Elementor 的最佳營銷小工具
已發表: 2021-02-25不管您擁有什麼類型的網站,無論是電子商務網站、投資組合網站還是任何其他商業網站。 任何在線業務都需要採用一些營銷技巧將訪問者轉化為客戶。
如果您注意到,許多電子商務網站都會顯示倒數計時器,尤其是在假期期間。 許多網站顯示有吸引力的銷售彈出窗口以吸引訪問者的注意力。 展示客戶的評論是吸引訪問者並立即將其轉變為客戶的最佳方式之一。
您可以通過多種方式改進營銷工作並增加銷售額。 如果您有一個使用 Elementor 頁面構建器構建的 WordPress 網站,並且正在尋找創造性的方法來改進您的營銷策略,那麼您就來對了地方。
在這篇文章中,我們將了解如何在不付出任何額外努力並使用 PowerPack Marketing Widgets for Elementor 的情況下輕鬆實現營銷自動化。
在我們繼續之前,首先確保您已在您的網站上安裝並激活 Elementor 和 PowerPack 插件。
Elementor 的 PowerPack 營銷小部件
使用 PowerPack 營銷小部件的主要好處之一是您無需成為專業開發人員即可自定義這些小部件。 PowerPack 小部件帶有靈活的自定義選項; 無需添加額外代碼或自定義 CSS,即可輕鬆設計和自定義這些小部件。
PowerPack Elementor Addon 是您的 Elementor 網站的一站式解決方案。 它由50 多個創造性設計的 Elementor 小部件、高級 WooCommerce 小部件和專業設計的模板庫組成。
在這個 50 多個小部件的列表中,我們獨家添加了 7 個高級小部件,主要面向營銷。 您可以在下面查看 Elementor 的 PowerPack 營銷小部件列表。
- 彈出框
- 評論框
- 倒計時器
- 優惠券
- 營業時間
- 號碼計數器
- 促銷盒
現在我們將檢查每個小部件的所有功能,看看如何使用 PowerPack Marketing 小部件來提高您的銷售數量:
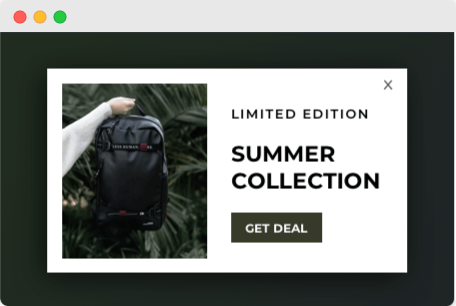
彈出框小部件

如果您正在尋找一種簡單、簡單但有吸引力的方式來展示您的產品上運行的獨家銷售優惠,那麼 Popups 最適合您。
彈出窗口的優點之一是您可以輕鬆地在單個彈出窗口中顯示更多信息,而不會覆蓋您的網頁空間。
此外,彈出窗口很容易看到,吸引了更多的用戶關注,並且更有可能將訪問者轉化為客戶。
有些人可能會說彈出窗口令人討厭和分散注意力,但事實並非如此。 如果正確構建和精確設計,彈出窗口可能是您最好的營銷工具。 使用 PowerPack Popup Widget,您可以毫不費力地創建很棒的銷售彈出窗口。
彈出窗口小部件具有高級功能和多個自定義選項,可讓您在您的網站上添加有吸引力的促銷模式彈出窗口。
您可以自定義 PowerPack 彈出窗口小部件以實現多個營銷目標並創建經典彈出窗口設計以構建電子郵件列表。 設計有吸引力的彈出窗口以指出特殊的銷售優惠。 顯示優惠券彈出窗口,如果您想創建倒計時彈出窗口以在訪問者中營造緊迫感,您可以使用 PowerPack Popup Widget 輕鬆做到這一點。
以下是 Popup 小部件主要功能的簡要介紹:
Elementor 彈出窗口小部件的主要特點
- 支持多種內容類型
- 使用自定義 HTML/CSS 創建彈出窗口
- 高級觸發選項
- 有吸引力的動畫效果
- 多種樣式選項
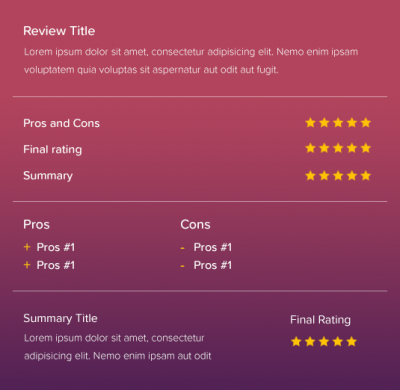
評論框小部件

展示客戶對您的產品或服務的體驗是您可以用來促進產品銷售的最佳營銷技巧。 根據研究,大約 95% 的購物者在進行任何購買之前都會閱讀評論。
如果您有一個使用 Elementor 頁面構建器構建的網站,並且正在尋找一種簡單而富有創意的方式來展示您網站上的客戶評論,那麼 PowerPack Review Box Widget 將為您創造奇蹟。
使用 PowerPack Review Box Widget,您可以在華麗的評論框中展示評論。 您可以根據自己的喜好完全設置此評論框的樣式。
您可以使用自定義Title、 Description和Image創建完全自定義的評論框。 此外,您還可以獲得各種選項,例如Stars 、 Percentage和Numbers來展示產品的評級。
除了所有這些之外,您還可以獲得大量樣式選項,可用於在 Elementor 網站上構建漂亮的評論框。
讓我們檢查一下 Review Box 小部件的所有功能。
評論框小部件的主要特點
- 創建一個完全定制的評論框
- 添加自定義標題、描述和圖像
- 顯示多種評論類型:星號、百分比和數字
- Enable Disable Image Display, Pros and Cons, Final Rating, and Summary
- 高級樣式選項
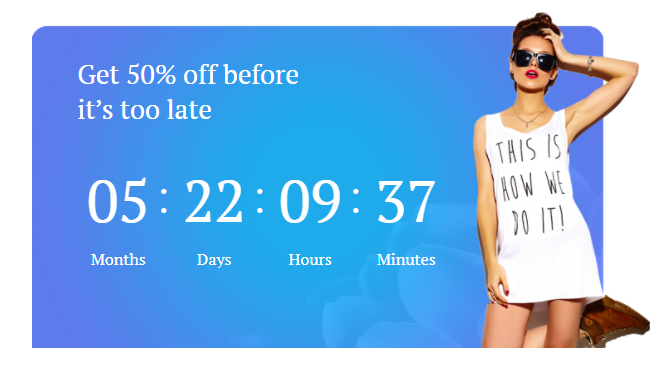
倒數計時器小部件

倒數計時器是許多網站所有者和營銷人員用來在其網站上激發緊迫感的最佳營銷工具。
在網站上顯示倒數計時器有助於在網站訪問者中產生緊迫感並激勵他們購買產品。
如果您想創造緊迫感並正在尋找一種在 Elementor 網站上顯示倒數計時器的方法,那麼 PowerPack 倒數計時器小部件是您的一站式解決方案。
PowerPack 的倒數計時器小部件嵌入了高級功能和样式功能,可幫助您在網站上創建有吸引力的倒數計時器,最終提高銷售額。

倒數計時器小部件的主要特點
- 創建完全自定義的倒數計時器
- 根據選擇顯示月份或年份
- 兩種計時器類型:固定和常綠
- 倒數計時器結束後設置自定義操作
- 高級設計選項
優惠券小部件
最古老和最聰明的營銷技巧之一是提供產品特價以吸引消費者。 但是需要記住的是如何展示交易,以便您可以從中獲得更多利潤。
如上所述,您可以使用彈出窗口在您的網站上顯示銷售優惠。 您可以使用的另一種突出方式是優惠券。
優惠券在任何電子商務或在線業務中都起著至關重要的作用。 根據一項研究,90% 的消費者在購買過程中使用優惠券。 此外,在節日期間展示優惠券有助於您將潛在訪客轉化為客戶並增加銷售額。
如果優惠券在您的在線業務中發揮著如此重要的作用,那麼它們必須被完美地設計。
如果您有一個 Elementor 網站並且正在尋找一種在您的網站上顯示優惠券的方法,您必須嘗試適用於 Elementor 的 PowerPack Coupon Widget。
使用 PowerPack 優惠券小部件,您可以使用 Elementor 在您的網站上輕鬆創建專用優惠券部分或整個優惠券頁面。
優惠券小部件具有令人興奮的高級功能,可讓您構建完全自定義的優惠券,而無需添加任何自定義 CSS 或代碼。 您可以輕鬆獲得所有自定義選項。
優惠券小部件的主要特點
- 多種代碼顯示模式:點擊複製、點擊顯示複製、無需代碼
- 選擇網格或輪播佈局。
- 為優惠券設置自定義圖像
- 靈活添加折扣值和唯一優惠券代碼
- 無限的樣式選項
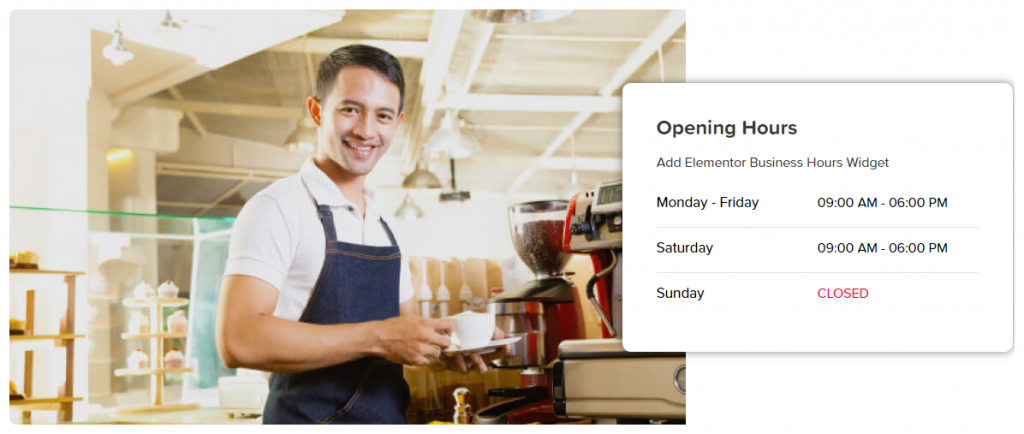
營業時間小部件

在您的網站上展示有關您業務的小細節可以提高知名度並吸引消費者。 許多在線公司考慮在其網站上顯示營業時間,以便他們的訪問者知道公司何時營業。
在您的網站上顯示營業時間可以幫助您的訪問者更多地了解您的業務可用性,並允許他們相應地計劃他們的訪問。 最終幫助您在潛在客戶中建立信譽和信任。
因此,如果您正在尋找一種創造性且簡單的方式來顯示營業時間,PowerPack 營業時間小工具最適合您。 使用此小部件,您可以在使用 Elementor 構建的網站上創建專門的、完全自定義的營業時間部分。
營業時間小工具的特點
- 預定義的業務時間
- 定義自定義工作日和時間
- 行樣式選項
- 靈活突出任何一天
- 高級排版選項
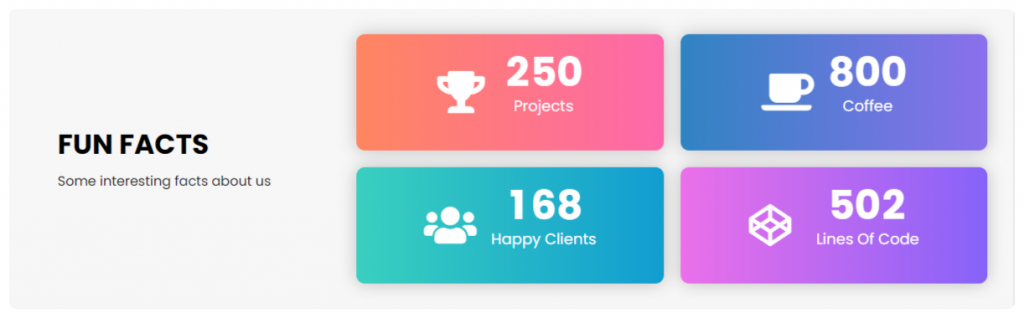
數字計數器小部件

展示企業的最佳數字是建立信譽和贏得客戶信任的最佳方式。 PowerPack 的數字計數器小部件允許您在任何元素或網站的頁面上展示和添加數字計數器。
您可以展示您的成就,展示您的業務指數,並精美地突出您的業務統計數據。
使用 Counter Widget 的高級樣式選項,您可以在沒有先驗知識的情況下在您的網站上創建漂亮的數字計數器。 您可以添加圖標並定義自定義標題以吸引用戶的注意力。
計數器小部件的特點
- 多個圖標選項
- 添加自定義標題'
- 用於創建乾淨設計的分隔線選項
- 間距和對齊選項
- 高級樣式選項
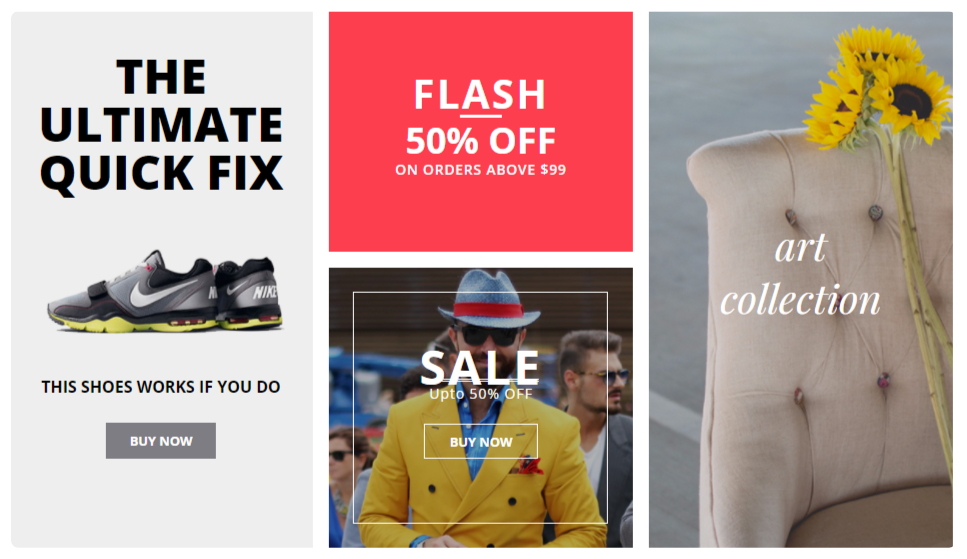
促銷盒小部件

促銷盒是在網站上突出顯示交易和促銷優惠的最佳工具。 許多電子商務網站使用這種營銷策略來吸引訪問者的注意力。
因此,如果您正在尋找一種在 elementor 網站上顯示促銷框的簡單方法,PowerPack Promo Box 小部件是您的最佳選擇。
PowerPack Promo Box Widget 是一個高級小部件,可讓您在您的網站上創建完全定制的促銷框。
您可以添加自定義文本內容、添加圖標、選擇圖標類型和顯示按鈕來創建漂亮的促銷框。 談到樣式,使用促銷盒小部件,您可以獲得一些令人印象深刻的樣式選項,您可以使用它們來釋放您的創造力並創建美觀的促銷盒設計。
促銷盒小部件的功能
- 為促銷框定義自定義標題、子標題和說明
- 啟用禁用圖標顯示
- 選擇圖像作為圖標
- 啟用禁用 CTA 按鈕
- 樣式選項
獲取 Elementor 的 PowerPack 營銷小工具!
elementor 的 PowerPack 營銷小部件可幫助您創建可用於改進營銷遊戲的專用部分。
除了營銷小部件,PowerPack 還提供 60 多個創意設計的小部件和強大的擴展,您可以使用它們來創建漂亮的網站。
如果您喜歡這篇文章,請在下面的評論部分分享您的想法。 如需更多 PowerPack 教程,請訂閱我們的 YouTube 頻道。
