19+ 最佳 WordPress 頁面構建器審查和比較
已發表: 2022-01-25⚡ 快速跳轉到最佳 WordPress 頁面構建器表⬇️
WordPress 頁面構建器是幫助以無代碼方式構建 WordPress 頁面和網站的插件。
如果您是 WordPress 新手,那麼可靠的 WP 頁面構建器將使您的生活更輕鬆。
在此頁面上,您將找到您可能需要了解的有關當今市場上最好的 WordPress 頁面構建器的所有信息。
關於本頁
此頁面分為兩個部分:
第 I 部分:頂級 WordPress 頁面構建器
這些 WordPress 頁面構建器提供了廣泛的 WordPress 編輯功能,更像是完整的 WordPress 網站構建器,而不是簡單的頁面構建器(儘管仍被稱為“頁面構建器”)。
使用這些產品,您幾乎可以獲得以完全無代碼的方式構建 WordPress 網站所需的一切。
此類別中包含的頁面構建器是:
- 迪維
- 元素
- 海狸生成器
- 興旺建築師
- 視覺作曲家
- 輕快的
- 主題化
- WP頁面生成器
- 氧
- WPBakery 頁面生成器
- 大腸桿菌
- 摩托新聞
- 網站起源
- 現場作曲家
第二部分:二級 WordPress 頁面構建器
此類別中包含的 WordPress 構建器不是關於構建完整的網站,而是更多關於構建頁面和單個網站元素。
使用此類別的 WordPress 構建器時,您可能需要額外的插件和編碼。
此類別中包含的頁面構建器是:
- 古騰堡
- 微熱器
- TinyMCE 編輯器
- 博客設計師
- 創世塊
- 終極方塊
注意:我們會不斷監控 WordPress 頁面構建器市場並對此頁面進行實時更新。 上面提到的頁面構建器可能會隨著他們的轉變和發展而改變他們的類別。 當我們發現新的頁面構建器時,它們將被添加到列表中。
內容
WordPress 頁面構建器表
1. Divi Builder
2.元素
3. 海狸生成器
4. 興旺建築師
5.視覺作曲家
6. 輕快
7. 主題化
8. WP頁面生成器
9. 氧氣生成器
10. 其他選擇
最佳 WordPress 頁面構建器表
| 編輯 | 年級 | 價格 |
|---|---|---|
| 迪維生成器 | 一個+ | 89 美元起 |
| 元素 | 一種 | 自由 |
| 海狸生成器 | 一種- | 自由 |
| 興旺建築師 | 一種- | 19 美元/月起 |
| 輕快的 | 一種- | 免費(專業版 49 美元起) |
| 視覺作曲家 | 乙 | 自由 |
| 大腸桿菌 | 乙 | 67 美元起 |
向下滾動以獲取更多建設者
⬇️
1. Divi Builder
✅由 Siteefy 測試
綜合評分
4.8/5
Divi Builder 的其他方面🔎
關於 Divi Builder 的速覽
首次發布: 2013 年 12 月 11 日
當前版本: Divi 4.0
活躍安裝: 800K+
兼容性:與任何 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 40+
預製模板數量: 110 多個預製網站和 880 多個預製佈局
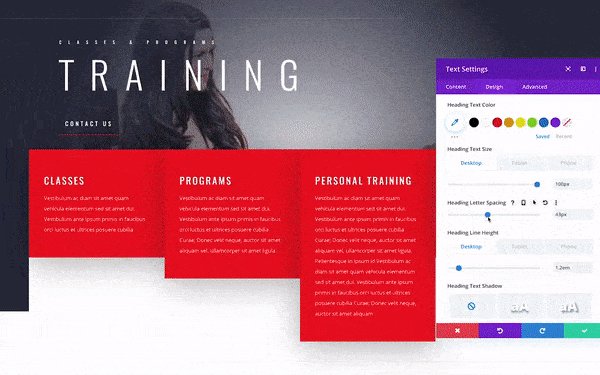
最佳預製模板:數字營銷🔥(見演示➡️)
實時聊天支持:是 ✅
對 WordPress 的評價:不可用
Trustpilot 評級: 5/5 基於19K+評論
現場演示:可用✅(立即嘗試➡️)
優點:
→ 強大的頁面構建器
→ 主題構建能力
→ 全局元素和样式
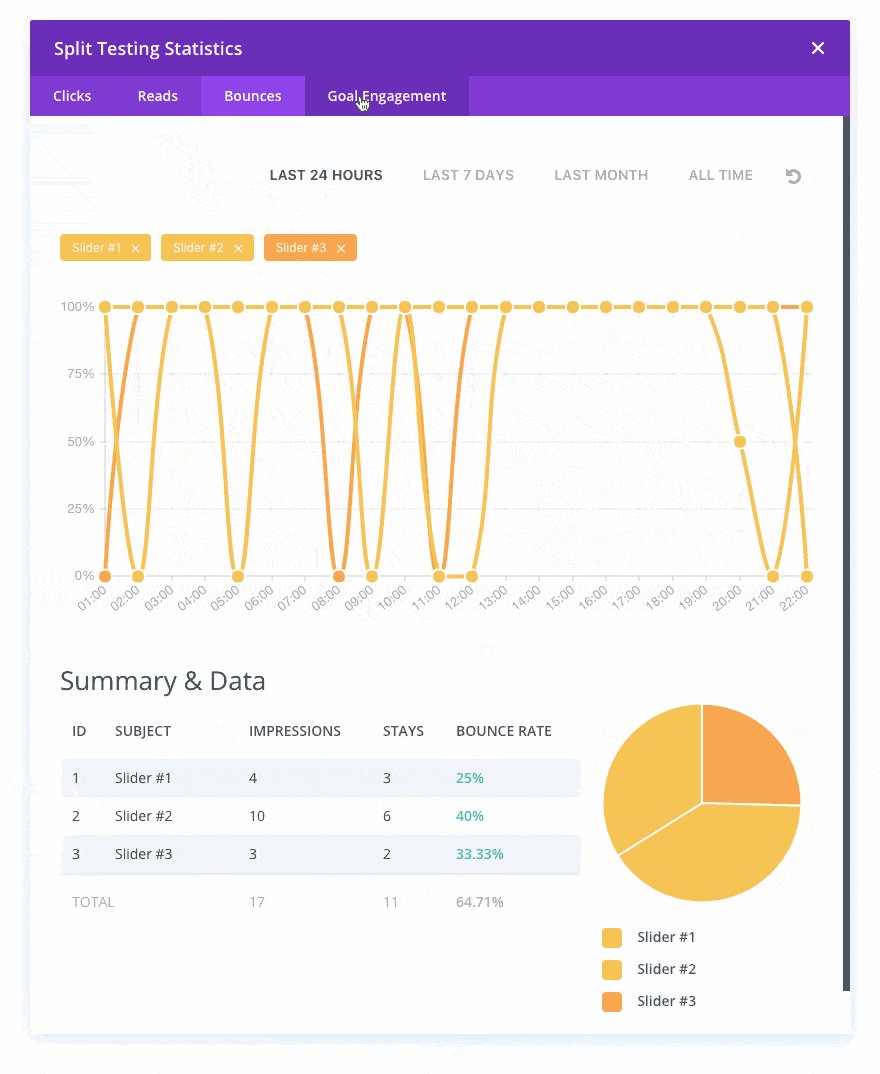
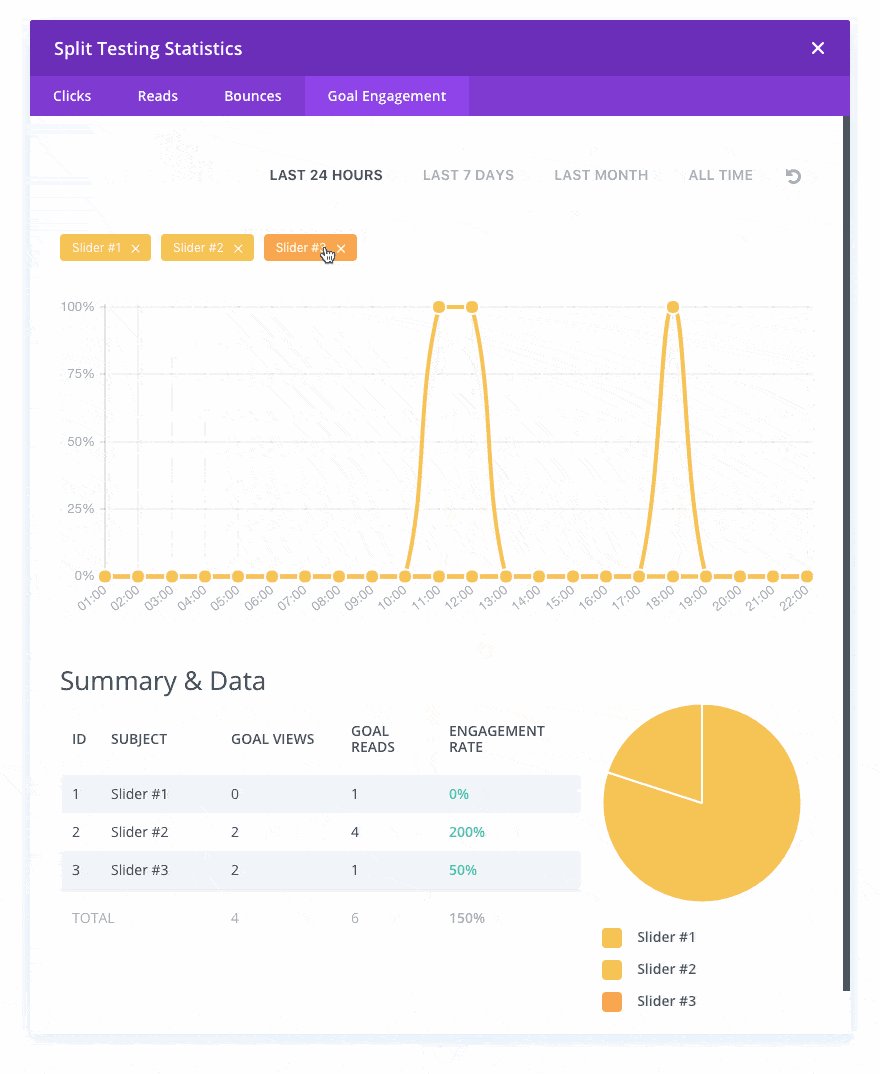
→ A/B 測試功能
→ 定價和一次性付款選項
→ 定期更新和支持
缺點:
→ 基於簡碼的小部件
→ 頁面長可能會有點慢
🔔 Divi 現場演示可在此處獲得。
Divi 可能是最流行的拖放式 WordPress 構建器。
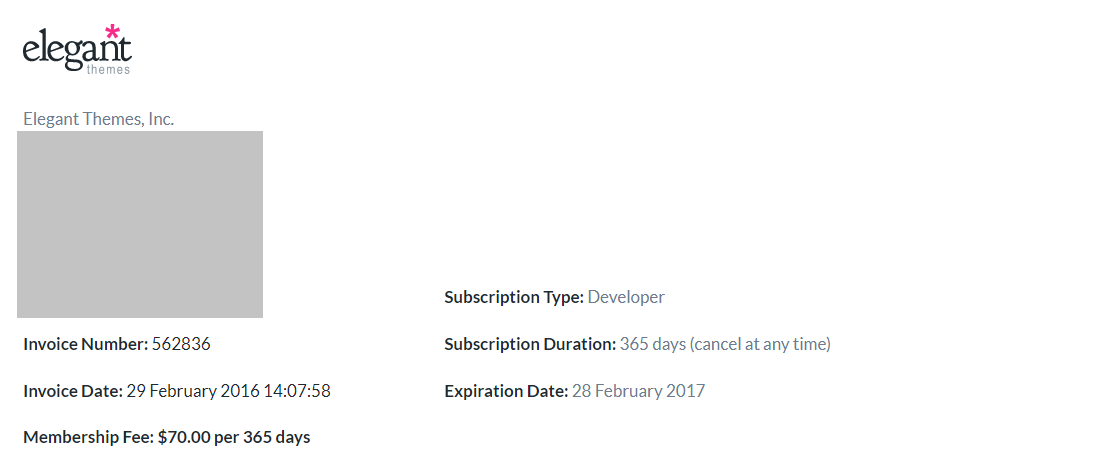
自 2016 年以來,我們一直在使用 Divi(現在已經超過 6 年了!)。 因此,我們對這個 WordPress 頁面構建器有很多經驗。
證明:我們在 2016 年 2 月 29 日收到的來自優雅主題的第一張發票

我們有很多關於 Divi 的分享😎
我們走吧。
首先,Divi不僅僅是一個簡單的頁面構建器,它是一個完整的 WordPress 框架。
Divi 有很多值得喜愛的地方,而且它只會隨著時間的推移而變得更好。
無需代碼即可滿足您所有 WordPress 需求的一站式商店? 是的,請!
Divi Builder 是:
- 超級好用
- 設計精美
- 非常強大
這是一個快速視頻,詳細解釋了 Divi:
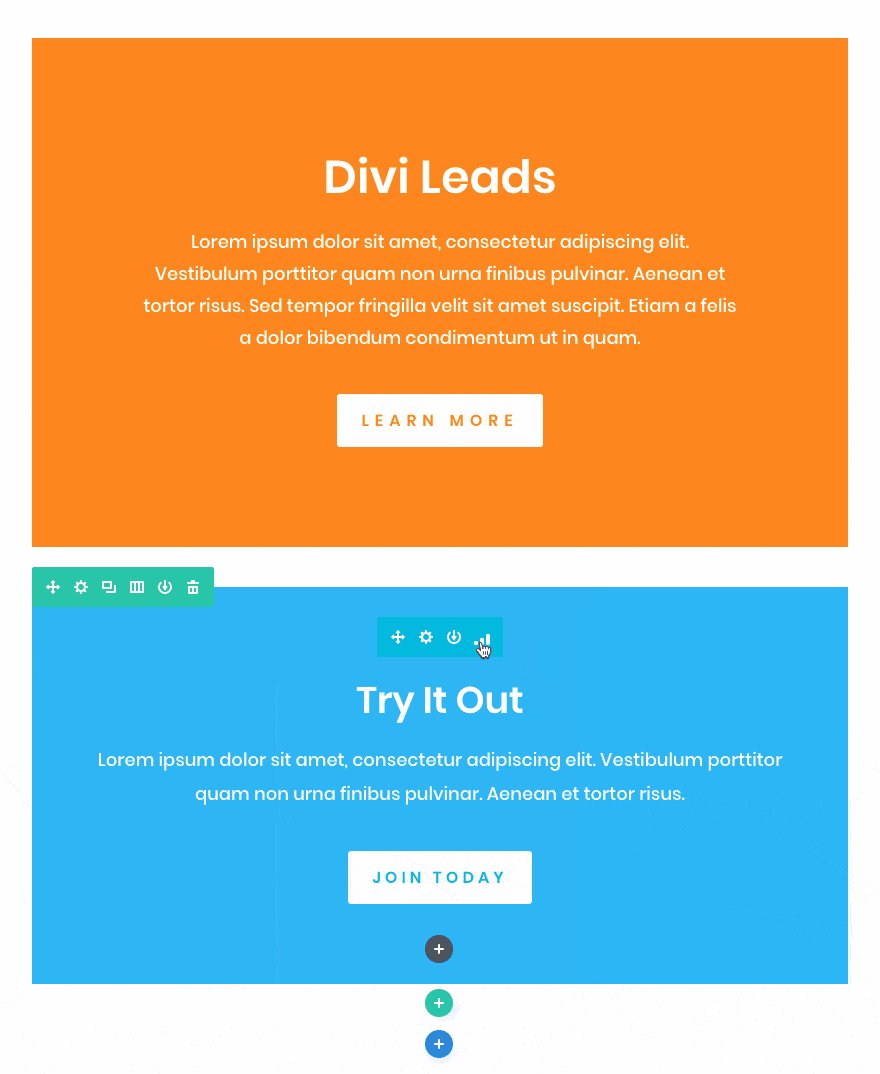
以下是 Divi Page Builder 的實際效果:

使用 Divi 建立網站是輕而易舉的事。 可能沒有什麼是你不能用它構建的。
現在讓我們仔細看看 Divi Builder 的各個方面。
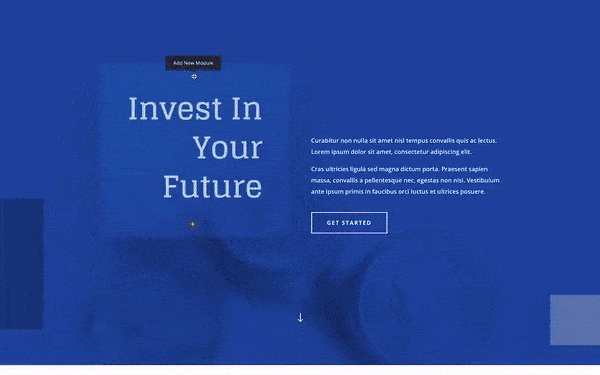
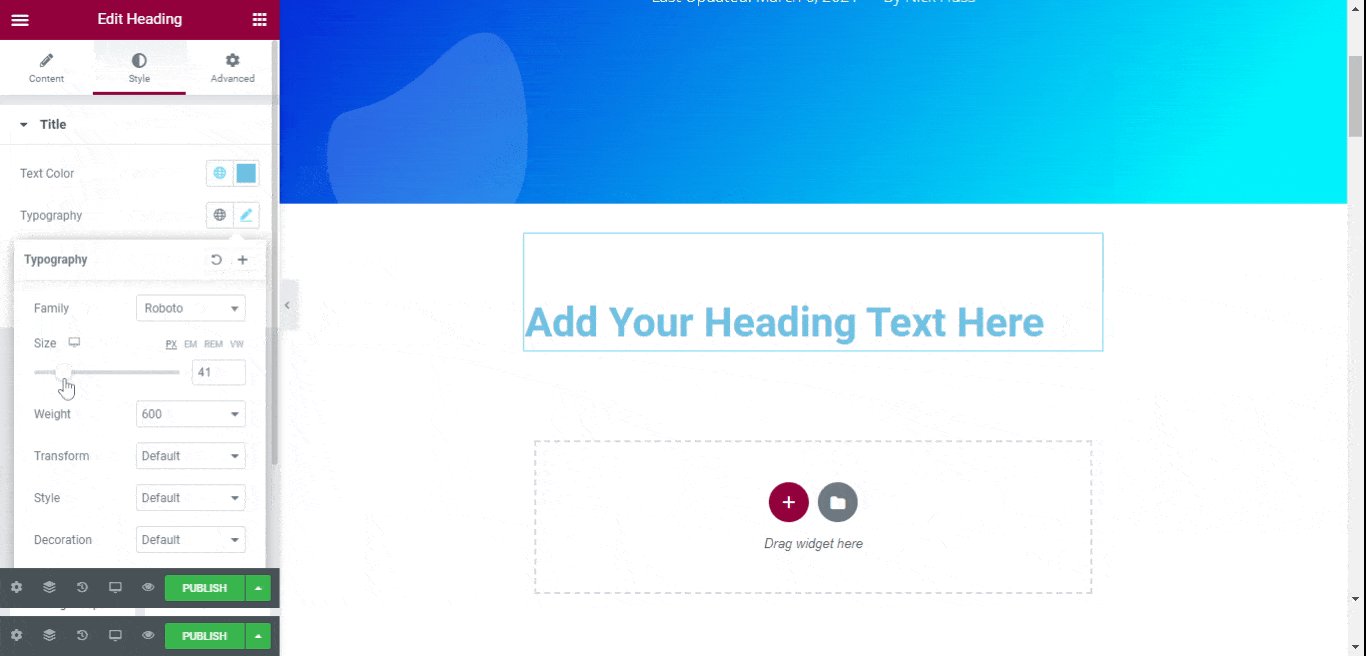
❇️Divi Builder 界面
Divi Builder 界面簡單明了。 一打開編輯器,就會清楚每個圖標是什麼以及它的作用。

重要的是,作為一個真正的前端 WordPress 編輯器,Divi 讓一切都發生在您的網站上,而不是在後端(儘管如果需要也可以使用此選項)。
100%所見即所得和前端。
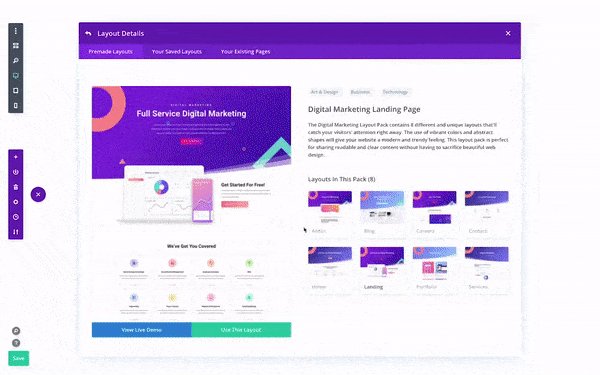
🧩Divi Builder 模板
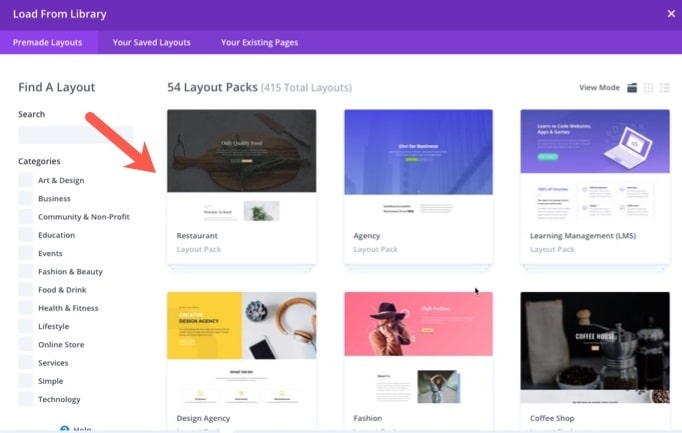
Divi 帶有數百種專業設計的佈局,可直接從 WordPress 面板中的 Divi Builder 訪問。

從商業網站到投資組合、個人博客、WooCommerce 商店甚至登陸頁面,都有一個適用於所有內容的模板。
其中一些佈局是完整的網站包,這意味著您需要做的就是選擇一個並添加您的內容。
將 Divi 預製佈局和網站工具包添加到 WordPress 網站的過程如下所示:

➡️ 看看這個 Divi 數字營銷佈局現場演示(這是我們在上面的 GIF 圖像中使用的那個)。
如果您不打算在您的網站上添加一些非常特別或非常獨特的東西,Divi 預製模板非常適合在眨眼之間從頭開始構建您的網站。
✍️ 使用 Divi 編輯 WordPress 帖子和頁面
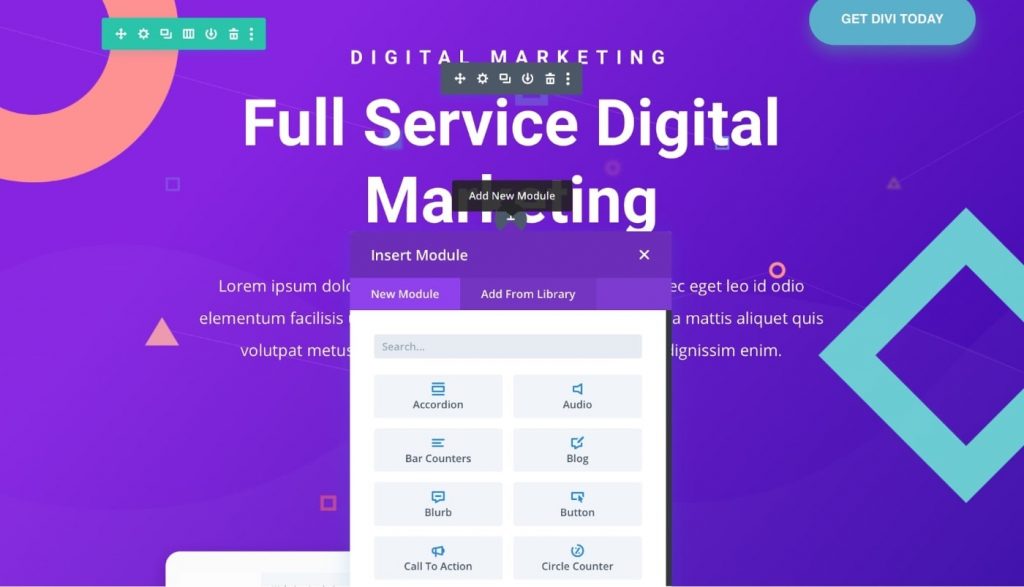
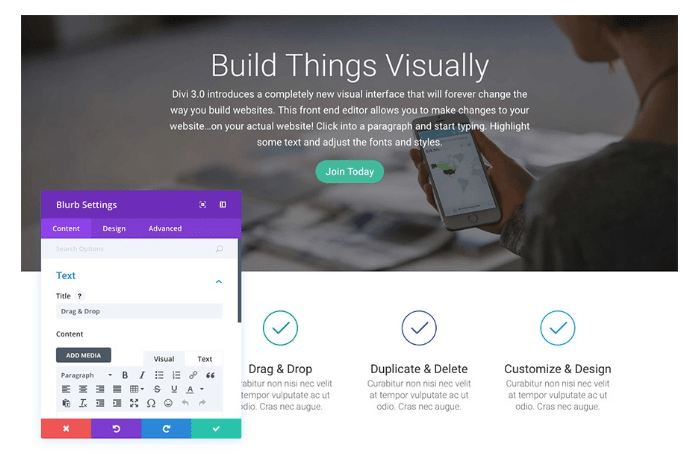
現在讓我們看看當您實際使用它在 WordPress 上構建時,Divi 在幕後的樣子。
使用 Divi Builder 構建網站有兩種方法:
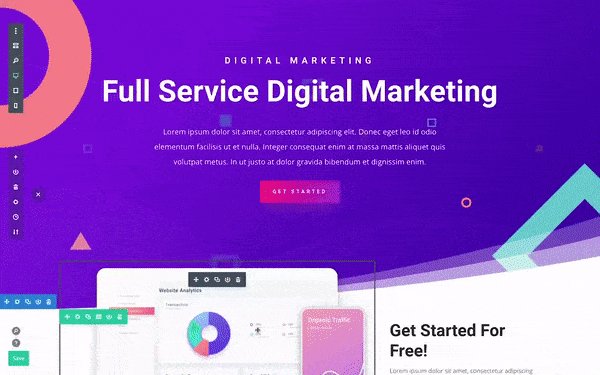
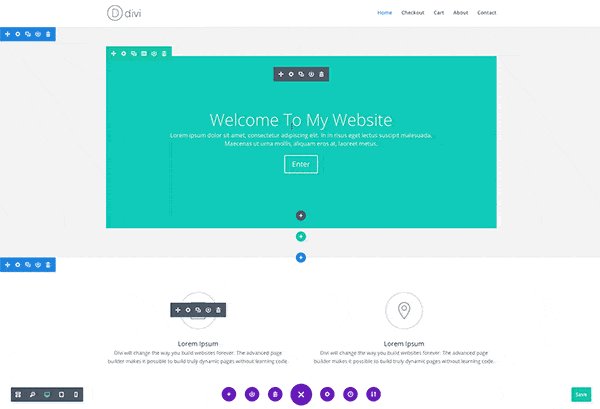
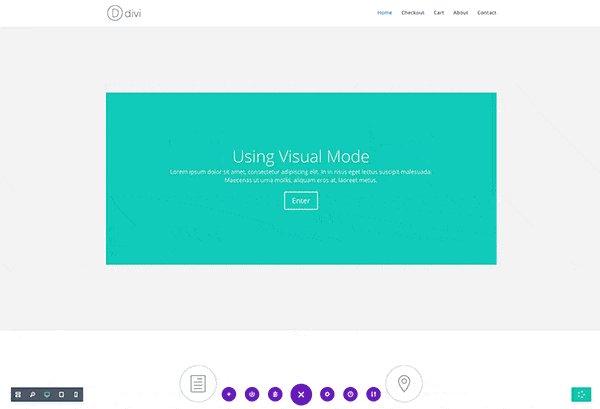
第一個是Divi WordPress Visual Page Builder 。 在這種編輯模式下,您可以使用 Divi 實時和 100% 在前端編輯 WordPress 帖子和頁面(就在您的網站上,如下面的屏幕截圖所示)。

Divi Visual Page Builder 目前是市場上最好的拖放式 WP 編輯器之一。 與 Divi 主題結合使用時,它成為構建漂亮 WordPress 網站的最強大工具之一。
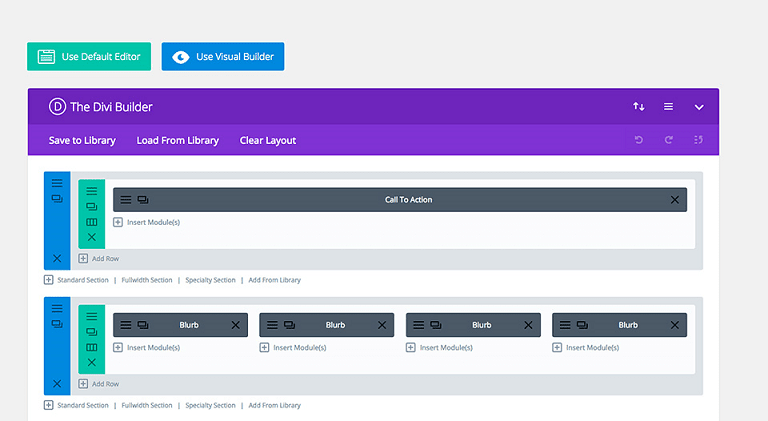
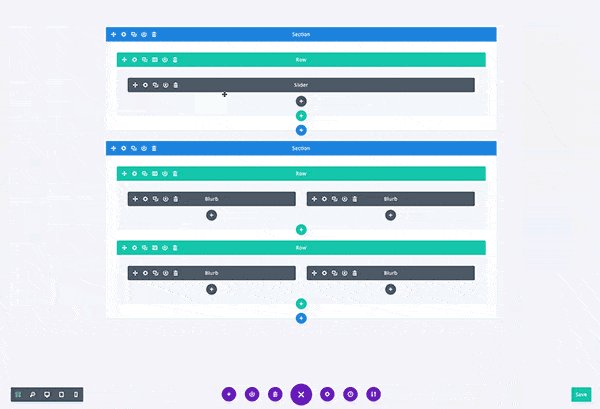
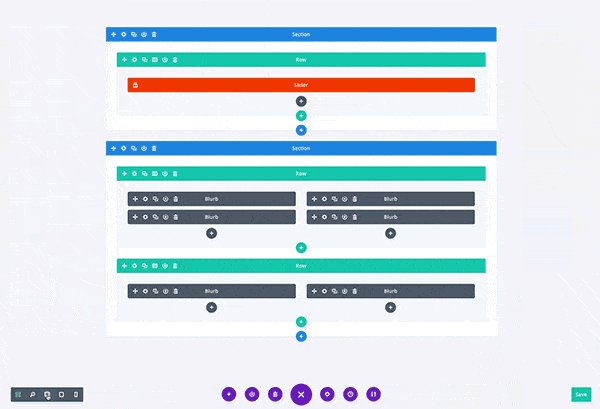
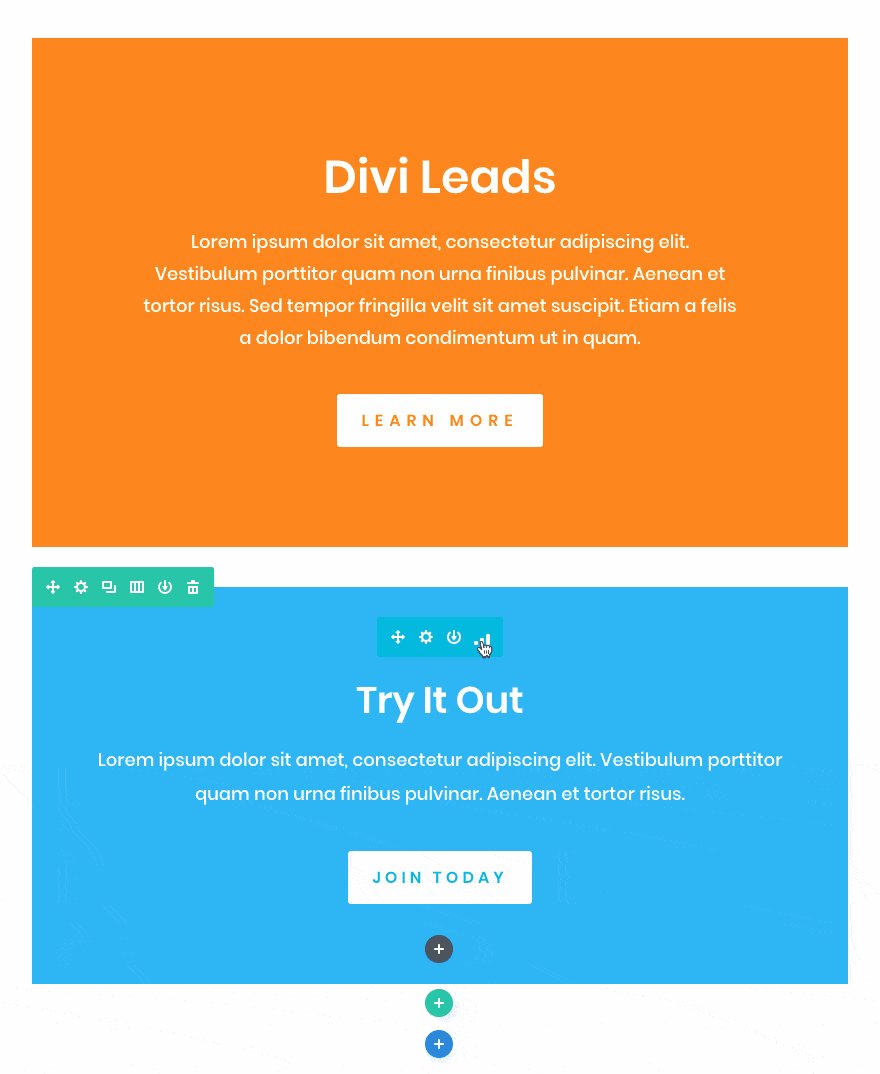
第二個選項是Divi Back-end Builder (或 Divi WireFrame 視圖)——您在 WordPress 儀表板(或 Divi Visual Builder 內部)中使用 Divi 模塊、部分、行和列工作,如下面的屏幕截圖所示:

⚠️ 引入 Gutenberg 之後,要使此選項起作用,您需要安裝 WordPress Classic Editor 插件。 或者,您可以在 Divi Visual Builder(前端)上打開 WireFrame 視圖。
兩種 Divi 頁面構建模式實際上都很棒。
而且,在一個主 WordPress 編輯器中始終可以使用這兩種編輯器類型也很神奇。
您使用什麼選項只是個人喜好問題。
WireFrame 視圖非常適合可視化頁面結構和組織具有大量元素和設計的長篇內容。
這絕對是我們最喜歡的 Divi 功能之一。 此外,Divi Visual Builder 和 WireFrame 視圖可以無縫協同工作:

重要的是,正如我們上面已經提到的,Divi 不僅僅是一個簡單的 WordPress 頁面構建器。
Divi 更像是一個完整的WordPress 網站建設者和營銷工具集。
它擁有您的 WordPress 網站可能需要的一切,從直觀的拖放界面開始,到 A/B 測試等高級功能結束:

只需查看優雅主題 Divi 頁面即可查看它提供的所有內容。 太奇妙了。
Divi 官方頁面本身就是極致網頁設計的完美典範。

免費 Divi 試駕
探索 Divi Visual Builder 的驚人力量
🪄 Divi Builder 主要特點:
- 使用前端和後端編輯器拖放 WordPress 頁面構建器
- 無需編碼技能
- 易於設置
- 直觀的用戶界面
- 內聯文本編輯
- 適用於任何 WordPress 主題
- 響應能力
- 很棒的 24/7 支持
- 龐大的用戶社區(包括以 Divi 為中心的論壇、網站和社區,其中包含無數關於您可能需要的一切的教程)
- Divi Marketplace(第三方 Divi 創作者將其 Divi 相關產品,例如擴展、子主題、佈局、登錄頁面和個人登錄頁面元素提供給 Divi 用戶)
- 包含驚人的 Bloom 和 Monarch 插件作為獎勵
🪄 Divi Builder附加功能:
- 100 多個完整的網站包
- 800 多種預製設計
- 40 多個網站元素
- Divi 庫,您可以在其中保存自定義設計、模塊和佈局
- 全局元素
- 拆分測試功能
- 批量編輯
- 動畫
- 撤消/重做功能
- 鍵盤快捷鍵
- 可搜索和可過濾的設置
- 自定義 CSS 控件
- 與 WooCommerce (WooBuilder) 的完美集成
- 歷史記錄、備份和自動保存
- 導出/導入選項
☝你知道嗎?
Divi 與古騰堡兼容。 點擊這裡了解更多!
🏷️ Divi 定價
好的,現在 Divi 的價格是多少?
Divi 定價簡單明了。
首先,重要的是要注意 Divi 是優雅主題會員的一部分,並不作為獨立產品提供。 因此,為了訪問 Divi,您需要訂閱優雅主題會員資格。
優雅主題目前提供兩種定價選項。
一種是每年更新的年度訪問,另一種是一次性付款的終身訪問。
以下是這兩個選項的當前定價信息:
年費為 89 美元
終身訪問是249 美元
ℹ️ Divi 是一款僅限高級版的 WP 頁面構建器 -免費版不可用(但您可以在此處免費試用 Divi Demo)。
優雅主題會員資格中包含的內容:
- 完全訪問所有功能、主題和插件(包括 Divi、Extra、Bloom 和 Monarch)
- 無限的網站
- 無限用戶
- 高級支持
- 30 天無條件退款保證
總體而言,Elegant Themes 會員資格非常有價值。 對於所有 WordPress 用戶來說絕對是一筆大買賣。
💬 專家怎麼說 Divi?
我與 Divi 合作了很多年,我們自己的代理網站就是使用這個主題建立的。
以下是我對 Divi 作為產品的看法:
1)我的普遍看法是,這是一個很棒的主題。 它有自己的頁面構建器,比其他一些流行的頁面構建器(如 WPBakery)具有更多的功能。 在我看來,它也比 Elementor 更加用戶友好且易於學習使用。 無論您的技能/經驗水平如何,這都使 Divi 非常適合與之合作。
關於 Divi Builder 對我來說的一個主要好處是,您可以輕鬆優化每個頁面/模塊,使其在每種類型的設備上都具有響應性和工作/外觀!
一個缺點是它不是 WordPress 頁面構建器中最輕的,所以如果你正在構建一個元素豐富的網站,你必須盡最大努力優化你網站的技術方面,這樣你就不會在頁面加載上妥協速度。
作為一種產品,我喜歡這樣一個事實,即您購買的許可證允許您將它用於無限的站點,而不僅僅是大多數其他構建器的情況。 這對於自由開發者和代理機構來說非常有用,因為您可以以非常經濟高效的方式構建無限數量的網站。
作為一項投資,Divi 可以成為您將購買的最佳網頁設計工具之一。
2) 我想分享的一個與 Divi 相關的提示是註冊優雅主題電子郵件列表。 我通常討厭註冊電子郵件列表,但使用 Divi 就不同了。 您會通過電子郵件收到從頁眉和頁腳到類別頁面和博客佈局的所有內容的獨家模板。 您可以立即下載它們,將它們上傳到您的網站並開始編輯!

加蒂斯維斯克斯
Ambition Digital (AD),愛丁堡📒 快速 Divi Builder 常見問題
⚡ 完整的 Divi 評論可在此處獲得➡️
有關 Divi Builder 的更多信息:
- Divi vs Elementor
- Divi vs Beaver Builder
- Divi 與視覺作曲家
- Divi 與 Thrive 建築師
- 迪維與創世紀
- Divi vs Themify
- 迪維 vs 阿瓦達
- 迪維 vs 維克斯
- Divi Builder vs Divi 主題
- 如何在 WordPress 上安裝 Divi Builder
- 優雅的主題評論

10% 折扣優雅主題會員
會員資格包括無限訪問 Divi Theme、Divi Builder、Extra Theme、Bloom 和 Monarch 插件。
2.元素
✅由 Siteefy 測試
綜合評分
4.8/5
關於 Elementor 的速覽
首次發布: 2016
當前版本: Elementor 3.0
活躍安裝: 900 萬+
兼容性:與任何 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 100+
預製模板數量: 100+
最佳預製模板:設計會議🔥(見演示➡️)
實時聊天支持:不可用 ❌
WordPress 評分: 4.7/5 基於6095條評論
Trustpilot 評分: 2.9/5 基於227條評論
現場演示:免費版本可用✅(立即嘗試➡️)
優點:
→ 功能豐富的免費版
→ 簡單的用戶界面
→ 不斷更新
→ 很棒的文檔和視頻
→ 活躍的 Facebook 群組社區
缺點:
→ 對於新用戶來說可能會很複雜
→ 開發人員沒有白標選項
🔥 在此處查看 Elementor 工具包庫。
Elementor 是另一個廣受歡迎的 WordPress 拖放頁面構建器插件,以其易用性、簡潔的代碼和速度(在插件的工作和使用 Elementor 構建的網站的速度方面)而聞名。
Elementor 是我們第二喜歡的 WordPress 頁面構建器,然後是我們在 Divi 之後使用最多的頁面構建器。

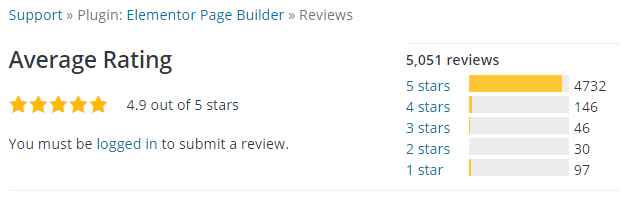
作為插件,Elementor 對 WordPress 有很好的評價(在撰寫本文時,基於5051條評論,5 星中有4.9星):

它還帶有100 多個設計元素,包括圖像、文本、視頻、地圖、圖標等。

元素展示櫃
查看使用 Elementor 構建的真實網站
Elementor 適用於大多數 WordPress 主題和插件,並提供 50 多種語言。
許多人認為 Elementor 是目前最好的 WordPress 頁面構建器。 但是,Elementor 可能不僅僅是一個具有一些附加功能的頁面構建器插件。 Elementor 認為自己是一個完整的 WordPress 網站建設者(他們在主頁上大膽地提到了這一點)。
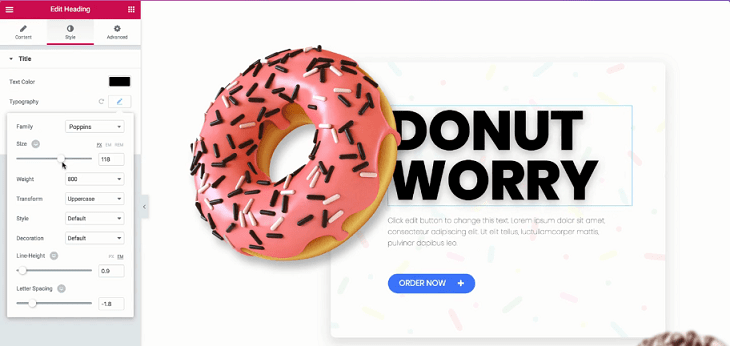
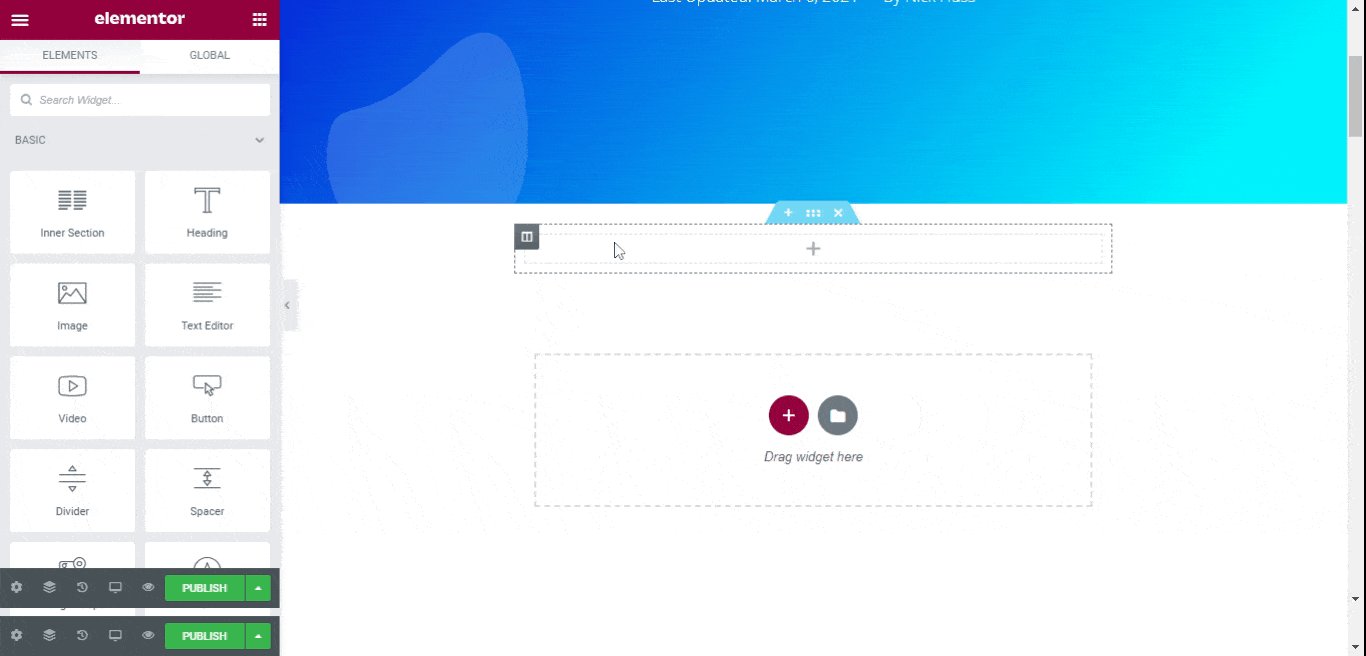
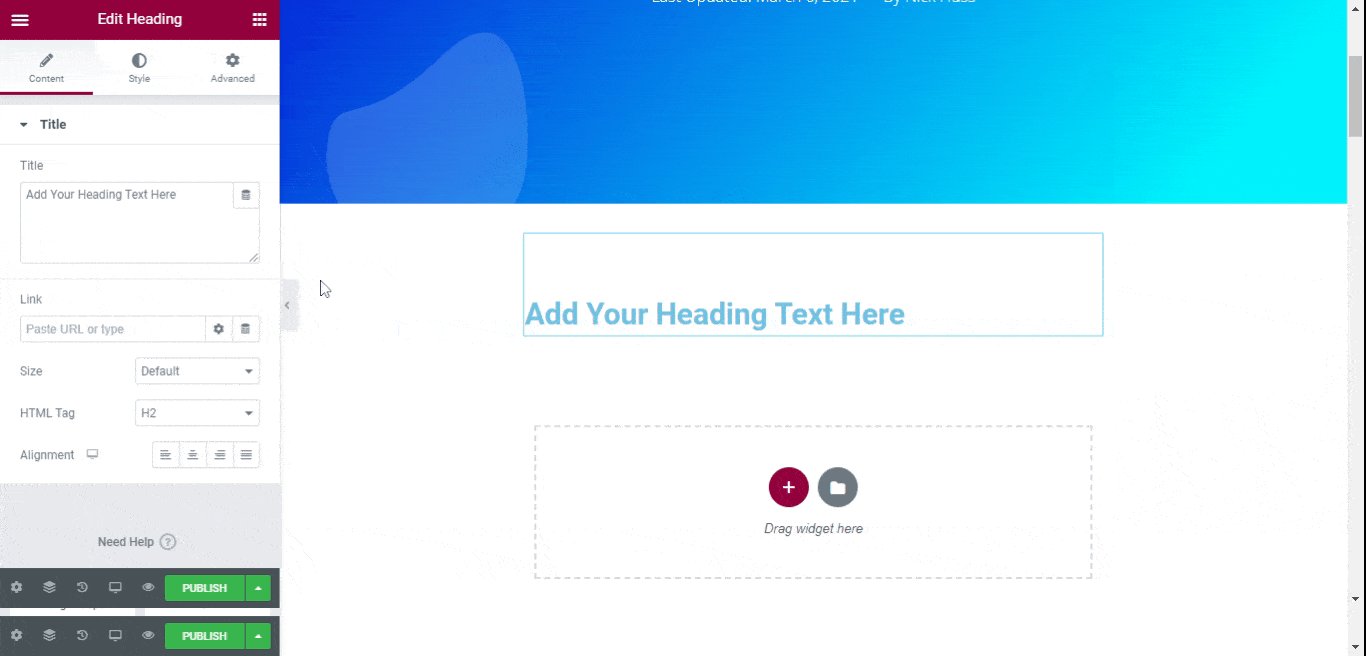
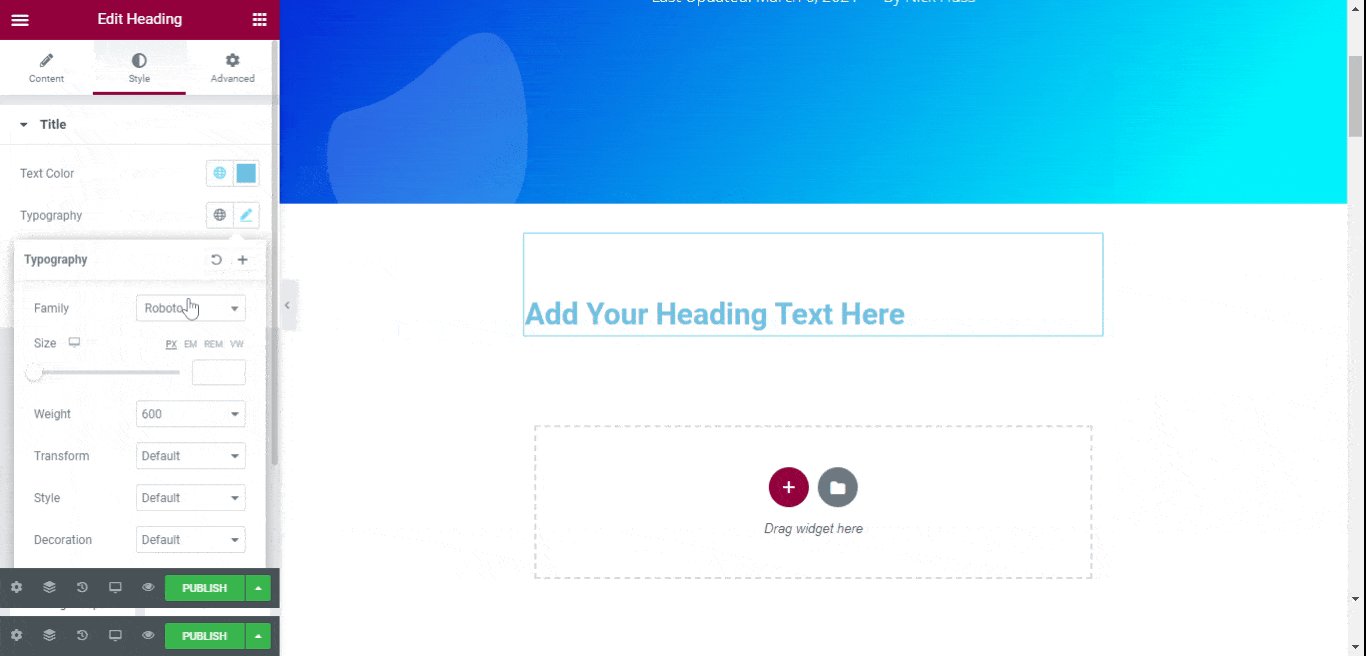
這是使用 Elementor 構建的樣子:
我們在 Siteeefy 廣泛使用 Elementor,下面是使用它進行編輯的樣子:

Elementor 可能是當今 WP 用戶可用的免費 WordPress 頁面構建器中最好的一個。 Elementor 作為免費的 WordPress 頁面構建器的獨特之處在於它的免費版本不受限制。
您可以獲得使用 Elementor Free 構建 WordPress 網站所需的一切,這真是太棒了。
在 Elementor 之前,沒有這個級別的免費 WordPress 頁面構建器。 所有可比較的產品都是優質的。
雖然 Elementor 的免費版本很棒,但Elementor Pro 將一切提升到一個新的水平。
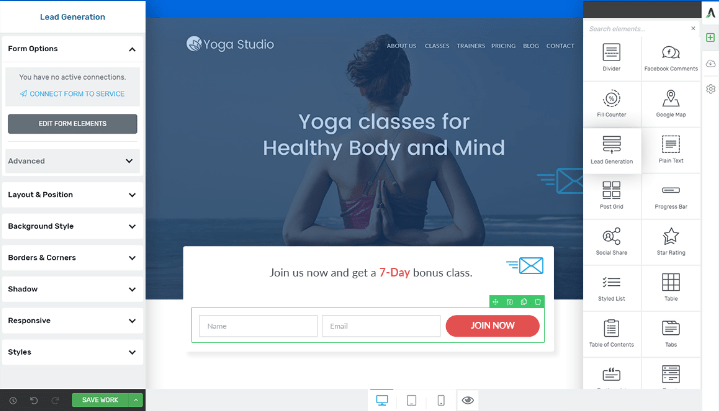
您可以使用 Elementor Pro 獲得很多有用的東西,例如Elementor Popup Builder :
🔥🔥🔥 在此處查看實時 Elementor 彈出式演示 ➜
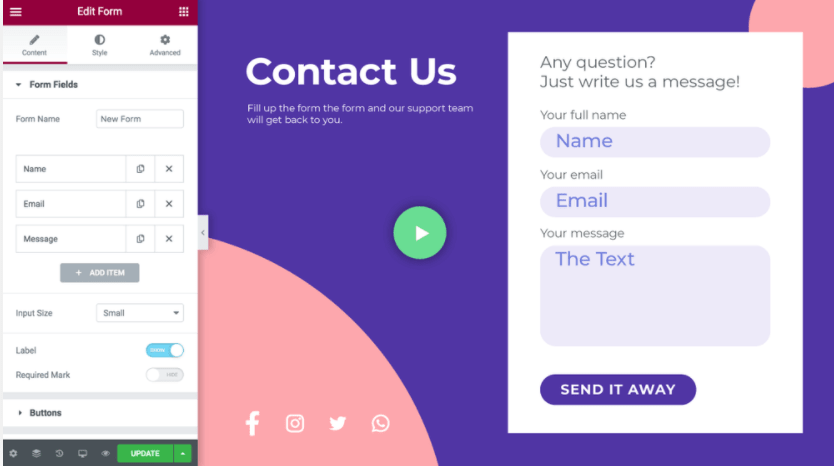
Elementor 表單小部件:

…以及其他很酷(且方便)的 WordPress 小部件、工具和元素!
最重要的是,您可以通過 Elementor 專業版獲得高級支持。
Elementor 的一個非常獨特的功能(我們在 Siteefy 也很喜歡並經常使用它)是 Elementor Finder:
很神奇,不是嗎?
Elementor 主要特點
- 總體上最好的 WordPress 編輯器之一
- 高速
- 乾淨的代碼(無鎖定)
- 24/7 支持(專業版)
- 自動保存功能
- 重做/撤消功能
- 響應能力
- 角色管理器
- 元素查找器
附加的功能
- 150 多個 Elementor 工具包和模板
- 與主要營銷工具和平台輕鬆集成
- 可視化表單生成器
- 高級彈出窗口生成器(包括 100 多個預構建的彈出窗口模板)
- WooCommerce 頁面構建器
- 內容鎖定功能
- 酷運動效果和動畫
- 強大的自定義定位
- 形狀分隔線
- 燈箱疊加
- 社交圖標和分享按鈕
- 星級和評論
- 粘性元素
- 長青倒計時
- 教程和其他學習材料
- 開發人員友好
- 第三方插件
元素定價
Elementor 的免費版本包括 30 多個基本小部件、30 多個基本模板、5 個網站工具包、Hello 主題和 WordPress 拖放頁面構建器。
Elementor Pro 版本帶有60 多個高級小部件、300 多個模板、60 多個網站工具包以及使 Elementor 成為市場上最好的 WordPress 頁面構建器解決方案之一的所有其他功能。 這包括 Elementor Theme Builder、Pop-up Builder、Visual Form Builder、高級視覺效果和 WooCommerce Builder。
Elementor Pro 費用如下:
- 單個網站 49 美元
- 三個網站 99 美元
- 25 個網站 199 美元,
- 100 個網站 499 美元
- 1,000 個網站 999 美元
所有計劃都包括1 年支持和更新。
所有計劃均提供 30 天退款保證(在此處了解有關 Elementor 退款政策的更多信息)。
⚡ 單擊此處查看完整的 Elementor 評論➡️
更多關於元素:
- Elementor Pro 值得嗎?
- Elementor vs Divi
- Elementor vs Beaver Builder
- Elementor 與 Thrive 建築師
- Elementor 與 Visual Composer
- Elementor vs Brizy
- Elementor 與氧氣
- Elementor vs 古騰堡
- Elementor 與 SiteOrigin
- Elementor Pro 折扣代碼和優惠券
- 你好 Elementor 主題評論
- 元素搜索引擎優化
- 最佳 Elementor 網站:30 個真實示例
- 關於 Elementor 定價
3. 海狸生成器
✅由 Siteefy 測試
綜合評分
4.3/5
關於 Beaver Builder 的速覽
初始版本: 2015
當前版本: 2.5
活躍安裝: 1,000,000+
兼容性:與幾乎所有 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 29+
預製模板數量: 50+
最佳預製模板:全屏登陸頁面🔥(見演示➡️)
實時聊天支持:不可用 ❌
WordPress 評分: 4.8/5 基於352條評論
Trustpilot 評級:不適用
現場演示:可用✅(立即嘗試➡️)
優點:
→ 提供免費版本
→ 簡單的用戶界面
→ 定期更新
→ 速度

→ 白標選項
缺點:
→ 附加功能需要額外付費
→ 與 Divi 和 Elementor 相比,特性和功能有限
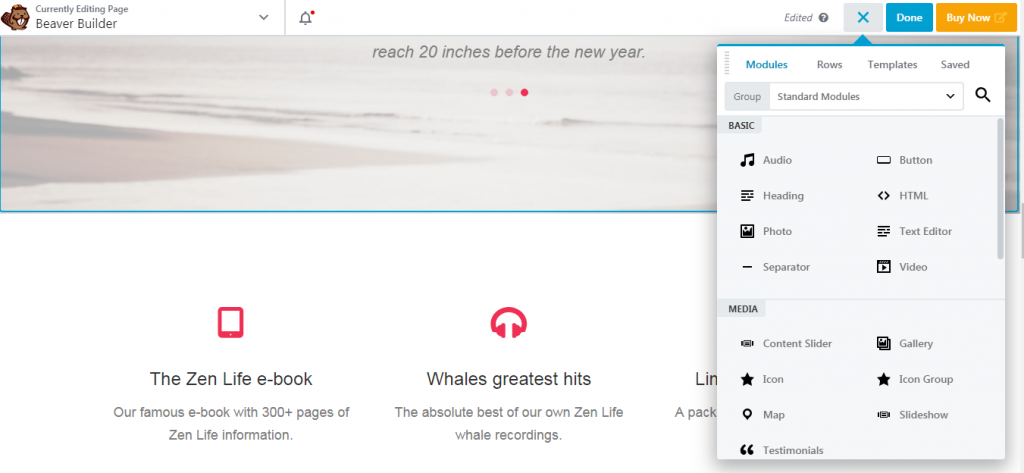
Beaver Builder 是另一個免費且流行的 WordPress 拖放編輯器(Beaver Builder Lite 是免費版本,可在此處獲得)。
Beaver Builder 漂亮整潔的 WordPress 拖放編輯器允許用戶在其 WP 網站上工作,而無需使用一行代碼。
由於這是這個級別的 WordPress 頁面構建器的典型特徵,使用 Beaver Builder,您的編碼技能並不重要,並且可以通過簡單的拖放操作創建一個令人驚嘆的網站。

Beaver Builder 具有直觀清晰的界面,使任何人都可以輕鬆使用此編輯器。 到目前為止,已經使用 Beaver Builder 構建了超過 1,000,000 個 WordPress 網站,而且這個數字還在不斷增長。
這是 Beaver Builder 的快速介紹視頻:
海狸生成器主要特點:
- 簡單且用戶友好的拖放編輯器
- 直觀的拖放界面
- 無需編碼技能
- 響應能力
- 與幾乎所有 WordPress 主題兼容
- 樂於助人的社區
- 乾淨整潔的預製模板
海狸生成器附加功能:
- WooCommerce 支持
- 保存和重用選項
- 簡碼支持
- 小部件支持
- 導入導出功能
- 翻譯友好
- 社交按鈕
海狸生成器定價
Beaver Builder 提供免費版本 (Beaver Builder Lite) 和三種不同的年度高級套餐。
高級套餐是標準、專業和代理。
以下是每個包中包含的內容:
標準套餐– 99 美元
- 包括海狸頁面生成器✅
- 不包括 Beaver Builder 主題❌
專業套餐– 199 美元
- 包括海狸頁面生成器✅
- 包括 Beaver Builder 主題✅
- 多站點能力✅
代理套餐– 399 美元
- 以上兩個軟件包包括的所有內容加上多站點網絡設置和白標✅
所有三個軟件包均提供 1 年支持,並且對無限數量的網站有效。
更多關於海狸生成器
- 海狸生成器 vs 迪維
- 海狸生成器 vs Elementor
- 氧氣與海狸生成器
4. 興旺建築師
綜合評分
4.7/5
關於 Thrive Architect 的速覽
首次發布: 2013
當前版本:不適用
活動安裝:不適用
兼容性:與幾乎所有 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 36+
預製模板數量: 300+
最佳預製模板: ProLayers 模板組🔥(參見演示➡️)
實時聊天支持:不可用 ❌
WordPress 評級:不適用
Trustpilot 評分: 2.1/5 基於20條評論
現場演示:不可用❌
優點:
→ 廣泛的功能和大量有用的特性
→ 簡單的用戶界面
→ 定期更新
→ 特別關注轉化
→ 多種定價選項
缺點:
→ 沒有免費版本或演示
→ 內容元素數量有限
Thrive Architect 可能不像 Divi 或 Elementor 那樣受歡迎,但它在 WordPress 可視化編輯器中佔有一席之地。 一些 Thrive 粉絲認為它是市場上最好的 WordPress 頁面構建器。
當頁面構建器定位自身時,Thrive Architect 是一個“點擊編輯”解決方案(因為他們也稱之為“真正的可視化 WordPress 頁面構建器” )。
與其他 WordPress 頁面構建器類似,Thrive Architect 為您的 WordPress 添加了一個真正的前端編輯器,這意味著您不必處理 WordPress 後端來構建您的頁面。
這與 Thrive Architect 關於創建真正可視化的 WordPress 環境的承諾非常吻合。 如果您想使用 Thrive Architect 編輯某些內容,您唯一需要做的就是在前端單擊它,所有可能的編輯選項都會彈出。
您可以在您實際看到您編輯的內容的前端單擊並編輯您在後端擁有的任何內容(因為您知道在後端工作時這是不可能的)。
因此,作為 WordPress 編輯器的 Thrive Architect 的本質與拖放編輯概念完美契合。

就像上面列出的其他構建器一樣,Thrive Architect不需要編碼技能。
它帶有預製的轉換元素,例如按鈕、推薦、潛在客戶生成表格和倒數計時器。
查看這個快速的 Thrive Architect 演練視頻:
與其他 WordPress 頁面構建器相比,Thrive Architect特別強調為業務和轉換為重點的網站而構建。
最重要的是,在撰寫本文時,Thrive Architect 庫中提供了268 個不同的登錄頁面模板。
興旺建築師主要特點:
- 完整的前端拖放構建器
- 旨在加快頁面構建過程
- 台式機、智能手機和平板電腦預覽
- 移動響應能力
- 蓬勃發展的主題生成器
- 茁壯成長測驗生成器
- 茁壯成長學徒(課程建設者)
興旺建築師附加功能:
- 268 個預先設計和以轉換為重點的智能登錄頁面模板,這些模板也完全可定制(Thrive Architect 擁有自己的智能登錄頁面技術)
- 加上滿足您所有其他營銷需求的現成頁面,包括網絡研討會和產品發布頁面
- 其他預先構建的以轉換為重點的元素(按鈕、倒數計時器、表格、推薦等)
- 與主要營銷工具輕鬆集成
- 旨在快速驗證商業創意的簡單登陸頁面
- A/B 測試功能
- 旨在提高用戶參與度的博客文章佈局和元素
- 字體定制
- 全寬佈局
- 懸停效果
- 高級移動自定義選項
- 動畫
Thrive Architect WP 拖放插件定價:
Thrive Architect 提供三種不同的定價選項:
1. Thrive Suite 會員資格,每年 299 美元。 此會員資格包括 5 個許可證以及對所有 Thrive 插件、主題和模板的訪問權限,並為五個網站提供無限支持和產品更新。
2. Thrive Architect 作為獨立產品,每年 91 美元。 包括一個許可證、Thrive Architect + Thrive Automator、模板、無限支持和一個網站的產品更新。
3.以167 美元/年的價格優化捆綁包。 包括一個許可證、Thrive Architect、Thrive Optimize 和 Thrive Automator、模板,以及一個網站的無限支持和產品更新。
5 . 視覺作曲家
✅由 Siteefy 測試
綜合評分
4.6/5
關於 Visual Composer 的速覽
首次發布: 2017
當前版本: 43
活躍安裝: 90,000+
兼容性:與幾乎所有 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 200+
預製模板數量: 160+
最佳預製模板: Fancy Product Landing Page
實時聊天支持:僅限售前 ❌
WordPress 評分: 4.7/5 基於179條評論
Trustpilot 評分: 4.0/5 基於7條評論
現場演示:可用✅(立即嘗試➡️)
優點:
→ 豐富的功能和大量有用的功能
→ 提供免費版本和現場演示
→ 簡單的用戶界面
→ 速度
→ 大量的內容元素和模板
缺點:
→ 有點笨重
→ 實時模板演示不可用
Visual Composer 是另一個廣受歡迎的拖放式 WordPress 頁面構建器,無需編碼。 它允許用戶在前端實時編輯頁面並在點擊發布按鈕之前查看最終結果。
設計選項包括直接從編輯器控制背景、空間、邊框、視差效果等。

Visual Composer 中提供了數百個內容元素(其中一些僅通過對 Visual Composer Hub 的高級訪問可用)。
Visual Composer 適用於任何 WordPress 主題,並且在切換主題時不會丟失設計佈局。
主要特點:
- WordPress 可視化編輯器
- WordPress小部件支持
- 自定義 CSS
- 全局模板
- 響應式設計
- 與 Yoast SEO 插件的兼容性
6. 輕快
✅由 Siteefy 測試
綜合評分
4.7/5
關於 Brizy 的速覽
首次發布: 2018
當前版本: 2.3
活躍安裝: 90,000+
兼容性:與幾乎所有 WP 主題兼容✅
響應能力: 100% 響應和移動友好✅
內容元素數量: 25+
預製模板數量: 100+
最佳預製模板: Petits(見演示➡️)
實時聊天支持:不可用 ❌
WordPress.org 評分: 4.7/5 基於694條評論
Trustpilot 評分: 3.0/5 基於5條評論
現場演示:免費版本可用✅(立即嘗試➡️)
優點:
→ 乾淨的用戶界面
→ 簡單
→ 速度
→ 提供免費版本
→ 體面的現成模板
缺點:
→ 內容元素數量有限
→ 在 WP 頁面構建器中相對較新,因此尚未建立名稱
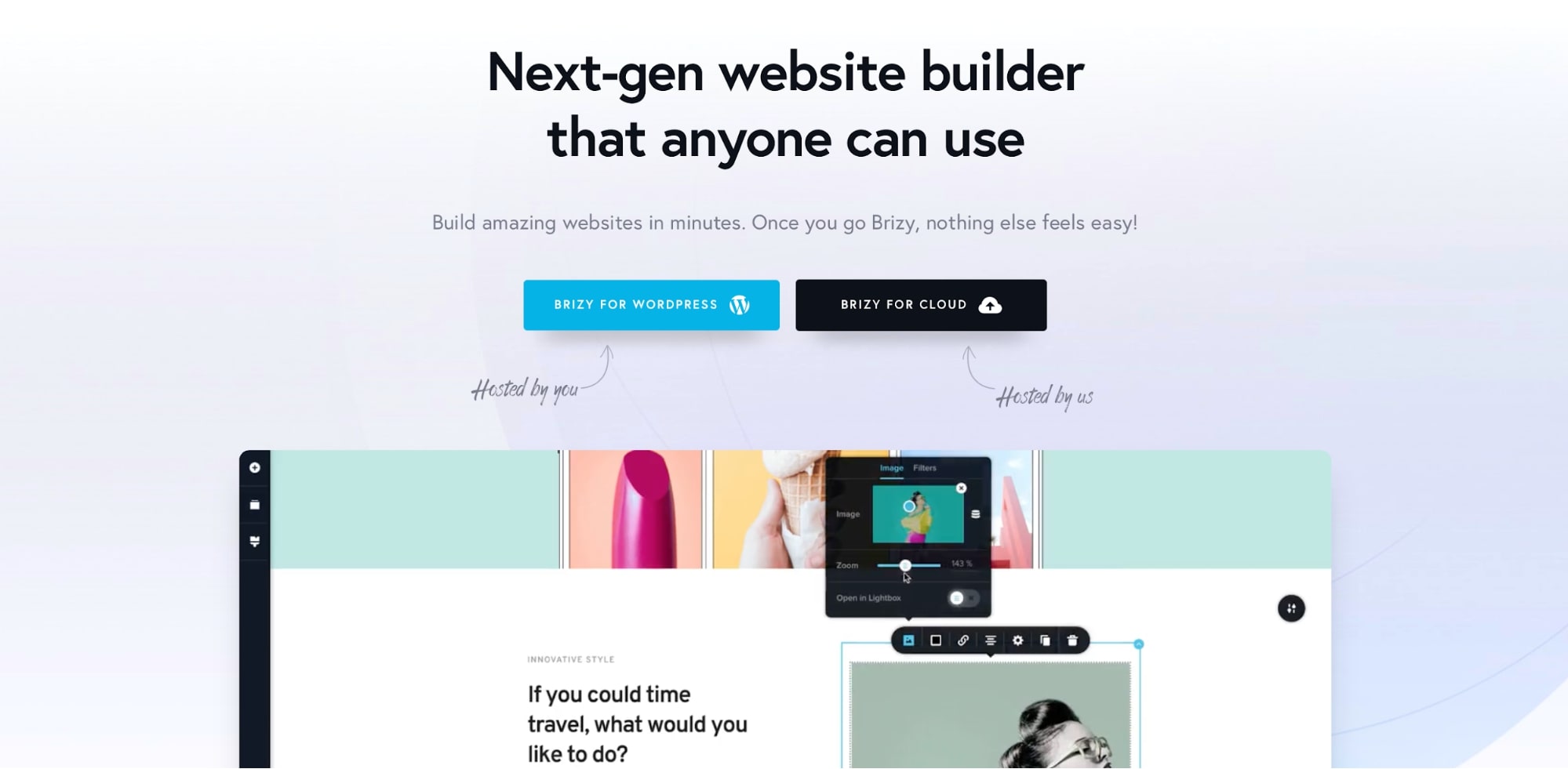
Brizy 於 2018 年推出,是一種相對較新的拖放式頁面構建器,可讓您快速輕鬆地構建令人驚嘆的網站,而無需編碼。

雖然 WordPress 頁面構建器市場主要由 Elementor(5M+ 安裝)、Divi(767,000+ 安裝)和 Beaver Builder(300,000+ 安裝)等插件主導,但 Brizy在首次發布後僅 3 年就獲得了 80,000 多個活躍安裝。
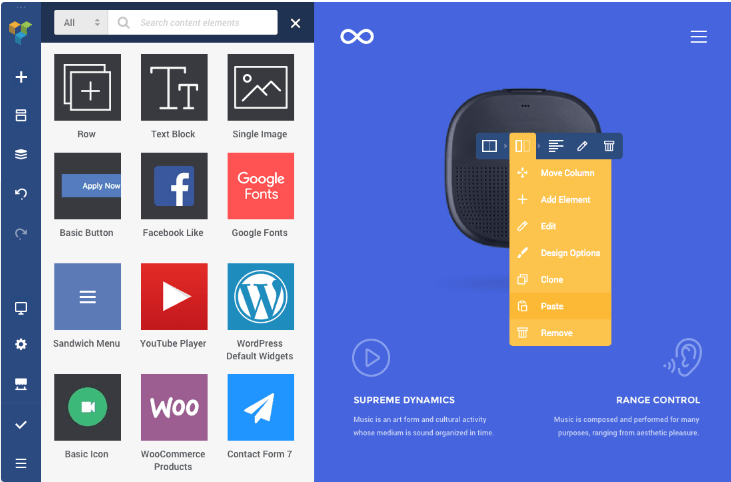
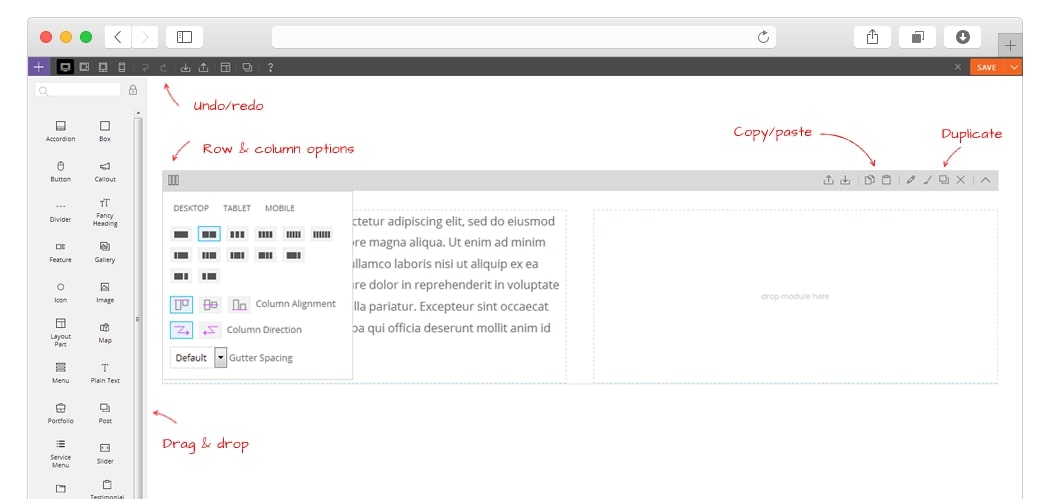
Brizy 提供具有實時編輯功能的完全響應式視覺構建器。 它使用 React 技術作為工具的後端,使拖放編輯器非常快速且易於使用。 Brizy 編輯器支持智能內容工具,可在其頂部顯示每個內容元素的大多數自定義選項(如文本大小、顏色、鏈接、副本等),從而節省時間。
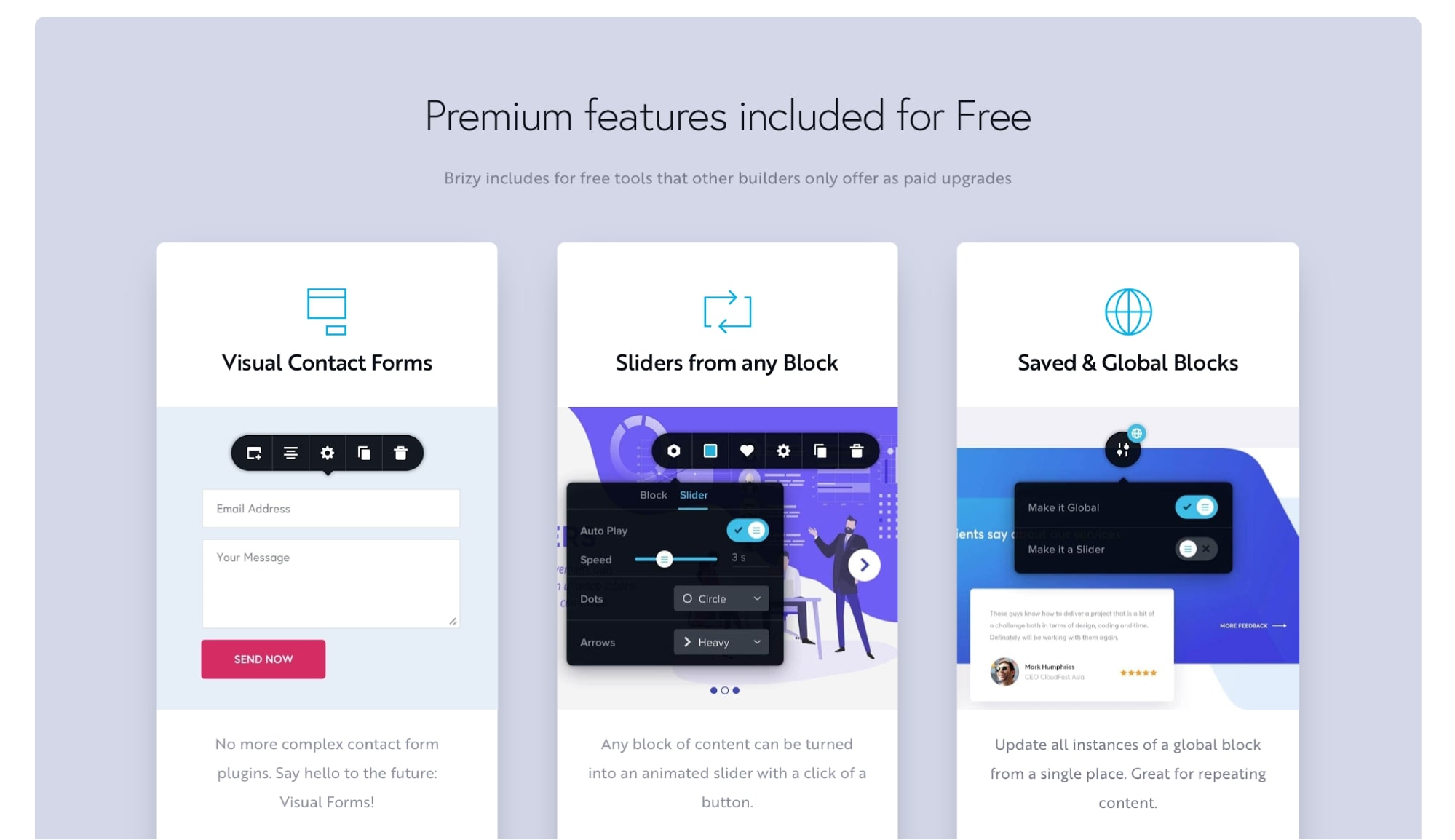
Brizy 免費版包含許多高級功能,如視覺聯繫表格、滑塊和全局設置。 免費版包含 26 個構建器元素、響應式控件、全局塊等等!

如果您想要完整的站點編輯功能來創建和自定義頁眉、頁腳、帖子佈局、檔案等,您可以訂閱 Brizy Pro。
主要特點
- 具有 100% 響應控制的完整站點編輯
- 內置大型菜單和彈出窗口生成器
- WordPress 電子郵件集成
- 300多個佈局和塊
- 包括 4000 多個矢量圖標
- 與 Zapier、Mailchimp、Drip、ConvertKit 等的營銷集成。
- 動態內容和 ACF 支持
- 自由職業者和代理機構的白標選項
價錢
Brizy 提供三種不同的定價方案:
- 個人- 3 個站點每年 49 美元。
- Studio — 每年 99 美元,無限站點。
- 終生— 299 美元一次性支付無限站點費用。
所有計劃都包括 Brizy Pro 的所有功能、一年的更新和高級支持。
您還可以訪問 WooCommerce Builder、Popup Builder、300 多個模板佈局和塊、12 個 Pro 元素、自定義字體以及與 Brizy Pro 的許多營銷集成。
在有限的時間內,對於每個 Pro 計劃,Brizy 都提供對 Brizy Cloud 平台的免費訪問,因此如果您使用 Brizy Pro,這是一個額外的優勢。
7. 主題化
Themify 是著名的 WordPress 後端和前端可視化編輯器,附帶 Themify Theme 和 Themify Builder(作為獨立的 WordPress 編輯插件免費提供)。
如果您使用不同的 WordPress 主題,Themify 拖放編輯器可以作為插件獨立下載。 該插件可在此處免費下載。
以下是 Themify 的工作原理:
與 Divi Builder 類似,Themify 也提供了兩個編輯選項:
- 後端編輯
- 前端編輯
因此,根據您的個人喜好,您可以使用這些選項中的任何一個並在它們之間輕鬆切換。
使用 Themify 後端構建器,您將能夠輕鬆地在 WordPress 後端拖放不同的模塊來構建您的頁面。
Themify 前端界面同時包含一個實時編輯器,它將為您提供經典的前端構建體驗,因此您將能夠實時直觀地看到您所做的事情。

Themify Builder 帶有40 多種專業設計的佈局,您可以簡單地導入並基於它們構建自己的頁面。
使用這些預先製作的佈局,可以在幾分鐘內創建關於許多不同主題的令人驚嘆的網頁。
使用 Themify builder,您可以創建如下所示的驚人動畫效果:

此外,Themify 頁面構建器插件包括自己的緩存系統,有助於減少服務器資源並加快頁面處理速度。
主題生成器主要特點:
- WordPress的後端和前端頁面構建器
- 移動響應能力
- 多站點支持
- 可以通過附加組件進一步擴展
主題生成器附加功能:
- 撤消/重做功能
- 導入/導出功能
- 輕鬆複製
- 靈活的行和列組合
- 佈局部分
- 60+動畫效果
- 自定義樣式
Themify WordPress 頁面編輯器定價:
Themify Builder 的基本版本是免費的。
Themify Builder Pro 附帶所有 25 個構建器插件,售價 69 美元。 但是,您也可以以 39 美元的價格單獨購買插件。
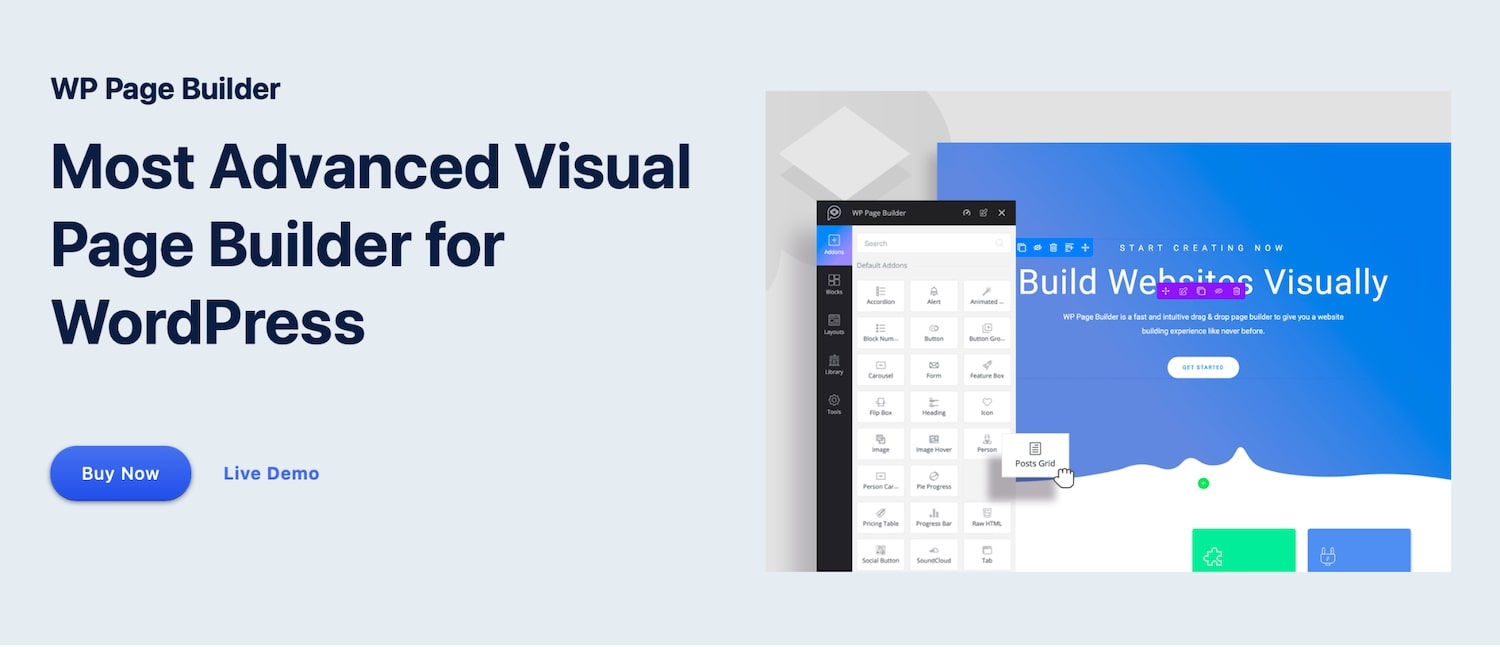
8. WP頁面生成器
WP Page Builder 是 Themeum 開發的可視化頁面構建器插件。
它是一個對初學者友好的頁面構建器,具有乾淨的界面和靈活的自定義選項。 您可以使用嵌套的行和列來構建您想要的任何類型的佈局。

您可以導入多個即用型塊和模板以快速構建頁面。 但是沒有內聯編輯,您必須在側邊欄編輯器中編輯文本。
WP Page Builder 中包含的一些內容元素是手風琴、輪播、表單、帖子網格、按鈕、翻轉框、標題、圖標、圖像、進度、社交按鈕和推薦輪播。
雖然 WP Page Builder 是一個用於構建簡單頁面佈局的好插件,但您並沒有像 Divi Builder 或 Elementor 等其他構建器那樣獲得盡可能多的選項。 此頁面構建器不包含一些高級功能,例如主題構建器、彈出窗口構建器和營銷集成。
主要特點
- 前端 WordPress 可視化編輯器
- 60 個內容塊和 38 個插件
- 27個佈局包
- 無限的重做和撤消選項
- WordPress小部件支持
- 與所有 WordPress 主題兼容
- 翻譯就緒生成器
價錢
與 Colibri 類似,此頁面構建器也有年度和終身計劃:
- 單一許可證— 每年 39 美元或一次性付款 299 美元。
- 5 個許可證包— 59 美元/年或 399 美元一次性付款。
- 無限許可— 每年 99 美元或一次性付款 599 美元。
您將獲得所有計劃的定期插件更新和優先支持。 還有一個標準的 30 天退款政策。
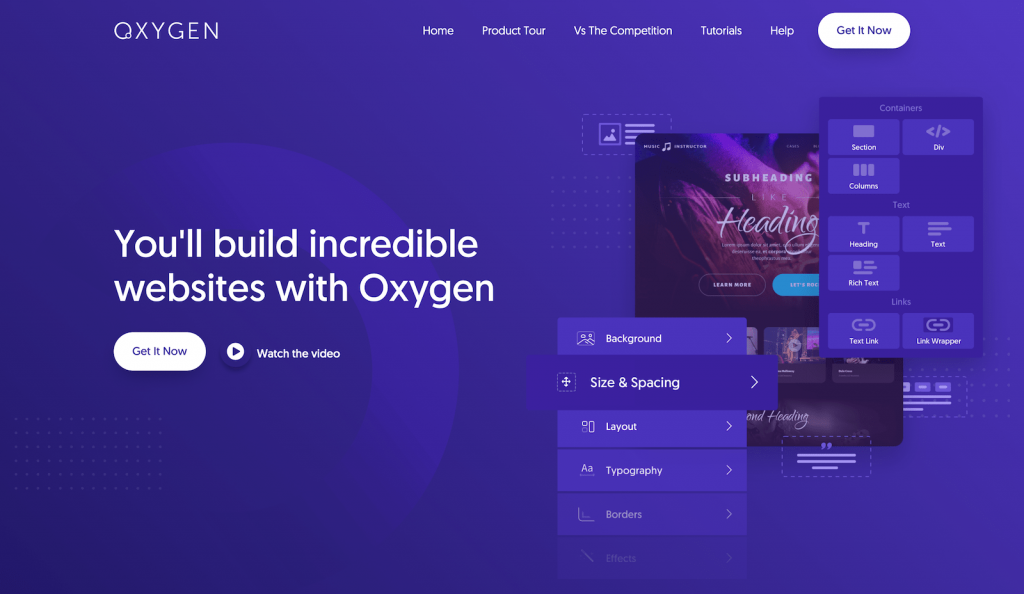
9.氧氣
✅由 Siteefy 測試
Oxygen 由 Soflyy 於 2016 年推出,是最好的 WordPress 頁面構建器之一,成功地吸引了 WordPress 社區的大量用戶。
它是一個拖放頁面構建器插件,可讓您使用預構建模板和其他基本元素的組合構建強大的 WordPress 網站。

Oxygen Builder 是一個完整的 WordPress 頁面構建器,也支持主題編輯。 因此,如果您正在尋找主題構建器或 Divi 或 Elementor 的替代品,Oxygen 是一個不錯的選擇。
查看此視頻以了解氧氣的作用:
如果您在您的網站上使用 WooCommerce,您可以使用 Oxygen 創建和自定義您的所有商店頁面,例如產品頁面、結帳頁面和產品類別頁面。 它還支持 WooCommerce 樣式,例如按鈕、鏈接、小部件、文本、通知等。
制氧機主要特點:
- 拖放可視化編輯器
- 完全響應式編輯
- 彈性盒佈局引擎
- 滾動動畫
- 完整的 WooCommerce 支持
- 全局顏色
- 對 SEO 友好
- 速度
- 支持動態數據
- 內置古騰堡支持
Oxygen WordPress 可視化編輯器插件定價:
Oxygen 的最佳之處在於,與其他頁面構建器不同,Oxygen 只有一次性計劃,因此您不必每年付費,所有計劃都包括終身更新、終身支持和無限安裝。
Oxygen 提供的三種定價計劃是:
- 基本計劃 – 售價 99 美元,僅涵蓋主要的 Oxygen 頁面構建器。
- WooCommerce 計劃 – 售價 149 美元,包括主頁構建器和 WooCommerce 集成。
- 代理計劃 - 費用 169 美元,涵蓋基本、WooCommerce 和 Gutenberg 塊編輯器。
由於 Oxygen 頁面構建器相對較新並試圖在市場上確立其存在,它們的價格非常有競爭力,所以如果你喜歡頁面構建器,最好在他們提高價格之前購買 WooCommerce 或代理計劃以匹配其他更昂貴的頁面構建器。
其他資源:
- 氧氣與海狸生成器
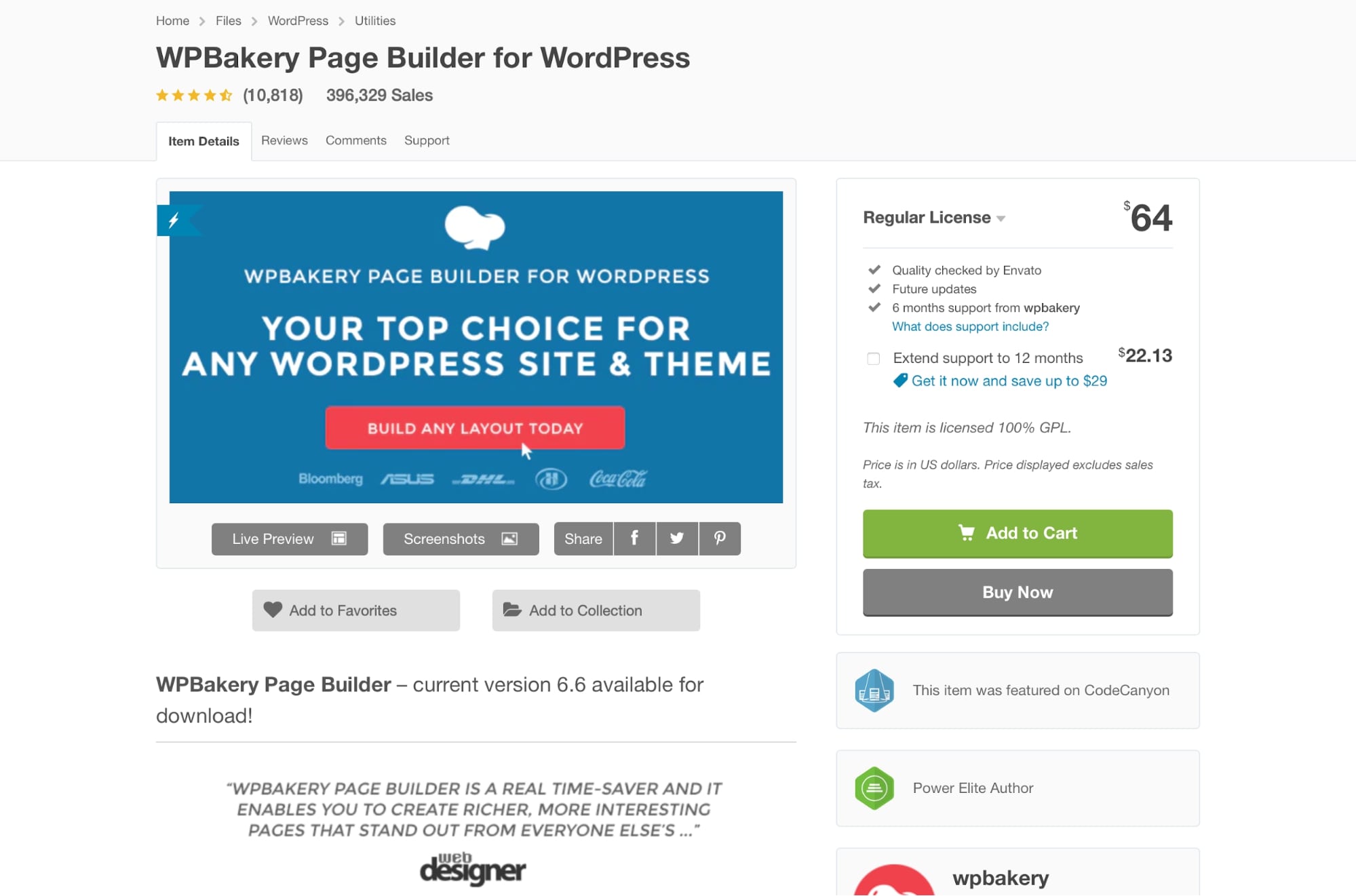
10. WordPress 的 WPBakery 頁面構建器
WPBakery WordPress 頁面構建器可讓您構建響應式網站,並且它還允許您輕鬆管理您的內容,因為它帶有直觀的 WordPress 前端和後端編輯器。

與此頁面上列出的其他 WordPress 構建器類似,您不需要任何技術技能或編程知識即可使用 WPBakery 頁面構建器創建網站。 該編輯器還附帶了幾個高級內容模板和預定義的佈局,可以在很短的時間內構建 WordPress 網站。
主要特點
- 這個WordPress插件支持前端和後端編輯
- 附帶80 多種預定義佈局和網格設計模板
- 帶有一個簡碼映射器
- 多站點和多語言支持
- 200 多個帶有數百個內容元素的插件
- 內置用戶角色控制
- 與 WooCommerce 和 Yoast SEO 兼容
WPBakery 頁面構建器定價
常規包售價 45 美元,可在 1 個站點上使用,並提供免費更新、6 個月高級支持和模板庫訪問權限。
擴展包售價 245 美元,可用於單個 SaaS 應用程序,以及免費更新、高級支持和主題集成。
11. Colibri WordPress 頁面構建器
✅由 Siteefy 測試
Colibri 是一個基於 WordPress 定制器的全站點拖放頁面構建器。 從頁眉、頁腳、頁面內容、帖子佈局、導航菜單、全局和個人樣式——您可以在 Colibri 頁面構建器中編輯所有內容。
所有構建器內容組件都可以通過背景和顏色、排版、對齊、邊框、陰影、邊距和填充等設置完全自定義。
除此之外,Colibri 有超過 90 個網站包和超過 150 個預定義塊,用於關於、功能、服務、推薦、團隊、投資組合、聯繫表格等部分。
主要特點
- 多個英雄部分設計
- 形狀分隔線
- 包括 90 多個完整的網站模板
- 150多個預先設計的塊
- 40多個拖放內容組件
價錢
Colibri 提供年度和終身計劃:
- 個人每年 67 美元或 159 美元一次性支付 1 個站點。
- 每年 74 美元或 5 個站點一次性付款 209 美元的業務。
- 每年 129 美元或 359 美元一次性支付無限站點的代理。
所有計劃都提供優先支持、持續更新和 20% 的續訂折扣(僅適用於年度計劃)。
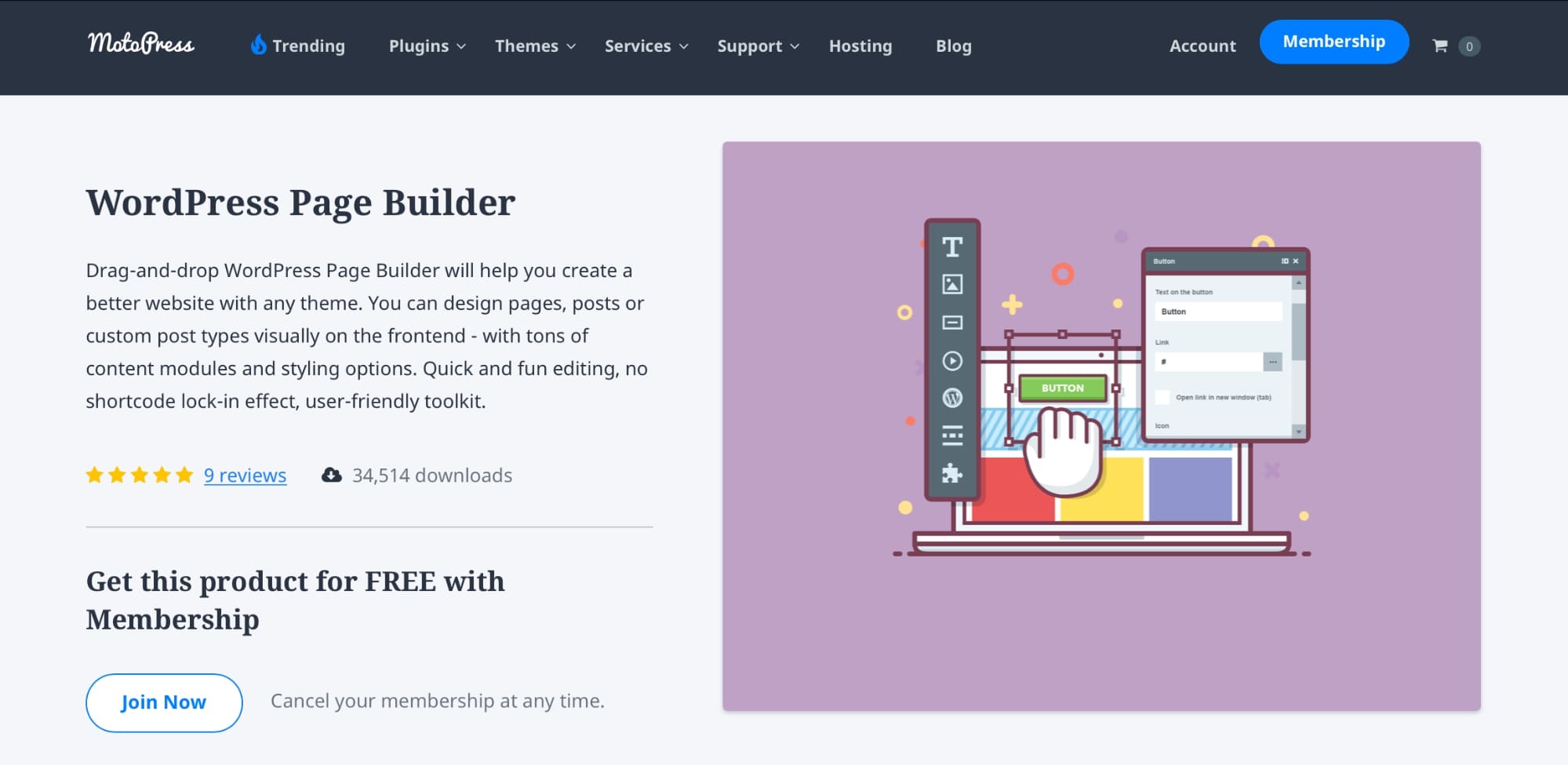
12. MotoPress WordPress 頁面構建器
MotoPress 是另一個拖放式 WordPress 頁面構建器插件,能夠設計頁面、帖子和自定義帖子類型。 您可以使用 MotoPress 構建 100% 響應式網站,而無需編寫任何代碼。

這個插件最好的部分是它可以與所有 WordPress 主題順利配合,它帶有30 多個內置內容元素,如文本、圖像、滑塊、網格庫、按鈕、社交按鈕、視頻、音頻、帖子網格、手風琴、標籤、表格等等!
主要特點
- 可視化 WordPress 編輯器
- 可對移動設備、桌面設備和平板設備進行編輯
- 它帶有移動就緒的佈局
- 從部分到小部件和頁面,一切都是可定制的
- 它兼容 WPML(WordPress 多語言插件)和多語言界面
MotoPress 頁面構建器定價
您將獲得 MotoPress builder 的三個定價選項:
- 1 個網站 39 美元的個人計劃。
- 5 個網站的商業計劃,價格為 69 美元。
- 無限網站的開發者計劃 139 美元。
所有計劃都包括用於自動更新和支持的年度許可。
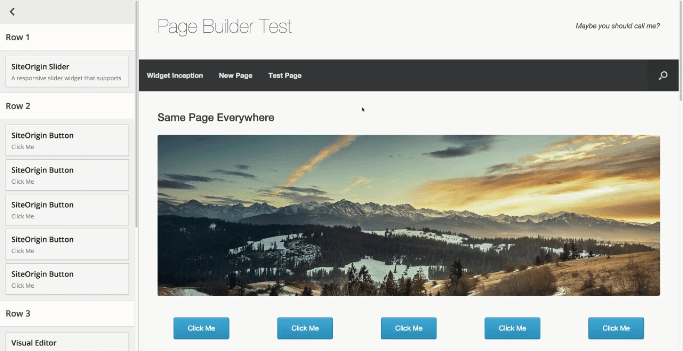
13. SiteOrigin的頁面構建器
✅由 Siteefy 測試
最流行的 WordPress 頁面構建器插件,完全免費但功能強大。
SiteOrigin 的頁面構建器可能不如此處列出的其他頁面構建器先進,但它的工作做得很好。 此頁面構建器提供基於小部件的後端和前端編輯選項。
SiteOrigin Page Builder 適用於任何主題,並在您更改 WordPress 主題時保持您的佈局和內容。

SiteOrigin 的 Page Builder 不需要任何編碼來構建完全響應的漂亮 WordPress 網站和頁面。 使用此編輯器在後端和前端編輯 WordPress 頁面非常容易。
儘管它的功能不如 SiteOrigin Page Builder 上面的高級選項豐富,但它可以有效且輕鬆地完成其工作。 這是一個不錯的簡單(有點老式)頁面構建器插件,但可能僅此而已。
主要特點:
- 基於內容元素
- 前端和後端功能
- 適用於任何 WordPress 主題
- 有用的歷史瀏覽器,可讓您在編輯中前後滾動
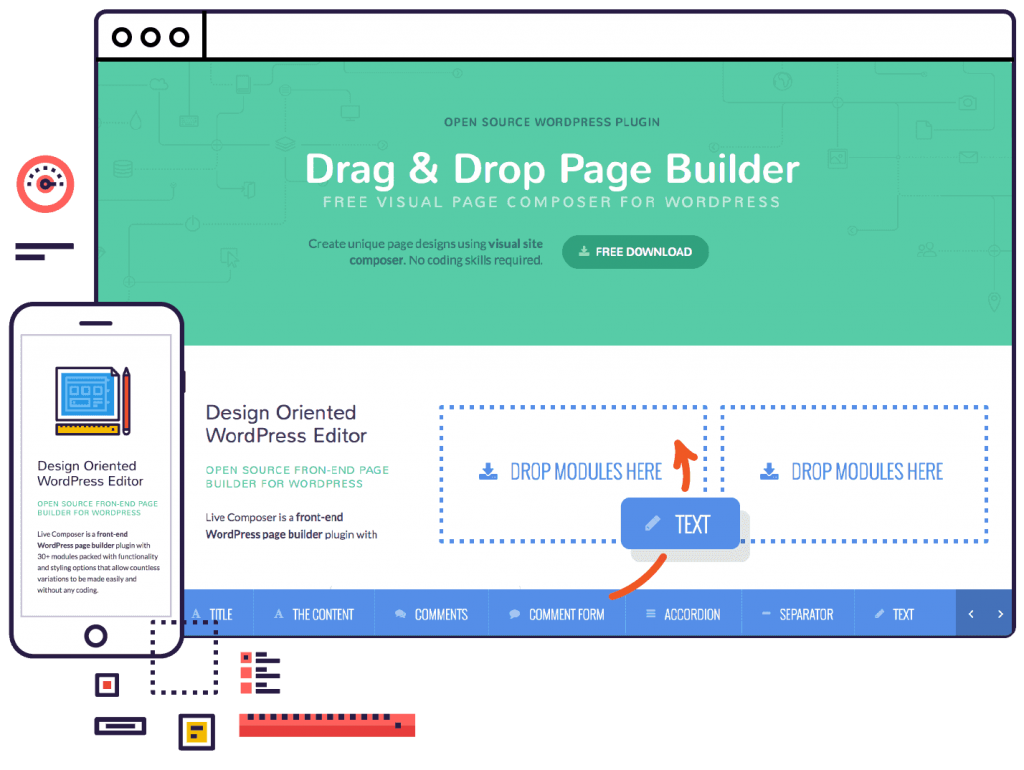
14.現場作曲家
Live Composer 是一個免費的開源拖放式 WordPress 頁面構建器插件,您可以使用它來創建和自定義您的 WP 網站。
我們特別喜歡 Live Composer 的地方在於,他們(如 Elementor)將他們的產品稱為 WordPress 網站構建器,而不僅僅是 WordPress 頁面構建器、插件或編輯器。
此頁面上列出的大多數編輯器最初都是頁面構建器和插件,但大多數已經變成了完整的 WordPress 網站構建器。 因此,Live Composer 在其主要信息中反映了這一事實。
目前,Live Composer 提供了一個 100% 的拖放頁面構建器界面,其中包含 30 多個內容模塊。

使用 Live Composer 內容模塊,您可以創建自定義登錄頁面、博客文章和其他頁麵類型(關於我們、服務、主頁等)。
該構建器與所有 WordPress 主題無縫協作,因此您無需投資任何特定的付費主題。
現場作曲家主要特點:
- WordPress 編輯器
- 30多個內容模塊
- 響應式編輯
- 完整的可視化拖放構建器
- 搜索引擎優化友好
- 登陸頁面支持
- 完整的 WooCommerce 定制
- 內置投資組合預設
現場作曲家定價:
基本的 Live Composer 站點構建器是一個免費的 WordPress 頁面構建器插件,帶有兩個高級擴展插件,如果您需要更多自定義選項,可以升級到這些插件。
- 1 個站點的Pro 擴展包價格為 49 美元,無限站點的價格為 99 美元。 此擴展提供了附加功能,例如受限內容、聯繫表格、預加載器、麵包屑、ACF 支持、大型菜單等。
- Woo 擴展包1 個站點的價格為 49 美元,無限站點的價格為 99 美元。 此擴展提供完整的產品頁面自定義、產品列表網格、帳戶樣式、結帳和購物車頁面自定義。
兩種擴展都包括 12 個月的支持、定期更新和 30 天退款保證。 如果您不喜歡該產品,您可以輕鬆要求全額退款。
其他 WordPress 頁面構建器、可視化編輯器和其他 WordPress 編輯插件
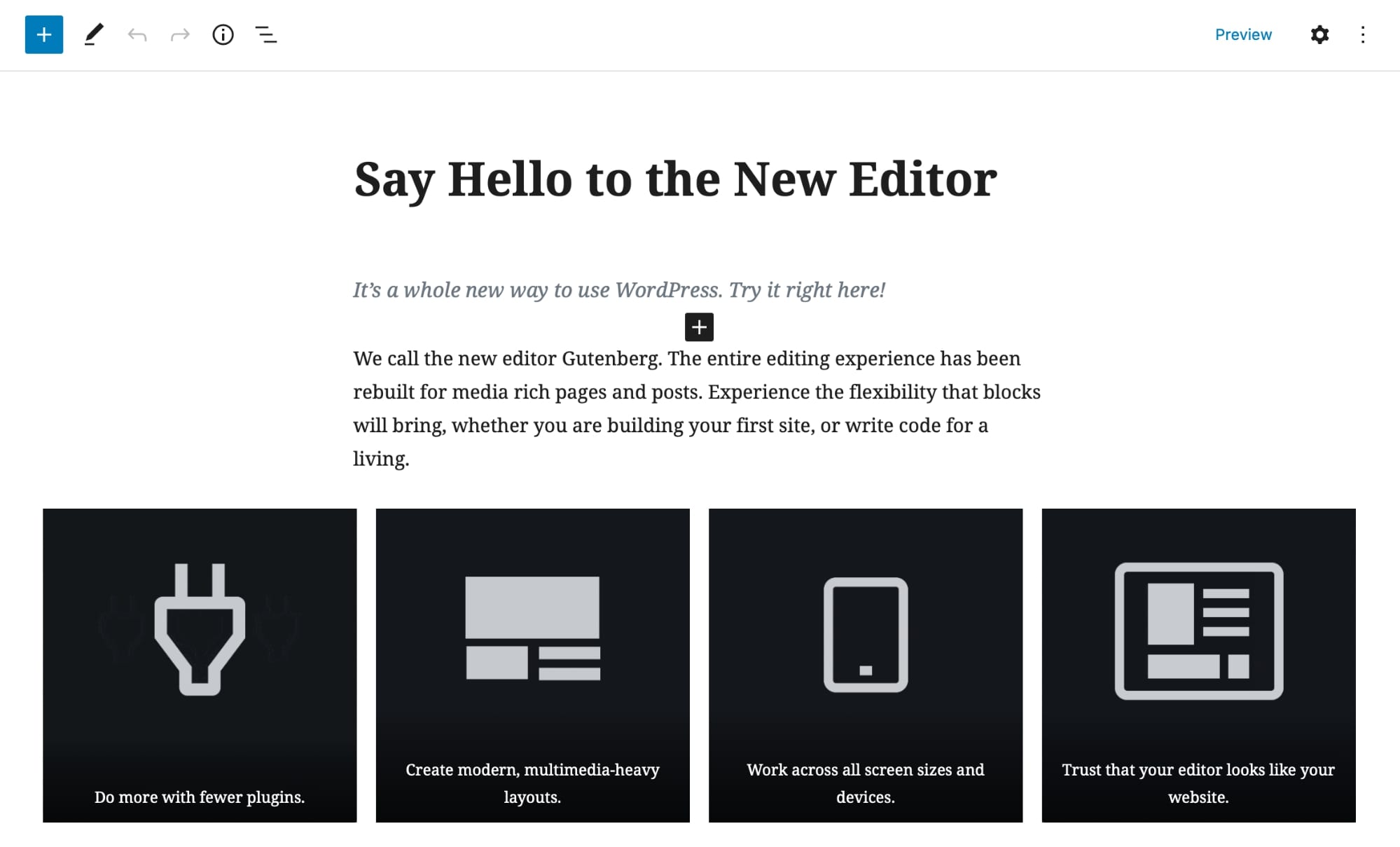
15. 古騰堡 WordPress 編輯器
✅由 Siteefy 測試
WordPress 最近推出了一個名為 Gutenberg 的新視覺構建器,旨在簡化用戶的工作流程並在編輯器中內置強大的樣式選項。
與其他頁面構建器不同,古騰堡預裝了 WordPress。
這個新的構建器使用一種新的塊方法,其中每個段落、圖像等都被視為一個塊,這樣您就可以按照自己的方式設計所有內容,而無需編碼。

您可以使用 Gutenberg 創建現代和多媒體密集的佈局,而無需安裝任何額外的插件。
但是由於 Gutenberg 是新的並且旨在易於使用,它缺少一些高級功能,例如包裝選項、填充和邊距等。
Gutenberg 目前只有後端編輯功能,因此它不是 Elementor、Beaver Builder、Divi 等前端 WordPress 構建器。 使用 Gutenberg 進行編輯時,您不會實時看到最終輸出。 要在頁面上查看您的更改,您需要使用預覽功能(這意味著每次都需要額外點擊)。
如果您想創建簡單的佈局,這個默認的 WordPress 編輯器是最好的選擇。 它不如此頁面上列出的其他 WordPress 頁面構建器插件先進。
古騰堡編輯器主要特點:
- 原生於 WP
- 段落塊
- 標題塊
- 副標題塊
- 行情塊
- 圖像塊
- 畫廊塊
- 封面圖片塊
- 視頻塊
- 音頻塊
- 列
- 列出塊
- 並且,按鈕塊
- 集成和插件
古騰堡定價:
Gutenberg 是完全免費的,現在默認包含在所有 WordPress 5.0 安裝中。 如果您還沒有更新到最新版本,您可以從 WordPress 存儲庫免費安裝 Gutenberg 插件。
古騰堡的其他資源:
- Divi 和 Gutenberg 如何合作
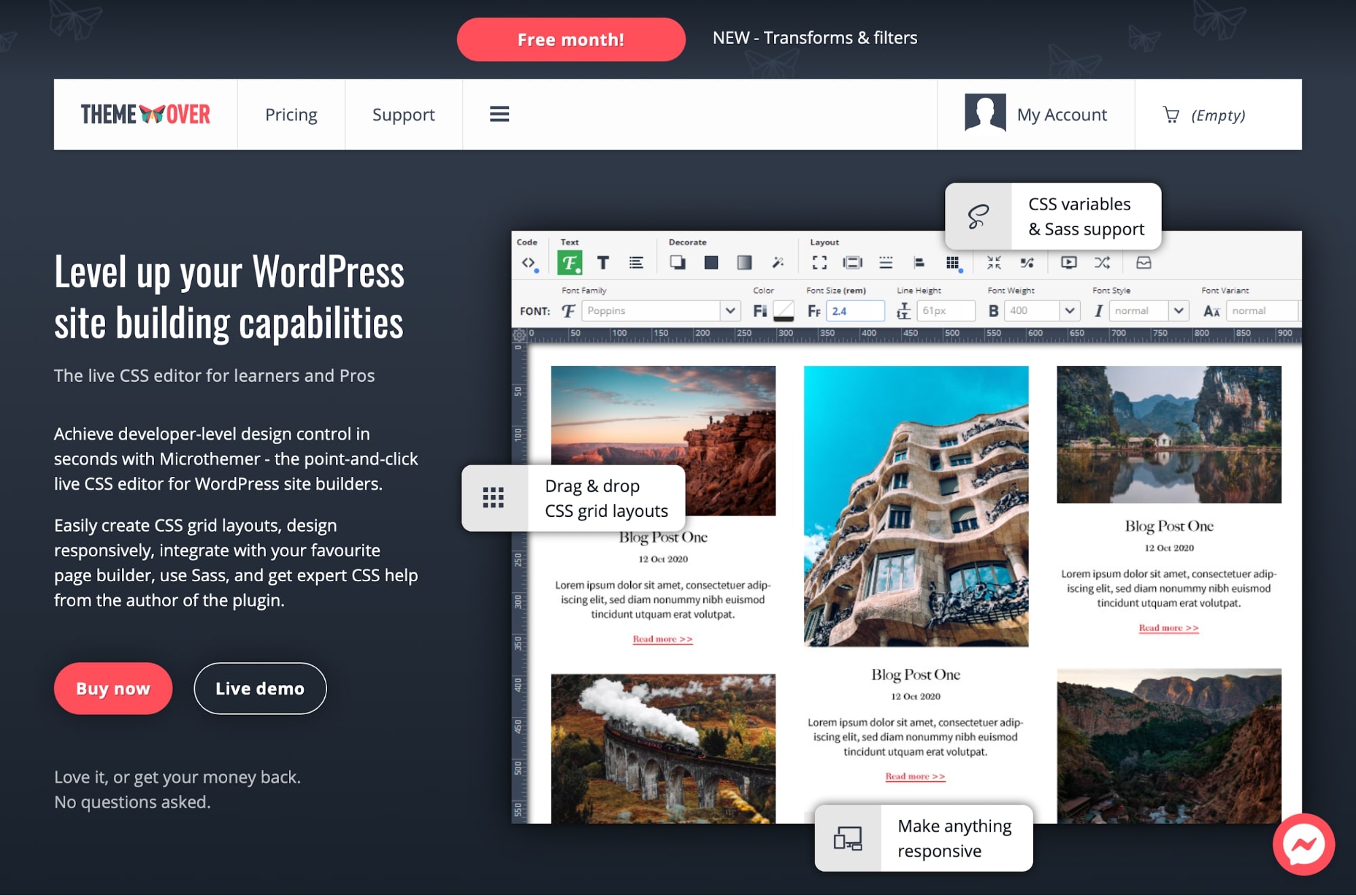
16. Microthemer — 用於 WordPress 網站建設者的實時 CSS 編輯器
Microthemer 是一個實時 CSS(點擊式)編輯器,您可以使用它在您的網站上獲得開發人員級別的設計控制。 您可以進行響應式設計、創建 CSS 網格佈局、與您選擇的頁面構建器集成,並獲得有關此編輯器的專家幫助。

您可以使用 Microthemer 在幾秒鐘內更改頁面設計,因為樣式編輯會立即出現在屏幕上。 Microthemer 還顯示所選元素的 HTML 代碼,便於編輯和風格化。
主要特點
- Microthemer 可以自定義 WordPress 頁面的任何部分
- 帶有各種(150 多種)CSS 樣式選項
- 它配備了拖放 CSS 網格控件
- 支持谷歌字體
- 帶有修訂和恢復功能
- 具有多個斷點的內置響應式設計支持
- 與 Elementor、Oxygen 和 Beaver Builder 等其他流行的 WordPress 頁面構建器很好地集成
Microthemer 定價
Microthemer 提供年度和終身定價選項,其中年度計劃收取年費,並且可以隨時取消或升級。 終身計劃有一次支付,永遠使用的政策。
計劃如下:
- 標準年度計劃,總共 3 個站點 49 美元,1 年免費升級和支持
- 無限站點的開發者年度計劃,90 美元,1 年免費升級和支持
- 3 個站點許可證、終身升級和支持的標準終身計劃,價格為 78 美元
- 399 美元的開發人員終身計劃,用於無限站點、終身升級和支持
最後,有一個開發者月度計劃,第一個月為 0 美元(之後為 8.99 美元/月),這對用戶在付費之前試用構建器很有好處。
17.高級編輯器工具(TinyMCE 編輯器)
✅由 Siteefy 測試
以前稱為 TinyMCE 編輯器,高級編輯器工具是一個富文本編輯器,現在合併了 WordPress 經典編輯器和古騰堡編輯器。 這意味著您可以在新的古騰堡編輯器中使用舊經典編輯器的經典段落塊 - 為您提供兩全其美的體驗。
高級編輯器工具插件允許您根據自己的選擇在可視化編輯器工具欄中添加、刪除和排列不同的按鈕,它還允許您配置多達四行不同的按鈕,包括表格、顏色、背景、文本、字體家庭和字體大小。
主要特點
- 在 WordPress 編輯器中設置默認塊時,允許您在經典塊和經典段落之間進行選擇
- 允許您在經典編輯器和經典塊中創建和編輯表格
- 搜索和替換功能
- 在經典塊和經典編輯器中支持自定義字體系列和字體大小
TinyMCE 定價
TinyMCE 的基本版本在 WordPress.org 上提供,您可以免費下載。
要訪問高級編輯器,您可以以每月 25 美元的價格訂閱其云基本計劃,按年計費,您可以免費獲得 2 個月。 它也可以按月計費。 您將在高級計劃中獲得票務支持、超過 9 個高級插件以及高級圖標和皮膚。
還有另一個雲專業計劃,每月收費 75 美元,它提供雲中必不可少的所有內容,以及鏈接檢查器、拼寫檢查器專業版和可訪問性檢查器。
18. WordPress 的博客設計師和博客設計師 PRO
對於希望在網站上同時擁有響應式博客頁面的任何人,Blog Designer 都是一種快速且免費的解決方案。 Blog Designer 附帶 10 個獨特的博客模板,您可以使用它輕鬆設置 WordPress 網站的博客。
這個插件允許您創建漂亮和乾淨的博客頁面,而無需任何技術或 CSS 技能。 管理面板也是用戶友好的,初學者也可以輕鬆使用它。
但是,Blog Designer 不像本頁上面列出的其他更複雜的可視化編輯器那樣,是一款先進的一體化 WordPress 拖放插件。 這是一個用於簡單任務的簡單 WordPress 插件。
博客設計師的主要特點
- 完全響應
- 跨瀏覽器支持,例如 Firefox、Safari、Chrome 等
- 每頁的帖子數量可以輕鬆管理
- 附帶 10 個默認博客模板
- 自定義 CSS 支持
- 翻譯就緒
博客設計師專業版的主要特點
- 50 個默認博客模板以及 200 多個組合選項
- 附帶 10 個網格模板
- 超過 5 個獨特的時間線模板
- 超過 3 個雜誌模板
- 超過 40 種具有多種功能的單個帖子佈局設計
- 超過 600 種字體
價錢
Blog Designer 可在 WordPress.org 上免費獲得,而 Blog Designer Pro 的常規許可證售價 59 美元。
19. Genesis Blocks(前Atomic Blocks)- Gutenberg Blocks Collection
✅由 Siteefy 測試
Atomic Blocks 已更名為 Genesis Blocks,但精美的設計、強大的塊和插件的創新團隊保持不變。
Atomic Blocks 本身並不是一個完整的 WordPress 編輯器。 這是一個 WordPress 插件,包含為新的 Gutenberg 塊編輯器製作的頁面構建塊集合。
在 WordPress 推出 Gutenberg 之後,新的 WordPress 編輯器插件開始出現,旨在填補 Gutenberg 的空白並擴展其功能。 Genesis Block 是那些 WordPress 插件之一,它為 Gutenberg 編輯器增加了很多額外的價值。

該插件使您可以輕鬆自定義頁面佈局和設計部分,以使用 Gutenberg 獲得更好更快的結果。
主要特點
- 谷歌 AMP 支持
- 高級塊、部分和佈局庫
- 基於角色的用戶權限
原子塊定價
Atomic Blocks 的基本版本是免費的,其中包括14 個塊、 4 個預建頁面佈局和8 個預建部分。
20. Ultimate Blocks – Gutenberg Blocks 插件
✅由 Siteefy 測試
Ultimate Blocks 是一個古騰堡塊庫插件,超過 20,000 名 WordPress 用戶使用。 它的功能類似於原子塊。
該插件帶有15 個 Gutenberg 塊,包括團隊塊、價目表塊、推薦塊、信息框塊、內容過濾器、目錄、HowTo 模式、倒計時等。
使用 Ultimate Blocks 的好處是它內置了對 Astra 主題的支持,可以讓您創建好看的網站。
主要特點
- 附帶 23 個新方塊
- 帶有一個信息框
- 它配備了內容時間線塊
終極塊定價
Ultimate Blocks 是免費的。
最佳 WordPress 頁面構建器:誰是贏家?
如您所見,有很多不同的 WordPress 編輯器(免費和高級)。 說出其中哪一個是最好的並不是一件容易的事。
WordPress 頁面構建器插件之間的競爭非常激烈,每個流行的頁面構建器都認為自己是最好的。
此外,每個競爭的 WordPress 構建者都不斷嘗試通過添加新功能、增強其拖放界面、實時編輯器、內容元素、頁面模板(包括登錄頁面模板)以及使整體產品易於使用等來進一步發展和改進方便使用的。
所以,最好的 WordPress 頁面構建器的狀態有點模糊,很難說。
即使被告知這種狀態可能會隨著他們的進步和接管比賽而不斷從一個建築商傳遞給另一個建築商。
簡而言之,目前與其他構建器相比,以下構建器更接近於成為最佳 WordPress 構建器: Divi、Elementor、Beaver Builder、Oxygen 和 Thrive Architect。
結論
如果處理代碼不是您的最強技能,拖放 WordPress 頁面構建器是非常有用的解決方案,可以完全為您解決此問題。
他們所做的就是將 WordPress 轉變為一個簡單易用的網站構建器。
當然,由您決定以上哪個是最好的 WordPress 頁面構建器,但有一件事是肯定的:
使用頁面構建器,您可以同時獲得 WordPress 的全部功能和拖放前端編輯的便利性——兩個主要組件合二為一。
常見問題
WordPress頁面構建器通常是一個插件,啟用後允許用戶以無代碼模式構建網站。 今天,WordPress 頁面構建器非常先進,更像是具有大量複雜特性和功能的網站構建器。
這取決於您要構建什麼。 對於一個非常基本的博客,您通常不需要頁面構建器。 這是最初構建 WordPress 的初衷。 如此簡單的博客使用 WordPress 非常容易,您不需要頁面構建器。
但是,如果您想建立一個網站(而不僅僅是一個博客),那麼您可能需要一個頁面構建器來執行此操作(如果您想構建無代碼)。
使用古騰堡,您不必這樣做。 古騰堡是預裝的。
但是,如果您需要更高級的東西,那麼這將取決於您要使用的特定頁面構建器。
如果您要使用的編輯器可作為插件使用,您可以通過轉到WordPress 儀表板 > 插件 > 添加新的來添加它。
您可以在那裡搜索編輯器插件(如 Elementor 或 Beaver Builder),也可以直接上傳插件 .zip 文件。 之後,單擊激活,編輯器將可用於帖子和頁面。
需要注意的是,Gutenberg 不是前端編輯器。 使用 Gutenberg,您可以在後端進行編輯。
更高級的構建器,如 Divi、Elementor 或 Beaver Builder 允許前端編輯,因此您需要做的第一件事就是將它們添加到您的 WordPress 網站。
在 WordPress 網站上安裝並激活前端編輯器後,您可以轉到帖子 > 添加新內容,然後單擊使用編輯器編輯(不同的編輯器在這裡會有不同的措辭,例如“使用 Divi 編輯”或“使用 Elementor 編輯” )。
要使用前端編輯器編輯現有頁面,您可以導航到頁面(或帖子),找到要編輯的頁面,將鼠標懸停在其上,然後單擊使用編輯器編輯以在編輯器中打開頁面。 或者,您可以在登錄 WordPress 儀表板時直接轉到瀏覽器上的頁面,您將在頂部欄中看到您的編輯選項。
最好的免費 WordPress 頁面構建器是 Elementor 和 Beaver Builder。 這些頁面構建器提供響應式實時拖放編輯、預先設計的模板、內聯編輯、背景覆蓋和 40 多個免費內容小部件等功能。 您可以從 WordPress 插件目錄免費下載這些頁面構建器。
與 Elementor 和 Beaver Builder 不同,Divi 沒有免費版本。
今天,WordPress 編輯插件非常用戶友好且易於使用(免費和高級)。 實際的構建部分通常發生在一個簡單的拖放環境中,您可以直接在您的網站上拖放、編輯和自定義元素。
加。 Divi 和 Elementor 等主要的 WordPress 建設者提供了大量的學習資料和教程。 因此,即使您不知道如何使用某些功能,您也可以隨時快速學習它。
在大多數情況下,是的。
隨著 WP 編輯器插件的發展,拖放 WP 主題和拖放頁面構建器之間的界限變得模糊。 今天,頂級 WordPress 頁面構建器帶有自己的主題(例如,Divi Builder 帶有 Divi 主題,Elementor 帶有 Hello 主題,以及 Beaver Builder 帶有 Beaver 主題)。
🔔還檢查:
- WordPress 所見即所得編輯器
- WooCommerce 頁面構建器
