初學者指南:如何在 Elementor 中添加錨鏈接
已發表: 2021-02-19
如果您知道如何操作,在 Elementor中添加錨鏈接是最簡單的任務。 它可以幫助您的網站在 Google、Bing 等搜索引擎上排名靠前。
但是你必須知道添加它的確切方法。 現在您不必再擔心了。 在此博客中,您將了解在 Elementor 中添加錨鏈接的每種可能方式、好處以及更多內容。 讓我們開始吧!
目錄
如何定義錨鏈接及其不同類型?
鏈接並將訪問者重定向到您網站的另一個頁面、外部網站頁面、博客或其他類型的內容的特定單詞或一組單詞稱為文本“錨文本” ,以及添加到其中的鏈接稱為錨鏈接。
添加鏈接後,它通常會使錨文本變為藍色。 但是您可以設置該部分的樣式、使其加粗、更改顏色等,以適應站點環境。 錨文本選擇應該很短,比如一個、兩個或三個單詞。 您必鬚根據您選擇的詞組使用鏈接。

您可以使用多種類型的錨文本向其添加錨鏈接。 讓我們一目了然地了解不同的類型。
完全匹配:如果您選擇一個特定的詞並在錨文本中添加該確切關鍵字,然後鏈接到您網站上的相關內容,則該錨文本被稱為“完全匹配”。 就像“社交媒體網站”一樣,您正在將一個頁面與這個確切的主題鏈接起來。
部分匹配:如果您的錨文本使用您選擇的關鍵字的變體,則它被視為“部分匹配”。 假設您將文本“SEO 工具”與一個名為“最佳 SEO 工具”的頁面錨定,那麼它將被視為部分匹配。
品牌匹配:品牌名稱也可以鏈接,例如“Elementor”這個詞可以鏈接到Elementor的官方網站。 這是“品牌匹配”的一個例子。
裸鏈接:不使用任何文字,直接給出鏈接,如 https://elementor.com/。
通用:通用錨點是諸如“單擊此處”、“開始使用”、“按下按鈕”等短語。 就像我們使用這種類型的文本並重定向到您網站的相關頁面一樣。
圖片:如果您上傳任何圖片,並為其提供替代文本,那麼像 Google 這樣的搜索引擎將使用替代文本進行抓取。 例如,您的博客焦點關鍵字是“SEO 提示和技巧”,您在上傳圖片時將其用作替代文本,搜索引擎將使用此替代文本進行爬網。

使用錨鏈接的最終好處
正如您已經知道錨鏈接的完整定義以及如何使用它,讓我們找出在網站、博客或以下任何內容上使用錨鏈接的最終好處:
錨鏈接可幫助您的網站快速在搜索引擎上排名。 這就是為什麼你必須關心鏈接。
如果搜索引擎在您的錨文本、您的特定博客、頁面或網站中找到相關內容的鏈接,它將幫助您快速獲得更高的排名。
如果您添加不相關的錨鏈接,您的網站將被標記為負面,並且可能不會出現在結果頁面上。
因此,為了提高您的 SEO 排名,您必須確保使用相關的錨鏈接指向內部或外部站點鏈接、博客或其中的任何其他類型的內容鏈接。
它還將您的用戶引導到您想要增加流量的所需部分。
對於客戶來說,如果他們點擊並獲得他們正在尋找的確切解決方案,這將增強他們的用戶體驗。
在搜索引擎上排名第一
為了使您的網站在 Google 或其他搜索引擎上的排名更快,您必須非常小心,並且必須使用相關的錨鏈接到您的錨文本。 它將為您提供搜索引擎優化的好處,並且在很短的時間內您將輕鬆接觸到您的目標受眾。

在 Elementor 中添加錨鏈接的初學者分步指南
您可以通過以下兩種方法輕鬆地在 Elementor 中添加錨鏈接。 一種是使用Menu Anchor元素在 Elementor 中單獨添加錨鏈接並突出顯示。 或者,您可以鏈接任何文本元素中的錨文本,並根據您的需要進行鏈接。 你必須知道如何正確地做到這一點。 讓我們通過下面的分步指南來詳細了解。
方法一:使用菜單錨元素在Elementor中添加錨鏈接
如果您使用Elementor Menu Anchor 元素,它將對用戶端隱藏,您可以將其添加到您想要的任何位置,甚至在您的 WordPress 菜單中也是如此。 以下是您可以開始的方法:
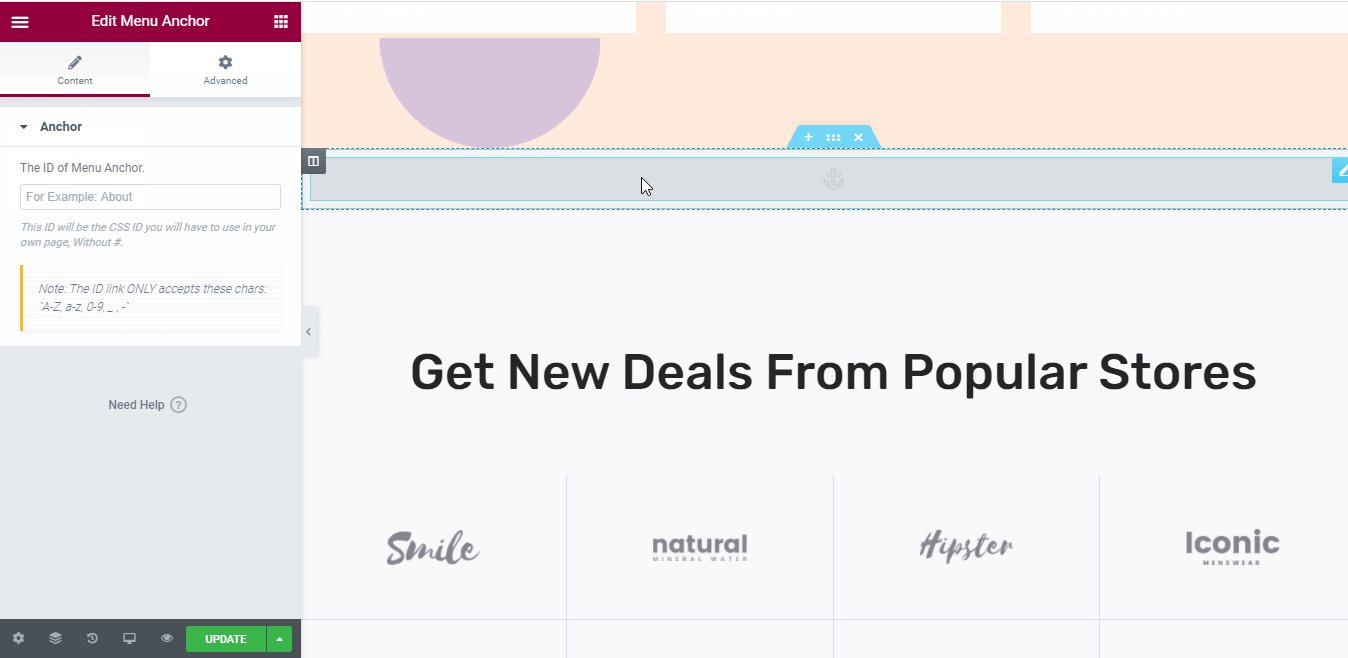
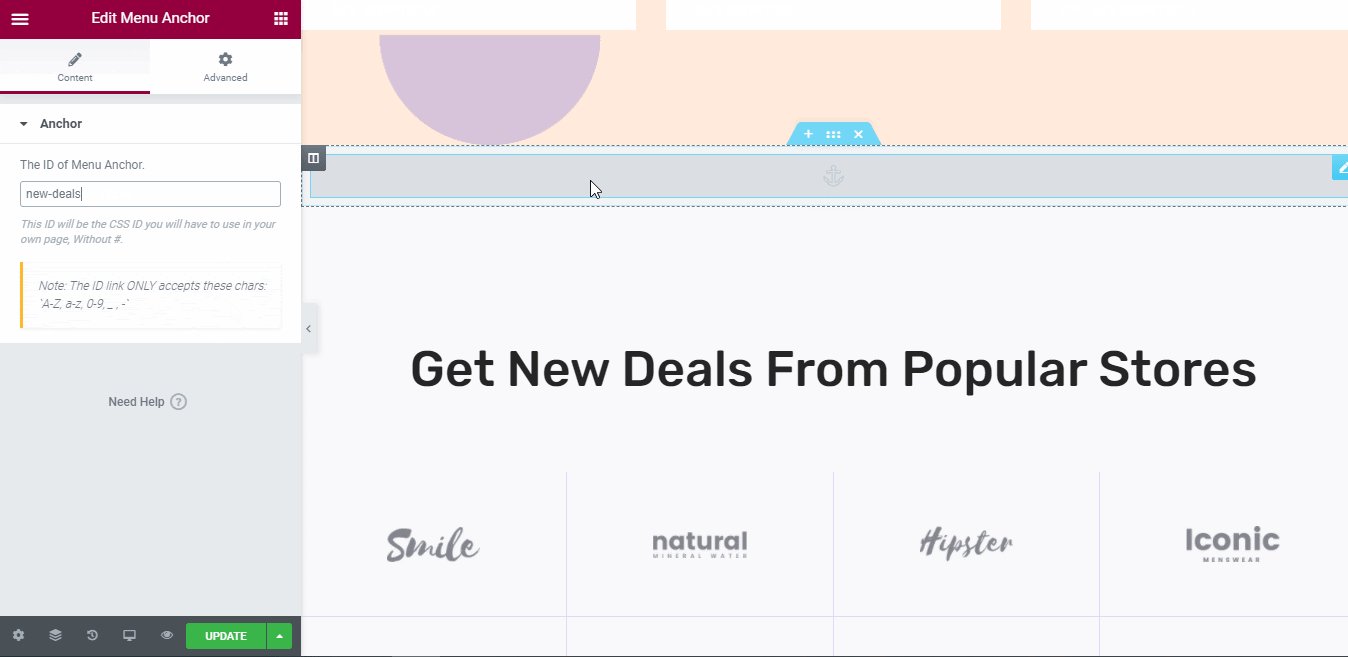
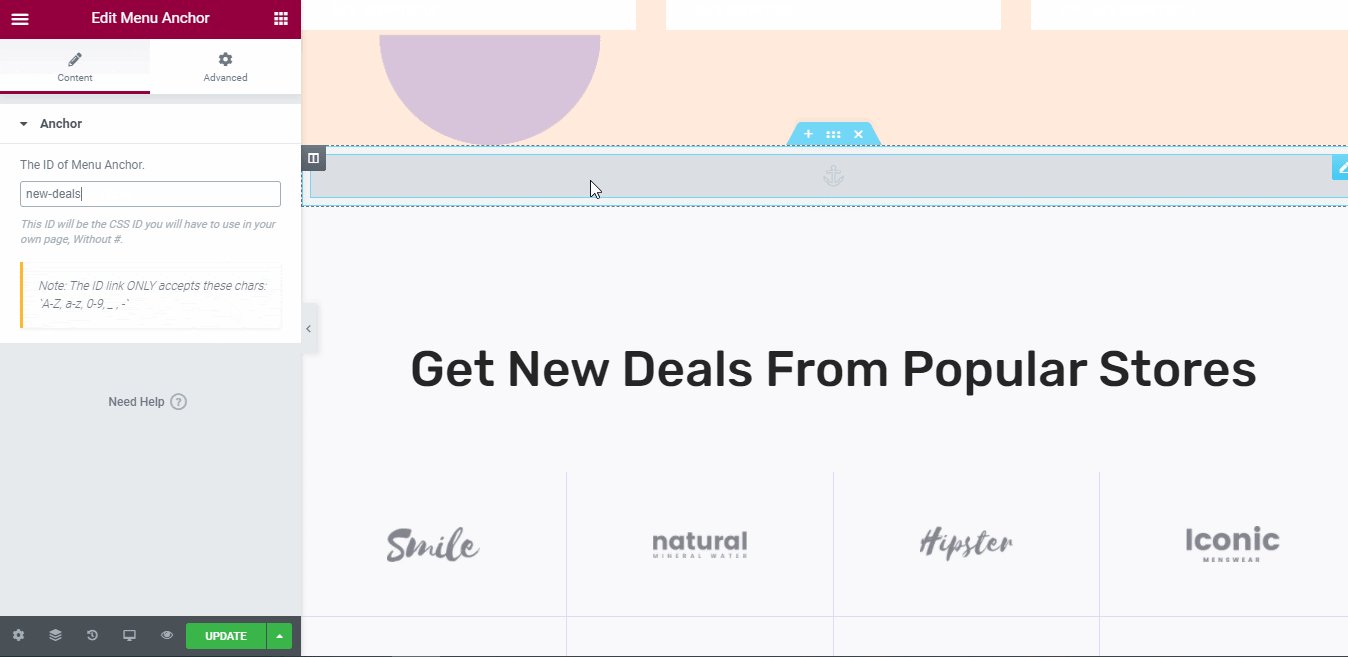
首先,您必須將Menu Anchor 小部件拖放到您想要創建錨鏈接的所需部分的正上方。

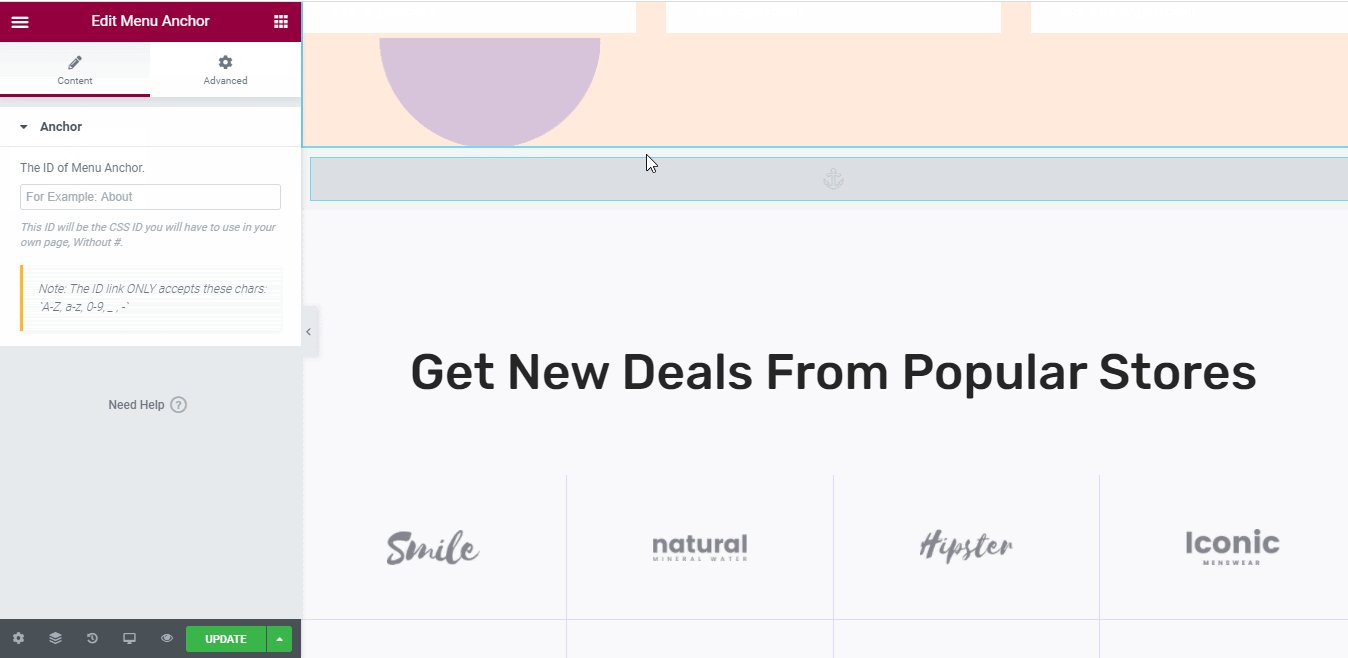
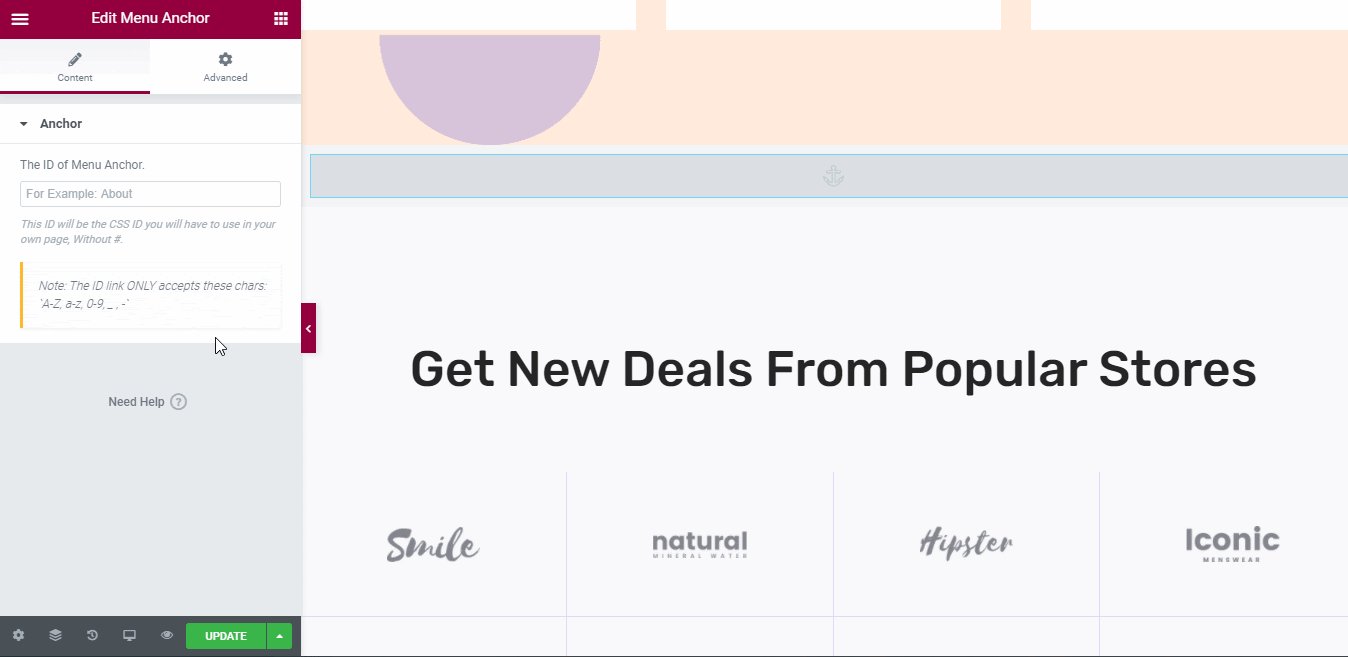
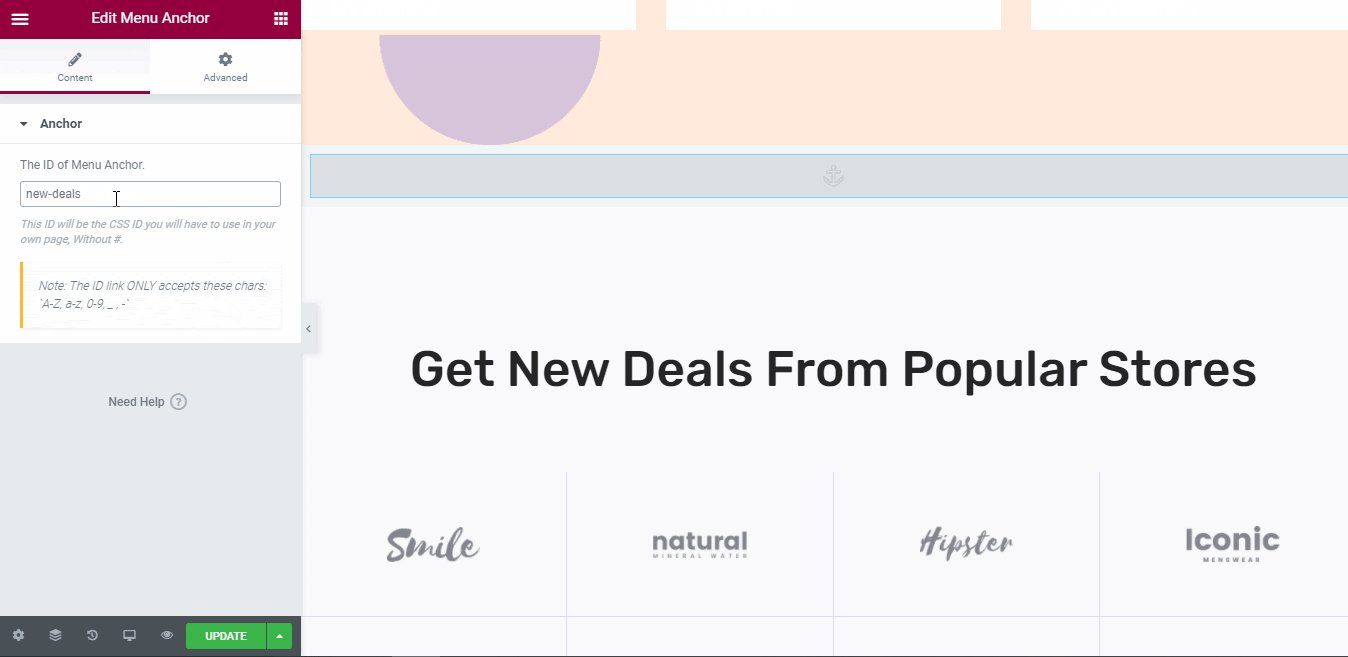
接下來,您必須單擊該元素的“內容”選項卡以添加“菜單錨的 ID”以在 Elementor 中創建錨鏈接,如下所示。


如果你想添加多個單詞來創建一個錨鏈接,你只需要使用符號'-'在每個單詞之間創建一個間隙,使其成為一個鏈接。
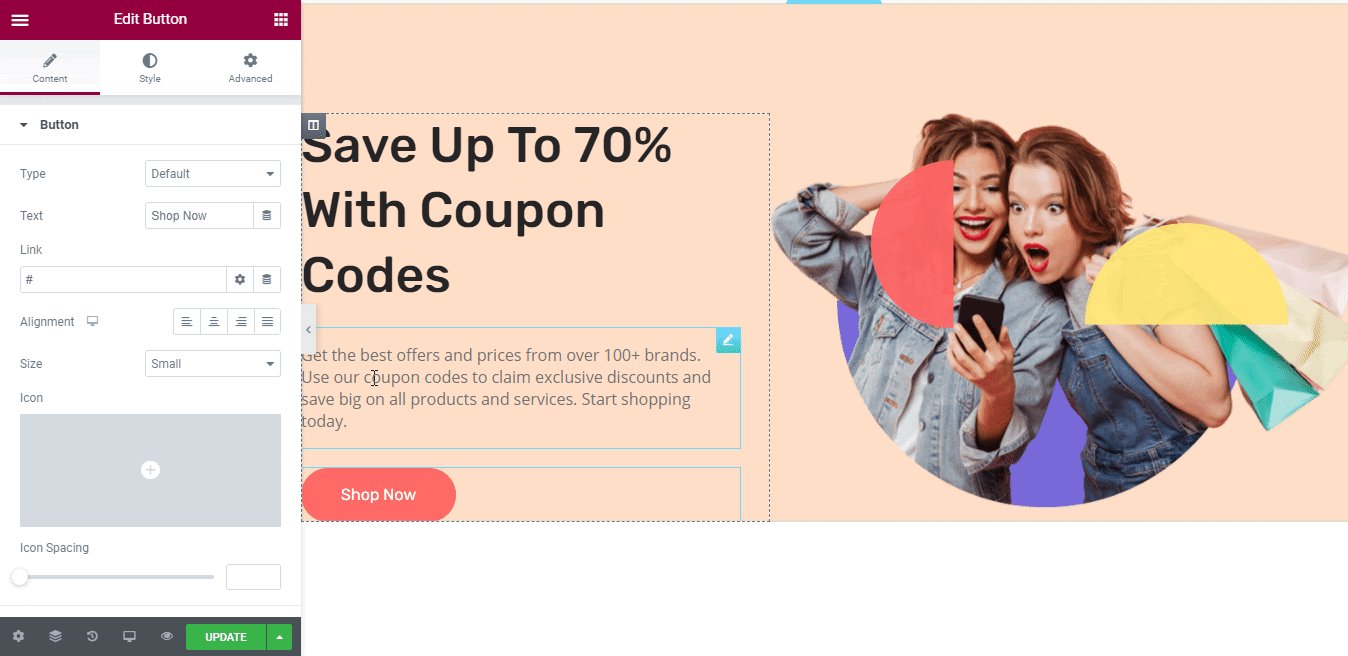
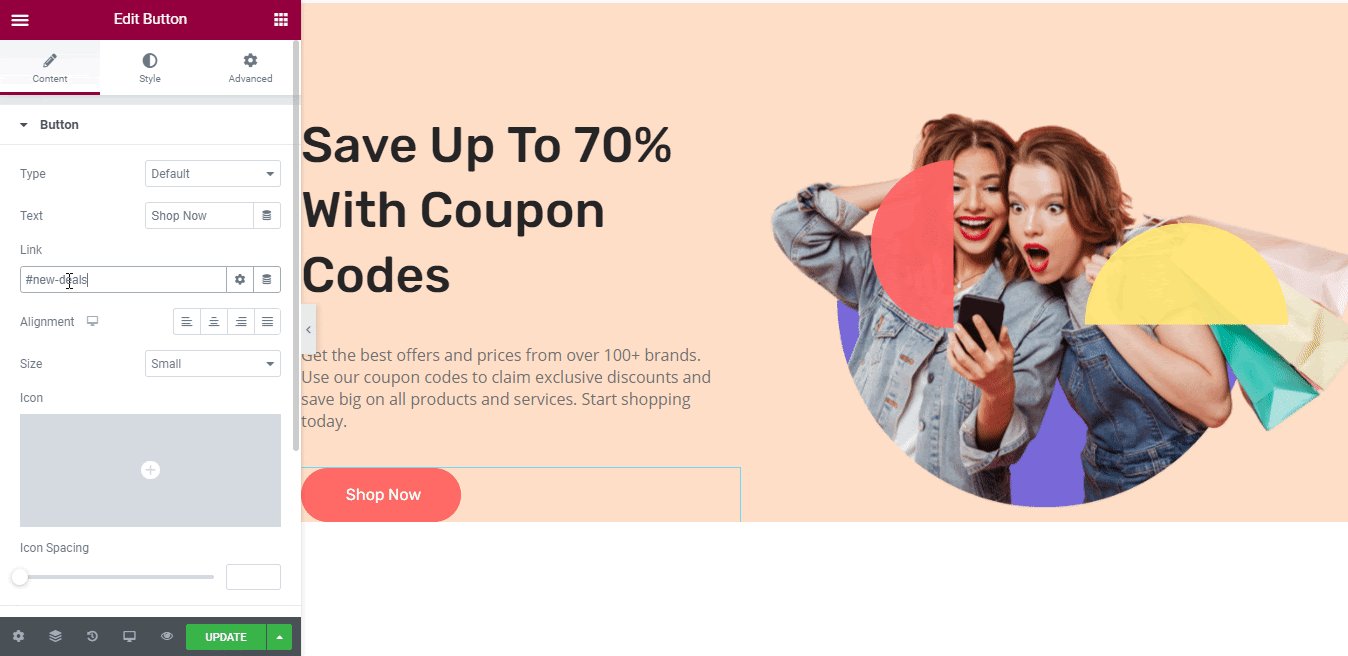
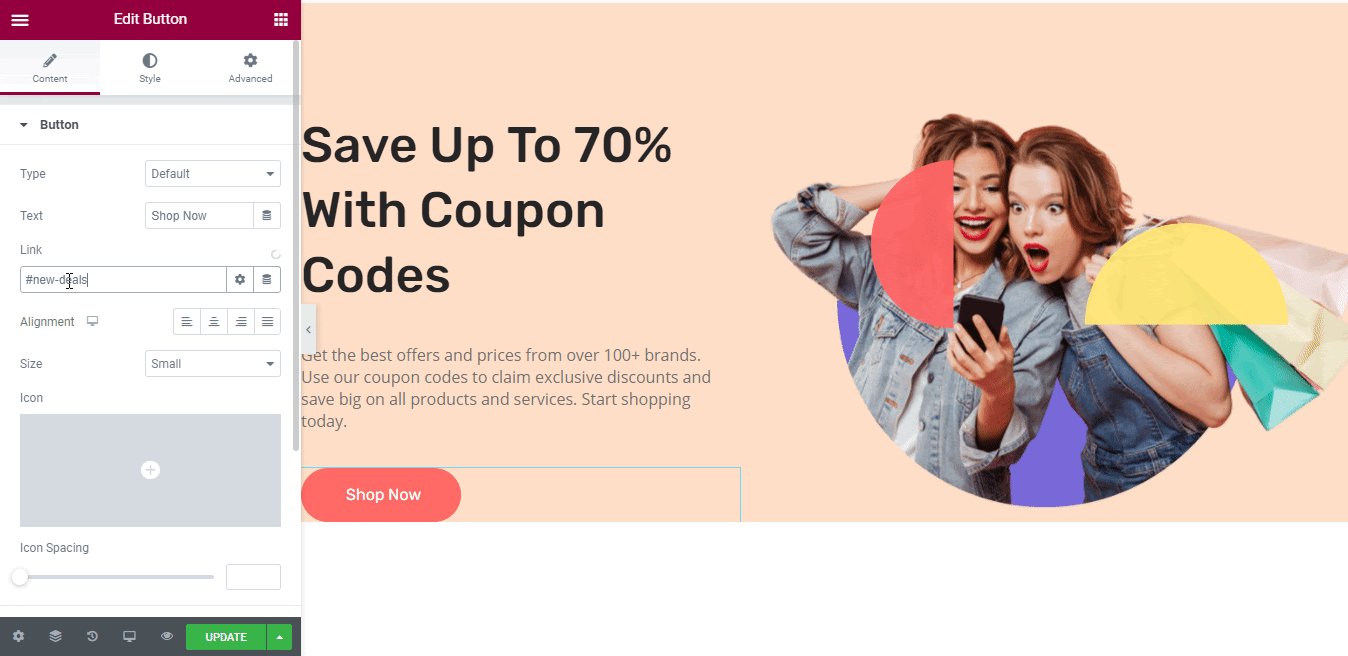
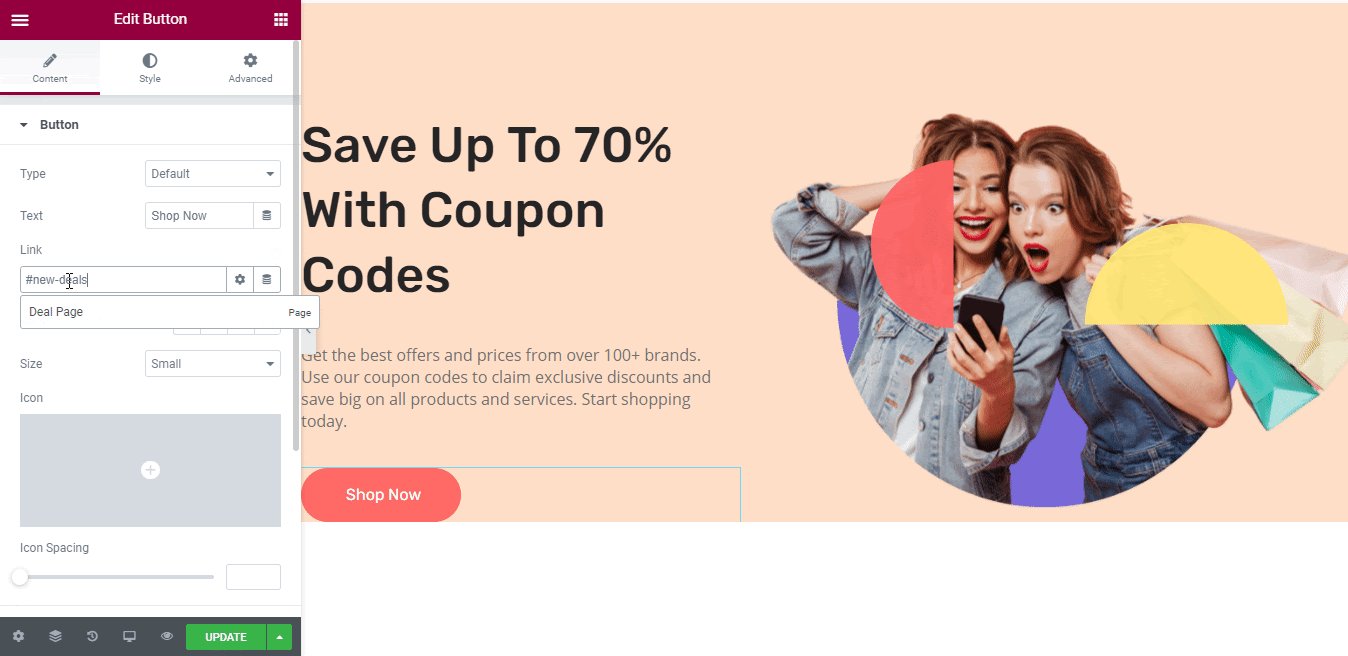
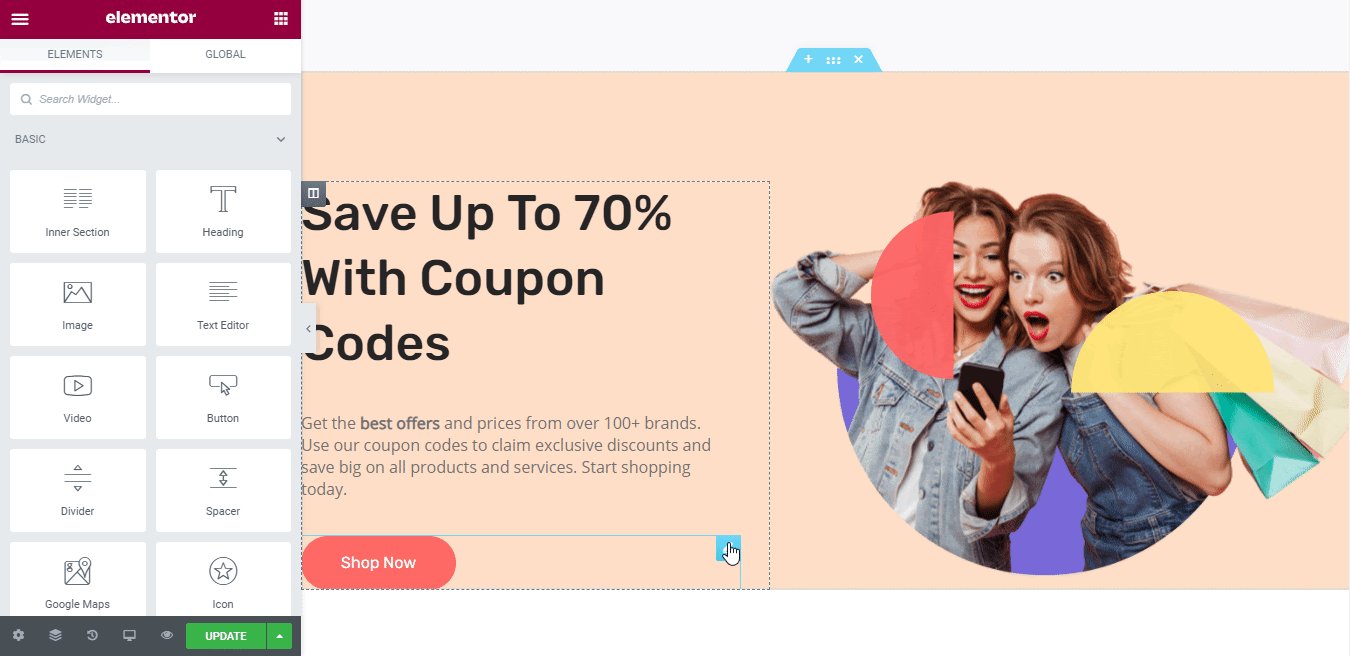
接下來,單擊要在其中添加剛剛在上面創建的錨鏈接的任何 Elementor 小部件。 在本例中,我們將錨鏈接添加到“立即購買”按鈕。 為此,請單擊 Button 元素,然後轉到Elementor Editor 中的“內容”選項卡。

之後,您必須使用“#”符號,然後將菜單錨點的 ID 複製並粘貼到所需的號召性用語按鈕鏈接中。 這樣,當用戶單擊“立即購買”按鈕時,他們將立即被帶到我們之前創建的菜單錨點。 下面給出了最終結果圖像,以使您更清楚。 看一看!

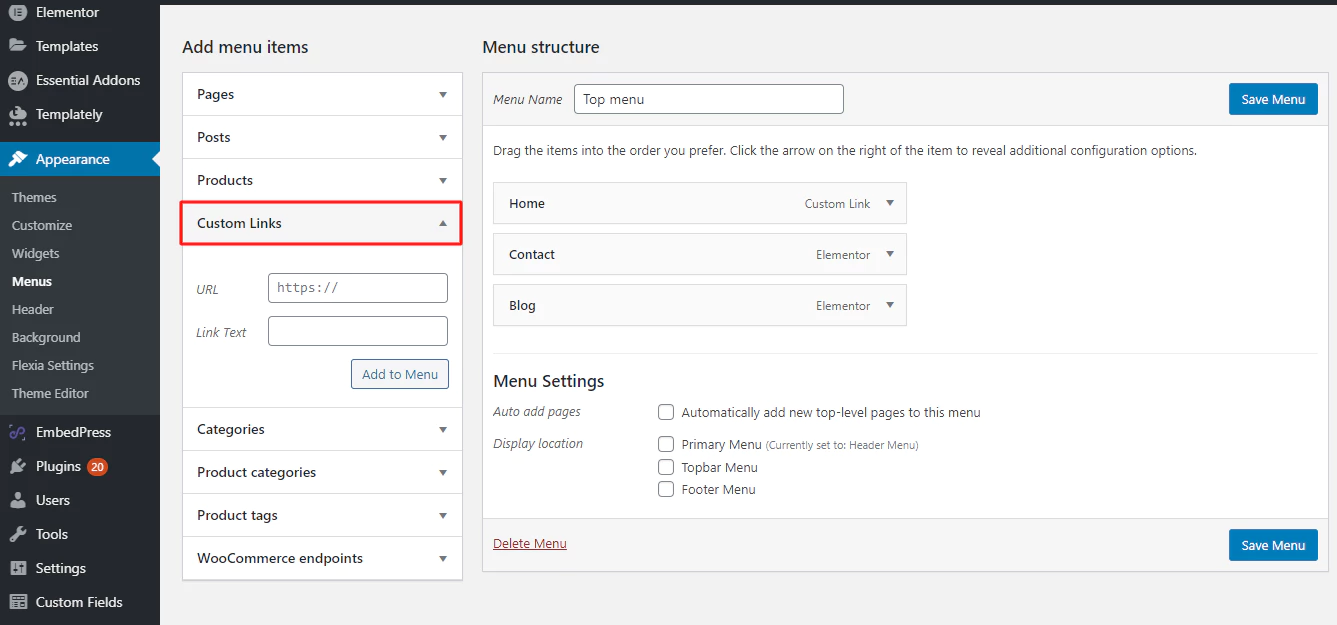
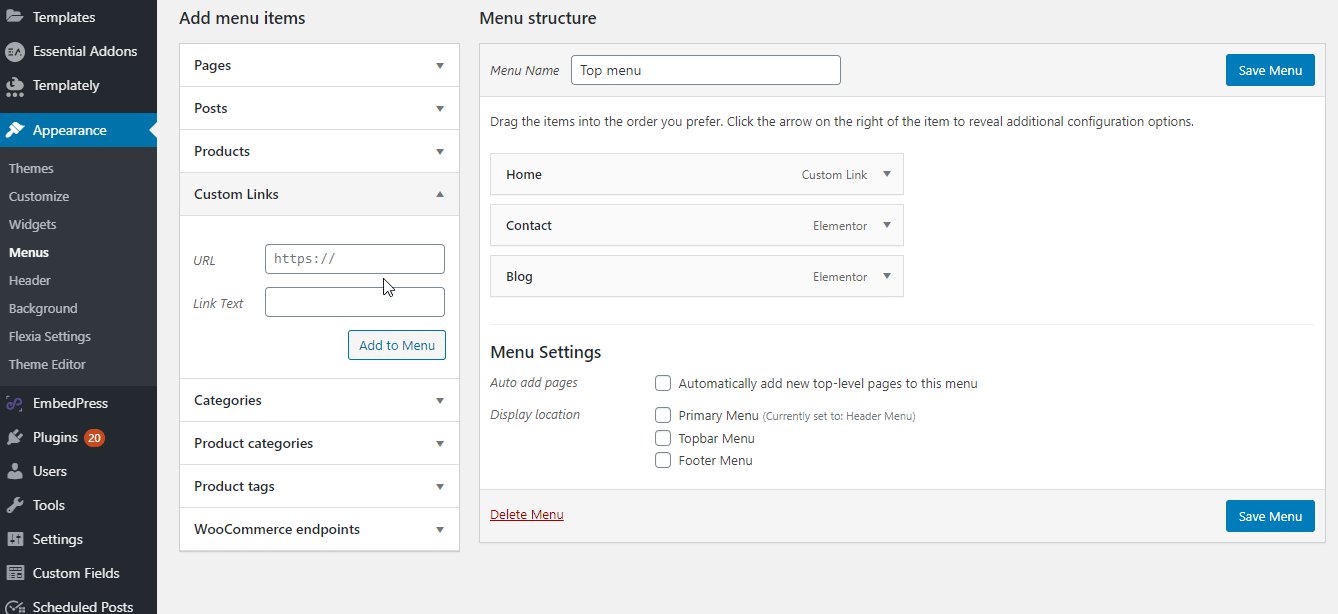
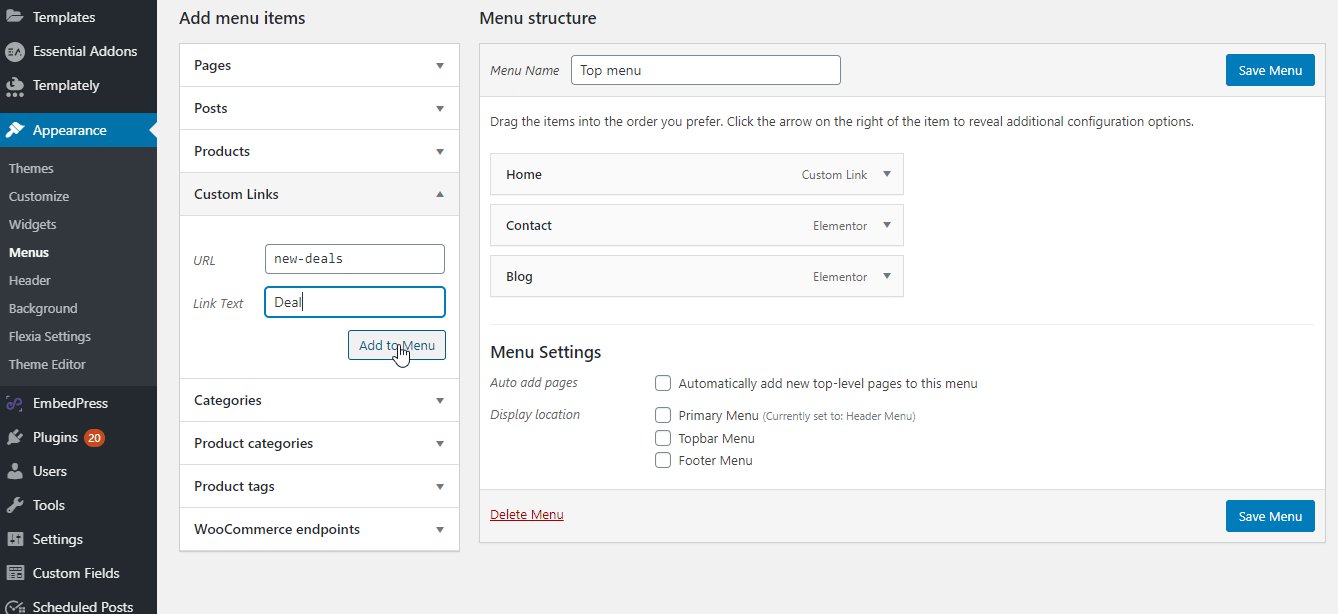
您甚至可以為您的WordPress 菜單使用此Elementor 菜單錨鏈接。 只需複制並粘貼鏈接 ID,然後轉到WordPress > Appearance > Custom Links 。

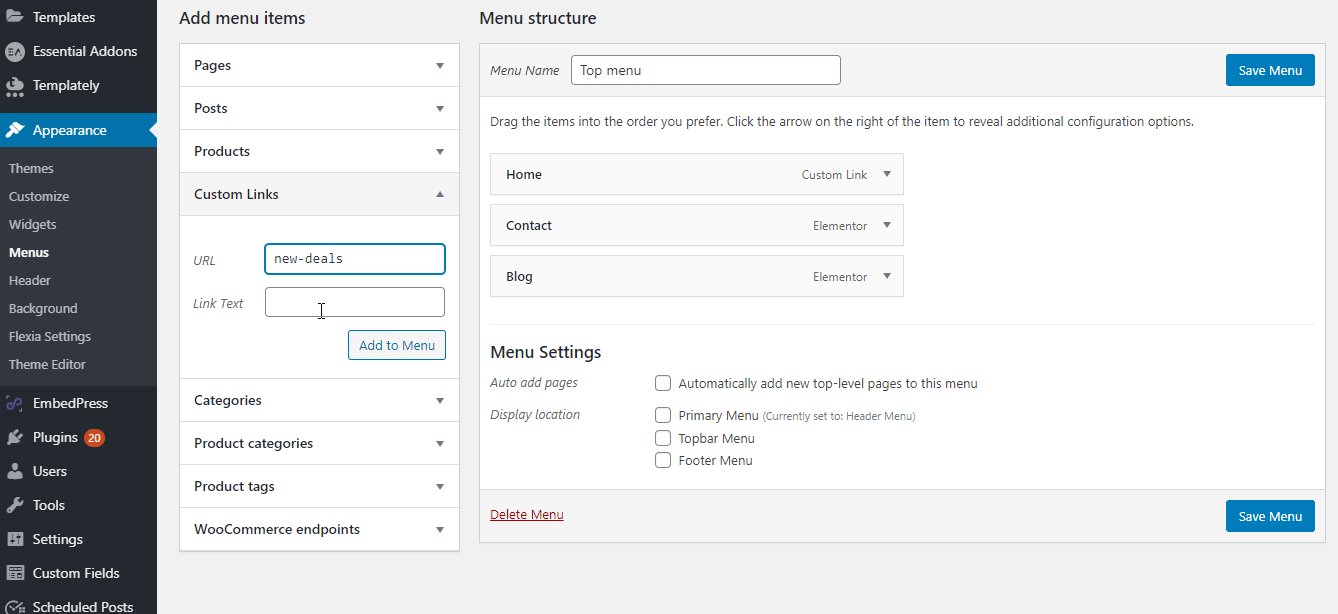
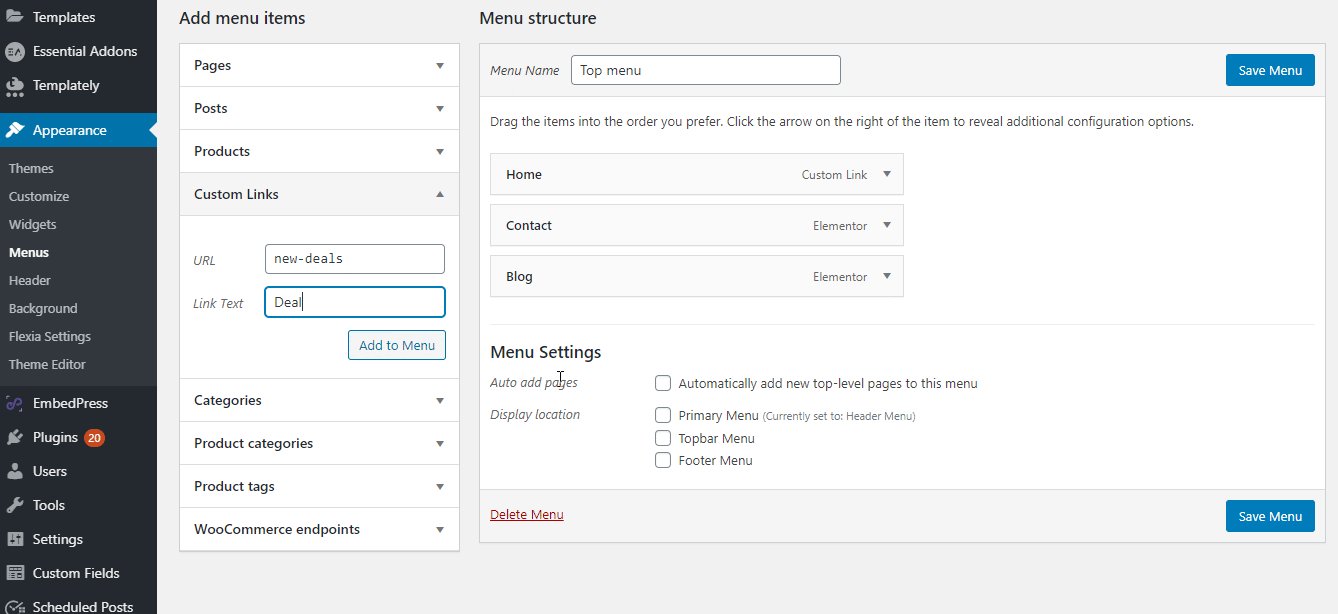
現在,在WordPress自定義菜單 'URL'中添加所需的Elementor 錨鏈接之前,您必須使用“#”符號。 之後,您必須使用“鏈接文本”部分為菜單命名,然後點擊“添加到菜單”按鈕。

然後它將自動添加到您的 WordPress 菜單選項卡中。 很簡單,不是嗎? 在知道正確的程序之前似乎很難。
方法 2:一般將錨鏈接添加到任何文本元素
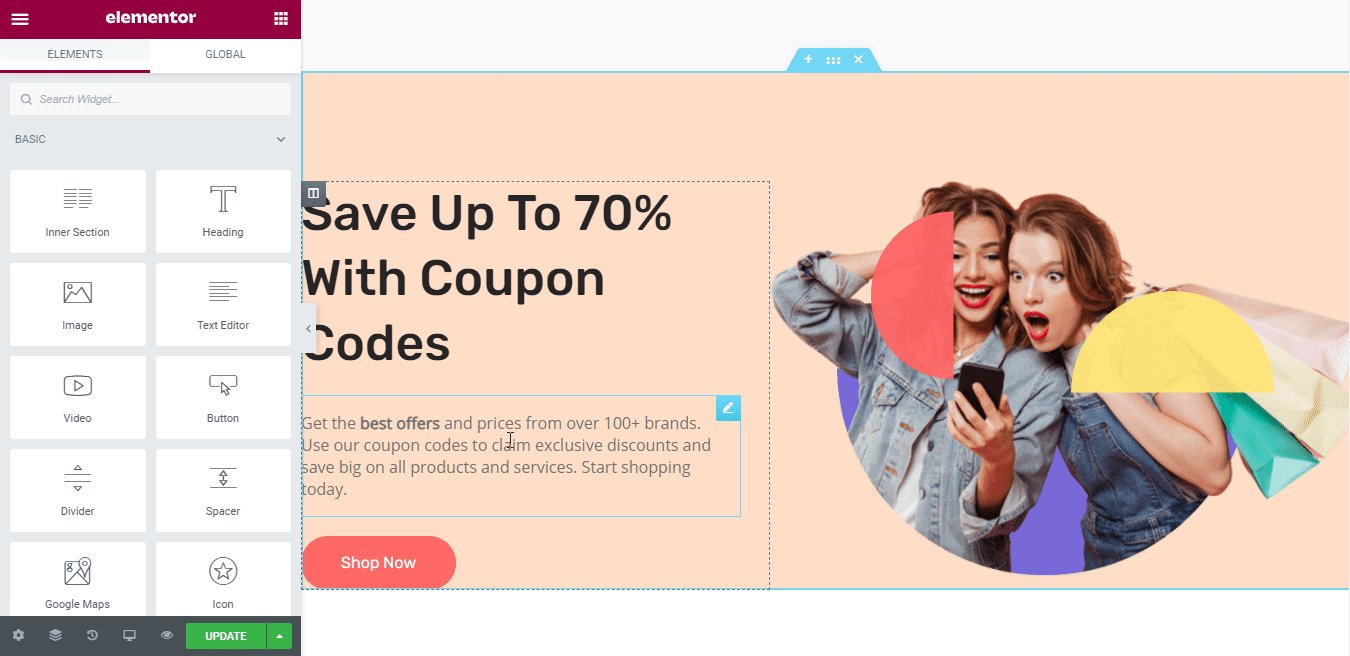
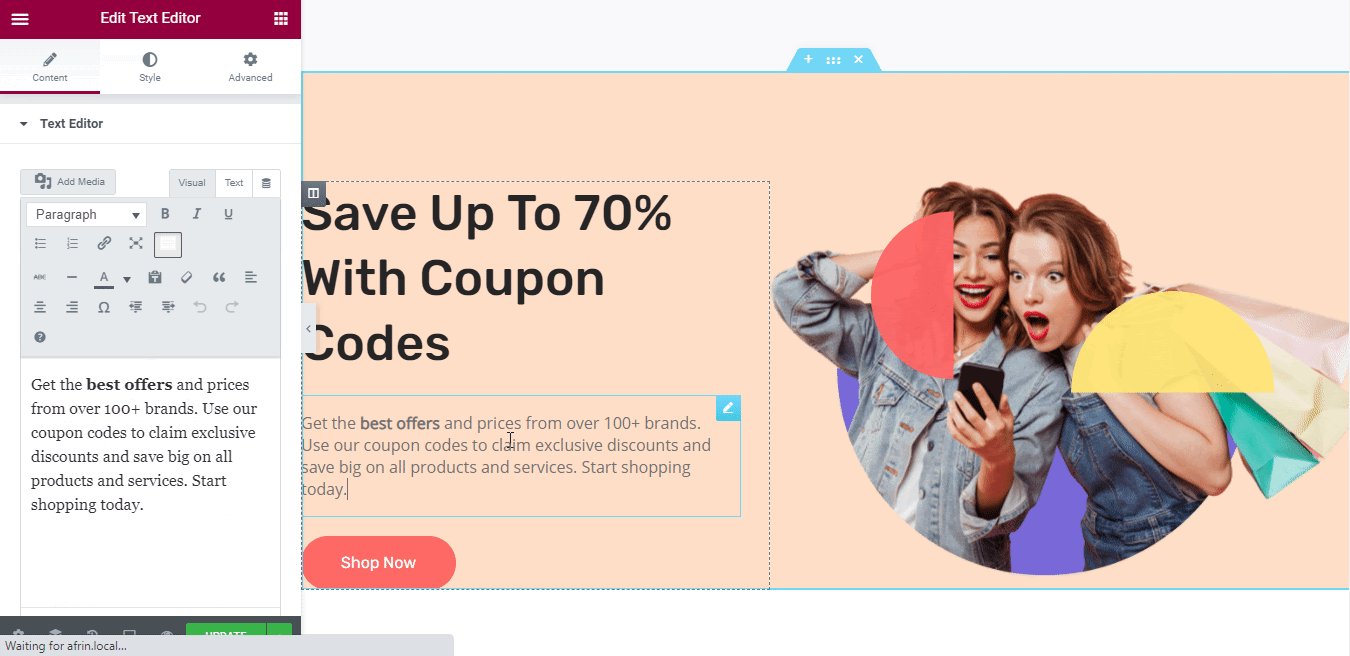
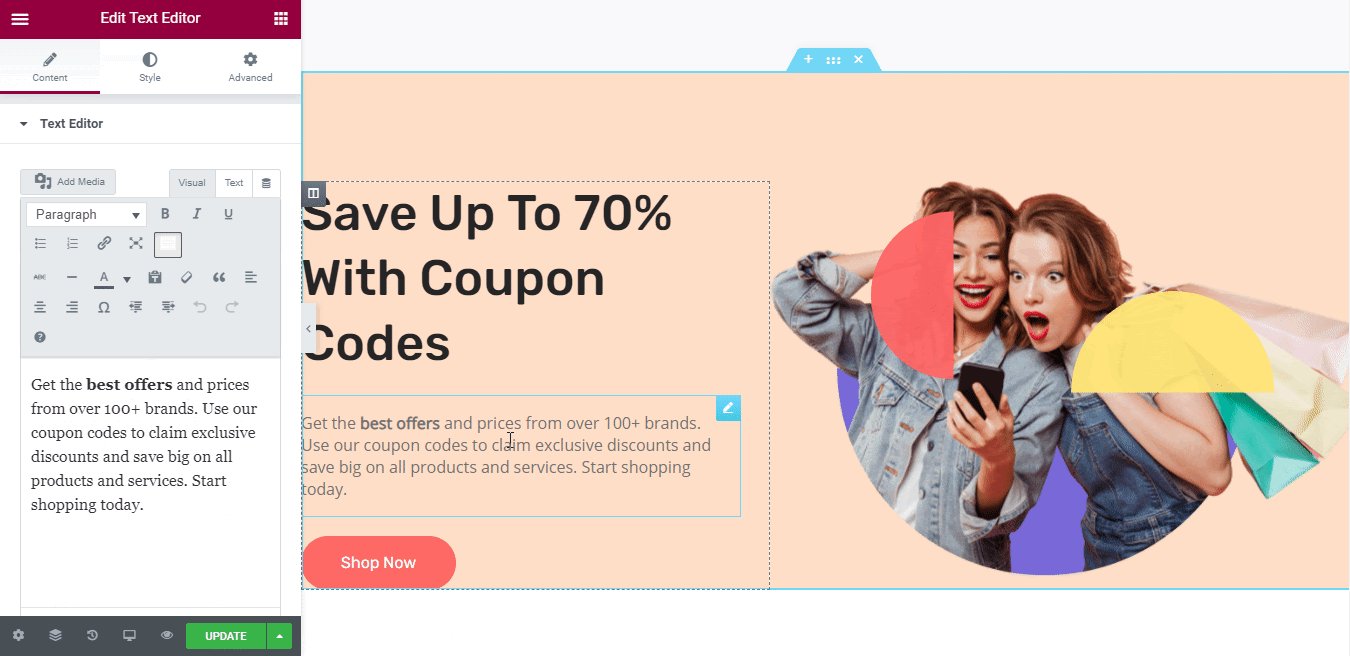
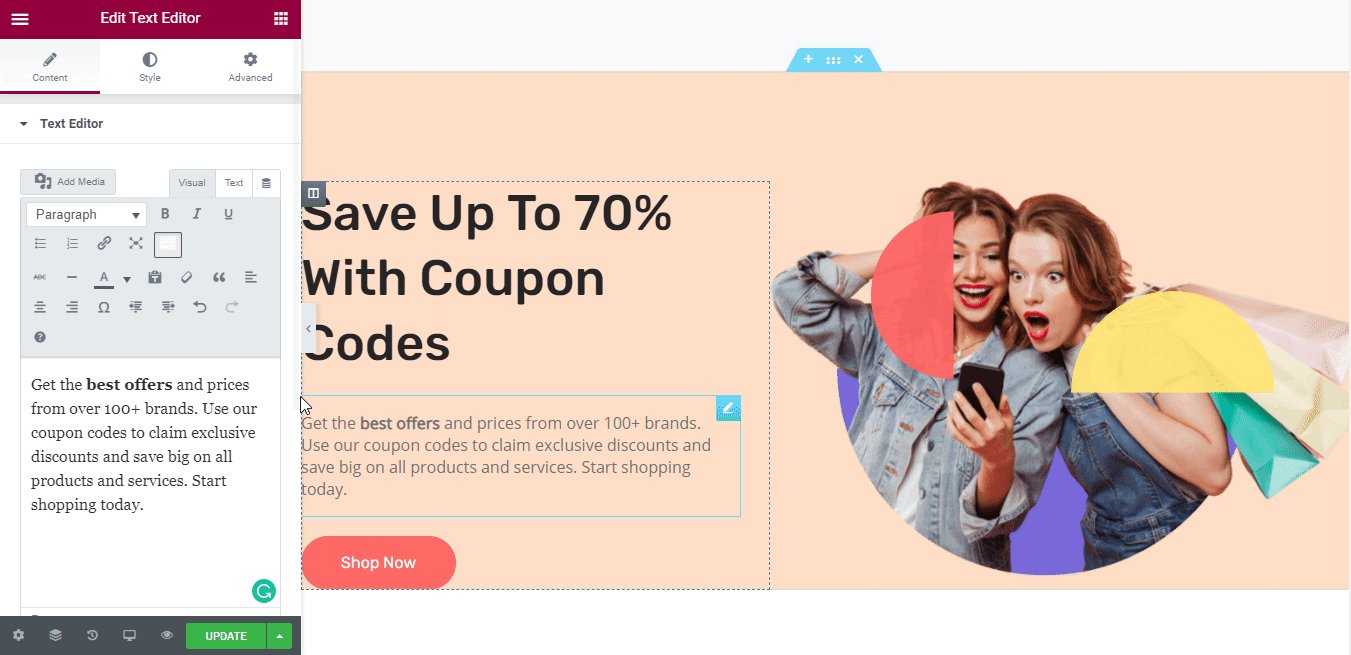
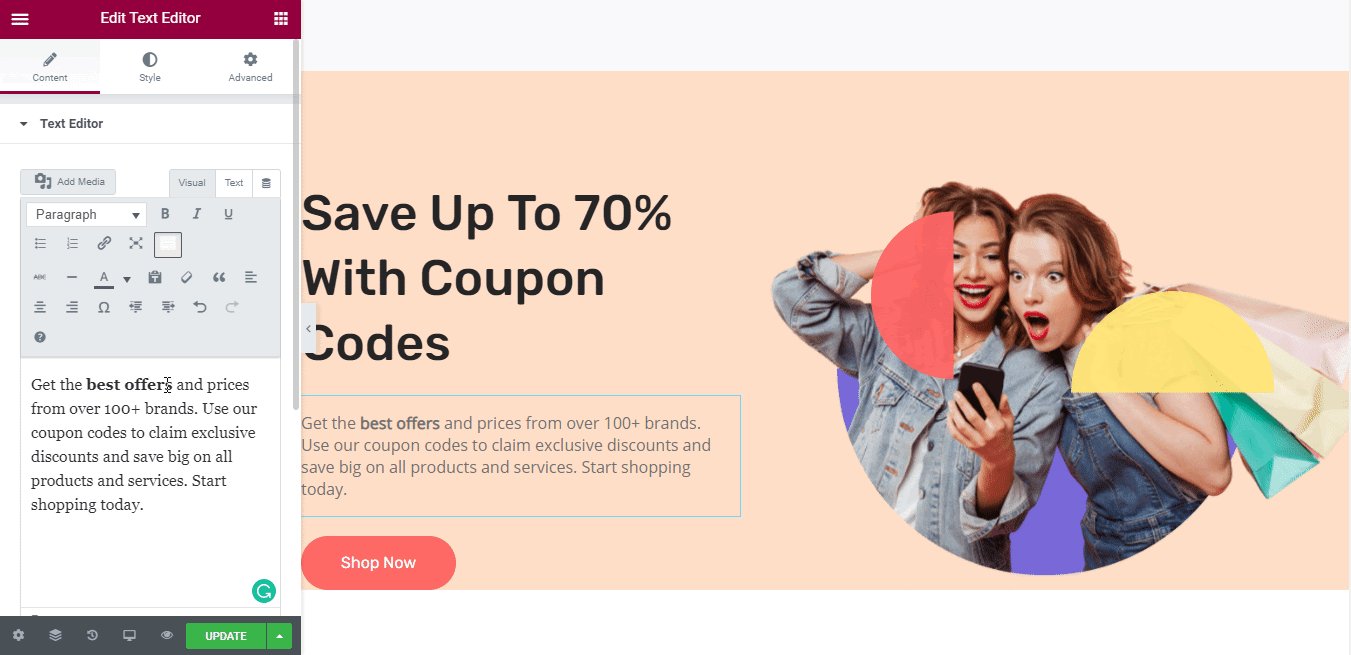
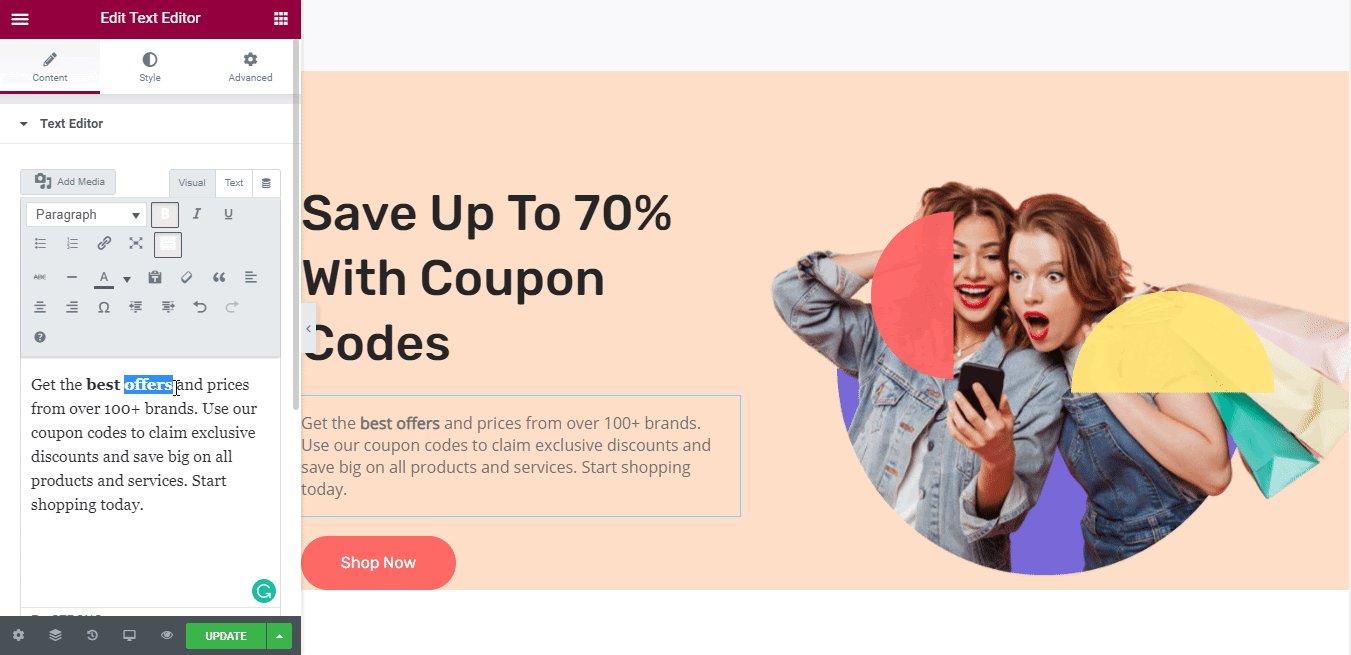
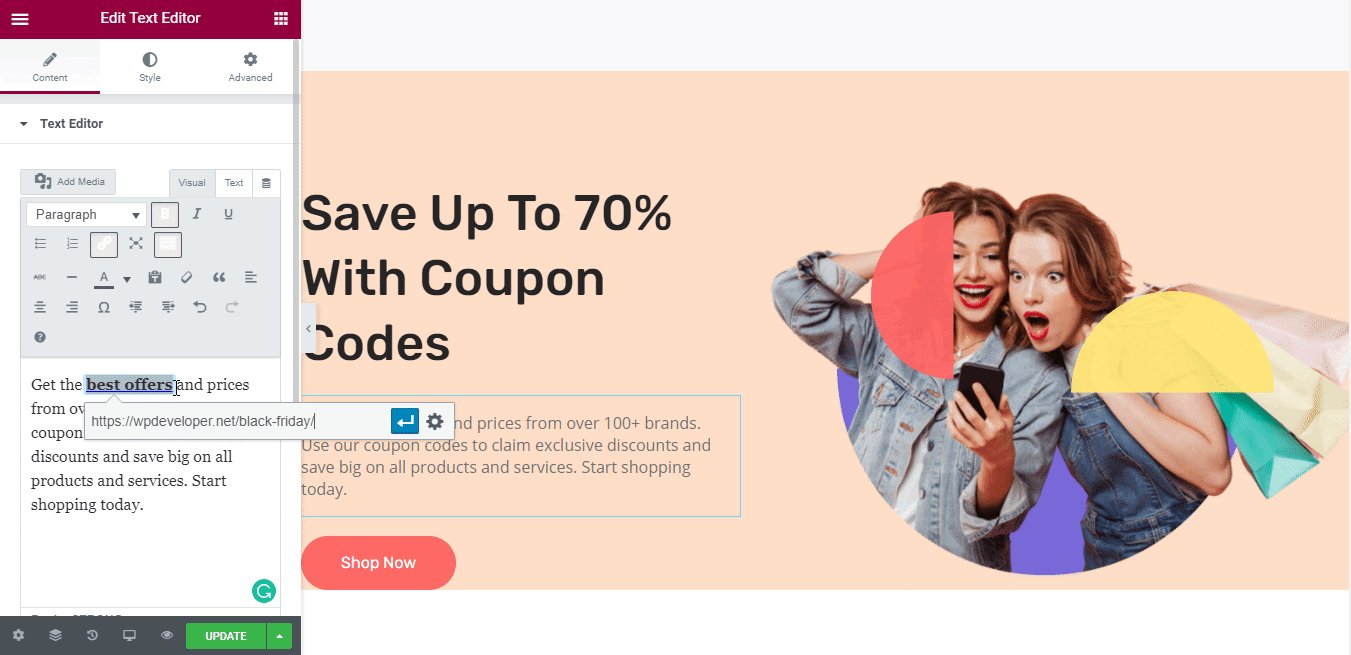
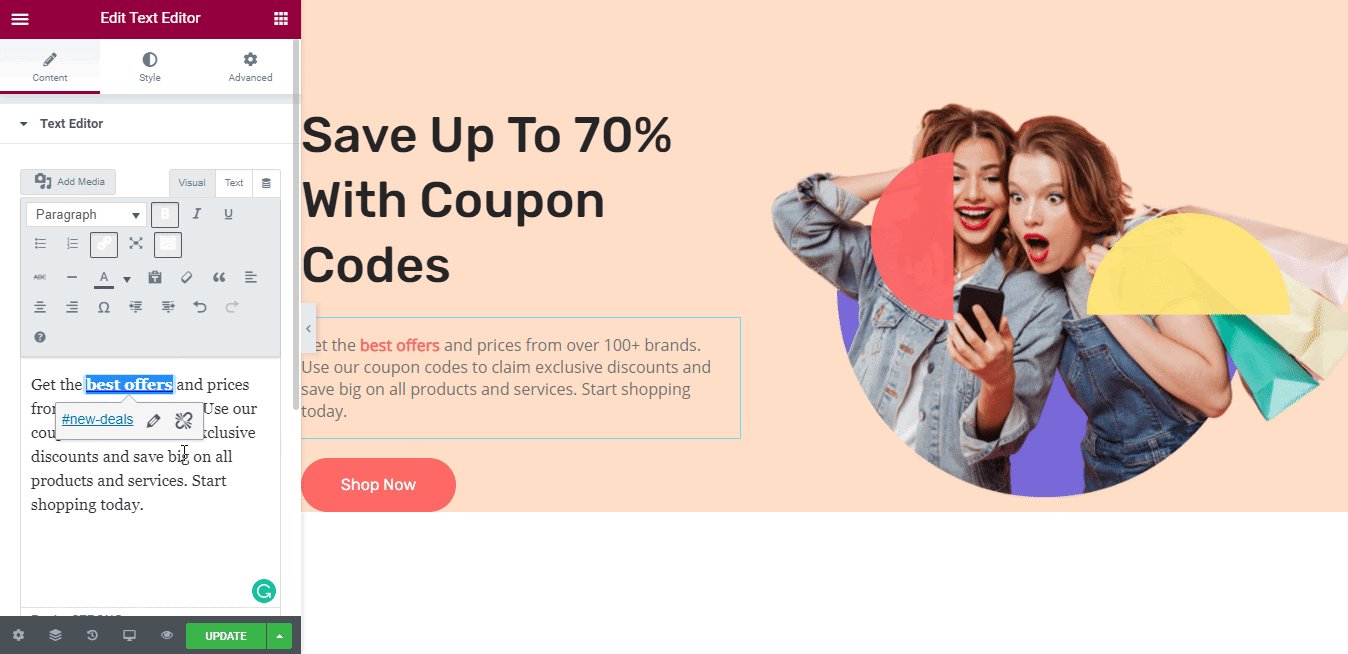
要將錨鏈接添加到您的網站內容,您可以輕鬆地單擊 Elementor Editor 中的任何文本元素。

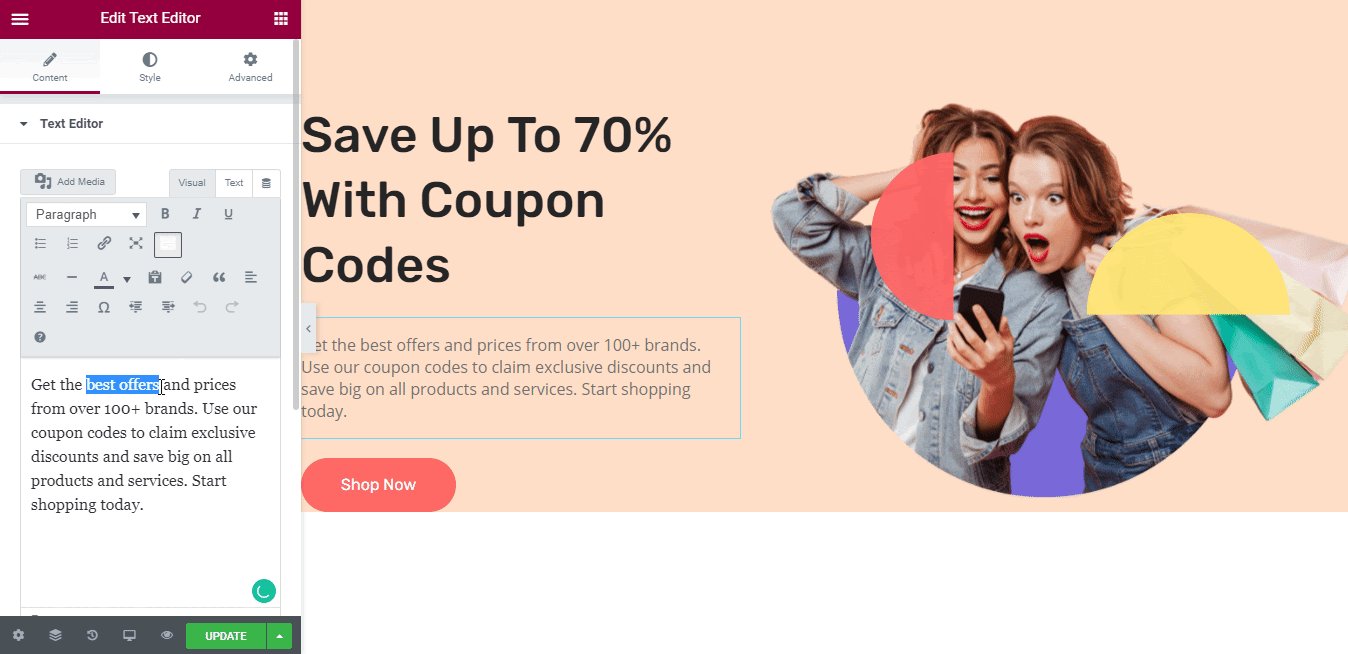
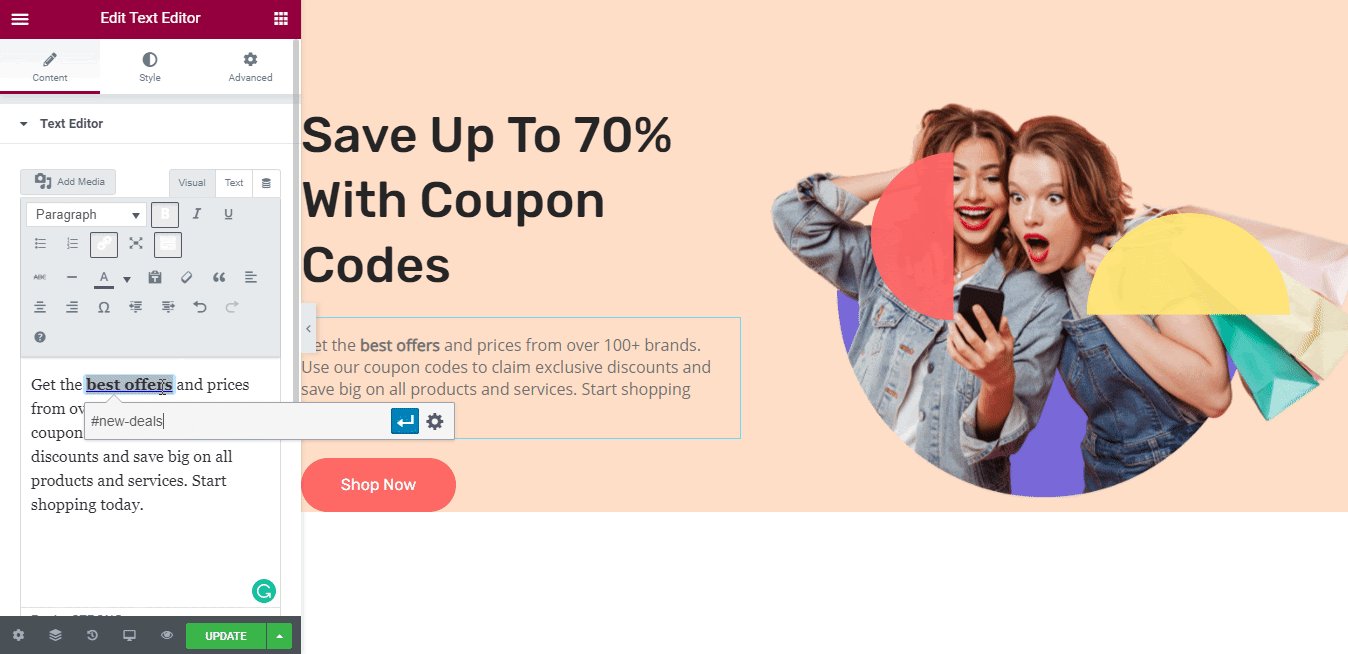
然後,選擇您喜歡的文本並將最相關的鏈接插入到您的錨文本並使其快速鏈接。

如果您想鏈接您的內容,將您的訪問者引導到您頁面上的特定位置,您可以使用菜單錨元素的鏈接。

因此,當您的客戶單擊該部分時,他們將被重定向到您希望他們去的特定部分。

這就是您可以使用 Menu Anchor 元素在 Elementor 中添加 Anchor Link的簡單方法,鏈接到Elementor Editor中的文本內容。 此外,您可以在幾秒鐘內隨時在 WordPress 菜單中添加 Elementor 站點錨鏈接,以使您的工作靈活且易於管理。
希望此博客對您有所幫助,如果您想閱讀更多內容,請訪問我們的博客頁面,或者可以加入我們友好的Facebook 社區與其他網站創建者取得聯繫。
