6個WordPress的最佳圖像優化插件
已發表: 2020-09-30圖像優化? 你真的需要這個嗎?
對於我們大多數人來說,一旦圖像出現在網站上,它們就會成為事後的想法,但它們不應該如此。
您可以擁有世界上最美麗和最有價值的內容,但如果您對圖像做錯了,您的網站將無法給觀眾留下深刻印象。 圖像對於將內容分成塊並使整個故事更具可讀性非常重要。
正確使用圖像可以吸引用戶的注意力並讓他們在整個內容中保持不變。 另一方面,在網頁中使用許多未經優化的圖像只會使您的網站加載緩慢而破壞您的網站。
幸運的是,WordPress 通過提供大量圖像優化插件,讓您可以輕鬆處理圖像優化。 該插件完成所有工作以確保優化所有圖像。
我提出了一個最佳圖像優化插件列表,這些插件非常適合優化龐大的圖像,並且是我最喜歡的插件。 查看列表並享受詳細信息。
在進入列表之前,讓我們了解一些關於WordPress 圖像優化的事情。
什麼是圖像優化?
圖像優化意味著在圖像尺寸、圖像大小、分辨率、格式和屬性等特定標準方面對圖像進行處理以使其更好。
優化圖像可幫助您的網站加載更快,並為訪問者提供更好的用戶體驗。
為什麼圖像優化很重要?
通過優化您網站上的圖像,您將極大地改善您網站的用戶體驗。 優化圖像的主要優點是:
- 它改善了頁面加載時間
- 改善您網站的用戶體驗
- 對 SEO 有好處,因為它可以提高排名
- 減少服務器的負載
- 促進轉化
用於 WordPress 的 6 大圖像優化插件
| 插入 | 允許的文件大小 | 特徵 | 價格 |
| 想像一下 | 2 MB 免費計劃/ 付費計劃無限制。 | 圖像壓縮/ 圖像調整大小。 | 免費提供最多 25MB 的圖像。 此後,起價為 4.99 美元/月。 |
| 糊塗 | 高達 5 MB 的免費計劃。 Smush Pro 高達 32 MB。 | 免費版本的無損壓縮/圖像延遲加載/圖像大小調整/未優化的圖像檢測器。 | 免費使用。 Smush Pro 起價為 7 美元/月。 |
| 小PNG | 沒有限制。 | 自動壓縮/ WooCommerce 兼容/ 從移動上傳調整大小 | 每月免費上傳 500 次。 每月 40.50 美元/4500 美元的圖片積分之後 |
| 短像素 | 沒有限制。 | 圖像壓縮/ 智能裁剪/ 延遲加載。 | 每月免費提供 100 張圖片。 此後,起價為 4.99 美元/月。 |
| WP壓縮 | 沒有限制 | 有損和無損壓縮/自動圖像大小調整/延遲加載,混合 CDN。 | 免費提供 100 MB 的圖像。 此後,1 GB 圖像的起價為每月 5.95 美元。 |
| 優化 | 沒有限制。 | 圖像壓縮/ CDN支持/ 動態圖像大小調整/ 延遲加載。 | 每月最多 5000 名訪客免費。 此後,起價為 22.52 美元/月。 |
想像一下

Imagify 允許您在不損失原始質量的情況下獲得更輕的圖像。 最先進的 WordPress 圖像優化插件之一,該工具會在上傳時自動優化圖像。
為什麼使用想像?
如果您的網站上已經有許多未優化的大尺寸圖像,Imagify 只需單擊一下即可自動優化所有圖像。 這有助於您節省手動優化圖像的時間。

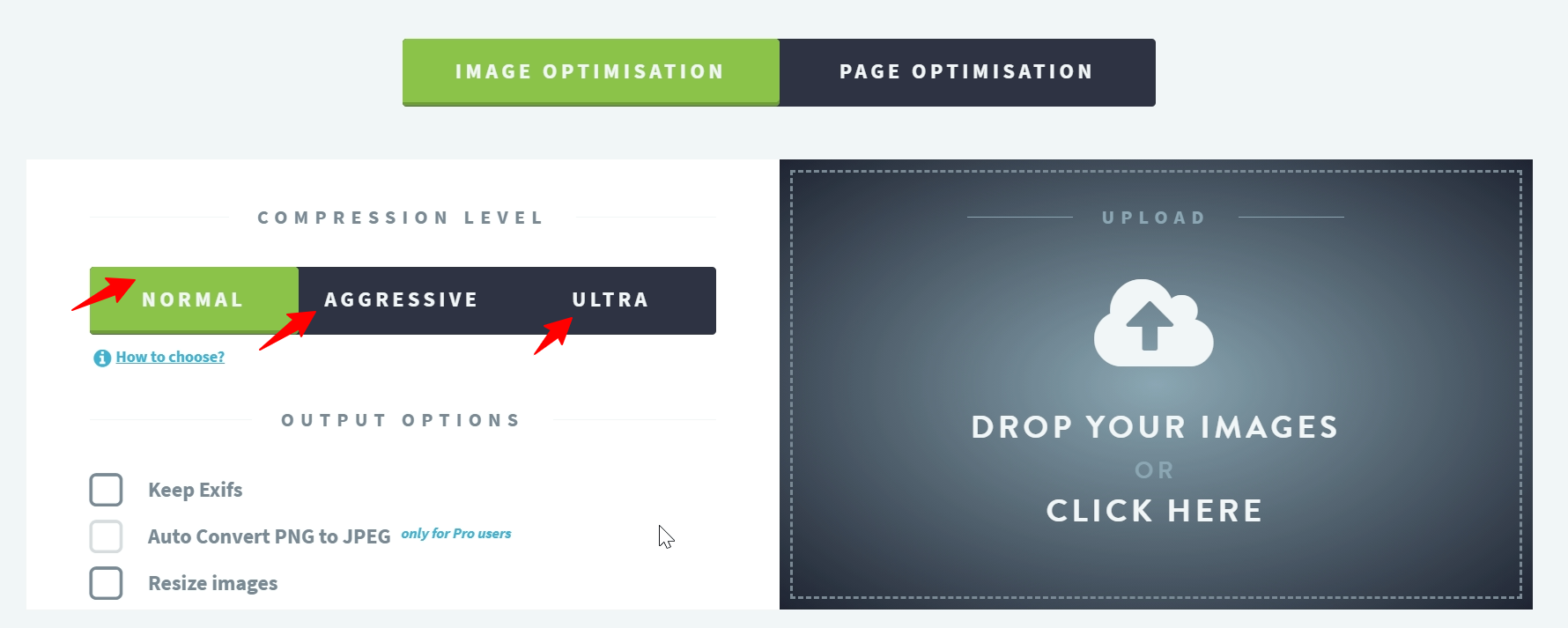
該插件具有三個壓縮級別。
- 無損壓縮:保留質量
- 積極壓縮:圖像質量損失很小(通常不明顯)
- 超壓縮:最先進的壓縮,圖像質量有所降低,但性能更好。
如果您每月上傳最多1GB ,則使用該插件是免費的。 如果您認為自己將在一個月內上傳超過 1 GB 的圖片,您可以選擇每月 4.99 美元起的專業工廠
糊塗

Smush 是一個屢獲殊榮的插件,已經過速度和質量的測試和基準測試。 它是 WordPress 社區中最受歡迎的插件之一。
Smush 是優化圖像而不會明顯降低圖像質量的最簡單方法。

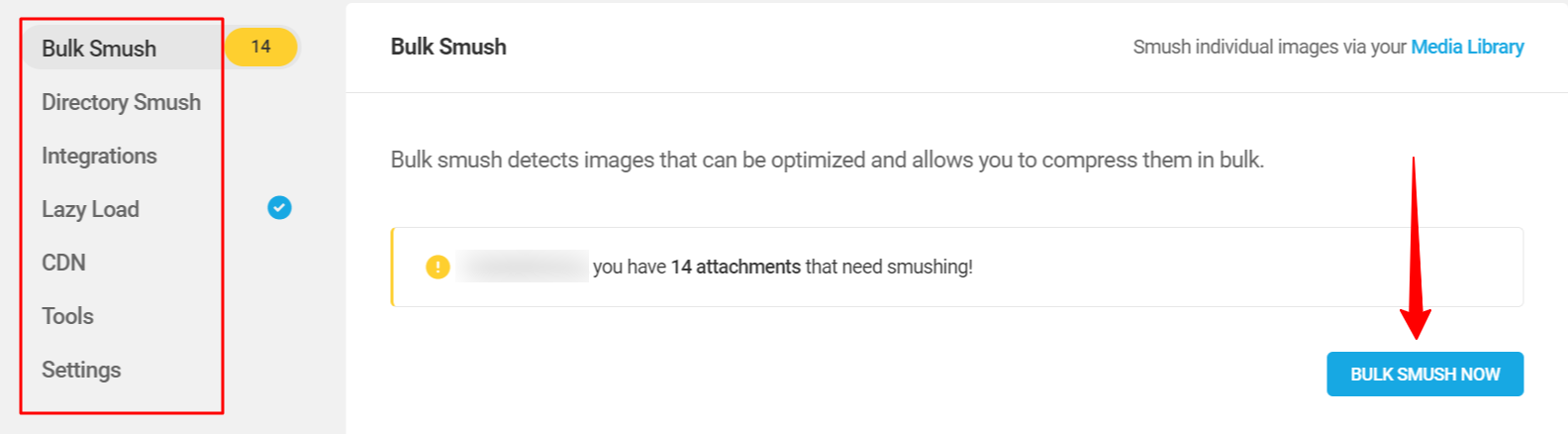
為什麼使用 Smush?
打開延遲加載,調整圖像大小和壓縮圖像,優化圖像,並使用這個免費的圖像 smusher 顯著減少頁面加載時間。
- 在圖像質量沒有明顯下降的情況下進行壓縮
- 啟用延遲加載以創建更好的用戶體驗
- 單擊即可壓縮大量圖像(最多 50 個)。
- 優化不在媒體庫中的圖像。 這個插件也可以破壞目錄圖像。
- 與古騰堡塊一起使用
- 兼容所有流行的主題。
Smush 也是一個更好的選擇,因為它可以讓您免費優化無限圖像。 但是當您的大小超過 1 MB 時,就會出現危險信號。 此外,免費版本僅提供無損壓縮。

壓縮 JPEG 和 PNG 圖像

TinyPNG 插件帶有一個一塵不染的儀表板,並且非常容易設置優化設置。 該插件會在上傳時自動優化您的圖像。
為什麼使用 Smush?
- 上傳時自動優化圖像
- 沒有文件大小限制
- 優化媒體庫中所有龐大的圖像
- 與 WooCommerce 兼容
- 使用 WordPress 移動應用優化和調整上傳大小
文件大小沒有限制,支持 WooCommerce。 看起來相當迷人。 您每月最多可以免費上傳 500 次。
短像素圖像優化

ShortPixel 是一個免費易用的圖像壓縮插件。 這是另一個出色的安裝後忘記插件,可以處理您網站上的所有圖像。
ShortPixel 壓縮所有以前上傳的圖像,並在上傳時自動縮放新圖像。
該插件與圖庫、滑塊和電子商務插件兼容,適用於 pdf 壓縮。
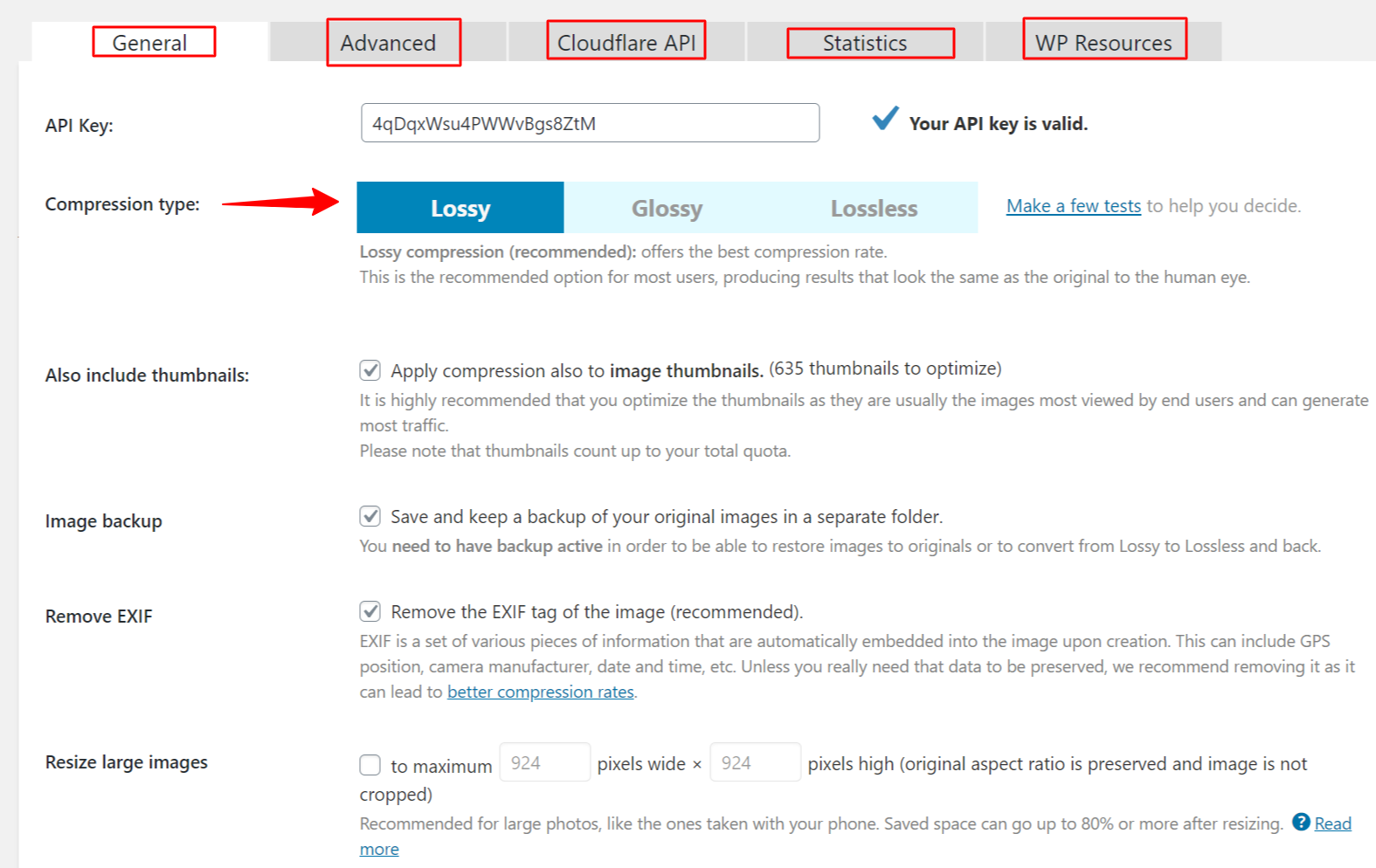
插件設置儀表板界面簡潔,易於使用。

為什麼使用短像素:
- 具有超過 200000 次活動安裝的流行插件
- 適用於圖像和pdf壓縮
- 優化您網站上的任何圖像,包括圖庫和滑塊圖像。
- 可以跳過已經優化的圖像。
- 非常適合使用 WooCommerce 的電子商務網站
- Cloudflare 集成
您每月可以獲得 100 張免費圖片上傳,並且對單個圖片沒有文件大小限制。 除此之外的任何內容都將花費您每月 4.99 至 5000 張圖像。
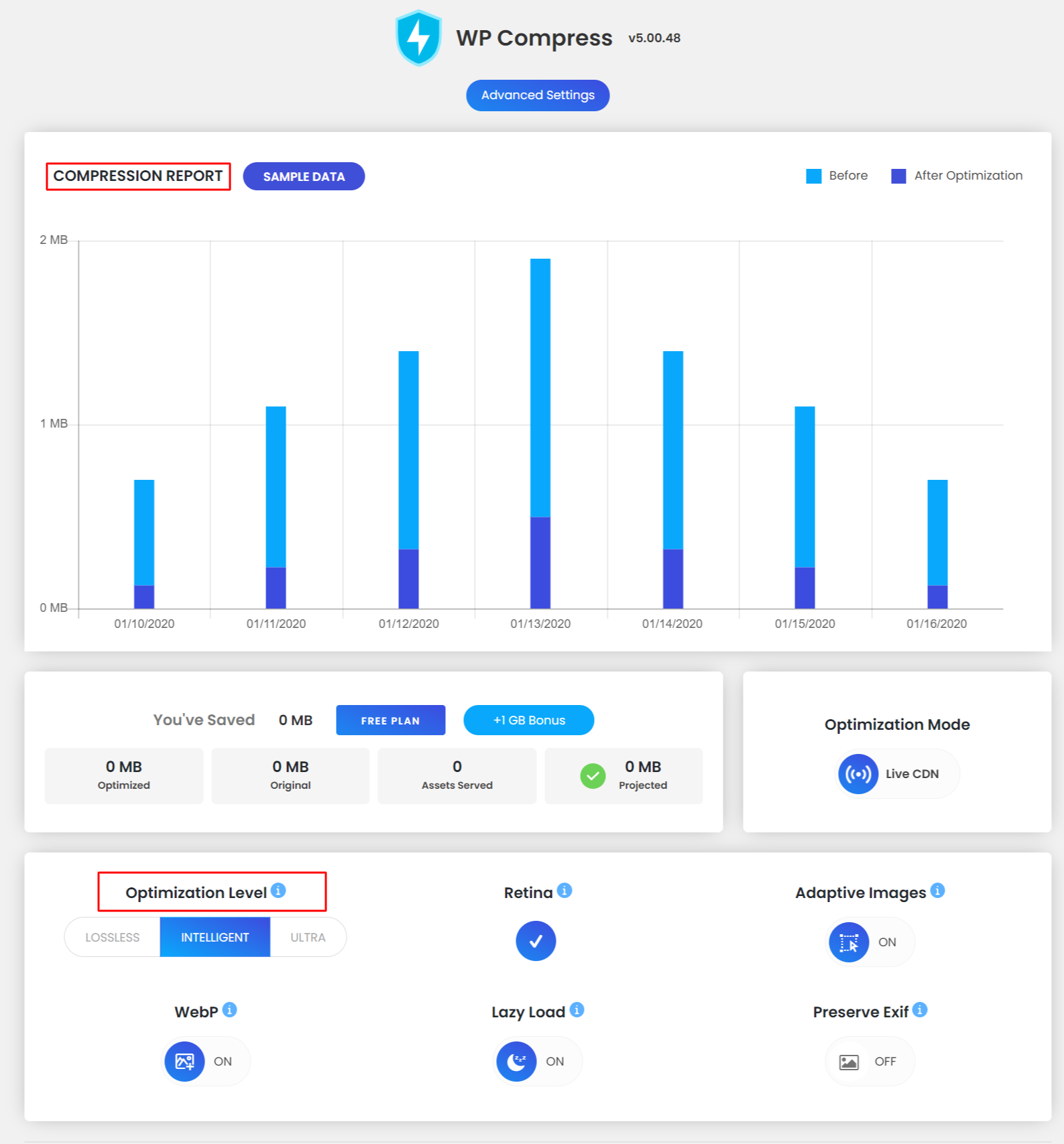
WP壓縮

WP Compress 是一個多合一的優化器。 它是一個完整的圖像優化插件,可以縮小圖像的文件大小以縮短加載時間並促進轉換
WP compress 在自動駕駛儀上運行。 鏈接您的網站,您就可以開始了。

為什麼使用 WP 壓縮
- 該插件加載了代理功能。
- 本地和實時優化模式可用性
- 每次都能提供完美的圖像
- 轉換和生成 WebP 圖像
- 超快CDN
- 自動調整圖像大小
- 一鍵批量優化
- 機構可下載的 pdf 報告
- 詳細的壓縮報告
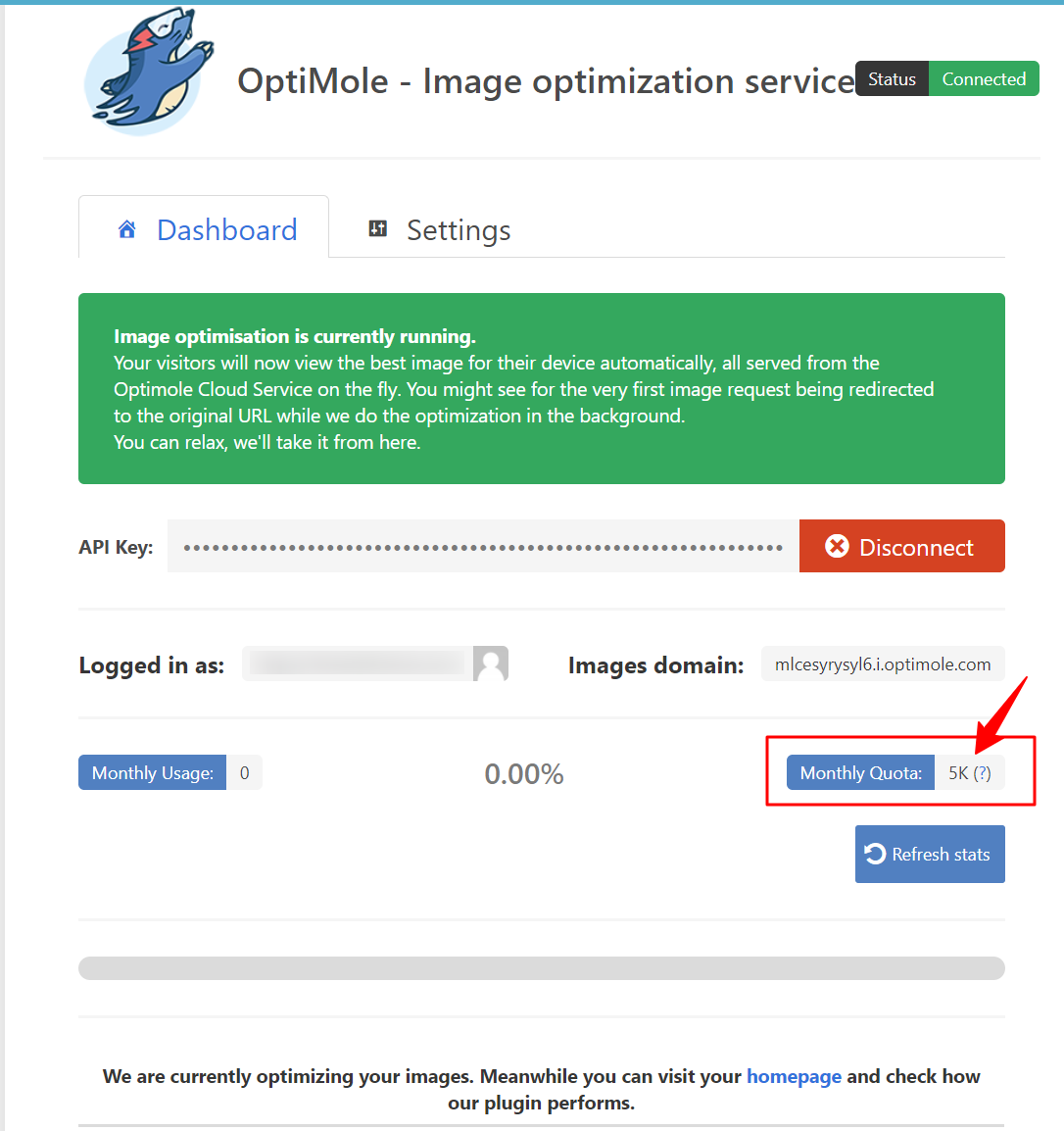
優化

Optimole 是一個具有大量超現代功能的下一級圖像優化插件。 這些插件在自動駕駛儀上運行以完全自動化圖像優化過程。
安裝並激活插件,你就完成了。 該插件可以幫助您實現高達 80% 的壓縮,而不會降低圖像的質量。

為什麼使用Optimole
Optimole 完全基於雲,不會在您的服務器上產生負載。
- 為訪問者的瀏覽器選擇合適的尺寸
- 插件通過快速圖像 CDN 提供圖像
- 使用延遲加載來顯示圖像。
- 與頁面構建器兼容
- 支持 Retina 圖像和 WebP
所有圖像都是實時生成的。 它們不存儲在 WordPress 數據庫中。
該插件可免費用於每月訪問量高達 5000 人的網站。 除此之外,每月最多 25000 名訪客的費用為 22.52 美元。
我可以使用免費插件來優化我網站中的圖像嗎?
是的,除非您有一些額外的要求,否則免費插件絕對可以使用。 您可以使用上述任何插件。 即使在免費版本中,它們也表現得非常好。
如何優化縮放圖像?
在 GTmetrix 上運行您的站點並查看圖像的最大顯示尺寸。 將圖像調整為該大小。 現在,壓縮圖像。 刪除未優化的圖像並上傳新圖像。
圖像壓縮和圖像優化一樣嗎?
圖像壓縮是整個圖像優化過程的一部分。 在圖像壓縮中,圖像尺寸會減小,以確保始終保持圖像質量。
圖片優化插件如何幫助您的網站加載更快?
出色地! 首先,讓我們了解圖像如何使您的網站加載速度變慢。 圖像總是比純文本更廣泛。 這意味著與純文本相比,它們需要更長的時間來加載。 如果您的圖像未正確優化,它們可能會使您的網站加載緩慢。
但是,圖像的加載時間比文本的加載時間長並不意味著您應該在內容中僅使用文本並避免使用圖像。
相反,您應該以更快的方式在您的網站上提供圖像的方式使用圖像。 您可以通過使用上面提到的不同圖像優化工具來做到這一點。
如何知道您是否需要圖像優化插件?
在進行圖像優化檢查之前,我建議您檢查網站速度,看看您的網站是否以平均速度加載。 如果您的網站花費的時間超過平均加載時間,則未優化的圖像可能是其中一個原因。
我最喜歡的在 Gtmetrix 中檢查網站速度的工具。
您還可以使用 Dotcom 工具和 Pingdom 等工具

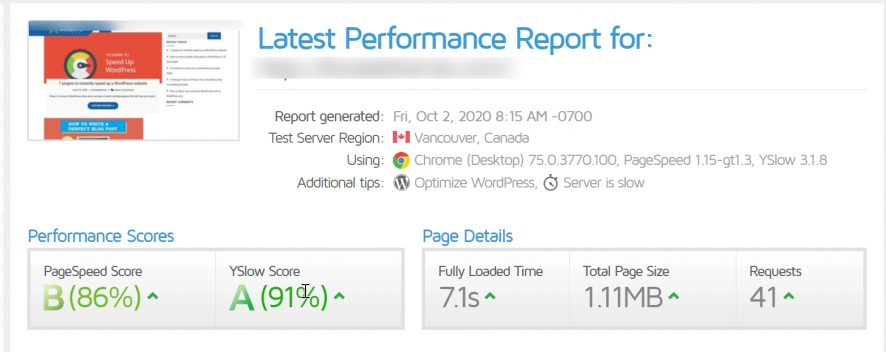
在這裡,我對博客頁面進行了 Gtmetrix 速度測試。 此處的頁面加載時間為 7.8 秒(高於平均加載時間),這還不錯,未優化的圖像可能是原因之一。
接下來是什麼?
現在我將安裝一個 WordPress 圖像壓縮插件來自動優化網站的圖像。
我最喜歡的圖像優化插件是Smush 。
該插件會在上傳過程中自動優化圖片,並批量優化所有舊圖。
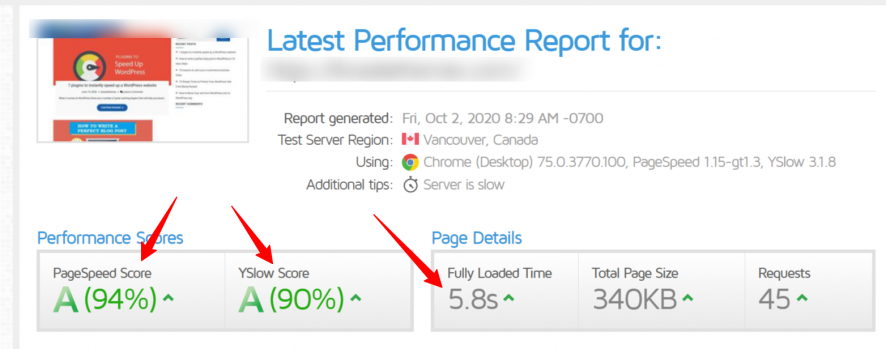
現在我再次執行了新的速度測試(不是重新測試),看看這是否對頁面加載時間有任何影響

頁面速度現在從插件激活後的 7.1 秒降低到 5.8 秒。
這就是插件的使用如何通過使用圖像優化插件優化圖像來幫助您更快地加載 WordPress 網站。
