2020 年改善電子商務用戶體驗 (UX) 的 6 種方法
已發表: 2020-02-06想像一下,您在網上購物並找到一張看起來很漂亮的連衣裙的圖片。 您嘗試縮放它以查看顏色和圖案,但您做不到。 您必須將其視為縮略圖。 你會買嗎? 很可能不會,因為您不知道它的實際外觀。
讓我們再舉一個電子商務網站設計的例子,您已經在購物車中添加了一些商品,並且幾乎即將結賬。 您突然想起您不需要五包薯片,但您無法編輯或刪除購物車中的商品。 你會再次從網站購買嗎? 不,您不會,因為即使未簽出,您也無法靈活編輯購物車項目。
電子商務網站是您的實體店的在線版本,無論您身在何處,您都可以在此購物。
因此,重要的是為您的客戶提供最佳體驗,以便他們定期訪問您的網站。
可以在良好的用戶體驗設計的幫助下建立客戶體驗。
什麼是用戶體驗“UX”設計?
根據維基百科,用戶體驗設計是通過增強與在線商店產品交互時提供的可用性、可訪問性和樂趣來提高用戶滿意度的過程。
因此,如果我們嘗試在電子商務網站中使用 UX 設計,我們可以說網站的設計應該使客戶能夠輕鬆購物。
在這篇博文中,我將告訴你如何使用 UX 來改善購物體驗的六種方法。
另請閱讀:發展在線業務的最佳電子商務工具
1. 簡單導航 = 更多時間在網站上
面對現實吧; 沒有人有耐心瀏覽該網站很長時間。 因此,如果您的網站導航令人困惑,您的潛在客戶可能會失去興趣並轉向下一個。
現在,您不希望這種情況發生,是嗎? 作為 UX 設計師,您必須確保在搜索產品時沒有復雜性或混亂。 它應該使客戶能夠以簡化的方式瀏覽、比較和結帳商品。
在向客戶提供必要信息的同時,應該簡單明了,以便他們做出明智的購買。 例如,如果您正在網站上尋找手機,它應該可以幫助您輕鬆地在智能手機和基本手機之間導航。 在它們之間切換不應該涉及多個步驟。
2.具有縮放選項的高分辨率照片
描述產品的最重要和最有效的方法之一是展示其圖片。 這包括有關產品的詳細詳細信息以及產品圖像,這可以簡化該產品的購買。 UX 設計師應添加高分辨率圖像並確保可以從各個角度查看它,以幫助客戶做出明智的決定。

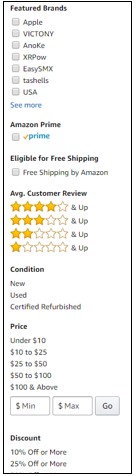
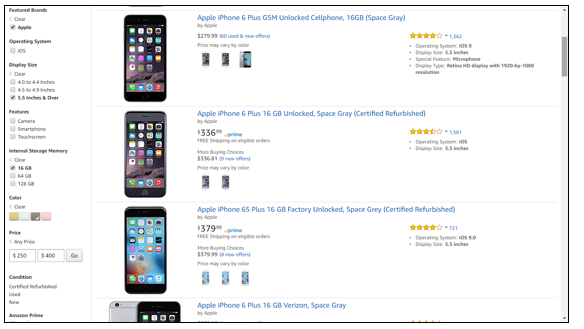
3. 能夠根據偏好過濾和分類產品
在實體店中,顧客可以選擇向店主解釋他們的預算和偏好。 他們希望在網上購物中也有同樣的選擇。 因此,UX 設計師有責任為客戶提供過濾和排序選項,以便他們可以根據價格、顏色、品牌和客戶評論等各種參數來篩選產品。例如,我們嘗試過濾基於品牌、顯示尺寸、存儲內存和顏色的手機。 手機數量從 10,331 部下降到 19 部!



4. 建立信任
一句流行的諺語是這樣說的; 信任需要數年才能建立,幾秒鐘才能打破,並永遠修復。 如果您希望客戶返回您的網站,您需要確保他們信任您。 有兩種方法可以贏得客戶的信任。
HTTPS 和安全支付網關:
這是客戶從任何電子商務網站購買產品的關鍵階段。 隱私設置以及客戶的登錄信息和付款詳細信息絕不應受到損害,這就是保護您的電子商務網站很重要的原因。 用於電子商務的 HTTPS 是比 HTTP 更安全的鏈接,並建立了對客戶的信任。 第三方支付網關也應該通過多重安全檢查確保客戶支付細節的安全。

物品的可用性和不可用性:
除了負責盤點可用或不可用產品的銷售團隊外,UX 設計師還有責任確保網站顯示可用或不可用的庫存數量以獲得客戶的信任。
5. 頁面加載時間更短的響應式設計
電子商務網站應該可以在每種類型的便攜式設備上訪問,並且不應該花費太多時間來加載。 這對於在旅途中訪問網站的客戶來說尤其重要。 為了加快您的電子商務商店,應該有一個適當的行動計劃,包括為您的電子商務商店選擇正確的網絡託管、減少外部腳本、為您的在線商店使用最佳緩存插件和圖像壓縮插件。 這可以提高更多的在線商店轉化率。
另請閱讀:常見的設計錯誤以及如何避免它們
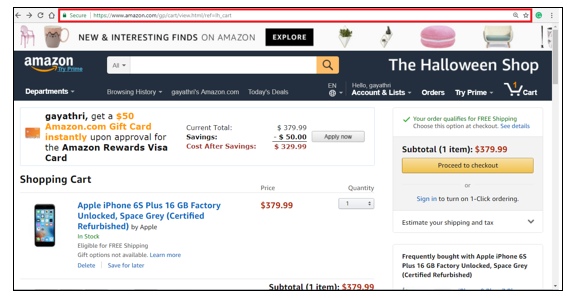
6. 讓結賬變得簡單
讓用戶在付款前輕鬆訪問他們的購物車並查看最終選擇的產品。 在付款完成之前,讓他們選擇編輯或刪除項目。 確保該過程不超過 2 到 3 次點擊,因為如果客戶發現過程很複雜,他們會感到沮喪並放棄購買決定。 請記住,結帳流程越簡單,客戶滿意度就越高。
結論
提供一致的購物體驗應該是您電子商務網站設計靈感的目標。 從提供簡單的導航流程到簡化結賬流程,UX 設計中的每一步對於將潛在買家轉化為忠實客戶都至關重要。 因此,用戶體驗設計師的責任在於增加善意並與客戶建立長期互動。 查看
