2022 年最適合 HTML5 開發人員的 7 個文本編輯器
已發表: 2022-07-14HTML5 是我們非常了解的發展最快的網站系統之一,因此許多互聯網瀏覽器都在繼續嘗試捕獲其全部屬性清單。 我們現在甚至還在遭受網站增長的早期階段,以及腳本語言和瀏覽器本身的能力。 任何使用過腳本和/或編程語言的人都會知道出色編輯器的重要性。
文本內容編輯器非常注重可用性和整體靈活性。 我們不想在不允許我們自由地無縫定制和增強我們的代碼的文本編輯器中發布代碼。 我們也不希望使用真正不能完全幫助我們使用的語言(在本例中為 HTML5)語法的編輯器來完成工作。 隨著 HTML5 的引入,構建者投入了大量時間,將它們放在一起並製作文本編輯器的形式(用於萬維網),以幫助本地 HTML5 語言幫助。
我們同樣需要代碼編輯器和所見即所得的各種文本內容編輯器,我們可以將它們應用到我們的站點和任務中,並立即使用這些文本編輯器中的 HTML5 代碼編寫腳本。 可以讓您想知道 WordPress 是否隨時可能將其文章編輯器升級為徹底指導編程語言,這是一種長期相信的權威。
非常適合新手和高管的 HTML 編輯器
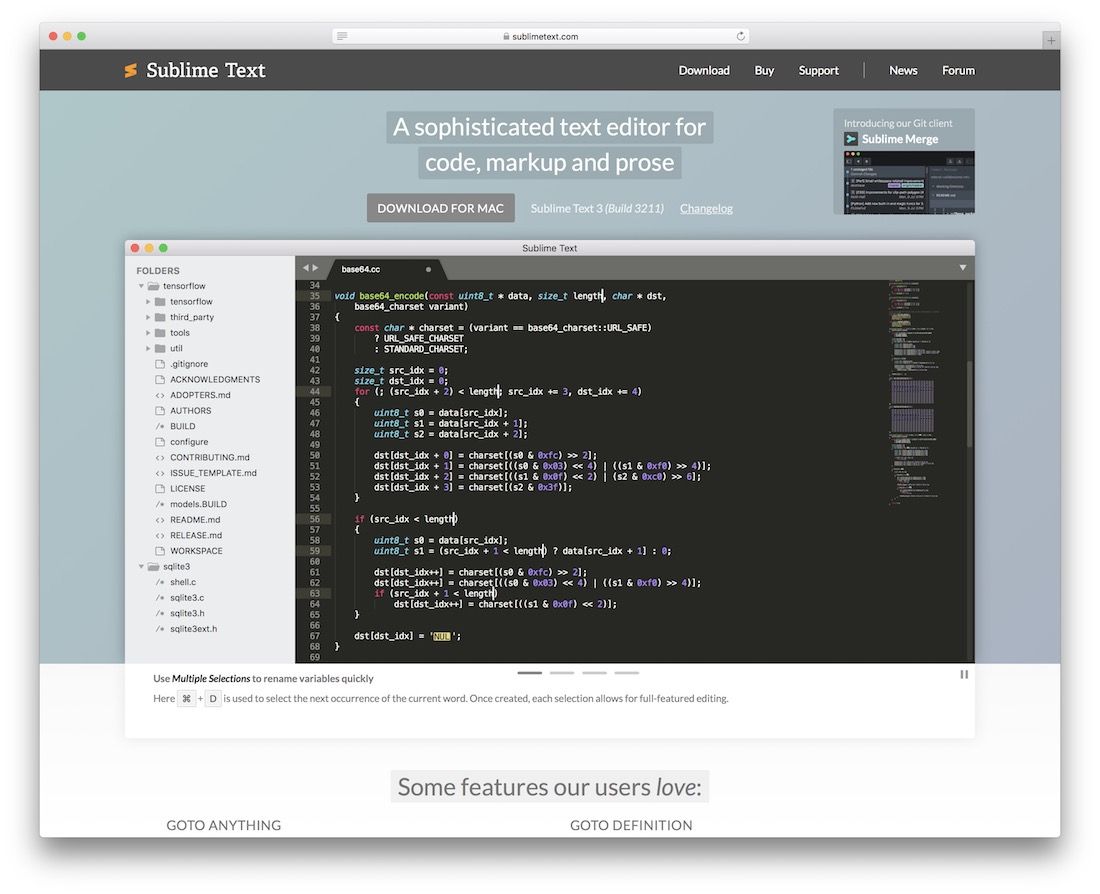
崇高的文字內容

優雅的文本內容是一個廣泛認可的文本編輯器,可以輕鬆完成職位。 事實上,Chic Text 的屬性非常多,確保每個人都能毫不費力地充分利用它。 一些亮點涉及多個集合,拆分修改,快速項目切換,跨平台兼容性和goto任何東西。 借助輕鬆的 JSON 文檔,Sublime Textual 內容讓您可以自定義幾乎所有關於優雅文本的小事。 更重要的是,Chic Textual 內容也有一個非常活躍的討論板,無論整個小組聚集在一起,分享意識、請求查詢和其他諸如此類的東西。 如果您在任何時候都需要優雅文本內容組的幫助,請隨時聯繫他們。
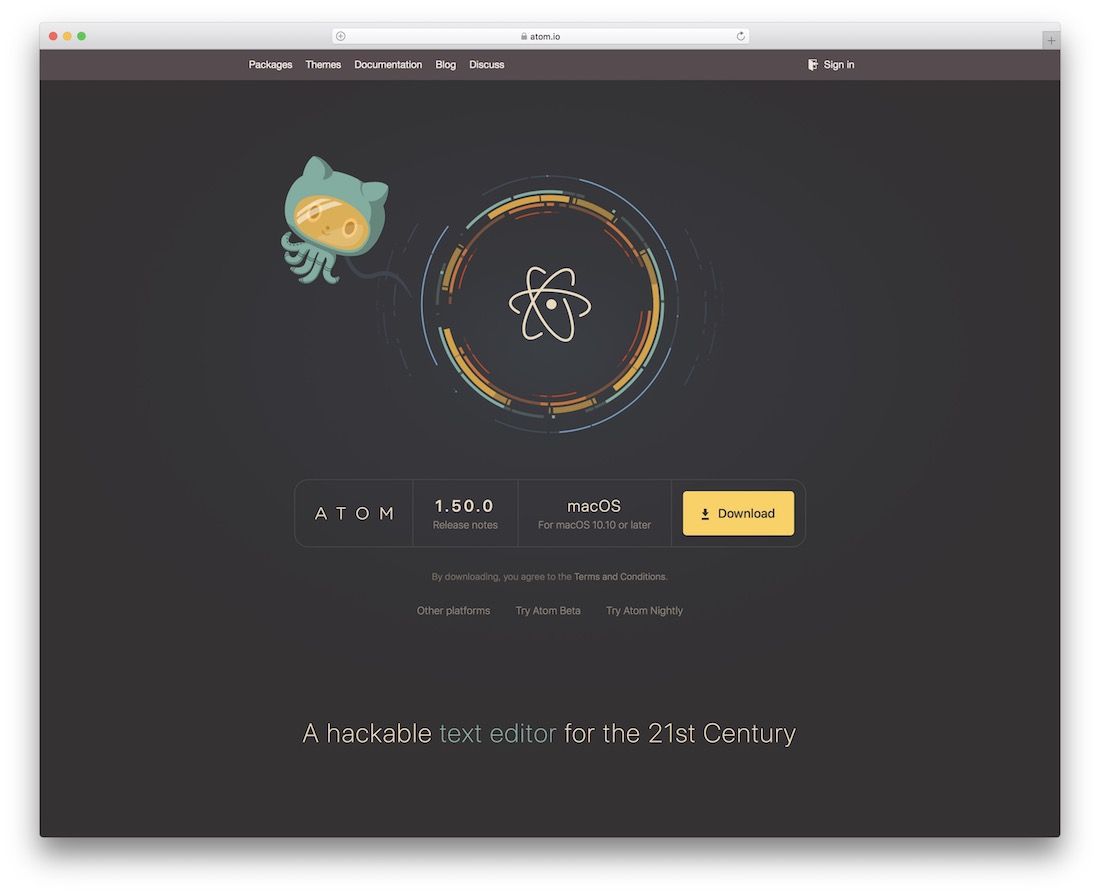
原子

Atom 震撼了所有必需品,然後是一些,使其成為最受好評的文本內容編輯器。 特點廣泛,確保您擁有出色的知識和流暢的編碼。 良好的自動完成功能、眾多窗格、查找和切換、文件程序瀏覽器和出色的自定義可能性只是 Atom 保留的一小部分好東西。 另一個簡潔的工具方面是 Teletype - 一個幫助您連接您的工作人員以遠程執行代碼的選項 - 僅在文本編輯器本身中。 您還可以通過任何 8,000 多筆交易來節省時間,這讓 Atom 非常強大。
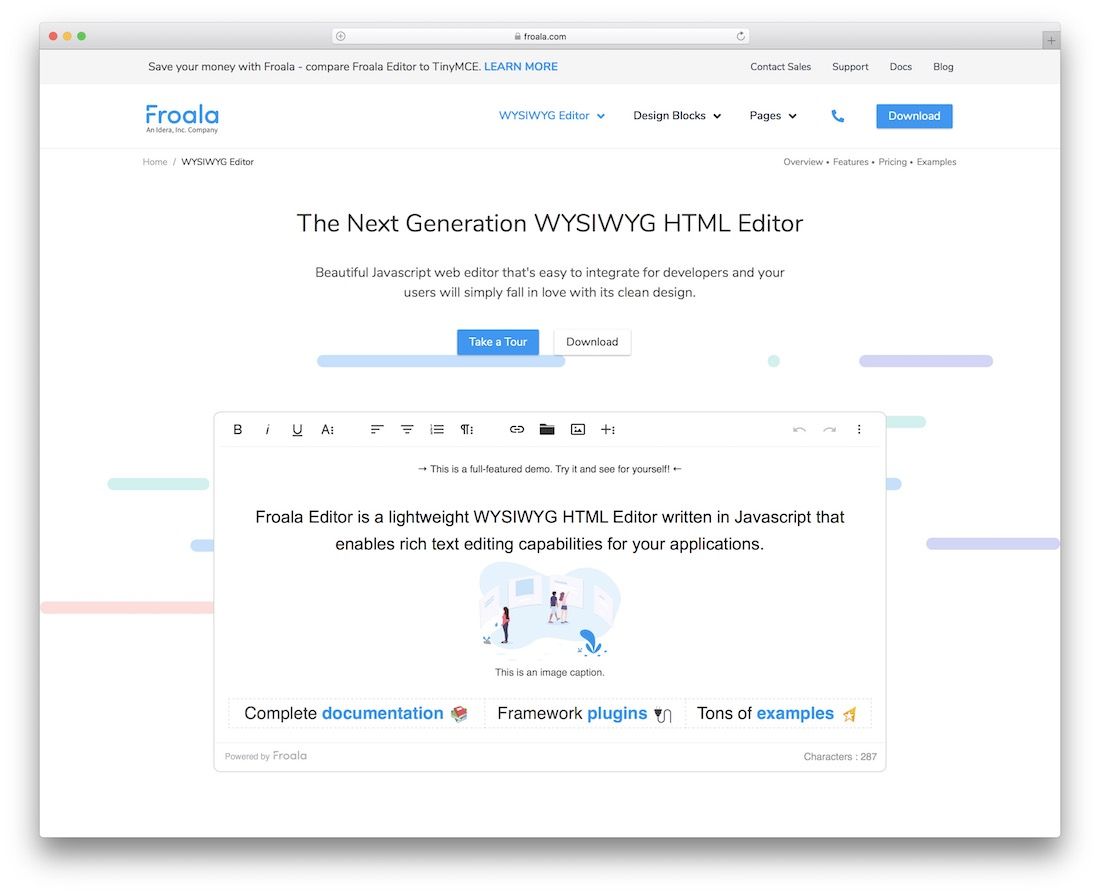
弗羅拉

Froala Editor 是一款高效的 WYSIWYG 加載文本內容編輯器,它將以其時尚的功能、時尚的風格和設計以及網頁之間的卓越集成讓您驚嘆不已。 編輯器可以立即內置在任何類型的計劃中。 它只需要簡單的 Javascript 和 HTML 編碼意識。 它完全支持跨瀏覽器,這通常意味著 Froala 編輯器在任何單元上的表現都一樣出色。
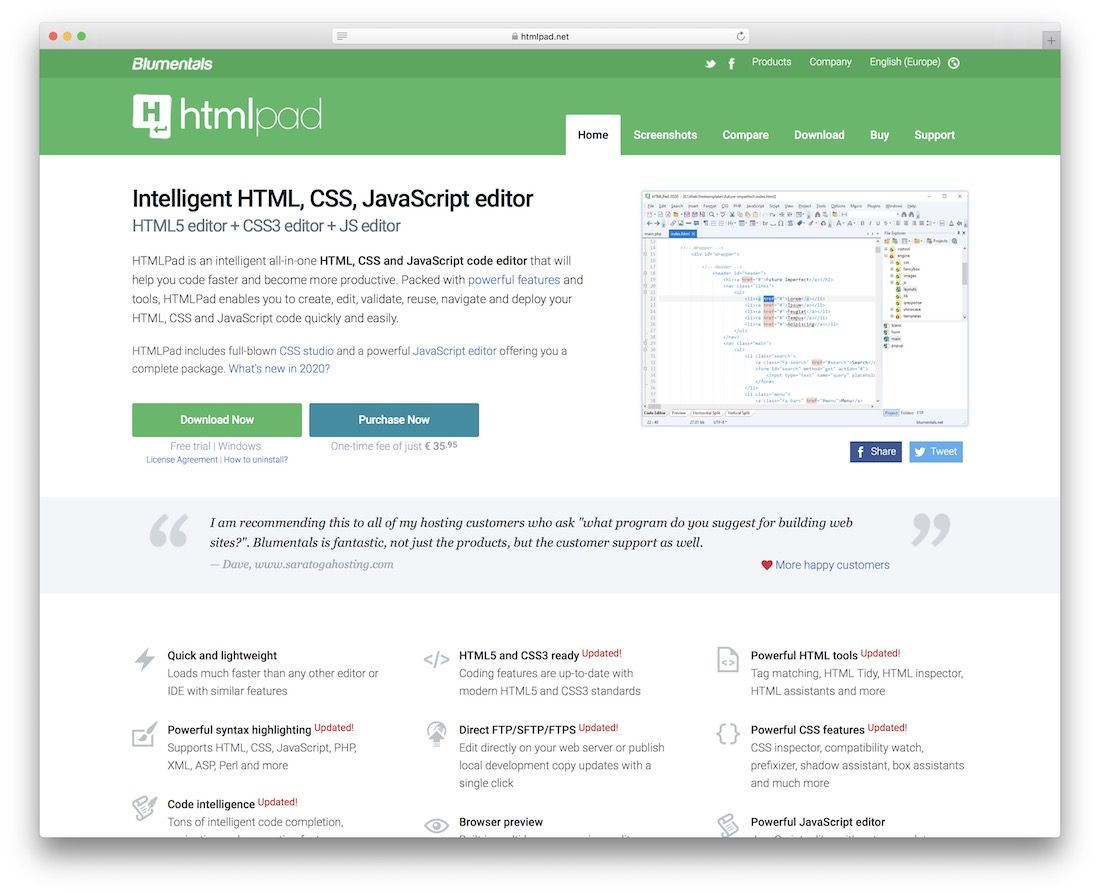
HTMLPad

我們在這篇文章中仔細研究的大多數 HTML5 文本內容編輯器主要基於互聯網工程,並且它們本身就是僅幫助 HTML5 標記的材料編輯器。 而 HTMLPad 是一個全面的代碼編輯器,支持 HTML5、CSS3 和 JavaScript 性能。 目前,此代碼編輯器僅提供給 Windows 用戶。 但有了充足的協助和需求,我們很快就能預見到 Mac 機型。 代碼優化和檢查、代碼幫助和標籤匹配等有效工具使 HTMLPad 成為在 HTML5 和 CSS3 上投入大量時間編碼的入門級開發人員的最愛。
內置的預覽模塊可讓您實時查看代碼的外觀。 這將節省您在瀏覽器和編輯器之間來回切換的大量時間 HTMLPad 將瀏覽器提供給編輯器。 最重要的是,您的所有代碼都會自動檢查,與典型的良好質量相反。 因此,它為您提供了一個放鬆的機會,讓您放鬆一下是否遵守最熱門的 JS、CSS 和 HTML 標準。
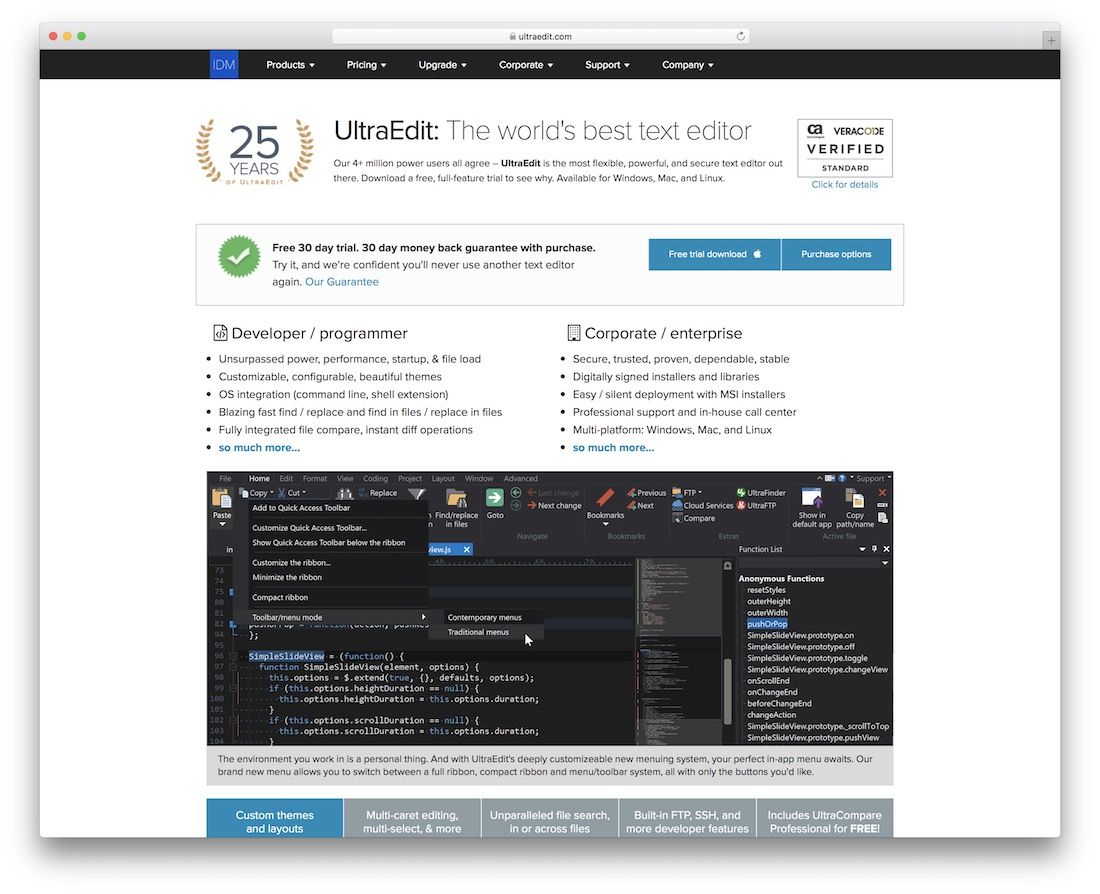
超編輯

UltraEdit 是一款頂級的文本編輯器,適用於 HTML5 構建器,具有多種特性和功能。 在我們繼續之前,您現在可以前往官方網站并快速下載完全免費的版本。 這使您可以初步掌握 UltraEdit 的要點,因為這將真正幫助您實現它的前景。 UltraEdit 的特點包括操作系統集成、預定義主題、多選、搜索、駐留預覽和可定制的 UI。 此外,UltraEdit 完全適用於重要文檔,支持 4K UHD 並在多個平台上完美運行。 這兩個選項顯示為按年定價,在選擇會員模式時會降低。

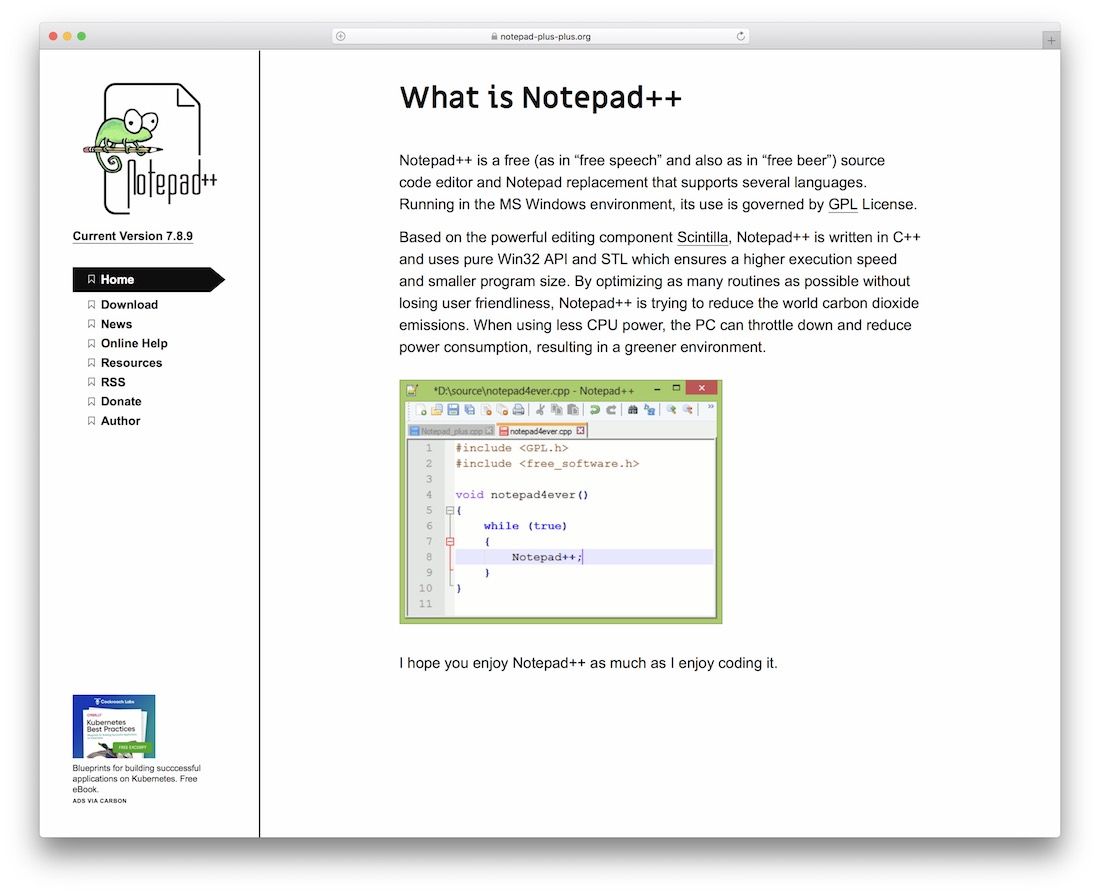
記事本++

Notepad++ 是一個完全免費的文本編輯器,用於處理您的資源代碼。 它是記事本替代品,以 C++ 發布並使用 Acquire32 API 和 STL。 Notepad++ 通過優化之前的元素更進一步。 有了這個,它有助於應用相當少的 CPU 功率來最大限度地減少電力使用,從而轉化為更環保的設置。 下載您想要的版本,您現在可以像冠軍一樣開始應對挑戰。 對於任何指導,通常可以選擇訪問在線支持並立即解決所有問題。
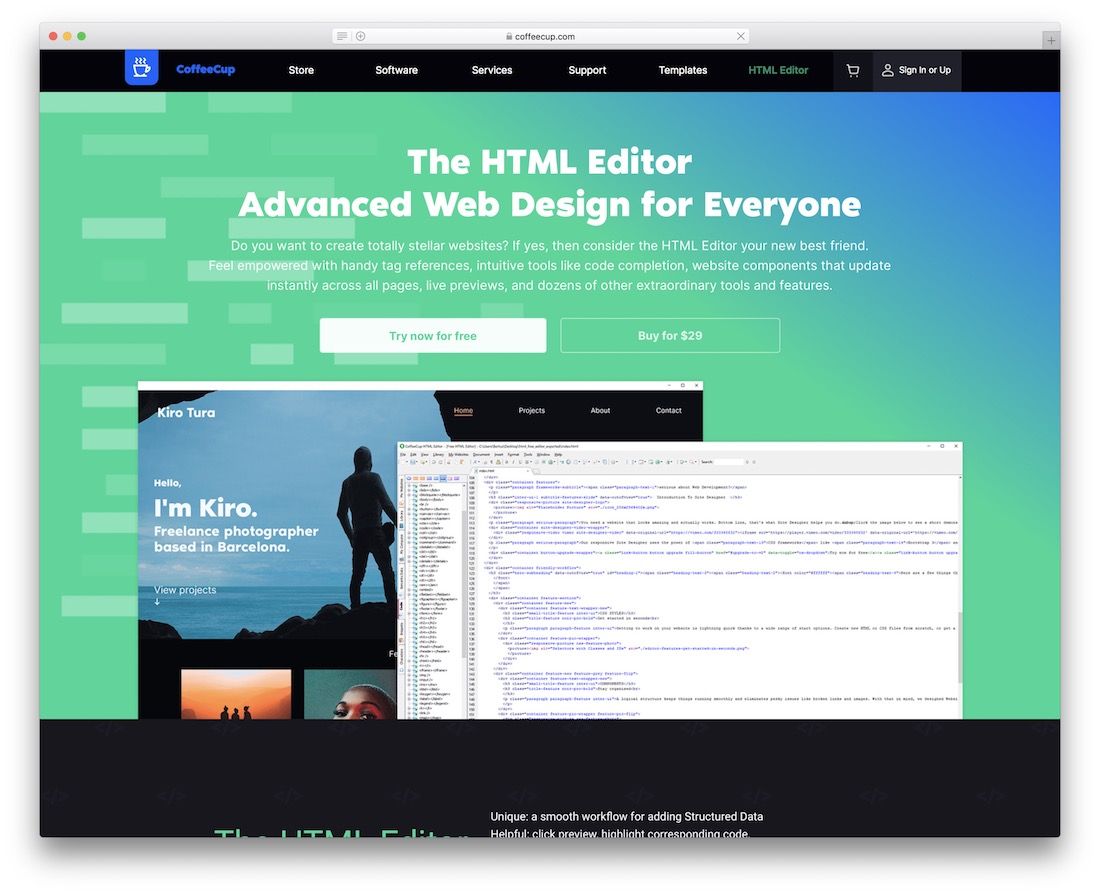
咖啡杯

如果您正在瀏覽一個多功能且適應性強的 HTML 編輯器,那麼您最好不要忽略看一下 CoffeeCup。 這是一個足智多謀的選項,可幫助您創建即將到來的任務。 從頭開始或使用預定義的佈局,您可以立即處理問題。 當然學習,應用從 web 方面的開放,你也可以使用 CoffeeCup 來處理你現在的網頁。 實時預覽、代碼完成、隨地發布和跨瀏覽器兼容性只是 CoffeeCup 的一些功能。 免費開始或立即選擇任何優質選項(30 天收入返還承諾適用於所有專業套餐)。
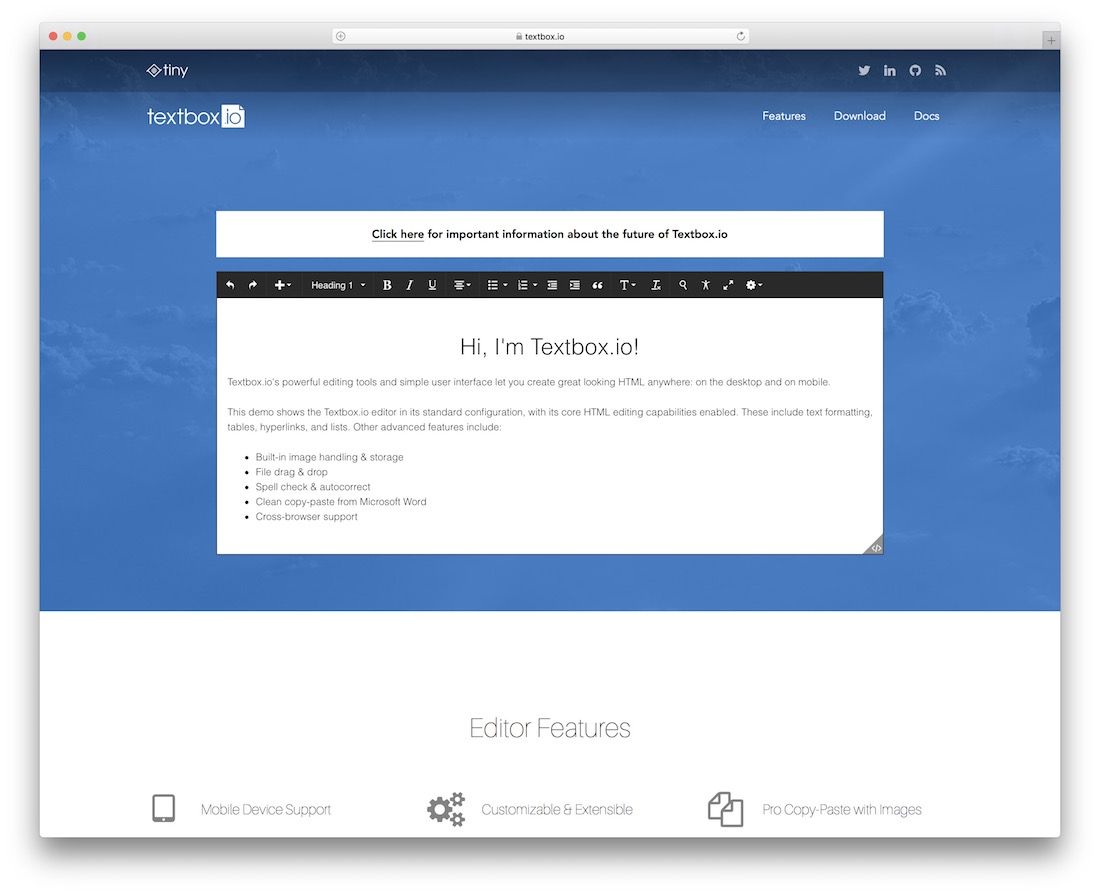
文本框

TinyMCE 是網站管理員和開發人員社區中廣為人知的文本編輯器,而 Textbox 是 TinyMCE 的一個分支,它是一款高效的文本內容編輯器,適用於響應式萬維網,特別是移動設備。 無縫內聯增強和內置拼寫檢查等特性使這種獨特的文本編輯器非常適合那些處理書面內容主要互聯網站點的人,並且需要解決方案來重新構建增強功能。 它還支持 Markdown,並會自動去除您的 HTML5 代碼中的任何雜質。 使用網站上最負盛名的框架和材料管理平台運行:Angular、Drupal、Microsoft、IBM。
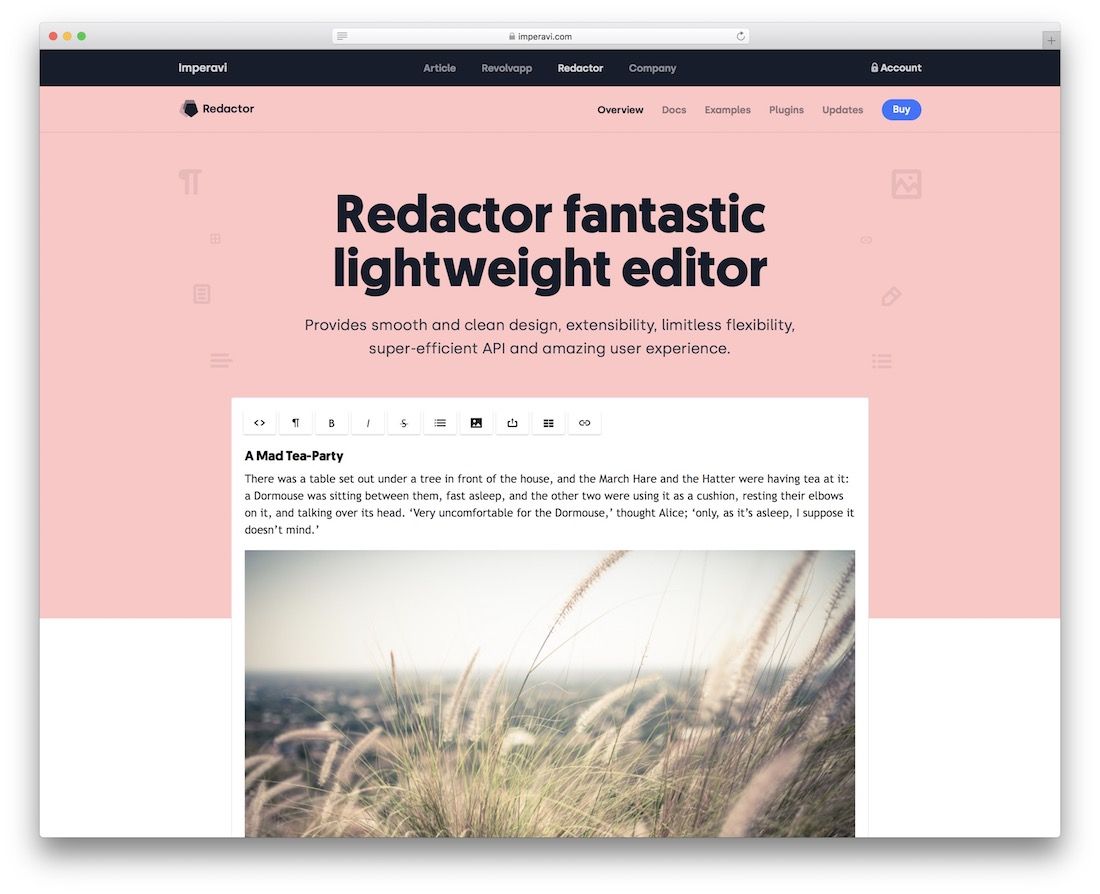
編輯器 II

Redactor II 是 1000 名開發人員的首選。 它必須是 Redactor Editor 通常採用的框架方法。 它具有 200 多個回調和 API 過程,以支持開發人員及其對現代和專業代碼編輯器的需求。 Redactor 文檔是獨一無二的,完整地概述了編輯器的功能和選項,以及在不擺脫方法和時間的情況下可以實現的更多功能。
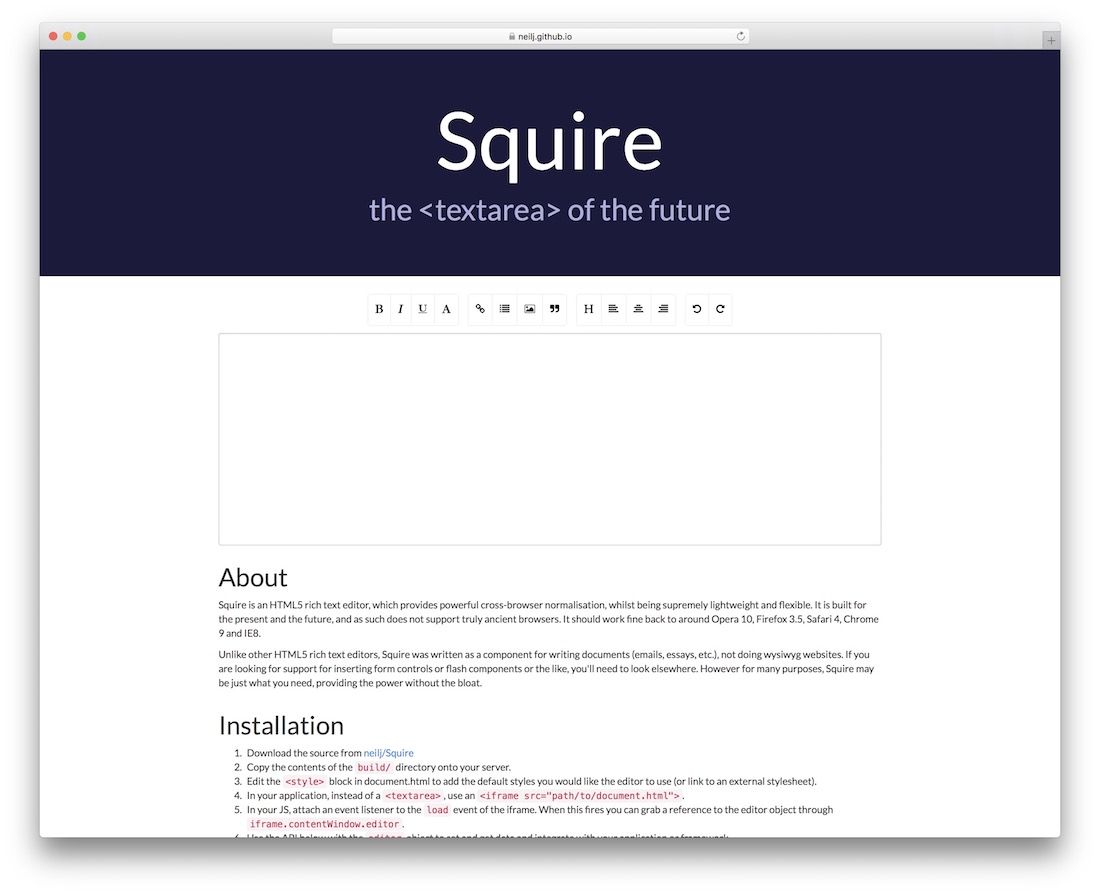
鄉紳

Squire 只是一個不同的加載文本內容編輯器,具有 HTML5 功能。 它可以在您喜愛的所有瀏覽器中運行,但仍保留其輕量級功能和多功能性。 Squire 也很受歡迎,因為它提供了一個支持各種文檔製作的文本編輯器。 這些包括內容材料、電子郵件、摘要,甚至是分析論文(如果重要的話)。 Squire 似乎在不影響整體性能的情況下提供了大量的增強潛力。
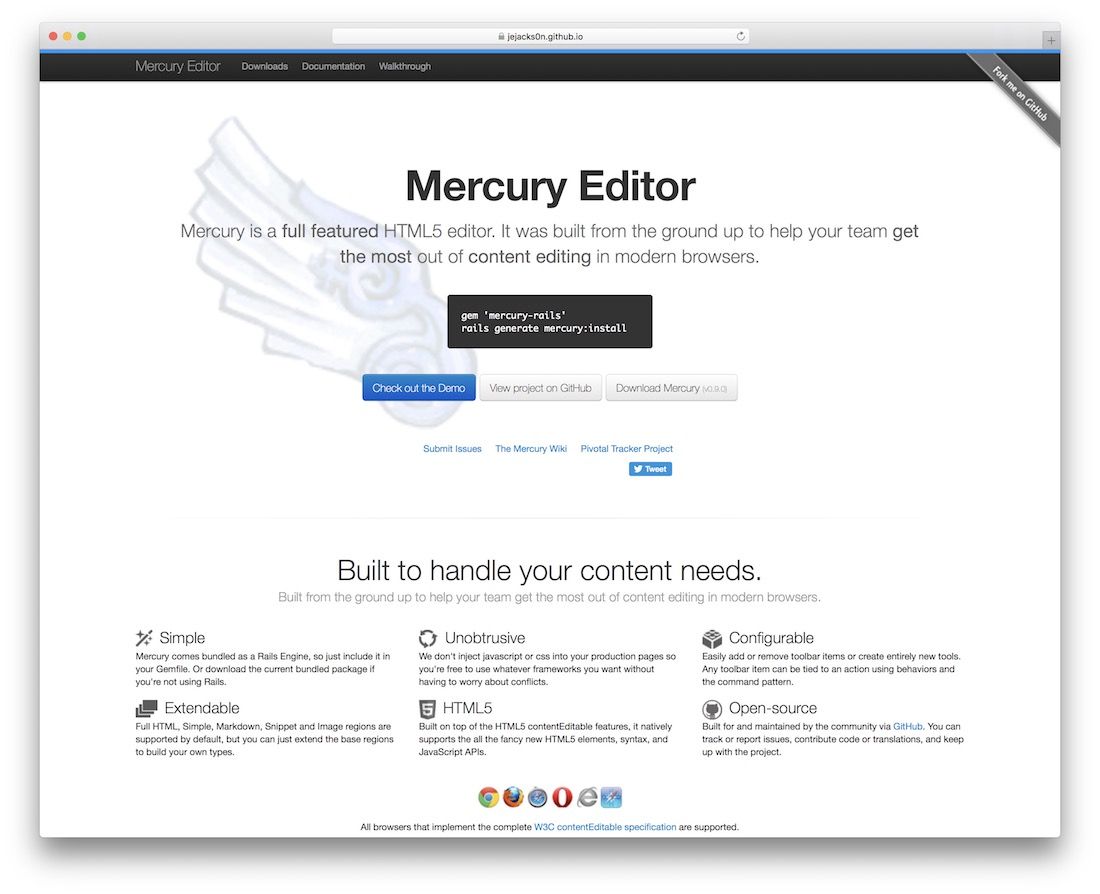
水星編輯器

Mercury 編輯器的創建是為了支持團隊、開發人員和網站管理員可以訪問一個編輯器,以實現和諧的材料增強知識。 唯一可能讓您在接下來的工作中放棄使用 Mercury 的因素是這個文本內容編輯器基於 Ruby on Rails 引擎。 這表明只有 Ruby 構建者才能從這個令人驚嘆的編輯器的可訪問性中獲得樂趣。
讓我們知道您是否贊成提交。
