5 個最佳 WooCommerce 插件,可在商店頁面上顯示產品變體和屬性
已發表: 2023-02-23尋找展示 WooCommerce 產品變體的方法? 好吧,您可能需要一個插件。
面對現實吧。 WooCommerce 是一個複雜的電子商務平台,但它本身不夠靈活。
它並不總是帶有電子商務商店所需的所有定制功能。 然而,它仍然是世界上最受歡迎的電子商務平台。
它享有超過 36% 的市場份額,同時為互聯網上超過 600 萬家電子商務商店提供支持。 它能夠吸引如此多用戶的原因在於其龐大的插件集合。
因此,雖然 WooCommerce 沒有提供您可能需要的所有自定義功能,但它可能有一個插件或擴展來幫助您輕鬆快速地添加每個自定義功能,而無需觸及代碼。
顯示產品變體也不例外。 雖然 WooCommerce 確實有一個內置選項來添加產品變體,但它提供的唯一下拉顯示選項幾乎不能公正地顯示您的產品頁面和功能。 但是有很多專門設計用於在 WooCommerce 中添加產品變體的插件。
因此,讓我們更多地了解 WooCommerce 產品變體插件是什麼以及需要尋找什麼。
選擇 WooCommerce 產品變體插件時要考慮的因素
首先,當我們說產品變化時,我們指的是幾乎所有種類的變化。 從顯示不同的顏色選項到讓您的用戶在產品的所有可用模式之間進行選擇,產品變體插件應該涵蓋所有這些內容。
變化的類型
您的產品變體插件不應僅限於幾種類型的變體。 根據您的市場利基,您可能需要不同類型的變體。
雖然顏色是最常見的變體類型之一,但還有許多其他變體元素,如形狀、尺寸、升級選項等。 因此,您的產品變體插件必須真正具備其定制能力。
此外,它必須支持圖像變化。 此功能可讓您輕鬆地以圖像形式顯示特定產品的不同變體。
標籤和文本
除了顯示變體之外,您還需要提供有關這些不同變體的信息。 為此,您的插件需要支持向您的變體選項添加文本。
同樣,變體的標籤功能不僅可以幫助為您的產品頁面提供更專業的外觀和感覺,還可以提高轉化率。 從“暢銷書”標籤到“僅剩少量庫存,請盡快訂購”信息,這個看似微不足道的元素可以對您的整體收入產生重大影響。
使用方便
許多 WooCommerce 商店所有者可能一直在使用默認(且沒有吸引力)的下拉屬性來顯示變體。 但是在發現使用 WooCommerce 屬性插件之一可以使他們的產品變體看起來好得多之後,他們可能想切換到插件提供的變體選項。
然而,手動為數十甚至數百種產品進行操作可能會非常累人。 但是,如果您的插件開發人員對這個問題進行了深思熟慮,他們將確保為您提供簡單快捷的體驗。
許多插件都帶有一項功能,允許您通過單擊按鈕從默認變體屬性切換到它們自己的屬性。 因此,如果您有很多產品已經使用默認的 WooCommerce 下拉屬性作為產品變體,您就知道在插件中尋找什麼!
其他因素
還有許多其他較小但有用的因素,例如變體元素的樣式、顯示“缺貨”標籤及其變體和自定義、對設計元素的控制以及與 WooCommerce 主題和其他插件(如 Elementor)的兼容性。
最佳 WooCommerce 產品變體插件
現在您已經很好地了解了不同的產品變體以及如何選擇完美的 WooCommerce 屬性插件,讓我們回顧一下最好的選擇。
我們考慮了多種因素來製定這份清單。 但是,您應該始終牢記您的自定義要求(如果有),並選擇最適合您需求的插件。
YITH WooCommerce 顏色和標籤變化
YITH 以其大量的 WooCommerce 插件而聞名,包括其 WooCommerce PayPal 插件。 YITH WooCommerce 顏色和標籤變體無疑也是最好的 WooCommerce 產品變體插件之一。
它涵蓋了所有基礎,同時出奇地易於使用。 您可以獲得所有 WooCommerce 產品變體,無論它們與顏色、尺寸還是形狀相關。
它還允許您清楚地了解您添加到產品中的所有變體。 這肯定會對您商店的轉化率產生良好的影響。
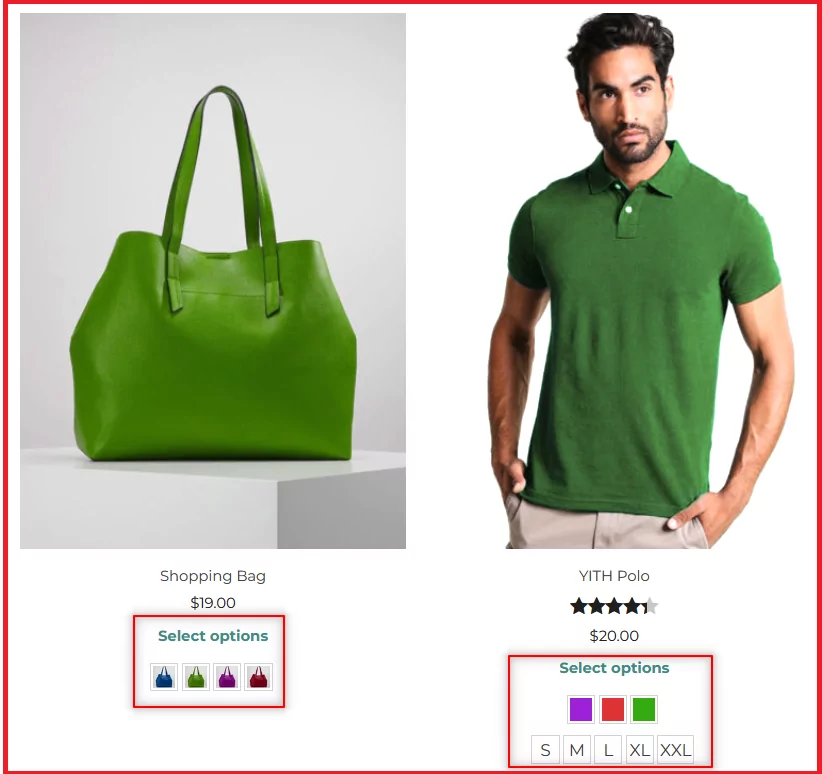
您還可以進行大量自定義來顯示變體。 您可以為產品的不同變體顯示不同顏色的圖標、不同的圖像,甚至可以顯示文本供用戶選擇特定尺寸的產品。
變化元素本身非常漂亮,並且一定會增加您商店的整體設計和風格。 此外,您可以為產品的每個變體創建一個圖片庫。
因此,例如,如果您有一頂具有不同變化和顏色的帽子,並且用戶選擇了一種特定顏色,那麼帽子的所有變化都會以所選顏色顯示給用戶。

圖片來源:YITH Themes
正如我們上面提到的,您可以添加一個簡短的描述來配合您產品的每個變體。 這將使用戶能夠很好地了解您產品的不同變體,並使他們更容易選擇。
此插件的其他一些有用功能包括:
- 能夠直接在商店頁面上包含產品的變體選項;
- 當用戶將鼠標懸停在特定變體選項上時,將產品圖像更改為變體的圖像;
- (可選)在您的商店頁面上將每個變體顯示為單獨的產品。
該插件也有免費版本,但功能非常有限。
免費版僅允許創建顏色和圖像變體,以及向變體選項添加標籤。 它不提供我們上面討論的任何其他功能。
該插件的付費版本定價為 69.99 美元(第一年),每年續訂為 79.99 美元。
WooCommerce 變體色板
WooCommerce Variation Swatches 是最受歡迎的 WooCommerce 變體插件之一。 它的亮點在於,除了所有必需的功能外,它還具有一些高級功能,使其有別於競爭對手。
快速瀏覽一下它的重要功能:
- 輕鬆創建美觀且用途廣泛的產品變體;
- 從特色圖像批量轉換為變體樣本;
- 支持標籤與變化樣本一起去;
- 使用不同的自定義選項處理“缺貨”變化;
- 支持每個變體的專用圖片庫;
- 在商店頁面上顯示變體選項;
- 許多其他較小的有用功能。
對於商店中已有大量產品的店主來說,批量轉換功能可以節省大量時間。 如果他們為每個產品變體上傳了特色圖片,那麼此插件將自動獲取這些圖像並從中創建圖像變體樣本。
標籤將負責提供有關不同變體的有用信息。 來到圖片庫以獲取變體,它將自動更改為鏈接到用戶點擊的特定變體的圖片庫。
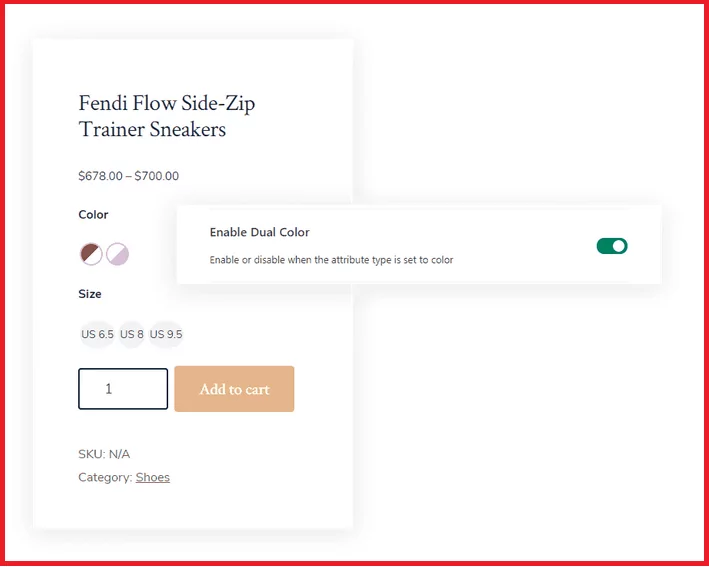
即使在選擇基於文本的色樣時,變體色樣框也會與顯示的變體顏色相匹配。 一個次要功能,但它可以大大增強產品頁面的整體吸引力。
更重要的是,它還支持雙色變化選項。

圖片來源:Woosuite
然後還有一個樣本限制,可幫助您確保您的商店頁面不會充斥著太多的變體選項。 同樣,您還可以控製樣本對齊和样式元素。
最後,還有一些與支持流行的 WooCommerce 主題和 Woosuite 的其他相關 WooCommerce 插件相關的兼容性功能。
WooCommerce Variation Swatches 的價格為每年 99 美元,但它也有免費版本。 但是,某些功能(例如在商店頁面上顯示產品變體)在免費版本中受到限制。 此外,許多其他有用的功能,如控制“缺貨”變體,在免費版本中不可用。

CartFlow 的 WooCommerce 變體樣本
CartFlows 的 WooCommerce 變體色板是另一個流行且設計良好的 WooCommerce 產品變體插件。 對於正在尋找免費解決方案的店主來說,這可能是最佳選擇,因為它目前沒有付費版本,而且其所有功能都可以在免費版本中使用。
它提供了幾乎所有基本功能。 更重要的是,它可以將所有默認的 WooCommerce 基於屬性的下拉變體轉換為美觀的變體樣本。
變體選項包括圖像、顏色以及基於標籤的樣本。 好消息是所有這些變體選項都適用於產品頁面和商店頁面。
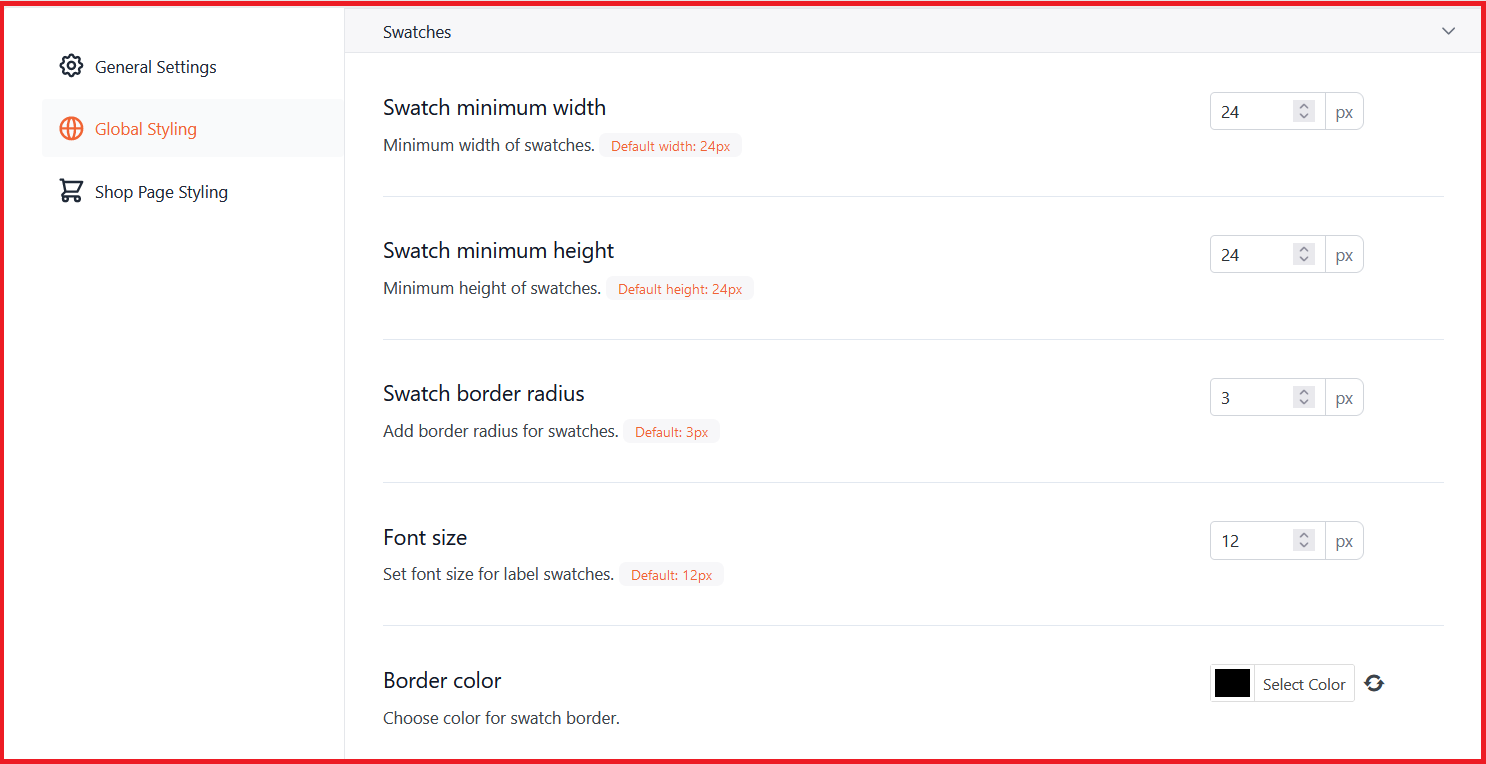
就像其他一些高級 WooCommerce 產品變體插件一樣,此插件也允許您自定義變體樣本的設計元素。 這包括高度、寬度和邊框。
它還支持特殊的屬性類型,如模糊產品變體、用十字模糊它,甚至完全隱藏它。 這些屬性在管理缺貨產品時會派上用場。
使用該插件也非常簡單。 所有設置都集中在一處。

它還與各種頁面構建器和大多數 WooCommerce 主題兼容。
如果您正在尋找一個免費的插件來幫助您管理產品變體而不需要太多妥協,那麼您將很難找到比 CartFlows 的這個插件更好的選擇。
WooCommerce 的變體色板
WooCommerce 的變體色板是最受歡迎的 WooCommerce 產品變體插件之一。 它也是評價最高的插件之一,反映了 WooCommerce 店主對這個插件的客戶滿意度。
它帶有不同類型的顏色和圖像變化,同時還支持標籤和文本以配合變化選項。 它還會將您所有默認的 WooCommerce 變體轉換為它自己的自定義變體。
您還可以以不同方式顯示缺貨標籤,這會增加商店的整體風格和美感。 除了允許您在 WooCommerce 中獲得許多不同類型的產品變體外,它還允許您控製樣式元素。
我們在這裡談論的不僅僅是服裝產品。 無論是鞋子、珠寶還是其他類似產品,它都可以適應顯示各種產品的尺寸變化。 您還可以自定義產品頁面上變體元素的大小。
它與 Elementor、Dokan MultiVendor、AliDropship 和 Printful 插件兼容。 這使其成為直銷店以及通過 Printful 銷售服裝或時尚配飾的商店的絕佳選擇。
它還有一個專業版,單個站點的起價為 49 美元,無限站點的價格最高可達 299 美元。 專業版的一些主要功能包括:
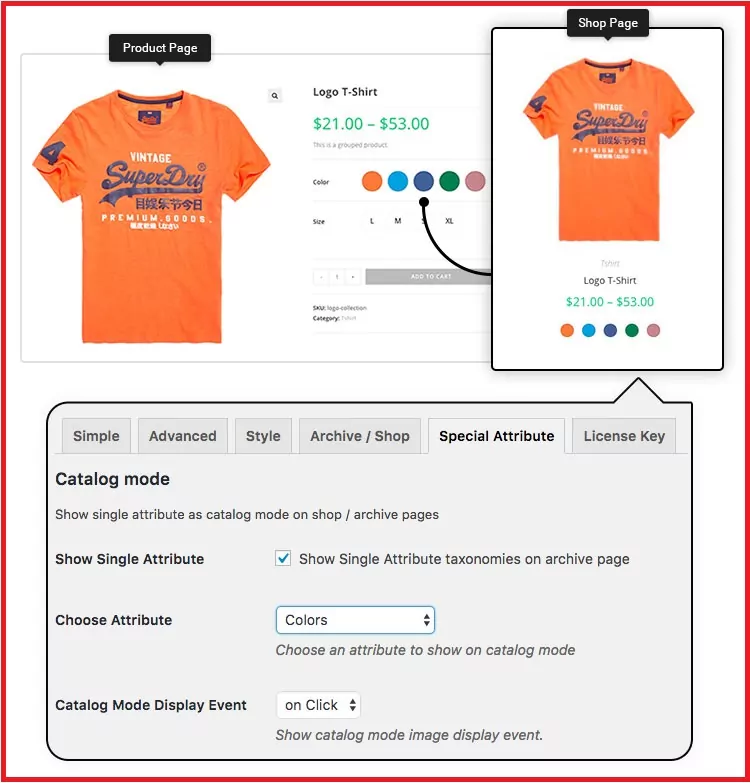
- 甚至可以在商店頁面上顯示產品變體的能力;
- 在商店頁面上包括有關變體的其他有用信息;
- 過濾變體選項,在用戶選擇變體時顯示有關變體的文本,等等。

圖片來源:獲取 Woo 插件
不過,總而言之,免費版本可能足以滿足大多數還不想產生太多管理費用的小型 WooCommerce 商店的需求。
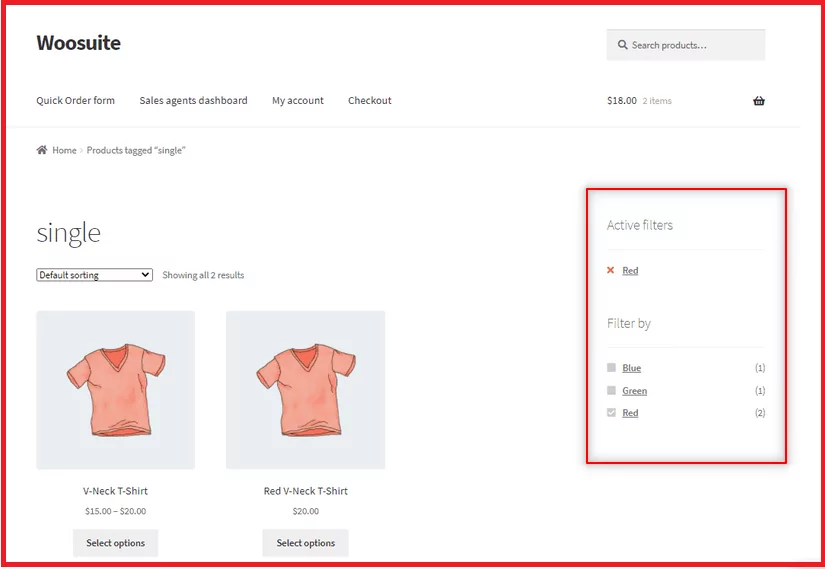
WooCommerce 在商店頁面上顯示變體
好吧,如果您對默認的 WooCommerce 產品變體屬性感到滿意並且只是希望變體顯示在商店頁面上,那麼 WooCommerce 在商店頁面上顯示變體插件就是為了做到這一點而設計的。
需要明確的是,您不會使用此插件在 WooCommerce 中獲得產品變體。 您必須使用默認的 WooCommerce 產品變體功能或其他插件來創建變體。
但是這個插件可以讓你讓所有這些變化出現在商店頁面上。 以下是它提供的一些其他有用的功能:
- 創建變體過濾器,允許用戶在商店頁面上搜索特定變體;
- 取消無聊的默認 WooCommerce 變體標題並創建自定義標題,幫助增加轉化率;
- 控制是否可以直接從商店頁面將特定變體添加到購物車;
- 可以與 Variation Swatches Pro 一起使用,這也有助於創建有吸引力的自定義變體。

圖片來源:Woosuite.com
它僅作為付費插件提供,起價為每月 8.25 美元,並按年計費。
但是,您可以購買包含 WooCommerce Variation Swatches 插件的組合包。 它的費用為每月 12 美元,並且每年都會收費。
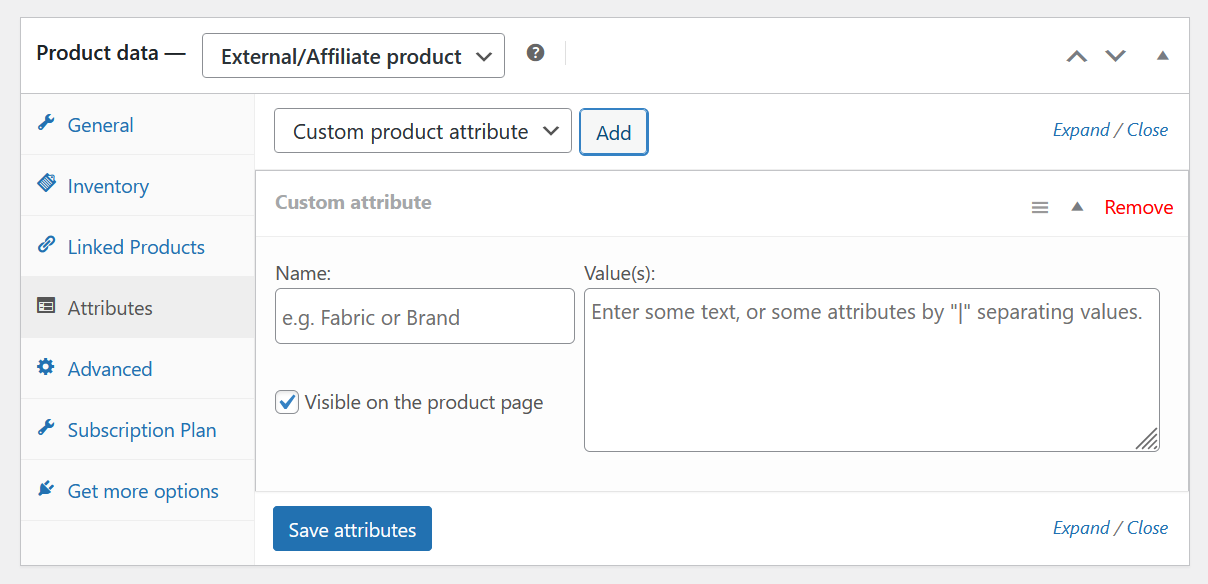
WooCommerce 默認產品變體
最後,讓我們告訴您,正如我們上面所討論的,WooCommerce 還提供默認的產品變體屬性。 當您在 WordPress 儀表板的產品頁面末尾向下滾動時,您可以找到允許您添加產品變體的部分。

您可以在此處添加自定義變體,也可以使用現有的顏色變體。 然而,正如我們上面所指出的,這些變化的出現方式可能非常乏味。 這當然對轉化率沒有幫助。
因此,如果您想在 WooCommerce 中獲得看起來既有吸引力、專業又更有用的產品變體,我們建議您使用我們上面評論過的插件之一。
其他有用的 WooCommerce 功能
添加自定義和專業產品變體是提高轉化率和增加在線商店整體吸引力的重要一步。 但是,還有更多的基礎需要覆蓋。
例如,如果您還想創建一些獨家的、私有的 WooCommerce 產品,該走什麼路線? 或者創建一個完全私有的 WooCommerce 商店?
同樣,一些店主可能還想在他們的 WooCommerce 商店之外創建一個會員網站。 在這種情況下,這些 WooCommerce 會員插件可能會派上用場。
同時,您還可以設置具有重複訂單的 WooCommerce 訂閱產品。 我們鏈接到的資源將幫助您為您的 WooCommerce 商店提供這些特定但至關重要的功能。
最後,您可能還想查看我們關於將 WooCommerce 社交登錄添加到您的商店的帖子,以便在將產品變體添加到您的產品頁面後獲得更好的用戶體驗。
您選擇了哪個 WooCommerce 產品變體插件?
我們希望通過這篇關於最佳 WooCommerce 屬性插件的超級深入文章,讓您的選擇更加輕鬆。 這些插件將能夠在商店頁面以及單個產品頁面上顯示變體。
請隨時查看我們在上一節中鏈接到的其他一些資源,以將您商店的功能提升到更高的水平。
並且不要忘記在下面的評論中讓我們知道您決定使用哪個 WooCommerce 產品變體插件!
