Animator Review:只需單擊一下的 WordPress 動畫插件
已發表: 2023-02-27Animator 是一個無代碼的點擊界面,用於創建定制的 WordPress 動畫。 它與 CSS Hero 由同一個團隊創建,並且易於使用——在我們全面的 Animator 評論中了解更多信息。
評估
雖然 Animator 對於非技術用戶來說已經足夠了,但老練的用戶可能會受益,因為它可以加快流程。 即使您擅長開發自己的 CSS,您也可能希望使用 Animator 來節省時間。
尋找動畫師
想要為您的 WordPress 網站提供誘人的滾動和基於時間的動畫嗎?
如果您精通 CSS,則可以自己創建這些動畫。 然而,對於我們其他人來說,沒有簡單的方法可以向 WordPress 中的內容添加動畫。
Animator 是 CSS Hero 團隊的一個新的獨立插件,它通過為您提供一個簡單的點擊界面來改變這一點,以便在您的 WordPress 網站上設置各種類型的動畫,無論您使用的是本機編輯器還是頁面構建器插件。
這使您仍然可以在您的網站上製作動畫,即使您不精通技術。 即使您可以編寫自己的 CSS,Animator 的 UI 也可以幫助您加快工作流程。
動畫師提供什麼?

Animator 的主要優點是它允許您向站點添加大量不同的動畫,而無需任何 CSS、JS 或其他深入的技術知識。
相反,您可以使用包含動畫時間軸的點擊界面來控制您的動畫。
如果您熟悉流行的 CSS Hero 插件,您就會認出 Animator。 總之,Animator 相當於 CSS Hero 的 CSS 樣式。
讓我們更深入地了解一些最重要的方面。
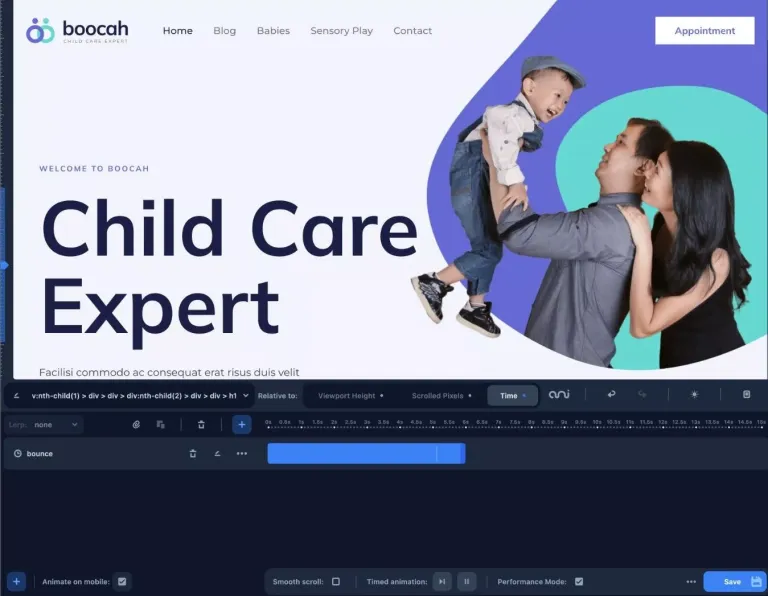
使用點擊的界面
Animator 有一個簡單的點擊界面來幫助你控制你的動畫。
有兩個主要組成部分:
- 您網站的全寬視覺預覽——當您添加動畫時,您可以立即在實時預覽中看到它們的外觀。 這對於無需不斷重新加載不同預覽而進行小的調整非常有用。
- 動畫時間線——它使您能夠根據用戶的滾動行為或時間創建一個或多個動畫。 您可以四處移動對象並更改設置以獲得所需的效果。
在實踐部分,您將更廣泛地了解這個界面……
然而,它使用起來非常簡單。

3 種以上具有大量動畫屬性的高級動畫模式
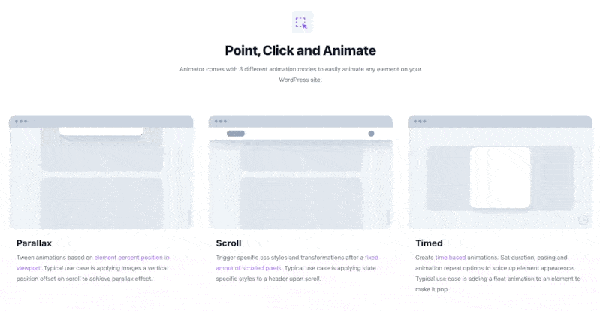
Animator 有三個高級選項可幫助您設置動畫:
- 視差——基於元素在視口中的百分比位置的“補間”動畫。 Tween 是 in between 的縮寫,主要概念是它允許您創建視差滾動效果。
- 滾動——當用戶滾動一定數量的像素後,相關的 CSS 樣式或動畫被觸發。 例如,當訪問者向下滾動頁面時,您可以將特定於州的樣式應用於標題。
- 定時 -動畫是在預定的時間表上創建的。 例如,向元素添加浮動動作以使其脫穎而出。
下面是一些通用的 Animator 示例,演示了各種動畫模式:

除了高級動畫選項外,您還可以為各種 CSS 屬性設置動畫,包括以下內容:
- 背景顏色
- 背景位置
- 框影
- 字體大小
- 字母間距
- 不透明度
- 看法
- 旋轉 X、Y 或 Z
- 規模
- 傾斜 X 或 Y
- 寬度
- …更多
為了使事情變得更容易,Animator 包含其中許多的預設:

不過,您也可以構建自己的動畫,必要時可以超越預設。
與原生編輯器、主題和頁面構建器兼容
除了核心 WordPress 編輯器之外,Animator 還可以與第三方主題和頁面構建器插件一起使用。
這包括但不限於下列工具:
- 元素者
- 海狸生成器
- 迪維
- WPBakery 頁面生成器
- 阿瓦達
- 阿斯特拉
- 氧
動畫師應該能夠在您網站上的任何元素上工作,而不管它來自哪裡。
例如,您可能喜歡使用 Beaver Builder 進行設計,但認為它的動畫功能對您的需求來說限制太多。
通過在 Beaver Builder 旁邊安裝 Animator,您可以為 Beaver Builder 設計添加更複雜的動畫。
手動修改動畫或導出它們(對於更高級的用戶)
雖然 Animator 旨在允許非技術用戶使用點擊界面創建動畫,但更多專家用戶可能會欣賞 Animator 仍然允許您訪問底層代碼,如果您希望進行直接更改。
如有必要,您還可以導出應用程序數據。

獨立插件
雖然 Animator 是由 CSS Hero 團隊創建的,但不需要安裝 CSS Hero 即可使用它。
也就是說,Animator 是一個獨立的插件。
話雖如此,Animator 仍然可以與 CSS Hero 配合使用,因此如果您希望以無代碼的方式控製網站的樣式,則可以同時使用兩者。
如何使用 Animator 插件製作 WordPress 動畫
現在您知道 Animator 必須提供什麼,讓我們看看在您的網站上使用它是什麼感覺。
接下來,我們將引導您完成使用 Animator 創建 WordPress 動畫的過程,以及使用 Astra 主題和本機 WordPress 編輯器構建的演示站點。
#1。 在要設置動畫的頁面上激活動畫師界面。
首先,在包含您要製作動畫的材料的頁面上打開 Animator 界面。
如果您想為網站範圍內的元素(例如您的頁眉)製作動畫,只需打開包含您的頁眉的任何頁面即可。 您創建的任何動畫都將應用於該標頭的所有實例。

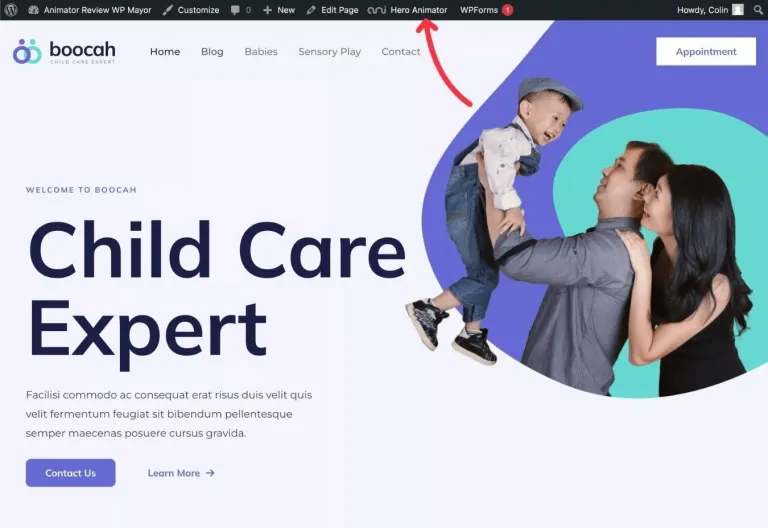
要訪問 Animator 界面,只需在查看相應頁面時單擊 WordPress 工具欄上的 Hero Animator 選項。

#2。 選擇要設置動畫的元素。
啟動 Animator 界面時,您應該會在底部看到頁面的可視化預覽,以及 Animator 界面。
首先,在實時預覽中單擊要設置動畫的元素以將其選中。
當您將鼠標懸停在實時預覽上時,Animator 將顯示有關每件作品的一些附加信息,以幫助您選擇正確的作品。
例如,要在測試設計中對圖像進行動畫處理,我們只需選擇它:

您也可以手動輸入 CSS 類或 ID,某些背景圖片可能需要這樣做。
#3。 選擇動畫模式
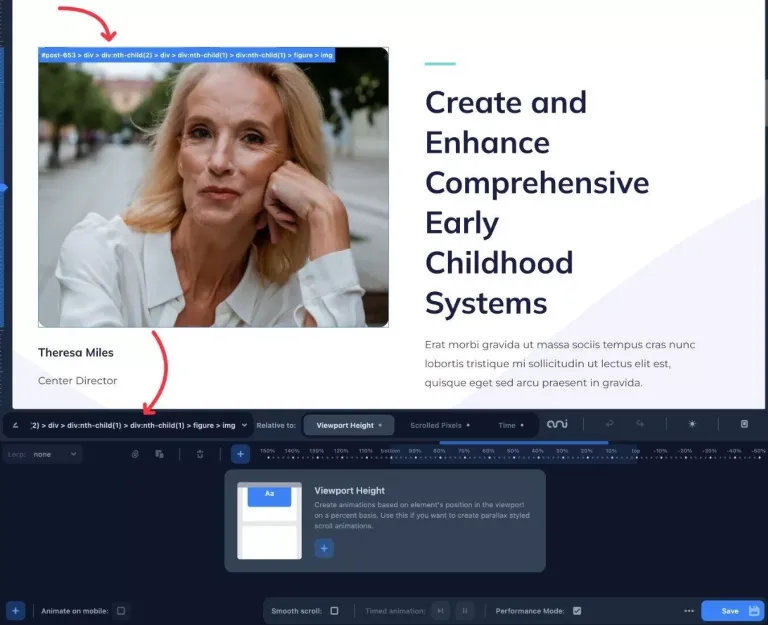
選擇要設置動畫的元素後,使用“相對於”框選擇動畫模式。
您再次擁有三種可能性:
- 視口高度(又稱視差)
- 滾動像素
- 時間
你實際上是在做一個聲明性的陳述,比如“我想為[這個元素]設置相對於[這個動畫模式]的動畫”。

提示 – 應該注意的是,您可以將多種類型的動畫應用於單個元素。 例如,您可以同時包含基於時間的動畫和視差動畫(視口高度)。
#4。 使用時間軸創建動畫
既然您已經決定了要製作動畫的內容,您就可以使用時間軸來創建動畫了。
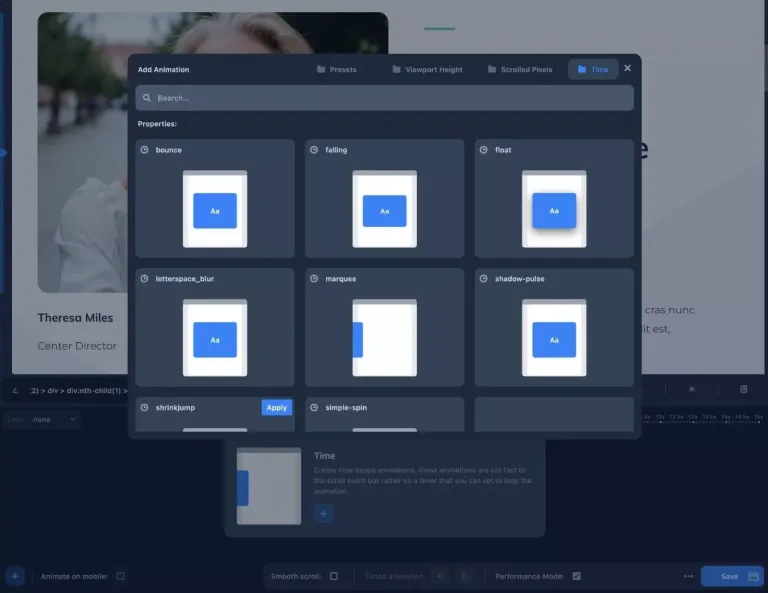
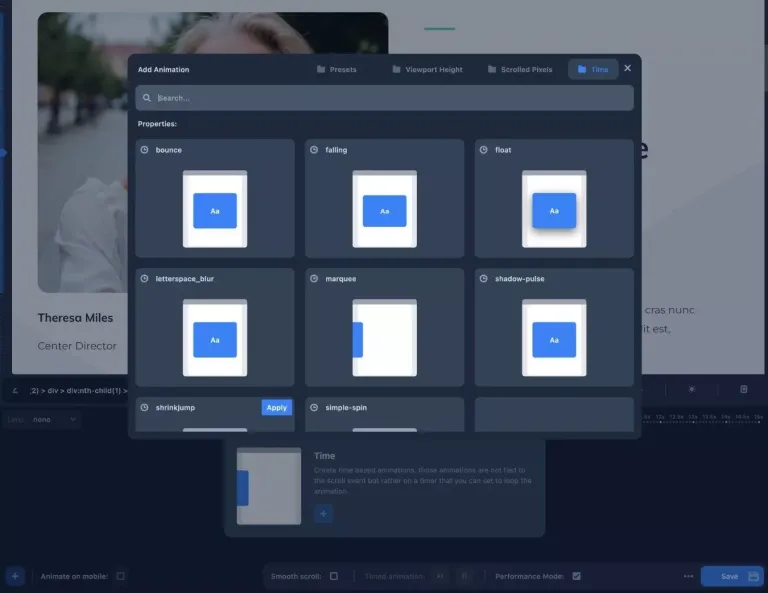
為此,請單擊添加動畫旁邊的加號:
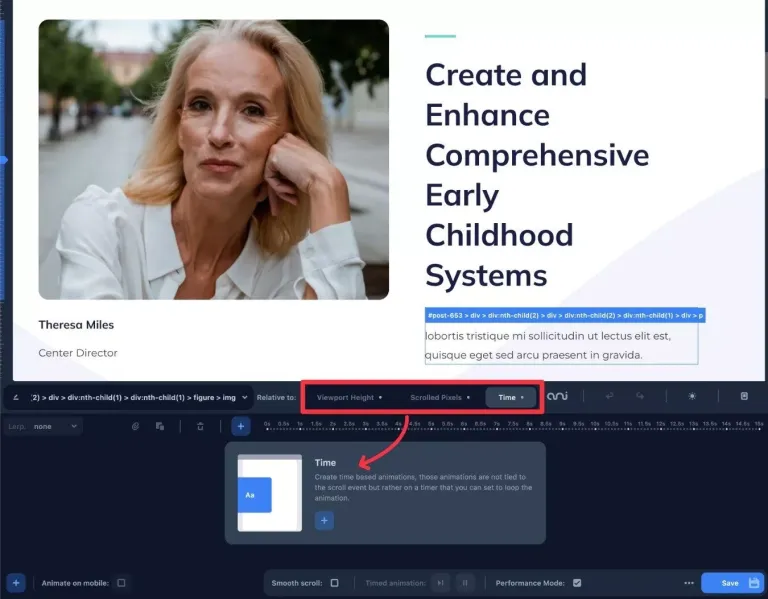
這將打開一個彈出窗口,其中包含可與該動畫模式一起使用的多種動畫類型。
例如,基於時間的動畫的一些預設參數包括以下內容。
- 彈跳
- 墜落
- 漂浮
- 字母空間模糊
- 跑馬燈
- 暗影脈衝
- 收縮跳躍
- 簡單旋轉
您可以獲得動畫效果的動畫預覽,這對於選擇完美的動畫非常有幫助。

如果您想完成預定義列表中沒有的任何事情,您也可以設計自己的動畫類型。
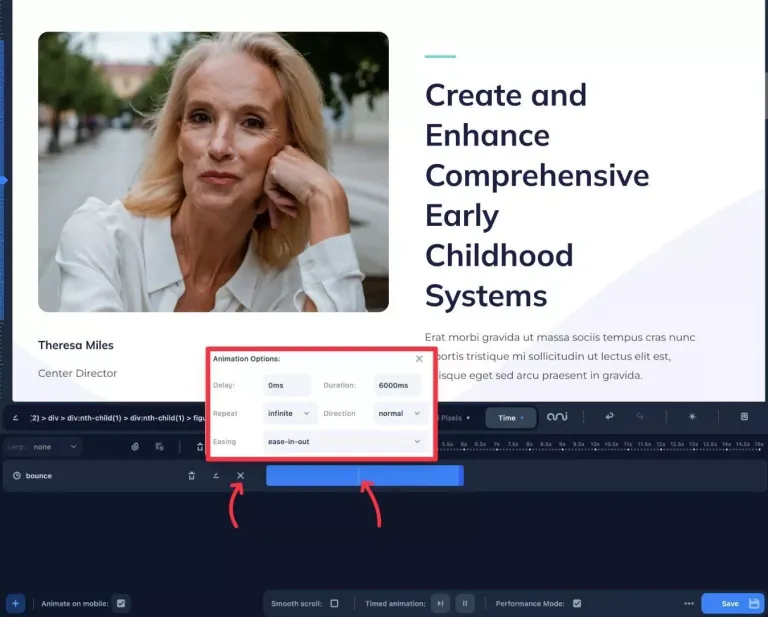
當您選擇動畫時,它會出現在時間軸上。 動畫也將應用於實時預覽,使您能夠準確地看到它在您網站上的顯示效果。
當您使用基於時間的動畫時,當動畫完成時,時間軸欄上會顯示一條線,這非常有用。
您可以通過拖動時間軸上的條來更改動畫的長度。
此外,您可以通過單擊三點符號來訪問更複雜的設置,例如是否循環動畫(如果是,循環多長時間)。

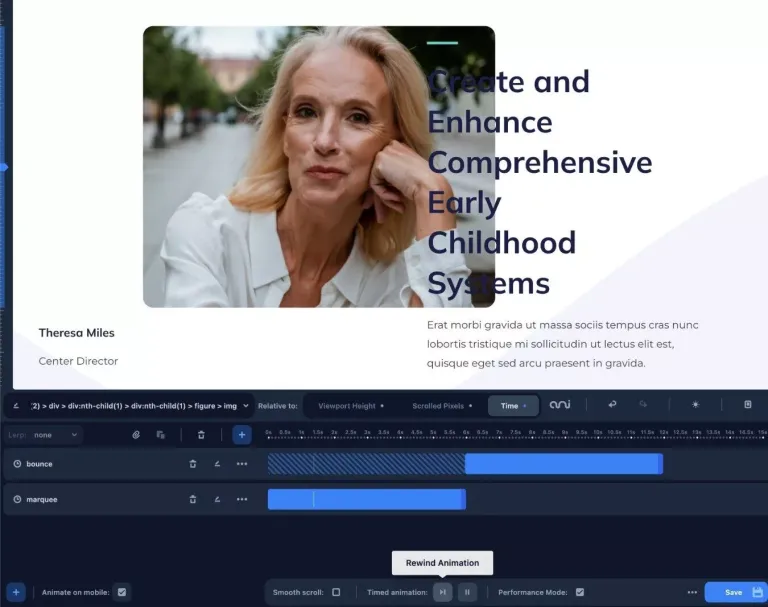
如果您想創建大量動畫,只需為每個動畫重複上述步驟即可。
然後可以將動畫安排在時間線上以獲得所需的效果。
如果您想使用大量基於時間的動畫,請確保禁用無限循環。

您也不限於製作相同風格的動畫。 從技術上講,您可以將基於時間和基於滾動的動畫應用於同一元素。
Animator 允許您控制 LERP(線性插值)以平滑視差滾動項目的滾動行為。
要更改此設置,請使用屏幕左側的 Lerp 下拉菜單。
#5。 上傳你的動畫
對動畫感到滿意後,只需單擊“保存”按鈕即可使它們在您的站點上生效。
還有一個有用的功能,允許您選擇是否將動畫發佈到您網站的移動版本。
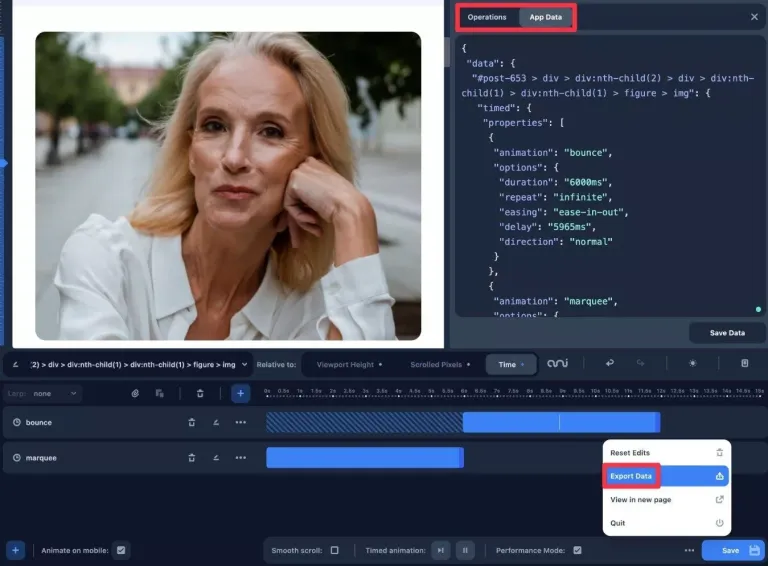
如何直接編輯、導出或操作您的代碼
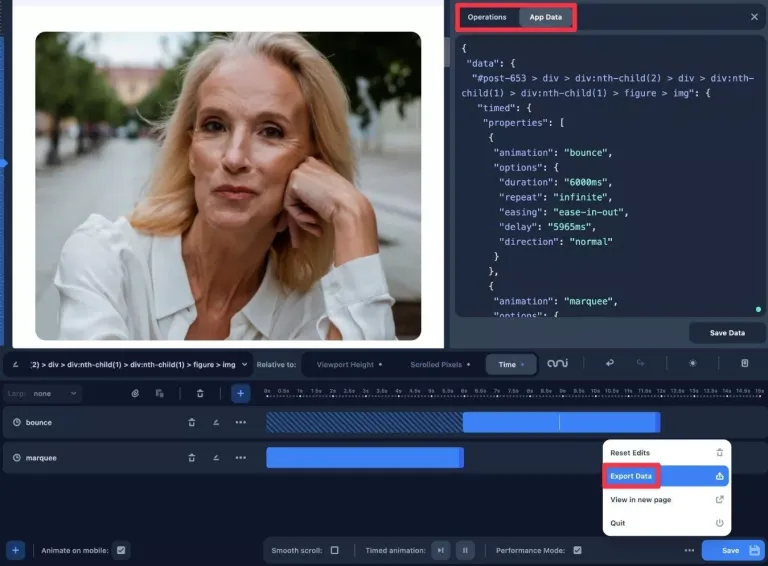
Animator 還允許高級用戶訪問其動畫的原始 JSON 數據。 您可以使用它來重新編輯您的動畫,或者您可以將其複制/粘貼到文本文件中以獲得當前動畫的完整快照。
還有一個面向更多技術用戶的操作面板,它允許您通過添加自己的 javascript 代碼來動態更改插件的數據 JSON 對象。 我不是開發人員,所以我不確定這會帶來什麼潛力,但我相信開發人員會歡迎增加的控制權。
通過單擊“保存”按鈕旁邊的三點圖標並選擇“導出數據” ,可以使用這些選項。

價錢
Animator 只有高級版,但它提供的功能價格合理。
無限站點的費用為 49 美元,並以正常價格提供一年的維護和更新。
包起來
Animator 實現了提供易於使用的點擊動畫的承諾。 其基於時間軸的界面允許輕鬆組織和管理動畫,視覺預覽功能無需重新加載網站,從而節省了時間。
儘管 Animator 對於非技術人員來說是用戶友好的,但即使是有經驗的用戶也可以從其節省時間的功能中受益,即使他們有能力開發自己的 CSS。
如果您想嘗試一下 Animator,請單擊下面的鏈接開始:
