Beaver Builder vs Divi:最完整的比較
已發表: 2021-11-23如果您正在尋找 WordPress 頁面構建器,您一定聽說過 Beaver Builder 和 Divi Builder,因為這兩個是市場上最受歡迎的頁面構建器之一。
這兩個頁面構建器都旨在使所有用戶(包括完整的初學者和經驗豐富的專業人士)都能訪問設計。
但這兩者中哪一個更好——Divi 或 Beaver Builder? 為了幫助您做出決定,我們將詳細了解每個頁面構建器並討論它們的主要功能,例如可視化編輯器、易用性、內容模塊和預製模板。
在這篇文章的最後,您將在 Beaver Builder 與 Divi 之間進行完整比較,以確定哪一個是您的 WordPress 網站的最佳頁面構建器。
讓我們開始吧!
- 概述:Beaver Builder vs Divi
- 前端接口
- 易於使用:Divi Builder 與 Beaver Builder
- 內容模塊
- 預製模板
- Beaver Builder 主題與 Divi 主題
- 要求
- 性能測試:Divi Builder 與 Beaver Builder
- SEO:Divi vs Beaver Builder
- 與 WordPress 古騰堡編輯器的兼容性
- 使用 Divi 和 Beaver Builder 構建的網站
- 停用:Beaver Builder vs Divi Builder
- 文檔和客戶支持
- 可用設置
- 第三方插件
- 移動響應能力
- 主題兼容性
- 優點和缺點
- 你應該選擇哪一個?
- 定價:Divi vs Beaver Builder
- 關於 Beaver Builder 與 Divi Builder 的最終想法
- Beaver Builder vs Divi – 常見問題
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
概述:Beaver Builder vs Divi
Divi 和 Beaver Builder 都是非常流行的 WordPress 頁面構建器。
兩者都經過精心設計和設計,以幫助初學者設計他們的第一個站點,同時,它們為高級用戶提供了完全的控制權,以便能夠不受任何限制地創建他們想要的任何內容。
什麼是 Divi Builder?
優雅主題的 Divi Builder 於 2013 年推出,是一款高級頁面構建器,為設計 WordPress 網站提供了許多獨特的解決方案。

Divi 也以其主題而聞名,該主題在 WordPress 社區中很受歡迎,並與頁面構建器捆綁在一起。
優雅主題對 Divi 的戰略性終身定價使其非常吸引想要在其 WordPress 網站上堅持一個主題和頁面構建器的用戶。

免費 Divi 試駕
探索 Divi Visual Builder 的驚人力量
什麼是海狸生成器?
Beaver Builder 是另一個可靠的 WordPress 頁面構建器,具有許多自定義選項,它以生成乾淨的代碼、易用性和開發人員友好性而聞名。
Beaver Builder 還支持多站點,支持 WooCommerce 並針對 SEO 進行了優化(它支持模式標記和代碼壓縮)。

與 Divi 不同,Beaver Builder 使用免費增值模式,並提供免費插件和升級選項。
這是 Beaver Builder 的快速介紹視頻:
前端接口
雖然 Divi 和 Beaver Builder 都提供可視化前端編輯,但它們採用了不同的方法。 使用 Beaver Builder,您將在 Divi 中通過側邊欄完成大部分工作,您必須使用浮動選項。
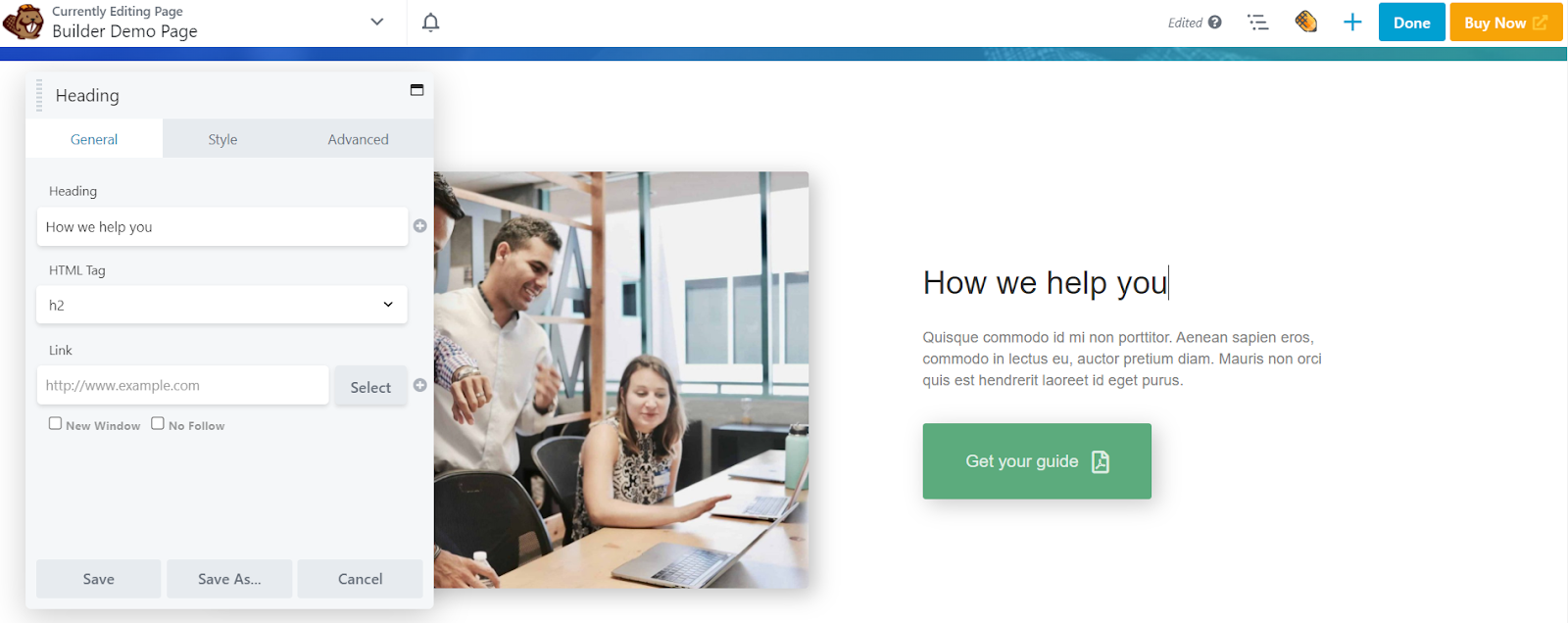
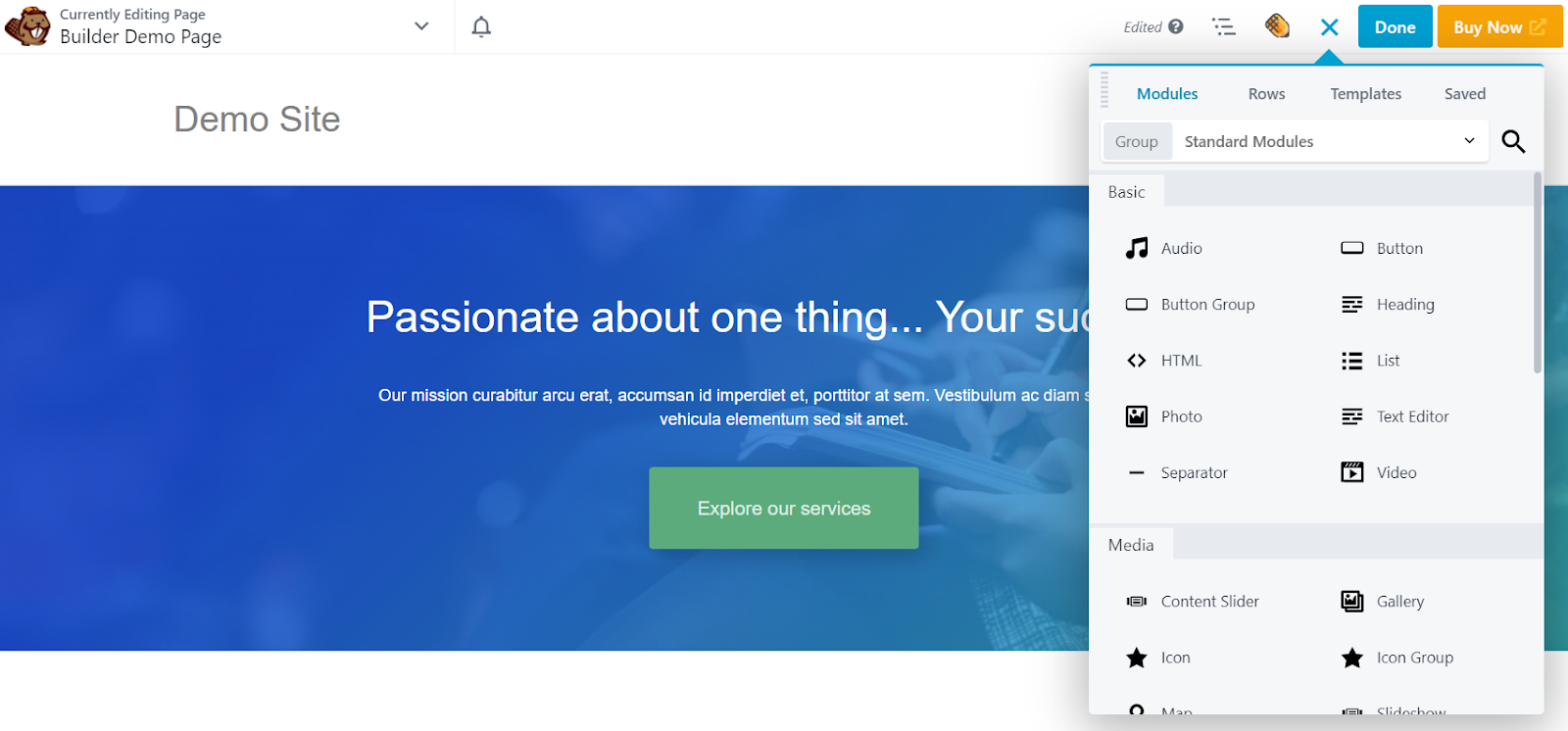
Beaver Builder 前端界面
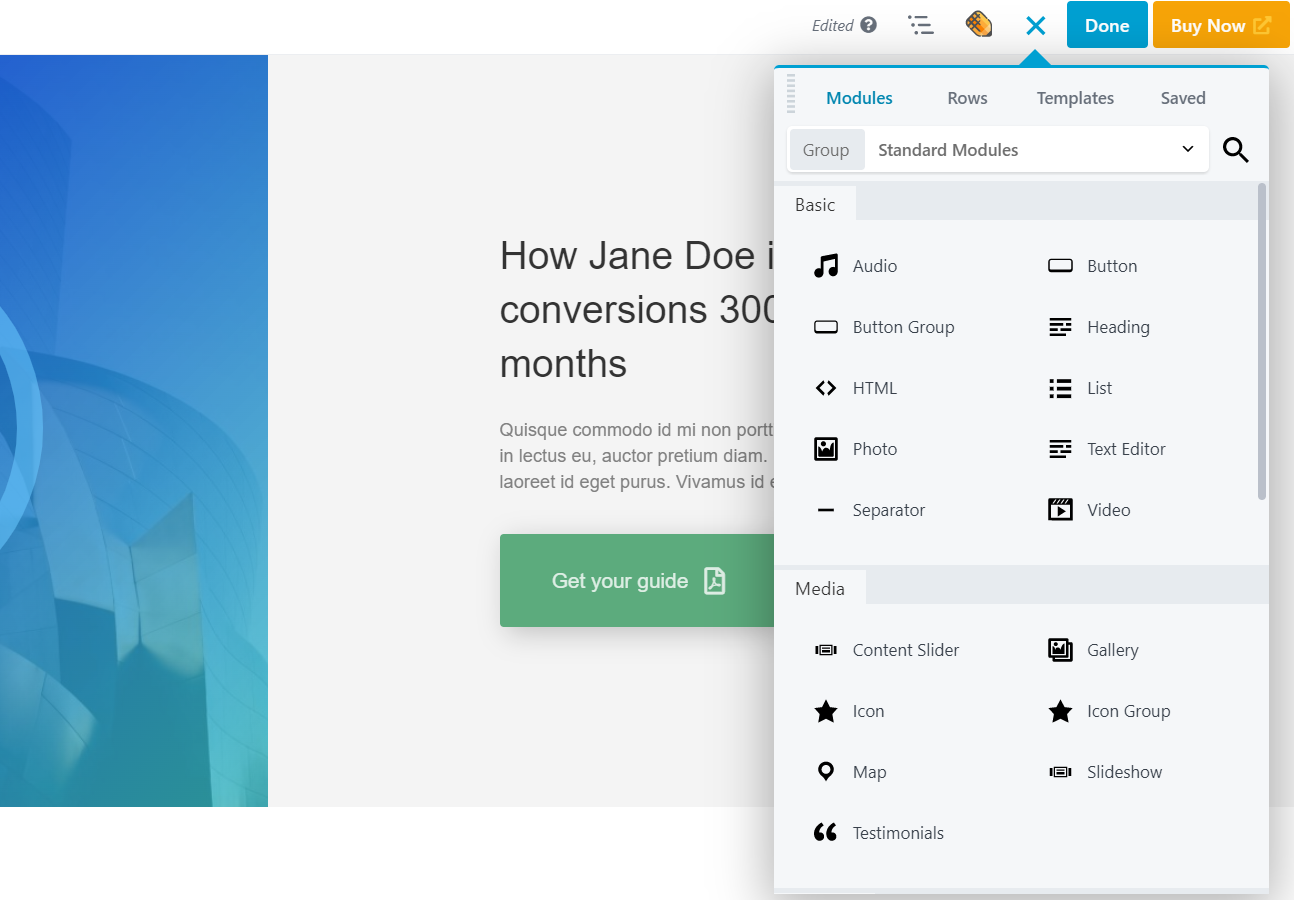
Beaver Builder 使用側邊欄格式,其中所有內容模塊和相關設置都顯示在側邊欄中。

還有一個選項可以將側邊欄移動到屏幕的左側或右側,這是一項獨特的功能,可以使工作流程更加順暢。
以前,僅 Divi 支持內聯編輯,但現在 Beaver Builder 也支持此功能,因此您可以輕鬆地在任何模塊中編輯文本(就像在 MS Word 或 Google 文檔中一樣)。
此外,在 Beaver Builder 中,您可以拖放內容模塊以創建新的列或行,但在 Divi 中,您必須手動創建行。
總體而言,Beaver Builder 編輯器速度很快,您可以在編輯器中設置佈局的所有方面。 熟悉 Beaver Builder 需要時間,但是一旦通過了學習曲線,事情就會變得容易得多。
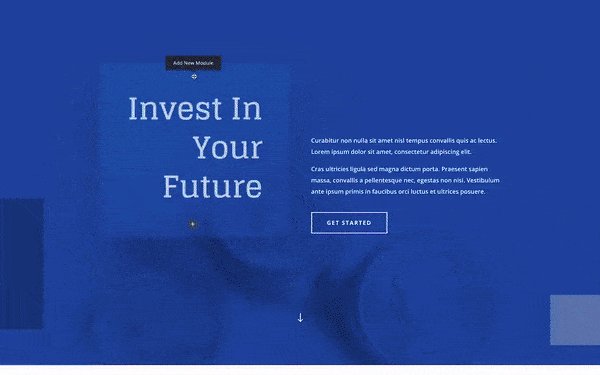
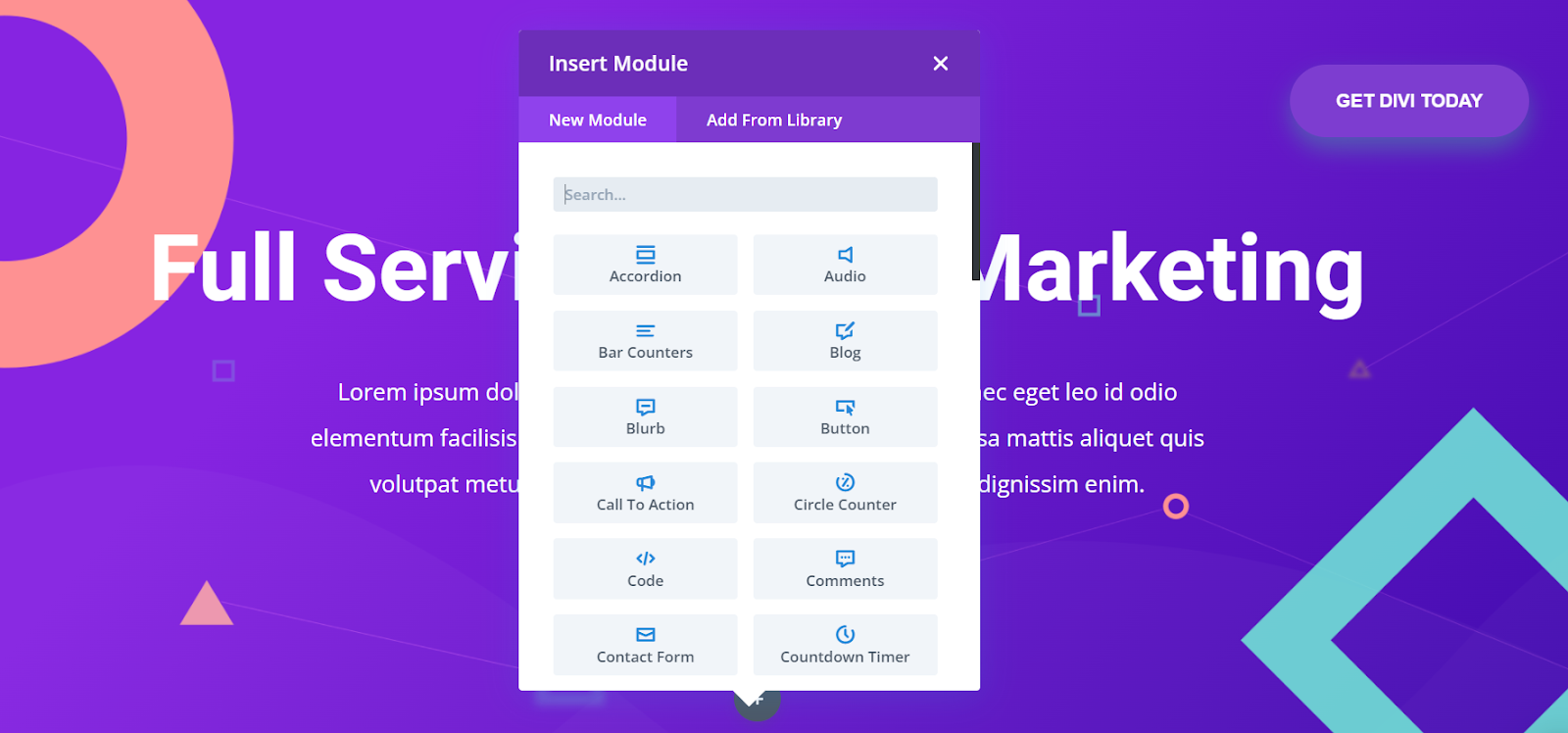
Divi Builder前端界面
Divi 是一個具有後端編輯支持的構建器,但由於頁面構建器以可視化編輯而聞名,如果您使用 Divi Builder,您將不會錯過它。
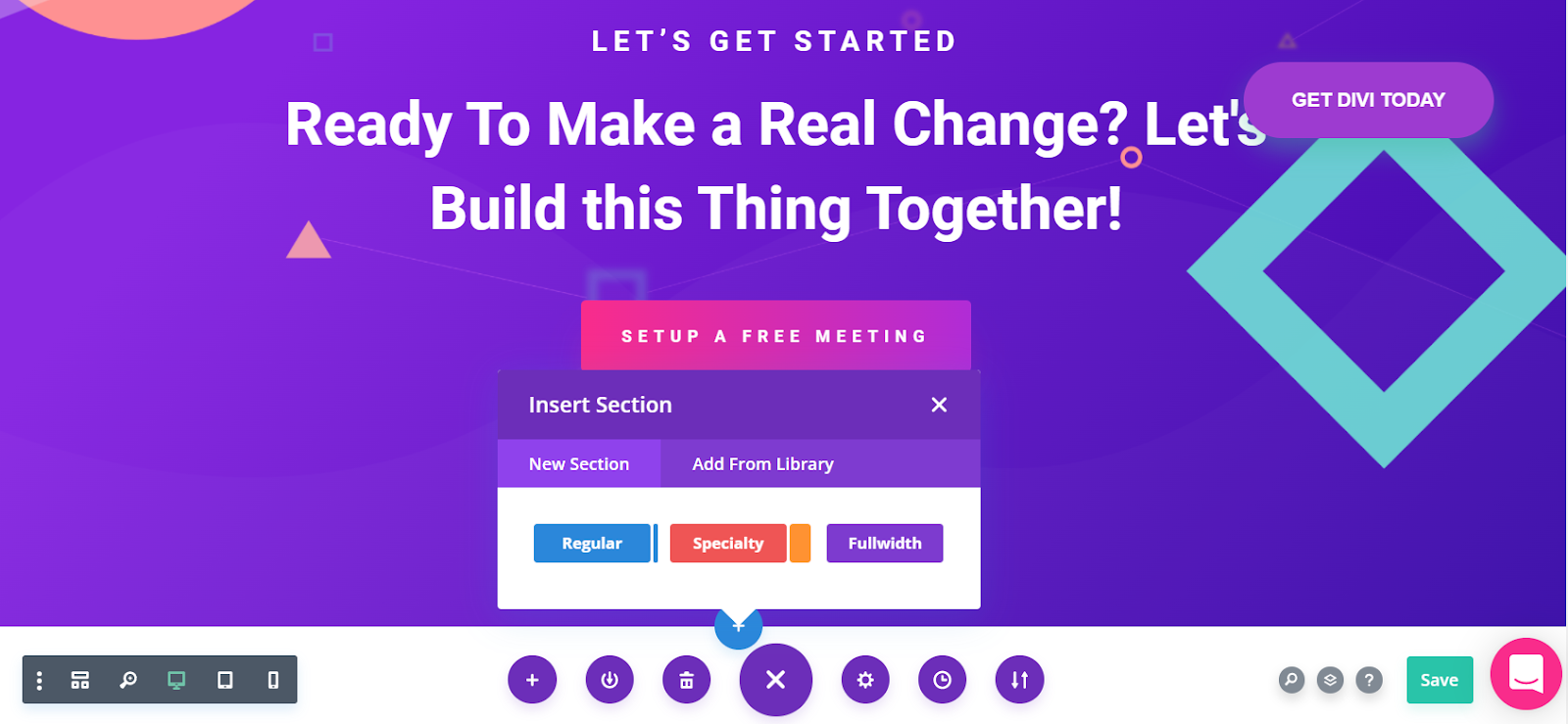
至於 Divi 前端界面,沒有側邊欄,所有內容和設置選項都顯示在站點預覽的疊加層彈出窗口中。
因此,使用 Divi,您不必在每次想要查看全寬站點預覽時都打開和關閉側邊欄。

要添加新的內容模塊,您必須將鼠標懸停在行和列上,單擊+圖標,然後簡單地拖放所需的 Divi 元素。
🔔注意:
除了強大的視覺編輯,Divi 還提供了一個同樣強大的後端編輯選項,稱為 Divi Wireframe View。 在我們看來,Divi Wireframe View 是目前市場上最好的 WordPress 後端編輯器。
⚡ 還要檢查: Divi vs Elementor
易於使用:Divi Builder vs Beaver Builder
這部分非常重要,因為頁面構建器的整個概念都圍繞著易用性。
頁面構建器是專門創建的,因此用戶可以構建功能齊全的網站,而無需編寫任何代碼。
正因為如此,許多開發人員現在也更喜歡頁面構建器,因為與傳統的 HTML/CSS 編碼相比,這些工具使網站構建過程更快。
海狸生成器易於使用
安裝並激活插件後,Beaver Builder 將通過一個特殊的入職流程歡迎您,該流程旨在在一個地方為您提供所有必要的信息。
要開始編輯,您可以拖放模塊,然後相應地自定義它們。
編輯時,您可以從頂部的+圖標添加模塊並將它們放在頁面的任何位置。

如上所述,Beaver Builder 支持多站點配置,因此如果您管理任何多站點安裝,您可以從一個網絡範圍的控制面板輕鬆處理更改。
總體而言,Beaver Builder易於使用,設計簡單,有效放置所有內容模塊和設置。
🔔注意:
您會發現 Beaver Builder 的一個問題是全角模板沒有專用選項,因此如果您的主題不支持全角編輯,您將無法設計 100% 全角頁。
Divi Builder 易於使用
要開始使用 Divi Builder,您可以轉到任何頁面或帖子並選擇使用 Divi Builder選項。
之後,您將獲得三個選項:從頭開始構建、選擇預構建佈局或克隆現有頁面。

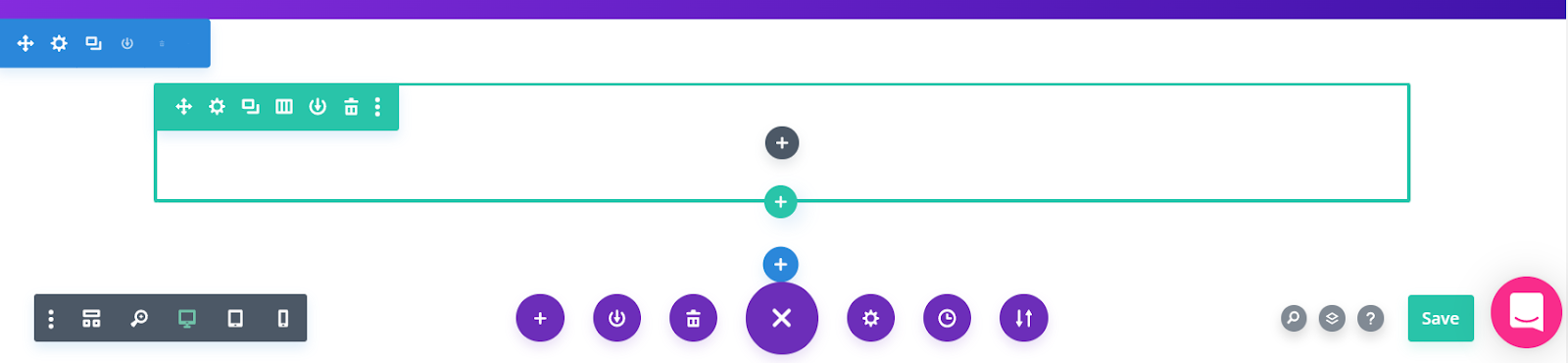
要在頁面上添加新的 Divi Builder 模塊,您首先必須設置一個部分,然後是一行,然後是模塊。
這可能聽起來有點困難甚至令人困惑,但是一旦您了解了構建器的感覺,您在編輯時就不會遇到任何問題。

正如你在上面看到的,有三個不同的 + 圖標——一個藍色的用於部分,一個綠色的用於行,一個黑色的用於模塊。
總體而言,您會發現 Divi Builder非常直觀,尤其是在處理長而復雜的頁面時,因為您可以輕鬆地在前端可視化編輯器和線框(後端)視圖之間來回切換。
內容模塊
內容模塊或元素是所有典型 WordPress 所見即所得編輯器使用的構建塊。
在您開始使用頁面構建器構建您的網站之前,查看所有可用模塊並了解您所擁有的內容非常重要。
如果您需要頁面構建器中未包含的特定內容,則必須尋找可以為您解決此問題的第三方插件或插件(這意味著額外的麻煩)。
海狸生成器模塊
您將使用 Beaver Builder 獲得大約 30多個模塊,與 Divi 的 40 多個模塊相比要少一些……但這並不意味著 Divi 特別好。

Beaver Builder 包含所有基本模塊,如手風琴、地圖、帖子、標題、按鈕、CTA、分隔線、圖像、HTML 代碼、圖庫等。
也就是說,如果您需要特定的東西並且在內置的 Beaver Builder 模塊中找不到它,您可以隨時尋找第三方附加組件,其中許多也是免費提供的。
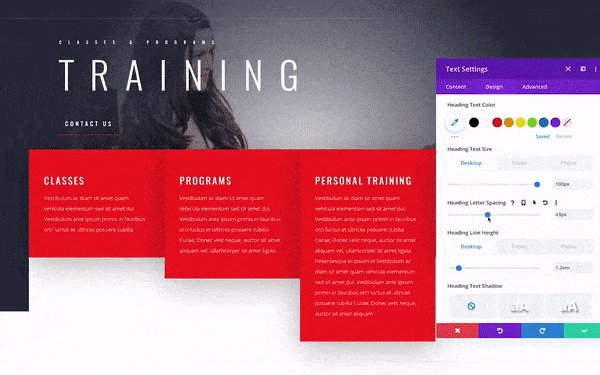
Divi Builder 內容模塊
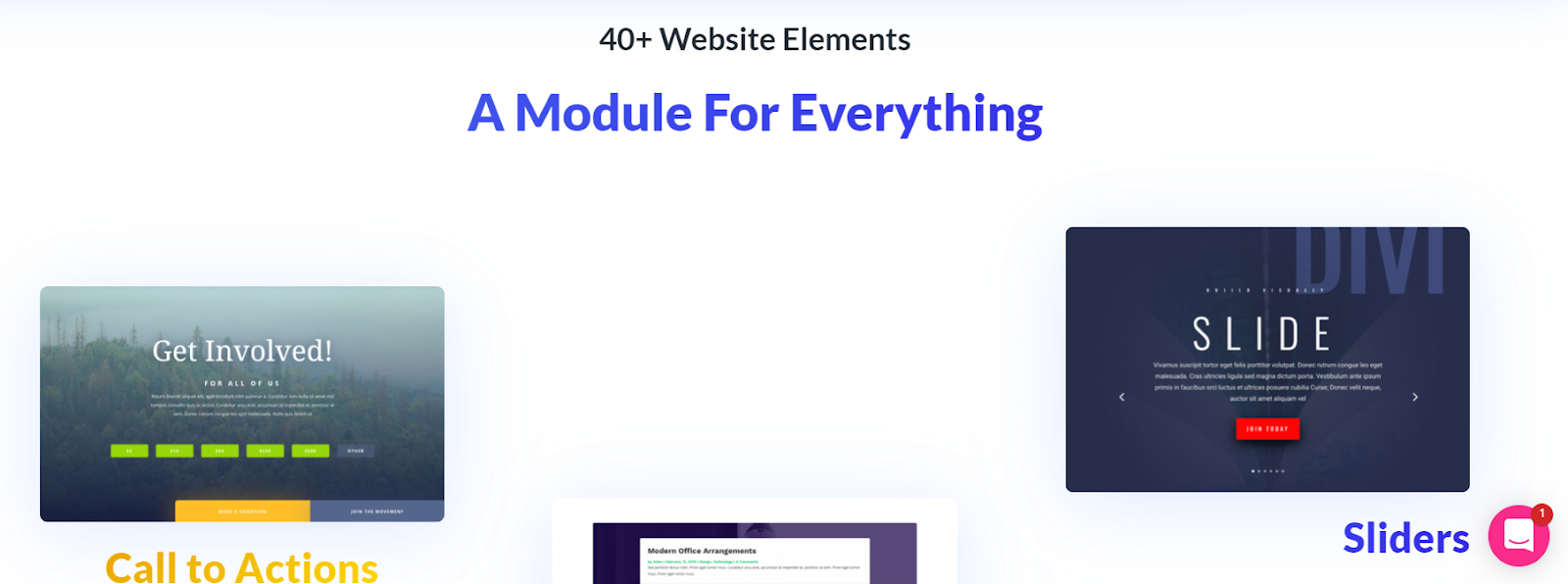
截至目前,Divi Builder 中包含40 多個模塊,並定期推出新模塊。

大多數基本和高級模塊都包含在 Divi Builder 中。 不過,Divi 很難將標準的 WordPress 小部件添加到頁面中,而 Beaver Builder 並非如此。
最後,Divi 模塊還具有用於 CSS ID 和類的專用字段,這使得使用高級樣式更容易。
預製模板
頁面構建器最好的事情之一是它們通常帶有大量的預構建模板。 這些模板可用於幾乎立即設置您的完整網站。
是的,您始終可以從頭開始構建頁面 - 但如果您沒有時間或理由這樣做,模板會非常有用。
海狸生成器模板
Beaver Builder 擁有數十個專業設計的模板,這些模板完全響應並適用於所有主題。 您將獲得大約30 個模板,與 Divi 相比不算多,但足以快速入門。
您甚至可以利用 Beaver 電源組,其中包含多達350 多個頁面模板。

Beaver Builder 模板分為登錄頁面和內容頁面模板。
包括所有基本頁麵類型和主題,例如聯繫頁面、新聞通訊註冊、關於頁面、業務/公司網站模板、登錄頁面等。
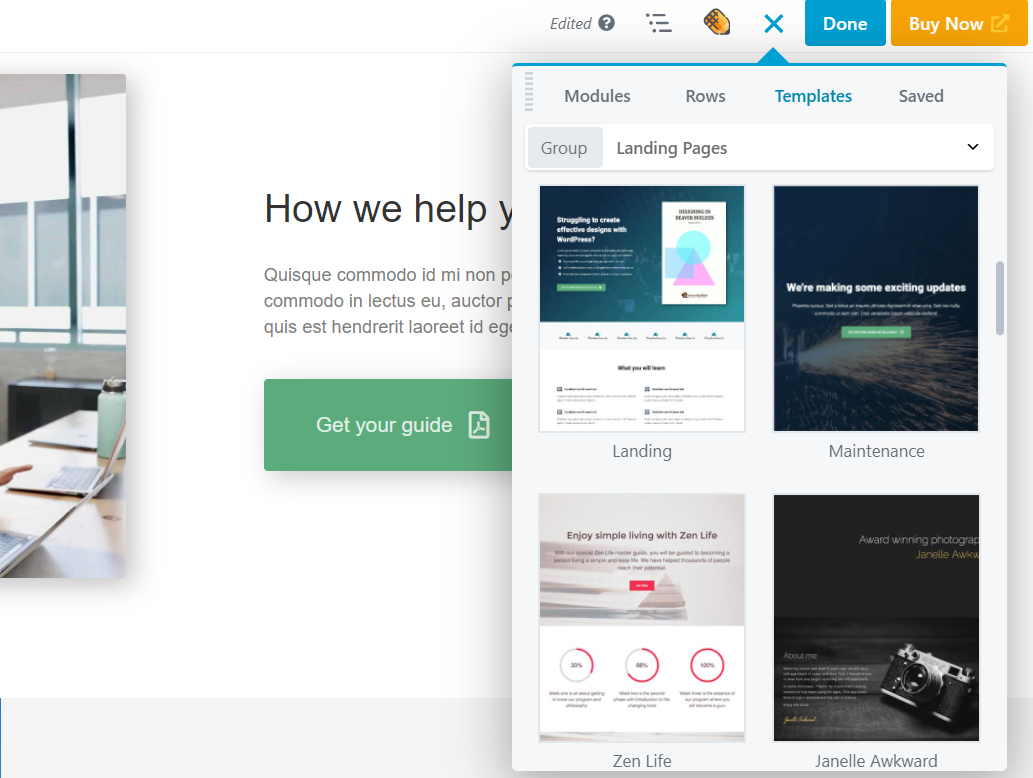
Divi Builder 佈局
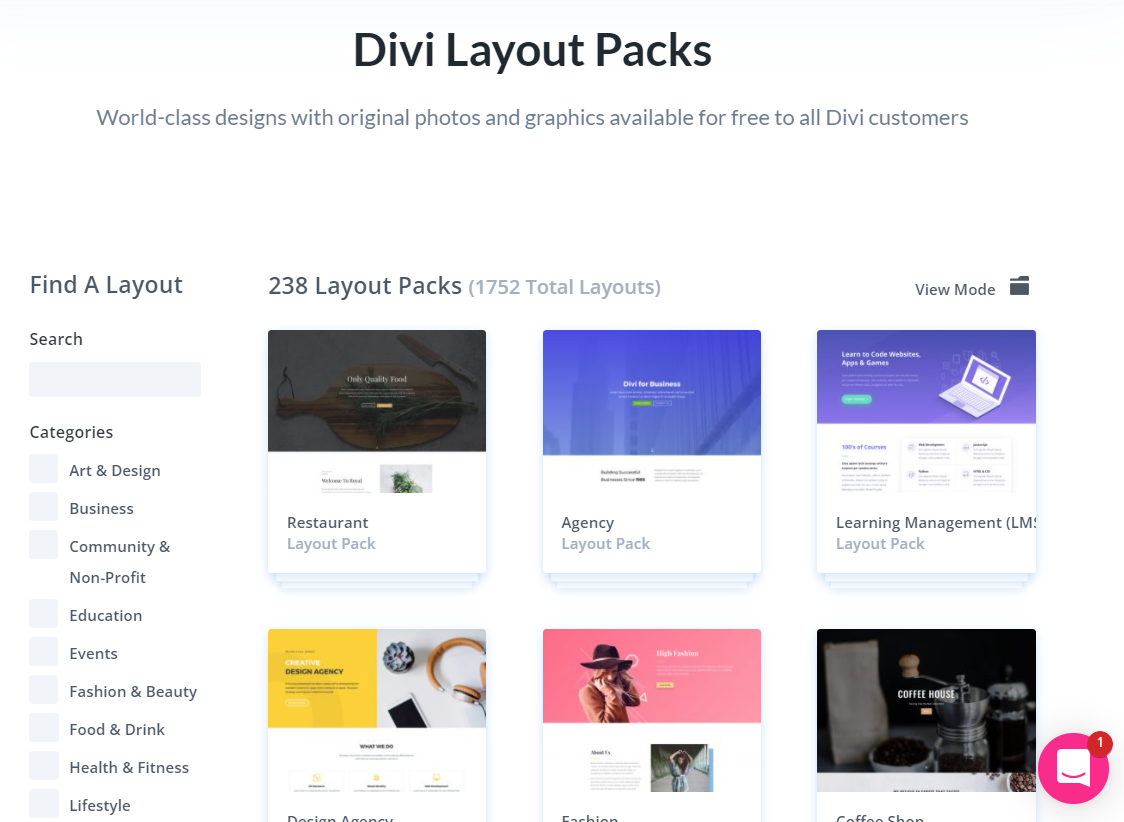
Divi 擁有龐大的預製模板庫和完整的網站包。 截至目前,您可以從880 多種預製設計和 110 多種完整網站包中進行選擇。 最重要的是,所有這些都經過精心設計,美得令人窒息。

完整的網站包令人驚嘆,因為每個單獨的網站包都採用相同的設計理念構建,為用戶提供一致的體驗。 有了這些現成的網站包,您網站的所有頁面都會很好地融合在一起。
Divi 模板的另一個驚人之處在於,您可以獨立保存這些模板的各個元素(實際上是您在頁面上看到的任何內容),並在需要時隨時重複使用它們。

Divi 預製佈局
優雅主題的世界級設計
只需將您想要的元素保存到 Divi 庫中,然後隨時隨地添加它們。 這意味著數以千計的精美設計觸手可及,無需額外付費。 非常方便好用!
因此,如果模板的數量和種類對您很重要 - 您絕對應該使用 Divi Builder!
Beaver Builder 主題與 Divi 主題
雖然 Divi 最初是作為獨立主題推出的,然後 Divi 頁面構建器發布,但 Beaver Builder 現在也有一個 WordPress 主題。
Beaver Builder 主題旨在與頁面構建器一起使用,因此該主題包括用於創建全角設計的空白畫布選項。
Beaver Builder 主題沒有專門的控制面板,所有內容都包含在 WordPress 定制器中。 主題建立在帶有 CSS 基礎的 Bootstrap 框架上,以保持主題基礎強大。
所有 HTML5 標記都包含在主題中,以使其經過 SEO 優化,因此您無需更改代碼即可添加必要的 SEO 項目(例如標題標籤和架構標記)。
另一方面,Divi 主題與最小的 Beaver Builder 框架非常不同。
Divi 是一個多合一的成熟主題,具有內置的所有功能。 不過,隨著最近的發展,Elegant Themes 已將 Divi 主題的許多功能轉移到 Divi builder 中。
從主題的角度來看 Beaver Builder 與 Divi Builder 時,與 Beaver Builder 主題相比,Divi 主題有很多能力。
使用 Divi 4.0,您可以利用 Divi 主題生成器,它允許您完全控制您的主題並編輯所有內容:頁眉、頁腳、單個帖子模板、WooCommerce 佈局等。
查看這個詳細的視頻,了解更多關於驚人的 Divi 主題生成器的信息:
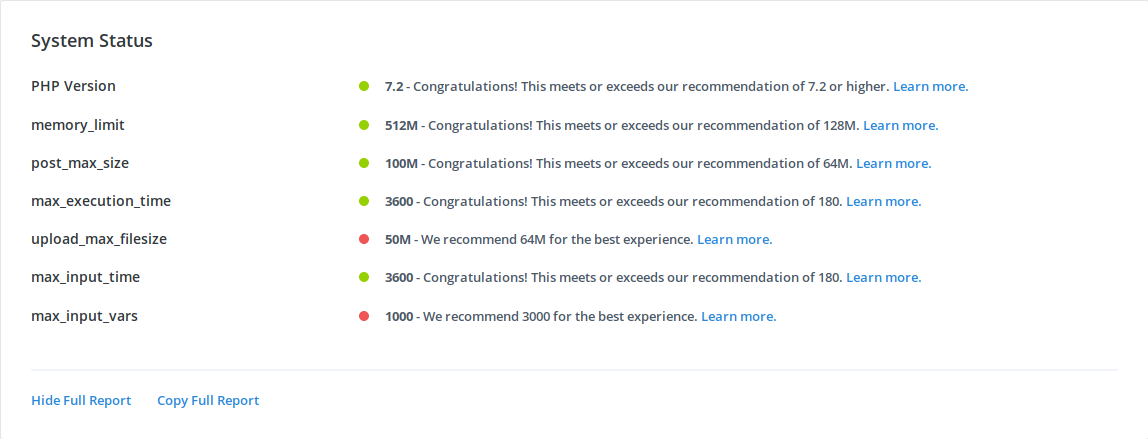
要求
Divi 和 Beaver 都有一定的要求,以確保您的託管環境配置是理想的。 這些網站建設者需要幾乎相同的設置,但如果您願意,Divi 可以提供自己的託管服務。
無論如何,您都需要一個穩定的環境來無縫運行,包括託管、PHP 版本、內存限制等。
迪維

Divi 需要PHP 7.2才能正常工作。 此外,您應該擁有最新版本的 WordPress 和 MySQL 以獲得最佳效果。
您還需要可靠的託管。 Divi 提供 Divi Hosting,它會自動激活網站構建器功能,但您可以選擇任何其他優質的託管服務提供商。
此外,本建站器還為您的託管環境配置提供建議,例如內存限制至少為 128M ,最大執行時間為 180等。
您可以在 Divi 的支持中心獲得完整的建議。
海狸生成器
與 Divi 類似,Beaver Builder 的最低系統要求涉及 WordPress 4.6 或更高版本和PHP 5.6.20 。 此外,請確保您擁有可靠的託管服務。
雖然 Beaver Builder 不提供自己的託管服務,但它推薦了一系列合作夥伴,例如 GoDaddy 和 BlueHost。 Beaver 網站構建器還建議內存限制至少為 128 。
性能測試:Divi Builder 與 Beaver Builder
為了測試 Beaver Builder vs Divi 的頁面速度,我們進行了三個測試。 我們想確定這些頁面構建器在不同場景中的速度。
那麼讓我們看看這些性能測試的數據,看看哪個是最快的頁面構建器!
測試 #1(帶有頁面構建器的簡單文本)
在第一個測試中,我們設置了兩個具有相同頁面(只有一個文本行)和相同主題(二十一二十一)的站點。
以下是第一次測試的結果:
Pingdom 結果
| 迪維生成器 | 海狸生成器 | |
| 頁面大小 (kb) | 411.9 | 54.1 |
| 加載時間(毫秒) | 666 | 362 |
| 要求 | 16 | 9 |
Google PageSpeed Insights 得分
| 迪維生成器 | 海狸生成器 | |
| 移動分數 | 87 | 100 |
| 首次內容繪製 (FCP) | 2.1s | 1.3s |
| 速度指數 | 3.7s | 2.4s |
| 最大含量塗料 (LCP) | 2.1s | 1.3s |
| 互動時間 | 3.7s | 1.3s |
可以看到 Beaver Builder 的頁面尺寸更小,加載時間更短,請求也比 Divi 少。 最重要的是,它在 Google PageSpeed Insights 得分上獲得了滿分的100分,並降低了 FCP 和 LCP。
測試 #2(帶有頁面構建器 + 主題的簡單文本)
在第二個測試設置中,我們使用了以下配置:
- 第一個站點: Divi 主題(內置 Divi Builder 插件)
- 第二站: Beaver Builder Theme + Beaver Builder插件
該測試旨在確定這些兩頁構建器在站點上安裝了主題後的性能。
這很重要,因為兩個頁面構建器都宣傳他們最適合他們的主題,所以這個測試將找出這是否會影響性能。
Pingdom 結果
| 迪維生成器 | 海狸生成器 | |
| 頁面大小 (kb) | 411.9 | 54.1 |
| 加載時間(毫秒) | 681 | 380 |
| 要求 | 16 | 9 |
Google PageSpeed Insights 得分
| 迪維生成器 | 海狸生成器 | |
| 移動分數 | 81 | 100 |
| 首次內容繪製 (FCP) | 2.9s | 1.2s |
| 速度指數 | 4.3s | 2.3s |
| 最大含量塗料 (LCP) | 3.3s | 1.2s |
| 互動時間 | 3.6s | 1.2s |
經過這次測試,我們可以看到 Beaver Builder 仍然比 Divi 快。
儘管即使使用各自的主題,兩者的 Pingdom 結果也幾乎相同,但第一個具有 Divi 主題和構建器的站點的 PageSpeed Insights 得分受到了打擊,得分從 87 降低到 81,FCP 從 2.1 秒降低到 2.9 秒。
現在讓我們看看我們使用真實頁面獲取性能數據的第三個也是最後一個測試。
測試 #3(帶有頁面構建器 + 主題的內容頁面)
在此設置中,我們向頁面添加了一些內容。 以下是我們在兩個網站頁面中使用的確切內容元素:
- 文本
- 按鈕
- 手風琴
- 圖片(圖片大小 64 KB,JPG 格式)
- 聯繫表
我們為此測試創建的第一個具有 Divi Builder 設置的站點。
我們為此測試創建的帶有 Beaver Builder 設置的第二個站點。
Pingdom 結果
| 迪維生成器 | 海狸生成器 | |
| 頁面大小 | 542.2 | 272.3 |
| 加載時間 | 699 | 529 |
| 要求 | 20 | 19 |
Google PageSpeed Insights 得分
| 迪維生成器 | 海狸生成器 | |
| 移動分數 | 76 | 96 |
| 首次內容繪製 (FCP) | 2.6s | 1.8s |
| 速度指數 | 5.9s | 2.3s |
| 最大含量塗料 (LCP) | 3.6s | 2.6s |
| 互動時間 | 4.5s | 1.8s |
在這次測試中,Beaver Builder 的表現再次比 Divi 好很多。 Beaver Builder 網站的 PageSpeed Insights 得分高達96分(Divi 僅為76分),頁面大小比 Divi 小 50% 。

總體而言,您可以看到 Beaver Builder 的性能始終優於 Divi ,因為它具有更小的頁面大小、更少的請求和更高的 PageSpeed Insights 分數。
因此,雖然 Elegant Themes 似乎正在努力讓 Divi 變得更快,但它仍然需要做很多工作才能在速度和性能方面與 Beaver Builder 競爭。
SEO:Divi vs Beaver Builder
Beaver Builder 和 Divi 都是對 SEO 友好的網站建設者,因為它們是 100% 移動響應的,並且可以與 Yoast 或 RankMath 等第三方插件集成。
海狸生成器
Beaver Builder 插件是一個非常好的 Divi 替代品,它具有頂級 SEO 標準,因為代碼很整潔並且避免了冗餘。 例如,此網站構建器充分利用代碼壓縮和模式標記,使您的頁面易於被發現。
Beaver 上的頁面速度性能也很快,如果您願意,您可以通過優化的 CSS 進一步提高速度。 理想情況下,您應該下載第三方插件以充分利用 Beaver SEO。
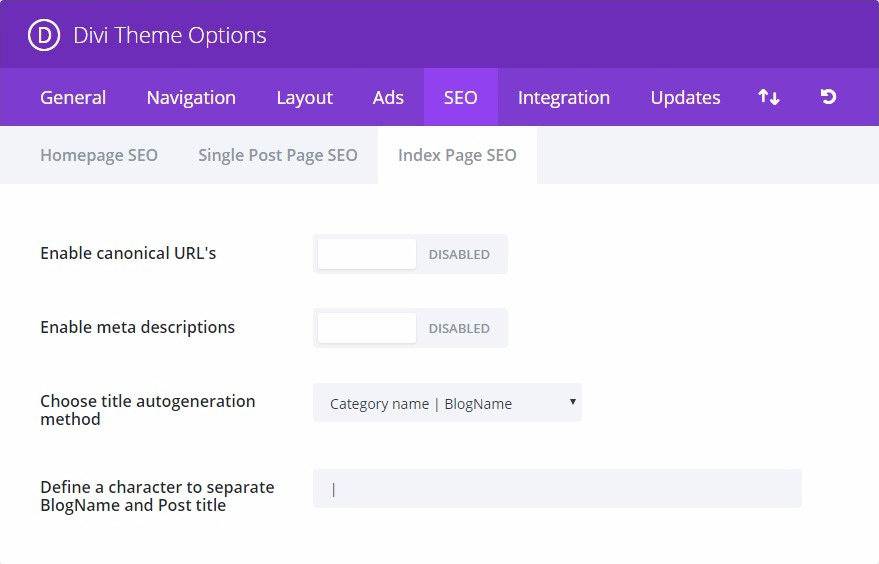
迪維

眾所周知,Divi 基於簡碼(顯然這使得代碼不像 Beaver 那樣簡潔),一些專家認為基於簡碼的結構會減慢 Divi 網站的速度。
眾所周知,網站速度對於 SEO 很重要,但並不是一切。
因此,儘管基於短代碼的結構,Divi 仍然可以支持出色的 SEO。 例如,您可以啟用元描述、元關鍵字和規範 URL。
您還可以通過下載第三方插件來擴展此網站構建器的 SEO 功能。 Divi 推薦 RankMath,但您可以使用您選擇的任何 SEO 插件。
最後但並非最不重要的一點是,您的 SEO 將主要取決於您的內容。 使用 Divi 和 Beaver Builder,您可以獲得更好的 SEO 結果。
與 WordPress 古騰堡編輯器的兼容性
Gutenberg,也被稱為 WordPress 默認編輯器,以有限的方式與 Beaver 和 Divi 兼容。 基本上,通過擁有 WordPress 5.0,您可以在 Gutenberg 或您的網站建設者的編輯器之間進行選擇。
海狸生成器

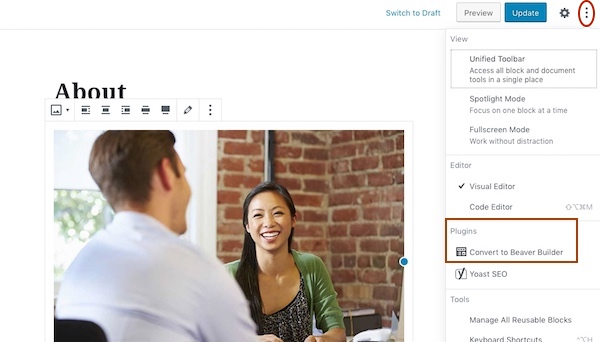
WordPress 的 Beaver Builder 允許您通過其在您選擇的頁面、帖子或塊上的“轉換為...”功能在 Gutenberg 編輯器和 Beaver 之間轉換內容。
但是,它警告不要多次來回切換,因為您的某些數據可能會丟失。
迪維

如果您願意,Divi 還可以輕鬆使用 Gutenberg 進行編輯。
要使用 Gutenberg 進行編輯,只需在開始構建頁面時單擊“使用默認編輯器”。 就如此容易。
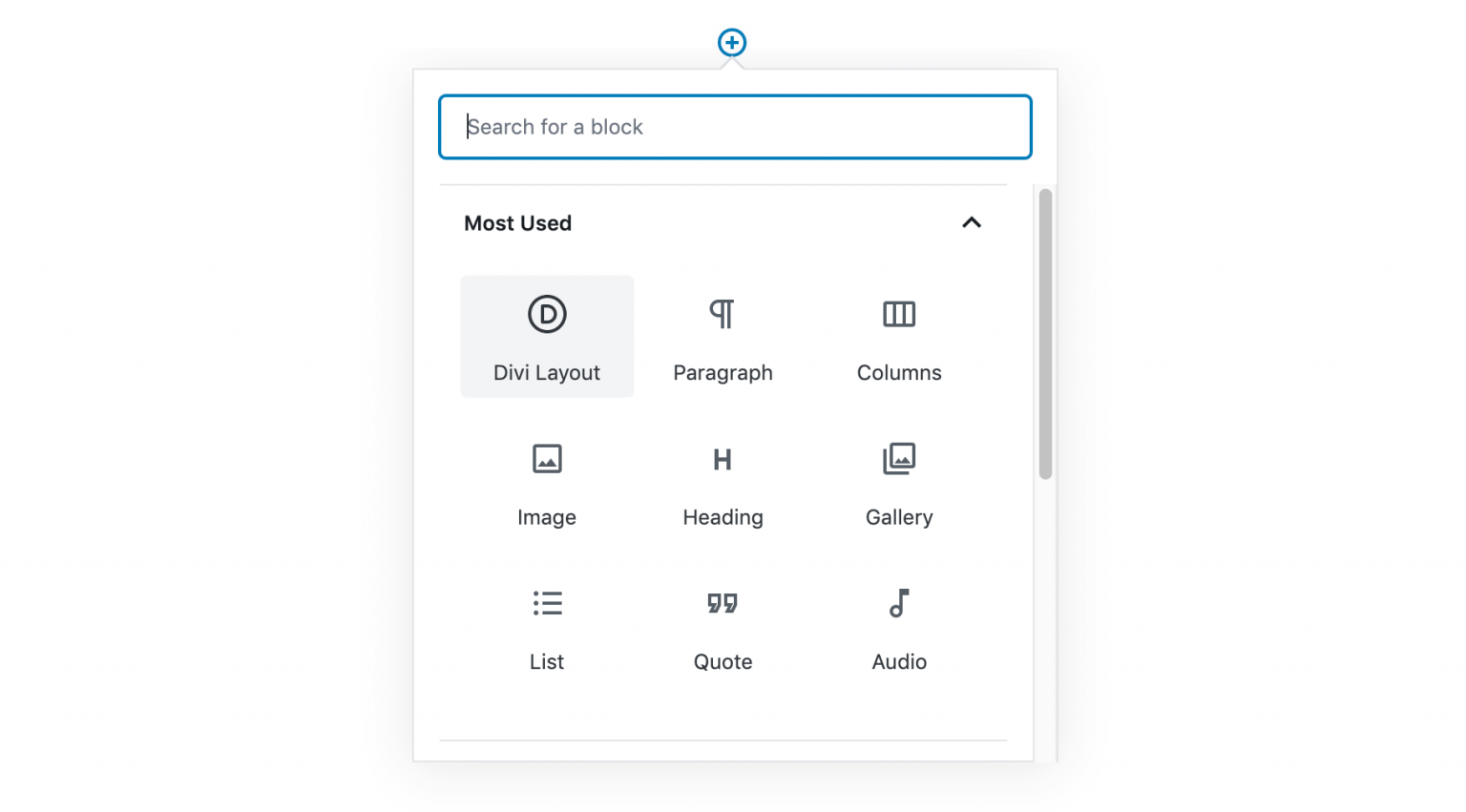
此外,您可以使用 Divi Layout Block 在 Gutenberg 中混合和匹配 Divi 佈局,讓您享受兩種編輯器的最佳效果。
使用 Divi 和 Beaver Builder 構建的網站
Divi Builder 和 Beaver Builder 都創建了美觀、實用的網站。 為了讓您了解他們的能力,這裡有一些使用 Divi 和 Beaver 構建的網站的絕佳示例。
迪維
示例 #1

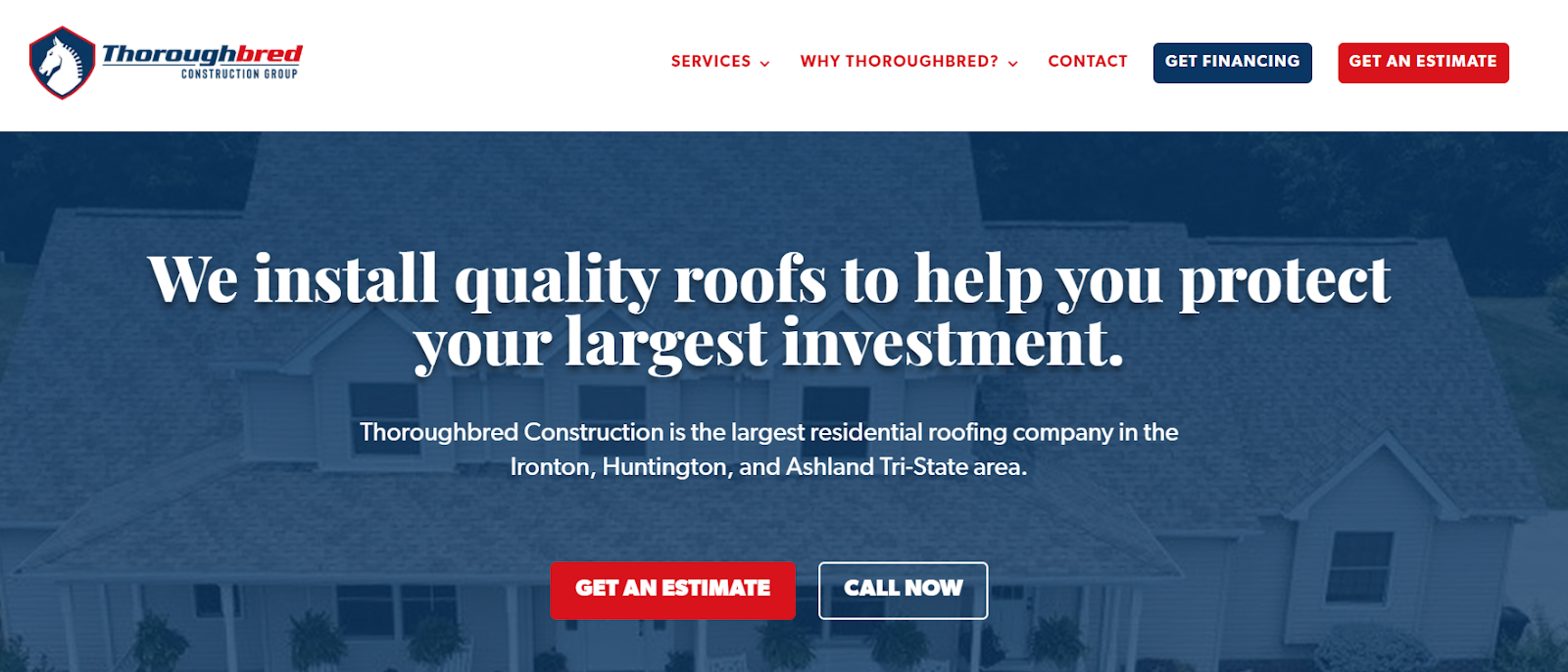
Thoroughbred Construction 的這個例子簡單而吸引人。 憑藉出色的配色方案和良好的按鈕使用,該網頁提供了頂級的用戶體驗。
示例 #2

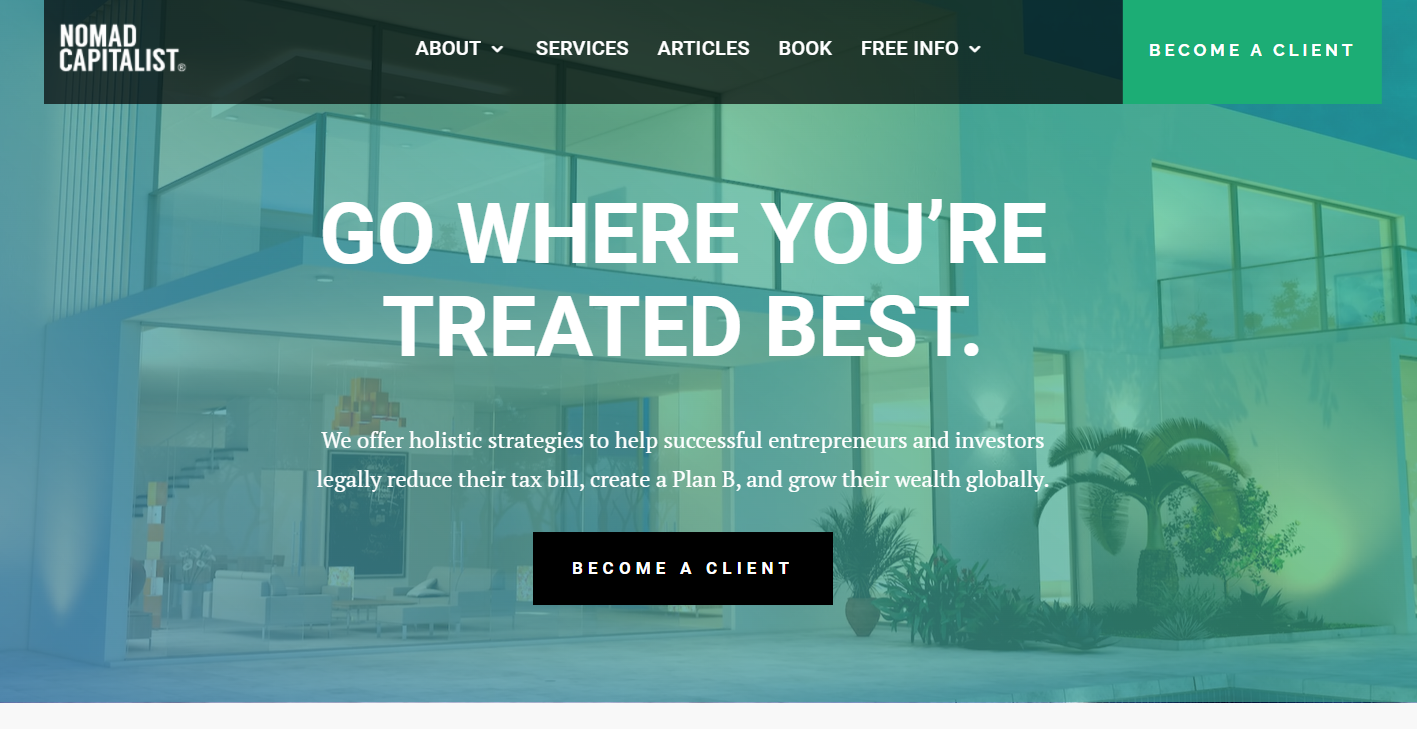
這個令人驚嘆的網站 Nomad Capitalist 擁有全幅視頻和圖像,此外它還充分利用了圖標、字體、框和顏色等元素來打造精緻的外觀。
示例#3

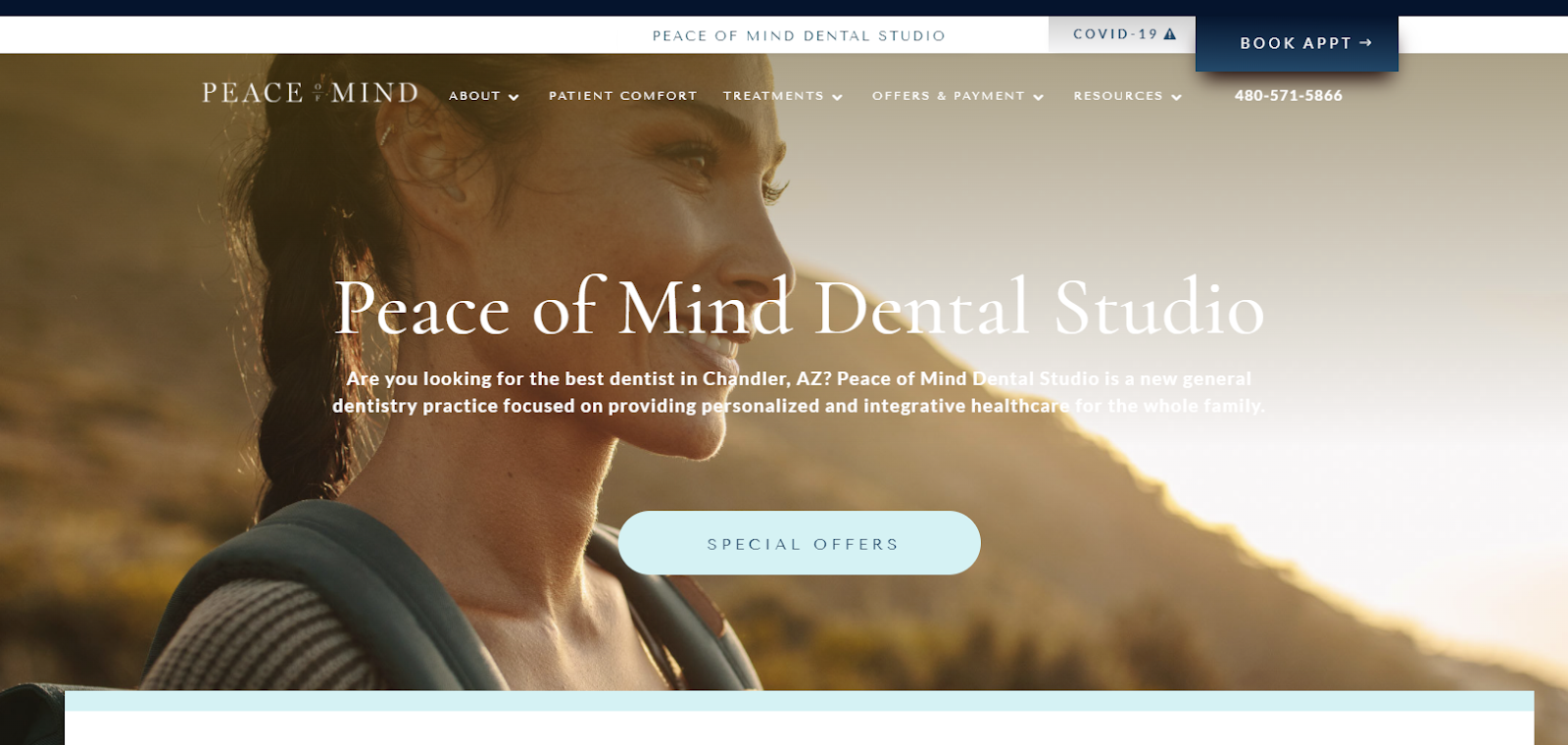
Peace of Mind Dental Studio 設計時尚,帶有漂亮的下拉導航,可讓您輕鬆找到所需內容。 它看起來很乾淨,但它充滿了信息和資源。
海狸生成器
示例 #1

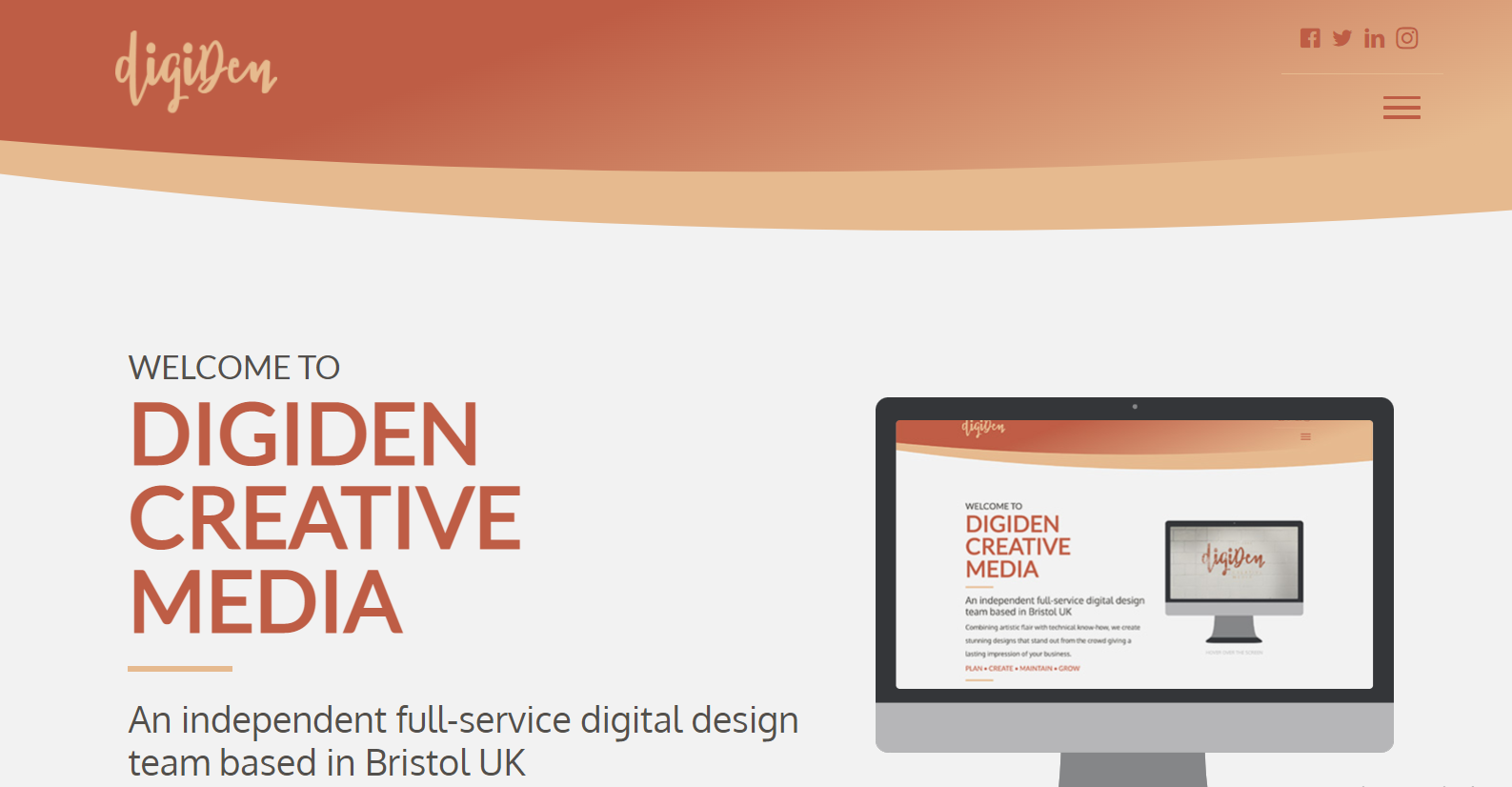
digiDen 具有吸引人的佈局,大量使用字體、視覺效果和按鈕。 當您向下滾動頁面時,它還可以很好地使用照片網格。
示例 #2

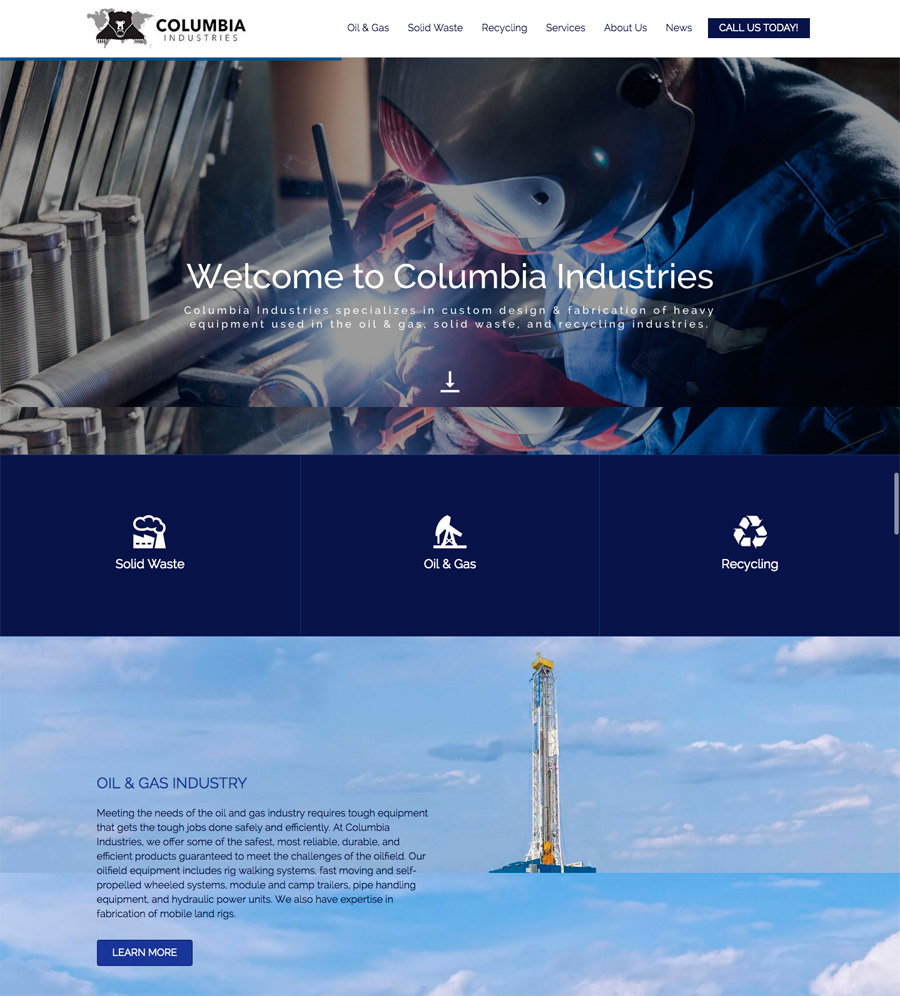
Columbia Industry 的網站在有效圖像方面取得了適當的平衡。 使用全角圖像和網格按鈕,導航起來很容易(而且很漂亮)。
示例#3

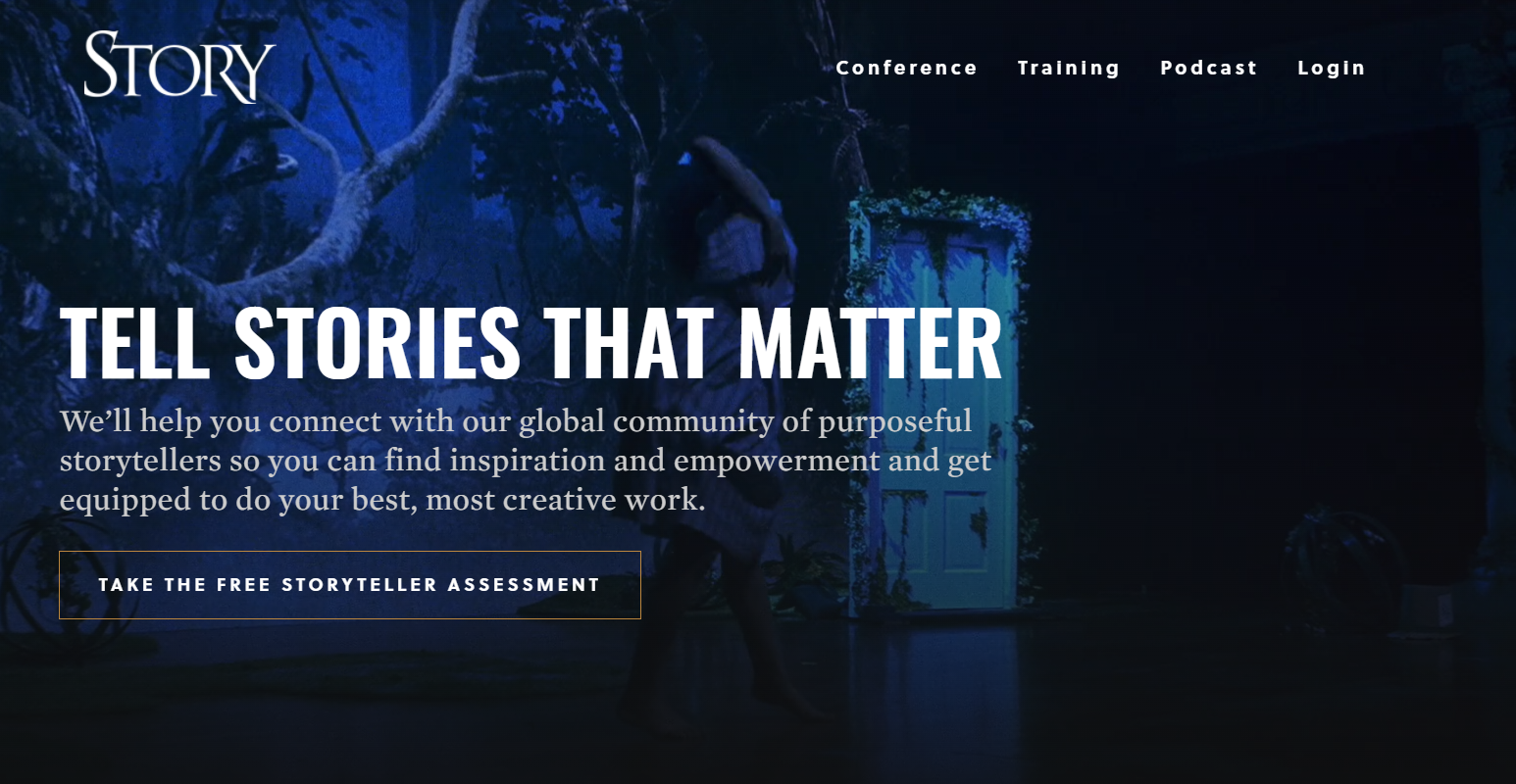
Story Gatherings 有一個絕對令人驚嘆的整頁視頻英雄,但也可以在全角部分很好地組織信息。 它有驚人的按鈕、視覺效果和動畫來展示它的工作。
停用:Beaver Builder vs Divi Builder
如果您改變主意或找到新的解決方案,您可能想知道如果停用插件,您的內容會發生什麼。
Beaver Builder 和 Divi 這裡有一些相同點和不同點。
如果您停用 Beaver Builder,您將失去所有設計,但您的內容仍可供您使用。 雖然它仍然可見,但您可能不喜歡它在頁面上的外觀。
當您停用 Divi 插件時,您的內容將呈現為簡碼而不是普通單詞。
但是,兩個構建器都需要單擊一次激活才能將您的內容和設計恢復到停用前的狀態。
🔔注意:
如上所述,如果您使用 Divi,您始終可以通過重新激活插件將此短代碼混亂轉換回內容,因此您不一定會丟失它。 但是,如果您要更改網站建設者,您可能必須手動傳輸您的內容。
文檔和客戶支持
在客戶支持方面,Beaver Builder 或 Divi 不會出錯。
兩個網站建設者都有重要的文檔、幫助中心和技術和非技術問題的客戶支持。
海狸生成器

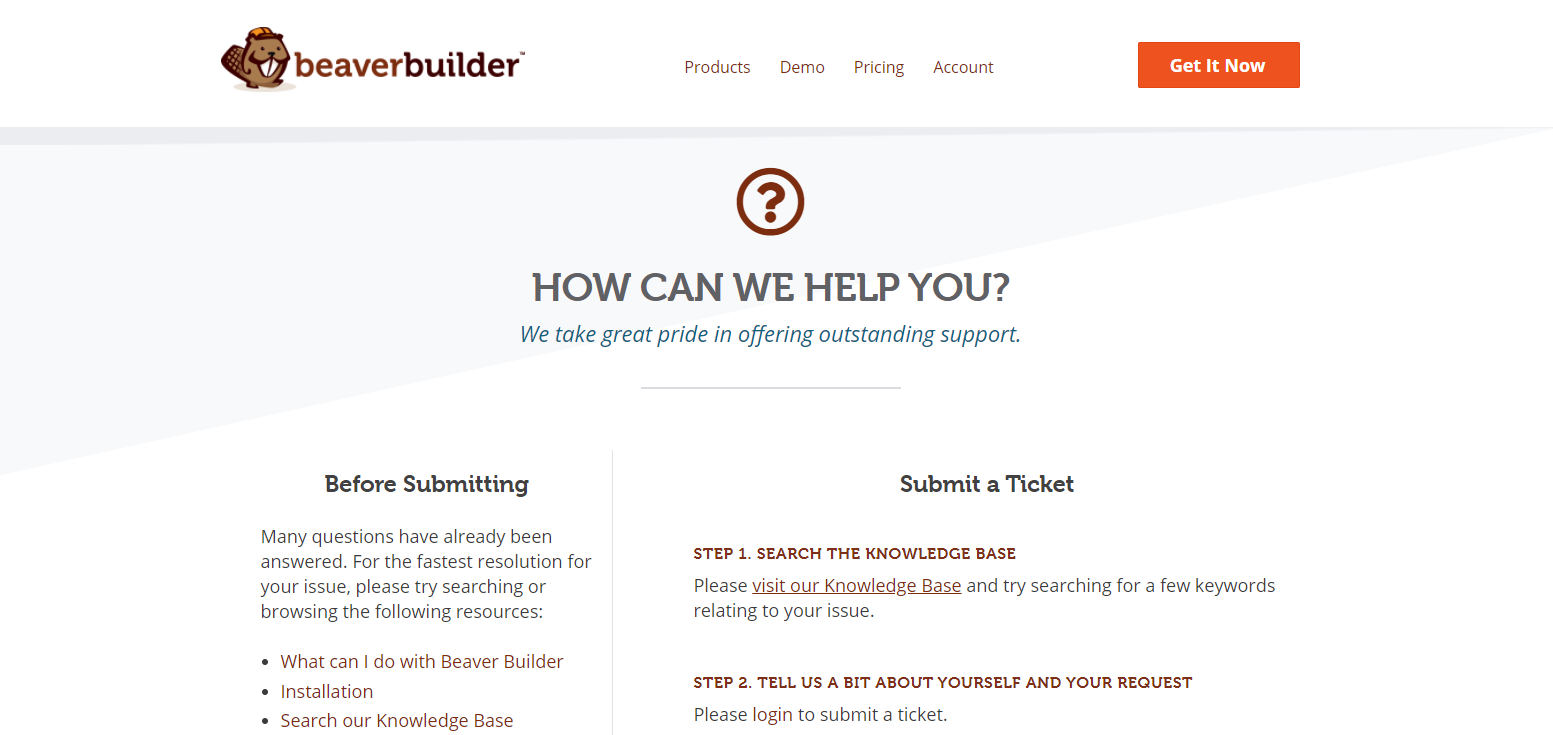
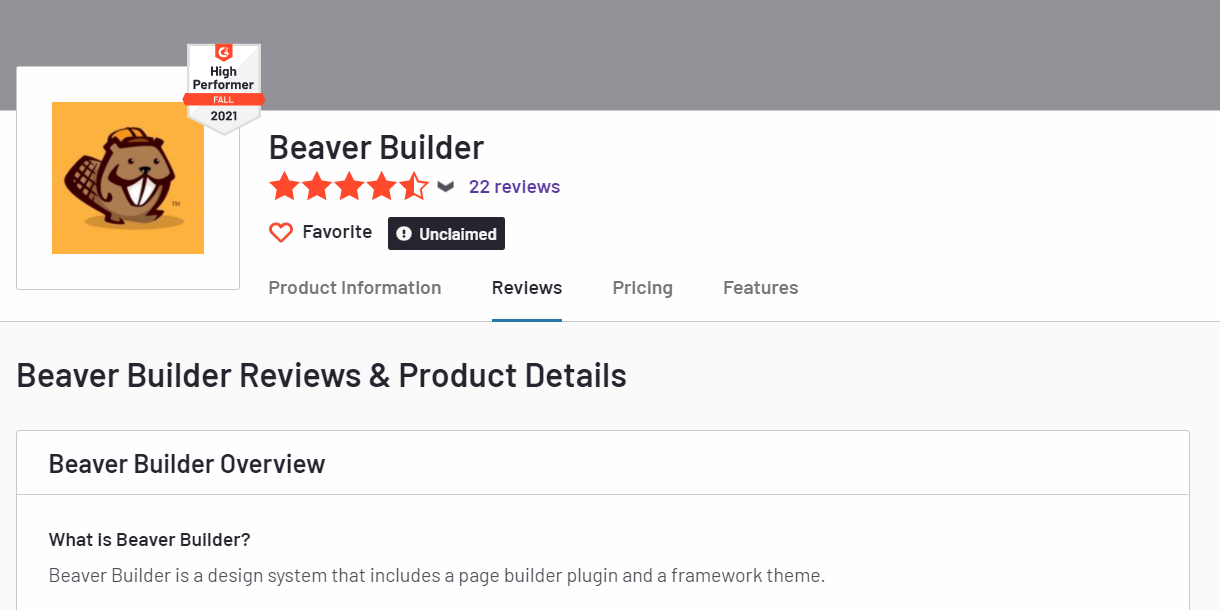
海狸在客戶中排名很高,在 G2 上獲得 4.5/5 星。 它提供了一個包含分步指南和深入主題的知識庫。 這個知識庫非常全面,可以讓您的生活更輕鬆。
更不用說海狸也有一個支持系統來提交任何技術問題的票。

迪維

Divi 有一個強大的文檔部分,其中提供有關常見問題的操作方法文章和視頻。
這些文章易於閱讀,因此您可以獲得所需的信息。 Divi 的支持中心還回答特定問題或問題,以及新版本的更新。
最後,您可以在24/7 聊天支持系統上聯繫 Divi,以回答您的問題。
作為獎勵,那裡有一個龐大的 Divi 社區,因此對於大多數與 Divi 相關的問題,您可以通過快速的 Google 搜索快速找到答案。
可用設置
讓我們仔細看看 Divi vs Beaver Builder 的可用設置。
開箱即用,Divi 提供了更強大的設置面板供您使用。
但是,如果您不需要所有的花里胡哨,Beaver Builder 有基本設置可以幫助您入門。
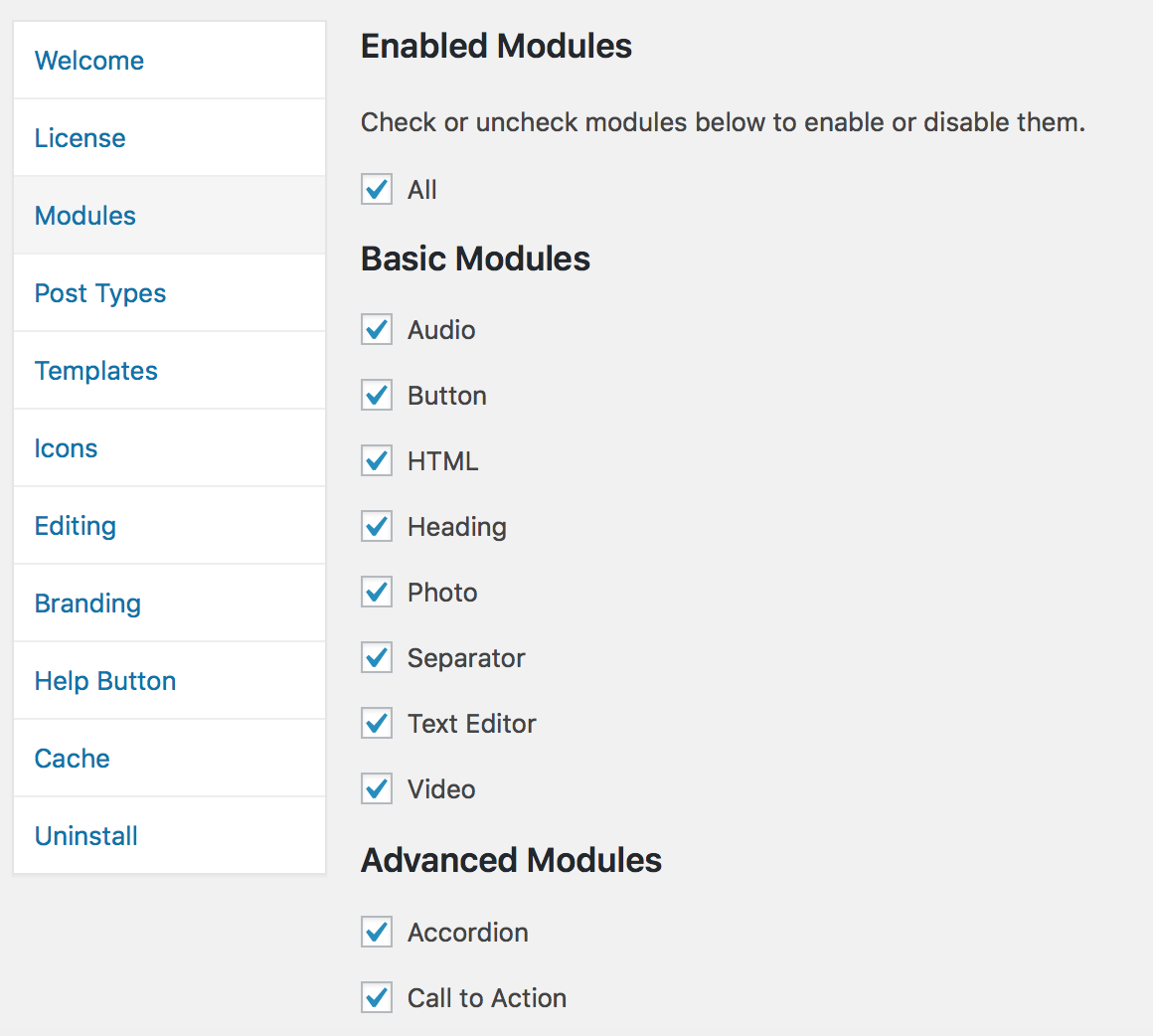
海狸生成器

Beaver Builder 設置使您可以訪問最重要的控件,包括打開/關閉模塊、帖子類型和圖標。
您還可以禁用 WordPress 評論並設置用戶訪問權限來管理控件。
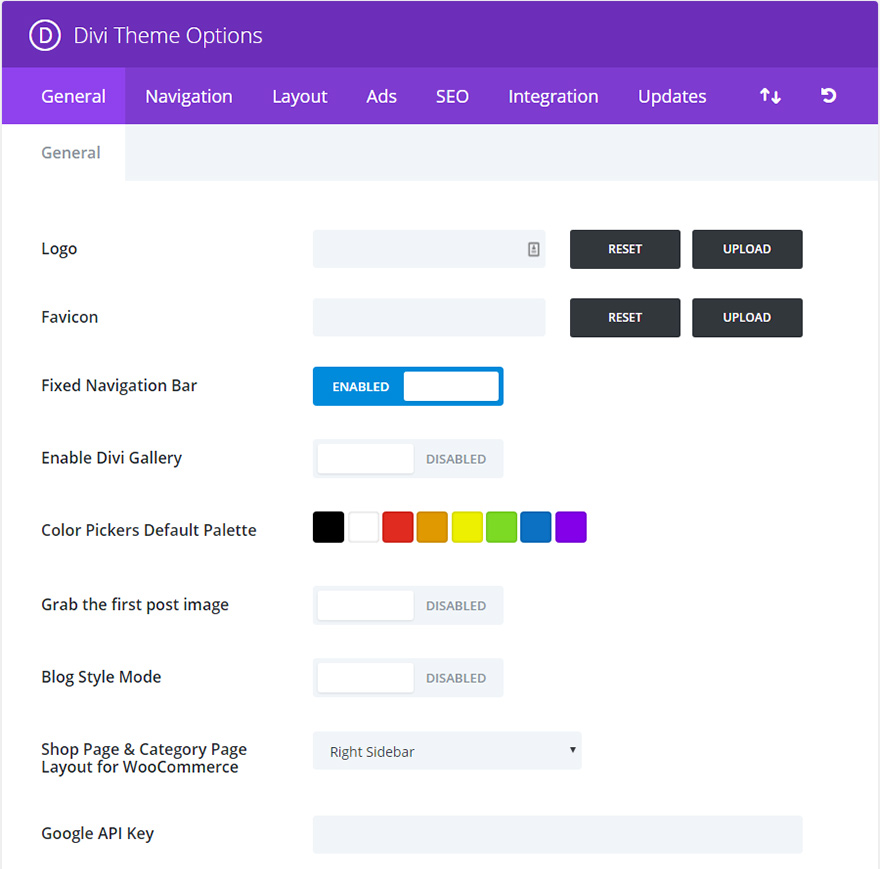
迪維

相比之下,Divi 的可用設置為您提供了廣泛的選擇。
在這裡,您可以從常規設置中設置您網站的徽標、導航欄、調色板和社交圖標。
此外,您可以控制更具體的事項,例如評論、廣告和 SEO 選項。
這裡的一些最有趣的設置包括啟用Divi 照片庫(這是一個令人驚嘆的小功能)以及從帖子的第一張圖片自動生成縮略圖的能力。
這些附加功能超出了常規設置,可能有助於提升您的網站視覺效果。
第三方插件
在 Divi 與 Beaver Builder 之間做出決定時,您可能會考慮哪個允許最好的第三方附加組件。
幸運的是,這兩種工具都可以讓您訪問令人興奮的第三方構建器。
海狸生成器

Beaver Builders 提供包含70 多個模塊和 350 多個行和頁面模板的 PowerPack。 其中包括專業的、針對移動設備優化的設計,以及有用的模塊,例如目錄、社交共享和滑動菜單。
您還可以享受來自其他開發人員的第三方插件,例如 Ultimate Addons,或者只是從 WordPress 下載兼容的插件(大多數都是!)。
迪維

除了自己的 Bloom 和 Monarch 之外,Divi 還擁有出色的插件插件。
它甚至推薦了一些它最喜歡的第三方附加組件,例如 Divi Booster 和 Divi Switch,它們都為您提供了50 多個新的可配置選項。
其他必備的 Divi 插件包括活動日曆、博客附加內容、輪播等插件。 有很多可供選擇!
⚡ 還要檢查: Beaver Builder vs Elementor
移動響應能力
在響應能力方面,Divi 和 Beaver 都是移動優先的建設者,為出色的移動網頁設計提供工具。 由於您可以自定義移動設置,因此很容易調整設計以使內容正確呈現。
海狸生成器

首先,海狸主題會給你最好的結果。 但是,您可以選擇任何適合移動設備的主題並調整一些設置以使其看起來很棒。
在響應式編輯模式下,您可以在台式機、平板電腦和移動設備之間設置不同的設置。
您甚至可以使用 Beaver Themer 工具在頁面上構建響應式佈局,以防您需要更多自定義內容。
迪維
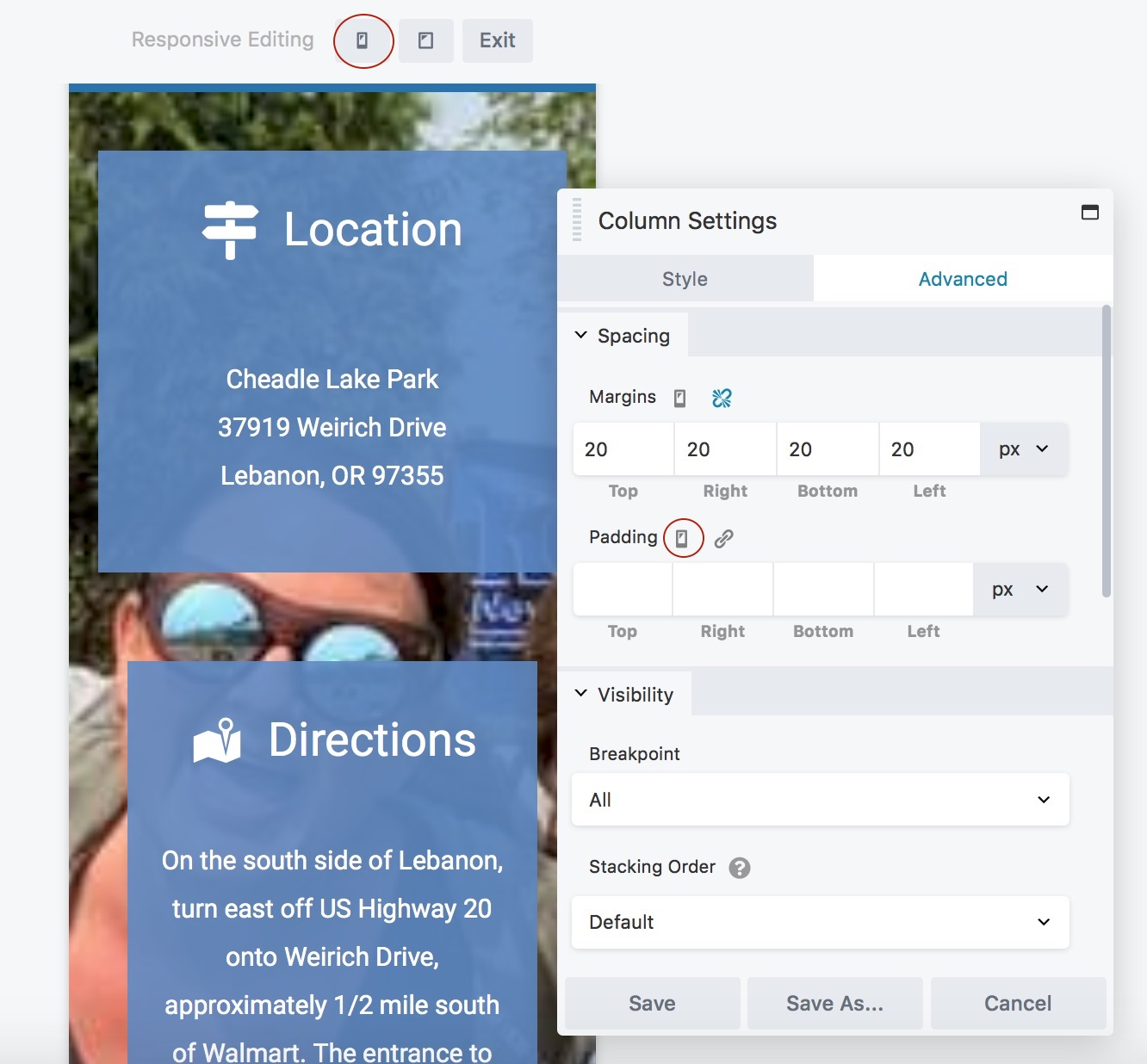
Divi 還擁有響應式編輯格式,具有桌面、平板電腦和移動設備的視圖和設置。
進行自定義設置很容易,因此一切都可以在移動設備上很好地呈現。 您甚至可以使用 Divi Responsive Helper,這是一個用於提升 Divi 移動功能的工具包。 這也可以簡化移動網頁設計過程。

主題兼容性
讓我們回顧一下 Beaver Builder 與 Divi Builder 之間的主題兼容性差異。
像任何頁面構建器一樣,主題的選擇是關鍵,因為有些主題比其他主題更兼容。
也就是說,WordPress Beaver Builder 和 Divi 有很多兼容主題的選項,您基本上可以自定義任何主題以使其看起來很棒。
海狸生成器

除了 Beaver 自己的主題外,您還可以從數十種兼容的主題中進行選擇。
Beaver Builder 推薦了一些頂級兼容主題,包括 Page Builder Framework、GeneratePress、Astra 和 Genesis Framework。
當然,您也可以使用 Beaver Builder Themer 轉換您選擇的任何 WordPress 主題!
迪維

Divi 自己的主題始終是最兼容的,但您可以選擇。
Divi 的一大優點是它提供了大量的佈局包。 您還可以從其龐大的主題市場中進行選擇,其中包括Molti、Avanti、Phoenix、Josefin 等頂級主題。
關於第三方主題,Divi 在任何 WordPress 主題上都應該沒有問題。
優點和缺點
海狸生成器
優點
- 簡單且用戶友好
- 提供免費版本
- 乾淨的代碼,沒有短代碼問題
- 帶有實時預覽的 JavaScript 代碼編輯
- 使用速度極快
- 代理機構的白標選項
- 多站點能力
缺點
- 價格昂貴 - 特別是如果您選擇 Beaver Builder 主題
- 有限的預建模板
迪維生成器
優點
- 非常強大的 Divi 視覺生成器
- 後端視圖和線框選項
- 終身計劃物超所值
- 龐大的專業設計的預建佈局庫
- 與 Bloom 和 Monarch 捆綁銷售
- 不同的內置營銷功能,例如拆分測試和潛在客戶生成工具
缺點
- 基於簡碼的方法,因此沒有乾淨的代碼(但如果您不打算更改頁面構建器,這沒關係)
- 需要更多服務器資源,有時可能會慢一些
- 沒有可用的免費選項(您可以嘗試演示版)
你應該選擇哪一個?
Beaver 或 Divi 都不會出錯。 兩者都是出色的工具,可能非常適合您的網站。
為了幫助您在 Divi 與 Beaver Builder 之間進行選擇,以下是一些指南:
如果出現以下情況,您應該使用 Beaver:
您需要一個易於使用且學習曲線不高的編輯器。 您想要出色的網站性能和乾淨的代碼,沒有任何短代碼問題。 您想在做出承諾之前試用免費版本。
如果出現以下情況,您應該使用 Divi:
您想要訪問數百個預製模板,以及龐大的主題和插件市場。 您需要選項來高度自定義您的網站。 您想要終身購買的長期投資,而不是每年訂閱。
定價:Divi vs Beaver Builder
在定價方面,重要的是要注意 Beaver Builder 和 Divi 都包含無限的網站,這意味著您可以使用頁面構建器的網站數量沒有限制。
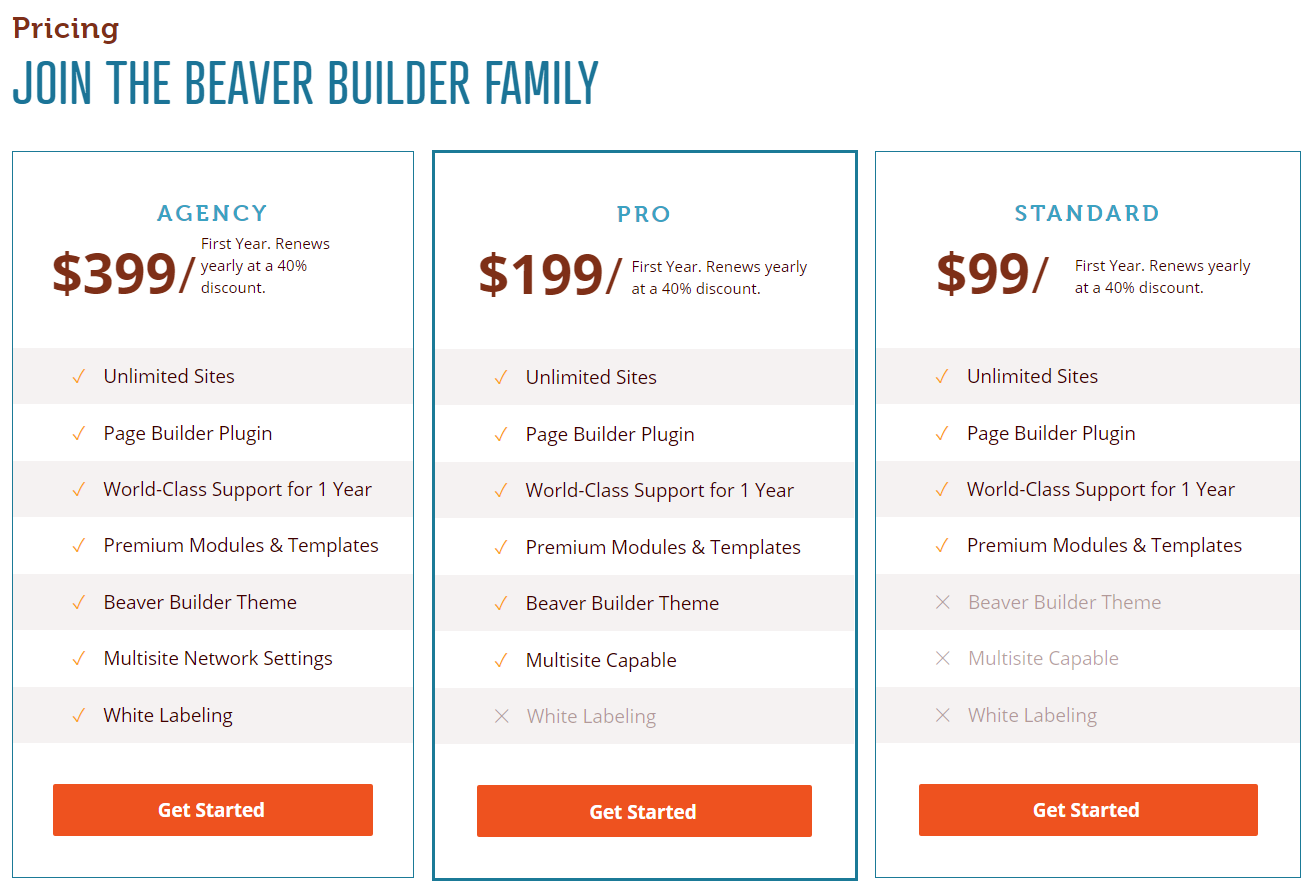
海狸生成器定價

- 具有有限模塊的永久免費計劃
- 標準計劃,99 美元,無限站點許可證
- 199 美元的 Pro 計劃以及標準加上 Beaver Builder 主題和多站點功能的所有內容
- 399 美元的代理計劃,包括 Pro 計劃和白標選項的所有內容
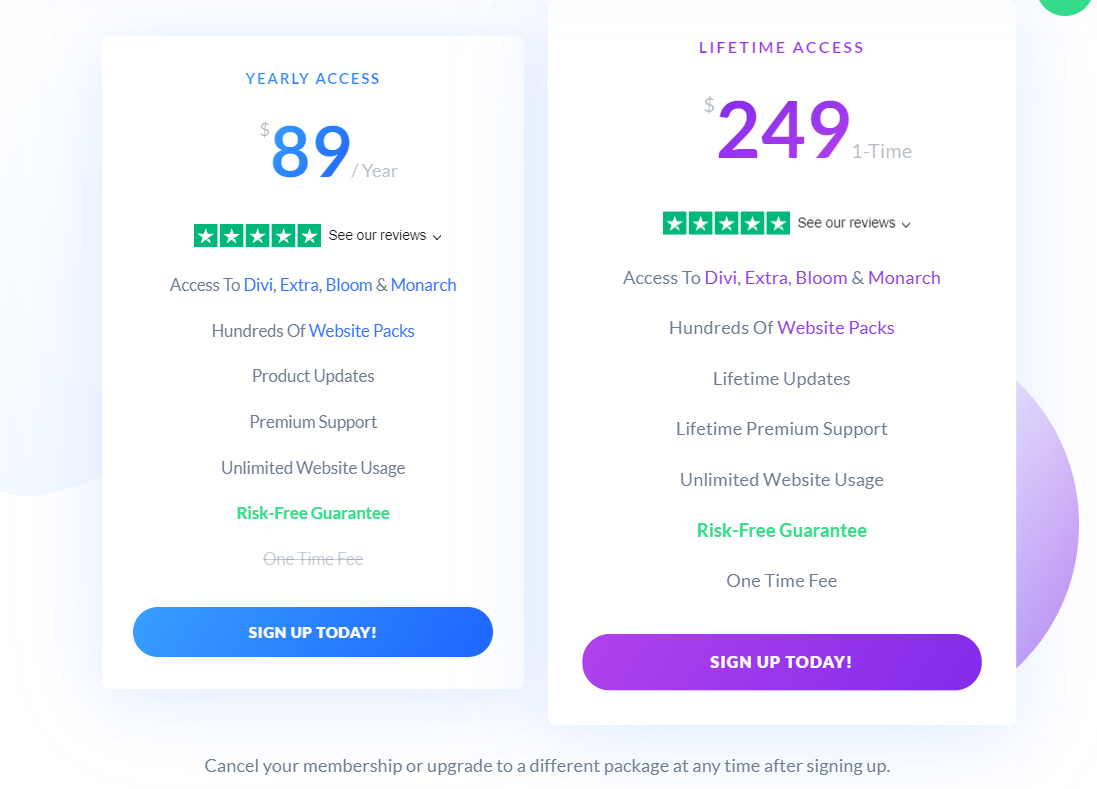
Divi Builder定價

- 每年 89 美元的年度訪問計劃,包括訪問所有優雅主題產品(Divi、Extra、Bloom 和 Monarch)、數百個網站包、高級支持和無限網站使用。
- 終身訪問計劃,一次性支付 249 美元,之後不再收取年度費用。
與 Divi 相比,Beaver Builder 的成本更高,特別是如果您查看 Beaver Builder 與 Divi 的起始計劃。 要獲得 Beaver Builder 主題,您將不得不花費更多,而 Divi Builder 在年度和終身計劃中都帶有 Divi 主題。
因此,在決定之前,您可以嘗試兩種頁面構建器的演示,並獲得您認為最適合您需求的那個。
兩個頁面構建器還有 30 天無問題退款政策,因此絕對沒有風險。 如果您不喜歡它,您可以要求全額退款。
關於 Beaver Builder 與 Divi Builder 的最終想法
在比較 Divi 與 Beaver Builder 時,兩者都非常適合博主、小企業主、SEO、經驗豐富的開發人員以及其他任何希望在不編碼的情況下構建網站的人。
Divi 對於初學者來說是一個很好的 Beaver Builder 替代品,它提供了數百個預製模板來簡化整個網站設計過程。
如果您是自由職業者或經營網頁設計機構,Divi 對您來說將是一筆不錯的投資,因為您無需定期支付優雅主題終身計劃的費用,並且可以將他們的產品用於無限數量的網站.
Beaver Builder 是另一個強大的 WordPress 頁面構建器,具有所有基本功能和必要的自定義選項。 在升級到高級版之前,也可以嘗試精簡版。
這兩種產品都非常出色,而且它們中的任何一種都很難出錯,所以這裡更多的是關於您的個人喜好。
我們希望我們上面的比較分析可以幫助您更好地了解哪個構建器更好地滿足您的 WordPress 網站的需求。
Beaver Builder vs Divi – 常見問題
當您在 Beaver 和 Divi 之間進行選擇時,遇到問題是很正常的。 以下是一些最常出現的常見問題解答。
🎨 在這裡查看終極 Divi 評論➡️
🔔 還要檢查:
- Divi vs Elementor
- 視覺作曲家與 Divi
- 迪維 vs 阿瓦達
- 迪維 vs 維克斯
- Divi vs Themify
- Divi 與 Thrive 建築師
- 迪維與創世紀
- 氧氣與海狸生成器
- 海狸生成器 vs Elementor
