將文本分解為 SVG
已發表: 2023-01-20將文本分解為 svg 可能很困難,但您可以採取一些措施使其更容易。 首先,您可以使用 text-anchor 屬性來指定文本的錨定位置。 這對於將文本與屏幕的左側、右側或中心對齊很有用。 其次,您可以使用 x 和 y 屬性來指定文本的 x 和 y 坐標。 這對於在屏幕上定位文本很有用。 最後,您可以使用 font-size 屬性來指定文本的大小。
如何使 sva 文本可編輯? GetElementByid(element) 是一個通過定義元素來創建元素的函數。 您可以像這樣在 HTML 元素中使用 ref contenteditable=true:contentEditable = true; 在 HTML 元素中,也使用 ref contenteditable=true。
使用 svg> 時,它使用 rect> 和 text> 元素在 SVG 的矩形內寫入文本。 為了實現這一點,我們必須加入元素。 要了解有關矩形和文本元素的更多信息,請參閱繪製矩形和繪製文本主題。
如何製作 Svg 文本?

要製作 SVG 文本,您需要做一些事情。 首先,您需要創建一個文本元素。 然後,您需要將文本元素的 x 和 y 屬性設置到所需的位置。 最後,您需要設置字體系列、字體大小和填充屬性。
它包含作為 XML 文件的可縮放矢量圖形 (SVG) 文件。 您可以直接創建和編輯現有的 SVG 文件,也可以通過 JavaScript 工具以編程方式生成和編輯這些文件。 對於無法訪問 Illustrator 或 Sketch 的用戶,Inkscape 應用程序是一個不錯的選擇。 有關在 Adobe Illustrator 中創建 SVG 文件的更完整指南,請參見以下部分。 SVG 文件的文本由 SVG 代碼按鈕生成。 如果選擇它,文本編輯器將自動打開。 使用此工具,您可以弄清楚最終文件的外觀,甚至可以復制並粘貼其中的文本。
文件頂部沒有 XML 聲明或註釋。 如果您想使用 CSS 或 JavaScript 製作任何類型的動畫或樣式,最好將您的形狀組織成可以一起設置樣式或動畫的組。 您在 Illustrator 中使用的圖像很可能不夠大,無法放在整個畫板上(白色背景)。 在保存圖形之前,您應該檢查畫板是否與圖稿相匹配。
使用 OpenType- SVG 字體時,您可以創建各種具有不同顏色的圖形,例如徽標、圖標和其他圖形。 要創建高分辨率圖形,除了 Scalable Graphics 之外,您還可以使用 OpenType-SVG 字體。 如果您在 SVG 的 XML 代碼中包含標題和描述,搜索引擎和屏幕閱讀器將能夠更多地確定圖形的質量。 title 和 desc 元素可以添加到源代碼編輯器中的任何 SVG 文件。 OpenType 字體格式將其全部或部分字形作為 SVG(可縮放矢量圖形)圖稿,這是一種 PostScript 字體格式。 使用此方法可以在單個字形中顯示多種顏色和漸變效果。 由於這些特性,我們也將 OpenType-SVG 字體稱為彩色字體。
Svg 可以有文本嗎?
文本內容元素是將文本字符串呈現到畫布上的 SVG 元素。 SVG 中的文本元素包括單詞“text”、“textPath”和“tspan”。 文本內容子元素是可以是文本內容元素的後代的文本內容元素。
如何使 Svg 文本可編輯
單擊“編輯樣式”按鈕時,您可以選擇要創建的樣式類型,以及要使用的 SVG 樣式類型。 您還可以在 SVG 屬性面板中設置樣式的屬性。 創建 SVG 樣式後,您可以使用它來設置任何類型文件的樣式。 您可以通過點擊並按住它來設置您想要的 SVG 樣式,然後從下拉菜單中選擇樣式。 如何使 SVG 文本可編輯? 有幾種方法可以編輯 sva 文本。 最簡單的方法是使用 HTML 元素的 contentEditable 屬性。 結果,元素的 contentEditable 屬性將設置為 true,允許您更改元素的文本。 如果要在 HTML 元素中使用 ref contenteditable=”true” 方法,請使用以下示例:*div contenteditable=”true”>。 無需HTML 標記即可編輯 SVG。
你能在 Svg 中有文字嗎?

是的,您可以在 SVG 中包含文本。 要在 SVG 中創建文本,您需要使用

同時,它允許在兩個世界之間無縫過渡。 與其他圖形元素一樣,它的渲染允許您執行添加筆劃和填充空格等操作。 您可以選擇、複製並將其粘貼到其他地方。 屏幕閱讀器可以閱讀它,你可以通過谷歌找到它。 在大多數情況下,(0,0) 點位於框的左邊緣,但並不總是位於左下角。 EM box被劃分為若干個em,為空間中的每個單元提供一個特定的坐標。 字體表中的數字是字體的唯一標識符,它包含在內。
文本以與其他SVG 元素相同的方式呈現。 有多種插入文本的方法,包括填充文本、添加筆劃和重複使用部分文本。 在此示例中,我使用了標籤內的元素。 新的視口元素包括 x 和 y 屬性。 像這樣的文本元素允許您設置文本的位置。 在本節中,我們將了解如何操縱顯示的顯示方式。 字形和字體是很多爭論的話題; 我最初的介紹令人失望。 有一個適當的基礎有助於我們以後理解。
Textpathlength 和 Cappath 屬性
textPathLength 和 capPathLength 屬性分別指定文本路徑的長度和大寫高度。
有 3,就有 3 個。 fill 和 stroke 屬性定義文本路徑的顏色和形狀。
毫無疑問,這是一個意義重大的聲明。 textPathCurvature 和 textPathRadius 這兩個屬性定義了文本路徑的曲率和半徑。
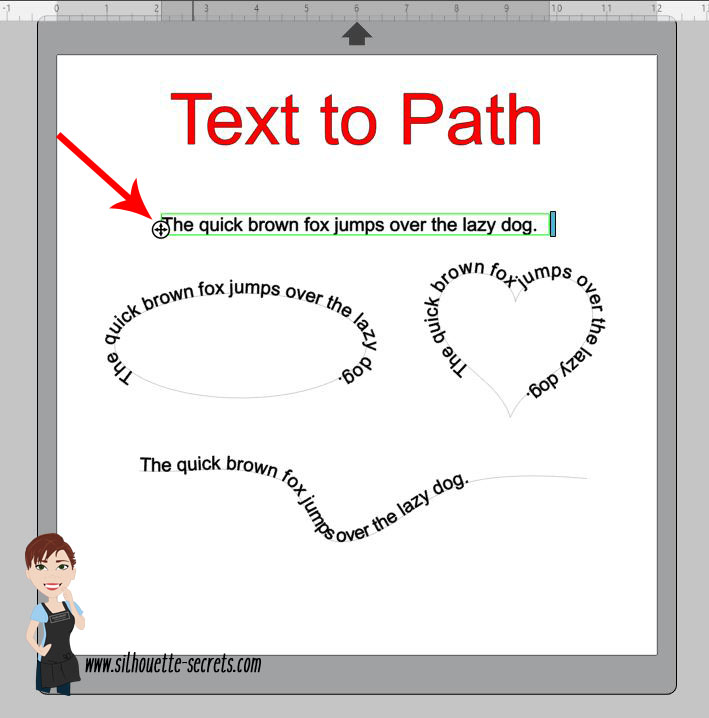
如何將文本放入 Svg 路徑中?

有幾種方法可以做到這一點,但最簡單的可能是使用文本元素。 首先,您需要創建一個路徑元素。 然後,您可以創建一個文本元素並將其放在路徑元素中。 為此,您需要使用 textPath 元素。 textPath 元素將採用 xlink:href 屬性,該屬性將引用您之前創建的路徑元素。 最後,您需要在 textPath 元素上設置 startOffset 屬性。 這將確定文本在路徑上的起始位置。 這是一個簡單的示例:此文本將遵循路徑! 您所要做的就是沿著您創建的任何路徑佈置 SVG 文本。 現在您有多種顯示文本的選項。 要創建遵循路徑的元素,您必須首先定義一個元素和一個路徑以在內部定義。 在下面的第一個示例中,我創建了一個線性路徑,它以文本路徑 id 作為實例。 startOffset 屬性允許您偏移初始文本位置的路徑起點。 作為一個值,它可以是百分比或數字。 如果使用後者,則在當前坐標系中沿路徑測量的距離用數字表示。實際上,您可以做同樣的事情並在沒有 startOffset 方法的情況下偏移路徑。 x 的值使文本在沿著路徑行進時平行於路徑移動。 路徑可能很難創建,但添加文本很簡單。 只要您對 SVG 路徑感到滿意,就應該從中獲得樂趣。 下週,在我完成剩餘的屬性後,我將向您展示沿曲線路徑的文本。文本到 Svg 您可能想要將文本轉換為 SVG 的原因有幾個。 也許您想創建自定義字體,或者您可能需要一種更靈活的方式來在網站上顯示文本。 不管是什麼原因,有幾種不同的方法可以將文本轉換為 SVG。 一種方法是使用像 Icons8 這樣的服務。 使用此服務,您只需上傳一個 .ttf 或 .otf 文件,它們就會自動為您生成一個 SVG 文件。 另一種方法是使用像 Inkscape 這樣的工具。 Inkscape 是矢量圖形編輯器,可用於從頭開始創建 SVG 文件,或將現有文件轉換為 SVG。 最後,您可以使用像 Adobe Illustrator 這樣的工具。 Adobe Illustrator 是矢量圖形編輯器,可用於從頭開始創建 SVG 文件,或將現有文件轉換為 SVG。單個元素創建單行文本,但文本不能環繞新的行,因為它是獨一無二的。 較長的文本應分成較小的塊,以便它們可以單獨放置。 A> 元素可用於識別文本段以進行定位和設置樣式。 文本跨度可以從它們的自然位置移動或完全根據它們的位置重新定位。 因為 x 和 y 屬性是獨立的,你可以讓另一個軸根據 x 的文本流自動計算。 與這些屬性默認為 0 的 <tspan> 元素相比,x/y 具有自動定位行為。 使用 dy 和 dx,您還可以使用百分比和長度數組來表示文本的位置。 在示例 4-1 和 4-2 中,可以使用自然文本流來控制水平移動。各種 SVG 文本應用程序都需要 x 和 dy 屬性。 在絕對 x 和相對 dy 語句中,您可以使用絕對 x 屬性和相對 dy 來生成換行符。 圖 4-3 表示排版結果。 愛麗絲夢遊仙境中的一首詩的例子:老鼠的故事如圖 4-3 所示。 nth-child (2n) 選擇器將每行的樣式設置為藍色而不是綠色,具體取決於行。 文本將以常規大小格式的一半大小開始。 詩的字體會隨著詩的進行而階段性地變化。圖形頂部的偏移量是一行一行。 一組手動生成的 dy 偏移量用於控製文本的形狀。 因為 SVG 文件是 HTML 文件,所以不可能包含任何以 HTML 命名的實體。 所有斜體的跨度僅由單詞和元素組成,沒有任何定位元素。
