這些選項允許在搜索結果中顯示類別、標籤和屬性以及產品。

讓我們看看在選擇Show search in category 、 Show search in tag和Show search in attributes後結果如何顯示。

如您所見,當訪問者在搜索框中鍵入字母時,類別和標籤將被優先顯示。 它們位於產品結果之上。
同樣,我們會看到“藍色”屬性出現在搜索建議中的產品上方。
屬性圖片
3.在自定義字段中搜索
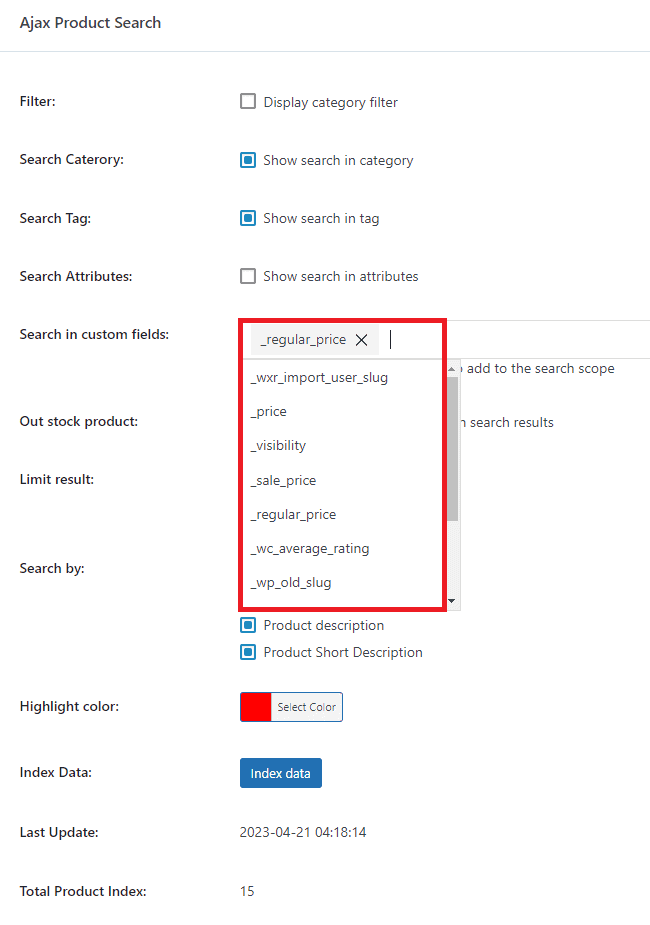
除了類別、標籤和屬性之外,Ajax Product Search 還允許您在其他字段中設置搜索,例如價格、銷售價格、預購和評級。

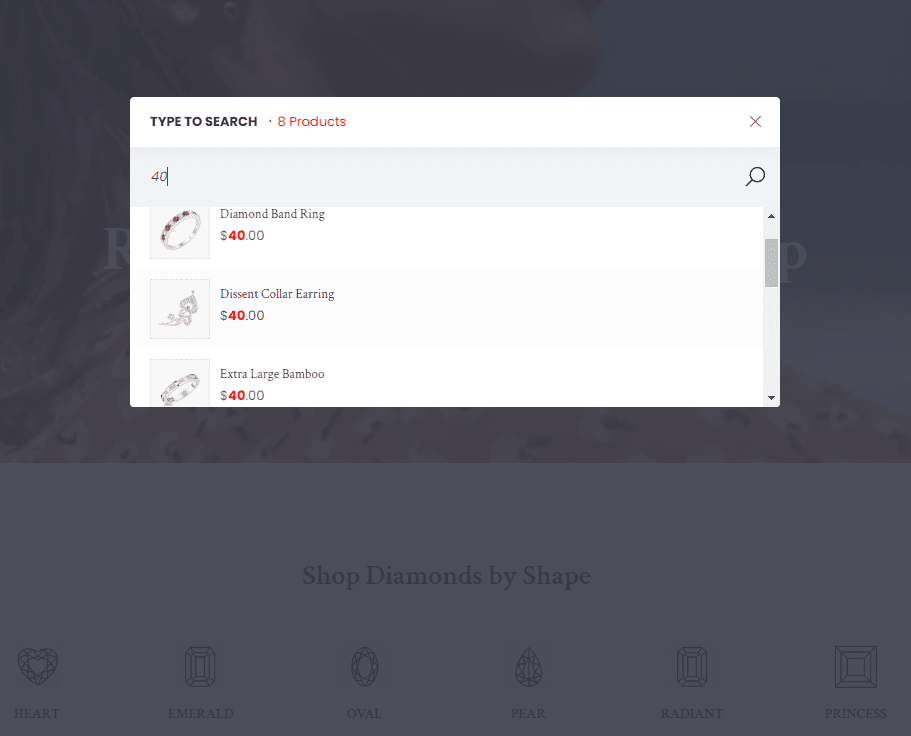
例如,我們選擇_regular_price作為自定義字段。 當訪問者輸入一個數字時,您將收到如下圖所示的建議結果:

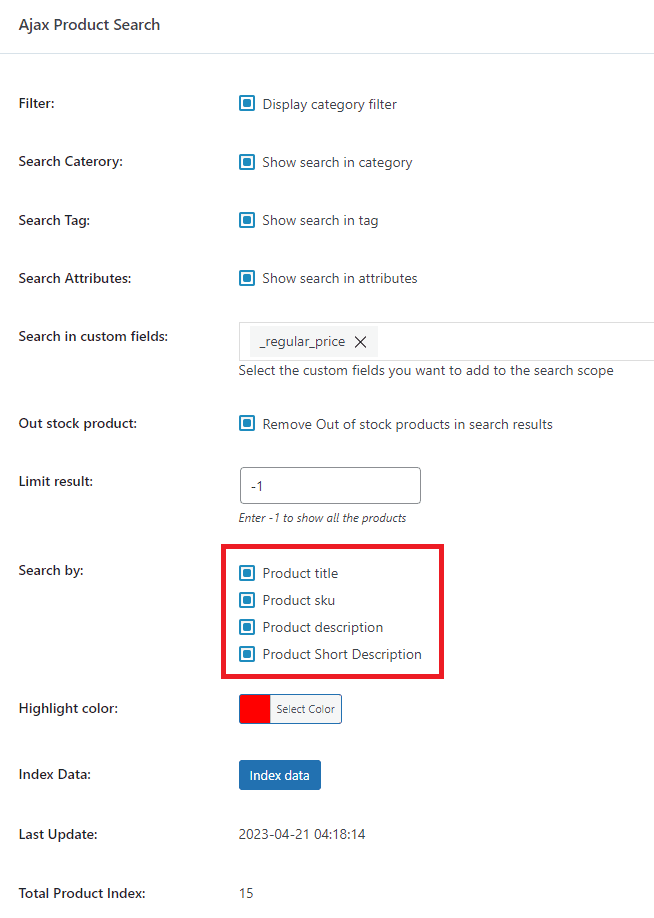
4. 按標題、SKU、描述和簡短描述搜索
如果您想讓訪問者使用詳細信息找到特定產品,這些選項可以提供很大幫助。 當他們知道產品名稱或 SKU 時,他們可以按產品名稱或SKU進行搜索。 在某些情況下,訪問者只記得一些產品特徵,然後通過在搜索框中鍵入“產品描述”或“產品簡短描述”仍然可以輕鬆找到他們正在尋找的產品。

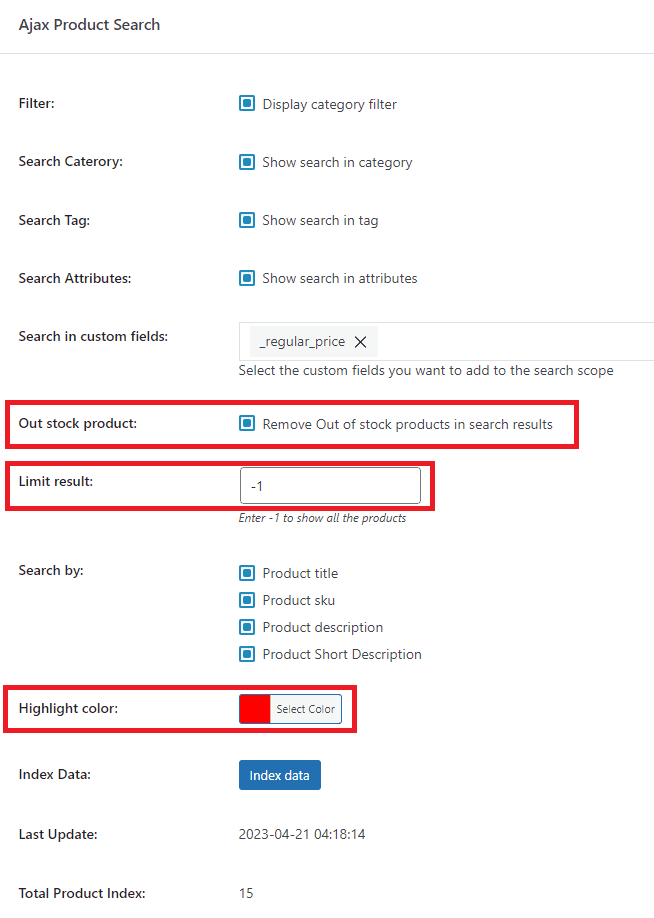
5. 產品搜索的其他選項
該附加組件還為您提供了一些其他選項,例如:
- 缺貨產品:允許刪除搜索結果中的缺貨產品。
- 限制結果:輸入-1顯示所有產品
- 突出顯示顏色:設置顯示建議的顏色

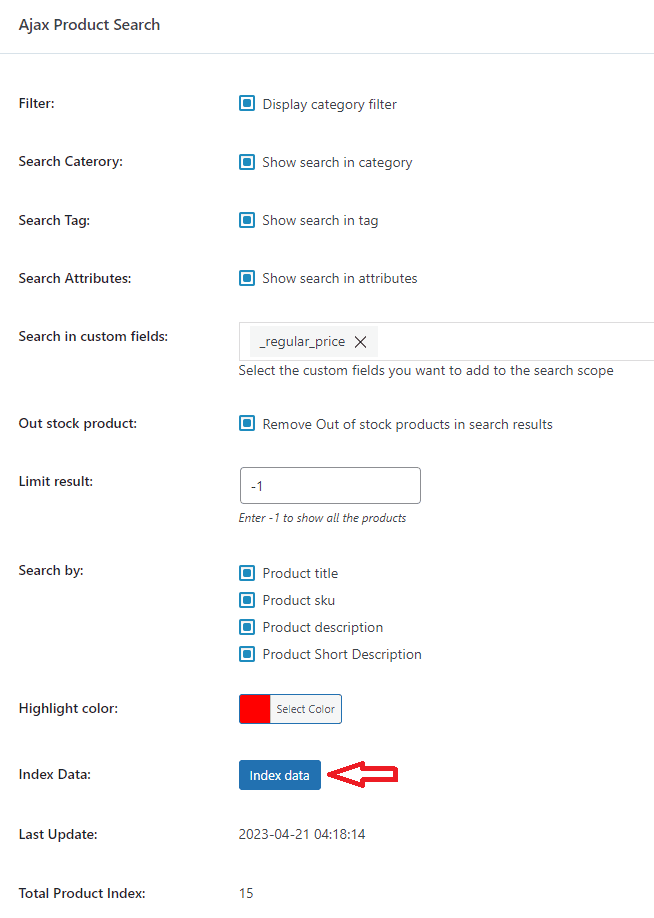
6.為Ajax搜索索引產品數據
完成 Ajax Product Search 的所有字段後,您需要索引數據以更新商店中所有產品的設置。

您可以在 Ajax 搜索文檔中閱讀更多內容,以獲取有關附加組件的更多詳細信息。
立即為 WooCommerce 設置 AJAX 搜索
借助功能強大的 WooCommerce Ajax 產品搜索插件,您可以為客戶提供更好的購物體驗並改善網站的搜索引擎優化。 憑藉這些巨大的優勢,Ajax 搜索還有助於增加收入。 好處多多吧?
如果您希望擁有 Ajax 驅動的工具,Woostify Ajax Product Search 是您商店的理想選擇。 只需升級到 Woostify Pro,您就有機會將此功能與許多其他令人興奮的 Woostify 功能一起使用,例如智能產品過濾器、頁眉頁腳生成器和 WooBuilder。
