13 個最佳粘性“添加到購物車”按鈕示例和實踐
已發表: 2023-08-15添加到購物車按鈕是任何在線商店中不可避免的元素,它在推動轉化和塑造用戶體驗方面發揮著關鍵作用。 製作有效的粘性“添加到購物車”按鈕需要將直觀的設計和以用戶為中心的實踐相結合。 在本文中,我們深入研究了最佳的粘性“添加到購物車”按鈕示例,闡明了創新方法和最佳實踐,使在線零售商能夠優化其銷售渠道並無縫吸引客戶。
現在讓我們開始吧!
- 什麼是粘性“添加到購物車”按鈕及其好處?
- 創建粘性“添加到購物車”按鈕時要考慮的 5 個因素
- #1. 調整各種設備上的粘性“添加到購物車”按鈕
- #2. 展現正確的客戶意圖
- #3。 包括附加信息
- #4。 選擇正確的位置放置“添加到購物車”按鈕
- #5。 考慮其他結帳元素
- 來自移動電子商務網站的 8 個粘性“添加到購物車”按鈕示例
- #1. 體操鯊
- #2. 略讀
- #3。 貝利·納爾遜
- #4。 霍蘭德·庫珀
- #5。 懶惰的傻瓜
- #6。 堅固耐用
- #7. 香菜之家
- #8。 問候語
- 使用 Woostify 在 WooCommerce 中創建粘性“添加到購物車”按鈕
- 最後的話,
什麼是粘性“添加到購物車”按鈕及其好處?
粘性“添加到購物車”按鈕是一個持久的網站或應用程序元素,當用戶滾動瀏覽產品頁面時,該元素對用戶仍然可見。 該按鈕允許用戶輕鬆地將商品添加到購物車,而無需向上滾動,從而增強用戶體驗,並通過簡化購買流程潛在地提高轉化率。
“添加到購物車”按鈕具有多項優勢,有助於增強用戶體驗並提高電子商務的轉化率:
- 簡化的購物流程:該按鈕簡化了購物過程,使用戶能夠快速將所需的商品添加到購物車,而無需離開產品頁面。
- 即時滿足:用戶可以通過將產品添加到購物車來體驗即時滿足感,增強他們的購買意圖。
- 決策靈活性:該按鈕允許用戶在繼續瀏覽的同時探索多種產品並將其添加到購物車,從而在最終購買之前更輕鬆地進行比較。
- 減少放棄:通過提供無縫的購物車添加路徑,該按鈕有助於抵消購物車放棄,這是購買過程複雜時的常見問題。
- 視覺反饋:與按鈕的交互會觸發視覺提示,例如動畫或顏色變化,確認用戶的操作並提供保證。
- 移動友好:該按鈕對於移動用戶尤其重要,可確保輕鬆訪問,無需在較小的屏幕上過度滾動。
- 交叉銷售和追加銷售:可以利用購物車交互來推薦相關產品,從而有可能增加平均訂單價值。
- 更快的轉化:通過減少產品選擇和結賬啟動之間的步驟,該按鈕可以加速轉化過程。
- 持久可見性:即使用戶滾動,使用粘性“添加到購物車”按鈕也能確保持續可見性,從而促進迅速採取行動,而無需他們返回頁面頂部。
因此,採用精心設計且戰略性放置的“添加到購物車”按鈕可以顯著提高用戶滿意度、參與度,並最終提高電子商務平台的成功。
創建粘性“添加到購物車”按鈕時要考慮的 5 個因素
在電子商務方面,戰略性實施“添加到購物車”粘性按鈕可以重新定義用戶體驗和轉化率。 讓我們深入研究在設計這一基本功能時需要考慮的五個關鍵因素:
#1. 調整各種設備上的粘性“添加到購物車”按鈕
跨設備的一致可用性至關重要。 響應式設計確保按鈕在各種屏幕尺寸上的無縫性能,為用戶提供統一且易於訪問的方式將商品添加到購物車,無論他們使用什麼設備。
#2. 展現正確的客戶意圖
用戶操作的清晰度至關重要。 顯著標記的“添加到購物車”按鈕帶有直觀的圖標,符合客戶的意圖。 這種直接相關性減少了歧義,增強了信心並有助於快速決策。
#3。 包括附加信息
增強知情選擇可以提高轉化率。 在粘性按鈕旁邊顯示價格、顏色和產品圖像等基本細節,使用戶無需回溯,加快了購買過程並豐富了他們的購物體驗。
#4。 選擇正確的位置放置“添加到購物車”按鈕
戰略定位推動參與。 將粘性按鈕放置在頁面頂部或產品描述附近可確保瀏覽期間的無縫訪問、促進交互並增強用戶便利性。
#5。 考慮其他結帳元素
無縫過渡擴大了用戶旅程。 設計與“查看購物車”或“繼續結帳”按鈕等其他結賬組件的一致性,以保持連貫的購物流程,最大限度地減少摩擦並引導用戶順利完成購買。
通過仔細考慮這些因素,電子商務平台可以提升“添加到購物車”按鈕的功能,最終徹底改變用戶滿意度和轉化率。
8 個來自移動電子商務網站的粘性“添加到購物車”按鈕示例
#1. 體操鯊
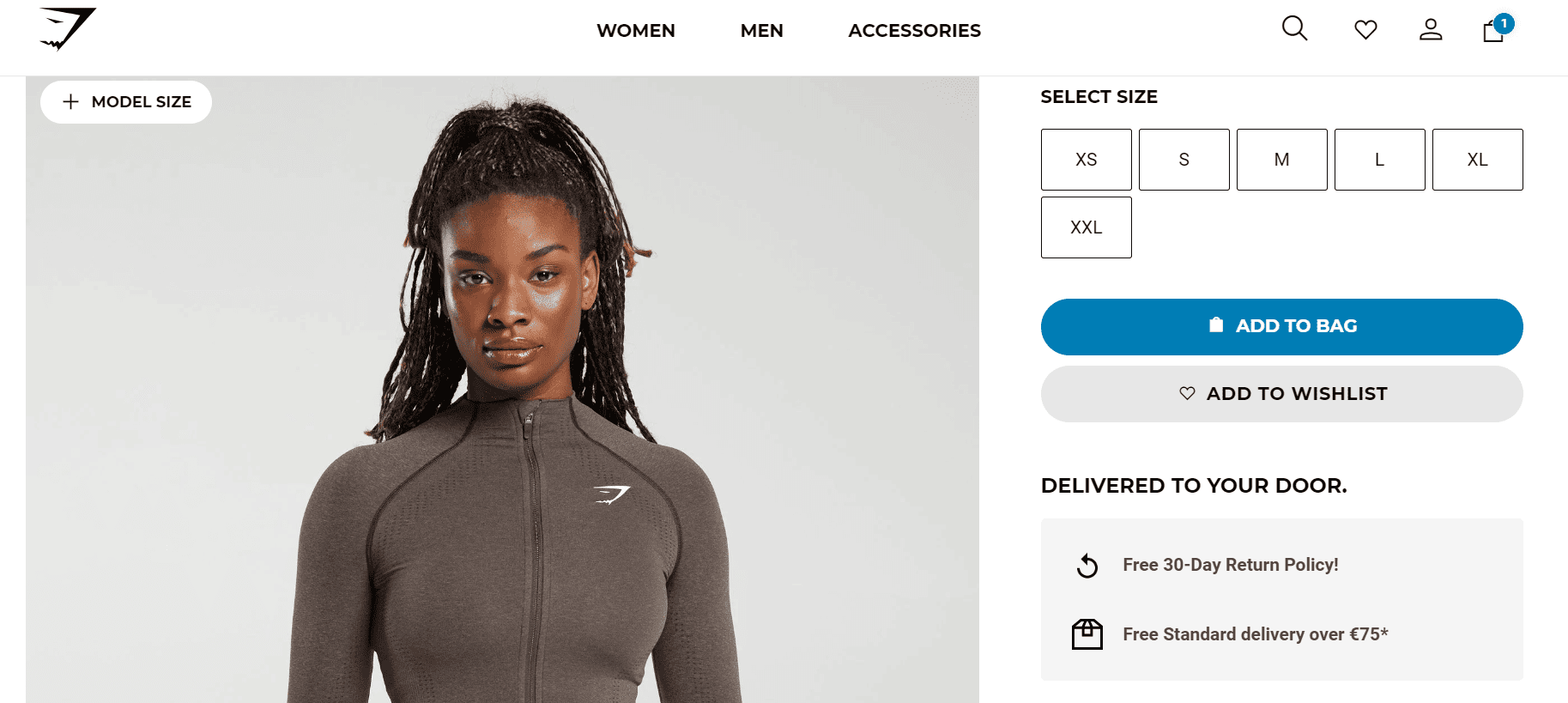
Gymshark 針對特定區域的文案改編是根據個人喜好定制用戶體驗的絕佳示例。 通過根據購物者的位置改變號召性用語,他們利用了熟悉的心理。 對於英國客戶來說,“添加到購物袋”一詞與當地俗語一致,營造出一種相關感。
另一方面,對於美國購物者來說,“添加到購物車”一詞與該地區電子商務環境中常用的語言產生共鳴。 這一微小但有影響力的修改增強了用戶旅程,因為購物者會遇到反映他們習慣用語的短語,從而培養更牢固的聯繫並產生信任。 在全球市場中,這種對細節的關注體現了 Gymshark 以用戶為中心的承諾,並體現了個性化內容在提高參與度和轉化率方面的力量。

#2. 略讀
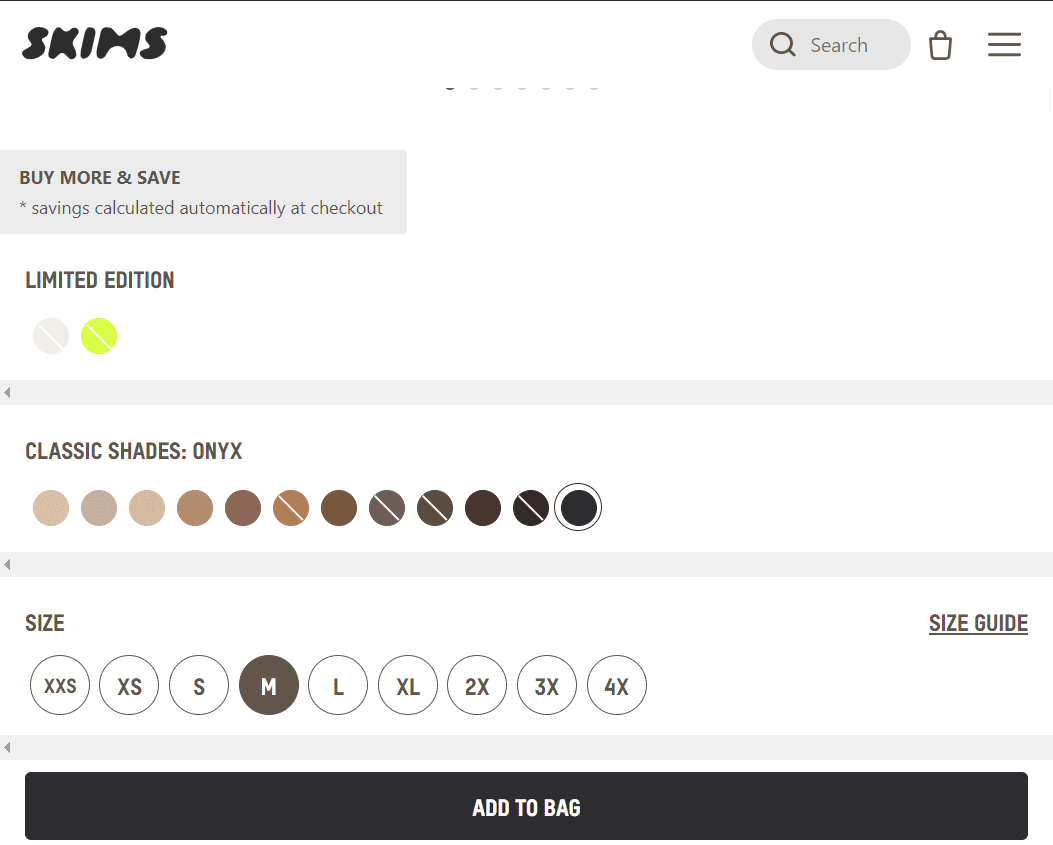
Skims 對“添加到購物車”粘性按鈕的採用是一種巧妙的設計。 他們沒有選擇傳統的按鈕,而是選擇了橫跨整個頁面的橫幅。 這種獨特的方法可確保用戶在瀏覽頁面時按鈕始終處於可見狀態。 更令人印象深刻的是,這個橫幅與 Skims 的整體網站美學完美契合。 使其與品牌視覺效果保持一致,使該按鈕成為瀏覽體驗不可或缺的一部分。
Skims 的選擇不僅優先考慮功能,還強調了他們對連貫設計敘事的承諾。 這種對品牌全長粘性添加到購物車橫幅的巧妙使用充分說明了 Skims 對以用戶為中心的設計的奉獻精神,將平凡的購物元素轉變為其品牌形象的一個組成部分。

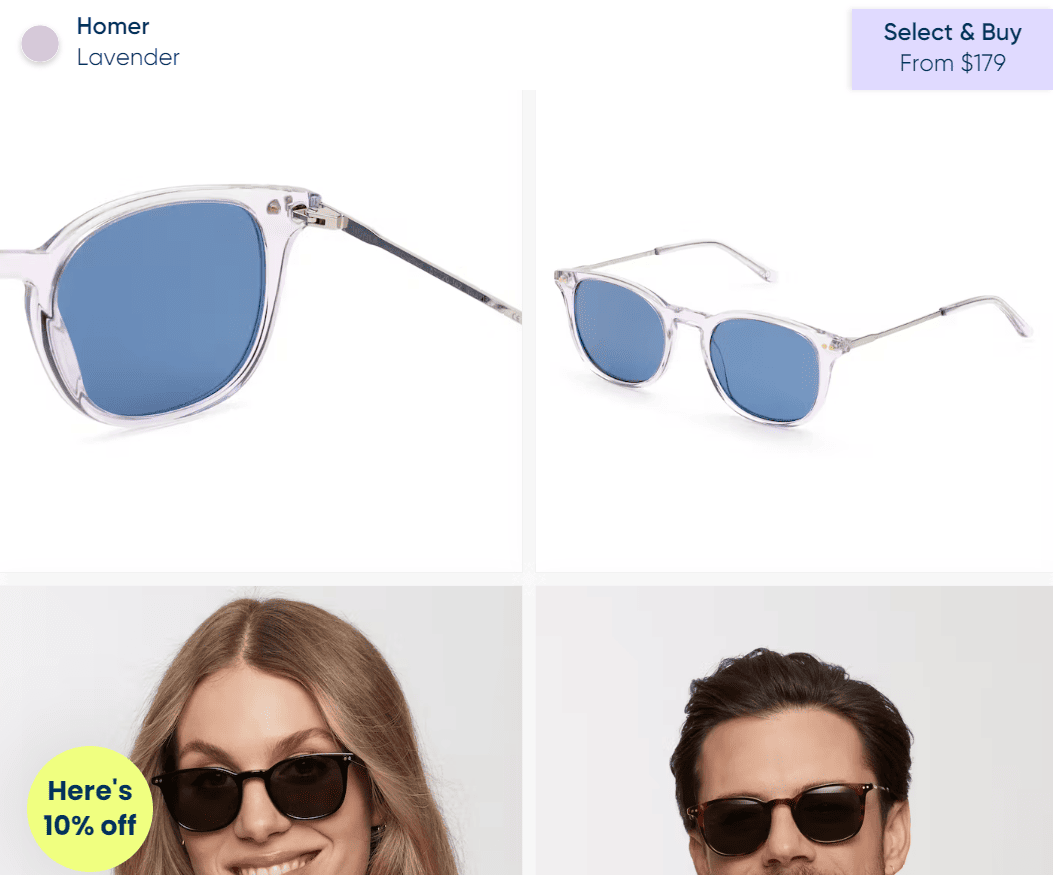
#3。 貝利·納爾遜
Bailey Nelson 對結帳按鈕的戰略佈局體現了以用戶為中心的方法。 通過將其放置在頁面頂部,他們確保可以立即訪問購買過程中的後續步驟。 他們的實施與眾不同之處在於按鈕副本本身包含了全面的產品詳細信息。

通過整合產品名稱、顏色和價格,Bailey Nelson 甚至在購物者結賬之前就為他們提供了重要信息。 這種透明度不僅使用戶能夠做出明智的決定,而且還通過最大限度地減少來回參考的需要來簡化結賬流程。 Bailey Nelson 深思熟慮的設計選擇不僅簡化了購買路徑,還展示了其通過深思熟慮和戰略性設計元素增強客戶體驗的承諾。

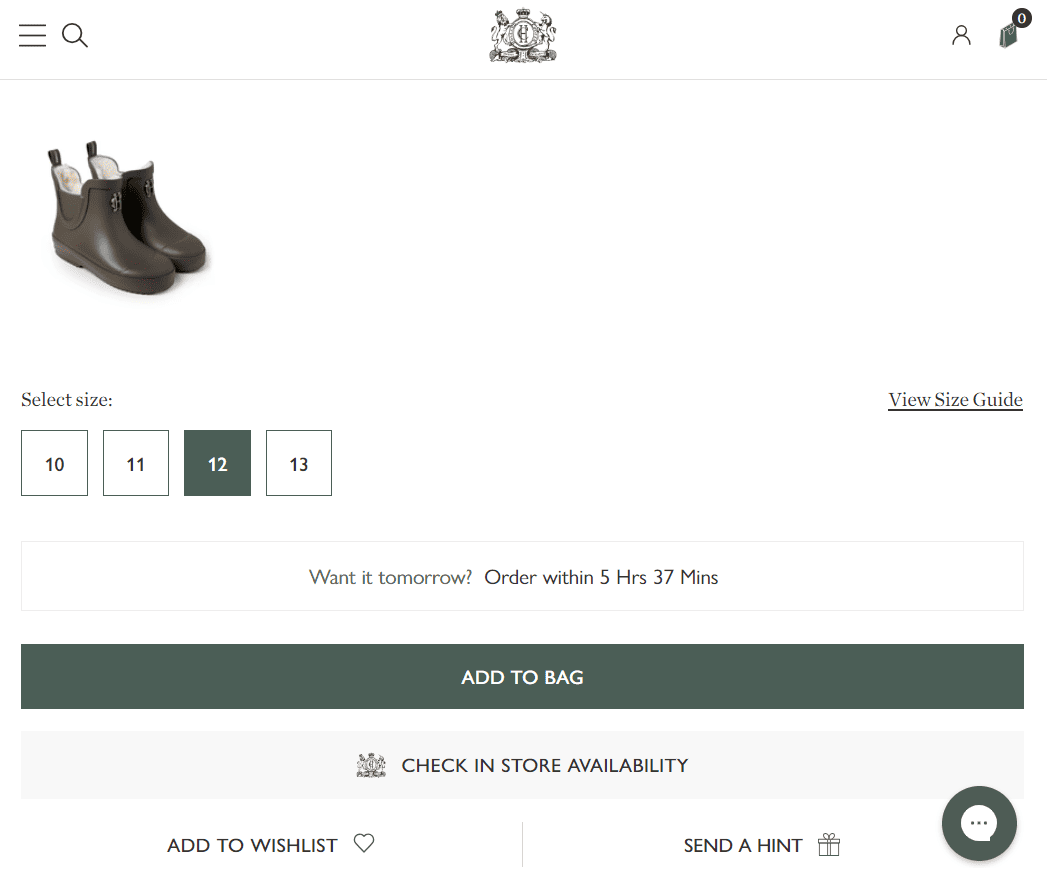
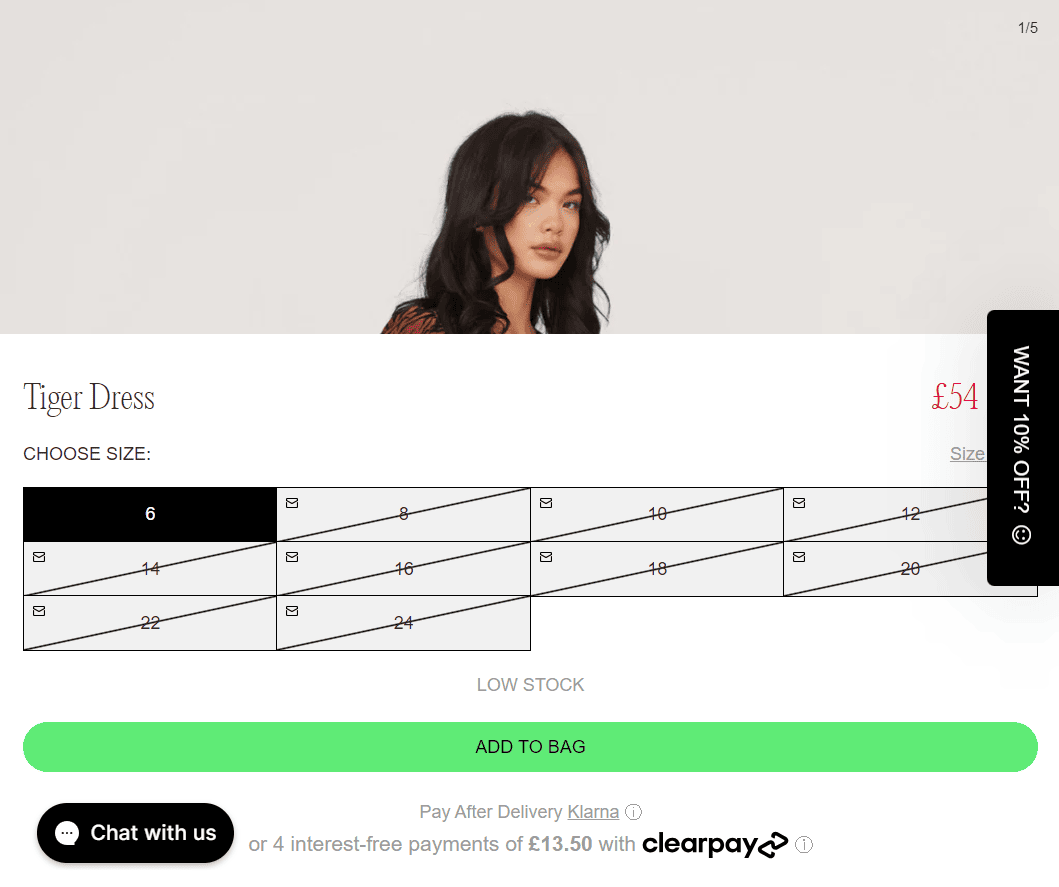
#4。 霍蘭德·庫珀
霍蘭·庫珀 (Holland Cooper) 對粘性棒的獨特做法使他們與眾不同。 與傳統的實現不同,他們的欄明顯更大,並且戰略性地定時顯示為頁面底部附近的客戶。 這一深思熟慮的決定最大限度地發揮了其影響力,在用戶可能準備採取行動時準確地吸引註意力。 該橫幅引人注目的號召性用語“做出選擇”,促進了參與並強調了該品牌引導用戶做出選擇的願望。
此外,Holland Cooper 在文案中深思熟慮地包含了重要的產品信息,提升了購物體驗。 通過展示產品名稱、顏色和價格,它們使購物者能夠一目了然地了解基本細節。 這不僅豐富了決策,還簡化了選擇過程。
Holland Cooper 對大型、策略性定時粘性條的創新使用展示了他們對用戶參與和體驗的奉獻。 這種大膽的設計選擇和信息豐富的文案強調了他們致力於促進無縫互動和知情購買,使購物之旅變得方便和愉快。

#5。 懶惰的傻瓜
Lazy Oaf 的粘性購買按鈕方法堪稱設計凝聚力的大師級作品。 該按鈕無縫集成到網站的單色調色板中,體現了視覺和諧。 這種有意的對齊不僅強調了他們對美學完整性的承諾,而且還確保按鈕感覺像是網站整體外觀和感覺的一個組成部分。
購買按鈕的戰略位置位於另一個提供 10% 折扣的粘性元素上方,展示了他們引導用戶行為的技巧。 這種組合不僅鼓勵購物者進行購買,而且還提供了誘人的激勵,同時在用戶瀏覽網站時方便地保持這些交互。
Lazy Oaf 對設計一致性和深思熟慮的定位的關注體現了他們對用戶參與度的理解。 通過輕鬆地融合形式和功能,他們創造了一種無縫設計和戰略功能共存的體驗,最終豐富了用戶旅程並有可能推動轉化。

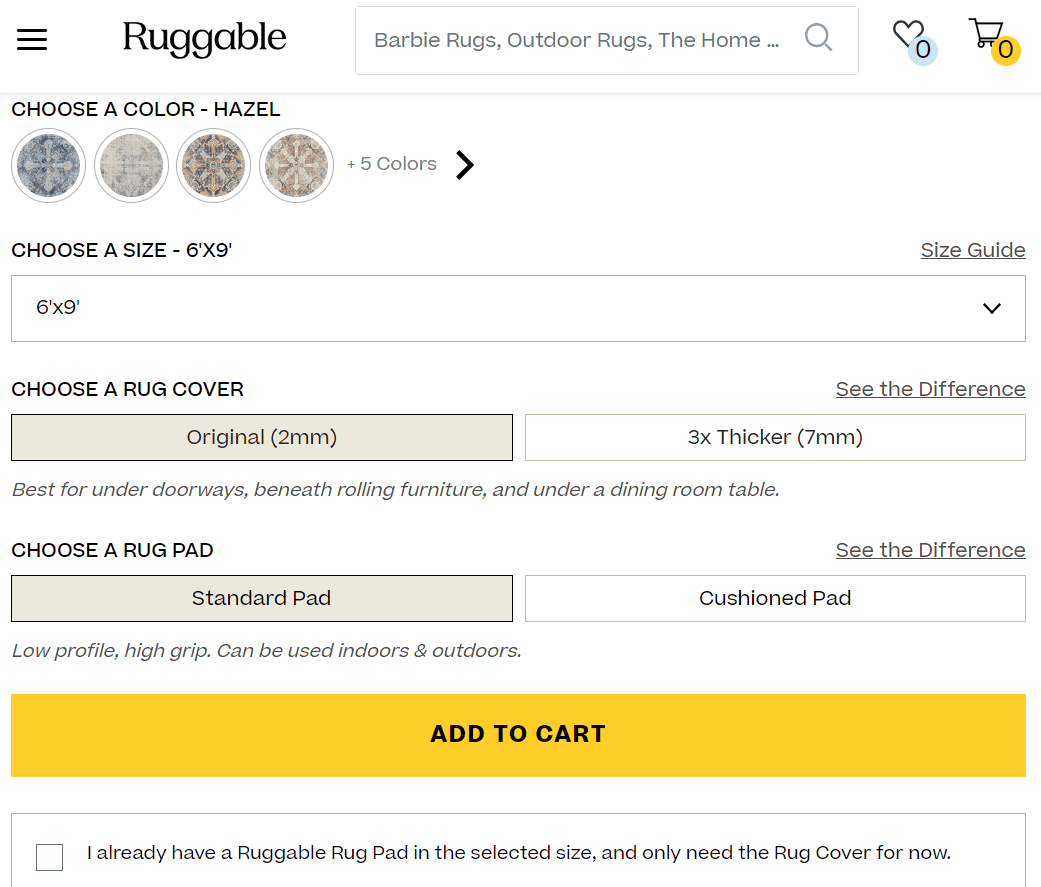
#6。 堅固耐用
Ruggable 的快速購買按鈕採用了獨特的方法,在頁面底部採用了橫幅格式。 醒目的、充滿活力的黃色色調的使用與網站柔和的藍色品牌不同,故意產生了視覺對比。 這種選擇巧妙地引起了人們的注意,確保按鈕在周圍的元素中不會被忽視。
當用戶可能已經徹底探索過該產品時,頁面底部的戰略定位會鼓勵用戶參與。 這確保了做出決定的人可以輕鬆獲得快速購買選項。 與網站典型配色方案的明顯差異作為視覺提示,引導用戶採取行動。
Ruggable 的定位和顏色選擇的創新組合體現了對視覺線索和用戶行為的理解。 通過在頁面底部部署醒目的顏色對比橫幅,他們可以有效地促進快速購買,同時做出大膽的視覺陳述,所有這些都在引人入勝且有效的用戶體驗的框架內。

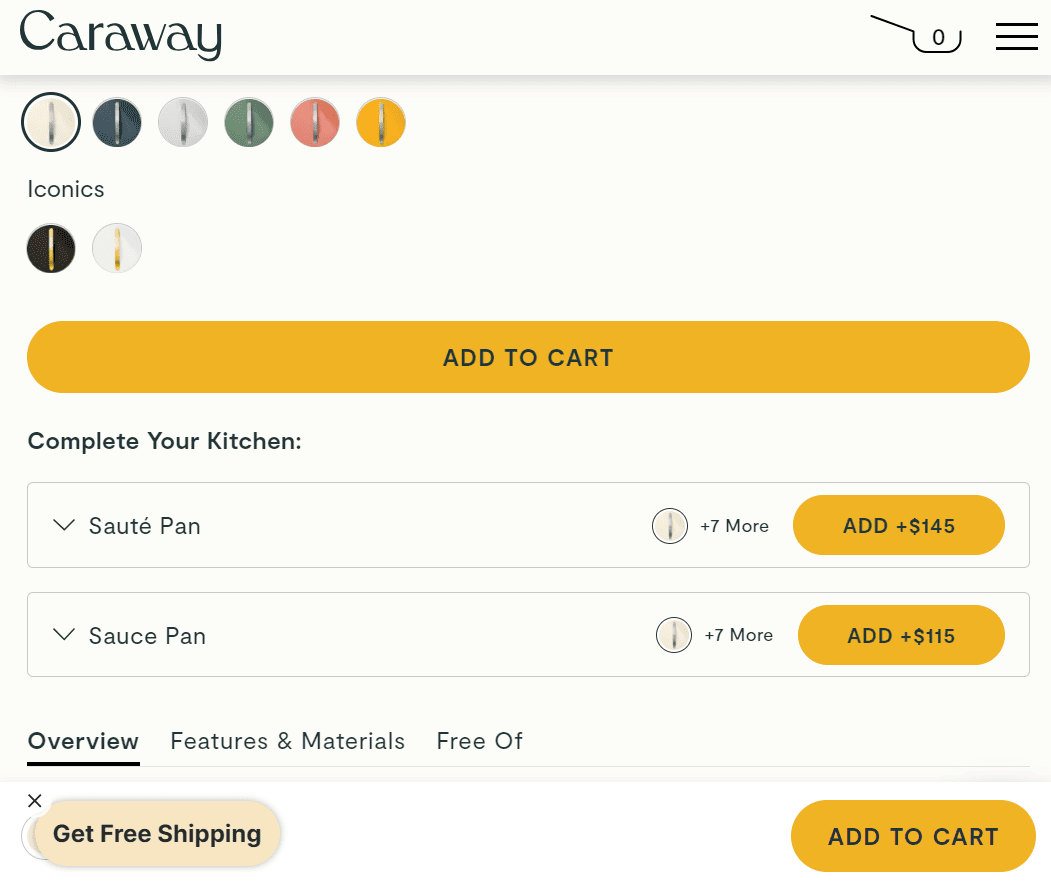
#7. 香菜之家
Caraway 的彈出添加到購物車按鈕展示了一種聰明且用戶友好的方法。 這一獨特的功能允許購物者通過出現在頁面上任何位置的下拉菜單無縫地選擇他們想要的產品的顏色。 此策略消除了用戶導航回產品頁面或廣泛滾動以修改其選擇的需要。
通過將顏色選擇納入彈出窗口,Caraway 簡化了決策過程,節省了用戶的時間和精力。 這種實現方式通過實現快速定制來滿足用戶的便利性,同時保持用戶的瀏覽動力。
Caraway 的彈出添加到購物車按鈕是高效設計的典範,使用戶能夠輕鬆做出個性化選擇。 這一貼心的功能體現了他們對優化購物旅程、促進便利性和提高整體用戶滿意度的承諾。

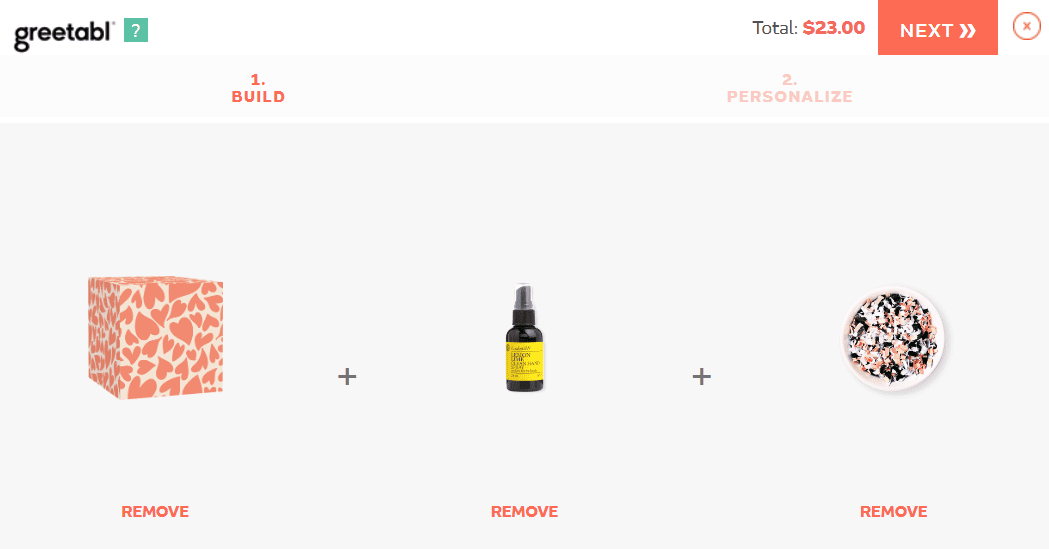
#8。 問候語
Greetabl 對其“添加到購物車”粘性按鈕的創新使用超越了傳統做法。 當客戶的購物車中已有商品時,該按鈕會通過促進追加銷售來發揮新作用。 購物者面臨著“添加獎金”或“跳過獎金”的令人信服的選擇。
這種戰略方法不僅提高了用戶參與度,而且還挖掘了決策心理。 通過直接通過粘性按鈕提供誘人的追加銷售選項,Greetabl 最大限度地提高了平均訂單價值的潛力。 同時,“跳過獎金”替代方案尊重用戶自主權,防止任何感知壓力。
Greetabl 將追加銷售整合到“添加到購物車”粘性按鈕中,這體現了他們對消費者行為的理解以及對無縫購物體驗的承諾。 這一獨特的功能展示了他們將功能元素轉化為增值機會的能力,最終有助於收入增長和提高用戶滿意度。

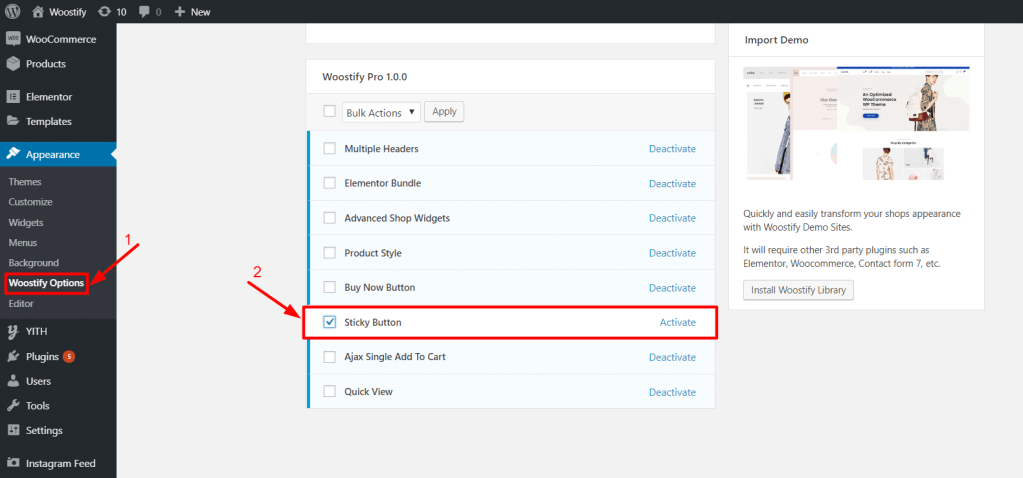
使用 Woostify 在 WooCommerce 中創建粘性“添加到購物車”按鈕
如果您正在使用 WooCommerce 運營在線商店,並且希望通過添加粘性“添加到購物車”按鈕來吸引客戶的注意力,則可以使用 Woostify。
Woostify 主題提供的粘性添加到購物車按鈕插件引入了一個動態元素,當用戶滾動瀏覽產品頁面時,該元素始終保持可見。 這意味著潛在客戶可以快速將商品添加到購物車,而無需滾動回頂部。

您可以按照此詳細指南,使用此插件輕鬆地將粘性“添加到購物車”按鈕添加到您的 WooCommerce 商店。
最後的話,
在電子商務領域,“添加到購物車”粘性按鈕是優化用戶旅程和推動轉化的強大工具。 展示的示例闡明了響應式設計、清晰的意圖溝通和無縫集成的重要性。 這些實踐強調創造力和功能性的融合,以重新定義在線購物體驗。 通過學習這些最佳實踐,企業可以徹底改變用戶參與方式,營造一個便利、美觀和轉換能力和諧融合的環境。
