Avada Review 2022 – 最受歡迎的 WordPress 主題,但值得嗎?
已發表: 2022-03-31您是否正在尋找關於 Avada 主題的誠實評論? 或者不確定這個最受歡迎的 WordPress 主題對您的網站是否值得?
由 ThemeFusion 開發的 Avada 是 ThemeForest 市場上最暢銷的 WordPress 主題。 這是一個功能強大的多用途 WordPress 主題,可用於創建任何類型的網站。 它是一個完整的網站構建器,具有極大的靈活性和样式工具,可以進行大規模調整。
到目前為止,它的銷量已超過780,000輛。 此外,它在 24,000 多名真實用戶的評價中獲得了令人印象深刻的4.7 分(滿分 5 星)。
這聽起來像是一個很棒的主題,對吧? 但它真的像聽起來那麼棒,還是只是炒作?
在本文中,我們將告訴您您需要了解的有關 Avada 主題的所有信息。 我們將在這篇深入的 Avada 評論中詳細介紹其功能、購買流程、安裝、成本、定制、支持等。 讓我們開始!
A. Avada 主題概述
首先, Avada是過去 9 年來市場上銷量第一的 WordPress 主題。 它受到 780,000 多名初學者、專業人士、代理機構、企業和創意人士的信賴,具有完全的設計靈活性。

此外,它的構造符合頂級標準,具有廣泛的選項和功能。 使用這個多功能且用戶友好的主題,任何人都可以輕鬆創建網站。
這是一個適應性很強的主題,具有適用於各種類型網站的各種演示佈局。 您只需單擊一下即可導入合適的演示網站。 並且,使用其頁面構建器工具進一步自定義:Avada Builder(以前稱為 Fusion Builder)。
此外,創建自定義頁面佈局也很簡單。 您可以輕鬆地將各種元素添加到您的網站。 例如使用簡單插件的消息、按鈕、定價表等。
不僅如此,它還提供與任何外部插件的輕鬆連接,以增加您網站的功能。
您還可以獲得其他標準功能,例如頻繁更新、響應能力、質量支持、可訪問性等。而且,為了幫助您輕鬆入門,還有大量可用的文檔。
話雖如此,讓我們繼續進行 Avada 主題評論的下一部分。
B. Avada 主題的主要特點
您將需要一個具有大量有用功能的主題,以使您的網站在人群中脫穎而出。 Avada 是一個功能豐富的主題,可幫助您將最佳創意變為現實並構建功能齊全的網站。
因此,在本評論部分,我們將深入了解 Avada 主題的主要功能。
1. 86 個預建網站模板
自下而上構建網站需要時間和精力。 如果您不精通技術,這尤其困難。
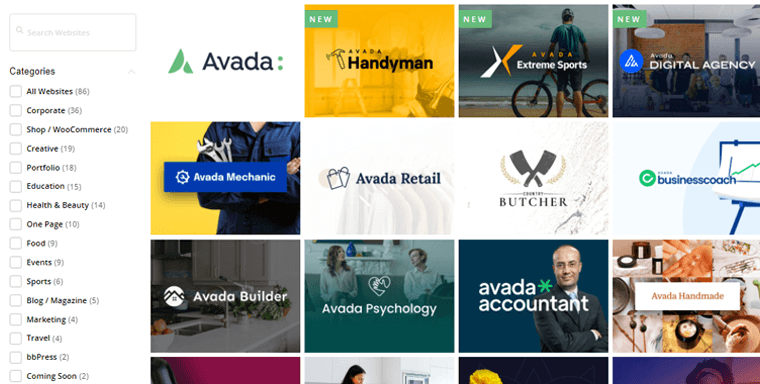
同時, Avada 通過提供對 86 多個設計精美的預建示例網站的訪問來解決此問題。 這些網站涵蓋了各種主題,包括博客、商業、電子商務商店、投資組合等等。
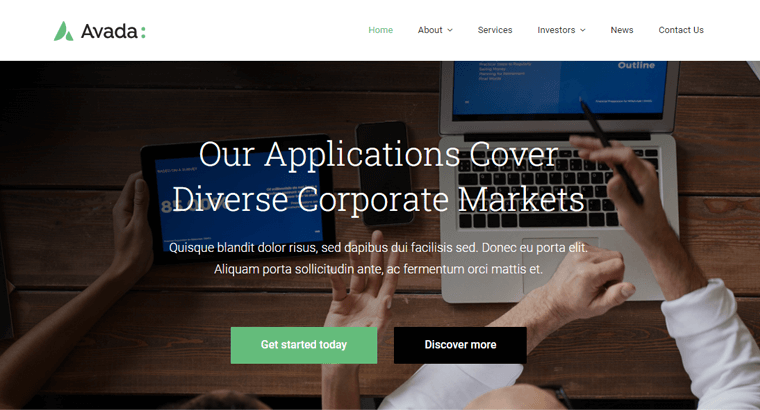
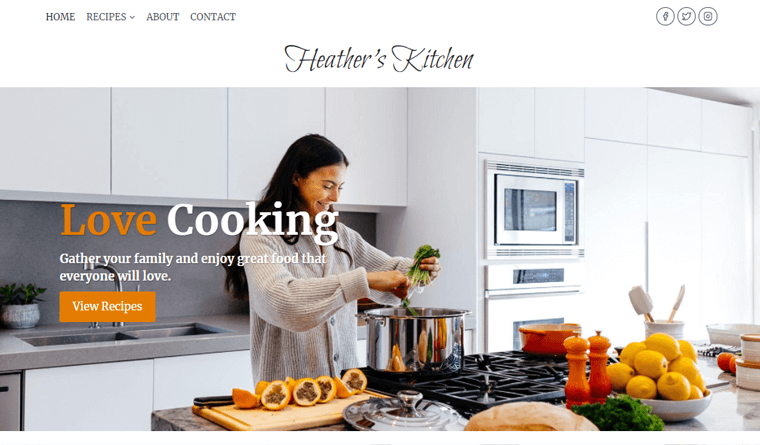
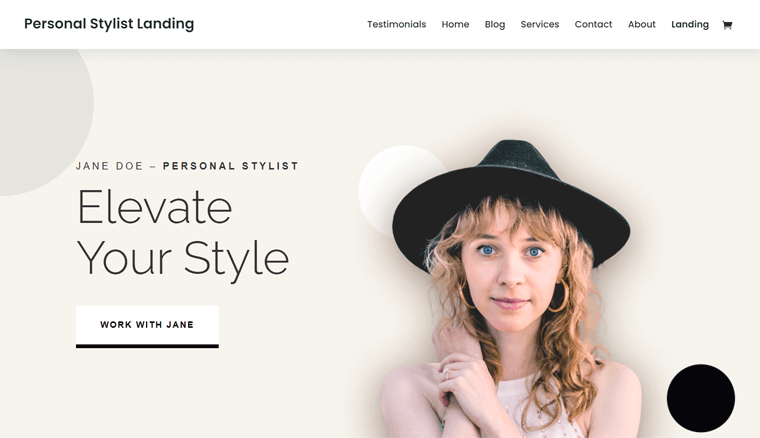
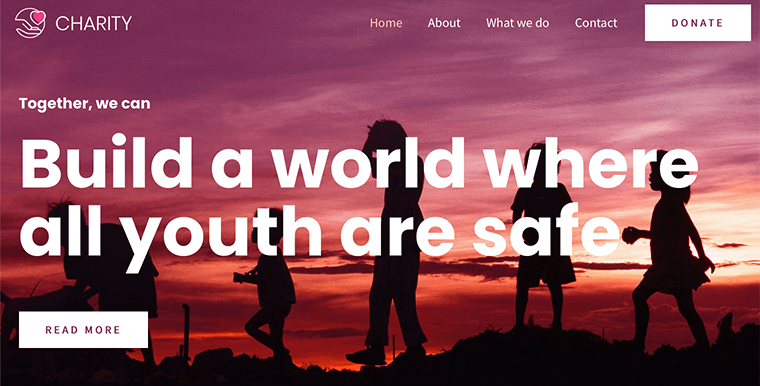
以下是一些預先構建的 Avada 模板示例。

只需單擊一下,您就可以導入這些演示網站中的任何一個。 此外,您可以更新信息並根據自己的喜好進行調整。 這樣,你可以在 5 分鐘內做出一個好看的網站!
2. Avada 自己的頁面生成器:Avada Builder
Avada 的另一個優點是它有自己的頁面構建器,即Avada Builder 。 它以前稱為 Fusion Builder。
您可以將 Avada Builder 理解為一個簡單的拖放頁面構建器,用於創建獨特的 Web 佈局。 當您通過後端進行更改時,這以前也稱為後端線框編輯器。
在 Avada Builder 的幫助下,您幾乎可以創建任何設計風格,而您的想像力是唯一的限制。 您可以使用容器、列和元素框架輕鬆創建內容。 無需任何編碼知識。
此外,它還提供Avada Live從前端實時定制您的網站。
3. Avada 的高級期權網絡
借助 Avada 的大量定制可能性,您可以完全改變 WordPress 網站的每一個角落。
其最先進的選項網絡和快速的圖形設計和編輯讓一切都觸手可及。 它帶有 90 多個設計元素,例如 Avada Form、Avada Slider、圖表、按鈕等。因此,您可以根據需要設計頁面佈局,然後在單獨的窗口中預覽輸出。
毫無疑問,您可以使用 Avada 微調網站設計和開發的各個方面。 因此,它也被稱為終極網站建設工具包。
4. WooCommerce 支持
您是否打算創建一個電子商務網站? 這樣您就可以從任何位置 24/7 全天候訪問您的商店。
如果您回答是,那麼 Avada 主題是與 WooCommerce 深度集成的絕佳選擇。

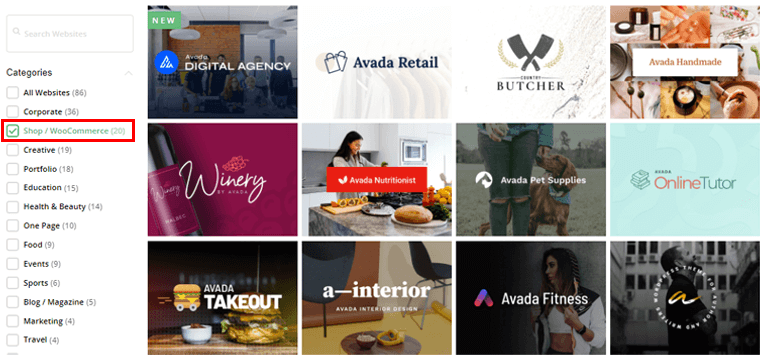
此外,它還包括精心設計的 WooCommerce 預建網站模板。 因此,您可以快速導入它們並立即開始創建在線商店。
5. 與流行插件集成
Avada 主題的另一個重要關鍵是其設計與主要流行插件集成。 例如 The Events Calendar、Contact Form 7、bbPress 等。 這為您的 WordPress 網站提供了增強的功能。
通過購買 Avada 主題,您還將獲得各種高級插件。 例如Slider Revolution 、 Fusion White Label Branding 、 Convert Plus 、 FileBird等。 更不用說,您可以免費安裝這些插件。
6.性能優化
Avada 主題專為性能而設計。 您可以使用 Google PageSpeed Insights、GTMetrix 等速度測試程序檢查您的 Avada 網站速度。迄今為止的案例研究表明網站速度很酷。
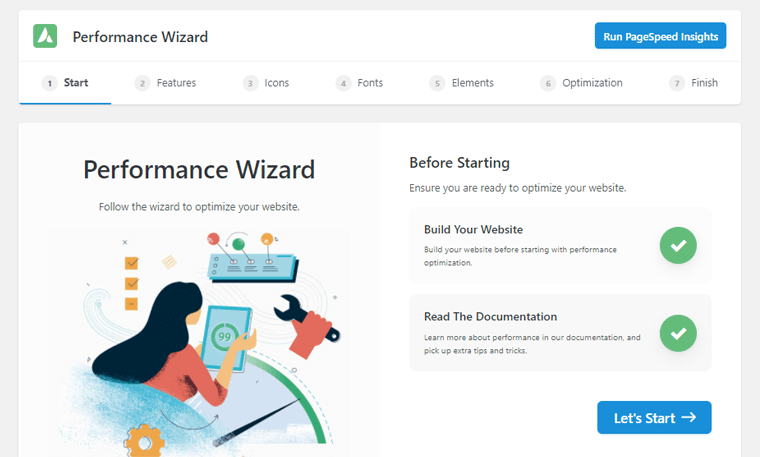
此外,您還可以在 Avada 的 WordPress 儀表板上獲得專屬的性能嚮導。 這是一個分步指南,可幫助您優化 Avada 網站的性能。

例如,您可以禁用未使用的功能、優化圖像和視頻、進行圖標掃描等等。 結果,您將獲得更好的性能。
7. 內置 GDPR 和隱私支持
通用數據保護條例 (GDPR) 是歐洲新的數據保護監管框架。 Avada 主題包括內置的 GDPR 和隱私支持。 因此,您可以選擇不收集任何完全符合 GDPR 要求的數據。
此外,您可以自定義隱私橫幅、控制聯繫表單同意、Google 字體管理和自定義註冊消息。 此外,您還可以控制第三方嵌入、跟踪代碼同意和聯繫表單同意。
8. 翻譯和 RTL 就緒
您可能知道,在您的 WordPress 網站上支持多種語言是有利的。 這使您的網站能夠接觸到會說和理解多種語言的全球受眾。
您會很高興知道,Avada 是一個支持 30 多種語言的可翻譯主題。 此外,它還包括內置的 RTL 支持,使您的網站在從右到左和從左到右的腳本中都可讀。
此外,它還集成了翻譯插件 WPML。 這為您用於設置特定語言選項的每種語言提供了一個完整的主題設置面板。
9. 其他附加功能
除了上述功能外,Avada 還提供了許多額外功能來幫助您構建動態網站。 如:
- 從移動設備到台式機和平板電腦,所有設備類型均流暢且響應迅速。
- 提供動態內容功能,為您的網站創建獨特的頁面和發布佈局。
- 易於使用儀表板來管理您網站的各個佈局部分。
- 提供設計精美的自定義小部件,例如社交鏈接小部件、近期作品小部件等。
- 具有專用搜索結果頁面和搜索圖標的高級搜索選項。
- 自定義響應式圖像排列,自動為每張圖片創建理想場景。
- 顏色選擇非常廣泛,允許您在整個主題中選擇顏色。
- 您的 WordPress 網站的搜索引擎和可訪問性就緒主題。
有了這個,讓我們前進到 Avada 主題評論的下一部分,即購買過程。
C. 購買 Avada 主題
如您所知,Avada 是一個高級主題,所以首先要做的是購買 Avada 主題。 購買過程非常簡單。
因此,在 Avada 主題評論的這一部分,這裡有一個關於如何做到這一點的分步指南。
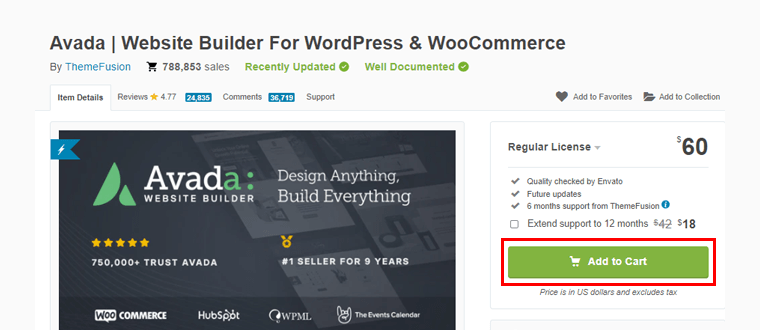
第 1 步:加入購物車

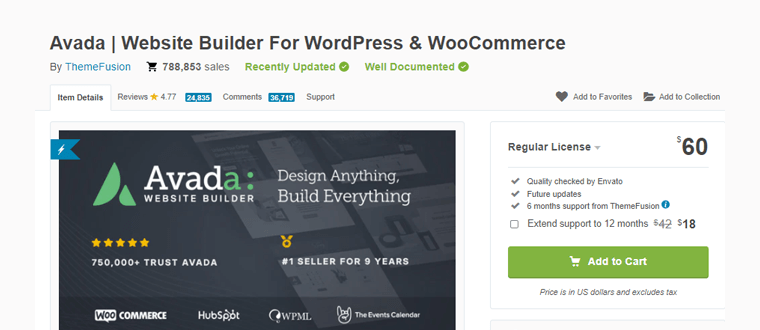
您需要做的第一件事就是轉到 Avada 的 ThemeForest 頁面,然後單擊“添加到購物車”選項。
第 2 步:創建帳戶、計費、結帳
之後,您必須創建一個Envato 帳戶並填寫賬單詳細信息並選擇付款方式,如上圖所示。 然後,單擊“結帳信用”選項。
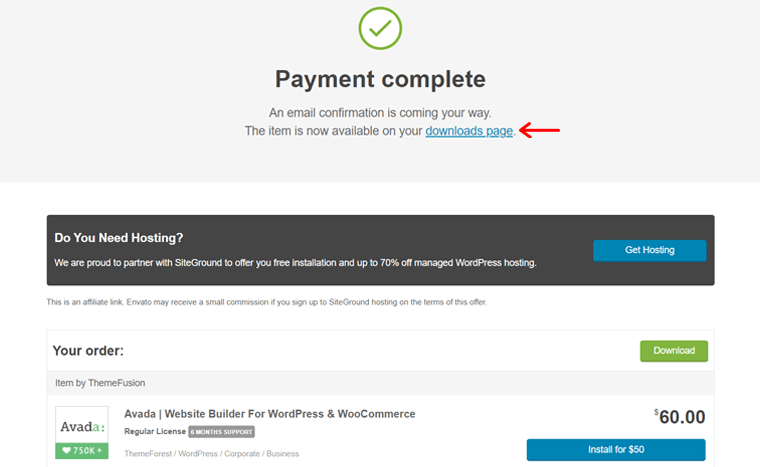
第 3 步:儀表板上的下載頁面

付款完成後,您將被引導至“下載頁面” 。 點擊它。
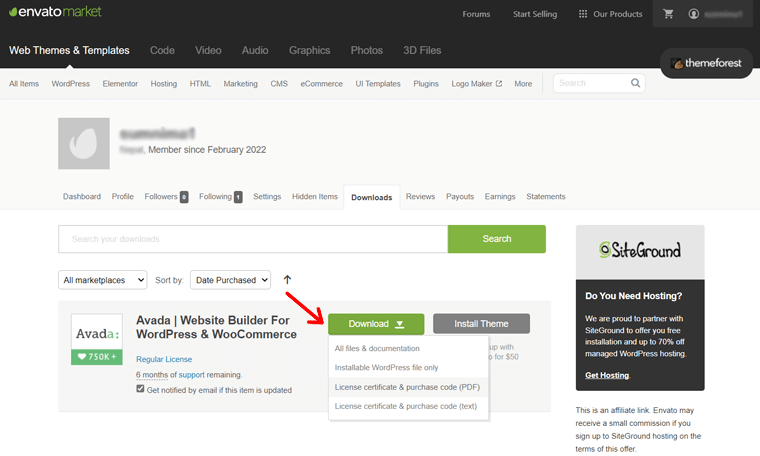
第 4 步:下載主題文件和許可證密鑰

在定向頁面上,您將看到包含下拉選項的下載選項。 從那裡下載主題文件和許可證密鑰,即稍後需要的購買代碼。
這就是您可以輕鬆地從 ThemeForest 購買 Avada 主題的方式。
D. 安裝 Avada 主題
我們將在本評論部分了解如何安裝 Avada 主題。
現在要做的第一件事是登錄到您的 WordPress 儀表板以安裝 Avada 主題。
之後,您可以按照下面的分步指南輕鬆安裝此主題:
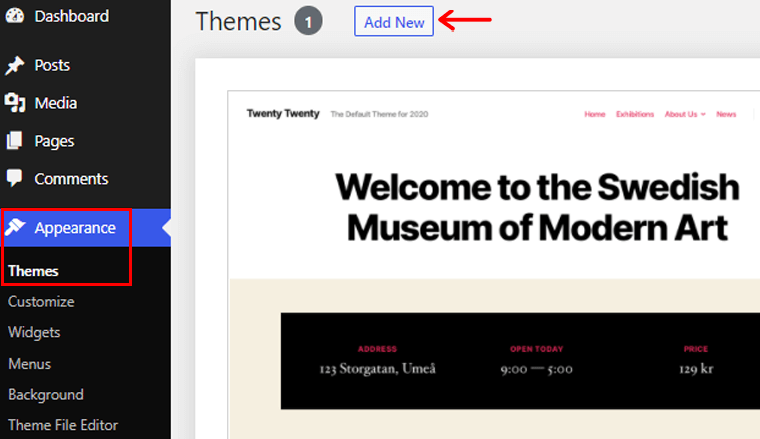
第 1 步:轉到外觀以添加新主題。

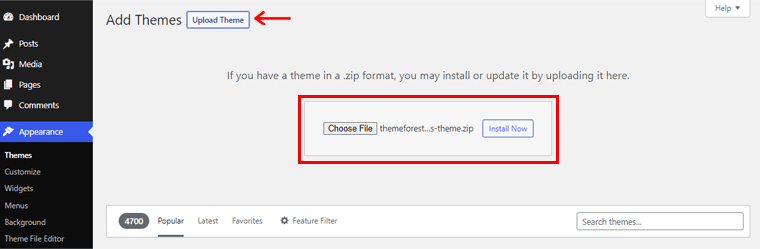
從 WordPress 儀表板的左側導航中,轉到“外觀”選項。 然後,單擊“主題”選項。 在頂部,您會找到“添加新”選項,單擊它。
第2步:上傳主題並安裝它。

之後,單擊“上傳主題”按鈕。 然後你會看到“選擇文件”選項。 在這裡您必須上傳之前下載的主題的 zip 文件。 然後單擊“立即安裝”選項。

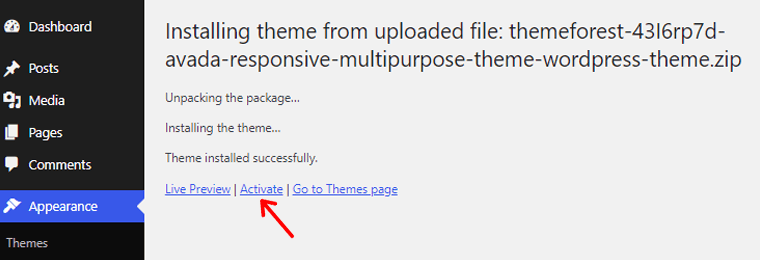
之後,單擊“激活”選項,如上所示。 有關更多詳細信息,請查看我們的安裝 WordPress 主題指南。
第 3 步:輸入您的購買代碼並激活主題
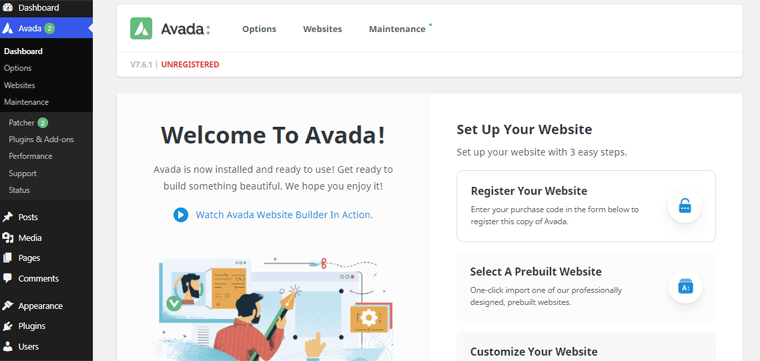
激活主題後,您將看到 Avada 的歡迎頁面。

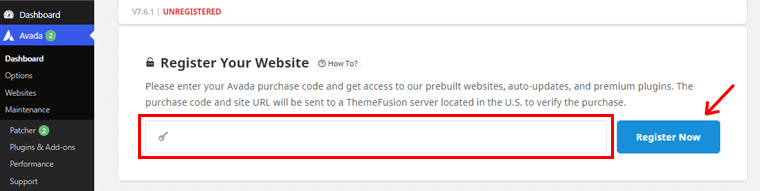
在向下滾動歡迎頁面導航時,您會看到“註冊您的網站”選項。 在那裡,您需要輸入您之前在購買主題時獲得的“購買代碼” 。

然後,單擊“立即註冊”選項。
然後您就可以在您的站點上安裝並激活 Avada 主題。
第 4 步:安裝推薦插件

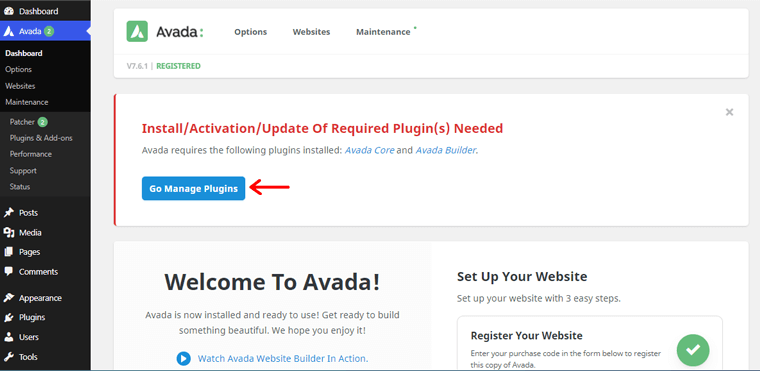
現在,您將收到安裝一些推薦插件的通知。 準確地說,它們是Avada Core和Avada Builder 。 為此,請單擊“ Go Manage Plugins”選項。

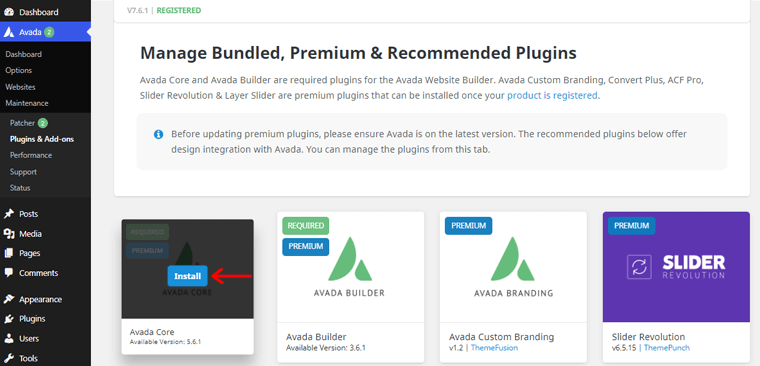
之後,您將看到如上所示的頁面。 然後,將鼠標懸停在Avada Core選項上。 在那裡,您會看到“安裝”選項。 單擊它以安裝插件。 同樣,您還需要安裝Avada Builder插件。
有了這個,現在讓我們看看如何在我們的 Avada 主題評論的下一部分中導入預構建的演示站點。
E. 導入 Avada 演示站點
如前所述,Avada 主題帶有大量漂亮的演示站點,您可以快速導入這些站點。
那麼,讓我們看看如何在此 Avada 主題評論部分中導入這些演示站點。
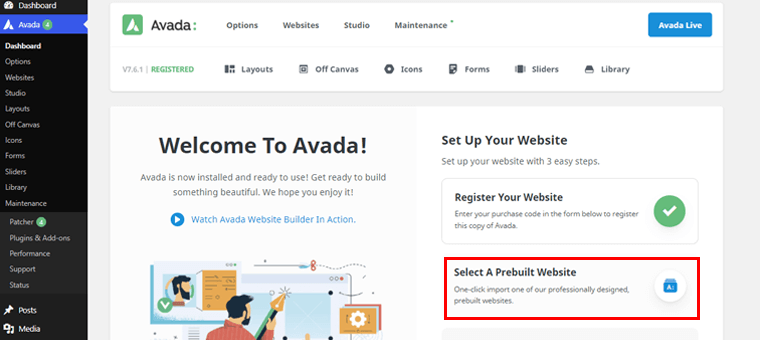
現在,您需要返回歡迎頁面來導入 Avada 演示站點。

從那裡,您需要單擊“選擇預建網站” 。
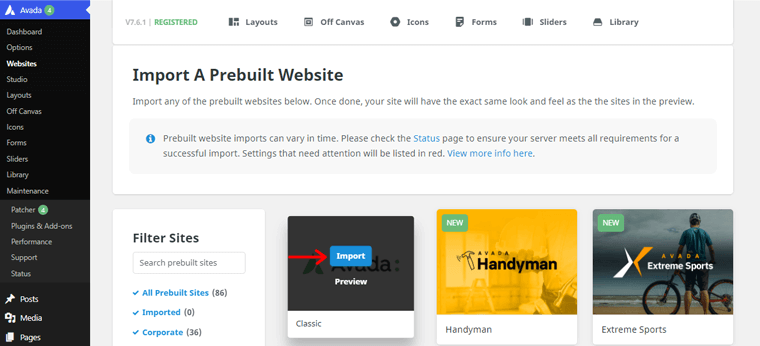
之後,您將看到大量可用的演示站點。 您可以導入最適合您需求的演示站點。

在這裡,我們將導入“經典”演示網站。 將鼠標懸停在演示上後,您將看到“導入”選項,單擊它。

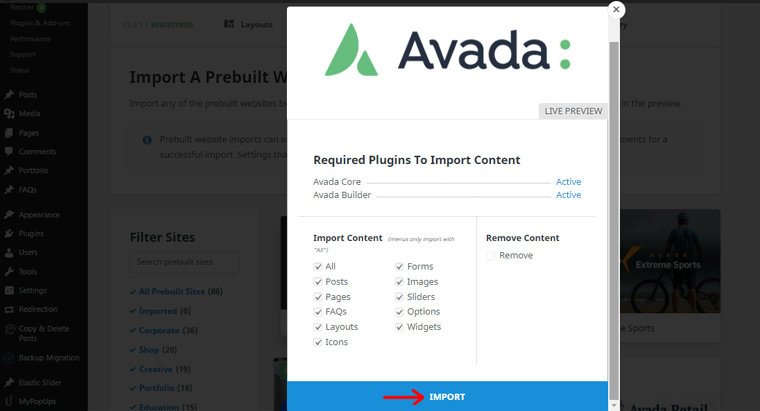
之後,您將看到如上所示的頁面。 在這裡,您可以選擇從演示站點導入哪些內容。 您可以單擊“全部”選項來導入演示內容。 此外,單擊“導入”選項。
然後,您將看到警告選項,其中列出了導入該非常特殊的演示站點的要求。 單擊“確定”選項。

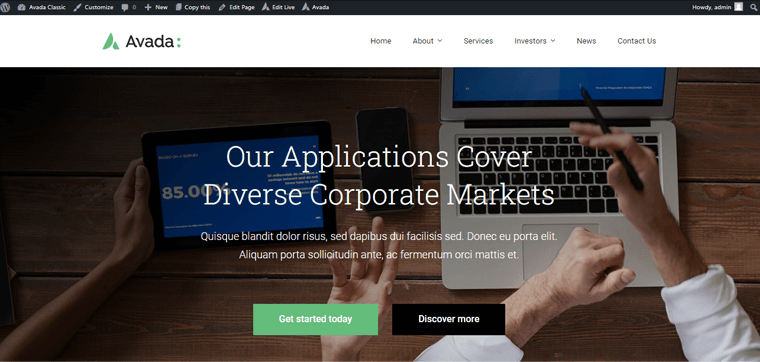
現在,如果您查看您的網站,您會發現 Avada Classic 演示網站已經上線。 看,就這麼簡單。
話雖如此,現在讓我們在評論的下一部分繼續討論 Avada 主題的定製過程。
F. 定制您的 Avada 網站
如前所述,Avada 主題為創建功能齊全且功能豐富的網站提供了廣泛的自定義選項。
它帶有 Avada Live,可讓您直接從前端自定義您的網站。 所以,現在是時候付諸行動了。
現在,我們將在本評論部分調整 Avada 主題的幾個基本定制器選項。
1. 使用 Avada 主題自定義標題
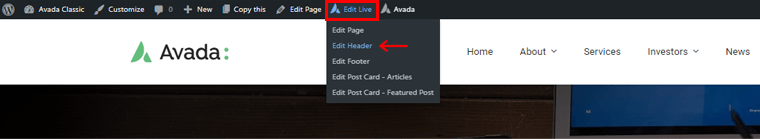
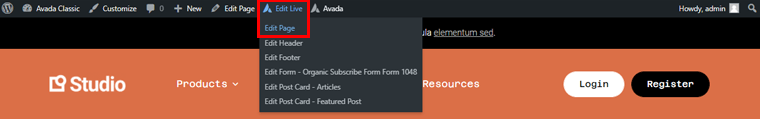
因此,我們將研究的第一個自定義選項是 Header。 要自定義站點的標題,請先打開站點的預覽。 然後,單擊儀表板前端頂部的“編輯實時”選項。

將鼠標懸停在其上時,您會看到各種選項。 現在,您需要單擊“編輯標題”選項。

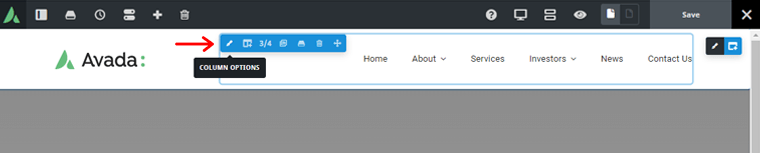
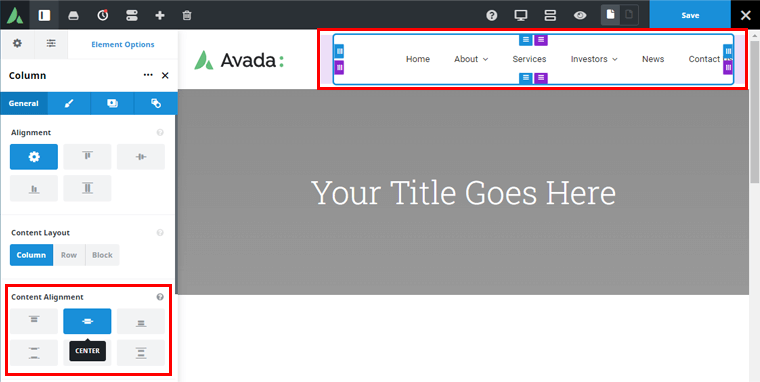
之後,您將看到如上所示的頁面。 在那裡,如果您單擊標題區域的導航,您會發現它覆蓋了整個標題區域的大約 3/4。
因此,在單擊列選項時,您可以自定義導航的一般對齊方式、內容佈局和內容對齊方式。

在這裡,我們將內容對齊自定義為居中位置。 您還可以根據自己的選擇將其定制為各種其他選項。
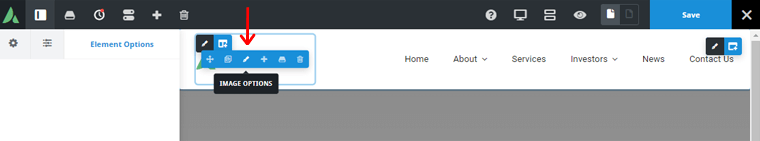
同樣,如果您返回頁眉區域,您將看到 Avada 的徽標圖像。 要對其進行自定義,請將鼠標懸停在圖像內。

在那裡,您會找到“圖像”選項,單擊它們。

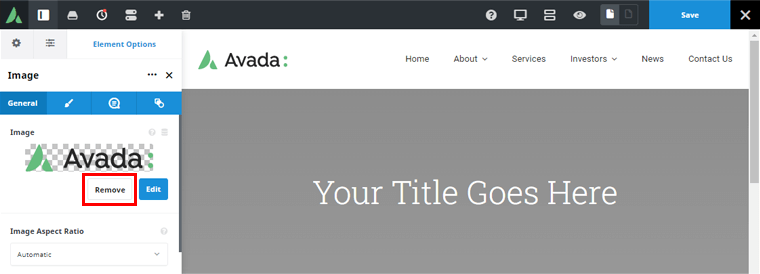
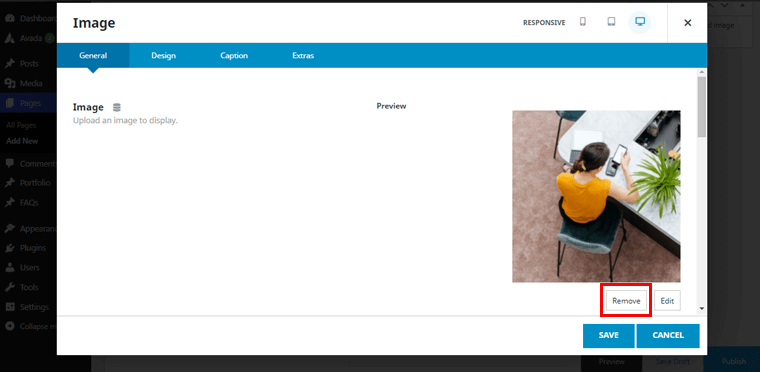
之後,您將看到如上所示的頁面。 因此,要將您的徽標放在頁眉區域,首先您需要刪除 Avada 的當前徽標圖像。 為此,請單擊左側的“刪除”選項。

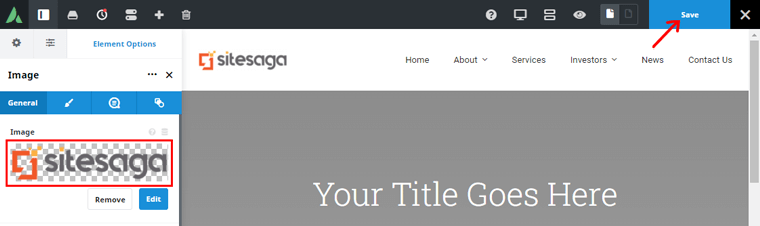
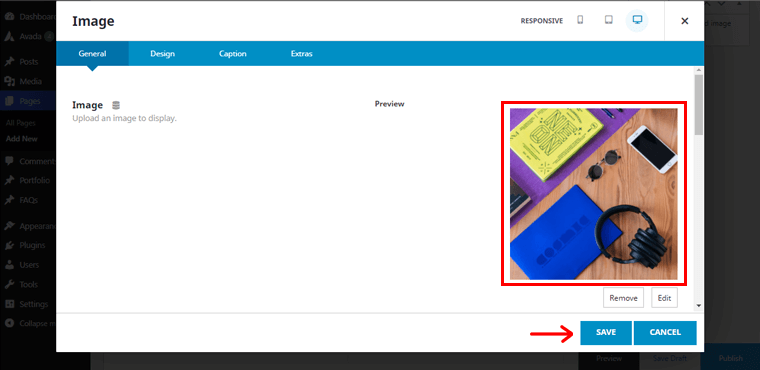
之後,您可以放置自己的徽標圖像。 例如,我們在這裡放置了我們網站 SiteSaga 的徽標圖像。 完成後,不要忘記在右上角“保存”更改。
而且,實時編輯最好的一點是,您可以在完成時看到右側部分的更改。
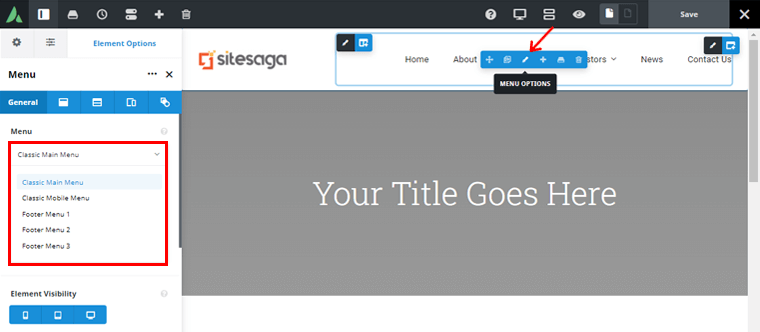
同樣,您也可以自定義標題區域的菜單部分。 將鼠標懸停在菜單上,您可以找到“菜單選項” ,單擊它。 然後,在右側,您會準確地找到位於標題區域中的菜單。

如上圖所示,我們可以看到表頭區域的菜單是Classic Main Menu 。 您可以從儀表板的後端進一步自定義菜單。

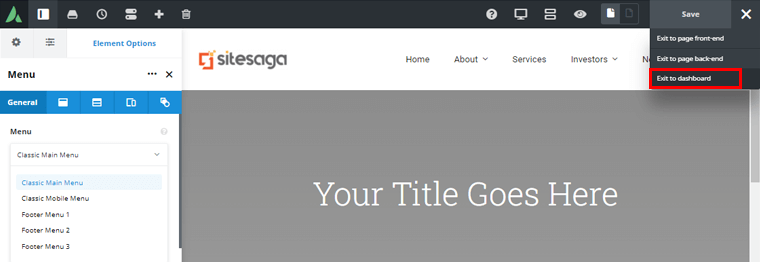
為此,請單擊右上角的 ( X ) 選項。 然後,您將看到各種退出選項。 單擊“退出到儀表板”選項。
編輯您的 WordPress 菜單
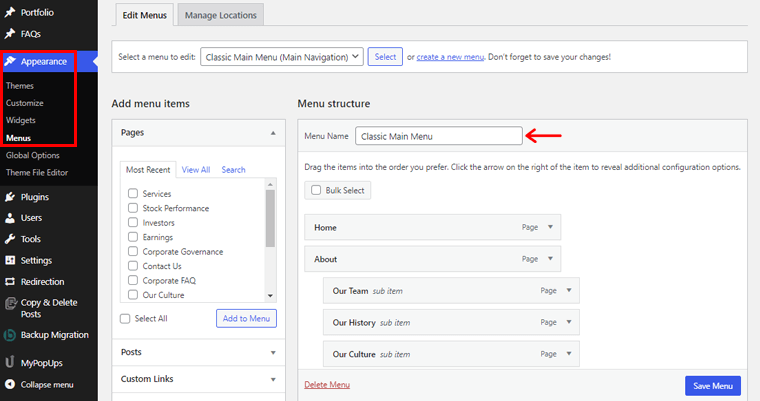
現在,從您的儀表板中,轉到“外觀”並單擊“菜單”選項。

從這裡,您可以從演示網站中添加/刪除您不想要的任何部分。 但請確保選擇了正確的菜單!

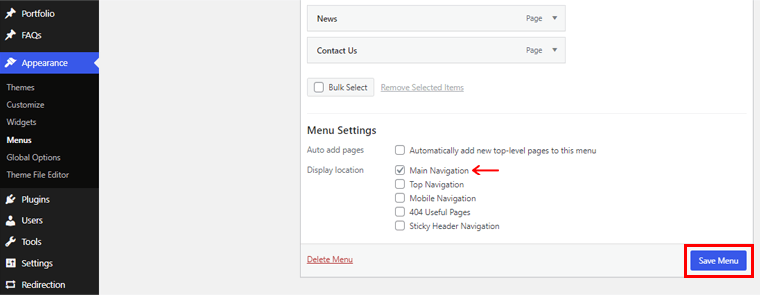
此外,您可以在菜單設置中進行其他各種更改,例如菜單顯示位置區域。 在這裡,我們將其設置為“主導航”區域。 完成後,單擊其正下方的“保存菜單”選項。
更改您的 WordPress 標題樣式
同樣,您可以使用 Avada 將不同的標題樣式導入您的網站。

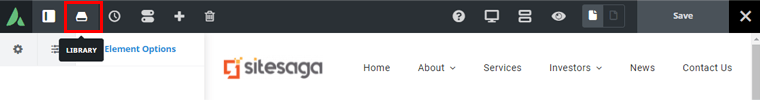
為此,您需要單擊前端儀表板頂部導航中的庫圖標。
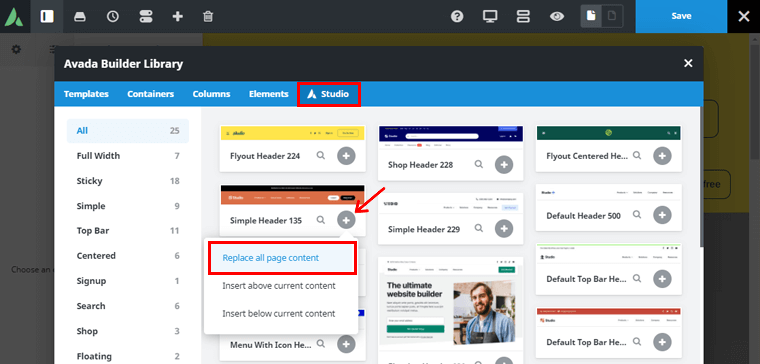
之後,如果您轉到“工作室”選項,那麼您會發現大量預建的標題模板。 從那裡,您可以選擇最適合您網站需求的理想標題模板。

例如,這裡我們要導入“Simple Header 135”模板。 要導入,只需單擊其右側的+按鈕。 您將看到各種選項,單擊“替換所有頁面內容”選項。
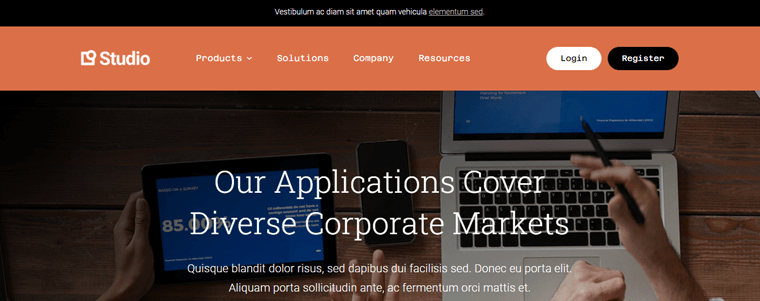
現在,如果您預覽您的實時網站,那麼您可以看到您剛剛選擇的標題。

此外,您可以按照如上所示的相同過程自定義剛剛導入的標頭。
2. 使用 Avada 自定義頁腳
我們將研究的另一個自定義選項是頁腳。
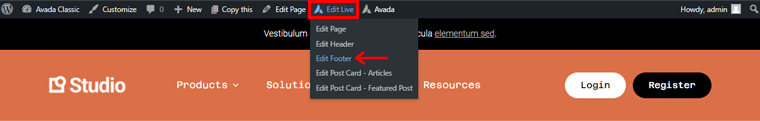
像以前一樣,要這樣做,請轉到儀表板的前端。 在頂部,您需要將鼠標懸停在“編輯實時”選項上。

然後,您需要單擊“編輯頁腳”選項,如上所示。
之後,您需要向下滾動頁面以查看您網站的頁腳區域。
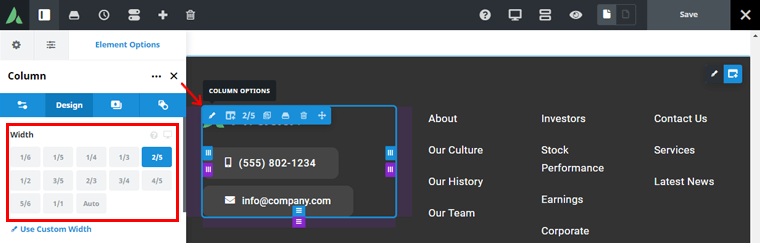
在那裡,如果您單擊頁腳導航的右側,那麼您可以看到它覆蓋了整個頁腳區域的 ⅖。

單擊它後,您可以在右側看到設計選項。 從那裡,您可以將該特定部分的寬度區域更改為您的選擇。
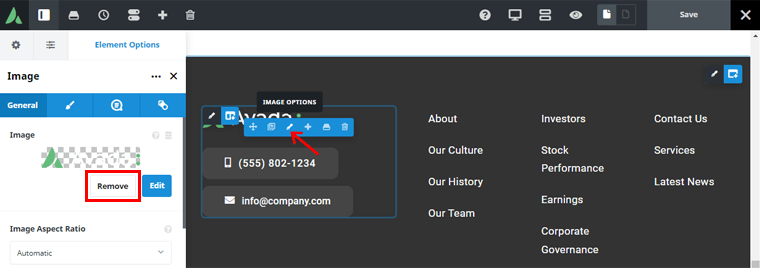
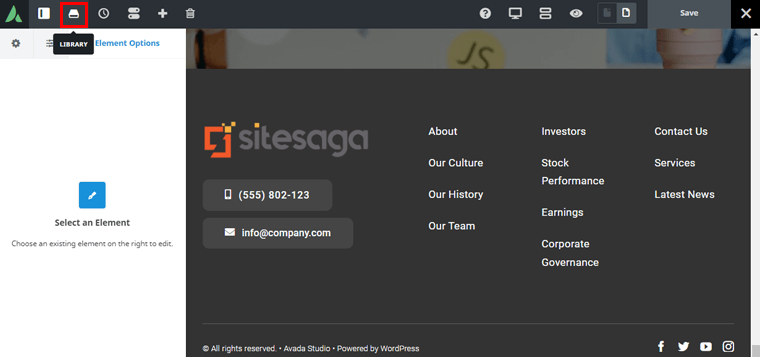
同樣,您需要將鼠標懸停在 Avada 徽標上以更改頁腳區域的徽標圖像。 懸停時,您會看到圖像選項,單擊它。

然後,在右側,單擊“刪除”選項以刪除 Avada 的預設徽標圖像。

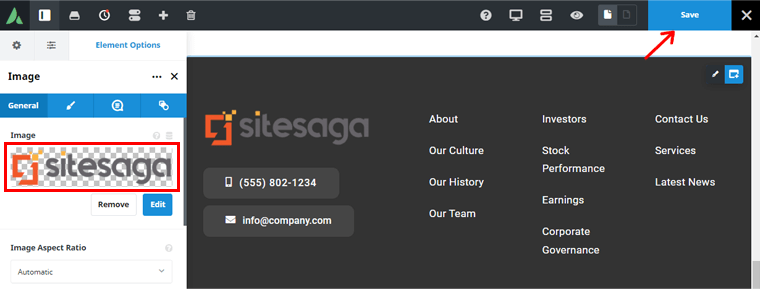
之後,您可以上傳您的徽標圖片。

例如,我們在這裡上傳了我們網站 SiteSaga 的徽標圖像。 在右側,您可以看到所做的更改。 然後,點擊右上角的“保存”按鈕。
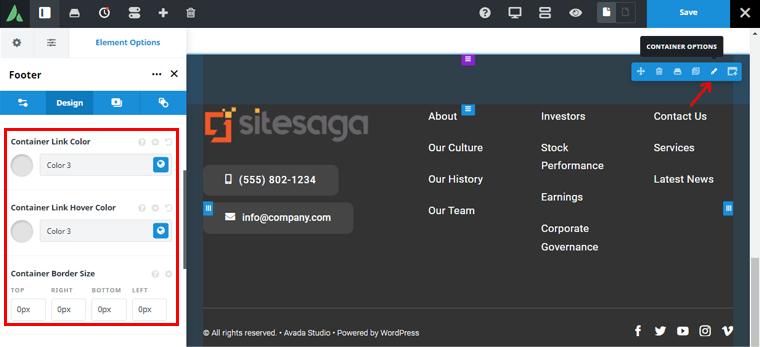
同樣,您可以單擊特定容器以獲取Container Options 。

這樣,您可以根據自己的選擇定制容器的顏色。 您還可以更改鏈接懸停顏色、邊框大小等。
同樣,您只需雙擊數字本身即可輕鬆進行其他編輯。 例如更改聯繫電話、社交圖標、電子郵件地址等。
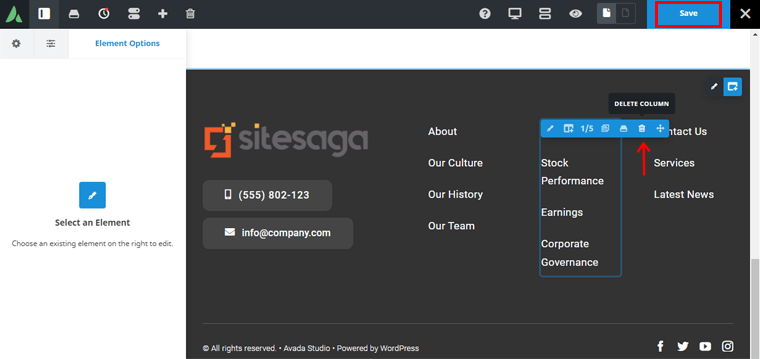
此外,如果您不想要頁腳區域的任何列部分,則只需單擊該特定列即可。

單擊它後,您可以在倒數第二個選項中看到“刪除列”按鈕。 只需單擊它以刪除相關列並“保存”更改。
編輯頁腳小部件
此外,您還可以編輯演示網站頁腳區域的頁腳小部件。

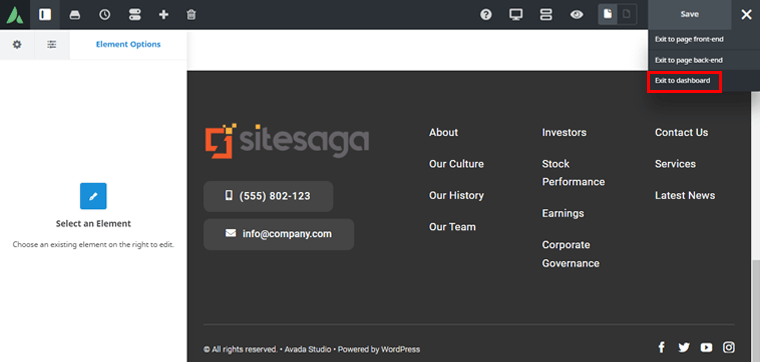
為此,單擊右上角的(X)按鈕,然後單擊“退出儀表板”選項。

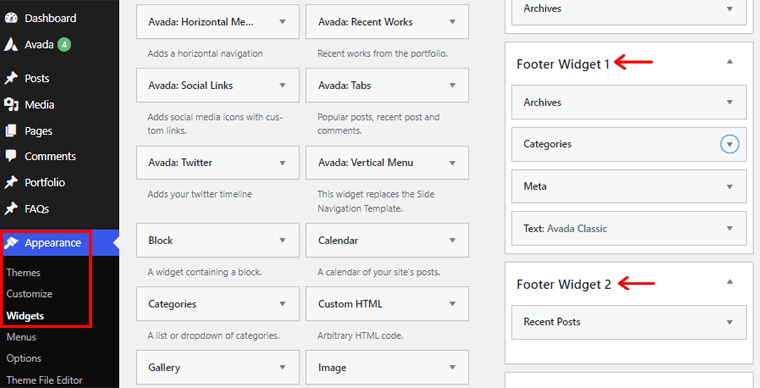
現在,轉到“外觀”並單擊儀表板上的“小部件”選項。 向下滾動一點,您可以找到各種頁腳小部件。
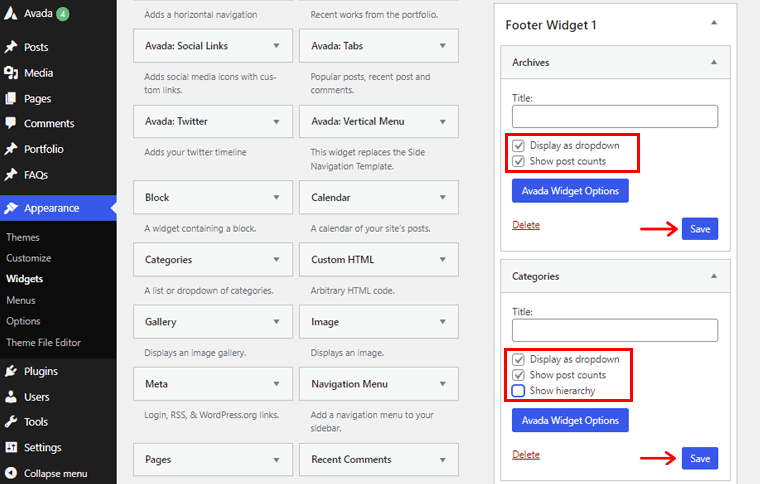
單擊特定頁腳小部件時,您可以看到可用的自定義選項。

之後,您可以根據網站的要求對頁腳小部件進行所有自定義。 並且,完成後單擊“保存”按鈕。
更改頁腳樣式
同樣,如果您想要不同的頁腳,那麼也不是問題。 Avada 為您提供了許多最適合您要求的漂亮頁腳。
為此,您需要返回前端儀表板,像以前一樣單擊“編輯頁腳”選項。

然後,單擊如上所示的“庫”圖標。
之後,您可以從“Studio”選項輕鬆導入所需的頁腳模板。 就像您之前在導入標題模板時所做的那樣。 就這麼簡單。
之後,您可以按照如上所示的相同過程自定義剛剛導入的頁腳。
3.自定義您的主頁內容
同樣,讓我們看看 Avada 主題的另一個自定義功能,即自定義您的主頁內容。
為此,請像以前一樣轉到儀表板的前端。 將光標懸停在頁面頂部的“實時編輯”選項上。

然後,如上所示,您需要從下拉菜單中單擊“編輯頁面” 。
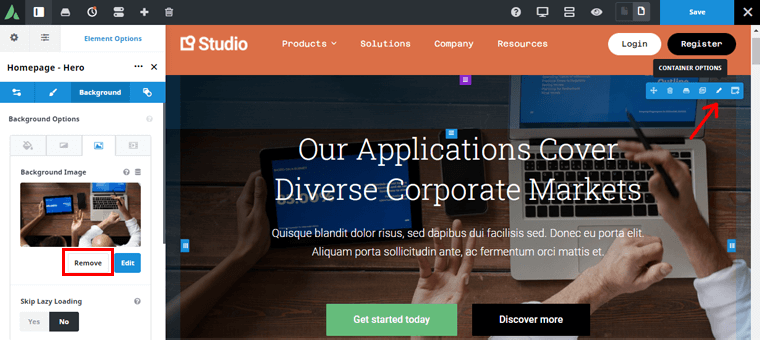
所以,在這裡讓我們更改您網站主頁的背景圖片。 為此,將鼠標懸停在背景圖像上。 然後,您將看到“容器”選項,單擊它。

在左側導航中,您會找到各種設置。 轉到背景選項,然後單擊“刪除”選項。 單擊它時,將刪除默認背景圖像。
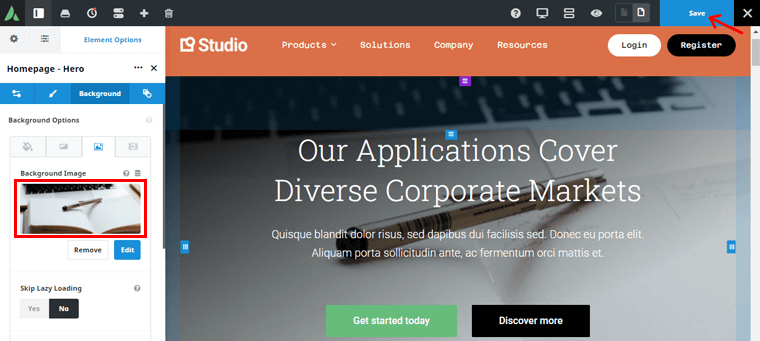
之後,您可以為您的主頁上傳合適的背景圖片。

對於演示,我們在這裡從媒體庫上傳了一張默認背景圖片。 在右側,您可以看到所做的更改。 然後,點擊右上角的“保存”按鈕。
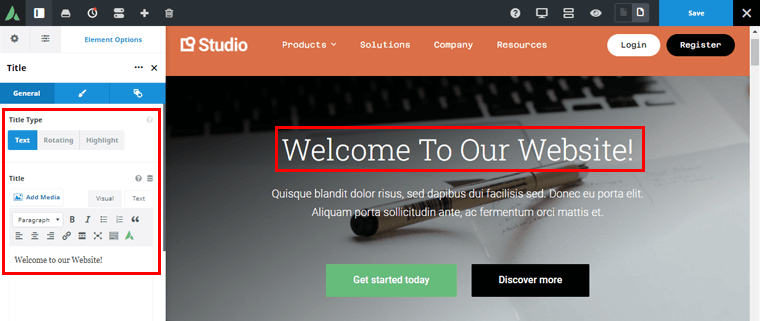
同樣,您可以更改主頁的標題。 您可以直接雙擊標題並編輯內容。

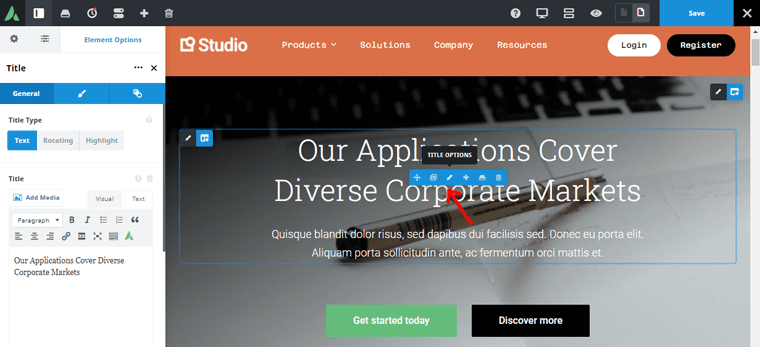
或者,只需將鼠標懸停在標題上,然後單擊上圖所示的鋼筆圖標。 在右側,您會看到Title 框。

在那裡,您可以編輯內容。 例如,讓我們說,'歡迎來到我們的網站! ' 您可以在屏幕右側看到所做的更改。

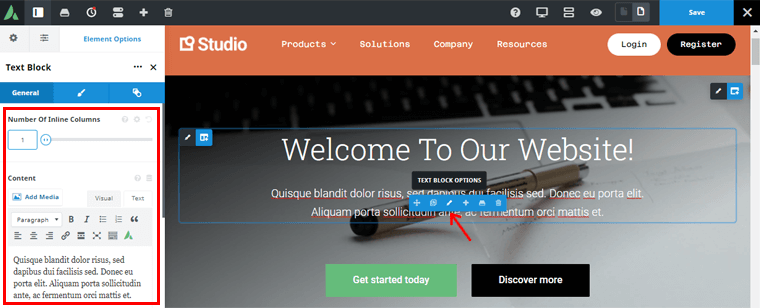
同樣,您可以進一步編輯位於標題正下方的文本內容。
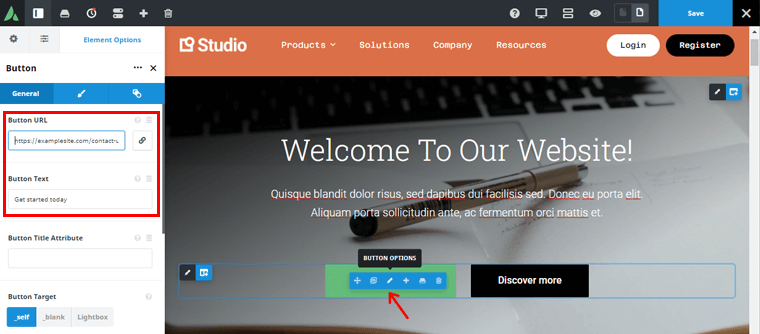
同樣,您可以編輯按鈕。 只需將鼠標懸停在相應的按鈕上即可。

單擊筆圖標後,您將在屏幕左側獲得自定義選項。 在那裡,您可以更改Button URL和Button Text 。
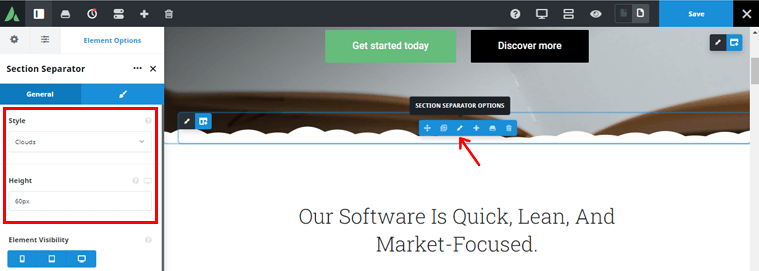
此外,您可以更改分隔符樣式。 默認情況下,演示中有一個大的半圓分隔符。 然後,將鼠標懸停在分隔符上。 然後單擊將在左側打開自定義可能性的鋼筆圖標。

在這裡,我們將分隔符樣式更改為Clouds 。 您可以在右側看到更改。 這樣,您可以放置最適合您網站需要的分隔符。
按照相同的過程,您可以根據自己的選擇自定義主頁的整個角落和縫隙。
4. 額外的自定義選項
同樣,現在讓我們看看 Avada 主題提供的其他自定義選項。
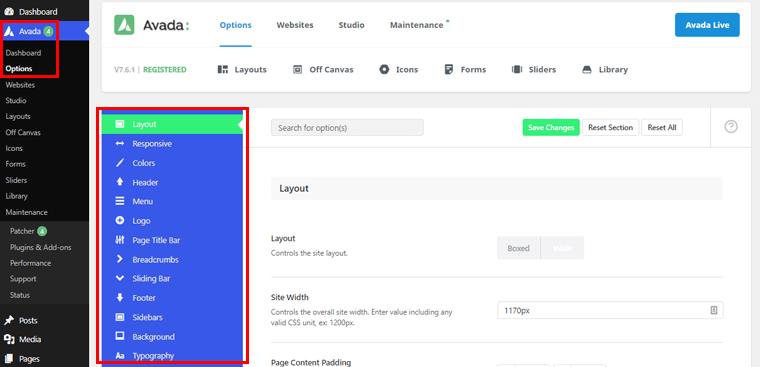
為此,從儀表板的後端,轉到左側導航中的“Avada” ,然後單擊“選項”按鈕。

單擊它後,您會發現大量其他自定義選項。 您可以使用這些自定義選項來完全根據您的選擇定製網站。
在這裡,讓我們自定義一些必不可少的:
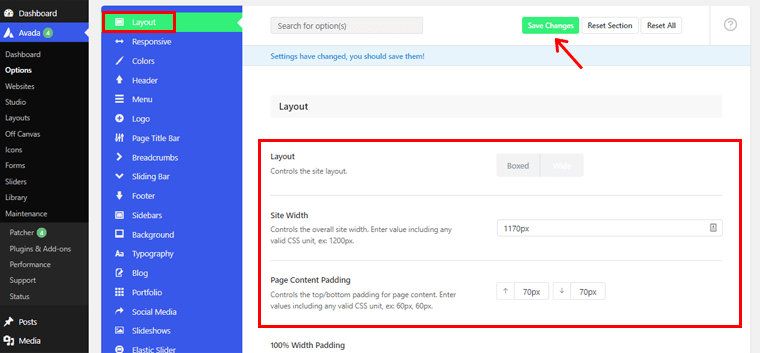
佈局
因此,您可以在此處找到的第一個自定義選項是'Layout' 。 從這裡,您可以控製網站的整個佈局。

您可以選擇是否希望您的佈局是盒裝或寬。 此外,您可以使用“邊寬”框更改網站的整體寬度。 此外,它還為您提供自定義單邊欄佈局和雙邊欄佈局的選項。
完成後,單擊頂部的“保存更改”選項。 此外,您可以在您的實時站點上查看更改是否發生。
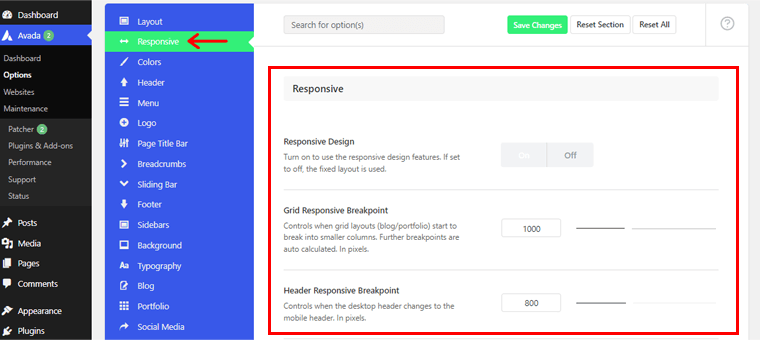
響應式
我們將研究的另一個自定義選項是“響應式”選項。 您可能已經知道,Avada 以其響應能力而廣為人知。 因此,如果您單擊“響應式”選項,您將看到以下頁面。

從這裡,您可以自定義打開/關閉響應式設計。 如果您打開它,那麼您的網站將根據您的網站訪問者各自的設備進行調整。 同時,如果您將其關閉,則會使用固定佈局。
同樣,您也可以找到網格響應斷點、標題響應斷點、站點內容響應斷點等。 這些自定義選項可幫助您創建一個完全響應的網站。
完成後,您可以單擊“保存更改”選項。
搜索
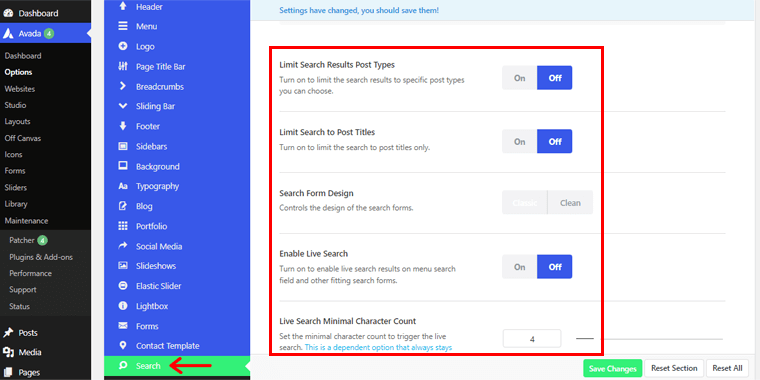
同樣,在單擊“搜索”選項時,您可以自定義以下設置:

- 限制搜索結果帖子類型:啟用/禁用將搜索結果限制為特定帖子類型。
- 將搜索限制為帖子標題:激活此選項可將搜索限制為僅帖子標題。
- 搜索表單設計:從該字段控制搜索表單的設計方式,無論是經典還是乾淨。
- 啟用實時搜索:打開此選項可在菜單搜索字段和其他適當的搜索表單中查看實時搜索結果。
此外,它還具有實時搜索帖子數量、實時搜索結果容器高度等選項。
隱私
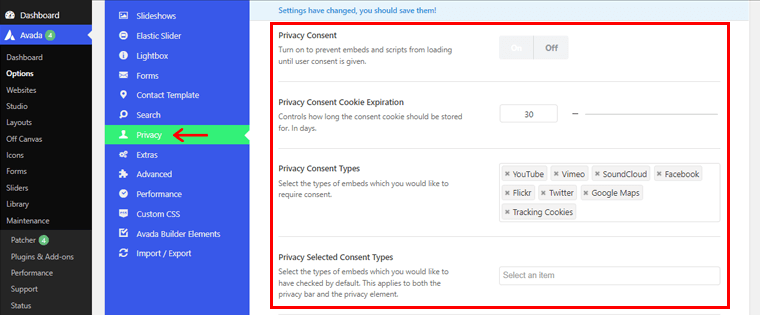
我們將研究的另一個自定義選項是“隱私” 。 因此,單擊“隱私”按鈕後,您將能夠更改以下設置:

- 打開隱私同意以防止加載嵌入和腳本,除非用戶給予他或她的許可。
- 通過Privacy Consent Cookie Expiration設置同意 cookie 的存儲天數。
- 隱私同意類型,用於選擇您希望獲得許可的嵌入。 例如跟踪 Cookie、YouTube 等。
- 從Privacy Selected Consent Types中選擇默認情況下應檢查的嵌入類型。 對於隱私欄和隱私元素。
此外,您可以個性化隱私佔位符背景顏色、隱私佔位符文本控件以及啟用/禁用隱私欄。
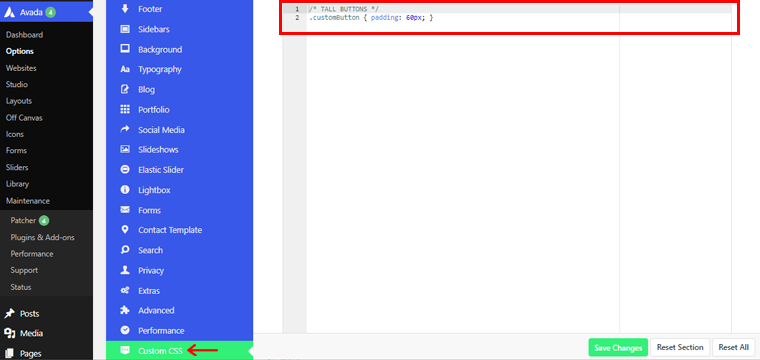
自定義 CSS
同樣,如果您是技術專家,自定義 CSS 選項也會派上用場。

通過添加 CSS 代碼,您可以更改網站的外觀。
5. 使用 Avada Builder 在您的 Avada 網站上添加新頁面
現在,讓我們進一步研究向您的 Avada 網站添加新內容。 為此,您需要在您的網站上創建一個新頁面。
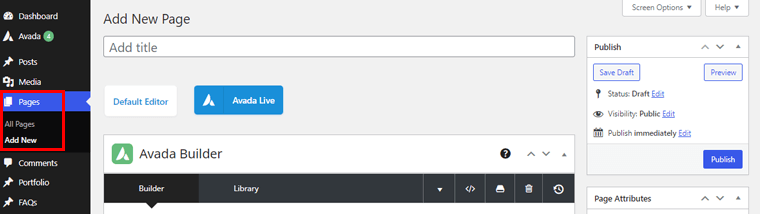
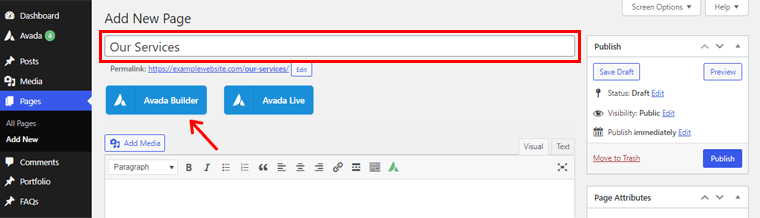
為此,請轉到儀表板左側導航中的“頁面”選項。 然後,單擊“添加新”選項。

現在,讓我們在“添加標題”部分中為其命名為“我們的服務” ,如上圖所示。 之後,您需要單擊“Avada Builder”選項。

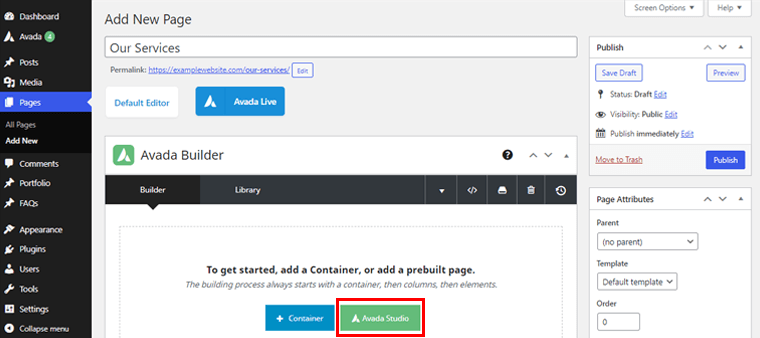
單擊它後,您將看到 2 個選項。 一個是Container ,另一個是Avada Studio 。
如果您想從頭開始構建頁面,則可以單擊“容器”選項。

同時,Avada Studio 提供了大量漂亮的預建頁面模板供您使用。 因此,您不必從頭開始構建您的頁面。 所以,在這裡我們點擊了“Avada Studio”選項。
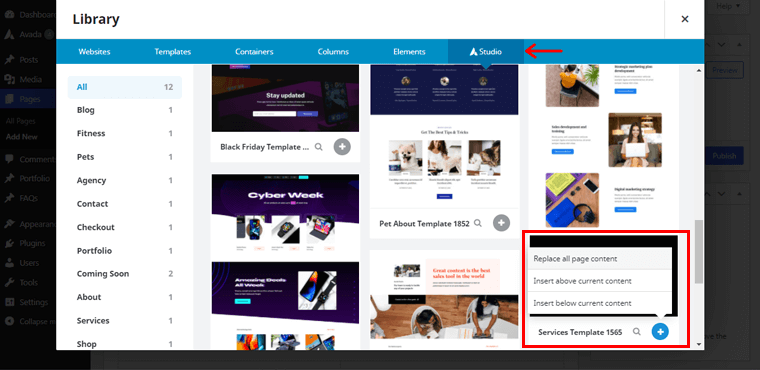
單擊它後,您將看到如下所示的頁面,其中包含漂亮的預建頁面:

所以,這裡我們選擇了“Services Template 1565”頁面模板。 單擊 ( + ) 圖標後,您將看到各種選項。 然後,您需要單擊“替換所有頁面內容”選項。
您現在可以根據自己的選擇進一步自定義導入的頁面模板。

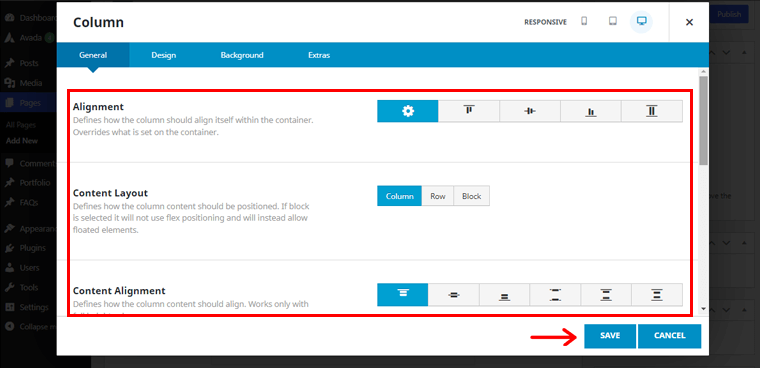
如上所示,您可以更改導入頁面的列的常規設置。 在常規設置中,您可以自定義對齊方式、內容佈局、內容對齊方式等。完成後,單擊“保存”選項。
同樣,您可以刪除模板的默認圖像。

為此,請單擊“刪除”選項。 此外,您可以從同一位置放置您選擇的圖像。

完成後,單擊“保存”按鈕。
同樣,您可以編輯導入頁面的其他各種內容。 並完全按照您使用 Avada Builder 的想法為您的站點創建頁面。

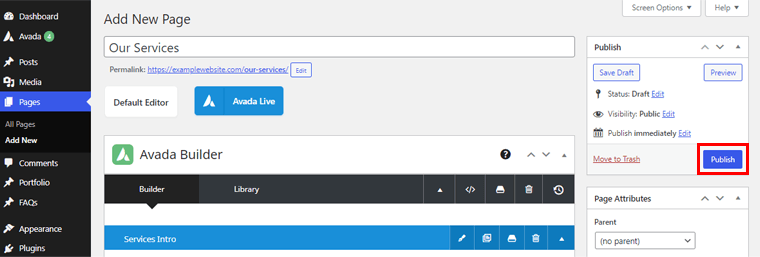
一切完成後,您可以點擊右上角的“發布”按鈕。
除了上述自定義選項外,您還可以輕鬆輕鬆地更改網站的更多區域。
有了這個,讓我們在我們評論的下一部分繼續討論 Avada 主題的支持服務。
G. Avada 主題支持
使用任何主題時要考慮的另一個因素是提供的客戶支持或支持服務。
儘管 Avada 是一個易於使用的主題,但您在使用它時可能會遇到某些問題。 這就是支持團隊如此重要的原因。
那麼,讓我們來看看 Avada 主題的支持服務。
在 Themeforest,Avada 有其支持部分。 此處列出了此主題的所有常見問題,以及解決方案的鏈接。
此外,它還附帶一個全面的文檔參考。 有許多知識庫可用於詳細而全面地了解有關此主題的更多信息。

如果您有興趣通過視頻學習,還可以查看它的許多視頻教程。
此外,如果問題緊急,您還可以提交請求以立即獲得幫助。 為此,您需要先創建一個支持帳戶。 有關分步過程,請參閱此文檔。
毫無疑問,您可以依賴 Avada 主題提供的支持服務。
有了這個,讓我們繼續這個 Avada 主題評論的下一部分。
H. Avada 主題定價
到目前為止,您可能已經知道 Avada 是一個高級主題。 這意味著您必須支付一定的費用才能使用它。 現在是時候在 Avada 評論的這一部分中檢查 Avada 主題至少要花多少錢了。
在 Envato ThemeForest 市場上,Avada WordPress 主題的售價為60 美元。 此次購買包括6 個月的 ThemeFusion 支持和所有未來的主題升級。

通過額外支付 18 美元,您可以將 6 個月的支持期再延長 6 個月。 因此,您總共有 12 個月的時間與開發人員聯繫以解決任何與 Avada WordPress 主題相關的困難。
現在讓我們繼續我們的 Avada WordPress 主題評論的下一部分。
一、Avada 主題的優缺點
在決定主題之前,您應該了解主題的所有積極和消極方面。 考慮到這一點,我們列出了 Avada 主題的優缺點。 讓我們看一下 Avada 主題評論的這一部分。
Avada 主題的優點:
- 多用途 WordPress 主題,您可以輕鬆創建任何類型的網站。
- 性能優化的主題,可讓您的網站平穩健康地運行。
- 完全符合 Web 內容可訪問性指南。 這可確保您的網站可供廣泛的受眾訪問。
- 提供 Avada Live,這樣您就不必來回切換到前端和後端進行自定義。
- 帶有自己的頁面構建器,即 Avada Builder,用於為您的網站創建漂亮的頁面。
- 提供美觀且具有視覺吸引力的演示網站,無需從頭開始構建網站。
- 包括與其捆綁的各種高級插件以提供附加功能。
- 這個主題是完全響應的,適用於任何設備。
- 支持 Retina 的功能可幫助您的網站在高分辨率設備上看起來非常清晰。
Avada 主題的缺點:
- 對於常規計劃,每個網站的許可證限制為一個。
- 高級支持僅提供六個月。 在那之後,你應該支付額外的錢。
- Avada 主題有一個學習曲線。 它過多的定制選項可能會讓新手不知所措。
J. Avada 主題替代品
如果 Avada 主題未能讓您著迷,您不必擔心。 Avada 主題有一些很好的替代品可以代替它使用。
因此,在 Avada 主題評論的這一部分中,讓我們更好地了解它們。
1. 卡登斯
Kadence 是一個多功能的 WordPress 主題,既適合初學者,也適合專家。 這種拖放主題使創建複雜的網站變得毫不費力。

與 Avada 一樣,Kadence 也提供預先設計的演示網站。 而且,您還可以自定義自己的字體、顏色、社交圖標、下拉菜單等。 您還可以使用實時編輯選項來查看您的設計在編輯時的外觀。
此外,您可以完全控製網站的設計。 有各種可用的佈局,包括頁面和帖子的站點範圍選項。 最重要的是,它有一個簡單且適合初學者的頁眉和頁腳構建器。
不要忘記,這是一個完全基於 Gutenberg 的主題,由強大的 Kadence Blocks 插件提供支持。 該插件為您的內容編輯器包含額外的塊,讓您無需任何編碼即可製作高級頁面。
價錢:
Kadence 主題可從 WordPress.org 主題存儲庫免費下載。
同樣,高級版的價格如下:
- Kadence Pro 計劃:每年 59 美元,您會收到標題插件、WooCommerce 插件和更多功能。 您還可以在無數個站點上使用它,並免費獲得一年的升級和支持。
- 基本捆綁計劃:每年花費 129 美元。 並且包括 Kadence Theme Pro、Kadence Block Pro、Pro 入門模板、一年的支持和更新。
2. 迪維
Divi WordPress 主題是另一個具有大量網站建設可能性的多功能主題。 它帶有 800 多個預先構建的設計元素,可幫助您創建夢想中的網站。

重要的是,Divi 主題帶有自己的頁面構建器“ Divi Builder ”。 這使得 Divi 成為 Avada 最大的競爭對手之一。 使用它,您可以在網站前端簡單地添加、刪除和移動內容。 因此,您可以實時構建頁面並立即查看結果。
價錢:
此高級 WordPress 主題可按以下價格購買:
- 年度訪問: 89 美元,包含數百個網站包、產品更新、高級支持和無限網站使用。
- 終身訪問: 249 美元,包含數百個網站包、終身更新、終身高級支持和無限網站使用。
3. 阿斯特拉
Astra 是一個流行的 WordPress 主題,它快速、輕量級和多功能。 重要的是,它與 Elementor、Beaver Builder 等主要頁面構建器集成。 這使其成為最強大的 WordPress 主題之一,也是 Avada 的重要競爭對手。

除了頁面構建器集成之外,Astra 還提供“終極插件”插件來擴展每個頁面構建器的功能。 例如 Elementor 的終極插件。
更不用說,這個主題包括大多數網站類型的預建模板和網站。 您可以進一步自定義網站容器、標題、檔案、單頁、文章、側邊欄等。
價錢:
Astra 是一個免費增值的 WordPress 主題,提供免費和付費版本。 WordPress.org 有一個免費版本的 Astra 可供下載。
您可以按照以下定價計劃升級到高級版本:
- Astra Pro 計劃:每年花費 49 美元(如果終身付費,則為 239 美元)。 帶有白標、粘性標題、大型菜單等。
- 基本捆綁計劃:費用為每年 169 美元(如果終身付費則為 499 美元)。 它包括所有 Astra Pro 功能、Elementor/Beaver Builder 插件和 180 多個高級入門模板。
您可能想查看我們詳細的 Astra 主題評論,以更深入地了解它。
K. Avada- 最受歡迎的 WordPress 主題,但值得嗎?- 我們的判決
所以,你漫長的等待終於結束了! 現在是時候回答您最關鍵的問題了:最受歡迎的 WordPress 主題 Avada 值得嗎?
絕對沒錯! Avada 主題為構建您的夢想網站打開了一個充滿機會的世界。 Avada 主題的優點遠遠超過了它的一小部分缺點。 您應該毫不猶豫地繼續使用 Avada 主題。
嘿,但是等一下,如果您不是非技術人員,那麼導入演示站點是您擁有的最佳選擇。 如果您不想使用預先構建的網站,那麼請準備好投入一些時間來學習!
簡而言之,Avada 主題是可用的最通用的 WordPress 主題之一。 我們相信它最適合為客戶建立網站的機構! 或者想要製作複雜、功能強大的網站的個人!
在本次評測中,我們盡最大努力從各個方面展示 Avada 主題。 因此,無論您經營什麼類型的業務,您都可以依靠這個主題來啟動和運行您的網站。
打算做你的第一個網站? 完全不用擔心! 單擊下面的按鈕以訪問我們的分步指南!
結論
我們的 Avada 主題評論到此結束! 我們已經到了這篇 Avada 主題評論文章的結尾。 我們真的希望它對您有益。
如果您使用 Avada 主題,請在下面的評論部分與我們分享您的評論。
如果您對此 Avada 主題評論有任何疑問或疑慮,請隨時與我們聯繫。
您是沒有創建過網站的初學者嗎? 我們支持你! 查看我們關於如何從頭開始製作網站的分步指南 - 初學者指南。
如果您喜歡我們的 Avada 主題評論,請與您的朋友和家人分享。 最後,請在 Facebook 和 Twitter 上關注我們以獲取類似內容。
