9 個適用於 WordPress 網站的最佳 Gutenberg Blocks 插件
已發表: 2019-04-20嘿,在這裡我想出了一些最好的Gutenberg Blocks 插件來讓你的博客文章引人入勝?
Word Press 引入了多個新功能和插件,這不僅使其對所有博客作者更具吸引力,而且使網站更加高效和用戶友好,同時還通過引入大量新功能來擴大其市場……
而不是一個統一的盒子,就像經典的 TinyMCE 編輯器那樣。 在這種情況下,古騰堡中的每一位內容都是它自己的塊。
這個概念是一個段落、一張照片甚至一個塊引用都可以是它自己的塊。
為什麼古騰堡阻止插件?
它本質上的作用是它允許第三方用戶添加他們自己的塊,當他們使用 Gutenberg 創建內容時可以使用該塊。
例如,增加基本文本塊以改變文本和背景顏色。 圖像塊允許您修改覆蓋顏色。
同樣,您將使用一個完全不同的單元來形成誘人和定制的內容。 社交媒體圖標也有一個塊。 這使得每隔一段時間就可以將社交分享選擇納入內容。
古騰堡插件實際上是如何工作的?
這是Gutenberg 中 Block Plugins 功能的一種非常用戶友好且簡單的方式。 所有這些插件基本上都是即插即用的。
最初他們必須做的事情是他們安裝並激活插件。 然後很簡單,他們可以立即從常規的 Gutenberg 界面開始使用自己的新塊。
下面給出了最近推出的最好的 Gutenberg Block 插件。
為您的 WordPress 博客充電的最佳 Gutenberg Blocks 插件
希望長期以來,所有人都在尋求更多地了解最好的 WordPress Gutenburg 塊插件,那麼下面討論的內容肯定會對他們所有人都有幫助。
1. Gutenberg Blocks – Gutenberg 的終極附加組件

Ultimate Add – On 很受歡迎,原因有很多。 這個插件是由 Brainstorm Force 開發的,它牢記一些事情,以便更容易為網站管理員創建塊。 它包含一些很棒的塊。
| 1. 高級標題 | 2.進階欄目 |
| 3. 塊引用 | 4.號召性用語 |
| 5. 聯繫 Form 7 Styler | 6. 內容時間表 |
| 7.谷歌地圖 | 8. Gravity Forms Styler |
| 9.圖標列表 | 10. 信息框 |
| 11.營銷按鈕 | 12. 多按鈕 |
| 13 帖子輪播 | 14. 後網格 |
| 15. 後曼索里 | 16. 發佈時間線 |
| 17. 價目表 | 18. 部分 |
| 19. 社交分享 | 20. 團隊成員 |
| 21. 見證 |
2.原子塊

功能 atom 塊是由同一團隊引入的,該團隊引入了 Array Themes。
Array Themes 是一家流行的主題商店,在編寫高質量代碼方面享有盛譽。
隨著 Atom Blocks 中新塊的引入,這些是已上傳的以下功能:
| 1. 後網格 | 2. 容器 |
| 3. 見證 | 4. 內聯通知 |
| 5. 手風琴 | 6. DropCap |
| 7. 分享圖標 | 8.號召性用語 |
| 9. 可定制的按鈕 | 10. 隔板和隔板 |
| 11.定價塊 | 12. 作者簡介 |
3. 可堆疊——終極古騰堡積木

Stackable 是另一個受到觀眾極大吸引力的 Gutenberg 塊插件。
它為用戶提供了超過23 個新塊,同時還包括該網站必須向其用戶提供的最先進的塊之一。 一些最受歡迎的如下:
| 1. 容器塊 | 2.分隔塊 |
| 3.發布塊 | 4. 特徵網格塊 |
| 5. 手風琴座 | 6.圖像框塊 |
| 7. 特色街區 | 8.圖標列表塊 |
| 9.號召性用語塊 | 10. 卡座 |
| 11. 標題塊 | 向上計數塊 |
| 13.視頻彈出塊 | 14.定價塊 |
| 15. 見證塊 | 16. 團隊成員塊 |
| 17.通知塊 | 18. 數字框塊 |
| 19. 展開/顯示更多塊 | 20. 按鈕塊 |
| 21. 塊引用塊 | 22. 分隔塊 |
| 23. 間隔塊 |
到目前為止,Stackable 有許多很棒的塊,還有更多的塊來添加到鏈接中。 它被稱為最好的古騰堡塊編輯器之一。
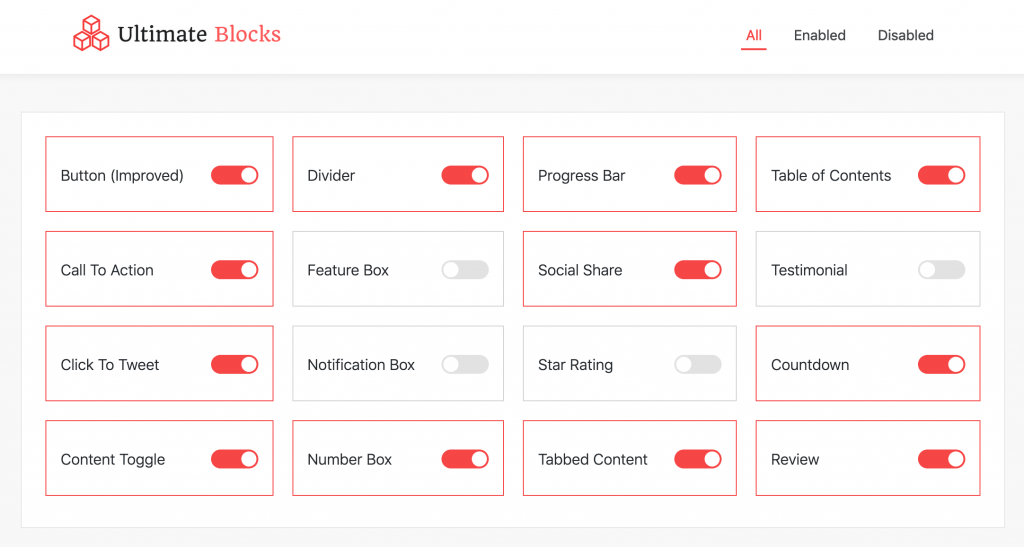
4. Ultimate Blocks - 自定義古騰堡積木

截至目前,Ultimate Blocks 在撰寫這篇博文時附帶了一些很酷的17 塊,並且很快他們傾向於在他們的庫中添加更多乾淨的塊。
| 1.查看(啟用模式)塊 | 2. 目錄塊 |
| 3. 選項卡式內容塊 | 4.點擊推文塊 |
| 5. 選項卡式內容塊 | 6.社交分享塊 |
| 7.號召性用語塊 | 8. 倒計時塊 |
| 9. 內容手風琴塊 | 10.進度條塊 |
| 11. 功能框塊 | 12. 星級評分塊 |
| 13. 通知框 | 14. 按鈕 |
| 15. 數字框塊 | 16. 分隔塊 |
| 17. 圖像滑塊 |
這個插件的另一個最好的部分是你只能激活那些想要使用的模塊。 Ultimate Block Manager 只需單擊一下即可輕鬆完成。

在對當地人進行了大量試驗後,我發現這個插件編碼良好。 並觀察到每次更新後它仍然變得更好。 簡潔的插件,不影響網站的加載速度。

5. Kadence Blocks – Gutenberg Page Builder Toolkit

列表中的另一個大牌是Kadence Blocks 。 一個精心製作的插件,它可以讓您感覺在第三方頁面構建器(如 Thrive Architect 或 Elementor)上工作或設計您的網站。
列表中的一些很棒的塊功能是,
| 1.行/佈局塊 | 2. 標籤塊 |
| 3.信息塊 | 4. 高級標題 |
| 5.高級按鈕 | 6. 手風琴 |
| 7. 隔板/隔板 | 8. 自定義圖標 |
| 9. 圖標列表 |
6. 高級古騰堡

這個 Gutenberg Blocks 插件是由JoomUnited開發的。 根據官網的說法,這些積木可以讓一切變得更好,在很多位置和各個點上表現得更好。 這些塊看起來超級酷,使頁面看起來更好。
它提供的塊如下:
| 1. 最新的 Post and Woo Commerce 產品 | 2.古騰堡畫廊增強 |
| 3. 內容塊 | 4. 圖像和視頻塊 |
| 5.電子郵件和聯繫表格塊 | 6. 手風琴 |
| 7.標籤塊 | 8. 設計塊 |
| 9. 塊的自定義樣式 | 10. 高級表格 |
| 11. 高級按鈕 |
它有大約 11 個以上的街區來為其用戶提供服務,這是它的特色之一。 如果您希望您的內容看起來更好,那麼 11 個非常有用的插件使其成為必須嘗試的 Gutenberg Block 插件。
7. 高級古騰堡積木

作為古騰堡最著名的介紹之一,這是吸引最多觀眾並具有高需求率的功能之一。
它有超過 16 個新的古騰堡區塊,如官方網站所述,它們如下:
| 1.信息/通知塊 | 2.發布塊 |
| 3. Woo Commerce 產品 | 4. Woo Commerce 添加到購物車按鈕 |
| 5.橫幅廣告塊 | 6. 目錄塊 |
| 7.點擊推文塊 | 8.谷歌地圖塊 |
| 9.網站卡片預覽塊 | 10. WordPress插件卡塊 |
| 11. 推薦塊 | 12.文字+廣告塊 |
| 13. Unsplash塊 | 14. Giphy 塊 |
| 15. 介紹塊 | 16. 代碼塊 |
推薦塊也包括在內,這可以使您的事情變得更好並以不同的方式移動您的位置。
8. Coblocks – 頁面生成器 Gutenberg Blocks

Coblocks 由ThemeBeans設計,現在被 GoDaddy 收購。 Coblocks、ThemeBEans 和 Block Gallery 現在是 GoDaddy 最受歡迎的域名註冊商之一。
將自己標榜為“內容營銷人員的古騰堡塊”,它讓用戶對目標受眾有一個很好的認識和想法,他們應該瞄準目標受眾來創建和發布他們的內容。
這是由設計主題豆的同一團隊建造的,它有大約 10 多個新塊。 此功能的獨特之處如下:
| 1. 可調整大小的行/列塊 | 2.形狀分隔塊 |
| 3.英雄方塊 | 4.按鈕塊(新!) |
| 5. 功能塊 | 6. 媒體卡座 |
| 7.圖標塊 | 8.地圖塊 |
| 9. 手風琴塊 | 10. 警報塊 |
| 11. 作者簡介塊 | 12.點擊推文塊 |
| 13. 動態分隔塊 | 14. GIF 塊 |
| 15. GitHub Gist 塊 | 16. 高亮塊 |
| 17.定價表塊 | 18. 社交分享塊 |
因此,提到的塊是 WordPress Gutenberg 新引入的性能最好的塊。
所提供的這些信息是一個非常少的部分,可以讓讀者公平地了解他們在計劃使用這些新功能時應該期待什麼。
為了獲得更多相關信息,用戶或讀者必須查看官方鏈接,其中不僅會提供更詳細的分析,而且他們還可以使用和檢查功能以便自己分析並充分了解這些功能為客戶帶來的好處。
這些塊背後的技術只有在用戶嘗試和測試後才能完全理解。
9. Gutenberg Blocks 設計庫

首先,我們直接在 Gutenberg 編輯器中創建複雜的頁面佈局。 這需要在沒有任何雜亂或錯誤的列和部分的情況下完成。
WPDesignHub 插件是使用默認 Gutenberg 塊創建的即用型截面設計的集合。
您的頁面上沒有額外的 JS 或 CSS 調用。 最高性能和與任何 Gutenberg 就緒主題的兼容性,”此功能允許用戶在幾分鐘而不是幾小時內創建他們的內容,因為在沒有此塊的情況下往往會花費數小時。
對於選擇創建高級頁面內容但發現舊功能非常有限的代理商和網頁設計師來說,它是一種真正的資產。
結論
您可以前往並檢查插件頁面以檢查每個插件需要提供的新內容。 該資源將使您的搜索現在很容易找到最好的 WordPress Gutenberg Block 插件。
所有這些插件平方都會經常更新,並且新的創新塊平方會增加有效的內容創建。
新的 Gutenberg 編輯器確實為製作和發佈內容提供了更強大的功能。 每個這些插件都通過提供更多塊來增強基於塊的編輯器的功能。
那麼你最喜歡哪一個呢?
