Blocksy 主題評論 2022 – 值得嗎? (完整指南)
已發表: 2022-08-05您在尋找誠實的Blocksy 主題評論嗎? 如果是,那麼你已經登陸了正確的頁面。
Blocksy 是使用 Gutenberg 編輯器構建的超快速且輕量級的 WordPress 主題。 它帶有許多選項,使其具有高度可擴展性和可定制性。 因此,您可以使用它輕鬆創建任何類型的網站,如商業、代理、商店、企業、教育等。
現在,您可能正在考慮這個主題是否值得用於您的網站。 不用擔心!
為了幫助您,我們在這篇評論中涵蓋了有關 Blocksy 主題的所有內容。 它包括關鍵功能、成本、優缺點、支持等。通過這種公正的審查,您可以決定它是否值得用於您的網站。
所以,讓我們開始吧!
綜合評分
Blocksy WordPress 主題使用起來非常棒。 這是一個免費增值主題,因此您不必擔心購買它。 因為您可以先使用免費功能,然後才在以後需要時才升級到付費計劃。
此外,作為一個多用途主題,您可以快速創建您的網站。 這也是任何利基的網站。
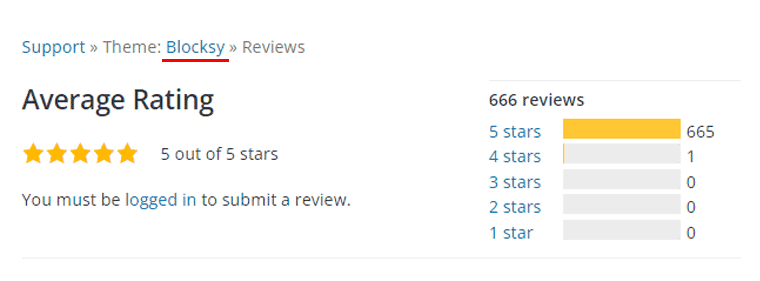
根據 WordPress.org,這個主題有70K+ 活躍安裝。 作為一個用戶友好的主題,根據 665 位用戶的評論,它的評分為5/5 星。 這個評級是值得信賴和可靠的。

此外,在使用此主題後,我們也強烈建議您至少測試此主題。 因此,我們給出4.9 分(滿分 5 星) 。 因此,這是您網站的明智選擇。 但是,一些更高級的功能還沒有出現。
現在,讓我們來看看它是否是一個不錯的選擇,尤其是對您而言!
Blocksy 主題的優缺點
每個 WordPress 主題都有其自身的優點和缺點,Blocksy 也不例外。 現在讓我們總結一下 Blocksy WordPress 主題的優缺點。
1. Blocksy 主題的優點
- 使用乾淨的 HTML5 和健全的編碼標準,使其完全搜索引擎優化。
- 該主題已經安裝了 Google Analytics,因此您可以跟踪從訪問者和網頁瀏覽量到社交媒體互動的所有內容。
- 由於其清晰的設計、合理的編碼原理和沒有無意義的功能,因此輕巧而快速。
- 包括為開發人員提供的令人興奮的功能,例如自定義代碼支持、簡碼等。
- 帶有高度定制的選項。
2. Blocksy 主題的缺點
- 與其他流行主題相比,入門網站庫的變化較少。
- 對於其他特性和功能,即使在其免費版本中也需要專業插件。
- 保費計劃的成本可能有點高。
現在,讓我們在評論文章中了解 Blocksy 主題的完整細節!
A. Blocksy 主題概述
Blocksy WordPress 主題是一個免費增值的多功能主題,它包含了讓您的網站啟動和運行所需的一切。 它還提供了大量的定制可能性,使構建一個完美描述您的品牌的網站變得簡單。

此外,這個主題針對 WordPress 默認的 Gutenberg 編輯器進行了很好的優化。 除此之外,它還與其他流行的頁面構建器無縫集成,如 Elementor、Beaver Builder、Brizy、Visual Composer 等。
儘管有許多主題可以執行類似的功能,但 Blocksy 脫穎而出。 因為 Blocksy 提供獨特的風格和時尚的設計。 它預裝了高級模板和頁面構建器的拖放安裝功能。
最重要的是,它對非編碼人員非常有幫助,因為您不需要技術知識即可使用它。 此外,這個適合初學者的主題帶有專業結構的模板,無需將您的所有步驟都放入特定的樣式中。
最重要的是,它是使用最新的 Web 技術構建的,例如 React、Babel 和 Webpack。 這使得它開箱即用,速度極快且易於訪問。
此外,它在更廣泛的環境中看起來很棒,讓您有更多的風格自由而不是受到限制。
有了這個,讓我們從 Blocksy 主題評論開始吧!
B. Blocksy 主題的主要特點
Blocksy 主題具有許多功能,可增強您的網站建設體驗。 因此,我們編制了 Blocksy 的主要功能列表。
現在讓我們看看它們吧!
1. 頁眉和頁腳生成器
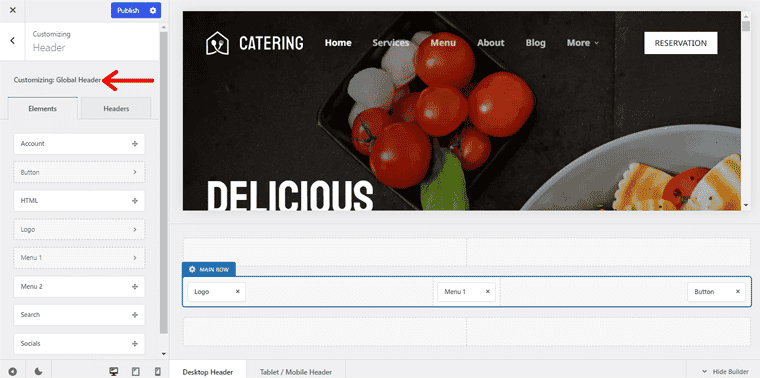
Blocksy 主題帶有增強的頁眉和頁腳構建器,您可以在其中快速創建無限數量的頁眉和頁腳。 使用無限數量的頁眉和頁腳,您可以根據條件將它們分配到不同的單獨頁面。
在創建頁眉和頁腳時,您只需將不同的元素拖放到頁眉或頁腳上即可。 因此,您可以在幾分鐘內為您的網站構建功能齊全的頁眉和頁腳。
更不用說,它還帶有現成的頁眉或頁腳選項,您可以快速選擇和自定義。
對於標題,它提供了不同的元素,如帳戶、按鈕、購物車、徽標、菜單、畫布外菜單、搜索、社交、小部件區域等等。

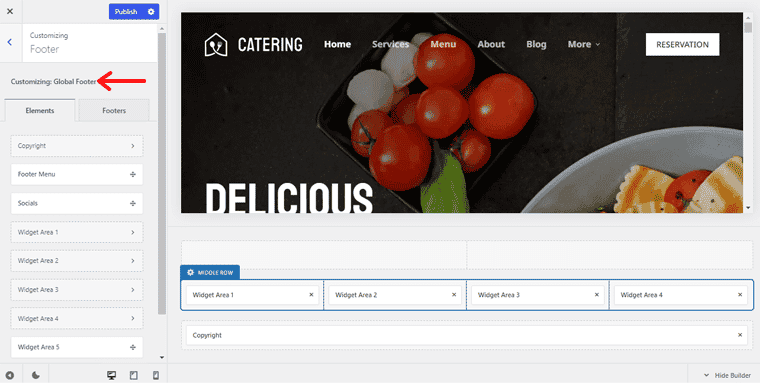
同樣,對於頁腳區域,它帶有版權、頁腳菜單、社交、小部件區域、語言切換器、搜索框、徽標、HTML 等元素。

因此,使用這些元素,您可以擁有自定義頁眉和頁腳。 這是一個很棒的功能,因為它們是網站的重要區域。 此外,使用此區域,用戶可以輕鬆導航和瀏覽您的網站。
2. 內容塊(鉤子)
像任何 WordPress 主題一樣,Blocksy 也帶有一個有趣的自定義鉤子功能。 此功能意味著您可以創建任何內容並將其連接到主題的各個區域。 像標題、側邊欄、內容之前等。許多自定義選項可通過無法通過自定義程序訪問的內容塊獲得。
此外,您可以藉助顯示條件在站點的一組位置上插入內容塊。 此外,根據當前用戶角色,登錄/註銷,您可以隱藏內容塊。
此外,您可以設置過期時間,即在有限的時間內顯示內容塊。 除此之外,您可以通過設置它們的位置來實現漂亮的固定塊。 而且,它可以固定在視口的頂部或底部。
此外,通過這個主題,您將獲得管理欄中可用的各種鉤子的可視化概覽。 此外,您可以輕鬆查看所有可用的掛鉤區域。
最重要的是,它還具有彈出窗口作為內容塊,這很棒。 因此,您可以使用塊編輯器創建精美的季節性優惠彈出窗口或時事通訊彈出窗口,並使其出現在網站上。
3.高級菜單(Mega Menu)
Blocksy 主題提供的另一個令人難以置信的功能是它通過為您提供高級菜單來擴展您的菜單選項。 它具有方便的功能,包括添加大型菜單的能力。
您可以在菜單中創建華麗的下拉菜單並將任何內容放入其中。 此外,它使您可以完全控制從覆蓋寬度到列佈局和顯示的佈局的所有內容。
除此之外,它還允許您在文本標籤旁邊的每個菜單項中添加圖標。 或者,可以完全禁用文本標籤。
此外,使用此主題,您可以用內容塊替換大型菜單覆蓋列。 由於內容是完全動態的,因此這為許多可能性打開了大門。
最重要的是,您可以設置菜單項的設計樣式。 然後,使用 Blocksy 的高級樣式選項從您的菜單中獲取每個項目的單獨樣式,以滿足您的要求。
4.自定義側邊欄
Blocksy 主題因其自定義側邊欄功能而從競爭對手中脫穎而出,使其成為可用的頂級 WordPress 主題之一。
使用自定義側邊欄,您可以通過為每個頁面分配不同的側邊欄來使站點中的每個頁面都獨一無二。 此外,它還允許您使用其直觀的 UI 從您用於管理小部件的同一位置輕鬆創建多個側邊欄。

此外,您還可以有條件地顯示您的自定義側邊欄。 您需要做的就是將顯示和用戶角色或登錄狀態條件應用於您創建的每個側邊欄。 這樣,只有滿足條件的用戶才能查看側邊欄。
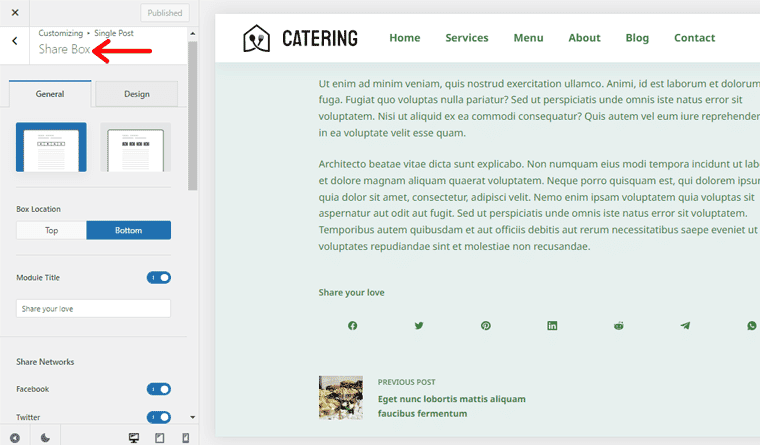
5. 社交分享框(無插件)
Blocksy 主題必須提供的另一個顯著功能是社交分享選項。 此功能根本不附帶可用的最流行的 WordPress 主題。 最重要的是,此功能完全免費使用!
此外,此主題允許您直接分享您的博客文章。 此外,您可以指定是否要在帖子頂部、帖子底部或兩者都顯示它。 此外,您可以啟用任何您希望分享帖子的社交網絡。

此外,您不必擔心 Blocksy 共享框的加載時間。 因為,沒有可顯示的臃腫共享計數,並且每個圖標都是由 SVG 圖標組成的。
因此,您現在可以在博客帖子中擁有可愛的帖子共享圖標,而不會放棄任何性能。
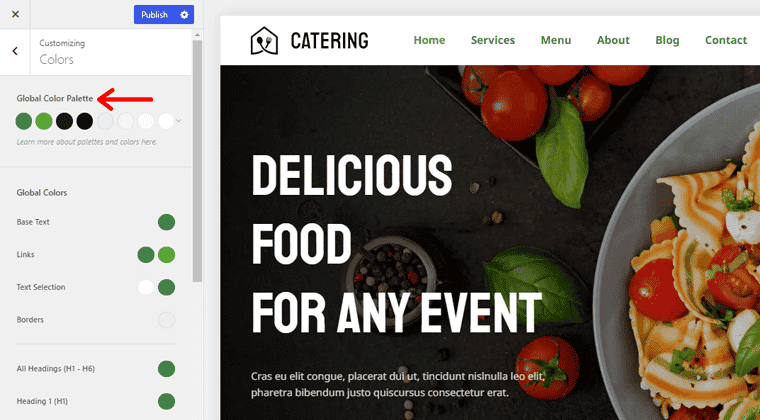
6. 全局調色板和排版選項
如果您還沒有在 WordPress 主題中使用全局調色板,那麼您就輸了。 全局顏色徹底改變了您在網站上添加或修改顏色的方式。
大多數主題缺乏配色方案,但 Blocksy 允許您選擇一個持久的調色板,並且您可以在它們之間切換。 您只需在全局調色板中選擇新顏色即可。 並且顏色將立即在您的網站中切換,無論它們是全球鏈接的。

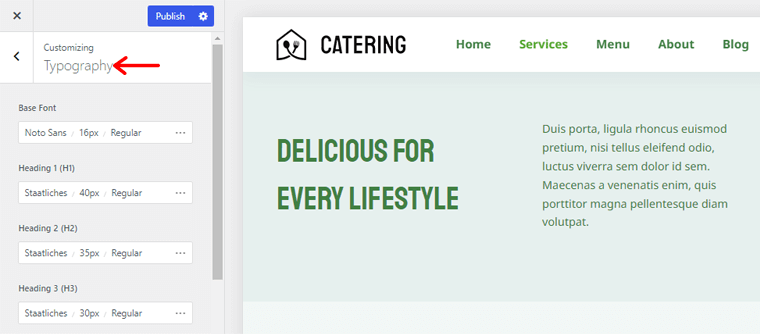
繼續! Blocksy 主題提供全面的字體設置,使您能夠為網站創造理想的氛圍。 您可以從 900 多種字體中進行選擇,因為它支持 Google 字體。
此外,您可以通過 WordPress 定制器快速編輯用於文本、標題、按鈕、鏈接等的站點範圍的字體。 此外,您可以自定義字體的大小、粗細、樣式和行高。

此外,如果您不想使用 Google 字體,Blocksy 還允許您上傳自定義字體。 此外,您可以利用 Adobe Typekit 的集成優勢直接在您的網站上使用字體。
7. WooCommerce 集成
如果您還沒有說不出話來,那麼 Blocksy 還可以提供更多功能。 這就是 WooCommerce 集成。 最好的部分是,此功能在免費版和專業版中都可用。
此功能允許您直接從商店頁面快速查看您的產品,其中包括畫廊、價格和 ajax 添加到購物車。
此外,它還配備了一個浮動推車。 在那裡,您可以在單個產品頁面上顯示一個粘性添加到購物車按鈕。 當用戶瀏覽可用產品時,這將保持可見。
此外,此功能還包括畫布外過濾器和購物車。 這使您可以在畫布上的商店頁面和購物車頁面上顯示過濾器。
此外,它還提供無限選項,例如圖庫滑塊、新的單一產品佈局、產品願望清單等等。 所有這些選項都有助於使您的 WooCommerce 故事令人興奮和精彩。
現在您已經了解了它的主要功能,我們還將指導您開始使用 Blocksy 主題評論。
C.如何使用 Blocksy 主題?
現在我們已經了解了 Blocksy 主題的主要功能,讓我們開始使用這個主題。
因此,請按順序執行這些步驟,您可以快速開始使用 Blocksy 主題。
開始吧!
第 1 步:安裝和激活 Blocksy 主題
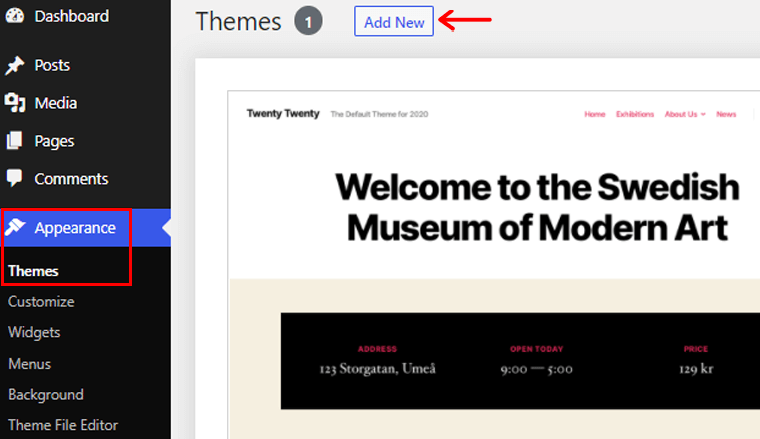
要安裝和激活 Blocksy 主題,首先,登錄到您的 WordPress 儀表板。 轉到外觀菜單,然後單擊主題選項。 之後,單擊頂部的添加新按鈕。

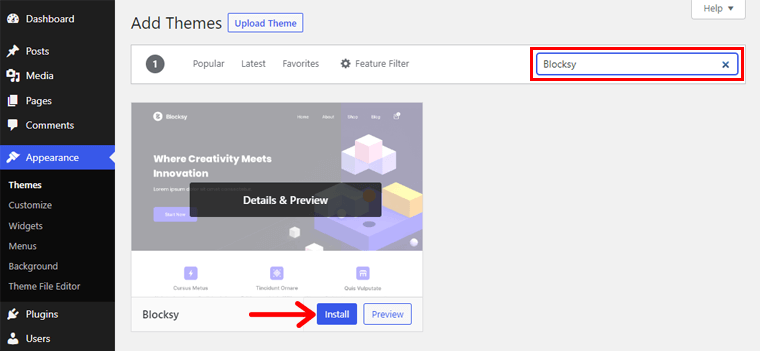
現在,您可以在右側看到一個搜索欄。 在那裡,您需要輸入“Blocksy”。 找到主題後,單擊“安裝”按鈕。

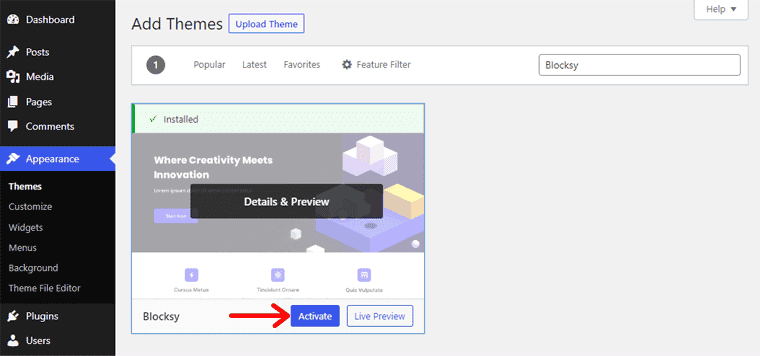
現在安裝已完成,您可以看到一個激活按鈕。 只需點擊它!

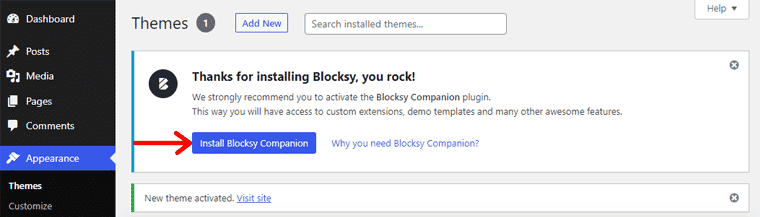
之後,您將在界面頂部收到一條安裝 Blocksy Companion的消息。 您可以單擊該按鈕來激活 Blocksy 主題推薦的 Blocksy Companion 插件。

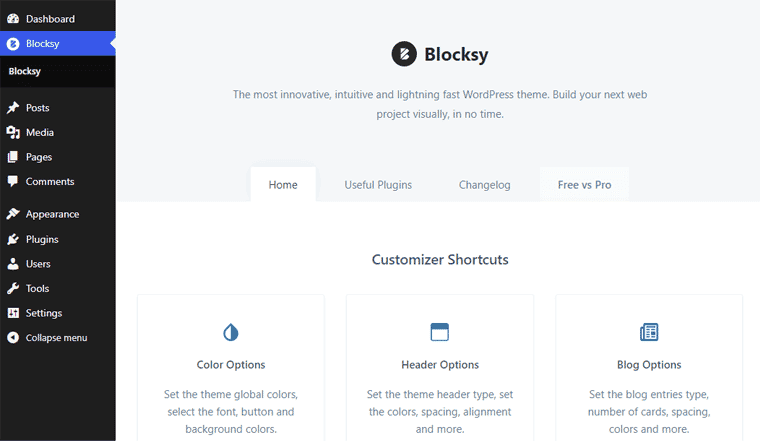
接下來,您可以允許或跳過接收來自 Blocksy 主題的更新。 然後,您將看到 Blocksy 主題的主界面,如下所示:

第 2 步:導入起始站點
現在 Blocksy 主題已激活並在您的網站上完美運行,您可以開始導入 Blocksy 主題的起始站點。
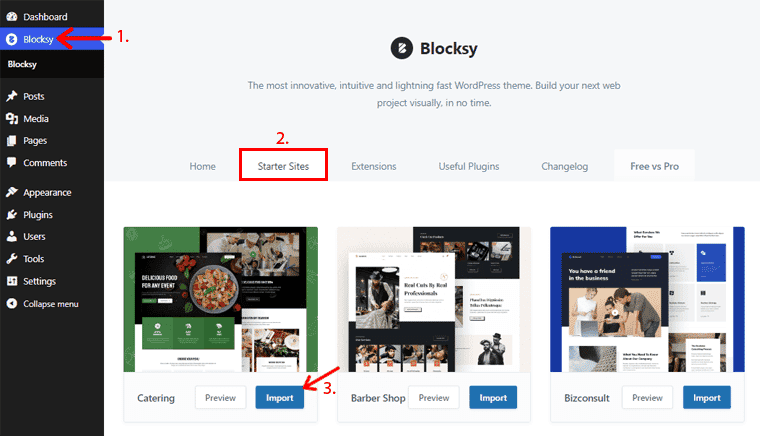
您需要做的就是轉到儀表板的Blocksy菜單,然後單擊Starter Sites選項卡。
之後,您將看到各種入門模板。 您可以瀏覽這些模板,然後選擇要導入的模板。 對於這篇 Blocksy 主題評論文章,我們選擇了“餐飲”模板。
因此,單擊該模板的“導入”按鈕。

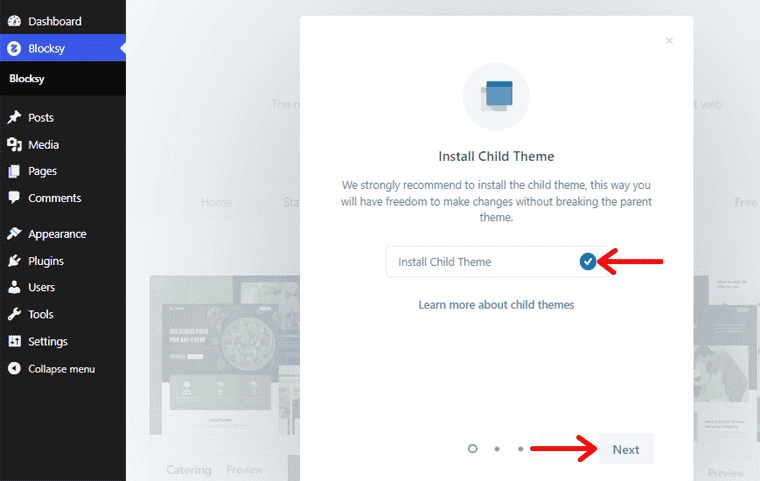
之後,Blocksy 主題建議安裝一個子主題,它可以讓您在不破壞父主題的情況下自由定制。 因此,您需要做的就是勾選“安裝子主題”,然後單擊“下一步”按鈕。

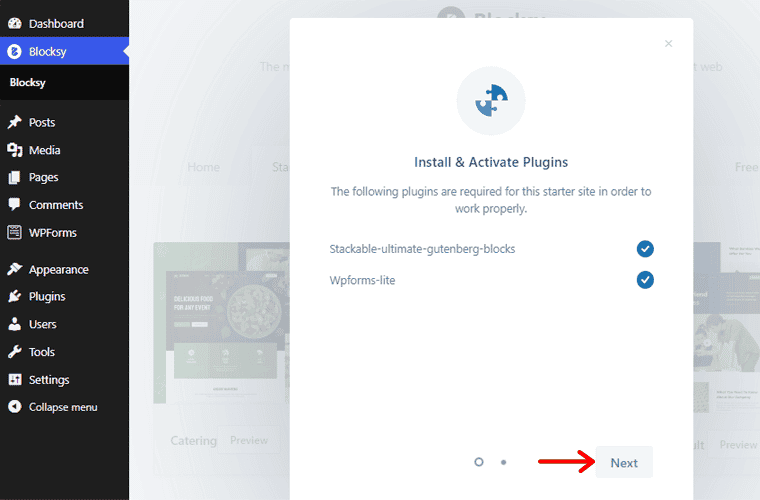
然後,默認情況下,Stackable-ultimate-Gutenberg-blocks 和 Wpforms-lite 被選中,這是強制安裝和激活的。

請注意,對於不同的入門站點,導入過程需要安裝不同的元素。

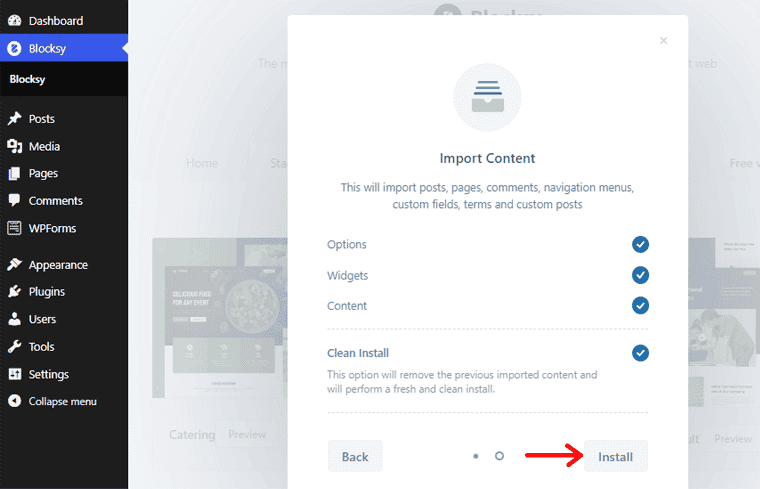
接下來,單擊安裝按鈕以導入包括帖子、頁面、評論、導航菜單、自定義字段等的內容。

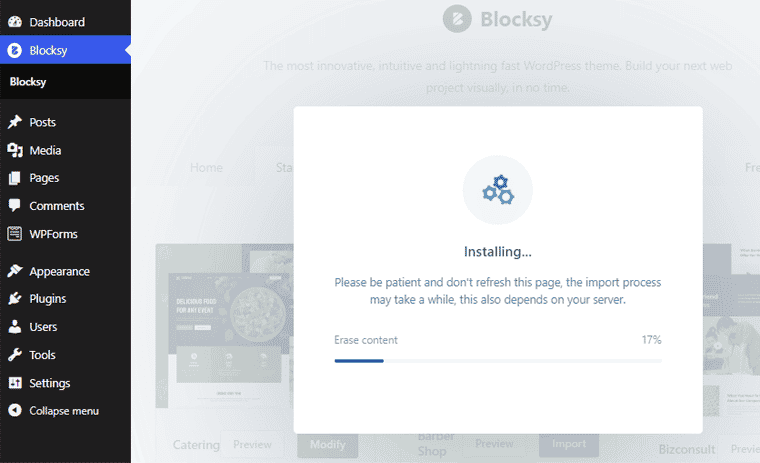
之後,您需要耐心等待導入過程。

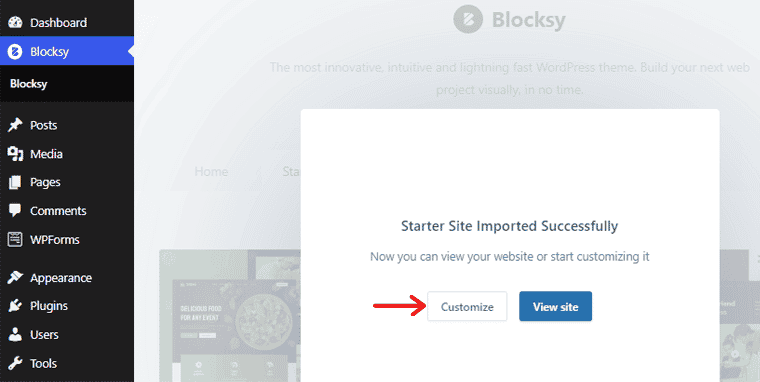
現在導入過程已完成,您可以轉到“查看站點”按鈕或單擊“自定義”按鈕。

現在,我們將轉到自定義按鈕。
所以,我們下去吧!
第 3 步:使用 Blocksy 主題自定義您的網站
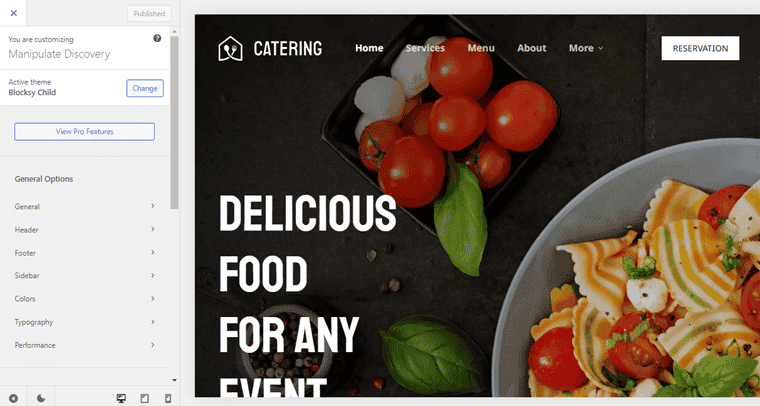
單擊上一節中的自定義按鈕後,您將被重定向到自定義界面。
現在,您可以開始調整和自定義導入的模板,開始構建您的網站。

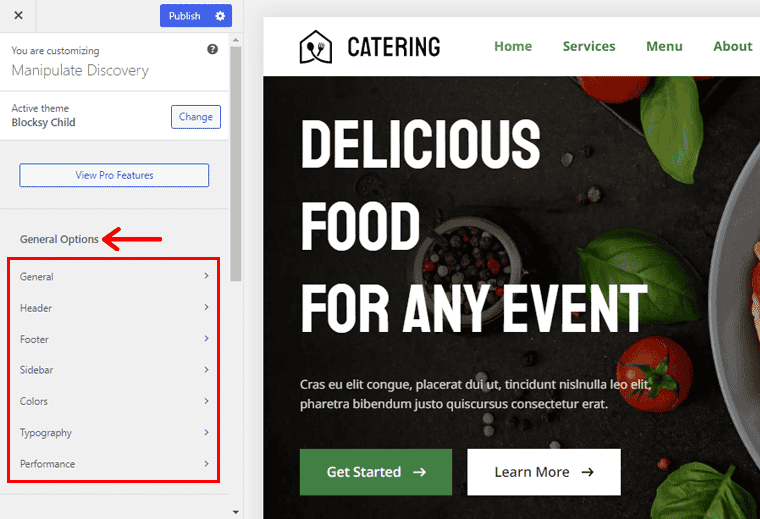
因此,自定義部分帶有 4 種不同的設置:常規選項、帖子類型、頁面和核心。
因此,我們將遍歷每個自定義設置。
1. 一般選項
自定義的常規選項還附帶 7 個元素,您可以根據需要進行自定義。 它們被給出為:

一世)。 一般的:
在這裡,您可以更改寬度、區域、容器佈局、按鈕設計、麵包屑、字體元素、條目內容等。此外,您可以輕鬆鏈接您的社交媒體帳戶、查看訪問者參與度以及導入/導出自定義項。
ii)。 標題:
在本節中,您可以自定義全局標頭。 您將獲得標題的不同元素,如帳戶、按鈕、菜單等。此外,您可以從粘性、透明的標題中進行選擇。
三)。 頁腳:
與頁眉類似,您還將獲得不同的報價元素,如版權、頁腳菜單、社交、小部件區域等。此外,您還可以設置頁腳背景。
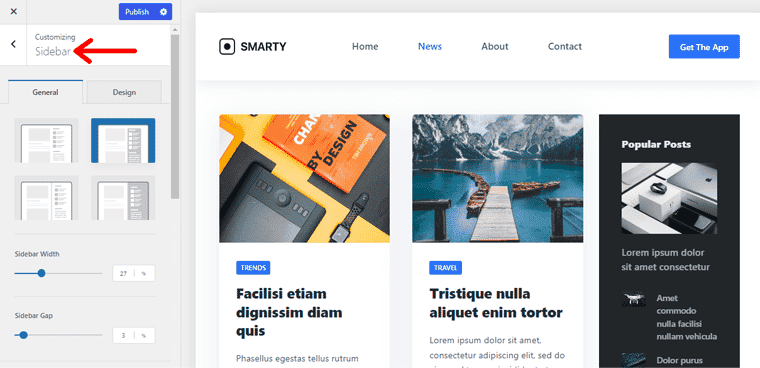
iv)。 側邊欄:
您將獲得不同的佈局來顯示側邊欄,並設置寬度、間隙、粘性側邊欄、可見性等。 此外,您還可以設置小部件標題、字體和顏色。
五)。 顏色:
它帶有一個可供您選擇的全局調色板。 您可以為基本文本、鏈接、文本選擇、邊框、標題以及站點背景選擇顏色。
六)。 排版:
您將能夠使用字體、字體大小和字體系列為不同的文本設置排版。 例如,定義基本字體、不同的標題、按鈕文本、塊引用等。
七)。 表現:
此部分可讓您自定義可增強站點性能的不同方面。 例如,您可以啟用延遲加載圖片、帖子/頁面標題特色圖片、存檔特色圖片等。
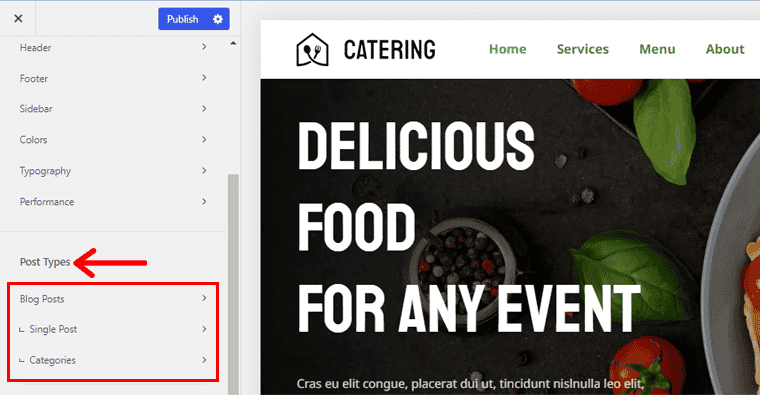
2.帖子類型
在本節中,您將找到博客結構的佈局。 您可以從如何顯示每篇文章的不同佈局中進行選擇。 如列表類型、網格類型等,您甚至可以定義列數和帖子數。 此外,您還可以啟用某些頁面元素,如側邊欄、分頁等。

此外,它還帶有“卡片選項”,您可以在其中自定義它們、選擇卡片間隙、內部間距、對齊方式等。
博客文章進一步分為單篇文章和類別。
- 單個帖子:在這裡,您可以設置帖子的佈局、內容區域、啟用帖子元素等等。
- 類別:此選項可讓您選擇類別的結構、帖子數量、卡片選項和類別元素。
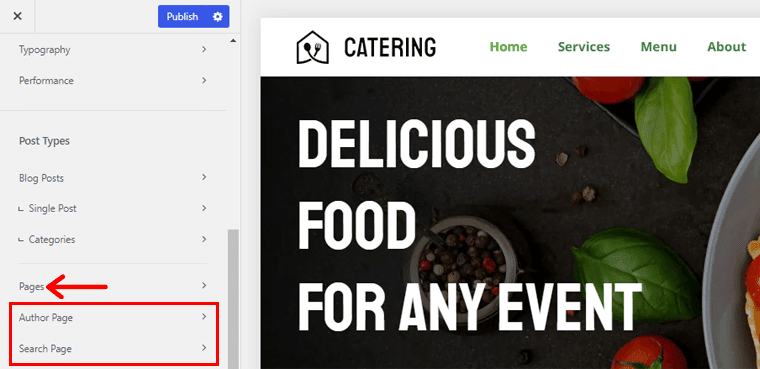
3. 頁面
在這裡,您可以選擇頁面結構、內容區域樣式和垂直間距。 此外,使您能夠添加特色圖像、共享框、頁面元素等。
之後,您還可以自定義作者頁面。 在那裡,您可以選擇作者頁面的結構、列數和帖子數、卡片選項,更不用說頁面元素了。

同樣,自定義設置也適用於搜索頁面。 您可以選擇搜索結果結構、列數和帖子數、卡片選項、啟用實時結果和頁面元素。
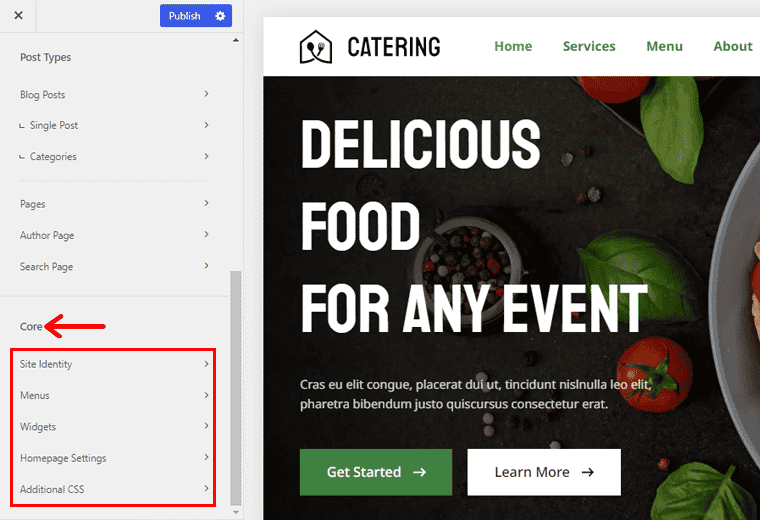
4.核心設置
核心設置有 5 個自定義類別:站點標識、菜單、小部件、主頁設置和附加 CSS。

所以,繼續每個類別!
一世)。 站點標識
在本節中,您需要添加站點標題、標語,並上傳您網站的圖標。 此外,圖標應為方形,建議至少為 512×512 像素。
ii)。 菜單
進入主菜單後,您可以看到可以輕鬆自定義的現有菜單。 例如,您可以通過更改導航標籤、描述、CSS 類等來自定義名為“主頁”的菜單。
此外,您可以重新排列菜單、更改其位置,甚至刪除整個菜單。 或者,還可以創建一套全新的菜單並對其進行自定義。 此外,您還可以查看菜單的所有位置並將菜單分配給每個位置,例如頁眉、頁腳等。
三)。 小部件
在小部件上,您可以自定義小部件區域的水平和垂直對齊方式。 除此之外,您還可以更改設計、字體顏色、鏈接裝飾和邊距。 另外,對於邊距,您可以設置頂部、右側、底部和左側的像素。
iv)。 主頁設置
從此設置中,您可以選擇要在網站主頁上顯示的內容。 例如顯示靜態頁面或您的最新帖子、選擇頁面、發布類似博客的頁面等。
此外,如果您的頁面還沒有準備好,那麼您可以隨時快速添加一個新頁面。
五)。 附加 CSS
在本節中,您可以添加 CSS,或按您想要的方式編寫代碼。 本節主要面向開發者或懂編碼的用戶。
因此,您可以在定制時探索更多定制選項。
D. Blocksy 主題中的客戶支持有多好?
您使用的任何主題都可能導致您陷入困境,這時您需要出色的客戶支持。
所以,讓我們看看這篇評論文章中 Blocksy 主題提供的客戶支持有多好!
首先,Blocksy 主題的客戶支持很棒。 就支持而言,您可以在主題的存儲庫頁面上找到官方支持論壇。 在那裡,您可以找到討論、報告錯誤、常見問題、解決方案等。
除此之外,您可以訪問其官方網站,在其幫助菜單上,您可以看到支持 下拉選項。 在那裡,您可以找到很多關於其知識庫和視頻教程的文章。 在那裡,它涵蓋了從主題安裝到使用不同功能、自定義等的所有內容。除此之外,您還可以請求網站所需的特定功能。

在下方滾動時,您可以找到要填寫的表單,該表單可以提交工單。 通常,他們會在 2 -3 小時內回复您的票。 但是,建議您等待 24 小時等待支持代理的響應。
此外,它還附帶 Facebook 社區,您可以在其中與其他 Blocksy 主題用戶進行社交。 在那裡,您可以連接並解決您的查詢或分享此主題的有趣功能。
E. Blocksy 主題的成本是多少?
Blocksy 主題是一個免費增值主題,這意味著它帶有免費和高級版本。 您可以從官方 WordPress 主題目錄下載其免費版本,或直接從 WordPress 儀表板安裝此主題。 或者,您也可以從其官方網站下載它。
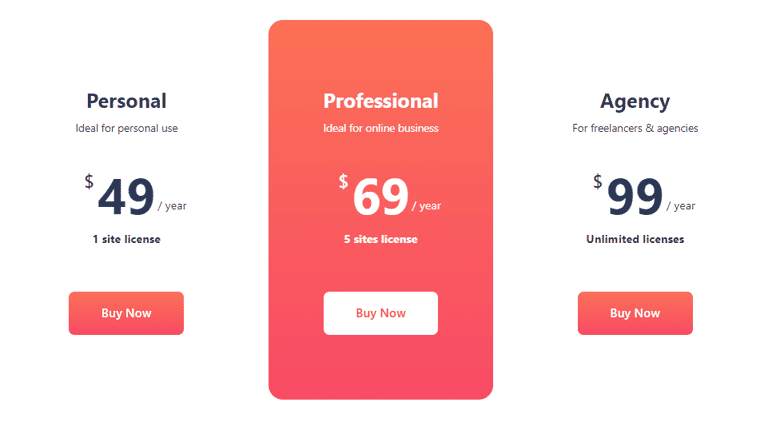
同時,如果您想購買高級版,那麼 Blocksy 有 3 種不同的定價方案:

- 個人計劃:非常適合個人使用,1 個站點許可證的費用為 49 美元/年。 它包括多個條件側邊欄、內容塊、額外的帖子類型、大型菜單等功能。
- 專業計劃:非常適合 5 個站點許可證費用為每年 69 美元的在線業務。 包括自定義代碼片段、自定義字體、Adobe Typekit 字體、自定義小部件等。
- 代理計劃:非常適合自由職業者和代理機構,每年 99 美元的無限制許可證。 包括白色標籤、重複的標題項目、產品共享圖標、圖庫滑塊等等。
此外,它還附帶終身許可證,每個計劃的成本都會相應增加。
此外,如果您對他們的計劃不滿意,您可以在購買之日起14 天內獲得退款。
F. Blocksy 主題的替代方案
總體而言,Blocksy WordPress 主題非常適合在任何利基中創建網站。 但是,如果您仍然不確定使用這個主題,那麼看看它的替代品總是一個更好的主意。
此外,幾個主題可能是您更好的選擇。 現在讓我們探索 Blocksy 主題的替代方案。
1. 卡登斯
Kadence 是一個多功能主題,可讓您在一分鐘內輕鬆構建快速而美觀的網站。 這個主題充滿了現代功能,使您的網站時尚而優雅。

此外,您可以使用其強大的設計選項。 它允許您從預建的菜單設計中進行選擇或自定義您的設計,包括字體、顏色、社交圖標、下拉菜單選項等。通過這些選項,您將能夠為您的網站實現正確的外觀和功能。
此外,它允許您使用其內置的麵包屑生成器引擎啟用麵包屑。 或者,您也可以使用您最喜歡的 SEO 插件之一。
價錢:
Kadence 是一個免費增值主題。 您可以從 WordPress.org 下載其免費版本。
同時,它為高級版提供了 4 種不同的定價包:
- Kadence Pro 計劃: 59 美元/年。 您可以在具有標題插件、掛鉤元素、WooCommerce 插件、終極菜單、自定義字體等功能的無限網站上使用它。
- 基本捆綁計劃: 129 美元/年。 您可以在無限的站點上使用它,包括 Kadence Theme Pro、Kadence Blocks Pro、Pro Starter Templates。
- 全套套餐: 199 美元/年。 您可以在無限的網站上使用它,包括 Kadence Cloud、Child Theme Builder、Kadence Shop Kit、Kadence AMP 等。
- 終身完整捆綁計劃:費用為 649 美元,一次性付款。 它包括終身支持、更新等。
2. 阿斯特拉
市場上最好和使用最廣泛的 WordPress 主題之一是 Astra。 這是一個全面且非常靈活的多用途主題,您可以使用它來構建不同類型的網站。

使用此主題,您可以使用其 180 多個可立即導入的演示模板快速輕鬆地進行設置。 您可以選擇其中之一併立即在您的網站上申請。 因此,您的網站只需更改圖像、文本、元素等即可立即啟動。
此外,它提供了大量可定制的功能,可以構建時尚的網站。 此外,憑藉您網站的現代外觀,您將吸引更多訪問者。
價錢:
Astra 提供免費和付費版本。 您可以從官方 WordPress 主題目錄下載免費版本。
對於高級版,有 3 個定價選項:
- Astra Pro 計劃: 49 美元/年。 包括高級頁眉生成器、粘性頁眉、博客佈局、大型菜單、高級排版、白標、WooCommerce 控件、頁腳生成器等。
- 基本捆綁計劃: 169 美元/年。 包括 Astra Pro Plan 的所有功能以及 180 多個高級入門模板、WP Portfolio 插件等。
- 增長捆綁計劃: 249 美元/年。 包括 Essential Bundle Plan 的所有功能以及 Convert Pro 插件、Schema Pro 插件、Beaver Builder 的終極插件等。
要詳細了解 Astra,請查看我們關於 Astra 評論的誠實文章!
3.生成新聞
GeneratePress 是另一個基於非常乾淨和輕量級的代碼的多用途主題。 這是一個完美的 WordPress 主題,在不影響功能和設計的情況下優先考慮速度、穩定性和可訪問性。

本質上,您可以選擇啟用哪些功能來構建您的網站。 無論是商業網站還是在線商店,都沒有限制僅創建具有此主題的特定類型的網站。
此外,它還附帶了大量的入門模板,可幫助您成功啟動新網站。 借助廣泛的可自定義元素,您可以進一步自定義這些模板。
價錢:
GeneratePress 有免費和高級版本。 您可以從 WordPress.org 下載免費版本。
然而,如果您想購買高級計劃,GeneratePress 有 2 個定價計劃:
- 年度計劃: 59 美元/年。 包括所有高級功能、對站點庫的完全訪問、1 年更新和高級支持、在多達 500 個網站上使用等。
- 終身計劃: 249 美元,一次性付款。 包括所有高級功能、對站點庫的完全訪問、終身更新和高級支持、在多達 500 個網站上使用等。
有關更多詳細信息,請查看我們關於 GeneratePress 評論的文章!
G.最終裁決 – Blocksy 主題值得嗎?
總而言之,Blocksy 主題是一個多用途的響應式主題,它包含許多高級選項。 這個多功能主題足夠靈活,可以創建任何類型的網站。
此外,它易於使用,甚至在其免費版本上也提供了許多方便的功能,可以快速開始您的網站。 此外,通過大量自定義選項和元素選擇,您可以按照自己的方式構建網站。
最重要的是,它加載速度很快,並包含其他與性能相關的功能。 這可以保證您的網站為用戶提供盡可能好的用戶體驗。
此外,它是一個 SEO 優化的主題。 這意味著您的潛在受眾將很容易在搜索引擎中找到您的網站。
唯一的缺點是,與其他類似性質的主題相比,它提供的起始站點數量非常有限。
儘管如此,如果您是使用塊編輯器或第 3 方頁面構建器的用戶,Blocksy 主題無疑值得一試。 另外,由於它是免費的,因此試用它絕對沒有風險。
結論
這就是所有的人! 我們的Blocksy 主題評論已經結束。 我們希望您了解 Blocksy 主題並能夠在您的網站上使用它。
我們希望您喜歡我們的文章。 如果您為您的網站使用 Blocksy 主題,請在下面的評論部分分享您的體驗。
但是,如果您對 Blocksy 主題評論有任何疑問,請隨時詢問我們。 我們會盡快回复您。 此外,與您的朋友和同事分享這篇文章。
您還可以查看我們關於最可定制的 WordPress 主題和最佳個人網站 WordPress 主題的文章。
不要忘記在 Facebook 和 Twitter 上關注我們以獲取更多有用的文章。
