5 款適用於 WordPress 的最佳拖放式構建器
已發表: 2022-01-17WordPress的最佳拖放構建器
目錄
對於任何想要建立網站的人來說,WordPress 非常棒。
無論您是想要一個作品集網站來展示您的作品,還是想要一個提供自助和治療博客的網站,WordPress 都很難被擊敗。
55,000 個插件和 11,000 個主題使其成為許多人的寵兒。
WordPress的拖放構建器
沒有人以老式的方式對網站進行編碼。 從大約 2005 年開始,它已被 WYSIWYG(所見即所得)編輯器所取代。
簡而言之,製作 WordPress 網站無需了解 HTML、CSS 和 Javascript。
- 登錄並導航到儀表板。
- 選擇一個模板並通過從菜單中“拖放”來重新排列其上的各種元素。
- 放置內容(文本、圖像)並點擊“發布”。
第一個提供拖放頁面構建器的平台是 Wix 和 Weebly。 從此,所見即所得成為常態。
WordPress 自然提供了很多選擇。 作為開源,外部開發人員能夠為您提供他們自己的頁面構建器。
我們仔細研究了最好的拖放構建器。
5 款適用於 WordPress 的最佳拖放式構建器
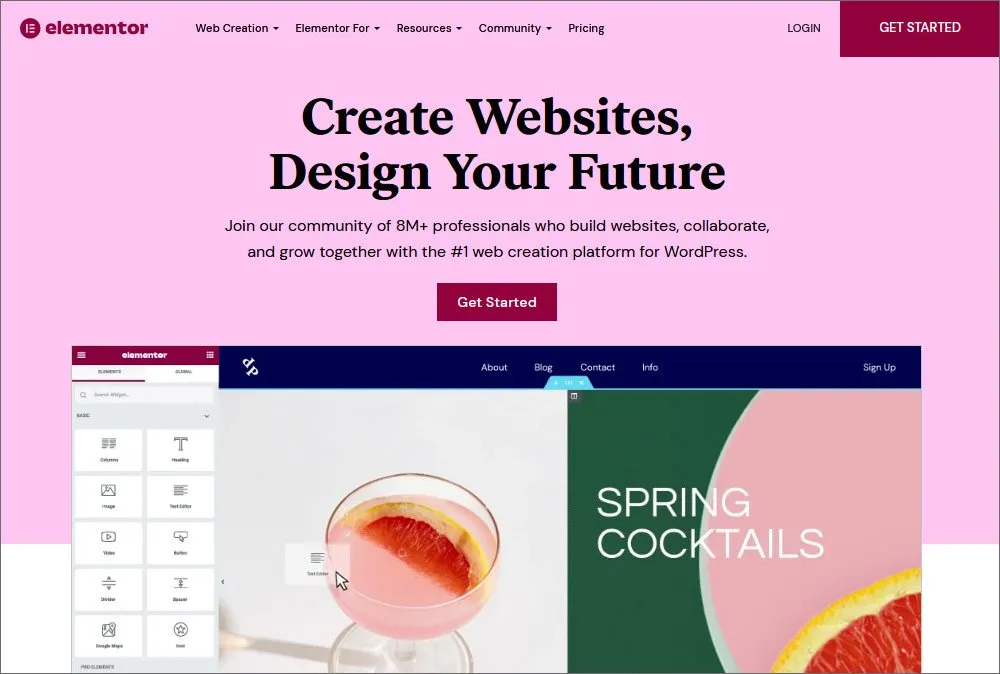
1.元素

Elementor 是 WordPress 網站建設者中最知名的。 它令人印象深刻,因為 UI 易於掌握。 即使是沒有創建網站經驗的人也可以完美地使用它。
有一個免費版本,它本身就非常強大。 付費版本每年 49 美元。 對於託管計劃(Elementor 將自己定位為提供全方位服務的播放器),價格為 89 美元。
特徵
- 使用 Elementor 創建的網站經過高度優化。 該插件不會插入需要很長時間才能加載的不必要代碼。 快速加載對於網站在搜索中排名靠前至關重要。
- Elementor 具有實時編輯功能。 當您四處移動元素時,更改會出現在活動窗格中。 一些編輯要求您在發布前“預覽”。 這可能需要更多時間,因為每次進行更改時,您都會暫停和預覽。
- Elementor 的免費版本免費提供了幾個最佳功能。 如果您正在構建一個簡單的網站,最好使用免費版本。
- 代碼是開源的。 這意味著 WordPress 專家可以快速糾正任何錯誤。 對於專有系統,必須等到內部開發人員糾正該缺陷。
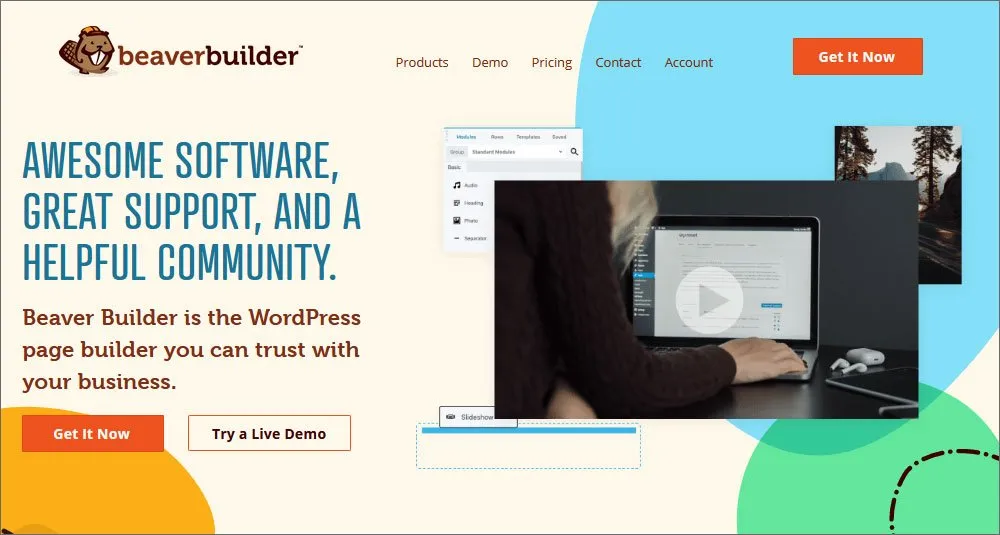
2. 海狸生成器

如果您想要 Elementor 的替代品,請嘗試 Beaver Builder。 它非常強大,可用於創建製作精良的網站。

然而,海狸生成器要貴得多。 標準計劃(針對一個站點)每年需要 99 美元。
特徵
- 學習曲線很淺。 在一兩個小時內,任何用戶都會對佈局和功能感到滿意。
- 無需暫停,因為您可以訪問實時預覽。 它會隨著您進行更改而不斷更新,並且可以更輕鬆地微調元素的位置。
- Beaver Builder 適用於任何 WordPress 主題。 當然,它使用自己的主題效果更好,但您可以購買任何主題並毫不費力地對其進行自定義。
- 它已經包含 MailChimp。 無需單獨添加電子郵件插件。 過多的插件會導致網站速度變慢,並且集成效果很好。 您還可以訪問 Gravity Forms 來創建彈出窗口。
- Beaver Builder 提供對龐大模板庫的訪問。 這些是現成的網站設計,可以輕鬆個性化和使用。
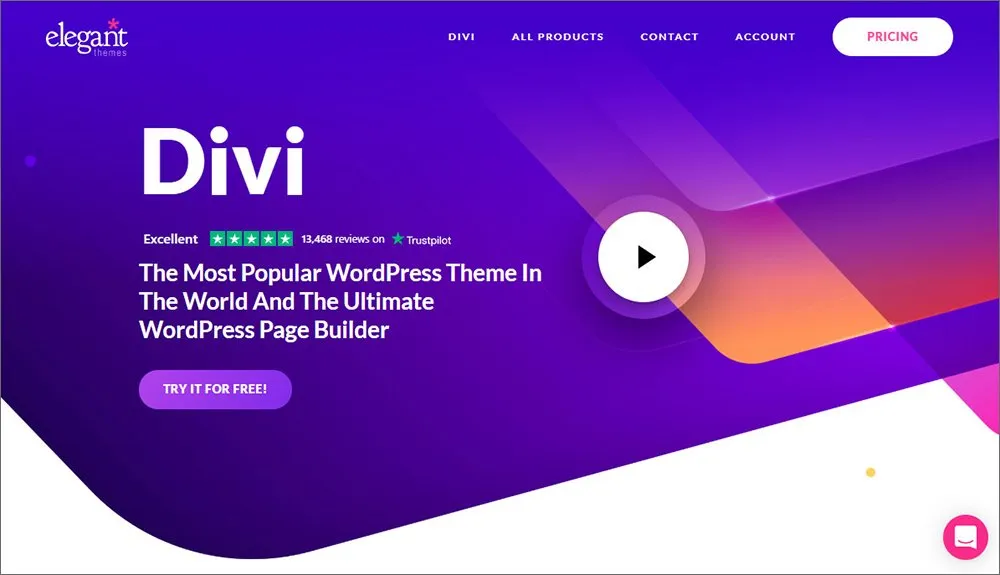
3. 迪維

Divi 是優雅主題的一部分,顧名思義,它創建了一些最令人驚嘆的 WordPress 主題。
他們聲稱他們的網站建設者“非常出色”。 不是空談,因為它確實能力很強。
特徵
- Divi 可從Elegant Themes 網站獲得。 下載 Visual Builder 包。 可從 WordPress dash 訪問的用戶界面經過了很多思考。
- 它允許開發人員將自己的 CSS 導入主題。 目前尚不清楚此功能是否僅適用於他們的主題或整個 WordPress 家族。
- Divi builder 讓您可以通過 Extra Magazine 主題創建真正最高級的博客或新聞雜誌。 最新的主題是一類強調文本而不是通用設計的網站設計。
- Divi 提供超過 110 種模板和 880 種佈局設計。 這超過了 Elementor,迄今為止被稱為最好和最多樣化的。
4. 古騰堡

WordPress 附帶古騰堡編輯器。 它於 2019 年發布,取代了過時的 Tiny 編輯器,該編輯器已經完全失效。
較舊的 WordPress 構建器看起來與 Word 文檔相似,而新的 WordPress 構建器外觀時尚且易於使用。
特徵
- Gutenberg 缺少一些更專業的編輯器可以輕鬆使用的拖放功能。 您可以添加各種類型的塊。 將出現一個加號,可讓您創建塊。
- 每個塊可以是副標題、段落(文本)、圖像、代碼片段等。
- 簡單來說,它非常輕巧。 古騰堡缺乏高級建築商的複雜性,但通過快速加載速度彌補了這一點。
- 拖放功能並不能很好地工作。 但是,如果您之前設計頁面並添加模塊,它會非常通用。 您甚至可以嵌入音頻或添加指向可以下載的文件的鏈接,例如電子書。
5. WP麵包店

它也被稱為 Visual Composer,但有一些細微的差別。 WPBakery 已經存在了很長時間,並聲稱有超過 400 萬次安裝。 這沒什麼好嗤之以鼻的。 如此多的安裝證明它是可靠和值得信賴的。
該插件是最早引入實時設計預覽的插件之一。 它的售價為 56 美元,是目前最便宜的拖放式構建器之一。
特徵
- 高度響應的前端預覽。 進行更改並查看它們的外觀。 將開發時間縮短一半。 WPBakery 編輯器很時尚,可以準確顯示實際瀏覽器窗口。
- 允許對後端設計進行大量控制。 WPBakery 使用後端不是指服務器端,而是指支付頁面和購物車的設計。 大多數網站編輯傾向於掩蓋這部分並創建克隆的結帳頁面。 不是這樣的WPBakery。
- 該網站確保它是唯一適用於 WordPress 庫中每個主題的構建器。 預算有限的人通常會選擇需要大量工作的免費主題。 這些主題中的大多數已經好幾年沒有更新了,需要一個好的網站建設者才能使它們運作起來。
- WPBakery 帶有一個大型模板庫和許多吸引人的主題。 所有主題都提供了複雜的元素,例如 Image Carousel 和 Accordion。 時尚的新元素對於吸引訪客的注意力至關重要。 主題每週更新。
- 易於在數百個站點中復制相同的設計。 導出設置並使用它們發布新站點。 對於那些希望管理多站點 WordPress 的人來說,這是一個福音。
最好的?
選擇最好的網站建設者是一個艱難的決定。 Divi 有很多預製佈局,Elementor 有最快的編輯器。 Gutenberg 是免費的,WPBakery 是負擔得起的。
由於這是一項經常性費用,因此大多數網站所有者將更多地使用 WPBakery。 如果他們只關注外觀,那麼選擇是 Divi 或 Elementor。
