使用多種支付方式為 WooCommerce 設置 Apple Pay
已發表: 2023-02-11除了 PayPal、Stripe 和信用卡之外,如果您不在您的 WooCommerce 商店中提供其他流行的支付方式,則可能會導致放棄、銷售和客戶流失。
今天的客戶越來越依賴數字和 UPI 移動支付解決方案,其中 Apple Pay 和 Google Pay 位居榜首。
在本文中,我們將了解如何為 WooCommerce Payments、Stripe、Square 和其他支付網關設置 Apple Pay。
首先,我們從為什麼必須使用 WooCommerce Apple Pay 開始。
為什麼要在您的商店中配置 Apple Pay WooCommerce 支付解決方案?
Apple Pay 允許用戶使用近場通信 (NFC) 技術使用他們的 Apple 設備(iPhone、iPad、Apple Watch 等)進行支付。
用戶可以將他們的信用卡或借記卡添加到 Apple Pay,無需攜帶實體卡。
Apple Pay 也被認為比傳統卡交易更安全,因為它使用生物識別身份驗證(例如 Touch ID 或 Face ID)並且不會向商家透露卡號。
所以這裡有一些使用 Apply Pay 的好處:
- 確保簡單快捷的結賬——客戶可以體驗到更快的結賬和一次觸摸即可完成購買,因為它不需要客戶填寫包含多個字段的冗長表格。
- 為客戶提供高安全性和隱私性——生物識別身份驗證在很大程度上防止了欺詐和拒付。
- 更高的購買頻率——數字支付解決方案的簡單性使客戶更有可能返回您的 WooCommerce 商店併購買產品。
- 巨大的市場份額——Apple Pay佔有相當大的市場份額,並呈指數級增長; 僅在美國就高達 43.9% 的份額。
我們現在開始在 WooCommerce 中使用不同的支付網關設置 Apply Pay。
如何為 WooCommerce 付款設置 Apple Pay?
WooCommerce 支付解決方案由 WooCommerce 團隊構建。 它允許您在您的網站上接受主要的信用卡和借記卡以及本地支付方式,而無需設置成本或月費。
最好的部分是, WooCommerce Payments 會自動啟用 Apple Pay 。
啟用它的方法如下:
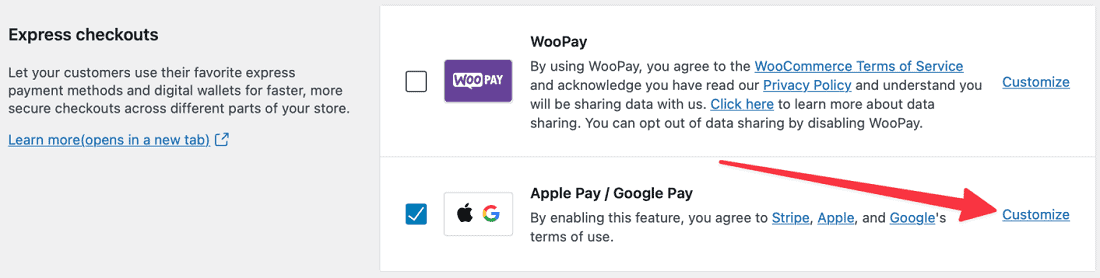
- 轉到付款 > 設置。
- 在 Express Cceckouts 部分下,選中 Apple Pay / Google Pay 複選框。
- 單擊保存更改。
注意– 如果沒有 Google Pay,則無法僅啟用 Apple Pay。 兩者必須一起啟用。
啟用 Apple Pay 後,Apple Pay 按鈕會出現在:
- 結帳頁面
- 購物車頁面
- 個別產品頁面

轉到Payments > Settings ,然後在Express checkouts部分中,單擊自定義 Apple Pay/Google Pay 鏈接以自定義上述哪些位置顯示 Apple Pay 按鈕。

通過 Touch ID 或 Face ID 授權交易後,WooCommerce Payments 將處理交易並將客戶重定向到“已收到訂單”或“感謝”頁面。
有關測試 Apple Pay、使用 Apple Pay 退款、Apple Pay 訂閱產品和受支持國家/地區的更多信息,請參閱此文檔。
如何使用 Stripe 為 WooCommerce 啟用 Apple Pay?
Stripe 支付網關提供 Apple Pay 支持,它是一個信譽良好的處理器,收費合理,設置過程直觀。
您可以參考此視頻了解相關步驟或按照以下說明進行操作。
安裝 WooCommerce Stripe 插件
下載 WooCommerce Stripe 插件,安裝並激活它。 它是一個免費插件,非常受歡迎,因為它在 900000 多個站點上處於活躍狀態。
您可以參考本教程了解如何在 WooCommerce 中設置 Stripe。
啟用付款請求按鈕
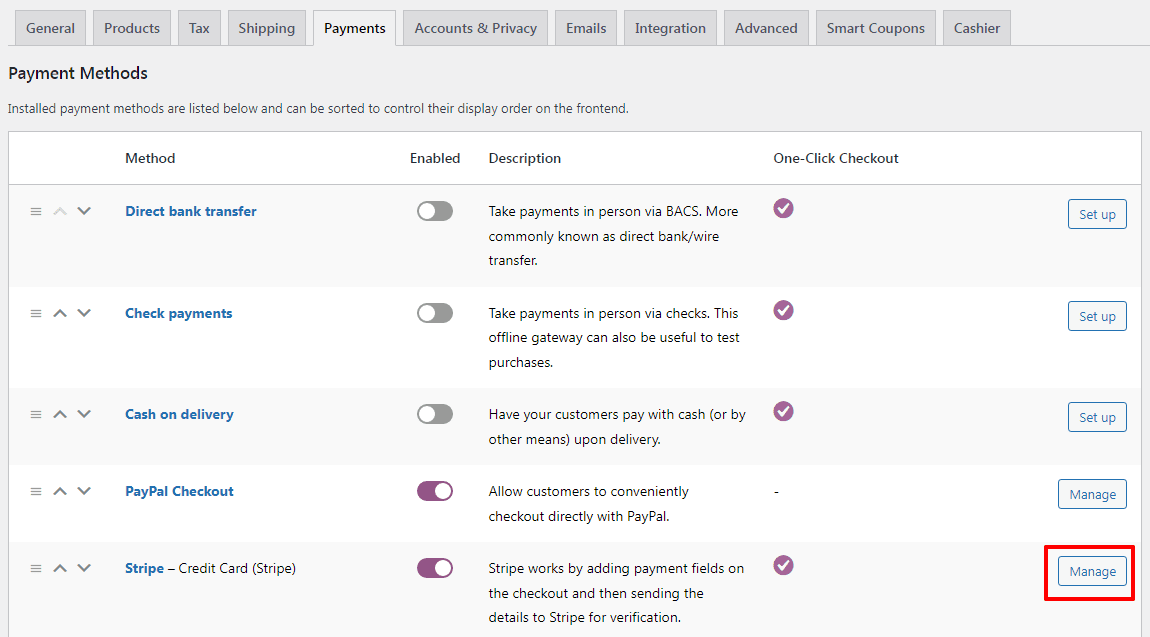
- 轉到您的 WordPress 管理面板,然後單擊
WooCommerce > Settings > Payments。 - 對於列表中的
Stripe - Credit Card (Stripe)方法,單擊位於最右側的Manage按鈕。 - 選中
Payment Request Buttons框並單擊保存。

在 Stripe 中將您的域添加到 Apple Pay
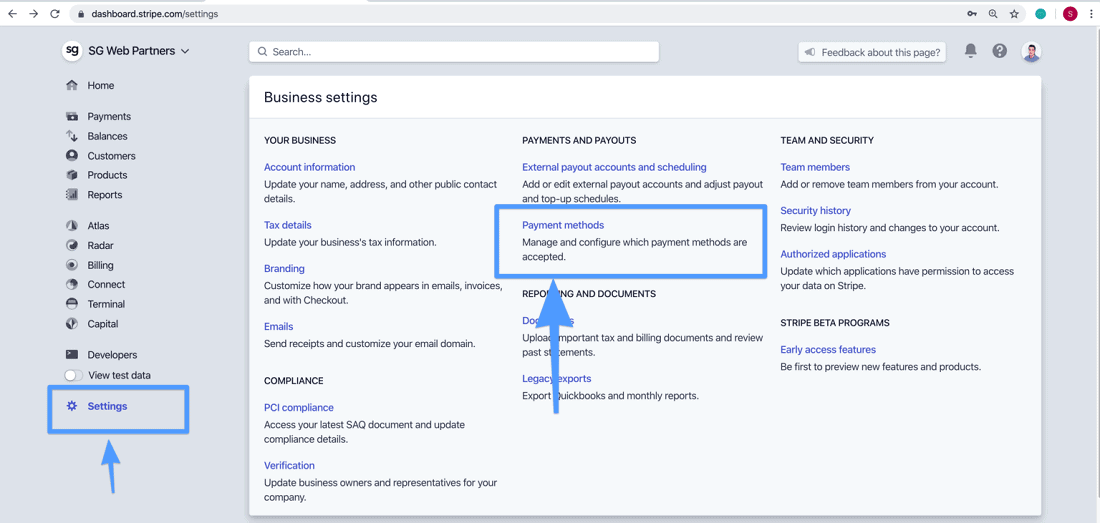
- 現在登錄到您的 Stripe 儀表板。
- 前往
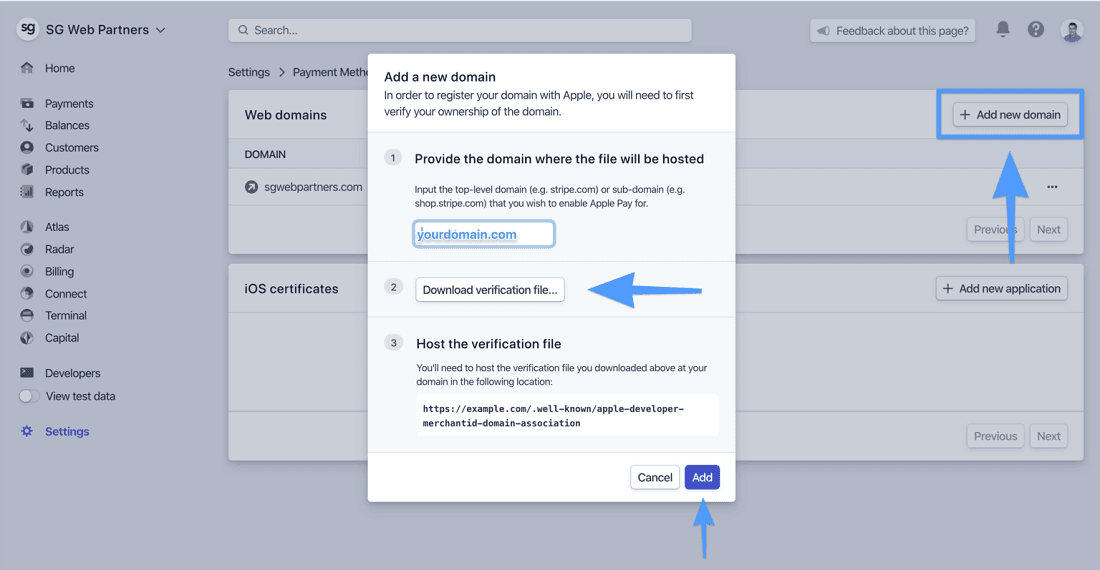
Settings > Payment Methods > Apple Pay。 - 單擊
Add new domain並輸入您的域。 - 將驗證文件下載到您的計算機。


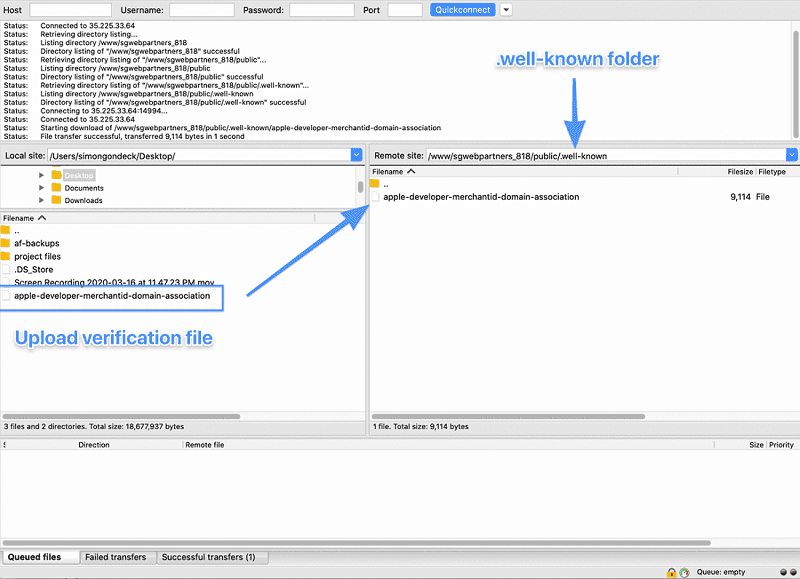
上傳驗證文件到文檔根目錄
- 使用 FileZilla 等工具通過 SFTP 或 SSH 連接到您的服務器。
- 然後,將
apple-developer-merchantid-domain-association文件上傳到文檔根目錄中的.well-known 文件夾。 - 為確保您正確執行此步驟,請導航至 – https://yourdomain.com/.well-known/apple-developer-merchantid-domain-association。

您應該會看到一串由許多隨機生成的數字組成的字符串。
測試 Apple Pay 是否可用
- 在電腦或手機上打開 Safari 瀏覽器
- 轉到您的網站並將產品添加到購物車。
- 您應該會看到使用 Apple Pay 付款的選項。
- 完成結帳流程。
就是這樣。 圖片和步驟參考 – SimonGondeck.com
WooCommerce 廣場蘋果支付
可以使用 Square 支付網關為 WooCommerce 設置 Apple Pay。
Square 在美國、加拿大、澳大利亞、日本、英國、法國、西班牙和愛爾蘭可用。
有關步驟,請參閱此文檔。
WooCommerce 布倫特里蘋果支付
WooCommerce 的 Apple Pay 也可通過 Braintree、Authorize.Net 和 20 多種其他支付方式使用。 但可用性也取決於國家/地區。
查看支持的網關和國家/地區列表。
最後的想法
WooCommerce Apple Pay 以安全、更多支付選項和移動優先的方式使您和客戶受益。
如果您使用 Stripe、WooCommerce Payments 或 Square 付款方式,此博客對您來說非常方便。
您想詳細介紹使用 Braintree 或其他支付方式的 Apple Pay 設置嗎? 在下面評論。
