適用於 WordPress 的最佳即將推出和正在建設中的頁面插件:讓您的訪問者保持參與和知情的好工具
已發表: 2021-09-08在管理站點時,您會遇到需要將頁面用作真實事物的佔位符的情況。 這一點非常明顯的兩個例子是網站仍在建設中 - 流行的“即將推出”或“正在建設”頁面以及網站因維護而關閉時。 這些時間很微妙,因為您有無法獲得牽引力或失去已經積累的流量的危險,因為無法訪問任何內容。
就像與#WordPress 相關的所有其他內容一樣,在創建“即將推出”或“正在建設中”頁面時,您將看到以#plugins 形式減輕痛苦的工具。
點擊推文更具體地說,插件專為創建新鮮且引人入勝的頁面而設計,可用於產生炒作或減輕無法訪問任何內容的挫敗感。
我們決定重點介紹其中三個插件,它們可以輕鬆滿足您對占位符頁面的所有需求。
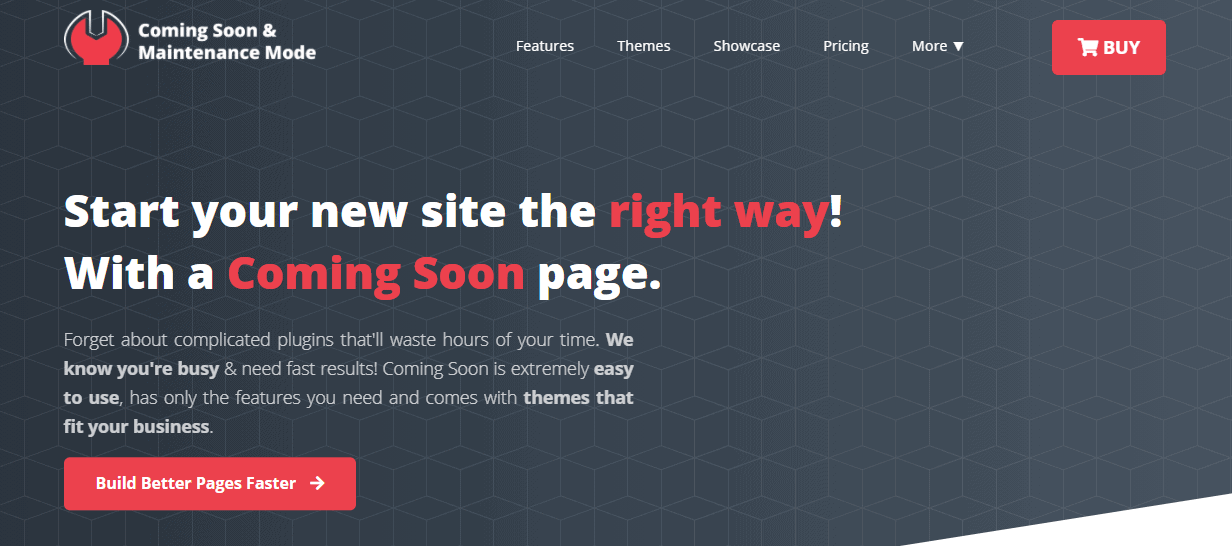
即將推出和維護模式

這個插件可以說是萬事通——你可以在這裡找到一些東西。 不過,有幾件事很突出,比如圖像存儲庫和主題,以及品牌重塑選項和 SEO 功能。
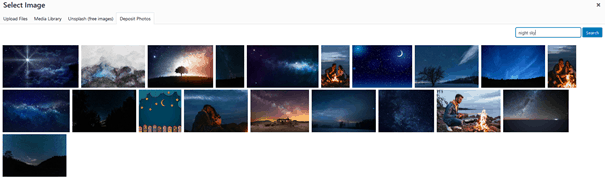
這些圖像與 Unsplash 數據庫的集成運行,描述它們的唯一詞是驚人的。 所有這些都是專業製作的,高分辨率的,並且涵蓋了各種各樣的利基——很難不涵蓋這麼多,因為它們的數量超過了 200 萬並且還在增加。 您可能會認為,有這麼多選項可供選擇,很難找到您正在尋找的東西,但它非常容易。 搜索選項可以識別所有內容,並且很少會找到您不想要的東西——只要看看我們對“夜空”的搜索——只有一張圖片可以被認為是不合適的,即使那是邊緣的。

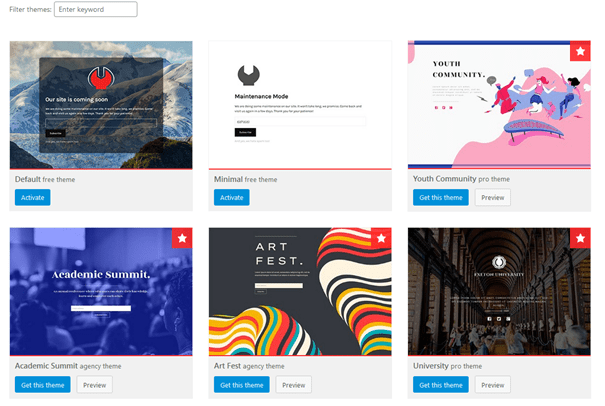
對於那些尋找更易於訪問的解決方案(即“即插即用”的解決方案)的人,我們提供了預製主題。 在插件中,您可以訪問 200 個選項,所有這些都根據幾個定義因素整齊地分組。 它們都製作精良,您只需將文本插入模板並按原樣發布即可使用它們; 然而,每一個都是完全可定制的,讓你做出真正獨特的東西。 這些更改是通過一個強大的編輯器實時完成的,讓您可以使用最終將出現在頁面上的所有元素,如佈局、字母字體和大小、配色方案等。這一切都非常類似於可視化編輯器現在非常流行,所以即使對於那些經驗有限的人來說,使用它也應該沒有任何問題。

正如我們所提到的,主題被分組,因此即使數據庫非常廣泛,也很容易找到您正在尋找的內容。 甚至它們的排序方式也很直觀。 我們可以說它們是按功能劃分的,但由於它們都共享相同的功能——真正交易的佔位符,這似乎是輕描淡寫。 相反,假設所有主題都被...主題劃分。 這聽起來可能不尋常,但是每個主題都有各種設計選擇,並且每個主題都考慮到整個網站。
例如,青年組頁面的主題色彩鮮豔,充滿活力,而高端手錶網店的主題則光滑而黑暗,線條流暢。 有多少選擇就有多少種可能性,而且每一種都是為了一個目的而設計的,每一種都帶來了一些新的東西。 有時是抽象的圖像,有時是自然全景,有時是滑稽的草圖——基本上,任何事情都會發生。

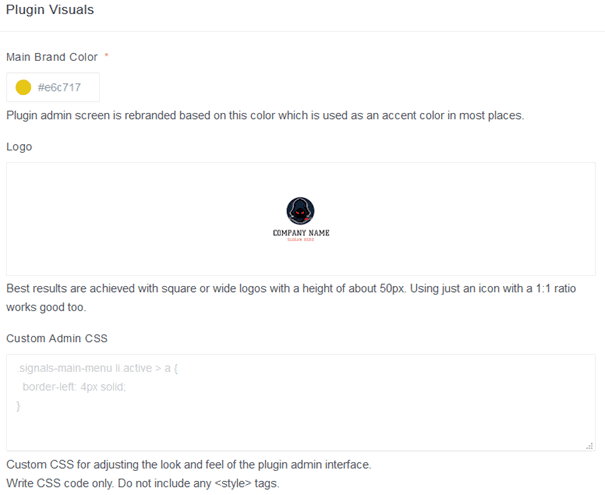
用許多電視銷售商的話來說——但不是所有人! 您可以通過將所有內容標記為白色來擴展所有這些圖像和主題。 術語“白標”是指將插件和/或其創建者的任何標誌替換為您自己選擇的標誌。 您仍然會從後端了解所有內容,但就您的前端用戶而言,您頁面上唯一的東西就是您的品牌。
此功能增加了一個全新的維度,將您的品牌與您的主題相結合,並將您的徽標包含在形狀、配色方案、圖像等內容中。所有更改都是通過一個獨立的儀表板完成的,您將使用該儀表板來管理插件處於活動狀態(在一個地方)。 其他功能包括管理許可證、激活或停用即將推出的和/或每個站點的維護頁面等。將所有內容集中在一個地方,而不必從一個站點跳到另一個站點,這將使您的生活更加輕鬆。
建設中頁面

UnderConstructionPage 插件是您可以用來為您的網站創建“即將推出”或維護頁面的最佳工具之一。 通過創建“即將推出”頁面作為您的佔位符,您甚至可以在內容髮布之前就為您的內容產生嗡嗡聲,並且在網站關閉時有一些東西可以將您的訪問者重定向到對於防止您的流量下降至關重要。 這個插件將覆蓋你的兩端。
同時,UnderConstructionPage 最重要和最有趣的地方是強大的編輯器,您可以隨意使用它來創建完美的頁面。 它建立在拖放系統之上,當您在頁面上添加、刪除或修改元素時,更改會實時生效。

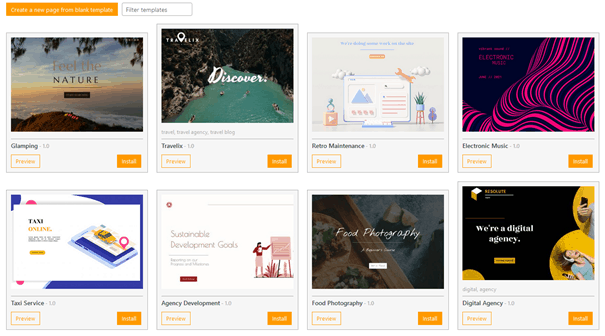
在釋放您的內在設計師之前,最好查看插件附帶的許多預建主題之一,並充當模板,您可以輕輕修改以傳遞您的信息或完全自定義以獲得全新的東西。 特色主題都是專業完成的,其中的每個元素都是有目的的。 為了更容易導航,主題分為從運動和時尚到動畫等等的組。 這些主題看起來非常好,您可以按原樣使用它們中的大多數,並且不會錯過任何一個節拍,特別是如果有一個與您正在使用的內容密切相關的主題。 或者,如果您願意,始終可以選擇從頭開始構建您的頁面。
一旦您選擇了一個主題用作模板,或者一旦您開始創建自己的主題,您就會很快了解編輯器可以提供多少。 這一切都開始相對平庸,涉及模板名稱、頁面標題和描述、背景等。除了從前端可以明顯看出的背景選擇之外,其他一切都已到位,以使您在後端的生活更輕鬆(為您或您的管理員/版主進行排序、(取消)激活等)。

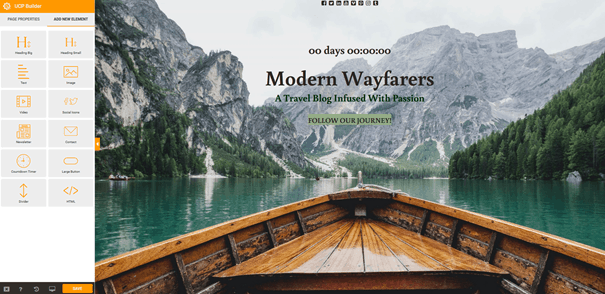
完成基本內容後,您就可以真正編輯頁面上的內容了。 一切都是通過塊完成的,使其與使用相同編輯方法的默認 WordPress 編輯器 (Gutenberg) 兼容。 這種統一性確保一旦您掌握了使用 WordPress 的竅門,您將習慣使用插件中的相同工具。

在構建完美頁面時,需要經歷許多塊,包括標題、文本、圖像、視頻、社交媒體圖標等,每個塊都有或多或少複雜的編輯選項,可以使它們遠離原始形式和隨後使它們更適合您的頁面。

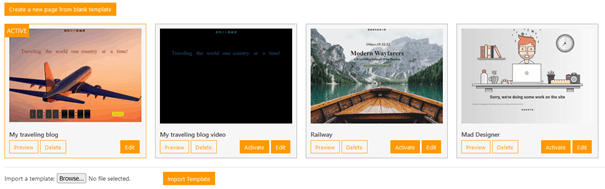
完成編輯並且頁面準備就緒後,它會添加到主題存儲庫中,您可以隨時在其中激活它。 您將能夠創建任意數量的頁面,所有頁面都可以在同一個地方快速訪問。 如果您需要進行其他更改,所有這些都可以在現場預覽或進一步編輯。

您要做的最後一件事是激活頁面,這可以通過設置選項卡或菜單欄中儀表板頂部添加的按鈕來完成。 此外,如果您有其他人與您一起在網站上工作,您需要將他們的帳戶列入白名單,以使他們能夠訪問佔位符頁面之外的權限。
維護

與前面提到的兩個插件不同,在每個角落都可以很容易地看到它們為什麼是高級解決方案,而使用維護插件則完全不同。 它可以被認為是一種預算解決方案,因為它是免費使用的。 但是,正如您所料,您可以使用的工具不如其他付費插件強大。 話雖如此,對於剛起步或預算有限的小型網站來說,它仍然是一個非常好的選擇。
您必須使用的核心內容包含在“設計”部分中。 在這裡,您將能夠進行所有必要的操作,最終導致維護頁面,所以讓我們分解一下。
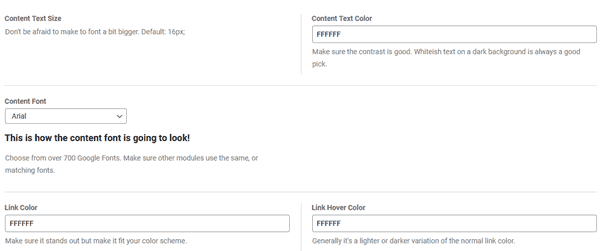
首先,我們有專注於文本屬性的常規選項卡。 您將可以修改所有重要的內容,例如文本大小、顏色和字體。 根據您用於背景的圖像,這些選項將很重要,因為雖然您總是希望您的頁面看起來不錯,但它必鬚髮揮其功能 - 告知您的訪問者正在發生的事情。 因此,將默認的黑色文本放在深色背景上會適得其反。
在常規文本之外,您可以進行編輯; 還為您將在頁面上顯示的任何鏈接添加了選項,包括顏色和懸停顏色選項。 同樣,它們可能被視為基本選項,但這並沒有使它們變得不那麼重要。

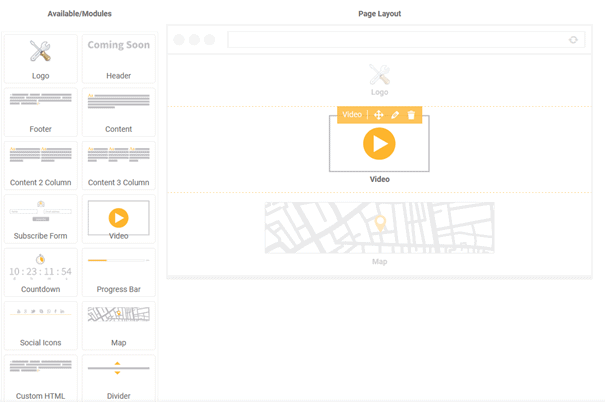
繼續做更有趣的事情——佈局。 出於所有意圖和目的,這將是您的編輯器。 該窗口分為兩部分 - 在左側,您可以將塊添加到頁面中。 將塊放到頁面上後,一個編輯器將出現在彈出窗口中,允許您編輯塊。 對於內容塊,您將添加文本; 對於倒數計時器,它是結束時間,以此類推。 將所有這些放在一起,它就構成了一種非常快速和簡單的方法,可以創建所有用戶都可以訪問的頁面,而不管先前的知識和經驗如何。 請記住,更改不是實時完成的,因此每次修改內容時都需要預覽頁面。

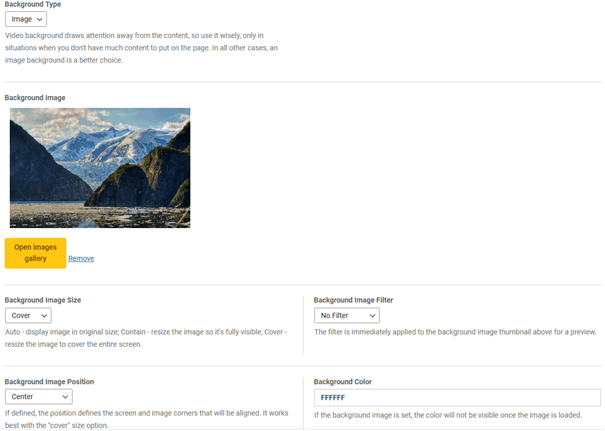
最後,我們進入背景,這被認為非常重要,它有自己的部分。 雖然我們同意正確的圖像或視頻可以產生的影響,但您對材料本身無能為力。 選擇您的背景是圖像還是視頻是需要做出的第一個也是最肯定的最大選擇。 如果你看視頻,就是這樣; 不需要或實際上不可能採取更多行動。 另一方面,使用圖像可以修改大小、位置過濾器和背景顏色(在加載圖像之前可見)。

如您所見,即使它與某些高級選項不在同一水平,也有足夠的工作空間。 對於所有需要快速解決問題的人,他們不期望會成為未來的支柱,他們可以獲取維護插件,快速修補所有內容,忘記它,然後當需要時,無需花費一分錢。
值得注意的最後一件事是使某些成員能夠訪問該站點,而不管它處於何種狀態。他們將能夠繞過其他人正在查看的頁面並訪問原始內容以完成任何需要完成的工作。
最後的想法
我們已經確定,對於一個站點來說,在緊急情況下可以選擇使用佔位符是至關重要的。 插件的使用是完美的,因為它使整個過程變得不那麼痛苦——你可以製作專業級的頁面,甚至只需對在 WordPress 中工作的來龍去脈有一個基本的了解。
我們重點介紹的三個插件解決方案展示了其中的精華,它們中的每一個都有一些特別突出的東西。
無論是價格標籤、編輯選項,還是大型圖像和主題集合,每個站點都有一些東西可以掌握。 隨著您對每個插件越來越熟悉,您最終會發現,即使是我們提到的主要功能也得到了徹底的擴展,這意味著您從插件中獲得的收益超出了您的預期。
