適用於 WordPress 的最佳 Elementor 圖像遮罩工具
已發表: 2023-01-19WordPress 中的圖像遮罩正迅速成為網頁設計師創建獨特圖像和視覺效果的首選技術。 它吸引了用戶的注意力,可用於各種設計項目。
要充分利用 WordPress 中的這種設計趨勢,需要了解如何有效地使用它。 在本文中,我們將討論在 Elementor 網站上使用它的最佳圖像遮罩工具及其重要性。 我希望該指南能幫助您從設計中獲得最大的視覺衝擊力。 所以,如果您正在尋找頂級圖像屏蔽功能以及在 WordPress 中使用它們的方法,那麼您來對地方了!
WordPress 圖像遮罩工具的品質是什麼
圖像屏蔽很重要,也是使您的 WordPress 網站更快、更高效、更具吸引力的有效方法。 在了解圖像遮罩插件之前,您必須了解圖像遮罩工具的有用方面。 讓我們看看圖像遮罩工具的這些品質和好處 -
- 增強的圖像質量:圖像遮罩是一種用於提高圖像質量的強大方法。 一個好的工具可以消除圖像中的任何瑕疵並使其看起來更專業。
- 改進的 SEO 性能:標準圖像屏蔽工具還可以通過提高網站上圖像的質量來幫助提高 SEO 性能。 這使它們在搜索引擎排名中顯得更高,從而帶來更多的網站可見性和點擊次數。
- 易於添加:圖像遮罩插件不需要任何編碼技能! 它 必須易於使用並具有簡單而有效的功能。 您需要做的就是選擇圖像並將它們上傳到 WordPress,然後單擊幾下即可應用遮罩效果。
- 多用途:圖像遮罩可用於多種用途,例如創建縮略圖、背景、幻燈片、橫幅等。 因此,現代工具使其成為創建具有視覺吸引力的網頁的好方法。
- 經濟高效:圖像遮罩是一種經濟高效的選擇,可以提高圖像質量,而無需在平面設計師身上花費時間和金錢。 當然,完美的圖像遮罩工具也應該以合理的價格提供。
了解在您的 WordPress 網站中創建的頂級 WordPress 反饋表單插件!
在這裡檢查
流行的圖像蒙版工具
屏蔽圖像是一種改變 WordPress 網站外觀的有趣方式。 讓我們了解以下可幫助您完成任務的前 5 大圖像遮罩工具 –
ElementsKit 圖像遮罩模塊
ElementsKit 是 Elementor Page Builder 的緊湊型插件。 它帶有獨特且有影響力的自定義控件。 ElementsKit 圖像遮罩模塊是讓您大吃一驚的神奇工具之一。
當然,展示具有各種形狀和角度的網絡圖像使整個網站具有吸引力。 ElementsKit 圖像遮罩模塊為網站圖片提供了神奇的修飾。 如果您認為圖像樣式很常規並且變得很無聊,那麼此工具適合您。 現在您可以通過使用這個最新的遮罩模塊賦予吸引人的形狀來美化您的 WordPress 圖像。 使用該模塊時,您將獲得完整的原生感覺。

ElementsKit 圖像遮罩模塊的一些主要特性
- ElementsKit 圖像遮罩模塊有 12 種以上的預製形狀。
- 它具有響應性和可定制性。
- 它有一個 全面的功能集。
- 令人驚奇的是, SEO 友好的小部件與所有瀏覽器高度兼容。
- 您可以在模塊中使用 SVG 和 PNG 格式的形狀。
- 這個靈活的模塊還與其他插件和小部件兼容。
獨家插件圖像蒙版
對於您的 Elementor 網站,Exclusive Addons 是一個現代且外觀優雅的Image Mask 小部件。 它會根據您的需要為您提供各種不常見的可自定義選項。 因此,您現在可以將單調的傳統形狀照片轉換為富有創意和精美的照片。
在您的 elementor 網站上安裝 Exclusive Addons 小部件是一個簡單的過程。 它是一個拖放式小部件,可讓您探索樣式選擇以使照片看起來最佳。 此外,通過使用此小部件,您還可以為現有頁面賦予新的外觀。
Exclusive Addons Image Mask Widget 的一些主要特點
- 獨家插件圖像蒙版 Elementor 的小部件與所有現代瀏覽器高度兼容。
- 它有60 多個預製模型,所有模型都是響應式的和可定制的。
- 該小部件與其他小部件兼容,並支持不同類型的圖像格式。
- 您還可以使用此小部件創建自己的形狀並獲得更大的靈活性。
Happy Addons 圖像遮罩
您可以將圖像轉換為 Elementor 網站上令人興奮的自定義形狀。 使用Happy Addons Pro 的圖像遮罩功能。 對於花時間在 photoshop 或其他圖像編輯工具上的 UI 設計師來說,此功能是製作創意自定義形狀圖像的絕佳選擇
功能安裝很簡單,您可以在任何新的或舊的頁面上使用它。 對於不常見的外觀,它可以讓您嘗試各種形狀和样式。
Happy Addons Image Masking 的一些主要特點
- Happy Addons Image Masking 提供了大量 SVG 和 PNG 自定義形狀。
- 如果您在預製的 SVG 形狀中沒有找到合適的形狀,您可以上傳自己的 SVG 形狀。
- 該功能適用於一些特定的小部件,例如卡片小部件、信息框、宣傳框、團隊成員、圖像和圖像框。
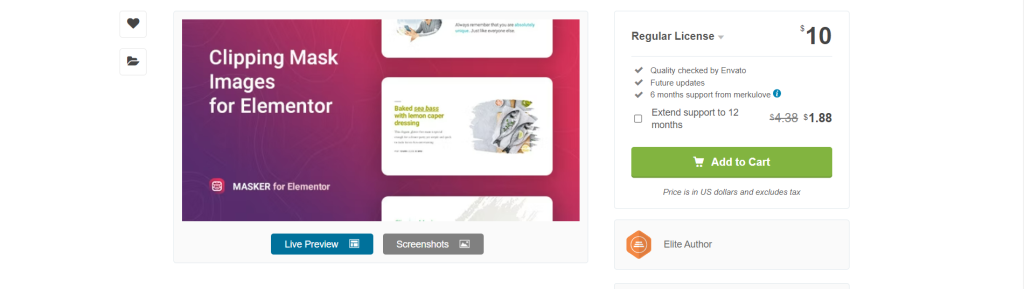
掩碼小部件

這是一個有趣且有用的網絡照片解決方案。 您可以使用 Elementor WordPress Page Builder 中的小部件應用剪貼蒙版技術。 Masker 小部件有助於將蒙版應用於所選圖像的特定部分。 它使用起來很簡單,但使用起來很有趣,同時還能給圖像一些美妙的外觀。
要設置小部件,您需要從 CodeCanyon 獲得許可。 在您的 WordPress 儀表板中激活插件很容易。 它是一個拖放式小部件,顯示三個選項卡——內容、樣式和高級以自定義 Web 圖片。 您需要嘗試每組特定的設置並根據您的需求應用它們。
Masker Widget 的一些主要功能
- 該小部件包含30 多個預設圖像蒙版。
- 它提供使用 SVG 格式的自定義形狀。
- 它是完全可定制的和響應式的。
- 該小部件適用於基於 Elementor 構建的所有瀏覽器和 WordPress 主題。
高級掩蔽
Dynamic 的高級遮罩擴展是最新功能,可幫助您對網絡照片更具創意。 它提供了現代功能和可調整的選項來設計獨特的圖像。 它是可定制的,並為傳統照片提供專業的外觀。
您必須在 WordPress 網站上上傳並激活動態內容。 與任何其他標準遮罩工具一樣,它也很靈活,使用起來也很愉快。
Advanced Masking 的一些主要特點
- 您可以使用圖像、圖像框和視頻小部件上的此功能控制蒙版創建過程。
- 有選項可以選擇圖像蒙版、自定義蒙版或預定義的 CSS 剪輯路徑。 剪輯路徑基本上根據坐標生成參數化形狀。
- 該小部件支持 PNG 和自定義 SVG 文件格式。

結束語
圖像遮罩是 WordPress 用戶網頁設計的重要組成部分。 正如我們在文章中討論的那樣,遮罩有助於吸引註意力、創造獨特的視覺效果並增強用戶體驗。 Elementor 圖像遮罩工具非常適合 WordPress 用戶為他們的項目創建令人驚嘆的視覺效果。 通過本指南,您將能夠掌握蒙版圖像的技巧。 選擇最好的工具將幫助您為項目創建令人驚嘆的視覺效果。
您知道使用什麼策略來增強社會認同以實現最高轉化率嗎? 在這裡閱讀
