2022 年最佳深色 WordPress 主題和模板 [免費和付費]
已發表: 2022-11-27明亮、多彩和美觀的網站總是讓人愉快地訪問和瀏覽。 但從長遠來看,這對我們有好處嗎? 隨著我們越來越依賴於我們的屏幕
日常工作和休閒活動,我們越來越容易出現黃斑變性和常見眼疲勞等健康問題。
在網站和應用程序上使用深色模式是減少屏幕發出的藍光量的好方法。 由於這在減少藍光排放方面非常有效,流行的網站和應用程序一直在努力將這一驚人的功能整合到各自的平台中。
如果你擁有一個網站,你應該加入這個健康的趨勢,它可以通過黑暗模式交替視覺提升你的 UI/UX 體驗。 借助 WordPress 暗模式插件,使用 WordPress 的人在他們的網站上引入暗模式時具有明顯的優勢。
用戶可以為 WordPress 選擇最好的暗模式插件,並使用可自定義的前端和後端切換開關和可自定義的元素輕鬆地將此功能實現到他們的網站。
任何沒有任何技術知識的人都可以輕鬆獲得終極暗模式插件解決方案,並獲得所有必要的花哨功能來設置其 WordPress 網站的卓越交替暗版本。
但是,如果您不想使用第三方插件來自定義 WP 深色模式,則可以使用 WordPress 社區市場上提供的任何最佳深色 WordPress 主題和模板來實現。
在本文中,我們將為您展示一些最好的免費/高級 WordPress 深色主題選擇。
目錄
2022 年最佳深色 WordPress 主題和模板
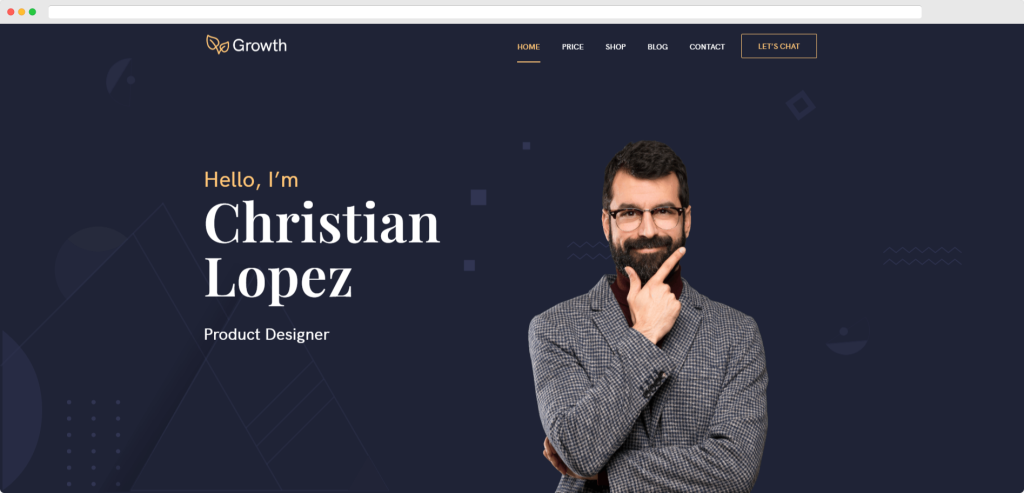
成長——個人投資組合主題

如果您正在尋找一個美觀的 WordPress 組合主題,同時也可以兼作黑色和金色 WordPress 主題,那麼 Growth 將是您的完美選擇。 Growth 是一個流行的主題,它帶有一組出色的投資組合模板,易於使用,並提供定制的佈局,以提供出色的投資組合演示。
與 Elementor 和所有流行的 Elementor 插件兼容,使用和自定義變得輕而易舉。 該主題不需要額外的深色模式插件,因為它已經帶有深藍色、酷炫的配色方案,令人賞心悅目。
使用 8 個獨特的、專業製作的深色模板來設計你的作品集網站,你的創造力是無限的。
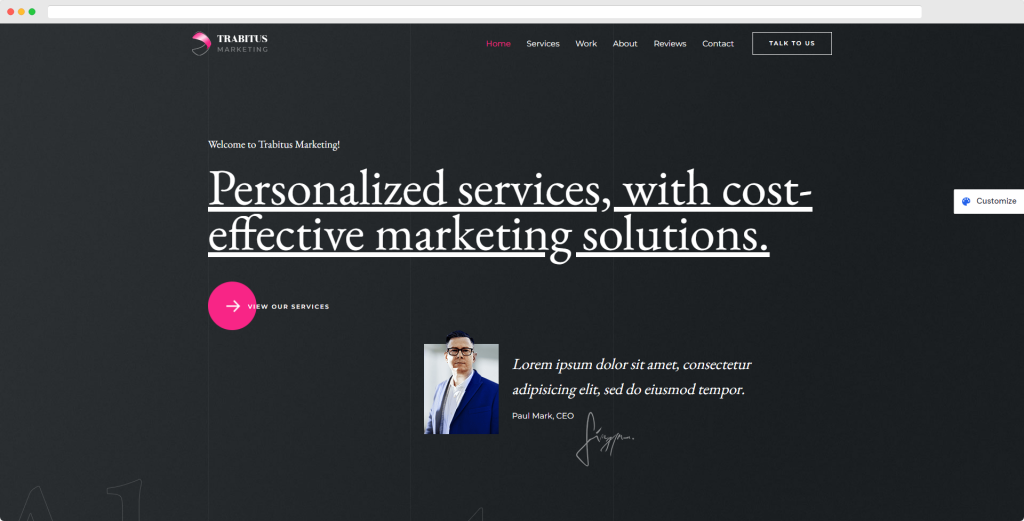
Astra – 多用途 WordPress 主題

雖然我們知道 Astra 是開發多方面 WordPress 網站的首選多用途 WordPress 主題。 但是很多人不知道他們可以使用一些流行的 Astra 模板作為黑暗模式 WordPress 模板,並將它們直接導入到他們的 WordPress 網站,例如 – Astra Marketing Firm 模板。
使用流行主題(如 Astra)的最好的部分是它與流行的頁面構建器插件(如 Elementor 和Beaver Page Builder )完全兼容。 出於某種原因,如果您不想使用任何額外的定制器插件,您可以利用其內置的主題定制器來獲得簡單的定制體驗。
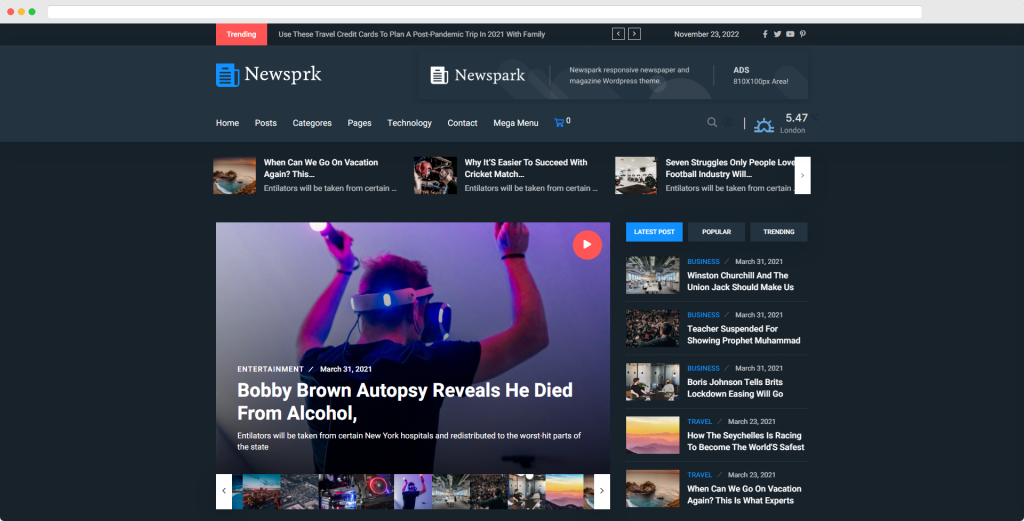
Newsprk – 報紙 WordPress 主題

Newsprk – 報紙 WordPress 主題是一個強大的新主題,適用於希望創建具有多個新聞存檔頁面和新聞展示佈局的內容密集型新聞平台的報紙網站。
在創建具有各種類型的專題欄目和 flash 新聞提醒的內容佈局時,報紙網站是一種要求很高的類型。
最好的報紙 WordPress 主題– Newsprk,通過提供 70 多個高級小部件和 200 多個現成的 Elementor 設計元素和塊來解決開發人員在網站創建過程中可能面臨的所有困難,這些元素和塊經過優化以實現快速拖放-drop網站創建過程。
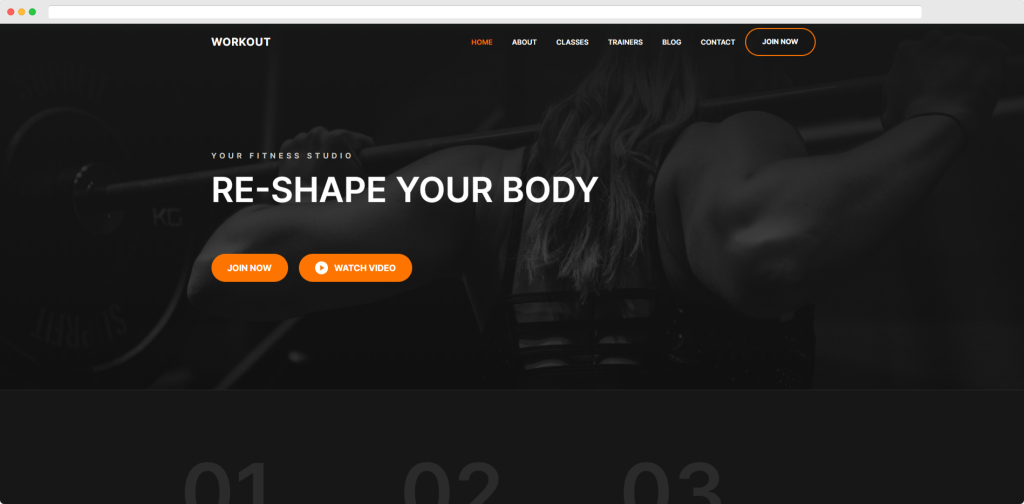
生成新聞

GeneratePress 是我們開發快速輕量級網站的首選主題。 有了像 GeneratePress 這樣的多用途主題,網站創建就變得輕而易舉了,因為它有直觀的定制選項。 它也是下載次數最多的 WordPress.org 主題之一,活躍安裝量超過一百萬。
GeneratePress 具有許多功能,但最重要的是它完全免費使用。 有幾個預製模板可用,包括令人驚嘆的黑暗模式主題,您還可以使用內置的 WordPress 主題定制器設計自己的模板。
Pekko – Minimal Dark WordPress 主題

Pekko 是一個簡約的 WordPress 主題,具有吸引人的黑白佈局。 該主題是創意簡約演示的絕佳選擇; 您可以輕鬆創建一個作品集網站,非常適合展示您在創意產業中的作品。
“少即是多”的概念在這個黑暗的 WordPress 主題的展示中扮演著重要的角色。 該主題還包括各種博客和聯繫頁面模板,以便於創建內容。
這是迄今為止在不使用任何暗模式插件的情況下在 WordPress 上使用暗模式最有趣的用法。
Treatos – WordPress 餐廳主題

如果您正在尋找具有深色 WordPress 美學的優雅 WordPress 主題,那麼不要再猶豫了,Treatos – WordPress 餐廳主題對您來說可能是一個了不起的選擇。 該主題採用簡約的 UI/UX,旨在通過分為份量和課程的令人驚嘆的食物展示來取悅美食愛好者。
具有運行成功的 WordPress 餐廳網站所需的所有必要頁面和元素,例如餐廳菜單、美食畫廊、關於我們、預訂等。 最重要的是,每個項目展示都可以有自己獨特的自定義頁面,因為該主題與 Elementor 及其所有基本附加插件完全兼容。

Signify Dark – 免費暗模式 WordPress 主題

Signify Dark WordPress 主題是一個子主題,可讓您創建具有優雅深色美學的簡約博客網站。 該主題本身非常準系統,僅適用於特定類型和用例的網站,但如果您想免費創建一個 WordPress 網站,那麼 Signify Dark 是最適合您的免費暗模式 WordPress 主題。
該主題具有充分的響應性和動態性,可在內容定制後提供出色的瀏覽體驗。
Glint – 個人作品集 WordPress 主題

Glint 是我們列表中另一個優雅的組合主題,其現代和時尚的 UI/UX 體驗在開發主題及其預設的深色 WordPress 主題時經過深思熟慮和可視化。
Glint 反應靈敏,適用於所有屏幕尺寸和縱橫比的設備。 它還帶有創建強大的 WordPress 產品組合網站所需的所有佈局、頁面和設計元素。 該主題非常靈活,可以與 Elementor 一起使用來製作個人作品集網站。
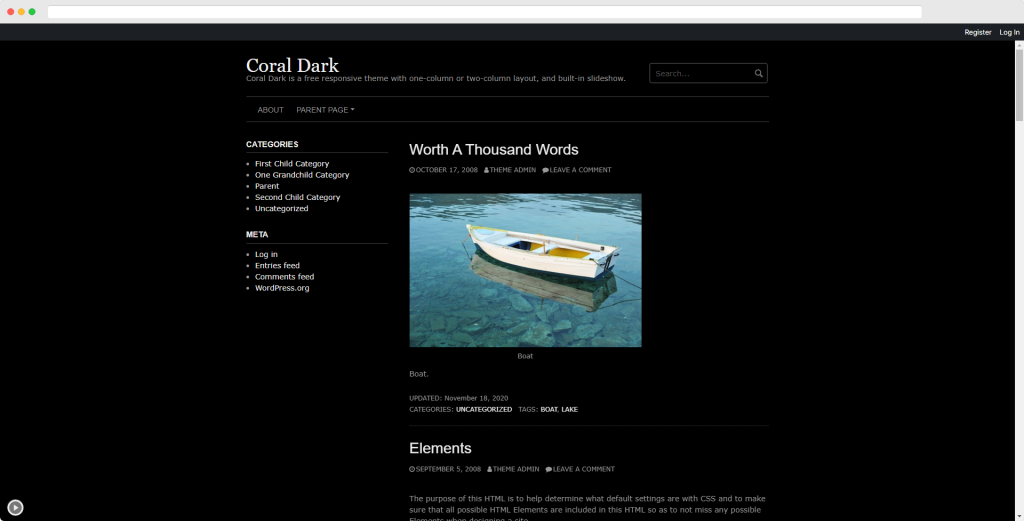
珊瑚黑暗主題

Coral 是適合任何網站的深色 WordPress 主題。 它是響應式的,這意味著無論您是使用台式電腦還是移動設備(如 iPhone 或平板電腦)進行瀏覽,它都會適應您的屏幕大小。 它還包括一個幻燈片和一個下拉菜單,以便於網站導航。
Coral 有不同的佈局,例如一列或兩列和左側邊欄的佈局。 您還可以更改側邊欄的寬度以滿足您的需要。 由於排版是完全可定制的,您可以為網站的正文、標題、網站標題和標語選擇多種字體。
菜單中還有社交圖標,可讓您與知名社交網絡上的關注者建立聯繫。 顏色可能會更改以適合您的徽標和風格。 您可以將更多內容或小部件從您喜歡的插件添加到小部件部分。
最後,Coral 允許您製作自定義菜單,因此您可以製作一個對您的網站來說獨一無二且易於使用的菜單。
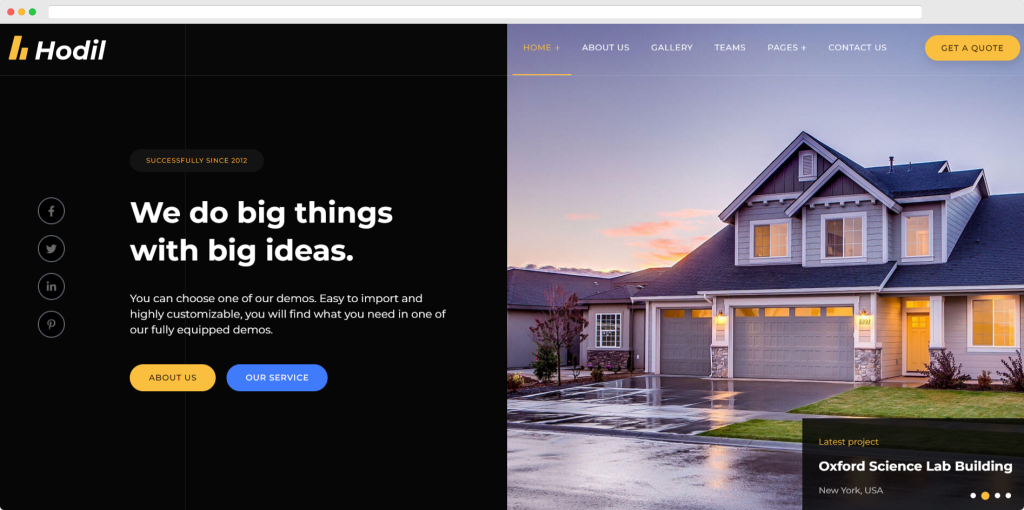
Hodil – Architecture Agency WordPress 主題

想要建立一個具有暗模式功能的建築代理網站? 好吧,別再看了 Hodil 是一款優質的深色 WordPress 主題,適用於託管房地產、建築、室內設計和其他相關類型的網站。
經典的 WordPress 深色主題具有充分的響應能力,在各種設備和屏幕尺寸上看起來都很棒。 Hodil agency WordPress 主題也是高度可定制的,由於與 Elementor 頁面定制器插件的無縫集成,能夠更改其整個 UI/UX。
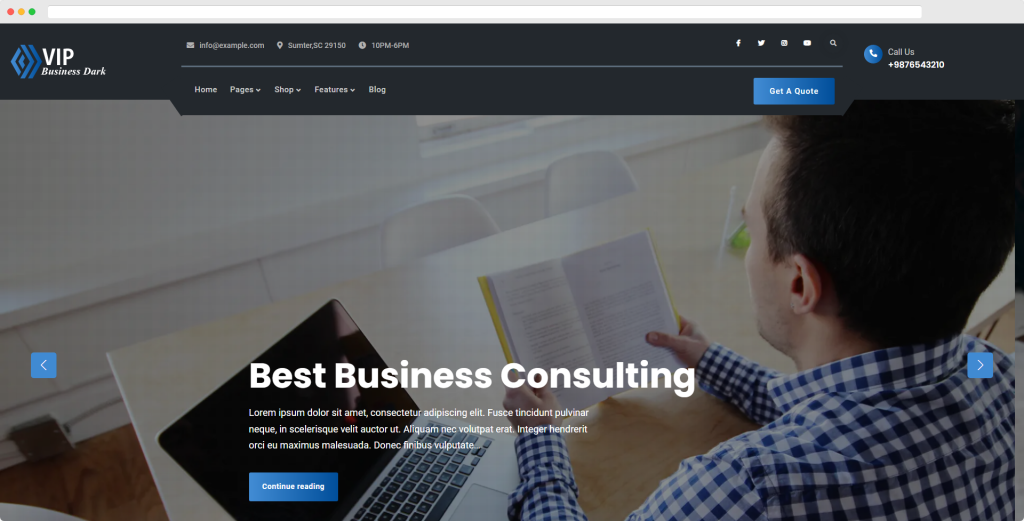
VIP 商務深色 WordPress 主題

Vip Business Dark WordPress 商業主題具有漂亮的深色外觀。 它使用與其父主題相同的特性和功能,即 Firefly 主題的 VIP Business Dark Pro。
Vip Company Dark 是一個多用途的 WordPress 主題,可用於任何類型的業務。 它具有深色、強烈的外觀,將產生一個獨特、現代的網站。 由於其可配置的功能和時尚的外觀,它還將吸引新的訪問者。
此外,主題已被設計為可以快速加載並且完全響應。 您還可以使用該插件的一鍵式演示導入器來導入示例內容。
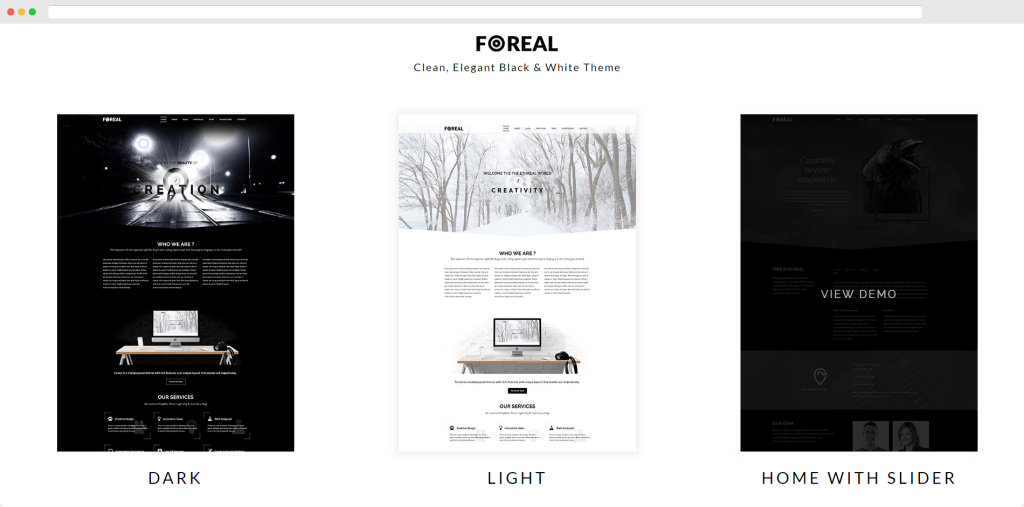
Foreal – 導演、作家 WordPress 主題

Foreal 是一個極簡主義的黑白 WordPress 主題。 它的用戶稱讚該主題的外觀和優雅,看到預設的主題演示後很難不同意。
除了深色樣本外,還有一個待命的更亮的白色 WordPress 主題選項,以防您的偏好改變您隱蔽的 WordPress 網站的外觀。 極簡主義的黑白主題與高級 Visual Composer、Slider Revolution 和 LayerSlider 插件捆綁在一起,以提供最大的便利和自定義選項。
這是創建有效的黑暗網站的 5 個技巧
創建完美的黑暗網站不僅僅是擁有最好的 WordPress 黑暗模式主題或發佈內容最少的黑暗網站。 使一個黑暗的網站吸引大眾需要付出更多的努力。
您要創建什麼樣的網站?
在為您的網站選擇免費或高級深色主題之前,您應該花點時間問問自己:“您正在創建什麼樣的網站?” 您正在為詩歌、攝影或視頻展示創建創意網站嗎?
或者它是更技術性的東西,比如數字營銷機構的網站?
在瀏覽此列表時,您可能已經註意到一些主題專門用於開發特定類型的網站,例如 Newsprk – 一種報紙 WordPress 主題,旨在為報紙和雜誌創建網站。 還有一些,例如 Foreal,旨在滿足更多創意需求。
在繼續之前,您應該花一些時間並明智地選擇。
極簡主義說話卷
在設計帶有白色背景的網站時,您可以完全自由地組織照片、文本、圖標和其他您認為合適的元素。 深色網站主題並非如此。
選擇深色背景時,請避免在網站佈局中塞入過多材料。 使用具有更大圖形和排版的基本內容安排來提高可讀性和整體用戶體驗。
謹慎選擇配色方案
一個黑暗的網站並不意味著它必須是漆黑的。 一點都不。 您擁有完全的創作自由,可以從範圍廣泛的調色板中進行挑選。 你只需要確保你選擇的配色方案不會相互衝突,並且是柔和和沈悶的,這樣它就會賞心悅目並且適合你的內容和排版展示。
黑色不是您網站的唯一顏色
有時其他顏色可能會用於“深色”網站的背景。 你也不僅限於黑色。 事實上,切換到較淺的背景顏色可以幫助您找到適合原本黑暗的網站的完美配色方案。 這肯定會給您的網站一個獨特的展示和訪問者的感覺。
管理面板也可以是黑暗的
如果您還不知道,WordPress 儀表板區域也可以通過使用一個名為 QS Dark Mode 的簡單插件切換到暗模式。 為了您的方便,我們已經發布了詳細指南 –如何將暗模式添加到我的 WordPress 管理儀表板。
