更改字體的最佳 WordPress 主題
已發表: 2022-11-13如果您正在尋找可讓您更改字體的 WordPress 主題,我們為您提供了一些選擇。 根據您的需要,您可以選擇一個可讓您更改字體大小、顏色和字體的主題。 還有一些主題帶有預安裝的字體庫,因此您可以從多種選項中進行選擇,以找到最適合您網站的字體。
您可以更改 WordPress 主題的字體嗎?

是的,您可以更改 WordPress 主題的字體。 為此,您需要訪問主題的文件並編輯 CSS。 編輯完 CSS 後,您需要保存更改並將文件上傳到您的 WordPress 網站。
您可以藉助這些步驟自定義 WordPress 主題中的任何字體。 您不必費力地使用定制器尋找新字體。 當您不想要特定主題的字體時,就會遇到挑戰。 可以安裝Easy Google Fonts以獲得更多字體。 當您使用 Firebug 時,該站點的代碼會出現在屏幕底部。 必須嚴格遵守此代碼,特別是如果您不是 CSS 專家。 在繼續之前備份您的網站是個好主意。
在定制器中,選擇要更改字體的位置。 如果這不起作用,請使用 CSS 中的默認位置重試。 即使您使用通用主題,更改 WordPress 網站上的任何字體都會使其具有獨特的外觀。
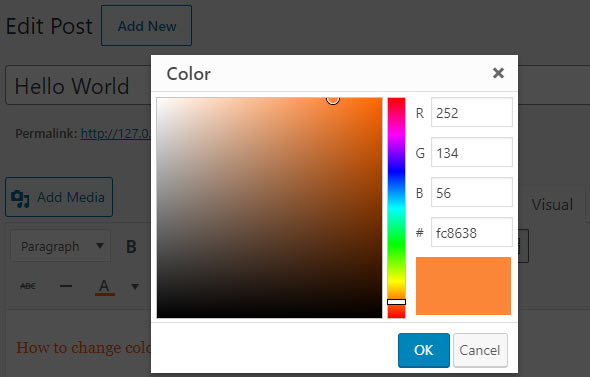
我們需要首先定義我們的字體系列。 樣式表上字體系列聲明旁邊的複選標記將指示是否是這種情況。 應該有這樣的圖片: 字體家族包括兩種類型:Helvetica Neue 家族和 Helvetica, Arial 家族。 您必須包含您打算使用的字體名稱以及字母 Helvetica、Helvetica 和 Alta。 例如,如果您想使用 Source Sans Pro 字體,請在字體系列框中輸入它。 在我們定義了字體系列之後,現在應該設置字體大小。 為此,您可以在 font-family 聲明後添加一個數字,如下所示: 文件大小為 12 x 12。單擊此按鈕,字體大小將設置為 12x。 如果您需要在以下示例中調整字體大小,可以使用百分比。 使用 95% 的字體大小。 結果,字體大小將設置為 12x,即父字體大小的 20%。
如何在 WordPress 中更改自定義字體?

如果要更改自定義字體,請轉到外觀 > 自定義 > 字體並選擇不同的基礎或標題。 如果要更改主題中的默認字體,請單擊自定義名稱旁邊的 X 將其恢復為默認狀態。
作為設計和品牌推廣過程的一部分,您必須為您的網站選擇正確的排版。 字體,如顏色、圖像和您網站上的其他元素,對訪問者如何看待它有重大影響。 值得慶幸的是,WordPress 是允許您根據自己的規格對其進行自定義的平台之一。 您將了解有關 WordPress 字體開發和實施的所有知識。 您的讀者會注意到您網站字體設計的顯著差異。 除了 WordPress 字體之外,還有一些提供 WordPress 字體的服務。 Google 字體是最受歡迎的字體之一,有 1,000 多種字體可供選擇。
除了自定義文本外,還可以更改字體大小和字體顏色。 您可以使用下面列出的任何各種方法將自定義字體合併到您的 WordPress 網站中。 如果您加載不止一種字體和样式,則字體和样式選擇更有可能加快或減慢您的網站速度。 您可以使用多種方法,根據您的設置,您最好使用一種方法或另一種方法。 有幾種方法可以將自定義字體添加到您的 WordPress 網站。 您可以使用此應用更改內容、標題和按鈕/輸入的字體。 您的更改將免費反映在 WordPress 編輯器中。
如果您無法在 WordPress 網站上使用自定義字體,您可以使用調試工具。 也可以使用可供下載的眾多 WordPress 插件之一添加自定義字體。 由於 GDPR,從 Google 的服務器導入字體可能不是一個好主意。 相反,探索在本地存儲字體文件的選項。 如果您選擇這樣做,您可以在自己的網站上託管字體,並在訪問者的瀏覽器中提供這些字體。 為此,您必須首先獲取它所基於的字體。 其他人也將允許您下載字體。
保留它們的最佳方法是將它們放在標有您的子主題字體的目錄中。 要將自定義字體添加到 WordPress,只需使用主題的功能。 除了添加腳本和样式表之外,這些項目中的每一個都將很有用。 根據您從他們那裡收到多少自定義字體,最好使用其中一種。 因此,Google 字體最近更改了它們用於鏈接到 WordPress 字體的語法。 從谷歌下載字體的用戶會自動將他們的 IP 地址發送給谷歌,谷歌很可能會將數據發送到美國的服務器。 由於新的歐盟 GDPR(通用數據保護條例),這是一個問題。
處理這種情況有三種選擇。 作為一個額外的步驟,應該創建一個編輯器樣式表。 此示例包含 style-editor.css,它位於活動主題文件夾的根目錄中。 您必須首先創建一個包含相同名稱的文件,然後將其放在指定的位置。 您現在可以完全控制 WordPress 的排版。

使用自定義設計系統的優點之一是您可以從任何設備控製網站的外觀。 因此,無論有人使用台式機還是移動設備查看您的網站,他們都會注意到相同的文本。 您的網站的每個元素都可以通過幾個簡單的步驟進行更改。 通過轉到站點設置,您可以瀏覽到全局字體部分。 單擊打開按鈕後,小部件面板將出現在任何 Elementor 頁面或帖子編輯器的左上角。 如下表所示,您可以更改任何現有文本樣式的全局字體樣式。 您可以按照以下步驟在幾秒鐘內更改您網站上任何元素的字體。 這是段落中的標題標籤。 您可以按您想要的任何順序更改您的設置,然後您可以保存它們。
WordPress 字體

這個問題沒有一個明確的答案,因為 WordPress 是一種可以通過多種不同方式進行定制的內容管理系統。 但是,一般來說,WordPress 主題將使用默認字體或用戶可以選擇的字體選擇。 用戶還可以安裝插件來添加額外的字體,或者他們可以編輯 CSS 代碼來自己更改字體。
如果它是以下主題之一,您可以使用全局樣式更改網站的字體。 字體根據標題和基本字體成對排列。 如果要恢復字體配對,請轉到全局樣式菜單並選擇重置以保存新的字體配對。 當您選擇自定義字體時,您可以根據需要隨時更改它們。 您可以通過從下拉菜單中選擇下面的大小選項和要應用它的字體來調整標題或基本字體的大小。 使用自定義 CSS,您可以更改全局默認字體大小。 測試插件後,建議您停用或刪除它以保持插件列表乾淨。 在 Typekit.com 之外,無法將博客或網站連接到 WordPress.com。 定制器是查看特定字體是否能以默認語言以外的任何語言正確顯示的好方法。
Strong>如何在您的 WordPress 網站上安裝自定義字體
您必須首先將字體上傳到您的服務器。
樣式表部分位於 WP-config.php 文件的“樣式表”部分。
在文件末尾複製以下行。
當您在“your namehere”中輸入“your name”時,該文本將分配給您的“family”。 您需要保存文件並在保存後重新加載您的網站。
您的 WordPress 網站現在可以使用您的字體了。
簡單的谷歌字體控制
Easy Google Fonts 插件提供了一種簡單的方法來更改 WordPress 網站上的字體。 它包括一個簡單的界面,允許您從 Google 字體列表中進行選擇,然後將這些字體應用於您網站上的任何元素。 您還可以自定義每個元素的字體大小、樣式和顏色。 該插件免費使用,並且兼容所有主流瀏覽器。
Simple Google Fonts 是一個 WordPress 主題構建器,可讓您輕鬆添加自定義 Google 字體。 使用 WordPress Customizer,您將能夠在您的網站上實時預覽 Google 字體。 它還使您能夠在管理設置區域中創建自己的自定義主題特定字體控件,以控制特定的 CSS 選擇器。 Easy Google Fonts 是作為開源軟件程序開發的排版。 由於團隊的快速響應,該插件很快得到修復。 它是一個很好的插件,用於指定字體樣式。 更新後我的網站出現了一些問題,但開發人員快速有效地響應了我的查詢。
如何在 WordPress 上使用谷歌字體
啟用 Google 字體後,導航到完整站點編輯器:外觀 > 編輯器,然後選擇右上角設置旁邊的“樣式”圖標。 要查看排版,請轉到排版。 您可以通過從下拉菜單中選擇來為您的應用程序選擇一種字體。 現在應該保存您的排版設置。 安裝 Easy Google Fonts 插件以獲得您想要的字體。 您可以使用 WordPress Customizer 插件預覽和自定義網站使用的字體。 可以通過單擊站點管理儀表板上的外觀菜單中的自定義選項來訪問它。 激活 Google Fonts 並安裝 Easy Google Fonts 插件後,您就可以從第一次使用 Google 字體開始使用。 只需訪問 https://Fonts.googleapis.com/ 並開始點擊每一個字體和每一個字體粗細(您應該在開始之前準備好一些食物和飲料)。 要顯示附加到 Google 的字體,請使用 *link href=https://Fonts.googleapis.com/css?family=。
谷歌字體
Google Fonts 是一個包含 800 多種不同字體的庫,全部免費提供。 谷歌字體讓每個人都可以快速輕鬆地在他們的網站上使用高質量的字體。 只需瀏覽庫,選擇您喜歡的字體,然後向您的網站添加幾行代碼。 就這麼容易!
在這個項目中,二進製字體文件由 Google 字體提供。 /catalog 子目錄還包含其他元數據,例如字體設計師的個人資料文本和肖像/頭像圖像。 由於所有字體均已獲得分發許可,並且受許可條款的約束,因此您可以使用各種第三方項目來託管您自己的應用程序。 每個字體系列目錄都包含該系列字體的許可證文件。 必須始終閱讀您使用的字體許可證。 為了更新集合,您可以將其同步到 git 並僅獲取更改。 協作項目是您可以向設計師提出任何疑慮的項目。
