2022 年 5 大最佳 WordPress 頁面構建器插件
已發表: 2022-01-13WordPress是廣泛使用的內容管理系統 (CMS)之一,以其熟悉的用戶界面和令人難以置信的社區而聞名。 在本文中,我們將根據有價值的功能和實惠的價格列出一些最佳 WordPress 頁面構建器插件。
要徹底個性化網站的功能、設計和性能,您需要編譯插件——可以添加到任何 WordPress 網站以滿足用戶個人需求的獨立代碼位。 對於幾乎沒有任何知識和幫助的網站所有者來說,建立一個 WordPress 網站是簡單、快速和節儉的。
超過 55,000 個具有更精緻品質的活躍WordPress 插件可用,並且全球WordPress 開發人員和創新者每天都在構建更多。
因為 WordPress 是開源代碼,任何人都可以註冊、出售或贈送插件。 有這麼多機會,確定哪些插件適合您的 WordPress 網站可能很困難。
繼續閱讀以了解WordPress 頁面構建器的 5 個最佳插件,用於在幾乎每個 WordPress 網站上執行眾多關鍵活動。
WordPress 頁面生成器的 5 大最佳插件
以下標準用於比較這些WordPress 頁面構建器:使用簡單性、多功能性、設計質量和價格。 話雖如此,讓我們根據需求來看看WordPress Page Builder 的 5 大最佳插件:
元素

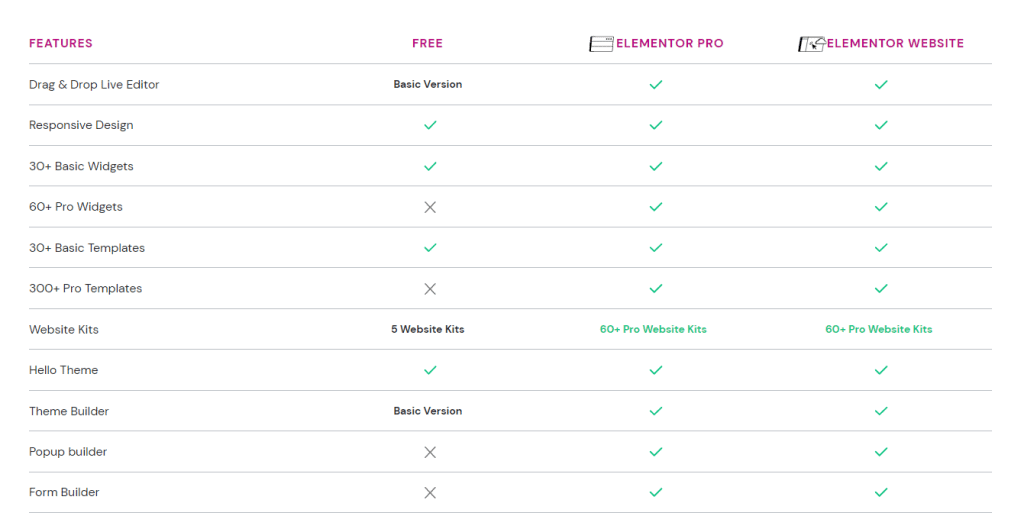
Elementor是一個強大的 WordPress 頁面構建器插件,具有拖放界面,並且是一個實時頁面構建器插件,可以在您使用Elementor修改它們時考慮您的修改。
只需從渲染部分開始並為每個部分選擇列數。 然後,將小部件從左側面板拖放到您的區域。 Elementor有多餘的小部件,其中多個是經常使用的網站元素。
特徵:
- 從桌面拖動
- 無編碼
- 發現者
- 重做撤消功能
- 快捷備忘單
- 熱鍵
- 全局編輯器(專業版)
- 修訂記錄
- 草稿模式
- 複製樣式
- 自動保存
- 在線編輯
- 全局小部件(專業版)
- 完整的網站工具包
- 套件庫
價錢:

儘管您可以免費使用 Elementor,但請記住它的功能有限; 您可以以大約 49 美元/年的合理價格升級到 Elementor Pro 作為起始價格。
主題生成器

Themify Builder具有廣泛的拖放模塊和40 多個針對特定行業量身定制的專業模板。 您可以使用 Themify Builder,這是一個必不可少的拖放式 WordPress 頁面構建器插件。
Themify Builder 和 Divi Builder 一樣,是一個支持 Themify 主題的 WordPress 主題管理插件。
特徵:
- 響應所有分辨率。
- 前端實時預覽編輯。
- 緊湊的後端生成器編輯。
- 包括所有模塊(文本、視頻、手風琴、圖庫、帖子、小部件化、小部件、菜單、按鈕、滑塊、地圖、圖標、功能等)
- 自定義樣式——谷歌字體、背景顏色、填充、邊距和邊框。
- 編輯時撤消/重做 Builder 修改。
- 複製/粘貼模塊、行和列。
- 將特定模塊、行和列從一台計算機導入/導出到另一台計算機。
- 輕鬆複製任何模塊或行。
- 行和列佈局預設網格。 行和列可以嵌套在子行或列中。
- 可拖動的列寬。
- 60 多種預先設計的 Builder 佈局。
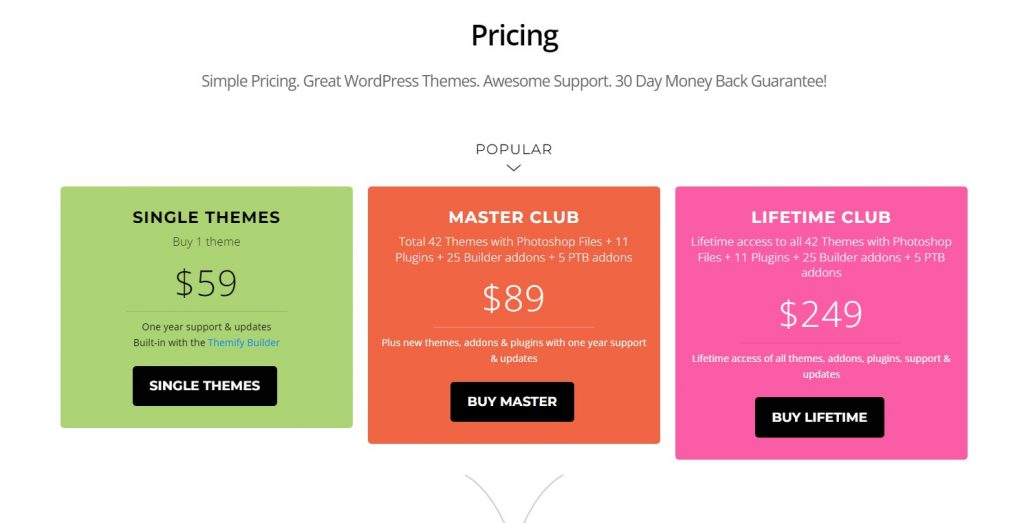
價錢:

使用 Themify Builder,您可以在任意數量的網站上使用任何主題,無論是用於個人、商業還是客戶工作。 如果您在任何情況下對他們的主題或產品不滿意,請隨時在 30 天內申請全額退款。

迪維

Divi是另一個複雜的拖放式 WordPress 頁面構建器。 Divi 與Beaver Builder和Visual Composer一樣,是一個真正的WYSIWYG(所見即所得)編輯器,可讓您在構建設計時預覽設計。 您可以調整Divi中的任何內容,包括字體、顏色、大小、間距等,以構建獨特的頁面佈局。 您可以通過組合 46 個簡單但適應性強的內容項來創建一個華麗的頁面。
Divi 與一些最偉大的小型企業網站建設者完美集成。
特徵:
- 拖放建築
- 響應式編輯
- 保存和管理您的設計
- 真正的視覺編輯
- 豐富的設計選項
- 全局元素和样式
- 撤消、重做和修訂
- 自定義 CSS 控件
- 內聯文本編輯
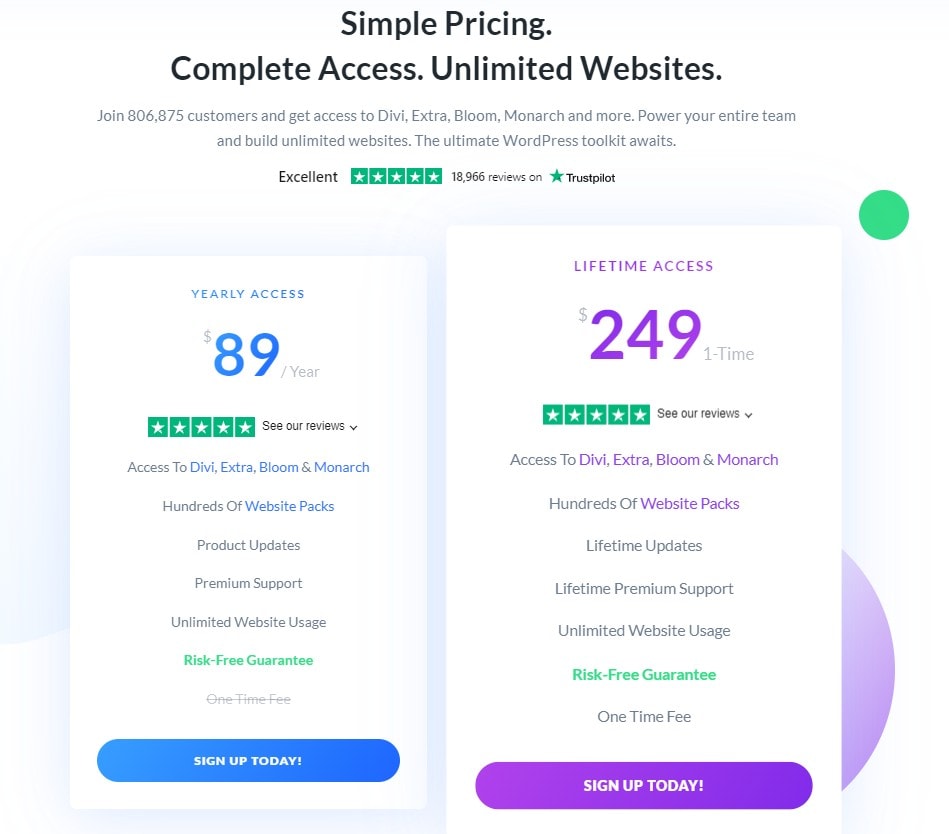
價錢:

Divi Builder附帶功能,但對於附加功能,您可以使用付費功能使用高級功能。 Divi Builder 提供豐富的功能,證明您支付的每一美元都是合理的。
視覺作曲家網站建設者

Visual Composer Website Builder是一個全面的 WordPress 拖放式網站構建器。 它使您能夠立即有效地開發一個宏偉的 WordPress 網站。
使用此插件,您可以獲得一系列專業模板。 有強大的設計選擇可以定制每件作品的外觀。 您可以完全控制間距、邊框、背景、視差效果和其他元素。 儘管大多數功能與其他構建器相同,但 Visual Composer 具有更大的功能集。 您還可以更改網站的頁眉、頁腳、菜單、徽標、側邊欄等。
特徵:
- 拖放編輯器
- 視覺作曲家中心
- 豐富的內容元素
- 專業模板
- 主題生成器
- 彈出窗口生成器
- 響應式設計
- 雲市場(高級)
- GIPHY(高級)
- Unsplash 庫存圖片(高級版)
- 存檔頁面編輯器(高級)
- 設計選項
- 無縫集成
- 行佈局生成器
- 開發者 API
- 即時內容更新
- 空白頁嚮導
- 安裝和激活
- 標題編輯器(高級)
- 頁腳編輯器(高級)
- 側邊欄編輯器(高級)
- 全局頁眉和頁腳(高級版)
將網站建設者的實力與您的 CSS 知識相結合。 Visual Composer Website Builder 中的編輯器選項允許您應用自定義 CSS。 立即將本地或全局 CSS 添加到頁面或整個網站。
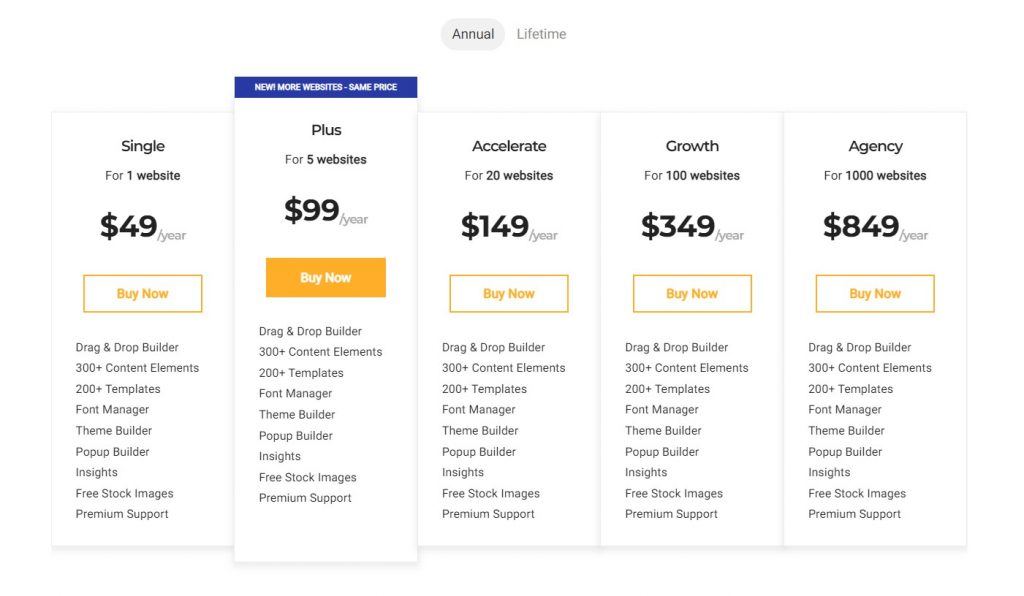
價錢:


選擇一個好的高級訂閱以訪問 500 多個組件、模板、擴展和集成,這將節省您創建以下 WordPress 網站的時間。 幾乎每週都能獲得世界一流的服務和新功能。
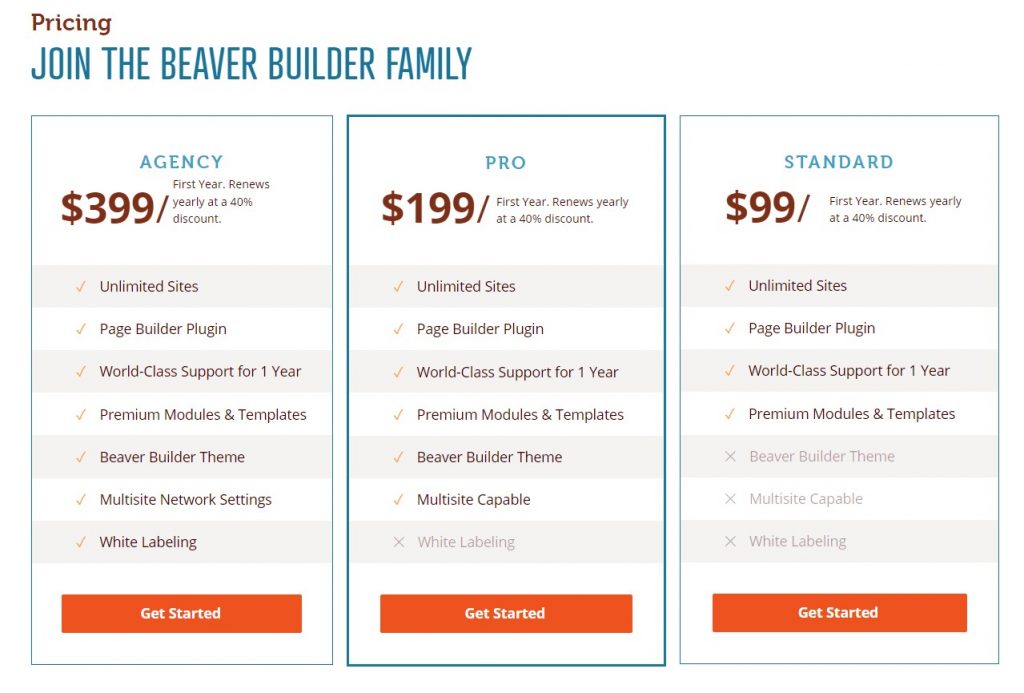
海狸生成器

Beaver Builder 也是最簡單的 WordPress 登陸頁面插件之一,您可以在幾分鐘內輕鬆拖放內容模塊、編輯和製作登陸頁面。 有許多功能強大、隨時可用的內容模塊。 您將能夠使用易於使用的最高工具欄自定義每個模塊。
如果您想從模板開始,有超過 30 種專業設計的模板可供選擇。 使用模板可以讓您通過簡單地將示例內容與您自己的內容和圖片一起替換來更快地形成網頁。
特徵:
- 拖放前端生成器
- 撤消/重做修訂
- 進出口
- 白色標籤
- 登陸頁面模板
- 自定義字體
- 全局設置
- 客戶端編輯器模式
- 內容頁面模板
- 簡碼和小部件
- 自定義帖子類型
- 保存設計的模塊、模板和行
- 預建行
- 複製/粘貼樣式
- 多站點能力
- 翻譯就緒
價錢:

考慮將您的網頁提升到一個連續的水平。 您可以以低成本設計存檔頁面佈局、模板完整的帖子類型、404 和搜索頁面以及頁眉和頁腳等部分。
總結
就是這樣,我們希望您了解有關Best WordPress Page Builder Plugins的一切。 對於要求我們寫一篇關於建築的最佳 WordPress 主題的文章的訪問者,我們有一篇專門的文章。
如果您喜歡這篇文章,請在YouTube 頻道訂閱我們的 WordPress 視頻教程。 記得在Pinterest 上關注我們。
我們接受各種訪客的建議,因為它們不斷激勵我們改進。 歡迎在下方發表評論。
