Bootstrap 和 WordPress 終極比較 (2023)
已發表: 2022-01-04通過我們涵蓋 Bootstrap 和 WordPress 的所有內容的終極比較指南,找出哪個平台最適合創建您的網站。
介紹
為您的網站選擇合適的平台對其成功至關重要。 您的平台在很大程度上決定了您網站的功能和運作方式。 每個網絡託管平台都有自己獨特的功能、優點和缺點。 因此,為您選擇合適的平台可能非常困難。
如果您對網站創建平台有所了解,那麼您應該知道Bootstrap和WordPress是人們選擇的兩個最受歡迎的平台。 它們都是免費的開源平台,但是它們還是有很多區別的。 它們都是出色的平台,具有獨特的功能、優勢和劣勢。
這份終極指南將分為幾個部分,權衡這兩個平台,看看哪個更好。 本文中的每個類別都將解釋每個平台的優缺點。 儘管這些平台非常相似,但在本指南結束時您會發現哪個更適合您。 在我們比較 Bootstrap 和 WordPress 之前,我應該解釋一下它們是什麼以及它們是如何開始的。
什麼是引導程序?

Bootstrap是由Twitter創建的免費開源框架。 它是一個使用CSS、HTML 和 JavaScript創建網站前端的框架。 它的主要目的是創建網站的用戶界面和前端。 它還用於為移動設備和您的網站創建 Web 應用程序。
Bootstrap 是 WordPress 的替代品,因為它提供了一種更面向編碼的方法。 Bootstrap 使用編碼框架而不是內容管理系統來構建網站。 這意味著您可以更直接地自定義您的網站,但缺乏易用性和靈活性。 這使其成為熟悉 Web 開發的人的熱門選擇。
它非常受歡迎,因為 HTML、CSS 和 JavaScript 編碼允許它非常可定制且易於學習。 儘管您必須學習如何編寫代碼,但使用的編碼語言是最簡單的。 這個原因讓它成為最流行的前端框架。 它被GitHub 、 Craiglist和GoPro等網站使用。
Bootstrap 的許多功能使其成為創建和運行網站的完美平台。 首先,該框架帶有內置的術語和函數,使編碼更容易。 Bootstrap 還具有靈活性,允許它是跨瀏覽器友好的。 在所有頁面上調整和維護您的設計非常容易。 這些特性使 Bootstrap 成為任何創建網站的人的理想選擇。
什麼是 WordPress?

WordPress也是一個開源內容管理系統,由Automattic於 2003 年創建。它是一種允許任何人創建自己的網站而無需知道一行代碼的工具。 WordPress 已經存在多年,經歷了無數個版本。
它使用任何人都可以下載的開源內容管理服務。 WordPress 讓人們可以輕鬆創建和運行他們的網站,它為互聯網上近 40% 的網站提供支持。
它有兩種不同的版本可供人們使用; WordPress.org和WordPress.com 。 如果您想了解兩個版本之間的差異,那麼我強烈建議您閱讀這篇文章。 為了清楚起見,我們將只談論 WordPress.org 。
由於 WordPress 已經存在多年,它已經擁有一個包含數千個插件和主題的庫供您使用。 這種預先存在的功能生態系統使 WordPress非常適合各種類型的網站。
大量可用的插件和主題與一個平台捆綁在一起,讓您可以完全控制,您就會明白為什麼 WordPress 如此受歡迎。 多功能性、可訪問性和可定制性是 WordPress 的偉大之處。 現在您知道什麼是 Drupal 和 WordPress,我們可以繼續看看哪一個適合您。
易於使用和可訪問性
我們平台對峙的第一類將是易用性和可訪問性。 本節將測試這些平台的可訪問性以及使用它們製作網站的難易程度。 本節還將說明創建內容和構建站點是多麼容易。 它還將介紹平台 UI 的構建情況。
在可訪問性方面, Bootstrap 在很多方面都優於 WordPress 。 Boostrap 在其框架中提供了一套廣泛的輔助功能。 Bootstrap 支持所有國家/設備/瀏覽器。 但是,它並不完全支持開箱即用的 RTL 語言。 Boostrap 也是完全免費和開源的,使其成為最容易訪問的平台之一。
Boostrap 還支持許多輔助功能,例如ARIA 標籤和視覺隱藏內容。 它還支持使用鍵盤、鼠標和屏幕閱讀器的交互式組件。 Boostrap 還具有減少運動和動畫的功能。 Bootstrap 的代碼可以輕鬆創建任何人都可以使用的功能性網站。
雖然 Bootstrap 上的可訪問性更好,但安裝過程更糟。 Bootstrap 要求您先擁有某些組件和文件,然後才能安裝它們。 此外,與 WordPress 不同,它沒有簡單的設置嚮導。 值得慶幸的是, Bootstrap 需要的維護比 WordPress 少得多,因為它很簡單。
Bootstrap 本身不附帶 UI ,需要您下載 UI 工具包。 這意味著 Bootstrap沒有開箱即用的集中儀表板。 儘管第三方儀表板易於使用且製作精良,但仍需要額外安裝。 這使得它比 WordPress 稍差。

最後,還有 Bootstrap 的頁面構建器及其運行方式。 由於 Bootstrap 是一個編碼框架,它在技術上沒有頁面構建器。 Bootstrap 使用的編碼框架非常容易學習,可以創建一個快速、響應迅速且具有交互性的網站。 但是,它缺少 WordPress 提供的許多複雜功能和可定制性,例如聯繫表格、電子郵件列表等。
另一方面,我們有 WordPress 及其可訪問性。 WordPress 還有一整套功能和輔助功能選項。 WordPress 支持大多數語言、可翻譯且開源。 但是,這有一個問題,因為 WordPress 開箱即用地對移動設備和瀏覽器的支持較少。
您還必須進行廣泛的安裝和維護,然後您的網站才能完全正常運行並準備就緒。 WordPress 的安裝過程比 Boostrap 容易得多。 然而,WordPress 通常比 Bootstrap需要更多的維護、優化和清理。
就實際的 WordPress 儀表板 UI 而言,它構建良好但仍需要一些工作。 它有一個易於使用的側邊欄,將您需要的一切都集中在一個地方。 但是,存在一些小問題,例如管理員通知和引用通告。 總的來說,它仍然比 Bootstrap UI 好,因為一切都可以在一個地方訪問。
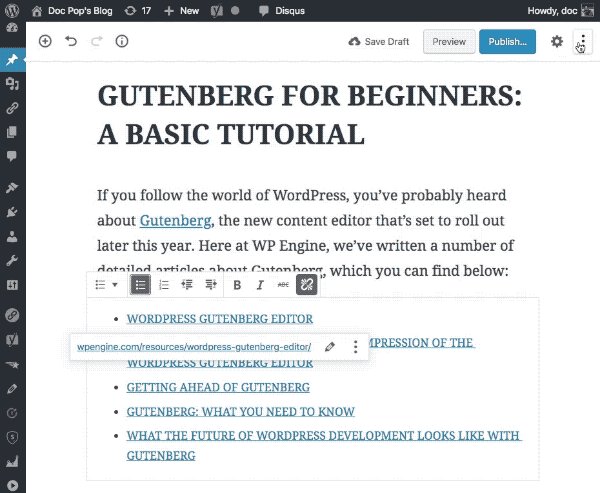
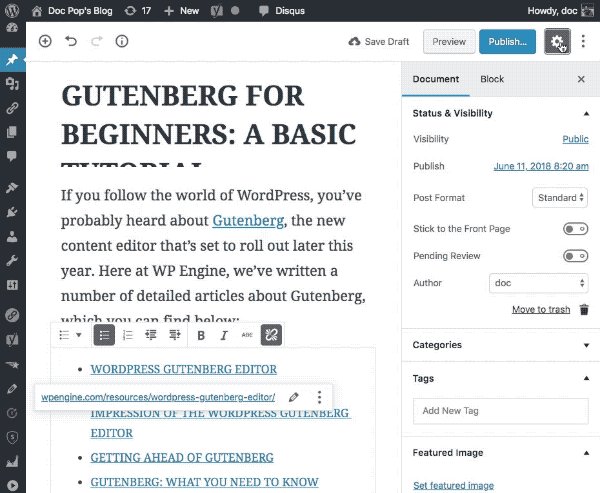
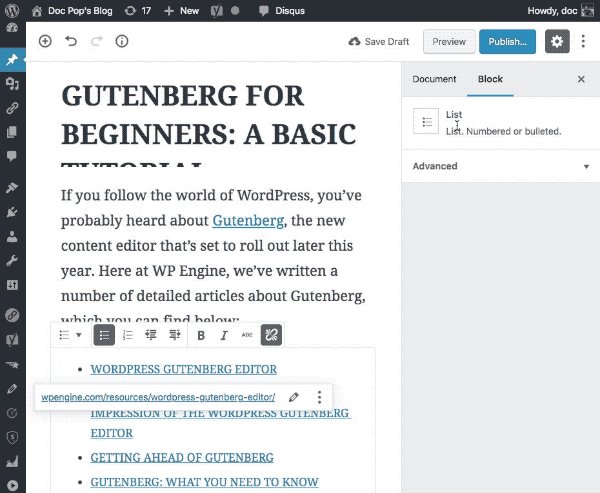
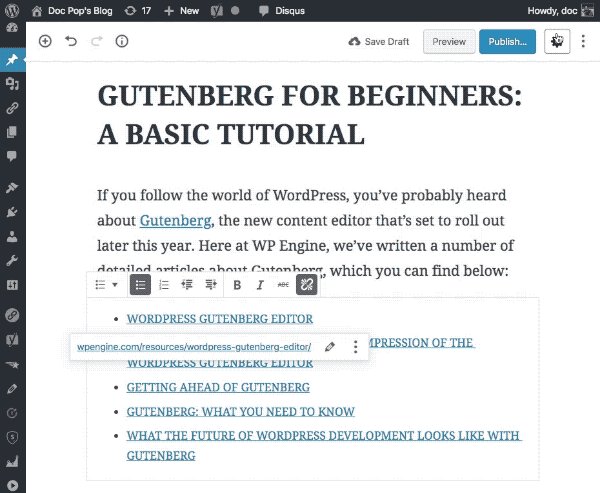
轉到頁面構建器,WordPress 有一些可靠的選項。 WordPress 有一個默認的頁面構建器,稱為“古騰堡編輯器” 。 這個頁面構建器速度很快,但它缺少一些功能並且有時可能會造成乾擾。 然而,這個問題可以通過使用第三方頁面構建器輕鬆解決。

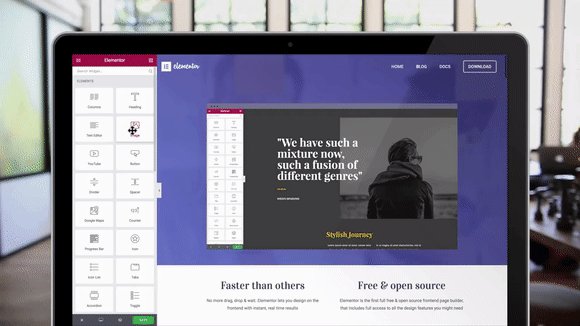
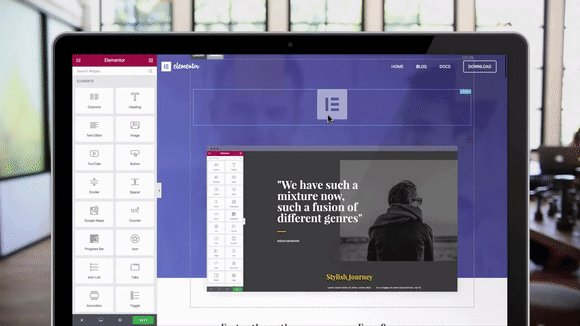
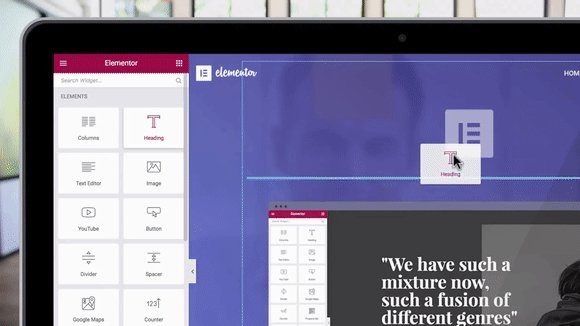
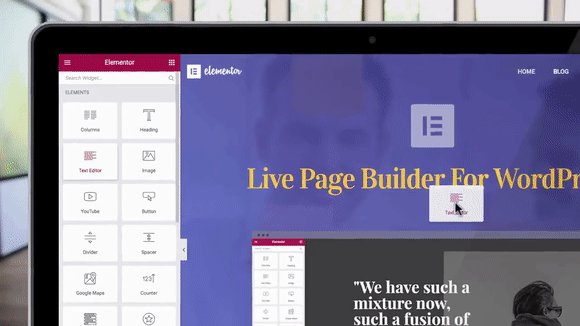
由於 WordPress 是開源的並支持插件,因此您可以在許多出色的頁面構建器之間進行選擇。 對於本指南,我們將使用Elementor頁面構建器作為示例,儘管還有無數其他頁面構建器。

Elementor Page-Builder 具有廣泛的可定制性和大量功能列表。 另一件好事是,很多像 Elementor 這樣的頁面構建器通常都是免費的。 它們也比 Bootstrap 頁面構建器更容易編輯和使用。
總的來說,我不得不把重點放在 WordPress 上。 WordPress 在其頁面構建器上提供了更多功能,並且更易於使用。 Bootstrap 具有更多輔助功能,但需要花費大量時間來習慣,並且其框架更難使用。 最後, Boostrap 需要一個 UI 工具包來為您的網站創建儀表板。
性能、SEO 和安全性
性能、維護、SEO 和安全性是運行任何網站的四個關鍵要素。 人們希望您的網站能夠在幾秒鐘內加載。 維護決定了您的站點需要多少維護。 網站安全對您的網站至關重要,因為安全漏洞會危及用戶數據並減慢您的網站速度。 這些功能是所有網站所必需的。
與 WordPress 類似, Bootstrap 是一個自託管和處理的平台。 性能和優化取決於您對網站的處理方式。 Bootstrap 已經提供了一個具有快速性能的良好框架。 由於其簡單的性質和代碼, Bootstrap 得到了很好的優化並且非常容易維護。
Bootstrap幾乎不需要網站維護和清理。 大多數情況下,創建網站後,您不必經常清理和修復它。 與 WordPress 相比,Bootstrap 的簡單方法使其沒有膨脹和麻煩。
然而,安全性是 Bootstrap 與 WordPress 相比乏善可陳的領域之一。 Bootstrap的框架中有幾個安全漏洞。 它提供的用於管理網站安全的功能和工具也少得多。 最後,您必須使用插件和第三方工具來提高網站安全性。
最後,還有 Bootstrap 的 SEO 功能和缺乏的功能。 Bootstrap 對 SEO 來說很糟糕,因為它的框架沒有任何 SEO 工具。 使 Bootstrap 網站對 SEO 友好是非常困難的,這對大多數人來說是一個主要缺點。 您可以使用一些第三方插件調整 SEO ,但SEO 支持仍然有限。
WordPress 性能需要可靠且快速的主機,例如Host Armada ,才能充分發揮您網站的潛力。 還有無數的插件、CDN、緩存插件和其他你可以安裝/調整以提高性能的東西。 從好的方面來看,WordPress 平台的整體性能非常出色。
必須自己維護站點也是一把雙刃劍。 您將對您的網站擁有完全的控制權和定制化,但您對網站上的所有內容以及您的管理方式負責。 值得慶幸的是,WordPress 為您提供全自動更新以獲得最佳優化。
就維護而言, WordPress 可能很麻煩。 您必須始終如一地清理、優化和管理您的站點,以確保您從中獲得最大收益。 如果您想要一個簡單的 WordPress 維護解決方案,那麼Labinator 的網絡專家可以為您自動管理您的網站!
就 SEO 而言, WordPress 比 Bootstrap 好得多。 SEO 在 WordPress 上需要更少的時間和調整,但它沒有內置的 SEO 工具。 使用 WordPress,您可以輕鬆快速地改進網站的 SEO。 唯一的問題是它需要正確的插件和配置才能開始。
就安全性而言, WordPress 也比 Bootstrap 做得更好。 他們的網站安全功能並不完美,但比目前可用的大多數平台都要好。 只要您保持帳戶安全並妥善維護您的網站,就不會遭到破壞。 如果您有安全漏洞,那麼您和您的主人必須處理它。
總的來說,我不得不宣布WordPress 贏得了這一部分。 這兩個平台都為您提供卓越的性能,但Bootstrap 缺乏 SEO 和安全功能。 最後,WordPress 由於其強大的安全性和 SEO 可定制性而具有優勢。 但是,它仍然需要比 Bootstrap 更多的維護。
貨幣化和增長潛力
如果您運營網站,還需要考慮其他一些重要事項,包括限制、貨幣化和增長潛力。 這些要素在事物的長期和業務方面將非常關鍵。 指南的這一部分將涵蓋 SEO、貨幣化、規則、內容所有權以及任何限制/限制的含義。
Bootstrap 沒有約束和限制,因為它只是一個框架。 您對您的網站擁有完全的控制權和所有權。 您無需面對或遵守任何規章制度。 因此,只要不違法,就什麼都不用擔心。
不幸的是, Bootstrap 網站的增長潛力要差得多。 Bootstrap 提供可定制性、兼容性和可訪問性,但仍然難以擴展您的網站。 它只是一個前端解決方案,提供的插件/工具較少。 因此,您將擁有更少的功能和工具來幫助您發展網站。
Bootstrap 的貨幣化潛力也是如此。 儘管 Bootstrap 允許任何類型的貨幣化,但很難實施。 Bootstrap 上用於創建電子商務商店、在線課程、顯示廣告和其他內容的工具和插件較少。 這是 Bootstrap 的一大缺點。
移動到 WordPress,也沒有任何限制。 與 Bootstrap 一樣,您可以對您的網站做任何您想做的事情。 您擁有網站上所有內容的控制權和所有權。 只要您不做任何違法的事情,您的網站將永遠是您的。
您可以以任何您想要的方式編輯和調整您的網站。 幾乎WordPress 中的所有內容都可以更改或刪除。 他們還允許您直接編輯網站代碼並更改 SEO。 您可以使用 WordPress 訪問您網站上的更多內容。 WordPress 的增長潛力更為出眾。
最後,由於有更多的貨幣化工具, WordPress 比 Bootstrap 提供了更多的電子商務潛力。 WordPress 提供了WooCommerce 之類的插件,它們比 Bootstrap 具有更多的電子商務功能。 這些使您可以創建完全可定制的商店並輕鬆添加會員資格等內容。
總的來說,我不得不將這一點交給 WordPress 。 儘管這兩個平台都提供了同等數量的增長潛力、貨幣化且沒有限制,但 WordPress 使其更容易實施。 Bootstrap 和 WordPress 都幾乎沒有限制。 但是,WordPress 更易於使用和設置。
可定制性和功能
我們將涵蓋的最後一組內容是可定制性、特性和設計。 這些東西對於添加功能和設計一個好的網站都是至關重要的。 本節將介紹 Bootstrap 和 WordPress 提供的功能、站點設計特性、插件和美學選項。
儘管 Bootstrap 和 WordPress 都是開源和自託管的,但您會在本節中看到許多不同之處。 這兩個平台都提供了廣泛的控制,允許您調整和添加任何內容到您的網站。 它們的可定制性選項數不勝數,但存在一些關鍵差異。
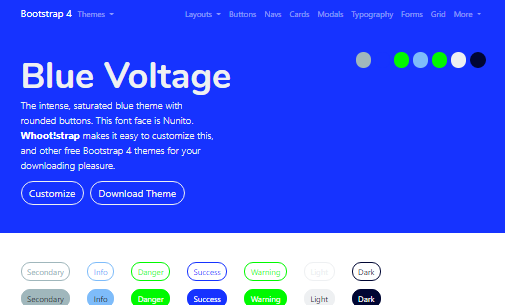
對於 Bootstrap,您可以自定義網站的外觀和設計。 但是,您網站的後端將很難更改。 大多數 Bootstrap網站和主題看起來都一樣。 如果您喜歡簡單統一的設計,那麼這不是問題。 然而,可定制性和設計性是 Bootstrap 非常缺乏的兩個方面。

Bootstrap 僅提供前端解決方案,因此您網站的功能和靈活性也會受到限制。 一些插件可以解決這個問題,但它們很少。 Bootstrap 的插件比 WordPress 更難找到。 您仍然可以對您的 Bootstrap 站點進行編碼以使其成為您想要的,儘管這將需要付出難以置信的努力。

最後,還有 Bootstrap 的設計選項,非常乏味。 Bootstrap 的外觀是高度可定制的,但需要大量的編碼和時間才能使它看起來不錯。 這就是為什麼大多數 Bootstrap 網站和主題看起來都一樣的原因。 插件和主題可以解決這個問題,但大量編碼仍然是讓您的網站與眾不同的唯一方法。
如前所述,WordPress 也是開源的並提供了極大的靈活性。 如果您可以編寫代碼,則可以將其添加到 WordPress 站點。 這個因素與 WordPress 提供的大量功能有關。 插件和預先存在的 WordPress 設置讓您無需編輯代碼即可添加任何內容。
WordPress 具有數以萬計的插件,它們可以執行從刪除特定通知到全面檢查您網站的所有內容的任何操作。 插件和主題是 WordPress 的基礎。 由於 WordPress 是開源的,因此插件可以實現任何可以想像的事情。
WordPress 提供瞭如此多的設計,以至於讓人不知所措。 儘管使用 WordPress 創建網站可能看起來很困難,但它有數以千計的插件可以幫助您。 WordPress 還有數以千計開箱即用的精美主題。 WordPress 主題的範圍從全面檢修到您可以構建的框架,例如NanoSpace 。

設計選項廣泛而靈活。 頁面構建器和可定制性功能可讓您更改網站的所有內容。 Bootstrap 具有出色的美學和設計可定制性,但 WordPress 具有更多. WordPress 還允許您做所有事情而無需調整任何代碼。
總之,我相信Bootstrap 有很好的前端定制。 但是,WordPress 總體上提供了更多的自定義、靈活性和功能。 WordPress 使自定義和控制您的網站變得更加容易。 Bootstrap 也沒有後端定制和功能,這讓 WordPress 成為了這一部分的贏家。
價錢
對於大多數尋找平台的人來說,定價可能是交易促成者或破壞者。 您需要一個具有成本效益並提供靈活定價選項的平台。 由於創建網站時定價可能會有所不同,因此我們將只關注您需要的主要內容。 額外的東西將取決於個人喜好。
這兩個平台的定價會有所不同,因為它們都有可變定價。 您無需為 Bootstrap 和 WordPress 本身付費,而是為它們附帶的東西付費。 您必須為域、託管服務提供商、插件、主題和其他功能付費。 這就是為什麼定價範圍從每月 20 美元到 1000 美元不等。
您將需要支付託管服務提供商的月度計劃和域名的一次性費用。 然後您可以免費下載 WordPress 或 Bootstrap。 如果您想從一個地方開始,我會再次推薦Host Armada 。 現在由您決定要為您的網站購買什麼。
這些範圍從插件和主題到專業工具和訂閱服務。 插件和主題是您可以購買的主要東西,但 CDN 和服務之類的東西也很有用。 所有這些產品的價格各不相同。 如果您想購買最好的 WordPress 產品和服務,我強烈推薦Labinator 。
總之,由於平台的相似性,本節是平局。 這些網站的費用完全取決於其他因素和個人喜好。 這兩個平台都提供了一個包含不同服務、主題、插件和工具的庫。 最後,它完全取決於您的個人需求。
Bootstrap 的優缺點
Bootstrap 的優點:
- 更多的前端定制。
- 有更多的可訪問性和兼容性。
- 它提供了一個統一和一致的框架。
- 技術錯誤和問題更少。
- 與 WordPress 相比,它更加優化。
- 它支持所有瀏覽器和設備。
Bootstrap 的缺點:
- 更少的後端定制。
- 安全性要弱得多。
- 它根本不是 SEO 友好的。
- 安裝和學習需要更長的時間。
- 頁面構建器不提供那麼多的功能。
- 插件和主題要少得多。
- 用戶界面並不那麼直觀和簡單。
WordPress 的優缺點
WordPress的優點:
- 更多後端定制。
- 安裝和學習要容易得多。
- 有一個包含數千個插件和主題的庫。
- 限制和限制很少。
- 它更易於使用且更直觀。
- 頁面構建器和用戶界面都好得多。
- 您可以添加很多功能和額外的特性。
WordPress的缺點:
- 更少的前端定制。
- 它比 Bootstrap 稍慢。
- 它需要更多的維護和清潔。
- 您的網站可能會遇到更多技術問題。
- 它的可定制性和靈活性較低。
- WordPress 的可訪問性和兼容性較差。
最終判決
總之,在 Bootstrap 和 WordPress 之間進行選擇沒有正確或錯誤的答案。 Bootstrap 和 WordPress 都有各自的優點和缺點,使它們與眾不同。 這取決於您想要什麼樣的體驗。 他們在不同的事情上做得更好,儘管我向大多數人推薦 WordPress 而不是 Bootstrap 。
Bootstrap 是使用編碼框架的網站前端解決方案。 它提供了大量的輔助功能和兼容性功能。 它還具有快速優化,並且在所有平台/設備上都是統一的。 但是,它沒有完整的頁面構建器和管理儀表板。 再次重申,Bootstrap 只是一個前端網站框架。
WordPress 是開箱即用的完整前端和後端解決方案。 WordPress 更適合大多數網站,因為它具有一定程度的控制力、靈活性和可定制性。 WordPress通常更適合創建博客和商店。 它提供了更多的設計選擇、特性、控制和更多功能。 它可能比 Bootstrap 具有更少的用戶可訪問性和優化,但它更容易使用。
一切 WordPress 的最佳場所
如果這份終極指南對您有幫助,那麼您可以在這裡查看更多精彩內容! 如果您想要高質量的 WordPress 產品和服務,我們可以為您提供完美的解決方案。
Labinator以實惠的價格提供令人驚嘆的主題、功能豐富的插件、專家服務等。 他們還為您提供 30 天退款保證,包括 24/7 全天候客戶支持和終身更新。
WordPress 指南
WordPress 指南和清單的最佳集合
我們完整和最新的 WordPress 指南和資源集合涵蓋了充分利用 WordPress 網站所需的一切。








全部下載!
我們所有的指南都將發送到您的收件箱
