Bricks Builder 評論:為什麼它是一個改變遊戲規則的網站產生器
已發表: 2024-12-09想知道 Bricks Builder 的炒作到底是怎麼回事嗎?
目前,它可能是市場上最熱門、談論最多的新型 WordPress 網站建立器。
雖然無法得知確切的用戶數量,但我們發現其 Facebook 群組中有超過 21,000 名成員。在 Quora 和 Reddit 等社群媒體和問答平台上,關於 Bricks 的討論非常多。
儘管與 Elementor 和 Kadence Blocks 等流行的構建器相比,Bricks Builder 並不是一個插件。相反,它是一個帶有頁面建立器介面的 WordPress 主題。
也就是說,您可以獲得頁面建立器的靈活性和主題的強大功能。很像二合一包裝。
但這就是全部嗎? Bricks Builder 會改變 WordPress 使用者的遊戲規則嗎?
好吧,堅持讀到最後就知道答案了!
在這篇 Bricks Builder 評論文章中,我們將探討其主要功能、設計部分、成本、客戶支援、優點和缺點、替代方案等等。
那麼,我們走吧!
整體評價
Bricks Builder正迅速成為建立 WordPress 網站的最愛。它易於使用、速度快,並且包含用戶喜愛的功能,儘管它尚未在 Trustpilot 或 G2 上獲得評論。
我們對它的拖放建構器、內建工具以及它如何取代額外插件的需求印象深刻。對於初學者和專業人士來說,這都是一個不錯的選擇。
憑藉其熱烈的回饋和強大的功能,我們給予 Bricks Builder 4.8/5星評價。
如果您想要一種簡單、快速且有效的方法來建立您的網站,就是這樣!
A.什麼是 Bricks Builder?概述
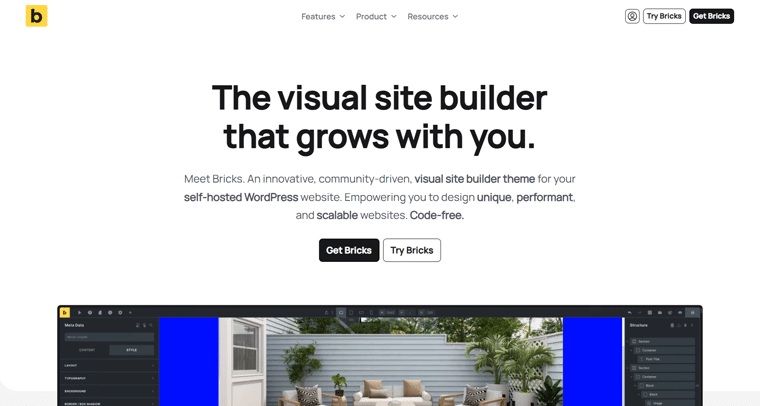
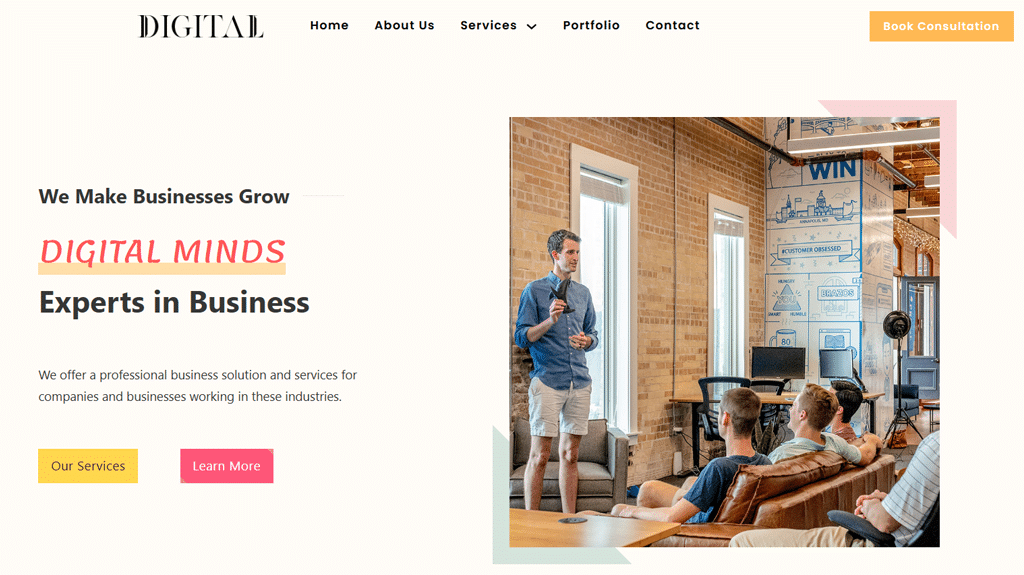
Bricks Builder 正是一款視覺化網站建立器,可讓您超級輕鬆無壓力地建立網站。
與其他作為外掛程式的熱門頁面建立器工具不同,Bricks Builder 是強大的主題與內建視覺化編輯器的結合。

從字面上看,這意味著您無需添加額外的插件 - 一切都集中在一個位置,隨時可以幫助您建立夢想的網站。
透過其拖放介面,您可以直觀地設計整個網站。
想要調整頁首、頁尾甚至單一頁面嗎?您可以即時完成這一切並立即看到結果。
最好的部分?您不需要了解一行程式碼即可讓您的網站完全按照您想要的方式顯示。
無論您是剛開始使用 WordPress 還是有任何經驗,Bricks Builder 都可以讓您完全掌控。
最重要的是,真正讓 Bricks Builder 如此特別的是它的速度和輕量級。
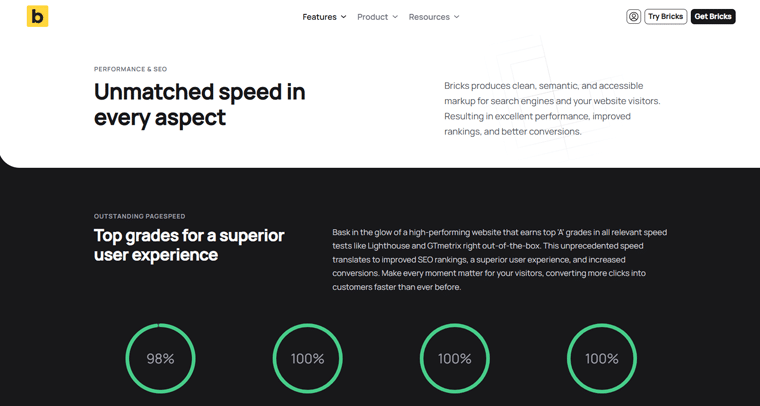
您的網站不僅看起來令人驚嘆,而且還可以快速加載並順利運行。因此,您的網站經過 SEO 優化(搜尋引擎優化),因此在搜尋引擎上排名靠前。

不用說,它非常易於使用,充滿了強大的功能,非常適合任何想要製作一個優雅的 WordPress 網站、看起來完全符合他們想要的樣子的人。
因此,無論您是想建立個人部落格、作品集還是商業網站,Bricks Builder 都可以幫助您實現您的願景。
B. Bricks Builder 的主要功能和亮點
現在,是時候探索 Bricks Builder 的主要功能和亮點,以便您了解原因和特別之處。
1. 視覺化全站編輯
Bricks Builder 的主要亮點之一是它為您提供了具有拖放功能的視覺化完整網站編輯介面。因此,您可以即時設計整個網站,而無需來回移動。

確切地說,建造者在三個主要方面做出了妥協。他們是:
- 工具列
- 控制板
- 帆布
工具列位於最頂部,您可以在其中啟用斷點之間切換等操作以確保回應能力。此外,您還可以存取多個圖示來控制歷史記錄或修訂、插入範本等等。
同時,面板會根據目前操作顯示相關訊息,例如可用元素或設定。
最後但並非最不重要的一點是,畫布充當頁面的視覺表示,您可以在其中添加部分、行、列和元素。然後,完全按照您的意願設計您的網站。
2. 先進的設計特點
同樣,Bricks Builder 具有先進的設計功能,使網站創建過程既簡單又有趣。
例如:

- 透過 Flexbox 和 CSS Grid 等工具,無論螢幕尺寸如何,您的內容都可以完美契合。您也可以使用全域樣式在一處設定整個網站的顏色和字體。這可以節省您的時間並使一切保持一致。
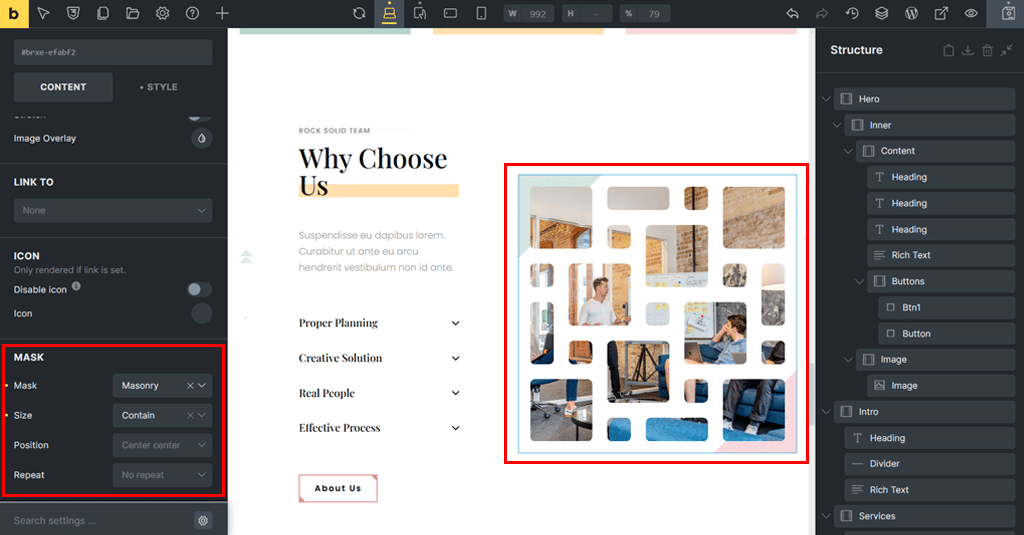
- 另外,為了讓您的網站脫穎而出,您可以添加動畫、酷炫效果和具有形狀分隔符號和圖像蒙版等功能的獨特形狀。
- 需要圖片嗎? Bricks Builder 連接到 Unsplash。因此,您只需點擊一下即可獲得免費的專業照片。
- 還有什麼?您也可以使用內建燈箱新增進階自訂功能,例如影像或影片的彈出效果。
- 如果您想要更多控制,您可以使用自訂 CSS 來按照您喜歡的方式調整您的設計。

Bricks Builder 為您提供創建既引人注目又易於建立的網站所需的一切!
3. 智慧內容工具:查詢循環產生器
Bricks Builder 的另一個重要亮點是它配備了智慧內容工具功能,即查詢循環產生器。
所以,這就是它如此棒的原因。
您告訴查詢循環產生器您想要顯示什麼,例如您最新的部落格文章或最喜歡的產品,它會為您顯示它們。
例如,假設您有一個博客,並且您希望在一個漂亮的列表或網格中顯示所有最新的帖子或項目。
因此,透過查詢循環功能,當添加新帖子時,它會自動使您的新帖子以特定設計出現在您的網站上。不需要額外的努力!

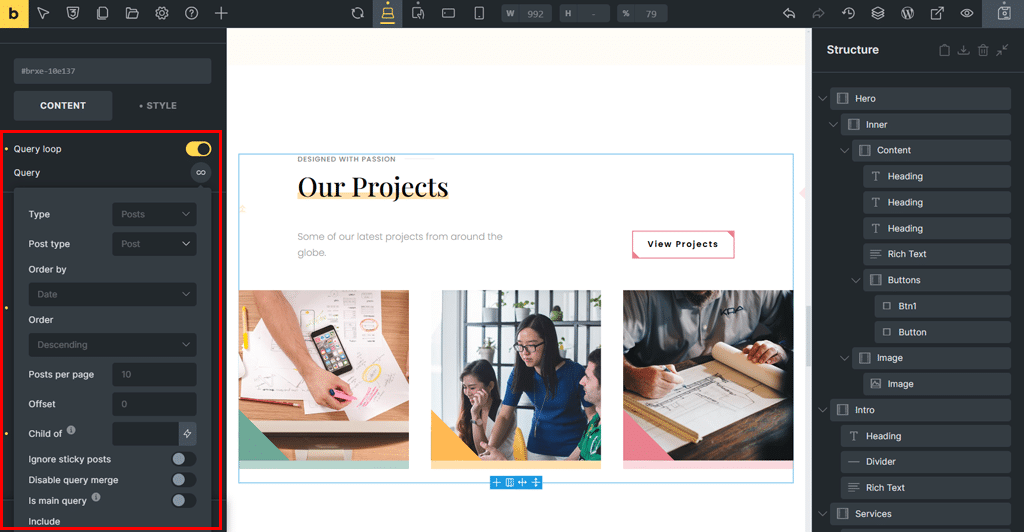
更詳細地說,查詢循環生成器只需 3 個簡單步驟即可運作。
- 首先,新增一個Container ,它充當顯示內容的方塊。
- 接下來,啟用“使用查詢循環”設置,該設置告訴 Bricks Builder,“對我想要顯示的每個項目重複此框。”
- 最後,您可以透過查詢控制項(無限大圖示)設定查詢參數,以精確決定要顯示的內容。無論是貼文、類別,甚至是自訂資料。
因此,這可以使您的網站保持新鮮並自動更新,因此您無需自己完成這項工作。它非常適合部落格、線上商店或任何需要以有組織且簡單的方式顯示內容的網站。
4.動態和個人化內容
同樣,Bricks Builder 可以幫助您使您的網站變得聰明和個性化,讓每個訪客都感覺很特別。基本上,它向正確的人展示正確的內容,這使您的網站超級酷。
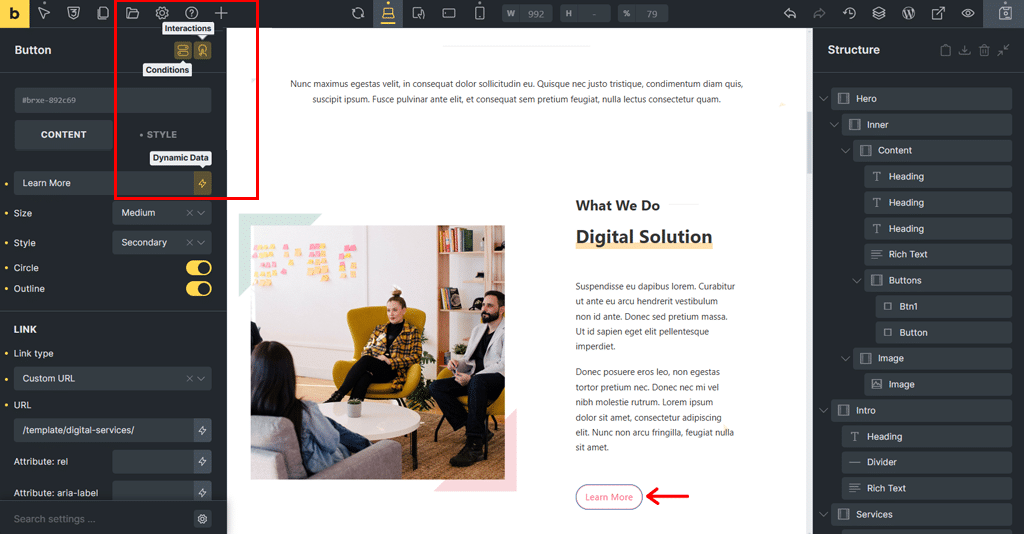
它使用 3 個很棒的工具來做到這一點。他們是:
- 動態數據
- 狀況
- 互動

i) 動態數據
第一個是動態資料。它就像一個助手,可以獲取特定信息,例如帖子標題、作者姓名或產品價格。然後,將它們放在網站上您需要的任何位置。
雖然與顯示項目清單(如所有部落格文章)的查詢循環產生器類似,但動態資料側重於每段內容的小細節。
ii) 條件
接下來是條件功能。這個可以讓你決定誰看到什麼。例如,您可以僅向登入的用戶顯示特殊訊息,或在促銷結束後隱藏促銷橫幅。這就像為您的網站制定了自己的一套規則。
iii) 互動
最後,還有一個互動功能。它允許您創建打開彈出視窗的按鈕、將滑鼠懸停在其上時會發生變化的圖像,或當訪客滾動時顯示的額外內容。
5. 專為性能而打造
同樣,另一個主要亮點是 Bricks Builder 旨在幫助您的網站加載更快、運行更好。它具有易於使用的設置,您可以調整這些設置以提高網站的效能。
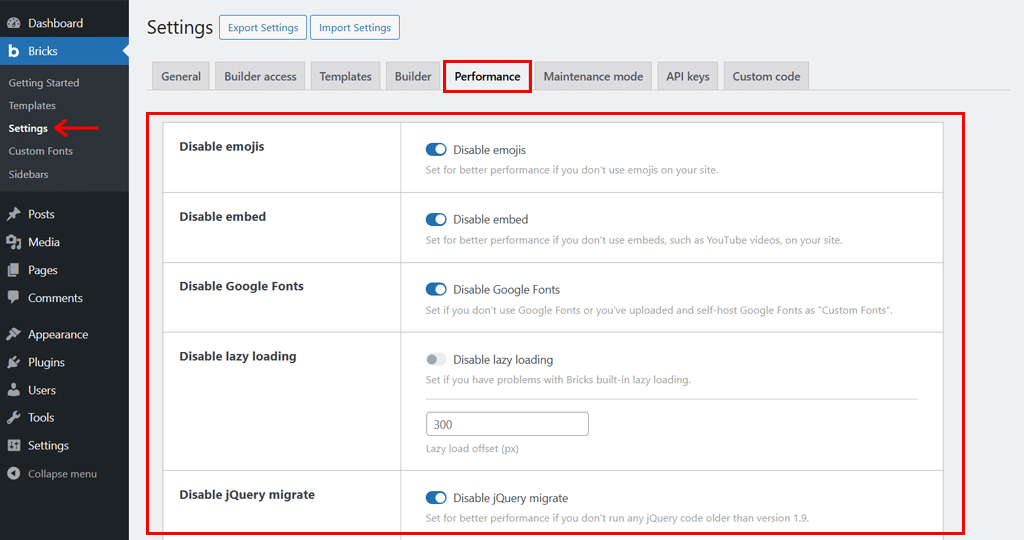
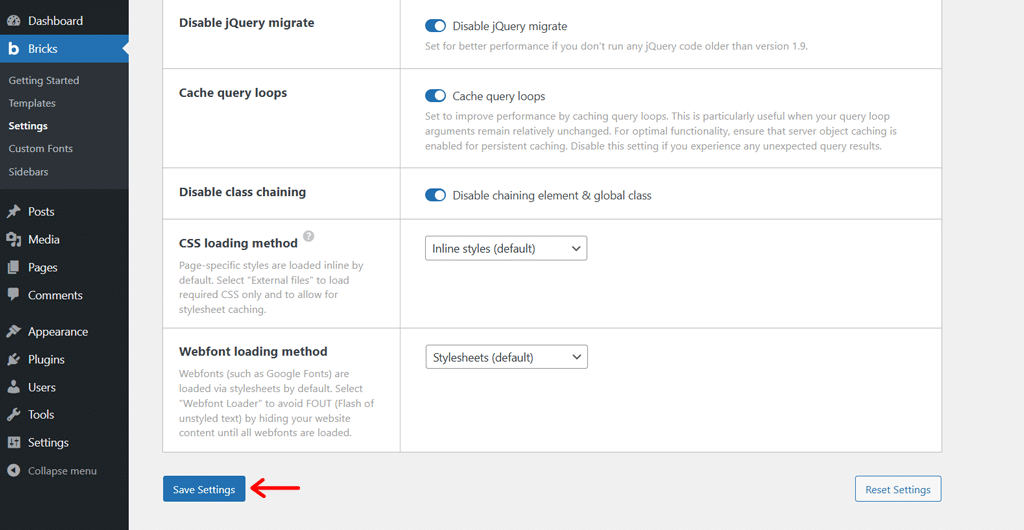
為此,您所要做的就是導覽至 WordPress 儀表板中的「程式區塊 > 設定 > 效能」 。

這樣做時,您會發現多個切換和下拉式選單來優化您的網站。
準確地說,您可以:
- 停用表情符號:如果您不在網站上使用表情符號,請將其關閉。
- 停用嵌入:如果您的網站不需要 YouTube 或其他嵌入內容,您可以在此處停用它。
- 停用 Google 字體:如果您上傳了自己的字體,則可以停止載入 Google 字體以獲得更快的效能。
- 停用延遲載入:如果導致問題,請關閉延遲載入;否則,您可以啟用它以加快圖像載入速度。
- 延遲載入偏移:此外,您甚至可以在使用者滾動時調整映像開始載入的時間(預設為 300 像素)。
此外,您還可以調整其他設定來提高網站的效能。 例如關閉 jQuery Migrate、快取查詢循環、載入 Web 字體和 CSS 等等。

完成後,不要忘記點擊底部的“儲存設定”選項。
所有這些都可以幫助您使網站以效能為中心,從而改善搜尋引擎優化和用戶體驗。
6. 定製表格和元素
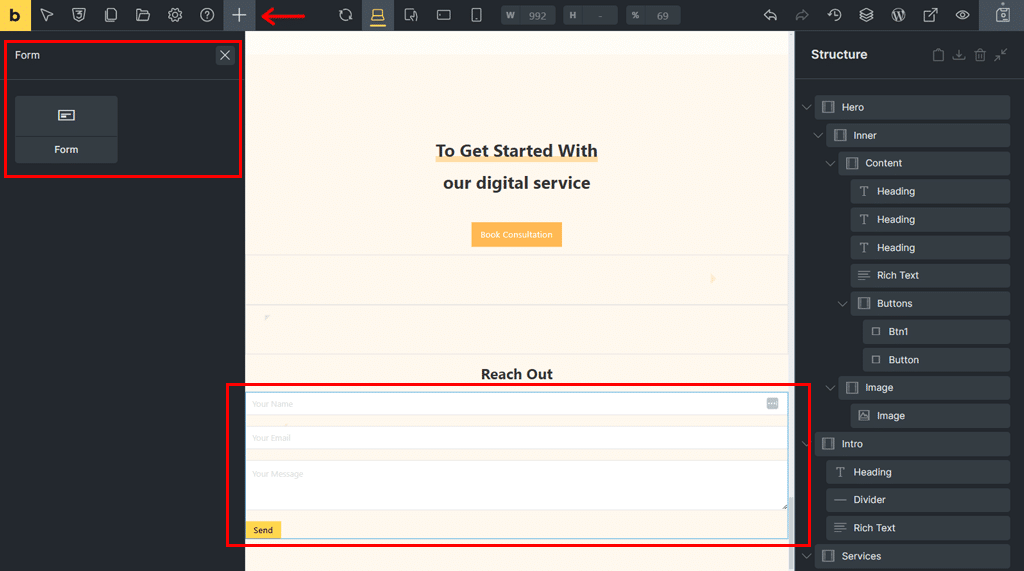
Bricks Builder 可以輕鬆地為您的網站添加表單和酷炫功能。無論您想要基本的聯絡表單還是更高級的東西,Bricks 都能為您提供所需的一切。
要建立表單,您所需要做的就是搜尋並將「表單」元素拖曳到頁面上。

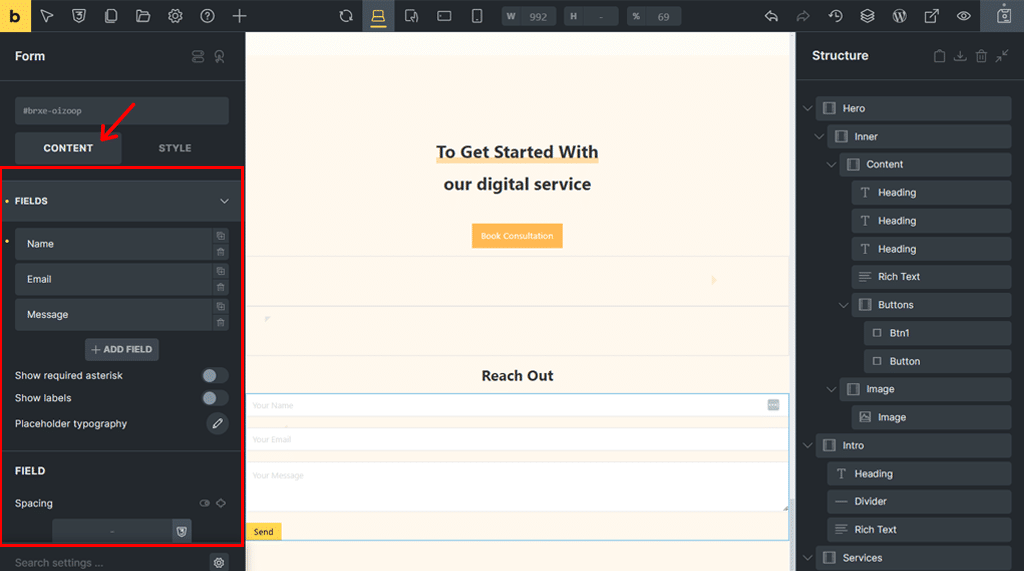
然後,您可以透過兩種方式對其進行自訂。一個是內容,一個是風格。
在「內容」標籤中,您可以獲得多個自訂選項,例如欄位、提交按鈕、操作、電子郵件等。

另外,您可以前往「垃圾郵件防護」並啟用內建垃圾郵件防護工具,例如 Google reCAPTCHA、Cloudflare Turnstile 等。
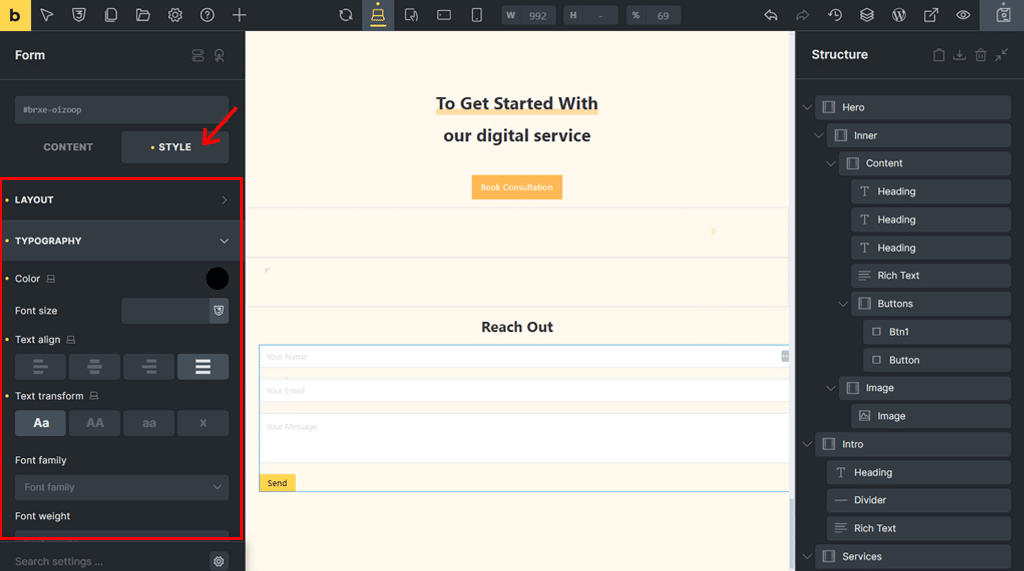
另一方面,在「樣式」標籤中,您可以配置佈局、版式、背景、邊框、框陰影、漸層/疊加、CSS 等。

不要忘記,Bricks Builder 提供了110 多個可自訂元素來增強您的網站。

它被分類為“佈局”、“基本”、“常規”、“媒體”、“WordPress”和“單一選項卡”。
在每個下方,您可以找到互動式按鈕、圖像庫、手風琴、選項卡等。您可以透過簡單的拖放和自訂來進一步使用。
因此,最終這使您可以靈活地創建一個外觀和工作方式都符合您想要的網站。
7. 其他附加功能
除了我們已經討論過的功能之外,Bricks Builder 還提供更多功能。
例如:
- 選單產生器,用於建立完全可自訂的導覽選單,包括下拉式選單、大型選單和適合行動裝置的畫布外選單。
- 您可以使用彈出視窗建立器來設計和觸發引人入勝的彈出窗口,以進行促銷、潛在客戶開發或用戶操作,而無需額外的插件。
- 提供WooCommerce 建構器來完全自訂 WooCommerce 頁面。包括產品清單、單一產品頁面、購物車、結帳和客戶帳戶,直覺且輕鬆。
- 您可以使用和自訂企業、投資組合或商店的預製社群模板,從而節省時間並更快地啟動專案。
- 附帶乾淨、可存取的程式碼,可提高網站效能並增強所有訪客的可訪問性。
- 您可以獲得響應式設計控制來調整每種裝置類型的佈局、字體大小和元素可見性,因此您的網站在任何地方都看起來很棒。
- 為您提供自訂程式碼選項,以便您可以直接在 Bricks Builder 中新增自訂 HTML、CSS 和 JavaScript 以擴展網站功能。
- 支援 11 種語言,包括英語、阿拉伯語、德語、西班牙語、法語、希伯來語、義大利語、日語和中文(簡體和繁體)。
- 根據您的喜好,您可以在淺色和深色模式之間切換,以獲得更舒適的設計體驗。
- 允許使用方便的鍵盤快速鍵來更快地進行日常操作,例如撤銷、儲存或新增元素。
這個清單還在繼續!
C.使用 Bricks Builder 設計網站
現在我們已經討論了主要功能,讓我們看看如何使用 Bricks Builder 設計網站。
讓我們逐步學習如何使用 Bricks Builder 設計您的網站。你準備好了嗎?
步驟1:購買並安裝主題
Bricks Builder 是一個進階頁面建立器主題。因此,首先您需要從其官方網站購買。
成功購買後,您可以下載一個 zip 文件,您需要將其與許可證金鑰一起進一步上傳到您的 WordPress 儀表板上。這會啟動 WordPress 面板中的 Bricks。
如需更多指導,您可以查看我們有關如何安裝 WordPress 主題的文章。
步驟 2:啟動 Bricks 頁面產生器
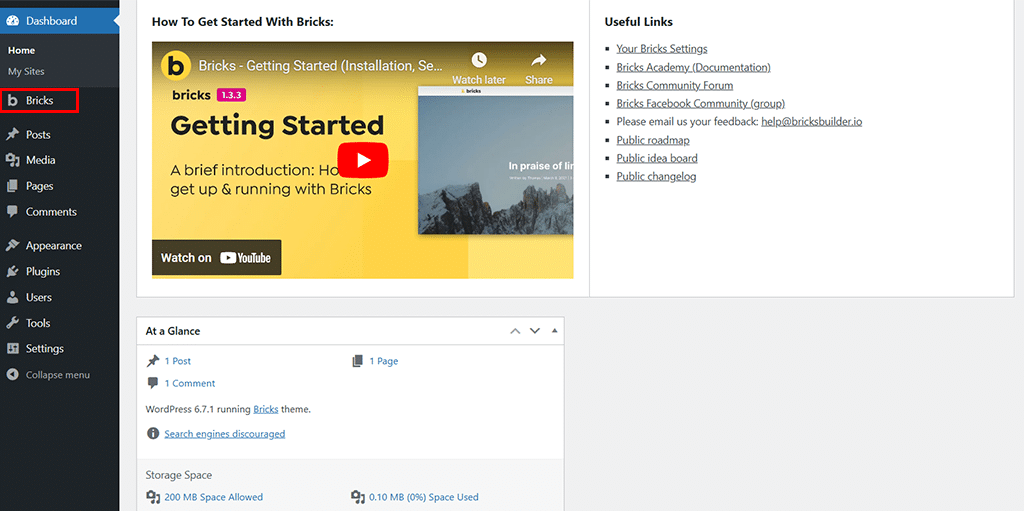
因此,一旦您成功安裝並啟動了 Bricks 頁面產生器,您就會看到新的「Bricks」功能表已新增至左側導覽列。

現在,有兩種方法可以啟動 Bricks 頁面產生器。一種是透過「頁面 > 新增頁面 > 使用程式區塊編輯」 。或者,另一種是透過「磚塊 > 模板」 。您可以隨心所欲地做任何一項。
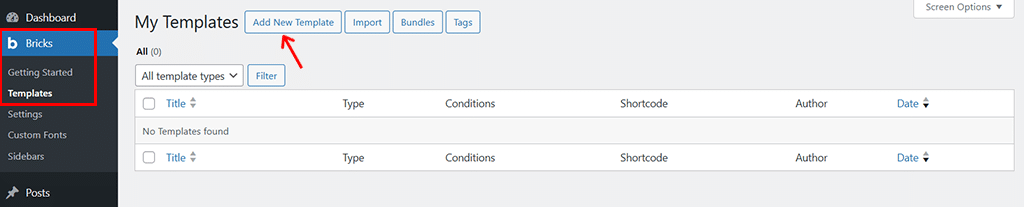
目前,我們選擇後者。這樣,您將看到如下所示的頁面。

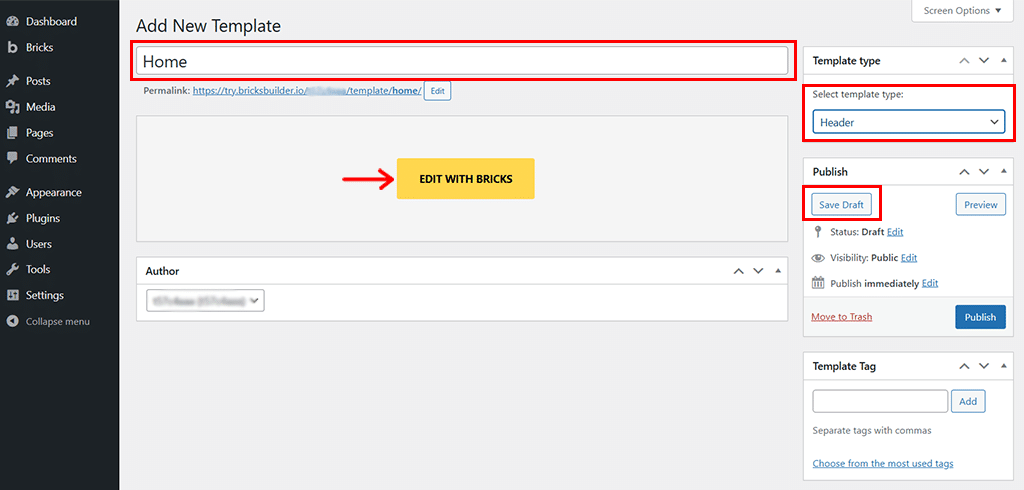
在這裡,點擊頂部的“新增範本”選項,您將進入編輯器面板,如下所示。

現在,您可以先為範本命名,例如“主頁”,然後選擇您選擇的範本類型。在這裡,我們現在選擇“標題” 。
然後,按一下「儲存草稿」選項,然後按一下「使用磚塊編輯」選項。
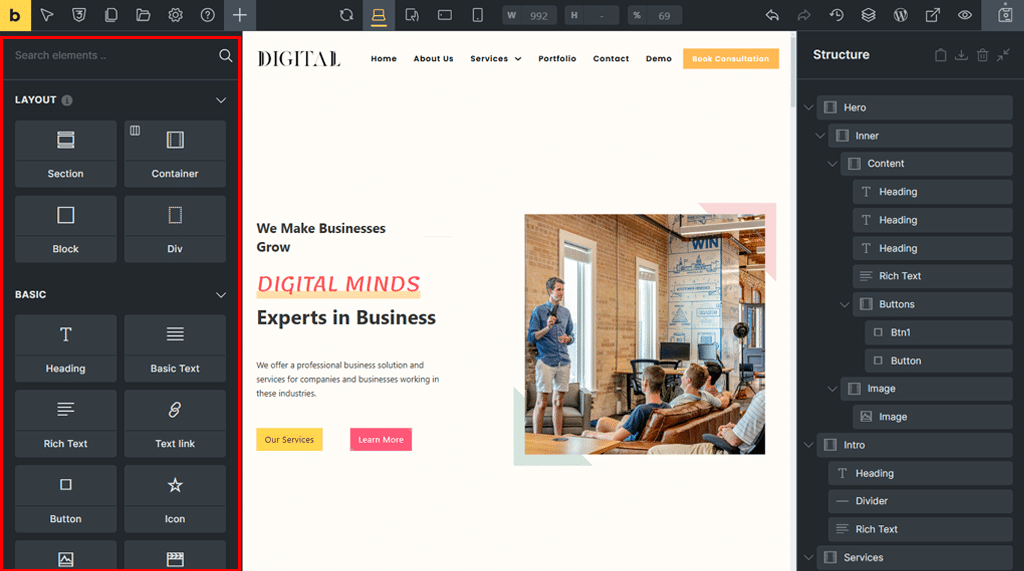
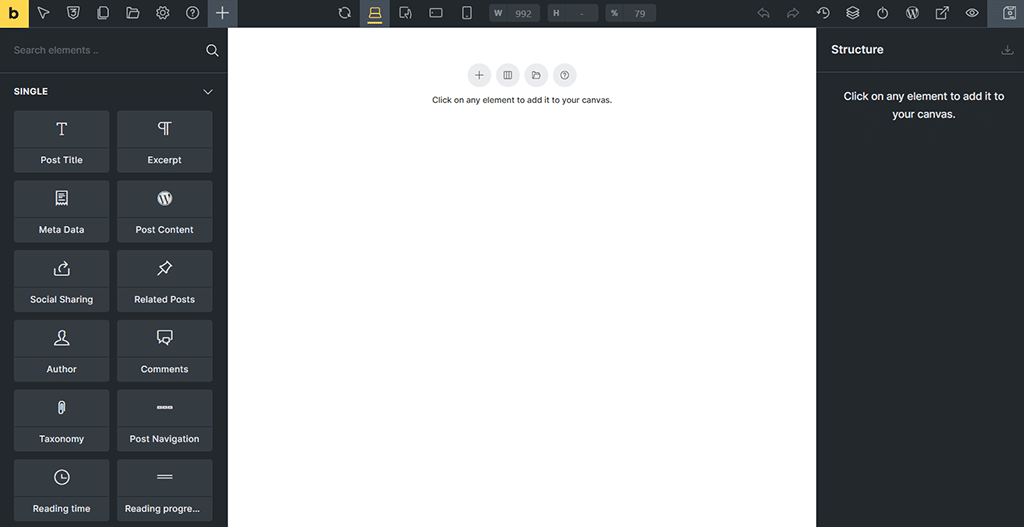
第 3 步:熟悉介面
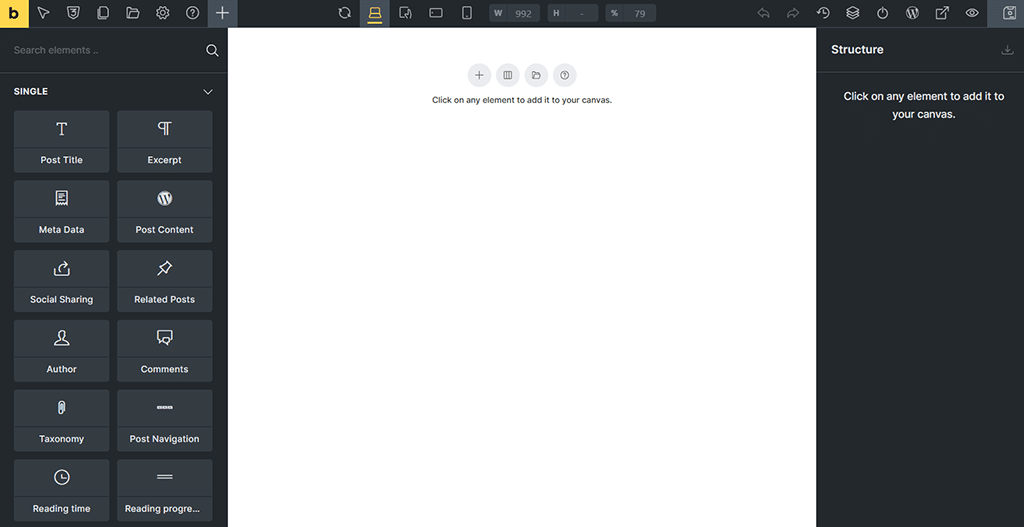
這樣做後,您將看到一個乾淨簡單的介面,包含 3 個主要部分:
- 工具列:它位於頂部,可讓您儲存工作、預覽網站以及在裝置視圖之間切換。
- 面板:您會在左側找到它。它顯示了可用於設計頁面的工具、元素和設定。
- 畫布:這是您的主要工作區,您可以在其中拖曳元素、自訂它們並即時查看變更。

這種佈局使一切井井有條,因此您始終知道在哪裡可以找到您需要的東西。
第 4 步:使用模板
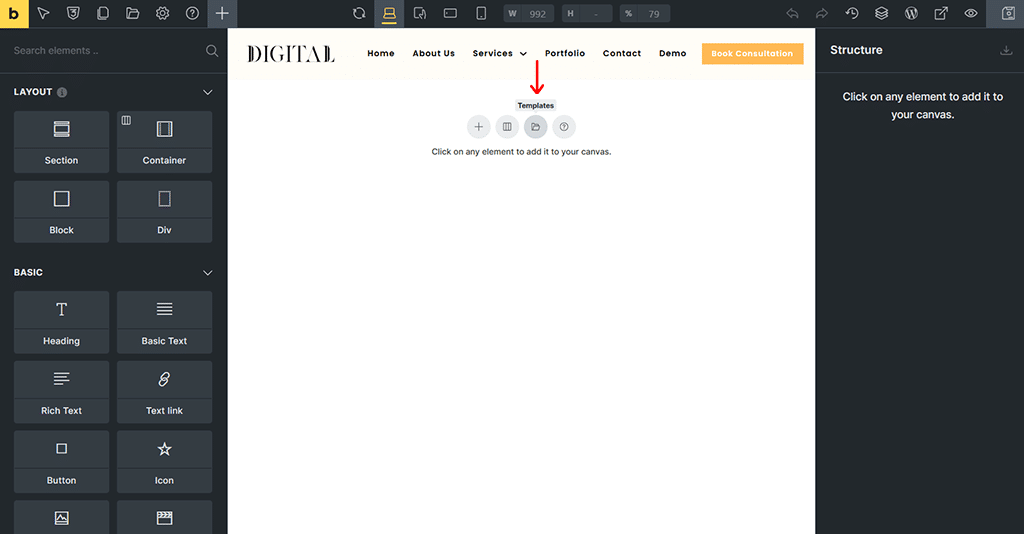
現在,在工具列上,按一下「範本」圖標,如下圖所示。

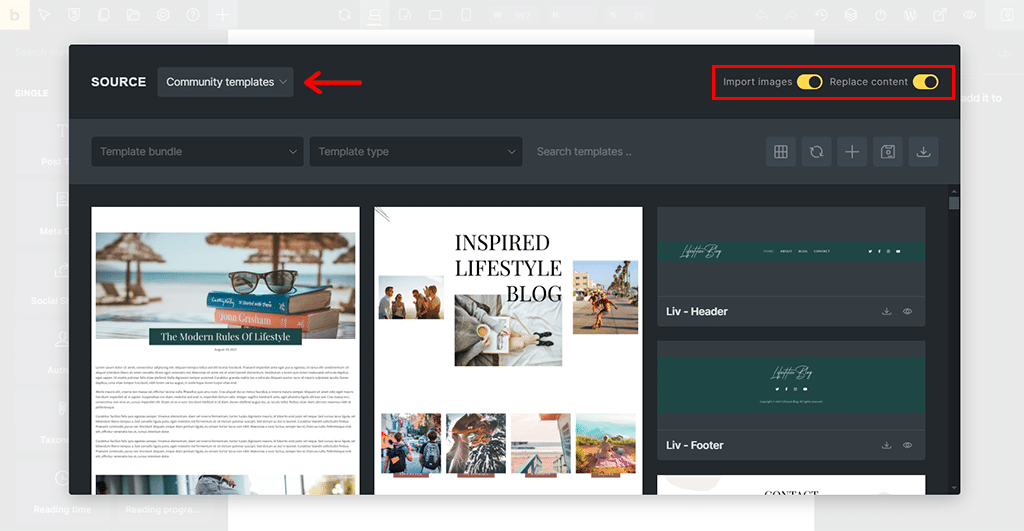
這樣,您將可以存取 Bricks Builder 提供的多個「社區範本」 。此外,您還可以根據需要開啟和關閉「匯入影像」和「取代內容」這兩個選項。

現在,您可以花點時間看看您最喜歡哪個模板並認為它最適合。
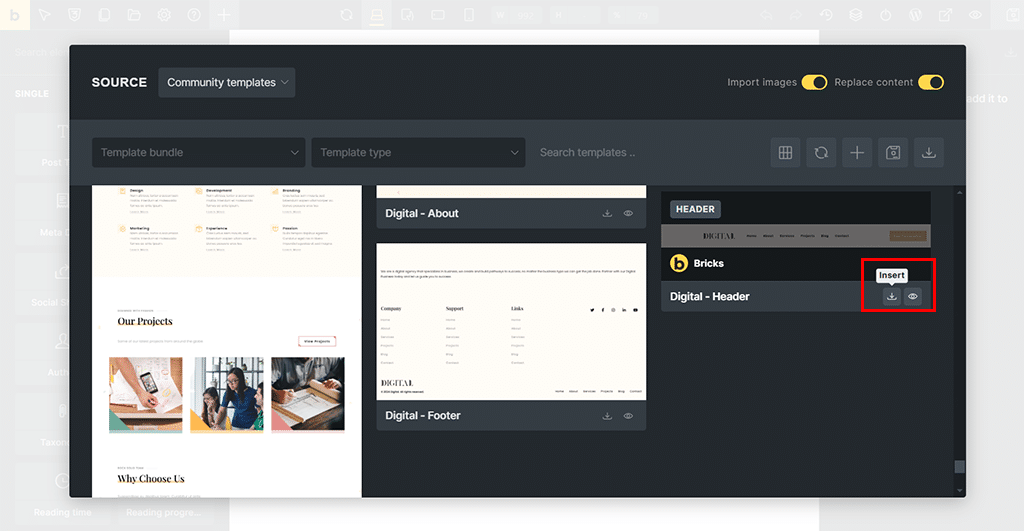
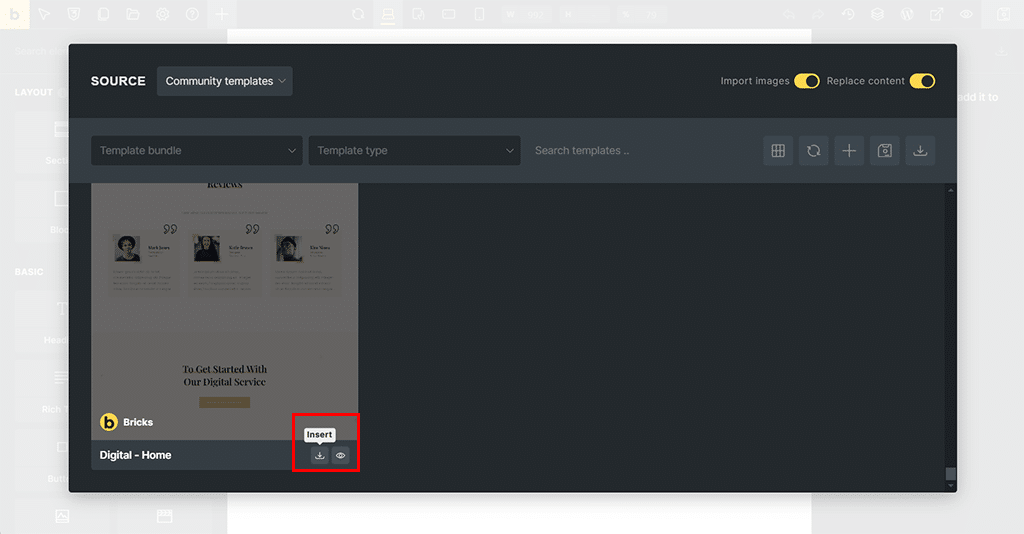
Bricks Builder 的另一個獨特之處是您可以分別下載不同部分的模板,例如頁首、主頁部分、頁腳。
因此,我們在這裡選擇了“數字-標題”。只需點擊“插入”圖示即可繼續。

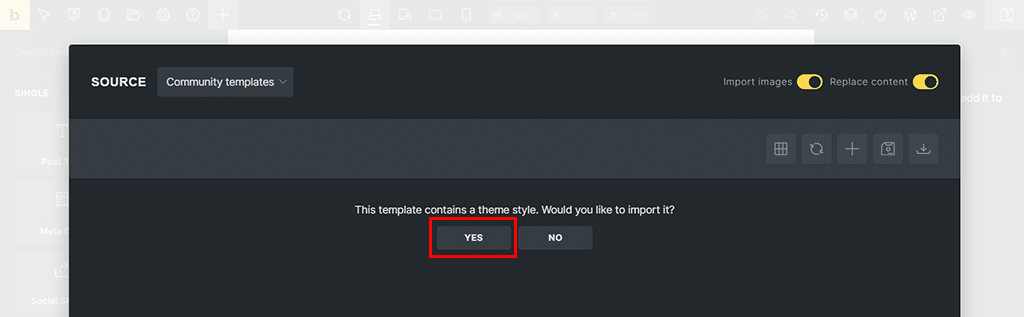
然後,您將看到詢問「模板包含主題樣式」的頁面。你想導入它嗎?現在,點擊「是」按鈕。

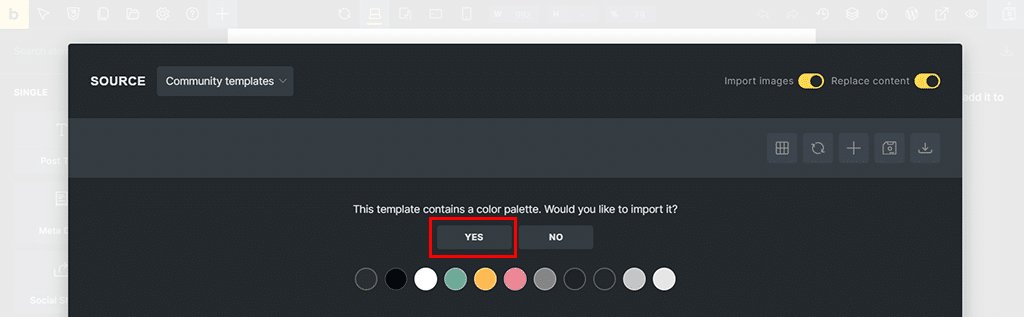
系統再次詢問您“此模板包含調色板”。您想匯入嗎?再次點擊“是”按鈕。

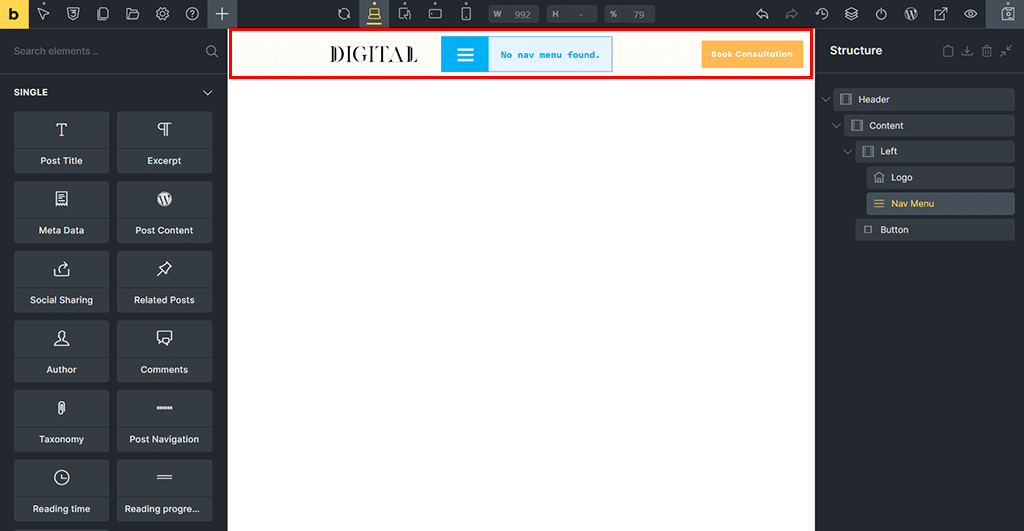
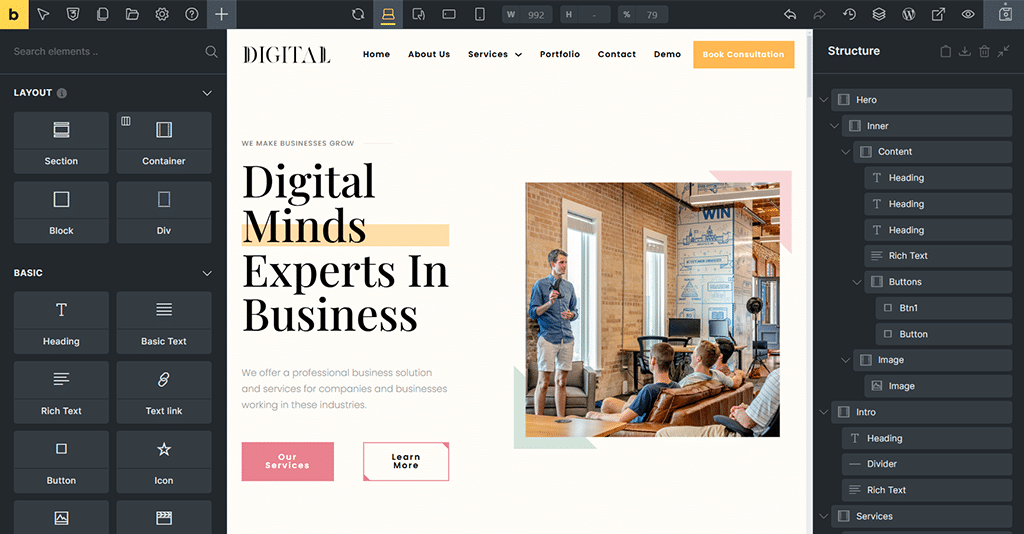
這樣,您將再次看到以下頁面,其中插入了標題範本。

但是,您還會看到“未找到導航選單”。請勿恐慌!這是因為我們還沒有創建任何選單。

第 5 步:建立和自訂選單
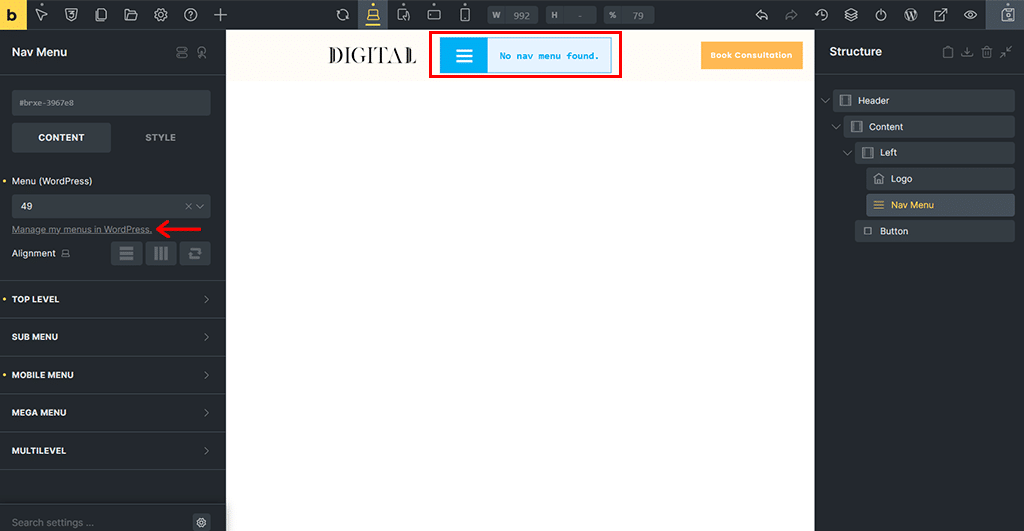
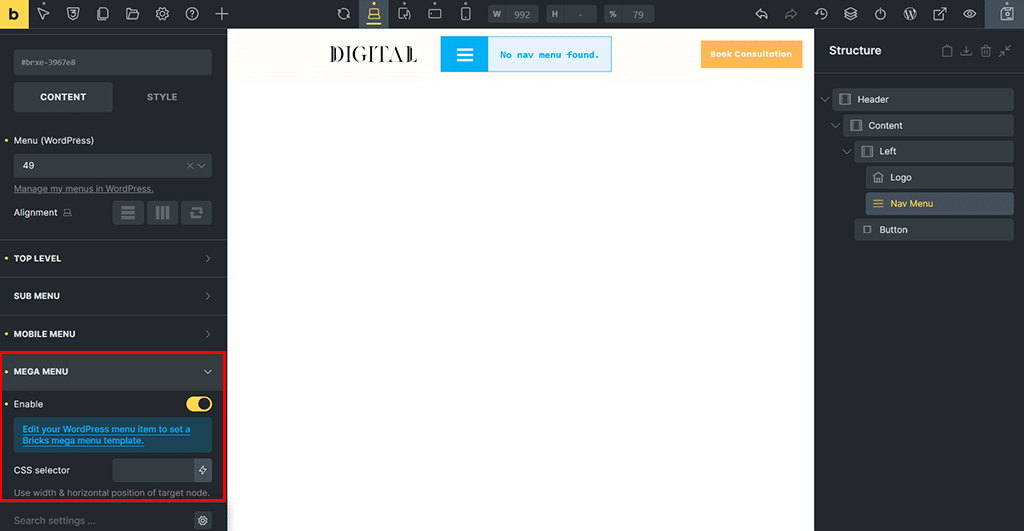
現在,只需單擊“未找到導航選單”。您將在左側面板中看到“導航選單”設定。

在這裡,如果您想製作一個簡單的選單,那麼您可以點擊「在 WordPress 中管理我的選單」 。

或者,如果您想製作大型選單,則可以「啟用大型選單」並點擊「編輯 WordPress 選單項目以設定 Bricks 大型選單範本」。
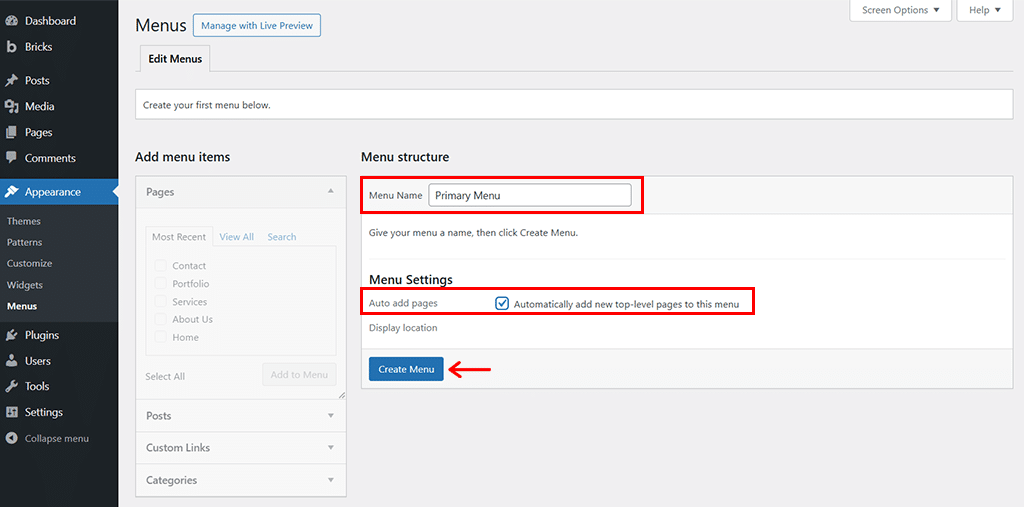
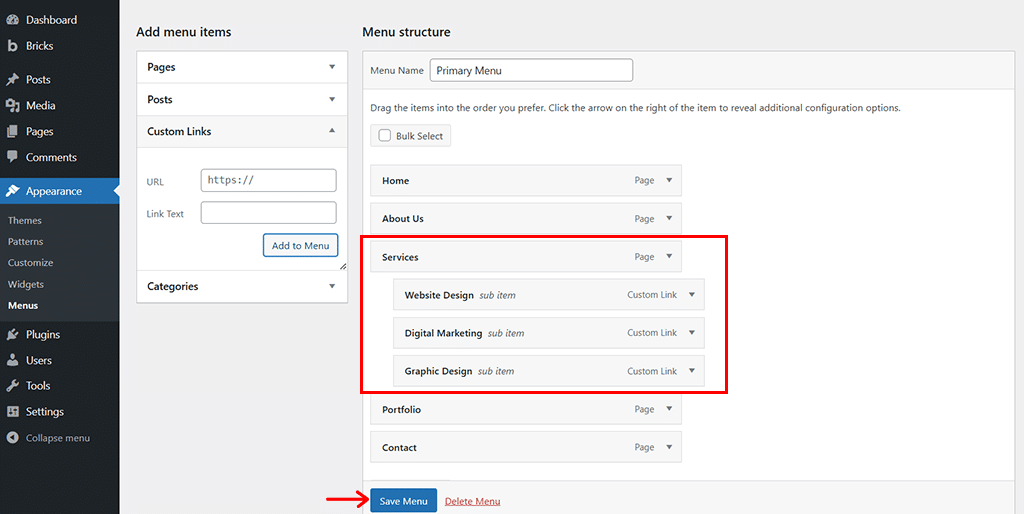
這裡,我們選擇了後者。這樣做後,您將在 WordPress 儀表板中找到選單產生器介面。為了讓您知道,我們已經透過「頁面 > 新增頁面」建立了幾個頁面。

現在,首先指定選單名稱,例如“主選單”,然後啟用“自動新增頁面”選項。然後,點擊“建立選單”選項。
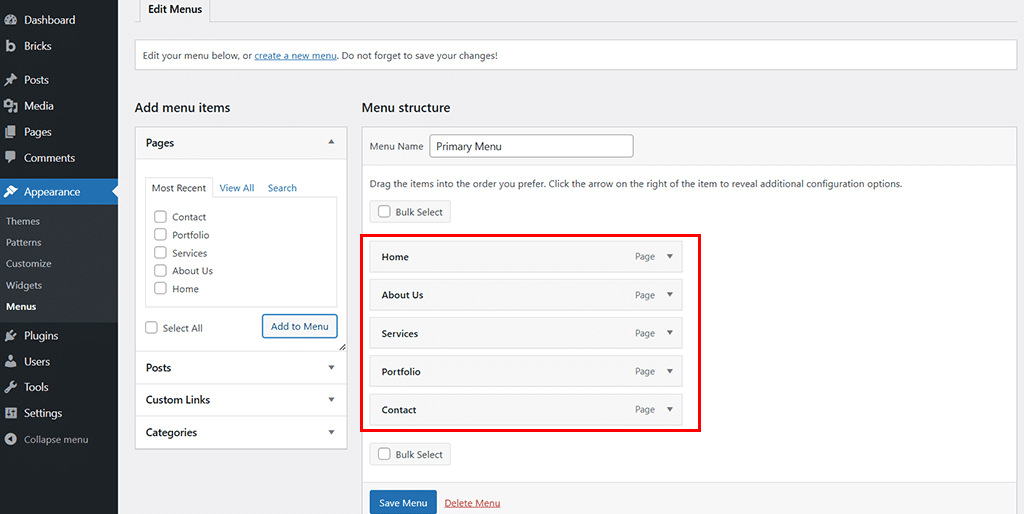
然後,您可以按照自己喜歡的方式新增和排列菜單。

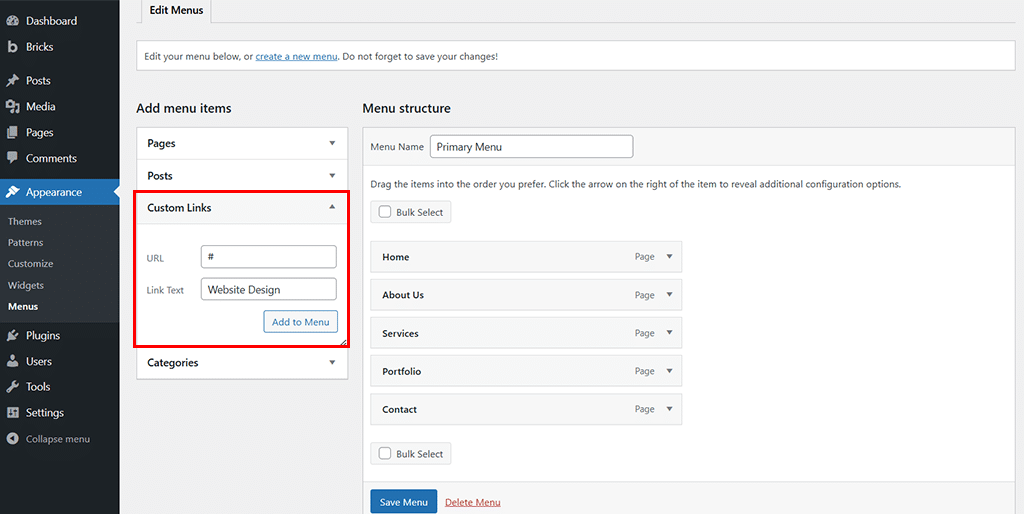
如果您想要更多子選單,則可以按一下「自訂連結」標籤。現在只需添加「連結文字」和「#」作為 URL 即可建立一個。

完成後,您可以輕鬆地將其排列在哪個選單下。最後,點選「儲存選單」選項。

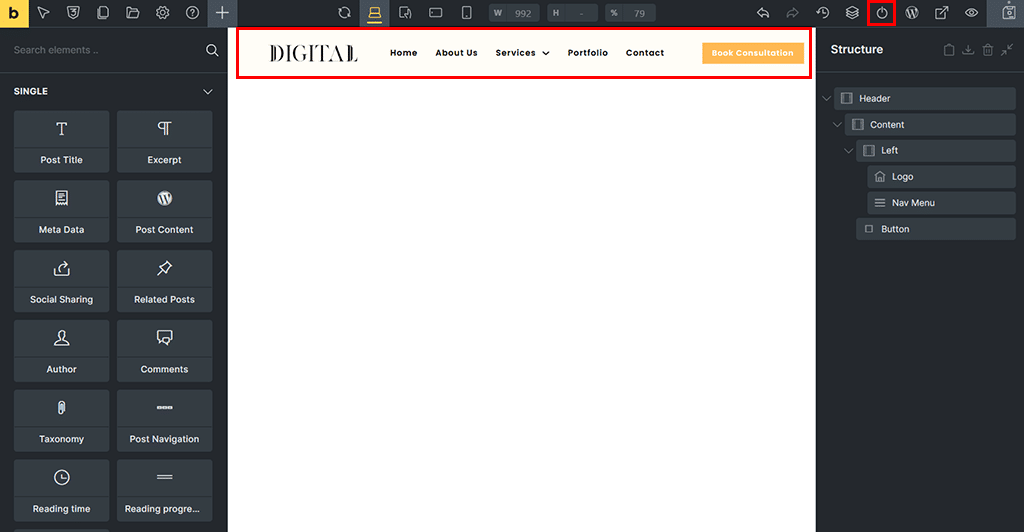
現在,如果您返回標題模板建立器並重新加載一次,您將看到您建立的大型選單已載入。

一旦您滿意,請點擊右上角的「發布」按鈕。
現在,按照相同的模式,您也可以匯入其他模板,例如頁尾。
第6步:設計頁面內容
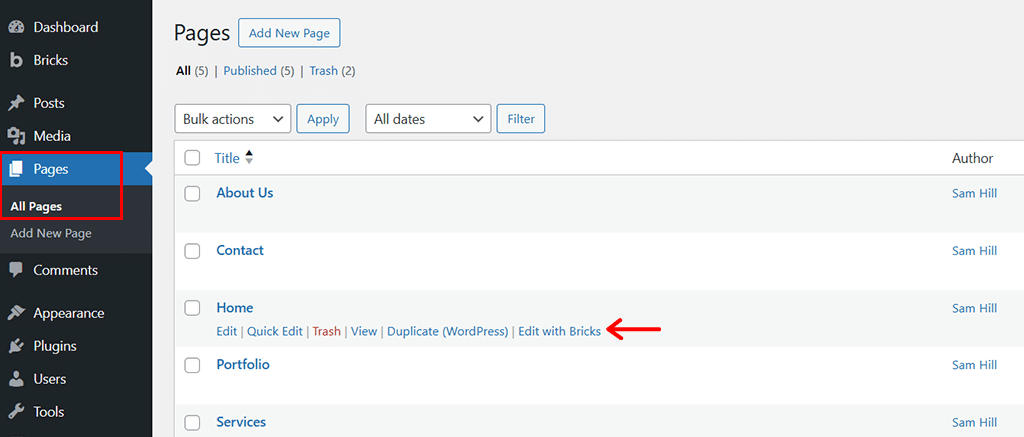
接下來,前往「頁面 > 所有頁面」 ,然後將滑鼠停留在您要先自訂的頁面上。

在這裡,我們選擇了“主頁”頁面並點擊“使用磚塊編輯”選項。
這樣,您將看到 Bricks Builder 編輯器面板。現在,你有兩個選擇。是匯入主要內容的範本還是使用多個元素從頭開始建構。選擇權完全取決於您。

在這裡,我們單擊“模板”選項以獲得簡單的解決方案。
像以前一樣,只需單擊所選模板的插入圖示即可。

系統再次要求您提示「此模板包含主題樣式」。你想導入它嗎?只需點擊“是”按鈕即可。

此外,它還詢問“此模板包含調色板”。你想導入它嗎?再次點擊“是”按鈕。

完成後可以看到模板已成功匯入。

第 7 步:最後的潤飾
現在,您只需單擊模板的每個元素即可按照您想要的方式對其進行配置。
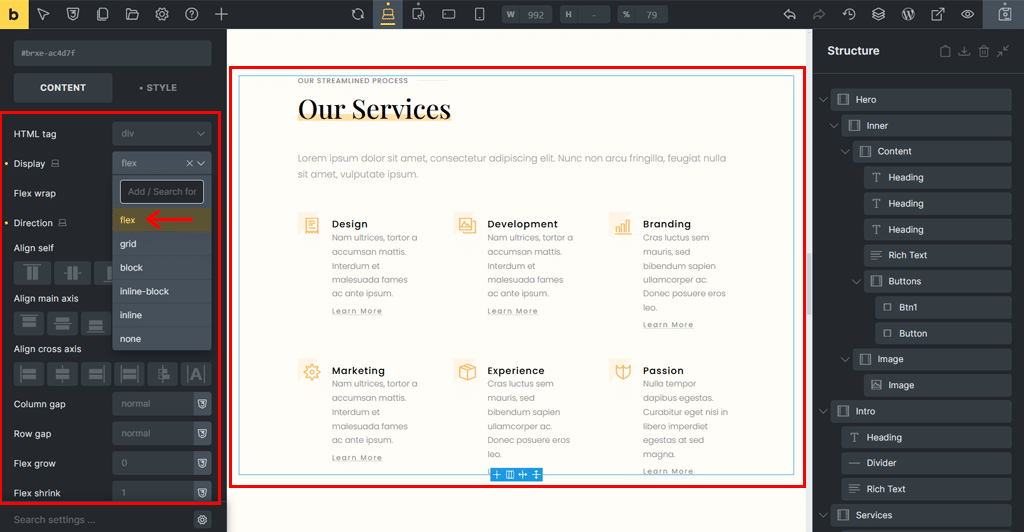
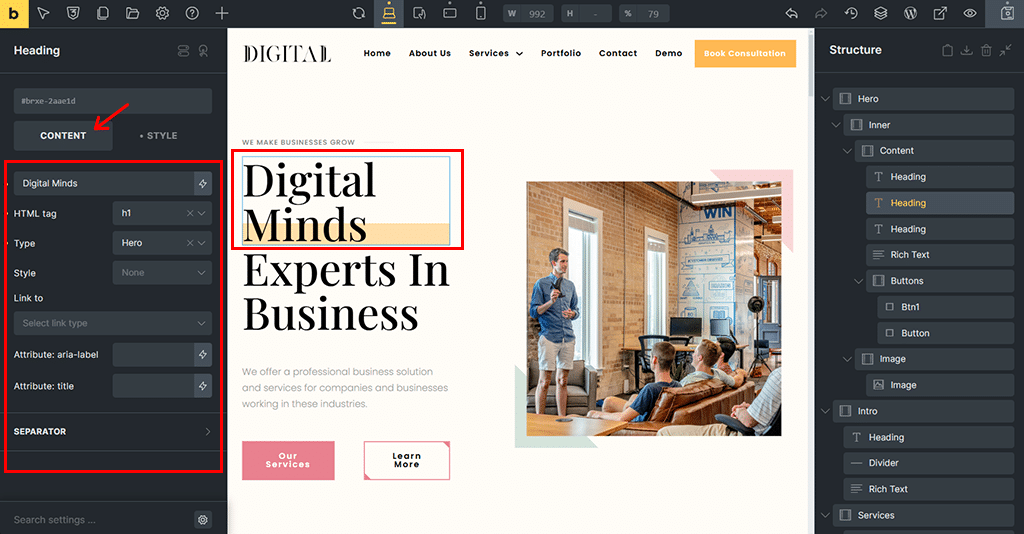
例如,這裡我們選擇了正文,即「數字思維」 。現在,在左側面板上,您可以看到“內容”和“樣式”設定選項。

在「內容」標籤中,您可以設定主要內容、HTML 標籤、類型、樣式等。
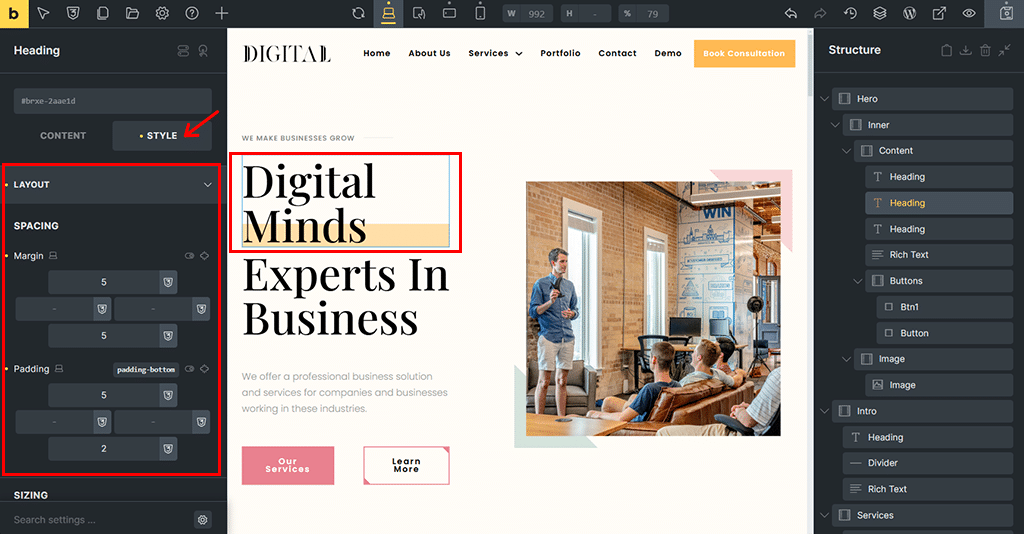
同時,如果將滑鼠懸停在「樣式」標籤上,則可以自訂佈局、間距(無論是邊距還是填滿) 。

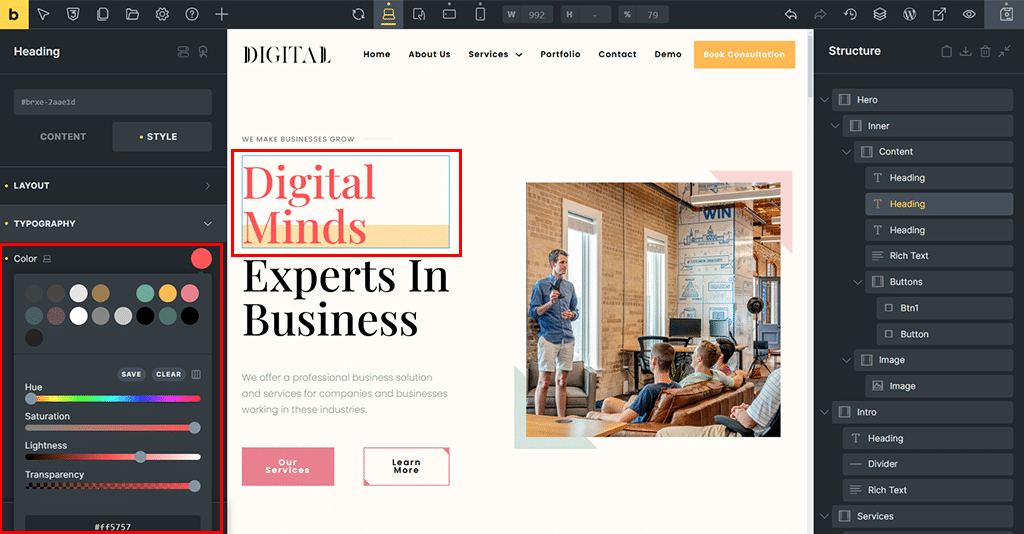
此外,您也可以依照自己的意願指定「顏色」 。

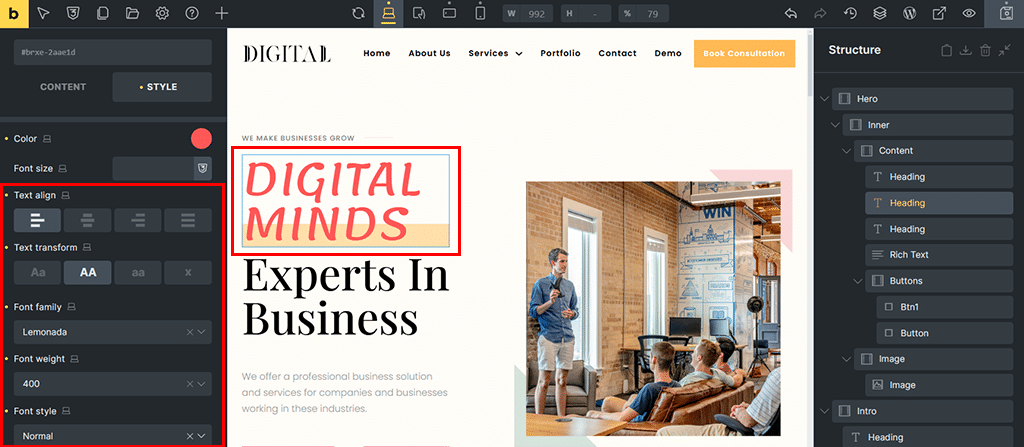
此外,您可以選擇文字對齊、文字轉換、字體系列、字體粗細、字體樣式等等。

同樣,如果您想更改圖像,也可以透過點擊要更改的“圖像”來完成。

這樣,您可以輕鬆更改圖像並從媒體庫中放置您選擇的圖像。或者,將其保留為預設值。
以同樣的方式,您可以點擊“按鈕”並按照您想要的方式進行自訂。

同樣,您也可以單擊“文字”並將其與面板中的內容進一步交換。

第 8 步:儲存並發布
遵循相同的模式,您實際上可以自訂每件事。這確實是透過一磚一瓦地建立您的網站來實現的。完成後,點擊右上角的「儲存」按鈕以使您的設計生效。

這樣您就擁有了使用 Bricks Builder 設計的超酷網站。哇,真的嗎?

D. Bricks Builder 的成本是多少?
現在,您是否考慮過 Bricks Builder 的成本因素?好吧,讓我們在本文的這一部分中探討這一點。
值得慶幸的是,Bricks Builder 是一款高級網站建立器,它有多種定價方案,您可以根據自己的需求進行選擇。
他們是:
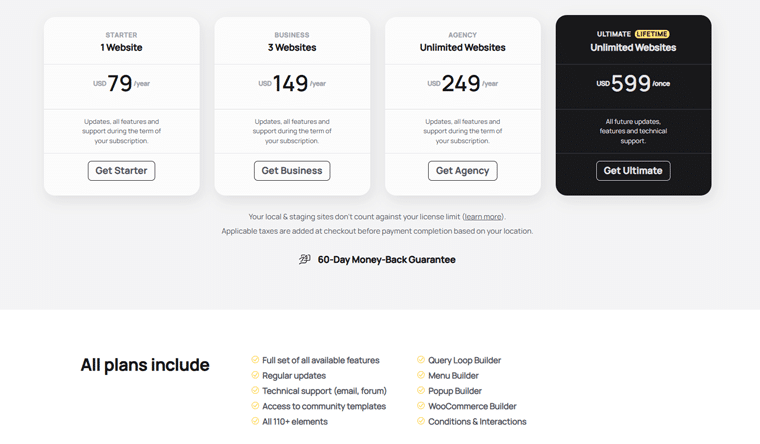
- 入門計畫:1 個網站的費用為 79 美元/年。在整個訂閱期間,您將收到更新、所有功能和支援。
- 商業計劃:3 個網站的費用為 149 美元/年。包括與入門計劃相同的所有功能、更新和支援。
- 代理商方案:費用為 249 美元/年,無限網站。訂閱期間內無限網站的更新、所有功能和支援。
- 終極計劃:一次性付款費用為 599 美元。支付一次即可終身訪問無限的網站、功能、支援以及未來的更新。
另外,讓您知道,所有上述計劃均提供60 天退款保證。因此,您可以毫無風險地嘗試。

無論您選擇哪種計劃,您都將獲得令人驚嘆的工具,例如查詢循環建構器、WooCommerce 功能、彈出視窗和選單建立器,以及對 110 多個元素的存取。
無論您是初學者還是運行多個專案的專業人士,總有一個計劃適合您。 Bricks Builder 讓事情變得簡單又經濟實惠!
E. Bricks Builder 的客戶支援選項
在支援方面,Bricks Builder 可確保您永遠不會陷入困境。
無論您是剛開始使用還是需要特定方面的幫助,都可以透過以下一些方法來獲得所需的支援:
- 請參閱 Bricks Academy,以取得清晰詳細的指南,向您展示如何像專業人士一樣使用 Bricks Builder。
- 加入他們友好的論壇,提出問題、討論想法並向其他 Bricks Builder 用戶學習。
- 有疑問或問題嗎?您可以直接向他們的支援團隊發送電子郵件至[email protected]。
- 如果您熱衷於社交,請加入他們活躍的 Facebook 社群。這使您可以與其他用戶互動、獲取提示並獲得回饋。
- 您更喜歡透過影片學習嗎?然後,您可以查看他們的官方 YouTube 頻道並觀看逐步教學、更新等。
- 如果您想直接聯繫,請造訪其網站上的聯絡頁面並聯絡團隊。

無論您需要什麼樣的幫助,Bricks Builder 確實可以讓您輕鬆找到答案和支援。他們已經為你提供保障了!
F. Bricks Builder 的優點和缺點
現在讓我們總結一下 Bricks Builder 的優點和缺點。因此,您可以確定這是否適合您。我們可以?
積木生成器的優點
- 它是主題和建構器合而為一,因此您不需要額外的插件。
- 拖放式視覺產生器可讓您輕鬆設計網站,即使您以前從未這樣做過。
- 您可以更改網站的每個部分,使其看起來完全符合您的要求。
- Bricks Builder 可協助您建立載入速度超快的網站。
- 包括一些很酷的功能,例如對線上商店的 WooCommerce 支援和動態內容建構器。
- 如果您選擇終極套餐,您可以一次性付費並永久使用。
- 許多幫助選項,如指南、論壇和友好的 Facebook 群組。
- 在購買之前,您可以先從他們的官方網站試用試用版。
Bricks Builder 的缺點
- 與其他頁面建立器相比,缺乏人工智慧功能。
- 一些更高級的功能一開始可能會感覺很棘手。
- 您不能免費使用它,因為沒有可用的免費版本。但他們確實提供 60 天退款保證。
G. Bricks Builder 的常見問題
1. Bricks Builder 到底是什麼?
Bricks Builder 主要是一個內建視覺生成器的 WordPress 主題。因此,您可以完全按照您想要的方式設計整個網站,而無需任何額外的插件或編碼技能。
2. Bricks Builder對於初學者來說容易使用嗎?
是的! Bricks Builder 具有拖放介面,即使您是 WordPress 新手,也可以非常輕鬆地設計您的網站。
3. 使用 Bricks Builder 需要編碼技能嗎?
一點也不。您可以直觀地設計所有內容,但如果您了解編碼,Bricks Builder 還允許您添加自訂程式碼以進行額外控制。
4. 我可以在多個網站上使用 Bricks Builder 嗎?
是的!根據您購買的計劃,您可以在 1 個網站、3 個網站或無限個網站上使用 Bricks Builder。
5. Bricks Builder 有免費版本嗎?
不,Bricks Builder 沒有免費版本,但它提供 60 天退款保證,因此您可以無風險地嘗試。此外,您可以在購買之前從他們的官方網站上試用演示。
6. 如果我停止續訂會怎樣?
如果您不續訂訂閱,則您將無法獲得更新或支持,但使用 Bricks Builder 建立的網站將繼續運作。
7. 我可以在客戶端網站上使用 Bricks Builder 嗎?
是的,你可以!如果您有 Business、Agency 或 Ultimate 計劃,則可以使用 Bricks Builder 為您的客戶建立網站。
H. Beyond Bricks Builder:流行的替代方案(表格比較)
如果您正在考慮 Bricks Builder 之外的其他選擇,以下是一些流行選項的簡單比較:
- 元素器
- Divi by 優雅主題
- Kadence(主題+區塊)。
表格詳細介紹了主要功能、優點和價格,以幫助您選擇適合您的產品。
| 特徵 | 積木建造者 | 元素器 | 迪維 | 凱登斯 |
| 使用者群 | 超過53,000 個網站使用 Bricks Builder 作為其 WordPress 主題。 [1] | Elementor 為全球10 多個網站提供支援。 [2] | 全球有超過 160 萬個網站使用 Divi。 [3] | Kadence 在超過400,000 個網站上活躍。 [4] |
| 成立於 | 2021年 | 2016年 | 2013年 | 不適用 |
| 它是什麼 | 帶有建構器的 WordPress 主題 | 一個用於建立頁面的插件 | 帶有建構器的主題 | 帶有古騰堡塊的主題 |
| 我們的評級 | 4.8/5 | 4.75/5 | 4.7/5 | 4.8/5 |
| 價格 | 起價 79 美元/年,終身 599 美元 | 免費版,專業版起價 59 美元/年 | 89 美元/年或終身 249 美元 | 免費版,專業版起價 149 美元/年,終身版 799 美元 |
| 了解更多 | 〜 | 檢查 Elementor Builder 評論! | 瀏覽 Divi Builder 評論! | 探索 Kadence 主題審查和 Kadence AI。 |
I.最後的想法:Bricks Builder 是改變遊戲規則的網站編輯器嗎?
那麼,您準備好獲得最期待的問題的答案了嗎?
“Bricks Builder 是一個改變遊戲規則的網站編輯器嗎?”
是的,是的,而且是一個巨大的“是”!
Bricks Builder 在2022 年和2023 年被 WordPress 社群透過 Template Monster 評選為「最佳 WordPress 建構器」 [5],這一事實說明了一切。
真正使它成為改變遊戲規則的網站編輯器的是,它將您需要的一切集中在一個地方。
也就是說,您可以輕鬆建立大型選單、聯絡表單、彈出視窗產生器、WooCommerce 商店等。無需安裝任何額外的工具或外掛程式。
這使您的工作變得更輕鬆、更快捷、更有趣。
除此之外,不用說,您可以完全按照您想要的方式製作網站的每個元素,一磚一瓦,就像建造您的房子一樣。
這也不需要知道任何令人困惑的程式設計內容。
如果您需要幫助,他們會提供指南、影片和友好的團隊隨時為您提供幫助。
儘管它不是免費的,但定價很公平,並且有 60 天退款保證,因此您可以無風險地嘗試。如果您計劃建立多個站點,終身計劃是一個很棒的選擇。
然而,不要只相信我們的話。相反,請先訪問他們的官方網站並嘗試他們的演示,然後親自看看!
另外,請查看其他評論文章,例如 Kubio Builder 評論和 Otter Blocks 評論。
請記住在社交 Facebook 和 X(以前稱為 Twitter)上關注我們,以隨時了解我們的內容。
參考
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
