即使您不太精通技術,如何為您的網站構建任何類型的表單
已發表: 2022-04-28
您是否需要為您的網站創建表單但不知道從哪裡開始? 表單可用於多種目的,例如從客戶那裡收集數據、註冊時事通訊或提交問題或評論。 在這篇博文中,我們將向您展示如何為您的網站構建任何類型的表單——即使您不太精通技術! 我們將逐步引導您完成整個過程,並為您提供一切所需的資源。 讓我們開始吧!
第一步是決定你需要什麼類型的表格。 有許多不同類型的表格,例如聯繫表格、訂單表格、註冊表等等。 一旦你決定了你需要的表單類型,就該開始構建它了!
有幾種不同的方法可以構建表單。 這些包括:
1. 使用在線表單生成器
在線表單構建器是一種工具,可讓您創建表單而無需編寫任何代碼。 如果您不太精通技術,您可能會認為為您的網站構建任何類型的表單都是遙不可及的。 但是使用像 123FormBuilder 這樣的表單構建器,例如,它非常簡單! 在本節中,我們將向您展示如何構建一個簡單的表單。 在線表單構建器的通常過程如下:
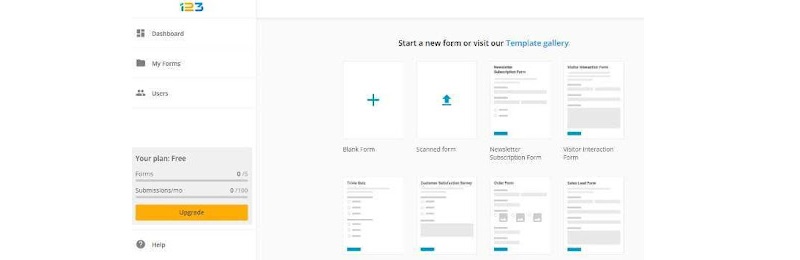
- 註冊該網站後,您將能夠看到從頭開始創建表單或使用預製模板的選項。

- 對於完全的初學者,最好使用模板。 有許多不同類型的可用表單模板,因此請務必選擇最適合您需求的模板。 例如,有申請表、就業、註冊、反饋等許多表單模板。

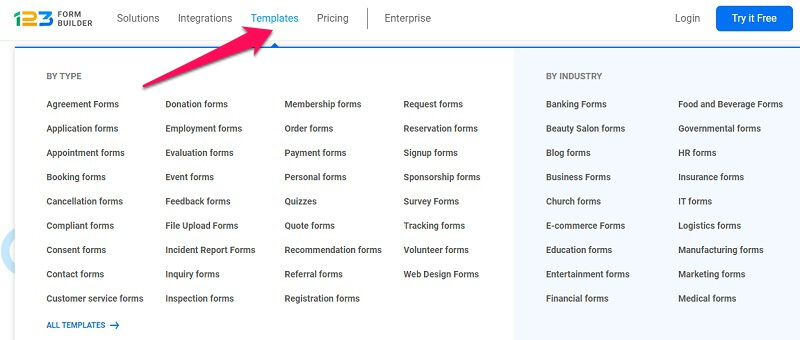
組織良好的表單構建器擁有大量 HTML 模板,您只需單擊一個按鈕即可對其進行自定義,並立即變成有趣且相關的表單。 當然,您可以在其中搜索所需的確切模板。
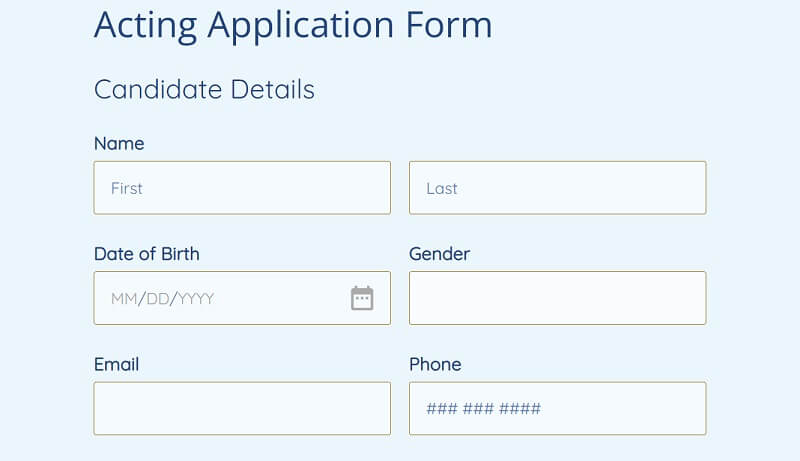
例如,我們將選擇申請表作為示例。 選擇後,您將能夠看到幾個可用選項。 有免費和付費版本。 還有一個選項可以預覽它們以查看最終表單的外觀,如下所示。

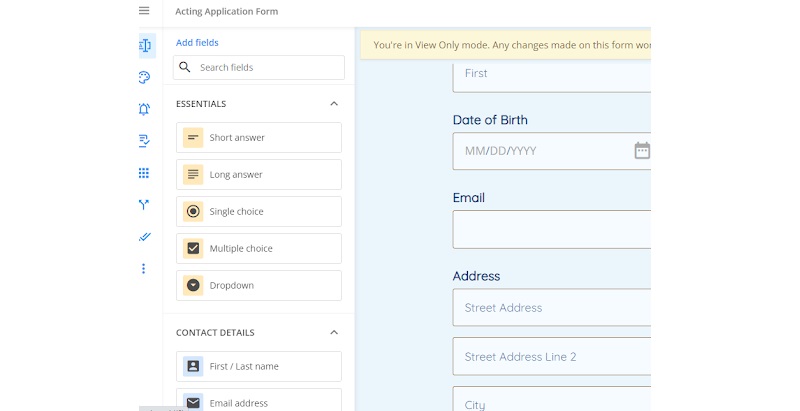
- 接下來,輸入您需要的表單字段。 表單構建器通常有多種字段類型可供選擇,因此您可以輕鬆找到所需的字段類型。 還有一個選項可以通過簡單地將選項拖放到您希望它們出現的部分上來添加其他字段。

- 最後,添加您想要的任何其他功能或選項。 這可能包括支付集成、計算、日期和時間、簽名、圖像、鏈接等。
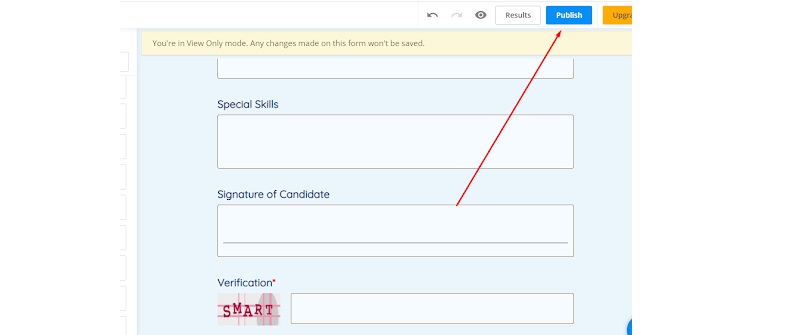
- 完成後,您只需單擊右上角的發布圖標即可。

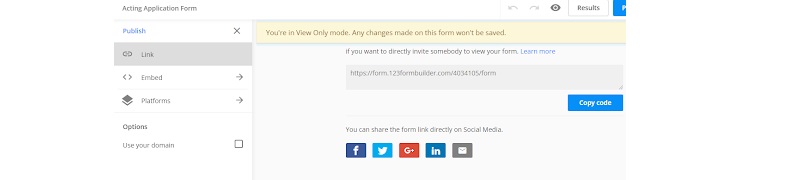
- 完成後,您的表單就可以與全世界共享了。 您可以將其發送給某人,在您的網站上使用嵌入代碼,最後,在您選擇的平台上共享它。 它可以是 Shopify、Facebook、Blogger、Joomla、Twitter 等等。 它們中的每一個都有其獨特的代碼,您可以輕鬆地複制和集成這些代碼,然後您就完成了。

為您的網站使用在線表單生成器的好處
- 即使沒有編程技能也能輕鬆創建強大的表單。 您只需拖放即可。
- 幫助您節省時間和金錢。
- 它是安全的。 它們受惡意軟件和病毒保護。
- 它使在線接收付款和捐款變得更加容易。 它支持多種支付集成。
- 您可以管理在線調查以及在自定義圖形和圖表中查看數據。
- 支持多平台發布。
- 有高級自定義選項。
- 能夠以多種語言創建表單。
使用表單生成器,您可以輕鬆創建所需的任何類型的表單,而無需成為技術專家。 因此,如果您一直在推遲為您的網站構建表單,那麼今天沒有理由不開始!

另一種輕鬆構建表單的方法是使用 Web 表單模板。
2. 使用 Web 表單模板
Web 表單模板是一種預先構建的表單,您可以根據自己的需要進行自定義,而無需編寫任何代碼。 它與表單構建器非常相似,但有一些例外。
Web 表單模板和表單構建器有什麼區別?
表單構建器和 Web 表單模板都可以通過使用現有模板或將它們用作表單的起點來幫助人們創建表單。
那麼,這兩種形式有什麼區別呢? 以下是一些關鍵點:
- 表單構建器通常提供比 Web 表單模板更多的自定義選項。 如果您需要非常具體的設計或想要添加自定義字段,表單構建器通常是您的選擇。
- 如果您想自己做 Web 表單模板,則更可取,但那些希望其他人處理細節的人可能更喜歡表單構建器。
- 此外,如果您喜歡編碼或正在與開發人員一起工作,那麼 Web 表單模板可能是一個不錯的選擇。 否則,表單生成器可能是更好的選擇。
- 網絡表單模板往往比表單構建器便宜。 如果成本是主要考慮因素,那麼 Web 表單是最佳選擇。
- 與表單構建器相比,Web 表單模板需要更多的技術專長。
如果您不太精通技術,那麼為您的網站構建表單似乎是一項艱鉅的任務。 但是使用 Web 表單和表單構建器模板,可以輕鬆創建任何類型的表單——從聯繫表單到調查再到活動註冊——無需編寫任何代碼!
只需選擇適合您需求的最佳選項,然後自定義表單的外觀和感覺以匹配您網站的品牌。 完成後,只需單擊幾下即可將表單嵌入您的網站,就像我們在上面演示的那樣。
但是,如果上述兩個選項對您不起作用,我們更喜歡從頭開始構建的下一個選項。
3. 從頭開始構建表單
在構建表單時,您可以採用幾種不同的方法。 您可以使用預構建的表單插件或庫,例如 Bootstrap Forms 或 Foundation Forms。 這些庫和插件不需要任何經驗,您可以輕鬆上手。 或者,您可以使用 HTML 和 CSS 從頭開始構建表單。
當您選擇使用 HTML 和 CSS 時,您需要做的第一件事就是為表單創建 HTML。 如果您不熟悉編碼,這似乎令人生畏,但有很多資源可以幫助您。 而且,HTML 太基礎了,任何人都可以在幾個小時內學會它。
總之,當使用 HTML 創建表單時,您會考慮 action 屬性指定在提交表單時將表單數據發送到何處。 在表單元素內部,每個 input 元素都有一個 type 屬性,用於指定輸入的類型——文本、密碼、複選框、單選按鈕等。
輸入元素還有一些其他重要屬性:名稱、值和占位符。 name 屬性用於在提交表單數據時對其進行標識。 value 屬性指定輸入元素的默認值。 placeholder 屬性指定輸入元素為空時應在輸入元素中顯示的文本。
為表單創建 HTML 後,就可以添加 CSS 和 JavaScript。 同樣,網上有大量資源可以幫助您完成此步驟。
4.如何向您的網站添加表單
表單完成後,就可以將其添加到您的網站了。 如果您使用的是表單生成器,這通常就像我們在本文中展示的那樣簡單地複制和粘貼一些代碼。 如果您使用的是 Web 表單模板,則需要將表單上傳到您的 Web 服務器。
結論
表單是任何網站的必要組成部分,但創建起來並不難。 幾個易於使用的在線表單構建器可以幫助您在沒有任何編程知識的情況下開始使用。 您只需要根據您的需要選擇合適的。 創建表單時要記住的最重要的事情是使其盡可能用戶友好。 越少混亂越容易使用越好。 這意味著要注意佈局和設計,提供清晰的說明,並使用對您正在收集的數據有意義的輸入字段。
所以這都是我們這邊的。 我希望您喜歡這篇關於如何為您的網站構建任何類型的表單的文章——即使您不太精通技術!
