具有懸停效果的動畫 SVG 圖標
已發表: 2023-02-26動畫SVG 圖標可以很好地添加到任何 Web 項目中。 它們很小,支持視網膜,並且可以使用 CSS 設置樣式。 在本教程中,我們將使用 SVG 圖標創建一組動畫圖標,當鼠標光標懸停在圖標上時,這些圖標將具有懸停效果。
在 HTML 編輯器中,您編寫的 HTML 代碼顯示在基本 HTML5 模板的 head 標記中。 CSS 可以應用於您在網絡上找到的任何樣式表中的 Pen。 必須始終為屬性和值屬性分配供應商前綴才能正常運行。 您可以使用 Web 瀏覽器從任何計算機快速輕鬆地組合腳本。 請為 Pen 指定一個 URL,我們將按照您指定的順序放置它,以便在 JavaScript 可用於 Pen 時立即讀取它。 如果您的腳本的文件擴展名包含預處理器,我們將嘗試在應用前對其進行處理。
我如何在 Svg 中懸停?

可以使用 CSS :hover 偽類在 SVG 中懸停。 這可以應用於 SVG 中的任何元素,並且會在用戶將鼠標懸停在該元素上時觸發。 :hover 偽類的效果可以使用 CSS 屬性自定義,就像任何其他元素一樣。
由於這種格式,我們可以使用帶有 SVG 的 CSS 來操作圖標的屬性。 它現在可以以比以前更隨意、更直接的方式與我們互動,以前它使用偷偷摸摸的 CSS 技巧或交換整個圖像文件。 如果要包含帶有 SVG 的 URL,請使用 <img> 標記將其包含在正文中。 它是放置在元素上並應用於它的透鏡。 自定義屏幕顏色是不可能的,因為沒有 CSS 過濾器。 可應用於元素的過濾器可根據其功能進行分組。 顏色由輸出的起始色調值決定。
可以使用一個>filter 元素來定義過濾器,該元素包含在SVG 的>defs> 部分的上下文中。 因為 CSS 過濾器是SVG 過濾器的子集,所以它僅用作將一組特定值添加到 CSS 頁面的快速方法。 濾鏡效果的顏色空間是線性的,而 CSS 的顏色空間是 sRGB。 生成如下所示的 CSS RGBA 顏色聲明很簡單:顏色存儲為 0 到 255 範圍內的整數(紅色、綠色和藍色)。這些值可以通過將 255 與中的值相加來表示為浮點數顏色通道。 因此,我們可以為具有 RGB 值的任何顏色創建濾色器。
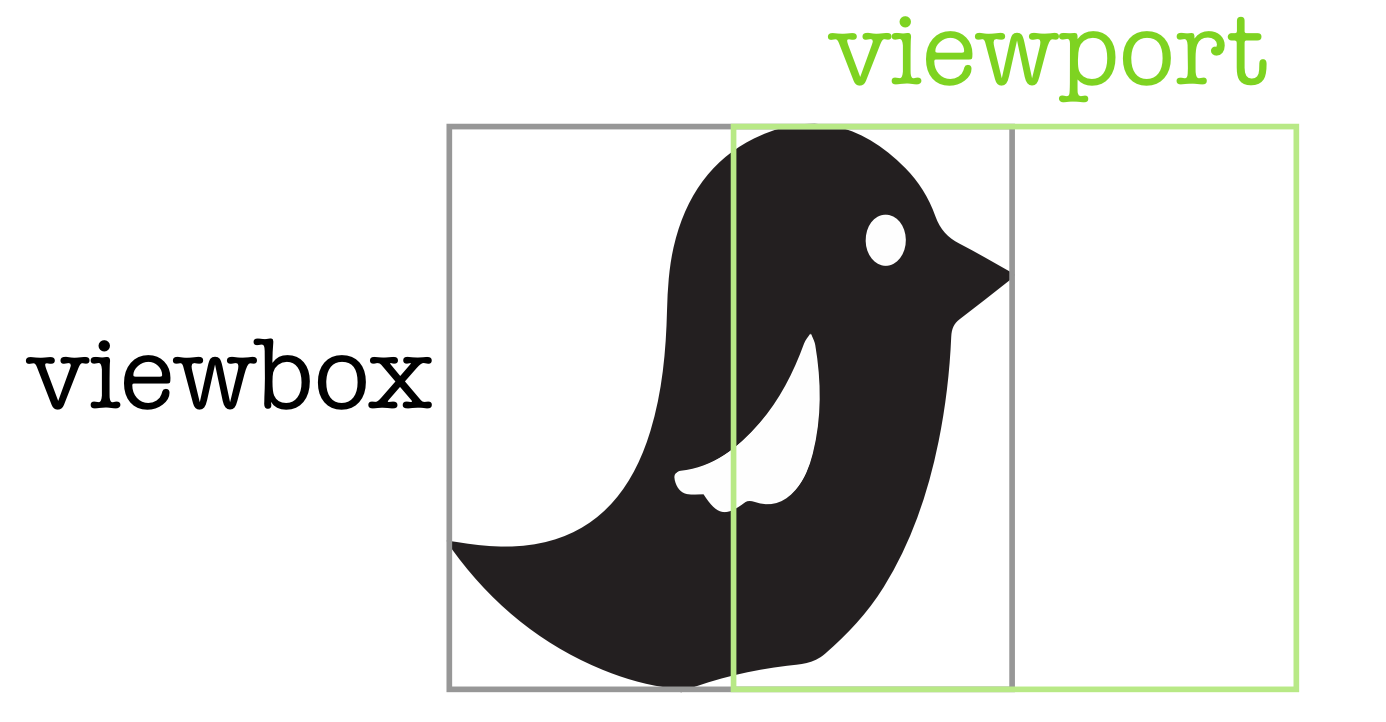
什麼是 Svg 視圖框?

svg viewbox是一個屬性,允許您指定 svg 元素的坐標系。 它可用於控制 svg 元素的大小和位置。
對於我們的 SVG,假設我們有一張鳥的圖像,我們想在容器中使用它們:如果 viewBox 設置正確,圖像的尺寸將縮放到其容器的尺寸。 viewBox 在隱藏圖像的一部分方面也很有用,這對動畫非常有用。 viewBox 是裁剪圖像的絕佳工具。 作為我們項目的一部分,我們將使用它來創建雲在天空中移動的動畫。 我們只需要更改 viewBox 的 min-x 值即可為其設置動畫。 因此,PreserveRatioAspect 由於其壓倒性的性質已從本文中刪除。
帶有 Viewbox 的 Svg 更容易操作
viewBox 使您可以更輕鬆地使用 SVG。 如果我想製作一個 SVG,沒有它是不可能的。 viewBox 本質上是第二組虛擬坐標,SVG 中的所有矢量都使用它來表示它們的高度、寬度等。 雖然您可以在不影響其內部的情況下操作 SVG 的實際高度、寬度和高度屬性,但 viewBox 只能表示一組基於 viewBox 的 SVG 比不基於 viewBox 的 SVG 更容易定位、更改大小和旋轉有一個視圖框。
有幾種方法可以使 SVG 元素居中。 要做到這一點,請將文本放在您希望其居中的元素的絕對中心。 將文本在 viewBox 中的位置設置為中心(與 SVG 的位置相同)。
如何使用 Css 在懸停時更改 Svg 圖像顏色
如何使用 css 在懸停時更改svg 圖像顏色? 要使用 css 在懸停時更改 svg 圖像的顏色,您可以使用 :hover 偽類。 這將允許您在用戶的鼠標懸停在圖像上時定位圖像,並相應地更改其顏色。 例如:.svg-image:hover { fill: #ff0000; }
使用程序員的技能和邏輯,我們將向您展示如何解決如何使用 Css 編程難題來解決懸停時更改 Svg 圖像顏色的問題。 解決問題的方法有很多種,但它們都可以共同解決問題。 如果你想改變顏色,你可以使用 CSS 或通過將元素的顏色屬性分配給它的父元素來實現。 當您使用內聯 SVG時,您可以自定義 SVG 的填充和其他元素以滿足您的需要。 我們可以通過組合過濾器屬性中的不透明度和陰影功能來更改 CSS 中的圖像顏色。 您可以從 SVG 中提取 CSS 並將其用作樣式表。
如何在懸停時更改 Svg 圖像的顏色?
CSS 可用於在懸停時更改SVG 圖像的顏色。 CSS 可以添加到您的 HTML 文件或外部文件中。 要將 CSS 插入 HTML 文件,請使用 *style* 標籤。 您可以將 style> 標籤添加到您的 HTML 文件中,方法是將它鍵入到 HTML 正文中。
如何使用帶有 Background-image 屬性的 :hover 偽類
使用hover 偽類作為 background-image 屬性時,有幾點需要牢記。 您必須在 HTML 文檔中包含您打算使用的圖像。 此外,當對圖像使用:hover 偽類時,您必須包含一個不同的 src 屬性。 最後,確保圖像足夠大以用作懸停。
你能用 Css 改變 Svg 嗎?
SVG 可以像 HTML 元素一樣動畫,使用 CSS 關鍵幀和動畫屬性,或使用 CSS 過渡。
動畫 Svg 的力量
如果您想為您的網站添加交互性和動畫,動畫 SVG 可能是一個有效的工具。 使用一些 CSS,您可以創建簡單的動畫,這些動畫可以更改和自定義以滿足您的特定需求。 除了更複雜的動畫,您可能還想考慮使用其他工具來實現您的目標。 例如,JavaScript 可用於創建更逼真的動畫。 CSS 和 sva 是創建基本動畫或更複雜動畫的強大方法,因此請考慮如何實現您想要的結果。

Svg 路徑懸停
如果要為SVG 路徑添加懸停效果,可以使用 CSS :hover 偽類。 當用戶將鼠標懸停在元素上時,這將向該元素添加懸停效果。
當您使用 CodePen 時,您的 HTML 編輯器代碼就是進入基本 HTML5 模板主體的內容。 如果您想要訪問更高級別的元素(如 HTML 標記),這是適合您的位置。 可以使用您在網絡上找到的任何樣式表將 CSS 應用於您的筆。 您可以使用 Pen 從 Web 直接創建腳本。 如果您在此位置放置一個 URL,我們會將其放置在與您的 JavaScript 相同的順序。 如果您的鏈接包含包含預處理器的文件擴展名,我們將在申請前嘗試對其進行處理。
Svg 懸停不起作用
您的 svg 懸停可能無法正常工作有幾個可能的原因。 檢查以確保您的svg 文件正確鏈接到您的 HTML 文件。 此外,請確保懸停在您的 CSS 中正確編碼。 如果這兩個都是正確的,請嘗試將 z-index 添加到您的 CSS 代碼中。
在這篇文章中,我們將學習如何使用計算機語言來發現懸停時更改 Svg 顏色的正確答案,Css。 可以實施一種處理相同問題的新方法,這將在後面的部分中進行更徹底的討論。 可以按照以下步驟在 React 中更改 SVG 的顏色: 不應設置 SVG 中的填充和描邊屬性。 包含可縮放矢量圖形 (SVG) 的 XML 文本文件用於定義這些圖形。 因此,您可以通過單擊它們並按住 CTRL 鍵來更改顏色,該鍵可以選擇添加文本編輯器。 在 SVG 文件中,您可以同時指定樣式屬性(填充和描邊屬性)以及表示屬性的填充和描邊屬性。
如何修復 Css 懸停狀態
當用戶將鼠標懸停在 CSS 中的多條信息上時,CSS懸停狀態可用於顯示它們。 如果您的 CSS 懸停狀態不起作用,您可以檢查一些事項。 在開始之前,請確保您的 CSS 選擇器以正確的元素為目標。 第二條建議是確保您的 CSS 樣式採用正確的格式。 最後,確保! important 規則用於確保當用戶將鼠標懸停在元素上時應用您的 CSS 樣式。 無法保證懸停狀態始終有效。
Svg 圖像顏色更改 Css
可以使用 CSS 更改 SVG 圖像的顏色。 這是通過將“填充”屬性設置為所需的顏色來完成的。
我正在開發一個包含一些指導和教程的網站。 在渲染SVG inline之前,確保它的任何元素都沒有被 CSS 觸及。 我很清楚,您在 SVG 文件中所做的更改並不重要。 但是,我很困惑為什麼它不改變 CSS 中的顏色。 您可以使用檢查器提供的 CSS 操作內聯 SVG 的內部元素,您只需要學習如何使用該 CSS 即可完成此操作。 例如,如果這不起作用,這將失敗。 你的類包含以下元素:your-svg-class – * fill – red。
手頭似乎有一些崇高的目標。 它已經在確定使用什麼顏色。 如果您使用的是 asvg,那麼您已經知道要使用的顏色。
如何在 Css 中更改圖像的顏色?
您可以使用 CSS 樣式更改圖像的顏色: 模糊() | 亮度() | 對比() | 陰影() | 灰度() | 色調旋轉() | 反轉() | 不透明度() | 飽和(),| 棕褐色() | 網址() | 最初的
3 個很棒的圖像重新著色網站
有幾個出色的圖像重新著色網站。
該網站位於:br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
哪個屬性用於更改 Css 中的 Svg 顏色?
填充屬性確定表示屬性中SVG 形狀的顏色。
鋼筆背景 Svg 懸停
筆背景 svg 懸停是為您的網站添加一些額外風格的好方法。 它們可用於為您的站點添加一些個性,或使其更具交互性。 您可以使用它們為頁面上的任何元素添加懸停效果,或為您自己的網站創建自定義懸停效果。
CodePen 的 HTML 編輯器包含與正文和基本 HTML5 模板中包含的標籤相關的所有詳細信息。 這裡有一些類可以對整個文檔產生重大影響,使其成為理想的起點。 CSS 可以從 Web 上可用的任何樣式表應用到您的 Pen。 您可以從互聯網上的任何位置為您的筆創建腳本。 按照您在此處擁有的文檔的順序,我們將在將 JavaScript 添加到 Pen 之前將 URL 添加到其中。 如果腳本的文件擴展名是特定於預處理器的,我們將嘗試處理您的鏈接以便在應用之前對其進行處理。
Css 預處理器 Css 預處理器
CSS 預處理器是一種程序,可讓您從預處理器自己的獨特語法生成 CSS。 有許多不同的 CSS 預處理器可供選擇,但最受歡迎的是 Less 和 Sass。 預處理器可以讓您作為 Web 開發人員的生活變得更加輕鬆和快速,因為它們提供了變量、混入和嵌套等功能。
您可以使用 CSS 預處理器將這些語言編譯成普通的舊 CSS。 類 CSS 語言可用於支持變量、混合、數學運算、顏色運算和各種其他事物。 關於哪種預處理器最適合 css,存在很多爭論。 我相信 SASS 是目前最好的選擇,儘管將來它需要在 LESS 上更新。 對於 SASS,有一個 Compass For LESS 元素、一個 LESSHat 元素和一個 LESS Elements 元素。 LESS 和 SASS 無需 CodePen 即可在瀏覽器中進行測試。 除了我還沒有使用過的 Stylus 之外,還有一個名為 Implicit 的預處理器,我無法就其功能發表評論。
不同類型的 Css 預處理器,哪個最好
預處理器和多功能工具是出色實用程序的示例。 強烈建議您至少學習其中的一種,因為它們在 Web 開發人員中非常流行。
有哪些 CSS 預處理器?
在 CSS 預處理器方面,最流行和穩定的三個是 Sass、LESS 和 Stylus,但還有很多更小的。 每個預處理器的語法各不相同,但它們都以相同的方式工作。
哪個是最好的 CSS 預處理器?
它被評為世界上最流行的 CSS 預處理器之一,不僅因為它的流行,還因為 Hampton Catlin 和 Natalie Weizenbaum 在 2006 年創建了它。預編譯器 LibSass 不會將 Sass 與 Ruby 分開,但它們確實允許它在其他語言中解析語言並與 Ruby 分離。 如果您正在尋找一個健壯且功能豐富的 CSS 預處理器,Sass 是您的不二之選。
