使用 Elementor 優化網站佈局的最佳實踐
已發表: 2021-11-12任何網絡創建者想要的最後一件事是沮喪的用戶因為佈局混亂而難以瀏覽而離開他們的網站。 重要的是要相信網站設計中的大多數次要細節都會顯著影響跳出率、轉化率等。 因此,在本博客中,我們為您帶來了使用 Elementor優化網站佈局的終極最佳實踐。

根據斯坦福大學進行的網絡可信度研究,多達75% 的網站用戶根據視覺設計來判斷網站的可信度。 而另一項研究表明,如果發現佈局沒有吸引力, 38% 的用戶會放棄網站。
沒有人喜歡瀏覽佈局雜亂、配色方案衝突或難以閱讀和導航的設計緩慢的網站。 每當客戶遇到此類網站時,最常見的反應是點擊離開並找到另一個網站以訪問其位置。
因此,必須使用最佳技術為您的網站創建 Web 帖子和頁面。 按照最佳實踐創建的令人驚嘆的優化網站佈局可以增加您的網站流量、提高轉化率、增加參與度並提高您網站的排名。 請繼續關注以解釋如何使用Elementor實現所有這些並輕鬆優化網站佈局。
使用 Elementor 優化網站佈局以增強用戶體驗

Elementor是目前最受歡迎的免費 WordPress 網站構建器之一,使用這種靈活的頁面構建器創建網頁輕而易舉。 這是一個完全可定制的拖放頁面構建器,可讓您在幾秒鐘內創建一個網站而無需編碼。
Flexia 注意:Flexia)您可以使用 Elementor 按照優化網站佈局的最佳實踐輕鬆創建高性能的 WordPress 網站佈局。
改進網頁的頁眉和頁腳部分
頁眉和頁腳將您的內容綁定在一起,並有助於立即創建具有專業外觀的網站。 這是您包含網站徽標的兩個部分,以及指向最引人注目的網絡內容或頁面的鏈接,因此對於向世界展示您的品牌至關重要。

但是,如果這些部分包含過多的列、小部件和徽標,它們也可能會嚴重降低您網站的性能。
優化頁眉部分:
我們建議您在標題部分使用最少數量的列——最多兩列用於優化佈局。
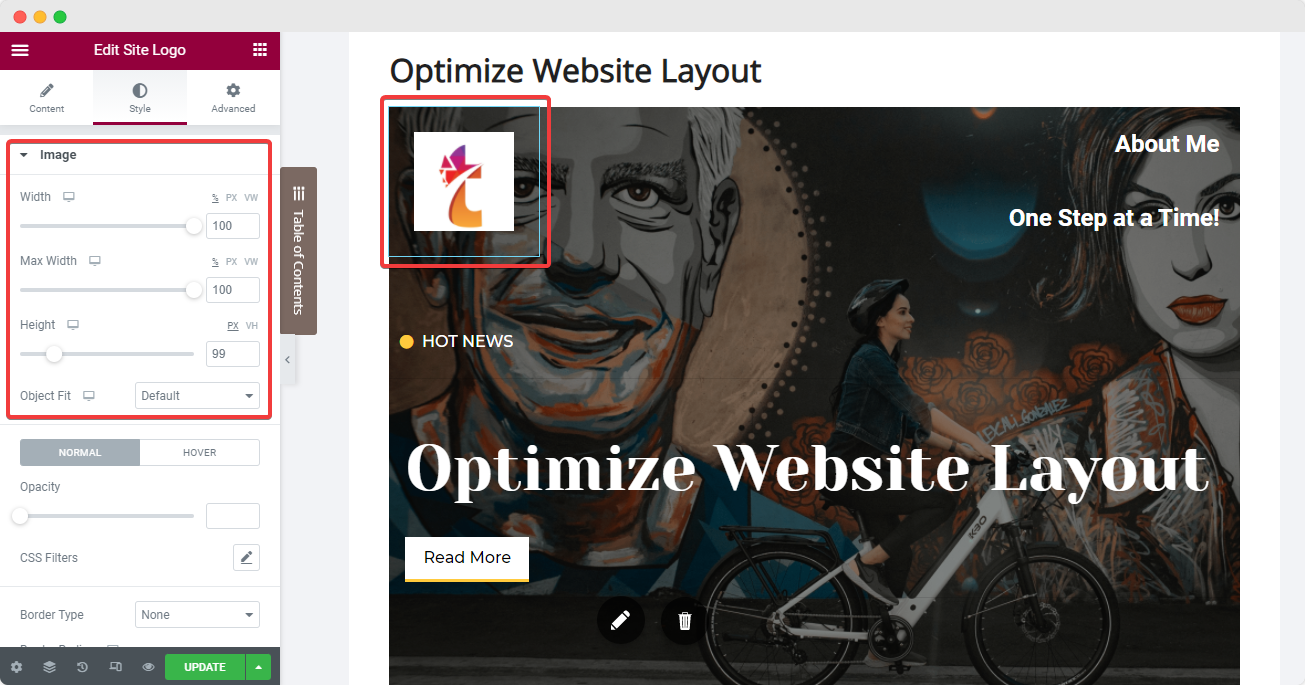
Elementor 為您帶來獨家網站徽標小部件,用於創建和設置網站徽標樣式,並根據您的商業美學對其進行個性化。 確保在上傳徽標時從 Elementor 編輯器的“樣式選項卡”設置正確的圖像尺寸,這將有助於避免在網頁加載時佈局發生變化。 另外,不要忘記添加相關的圖片標題和 Alt 標籤以提高 SEO 排名。

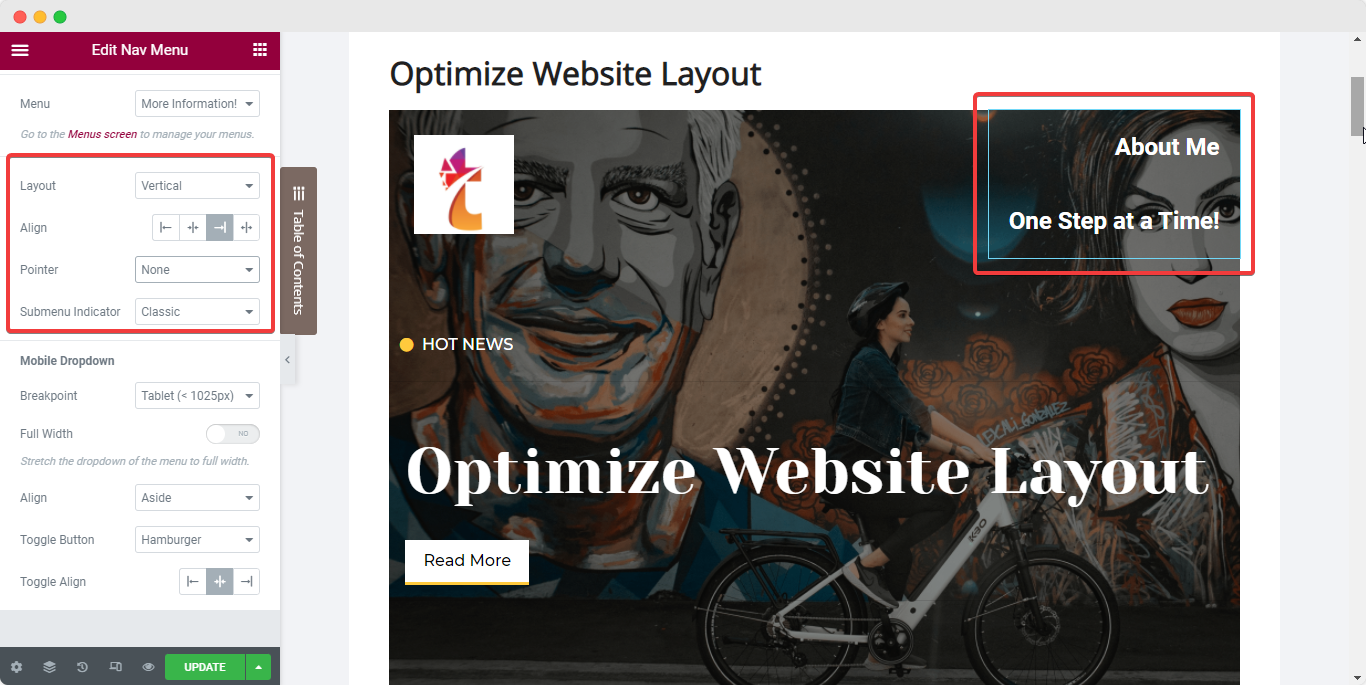
接下來,我們有來自 Elementor 的導航菜單小部件,我們可以將其設置到第二列。 在這裡,您可以通過在網站儀表板上配置“菜單屏幕”來添加所有重要頁面和帖子,然後使用 Elementor 的“內容”和“樣式”選項卡修改佈局。 這裡的一個最佳實踐是將指針設置為“無”以避免外觀混亂。

您可以將任何其他必需的小部件添加到同一列中導航菜單下方的標題(例如:圖標列表小部件)。
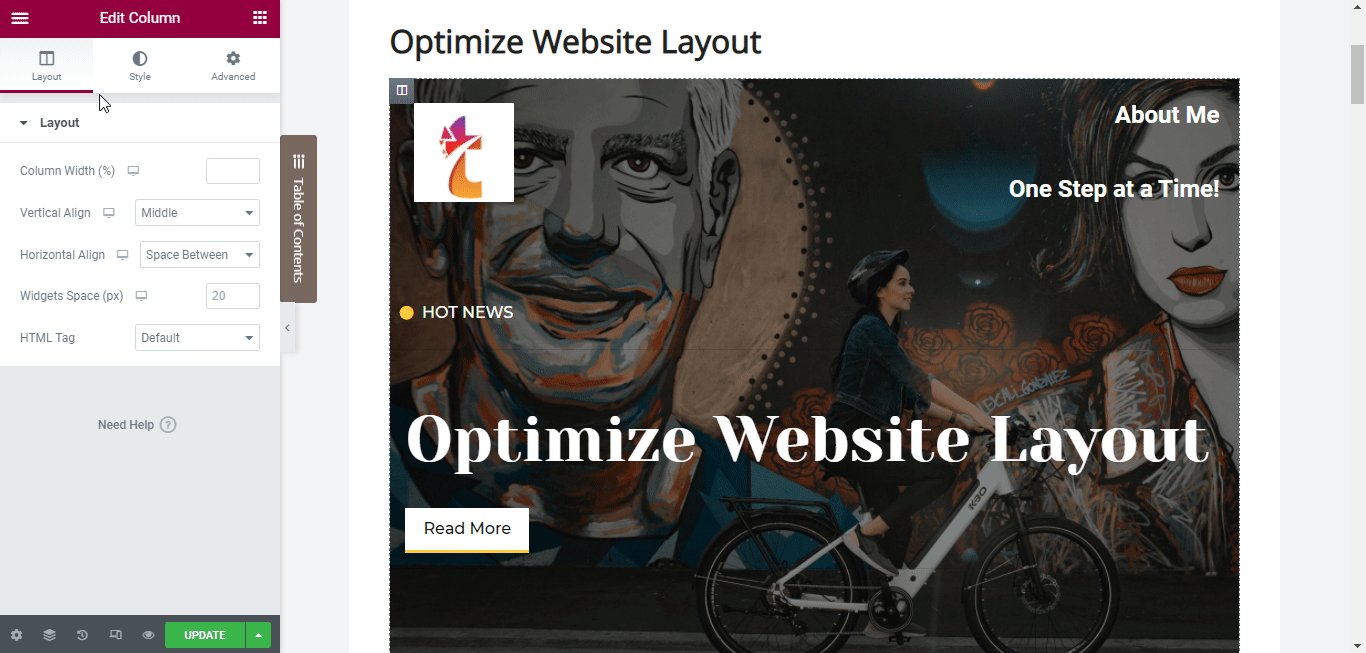
對標題列和小部件感到滿意後,將元素設置為彼此對齊,並將列的位置設置為與小部件對齊。 按照以下步驟實現此優化佈局:
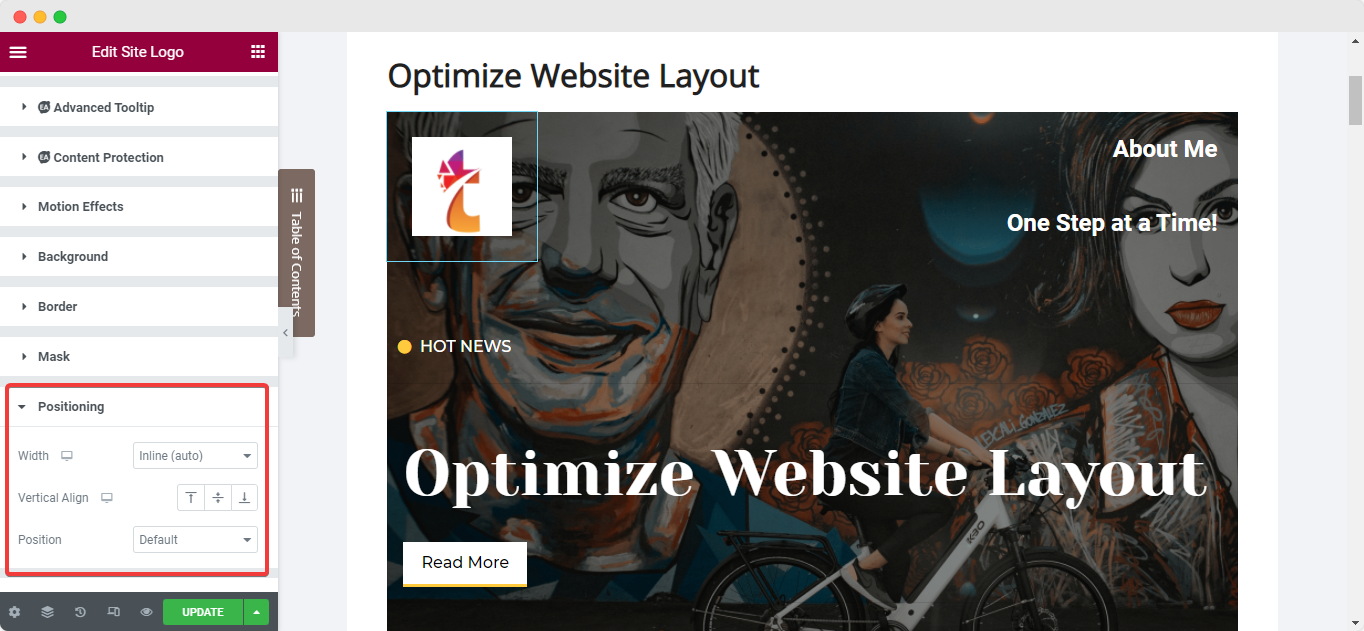
選擇您的小部件並從 Elementor 側面板導航到“高級”選項卡,然後在“定位”選項下將小部件的寬度設置為“內聯”。 這將立即將小部件彼此對齊。

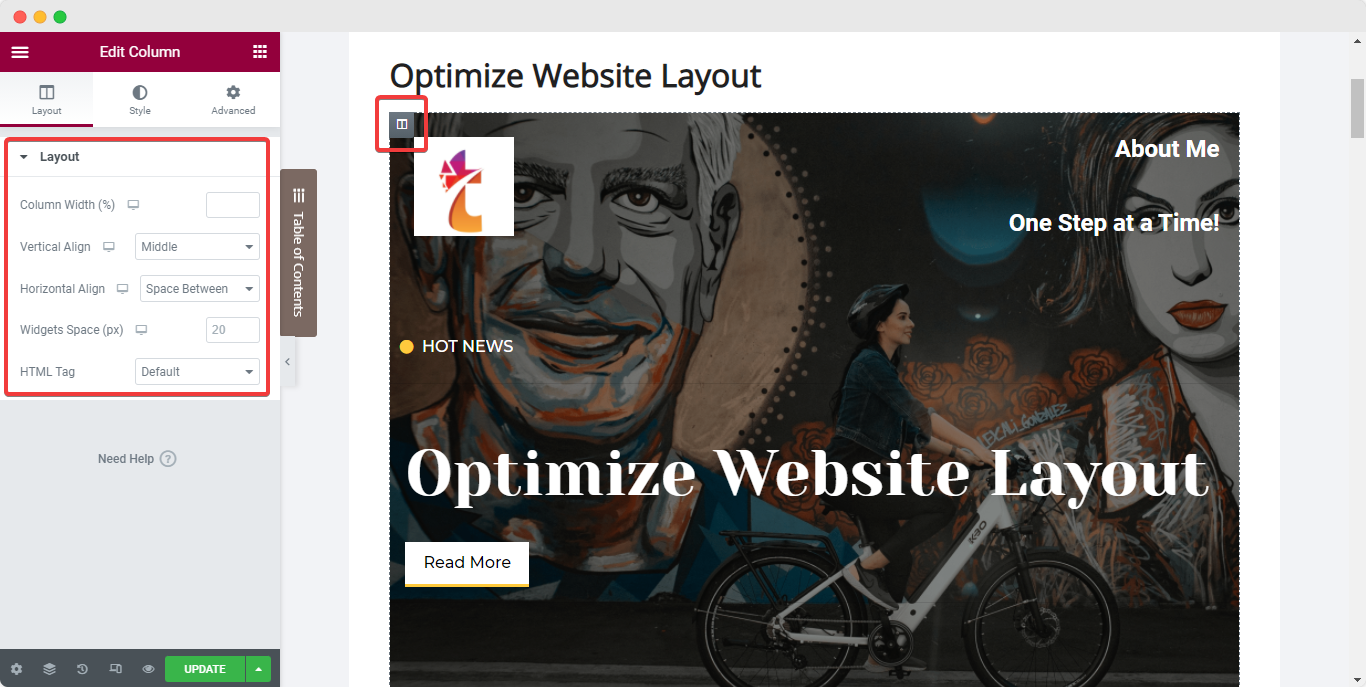
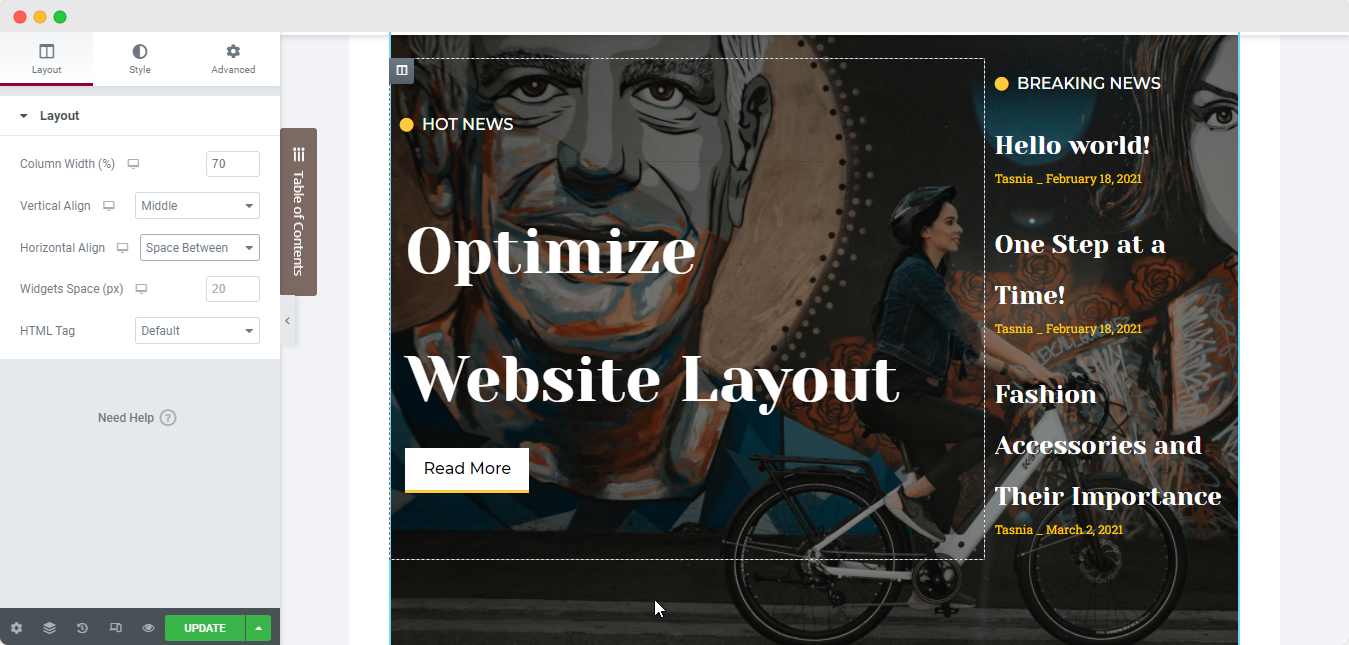
接下來,要將列設置為與小部件內聯,請選擇該列並導航到其“佈局”選項卡。 然後,在“垂直對齊”下,選擇“底部” ,同時為“水平對齊”選擇“間距”選項。

優化頁腳部分:
同樣,網站創建者經常犯一個常見錯誤,即在頁腳部分使用多個小部件來添加說明、鏈接和版權符號。 在這種情況下,優化網站佈局的最佳做法是使用提供多種功能的小部件並減少頁腳中過度使用部分。
您可以將某些小部件合併到一個部分中,以保持頁腳清潔和更具吸引力。 您現在還可以創建一個頁腳,該頁腳將使用 Elementor的動態標籤不斷更新自身。 閱讀此專用文檔以了解更多信息。
用有吸引力的英雄橫幅立即吸引眼球
接下來,我們有您網站頁面的英雄部分或橫幅。 優化此部分佈局的最佳做法是使用網站用戶清晰可見的帶有粗體文本的橫幅。

要使文本在英雄橫幅中的任何背景或圖像上清晰可見,請使用列對齊選項定位文本。 再次,像為標題部分所做的那樣選擇列並將“垂直對齊”設置為“中間”,然後根據需要配置填充以確保佈局優化到最充分。
使用全局樣式選項保持一致的外觀
為確保您網站的外觀一致,我們建議您遵循全球樣式標準。 有關使用 Elementor 優化網站佈局的正確樣式做法,請查看下面列出的策略:

使用全局字體:
優化站點佈局的一個很好的做法是避免使用各種文本字體,至少不要超過兩種。 相反,我們建議您使用 Elementor 的全局字體在整個網站中設置一致的字體。
使用 Elementor 的設計系統功能,您可以輕鬆設置調色板和字體樣式集合,您可以從一個位置將其應用於整個網站的所有小部件和網頁。 這不僅有助於保持您公司品牌的所有網頁和帖子的一致性,還可以降低您網站的加載速度。

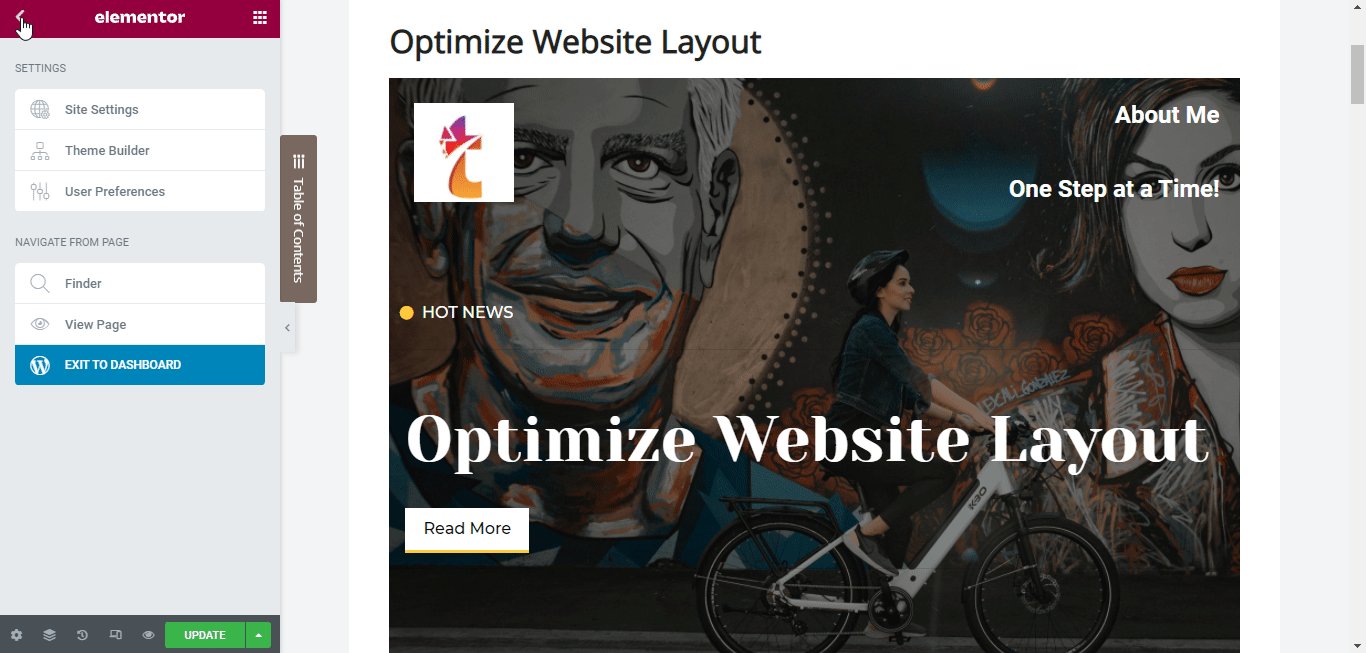
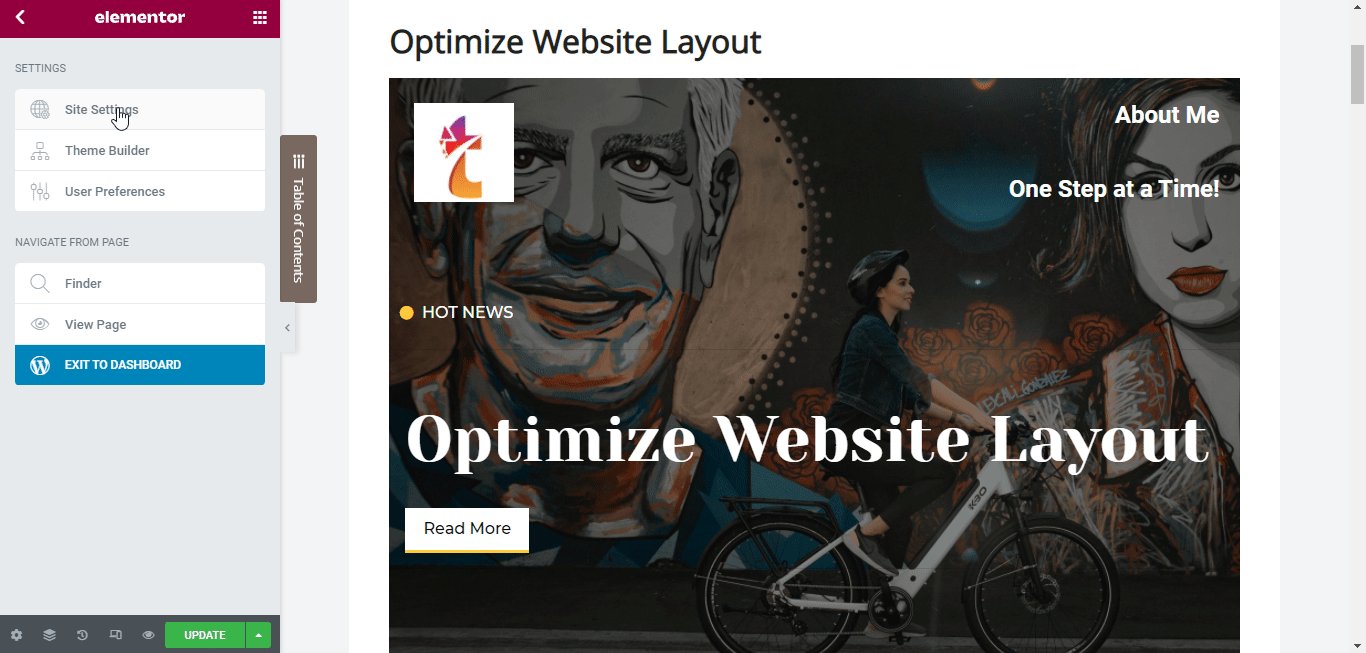
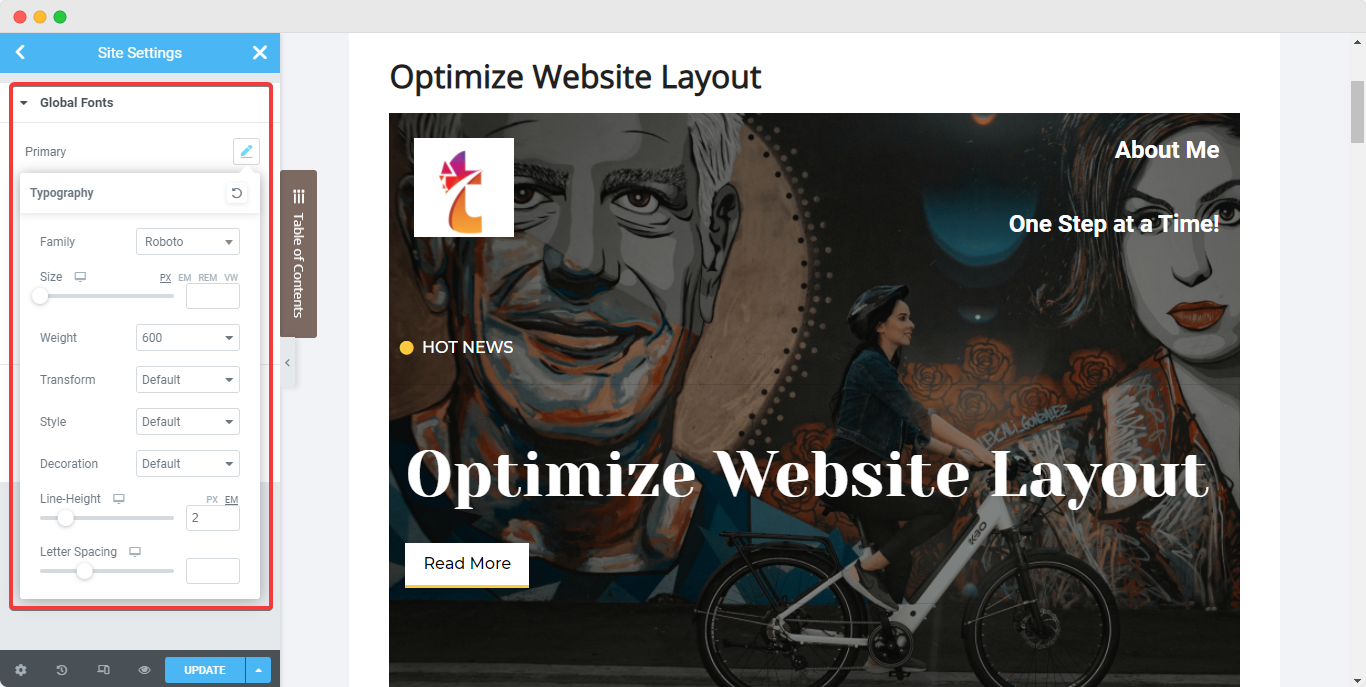
要設置穩定的“全局字體”,請單擊 Elementor 側面板左上角的漢堡菜單,然後導航到“站點設置”選項卡。
單擊“設計系統”部分下的“全局字體”選項,然後根據需要配置主要、次要、文本和重音字體,如下所示。


設置全局顏色:
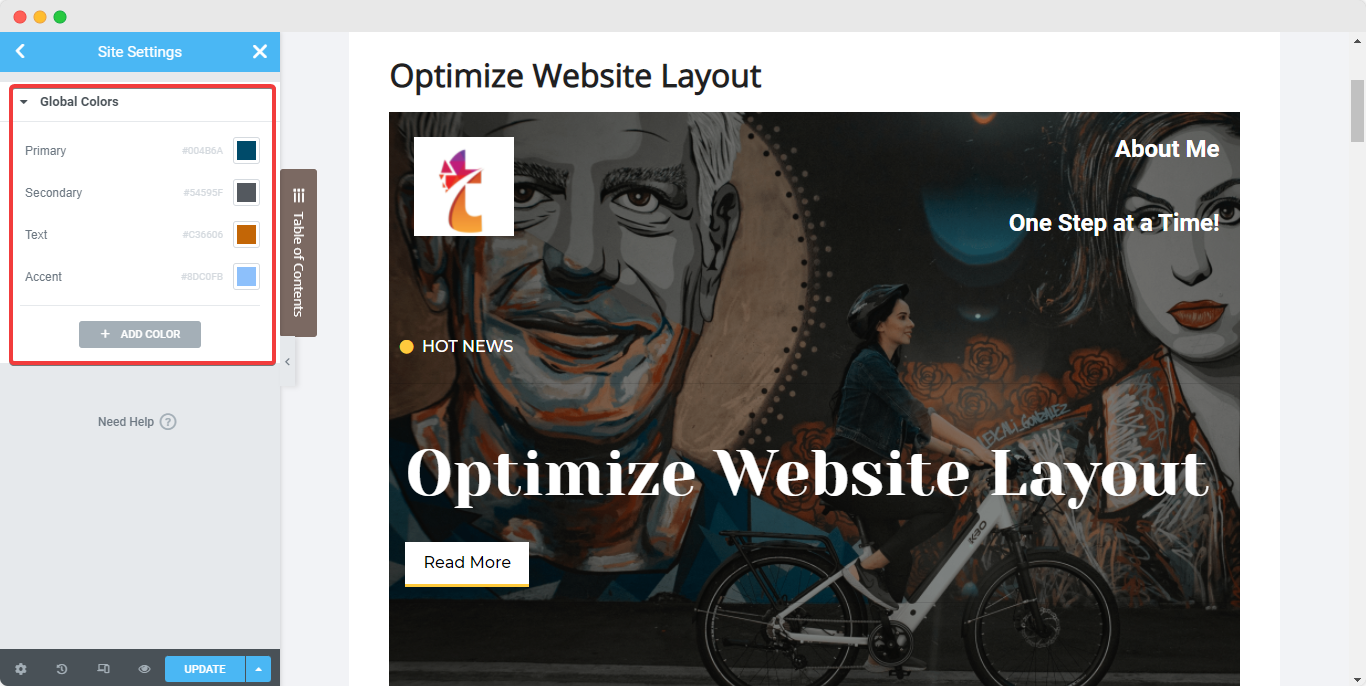
與全局字體類似, Elementor還允許您為您的網站設置一些全局顏色。 同樣,從任何網頁上的Elementor 側面板導航到“站點設置”選項。
這一次,單擊“全局顏色”選項,您將遇到 4 種默認的 Elementor 基本顏色——主要、次要、文本和重音。 這些默認顏色可以更改並賦予不同的名稱,您還可以添加新顏色。 當您更改這些全局顏色時,可以實時看到更改並將同時應用於整個站點。

如果您想讓您的網站設計更進一步,請查看我們的博客,了解如何在 Elementor中使用自定義字體、顏色和样式。
在文本和背景之間設置良好的對比度
對於每個網站來說,在文本和背景之間建立良好的對比是很重要的。 不可讀的信息會影響您的網站分數,也可能會將訪問者趕走。 無論如何,文本必須始終清晰可讀。
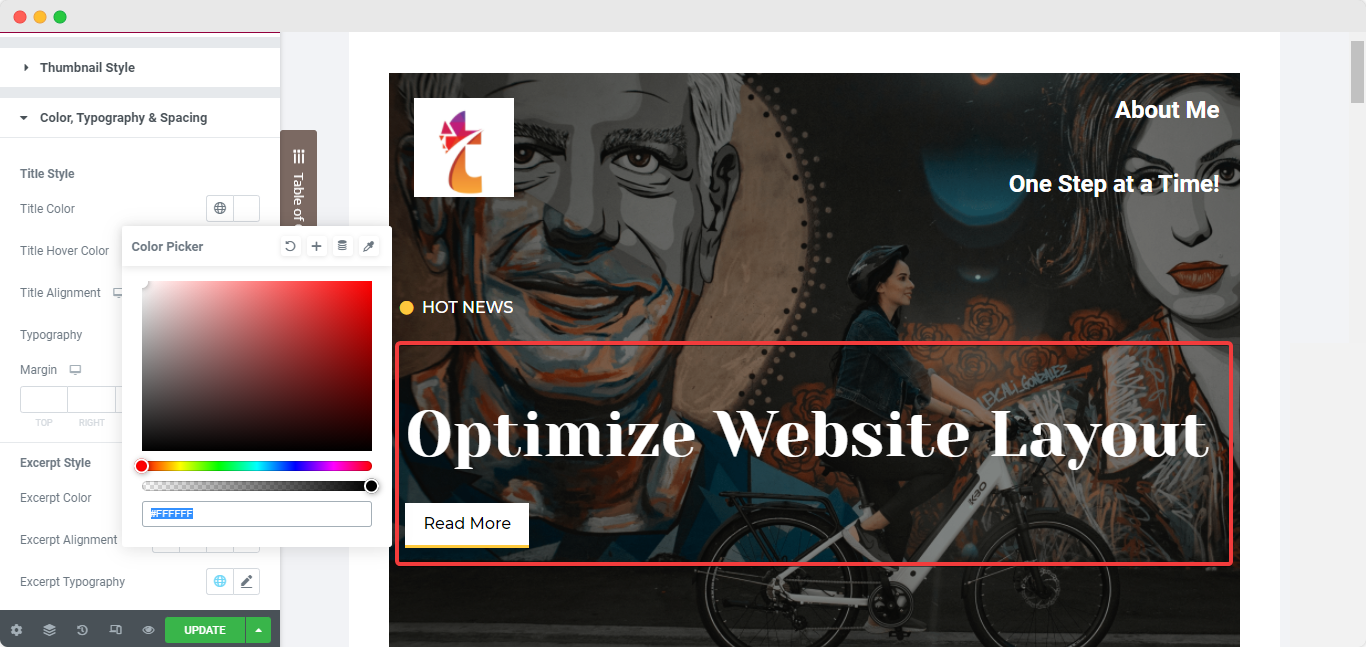
始終確保您網站上的文本清晰可見且易於閱讀,方法是確保文本與其放置在其頂部的背景顏色或圖像之間存在明顯的對比。 Elementor為您提供了在 Elementor 側面板的“樣式”選項卡的幫助下更改使用的任何小部件上的文本顏色的工具。

配置站點頁面上的圖像大小
如果您希望您的博客文章在您的觀眾中表現良好,圖片是必須的。 圖片和 GIF 有助於在更長時間內保持用戶的興趣。 為了獲得最佳的用戶體驗和優化的網站佈局,您必須在您的網站上使用高質量的圖像。 如上所述,您應該為網站上的所有圖像使用圖像 ALT 文本和屬性,以提高頁面可訪問性。
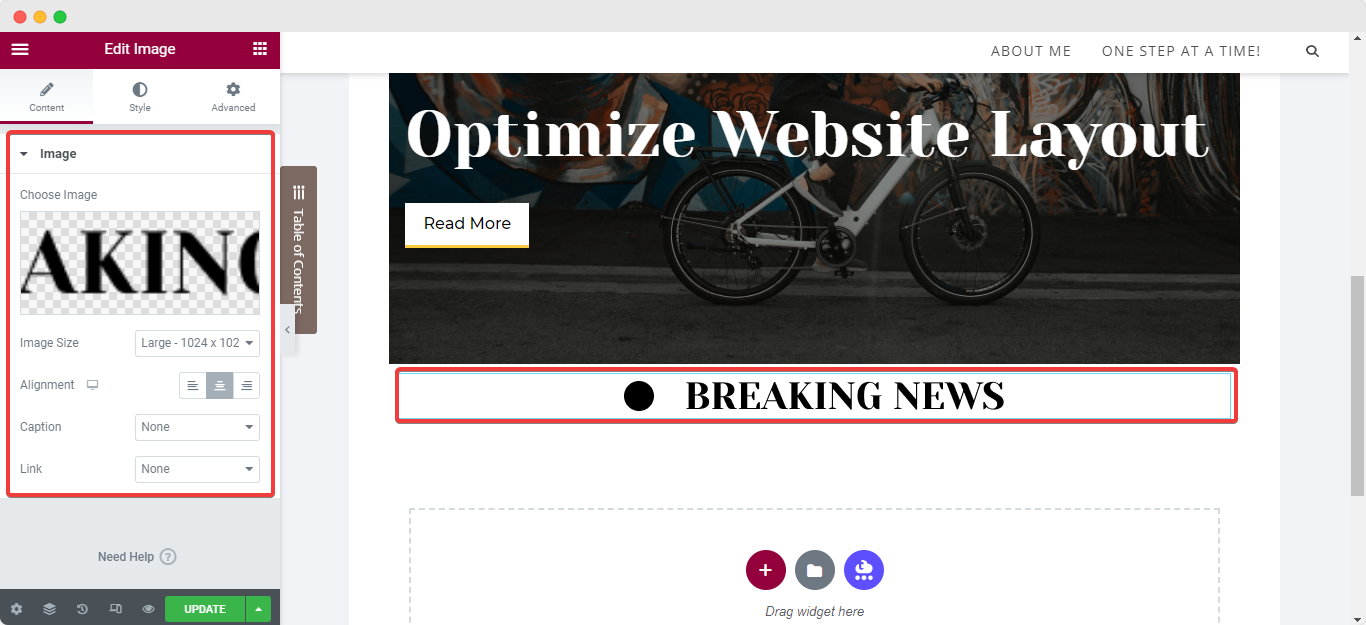
設置圖像尺寸是優化網站性能的另一種方法。 它確保更快的加載時間,同時保持良好的質量。 使用低壓縮率還可以在您的網站上生成質量更好的圖像。 當您使用 Elementor 的“圖像”小部件將圖像添加到網頁時,您可以輕鬆導航到小部件的“內容”選項卡,並設置您喜歡的“圖像大小”以及圖像對齊方式。
在“樣式”選項卡中,您將能夠自定義尺寸、CSS 過濾器、不透明度、邊框等,而“高級”選項卡將幫助您確定圖像的填充和定位。

使用延遲加載一鍵優化視頻
在使用 Elementor 的“視頻”小部件時,優化網站佈局的最佳做法是盡可能使用延遲加載。 這會立即改善您網站的加載時間和性能。 要啟用此獨有且非常有用的功能,請選擇小部件,然後導航到其“樣式”選項卡並簡單地選擇“延遲加載” 。
確保網頁在所有設備上的響應性
在這個數字時代,用戶通常更喜歡在手機上滾動瀏覽網站——移動用戶現在已經大大超過了電腦用戶。 不更新或優化您的 WordPress 網站佈局以在不同設備上做出響應只會導致錯失促進銷售的主要機會。

為確保在移動設備上獲得出色的用戶體驗,您需要創建簡單、乾淨、優化的網站佈局,以最大程度地響應各種尺寸的屏幕。 您可以使用Elementor小部件和元素的“自定義寬度”設置來實現這一點。 使用自定義寬度不會更改您網站上的部分; 它只會修改部分的尺寸,以便可以從任何設備查看整個內容。
其他優化網站佈局的策略
您可以使用許多其他策略來使用其佈局設計來優化站點的性能。 我們希望為您提供更多選項,您可以通過這些選項進行探索並查看最適合您的網站的選項——要了解更多信息,讓我們繼續閱讀。
創建網站時需要牢記的首要技術之一是負面空間會對網站佈局產生積極影響。 許多網站有過多的圖形、信息、號召性用語按鈕和指向其他頁面的反向鏈接。 雖然在您的網站上擁有有用的內容可以吸引用戶,但在大多數情況下,混亂的網站往往會吸引人們的注意力。 盡量保持您的網站設計簡單並充分利用空白。
WordPress的有效網站設計原則
雖然有許多有價值的 WordPress 網站佈局策略和原則,但其中一些比其他的更有效。 下面提到的網站設計原則可以幫助您將您的網站與當今互聯網上的數千種網站區分開來。

了解網站設計原則的最新趨勢,我們建議您瀏覽我們的博客,了解10 條最有效的網站設計原則。 但總而言之,您將成為當今使用的前 5 種現代、優化的網站佈局設計技術,如下所示:
關注所有人的可訪問性和包容性
使用柔和和柔和的顏色來舒緩眼睛
使用視差效果突出顯示基本內容
實現優雅且易於閱讀的字體
增加互動照片畫廊的參與度
獎勵:如何測試您的網站頁面的性能
既然我們知道了優化網站佈局的所有最佳實踐,下一步就是對優化網頁的性能進行測試。 以下是如何輕鬆進行測試的步驟。
第 1 步:在隱身窗口中打開網頁
要進行測試,您需要在“隱身模式”的新窗口中從您的 WordPress 網站打開您選擇的優化網頁。 您可以通過複製網頁的 URL 並將鏈接粘貼到隱身標籤的搜索欄輕鬆地做到這一點。
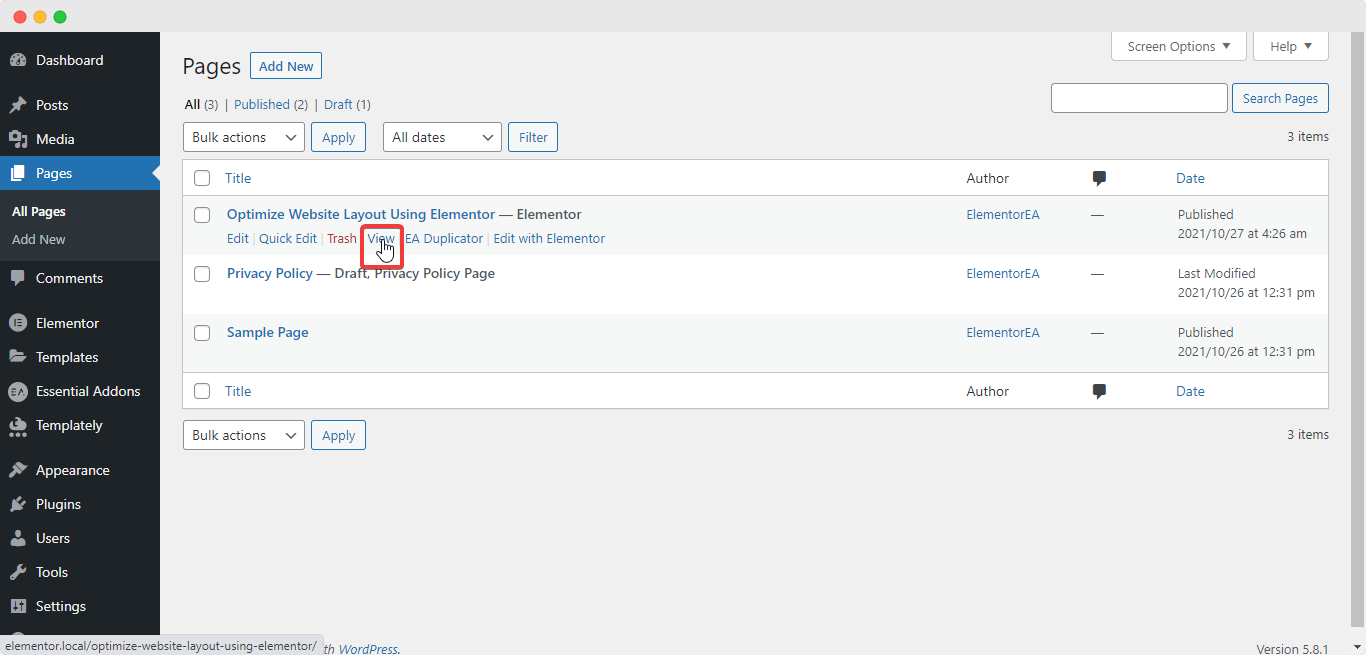
要復製網頁的 URL,請從 WordPress 儀表板導航到“頁面”。 然後將鼠標懸停在您想要或剛剛優化的頁面上; 選項將出現在網頁標題下方。 只需右鍵單擊“查看”選項,然後從出現的下拉菜單中復制鏈接,然後將 URL 粘貼到隱身標籤的搜索欄上。

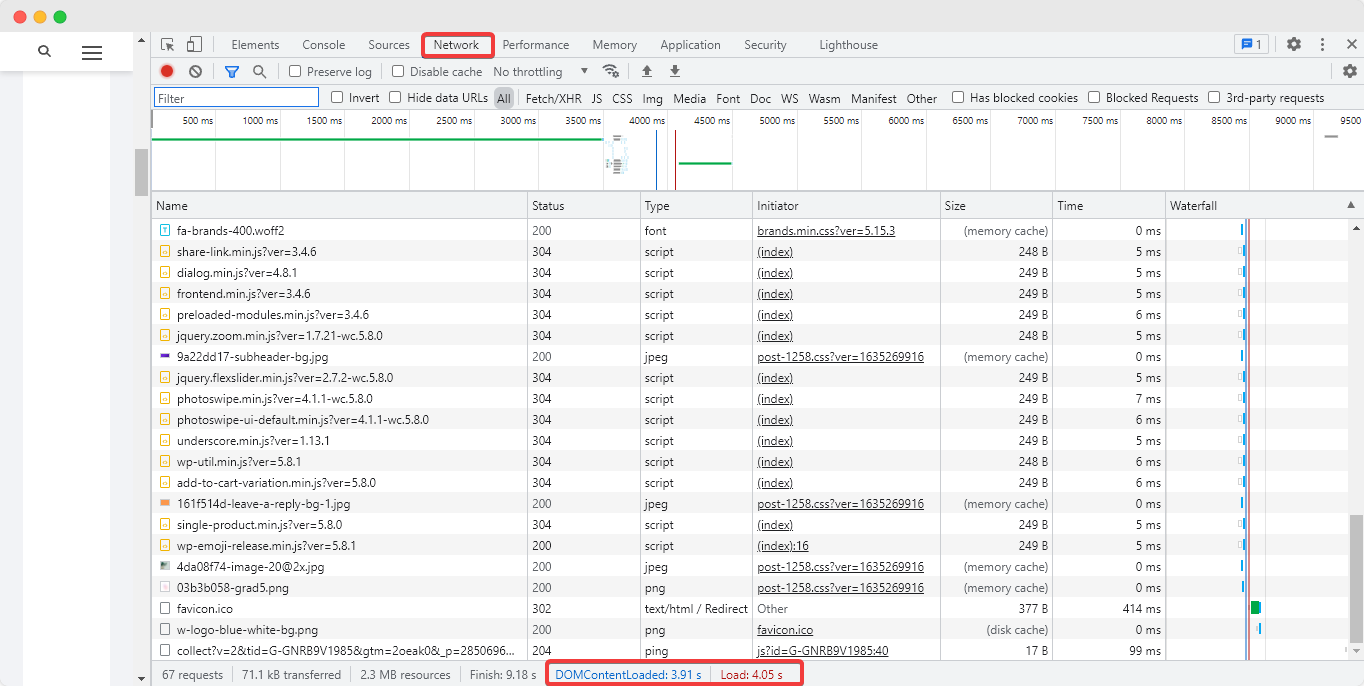
第 2 步:檢查 HTML 和 CSS 內容
然後,您必須檢查頁面的 HTML 和 CSS 內容。 為此,請右鍵單擊網頁上的任意位置並點擊“檢查”選項。 將出現一個側面屏幕,您可以在其中看到幾個包含 HTML 和 CSS 的選項卡、查找錯誤、獲取 SEO 結果並執行不同類型的測試。
選擇“網絡選項卡”並點擊“ctrl + R”按鈕——這將立即加載您網頁的後端數據庫,包括加載時間和查詢優化請求,如上所示。

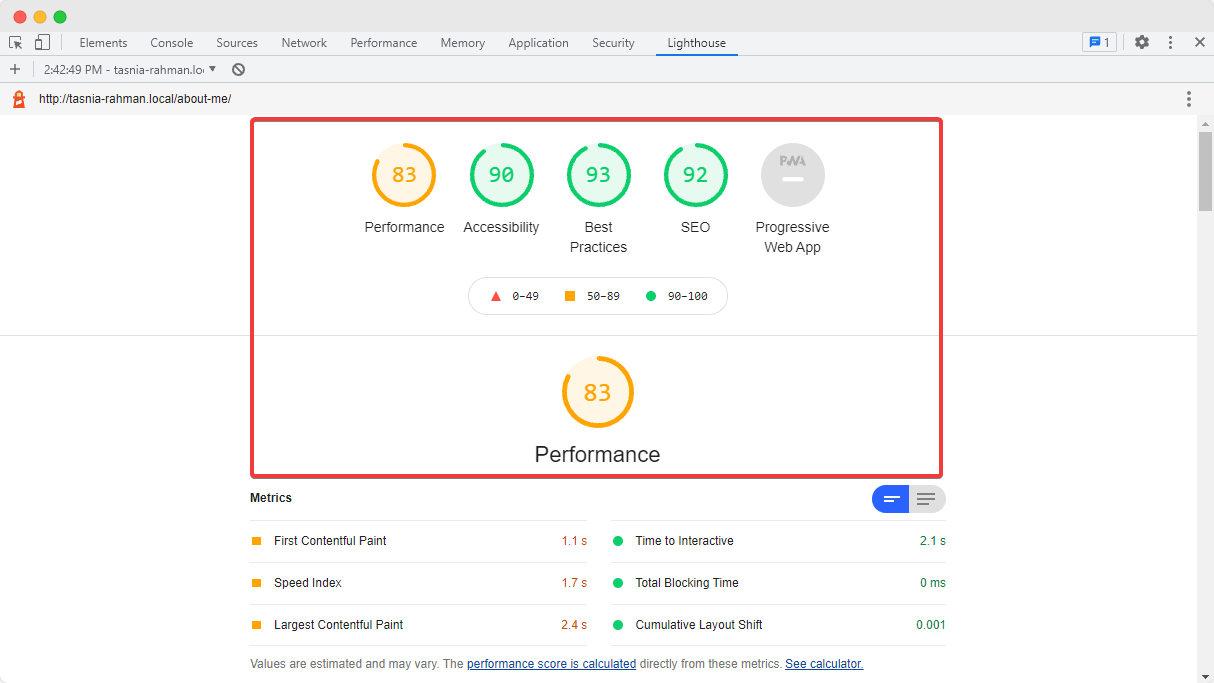
第 2 步:查看頁面的性能
接下來,切換到“Lighthouse 選項卡” ,然後單擊我們頁面上的“生成報告”按鈕以查看當前網頁的性能洞察。 從上面的屏幕可以看出,性能結果將被展示。 您必須始終以獲得90% 以上的分數為目標。

有了這個,我們想總結一下我們的終極指南,你可以用它來輕鬆地使用 Elementor 優化網站佈局。 如果您發現此博客有幫助,請在下方評論告訴我們; 我們很想知道。
要獲得更多有用的提示並了解我們的最新更新,請訂閱我們的博客並加入我們友好的 Facebook 社區。
