構建 Elementor 網站的終極工作流程
已發表: 2020-10-23您是網頁設計機構的所有者嗎? 還是網頁設計師? 我相信您已經遇到過幾個建立網站並不那麼容易的例子。 您可能錯過了一些初始調整或最終微調元素。 WordPress 和 Elementor 讓構建簡單和復雜的網站變得非常容易。 但是,有一個明確的工作流程是非常重要的。
任何流程的一個重要部分是對需求和工具的清晰理解。 如果您將 Elementor 用於您的網站,您應該知道它是如何工作的以及如何充分利用它。 Elementor 是 WordPress 最強大的頁面構建器插件之一,具有廣泛的功能,但它也缺乏一些功能。 所以,要建立一個功能性的網站,你也應該意識到這些限制。
在 IdeaBox,我們在過去八年中構建了 Elementor 插件、Elementor 模板和數百個客戶網站。 我們遇到了項目管理、客戶反饋、設計流程等方面的挑戰。
在本指南中,我分享了我們在建立一個優秀的流程來構建 Elementor 網站方面的經驗。 提醒一下,我們不會專注於項目管理、設計方面或其他方面,而只會關注 Elementor。 我們的目標是幫助您在使用 Elementor 時改進工作流程。
1. 從 Elementor Page Builder 友好主題開始
主題是每個 WordPress 網站的重要組成部分。 它充當您網站佈局和設計的畫布。 因此,選擇一個適用於 Elementor 的好主題很重要。 有幾個免費和高級的 WordPress 主題; 隨著 Elementor 的日益普及,主題開發人員正在確保他們的主題運行良好。 Elementor 的一些最受歡迎的主題是:
1.1 Elementor Hello 主題

Hello Theme 由 Elementor 的優秀人員構建,是 Elementor 網站的基礎。 它帶有最少的代碼和選項。 它超輕巧且超快。 該主題與 Elementor 完美搭配,如果您使用 Elementor Pro,則非常適合。
Elementor 免費版僅限於提供創意設計和內容小部件,但 Elementor Pro 允許您執行更多操作,例如構建自定義頁眉、頁腳、主題模板等。因此,使用像 Hello 這樣的空白、最小主題將是正確的選擇對於 Elementor Pro 用戶。
另請閱讀: Elementor Free 與 Elementor Pro
1.2 頁面構建器框架

顧名思義,頁面構建器框架是為頁面構建器構建的現代主題。 它可能聽起來像是開發人員的工具,因為名稱中包含“框架”一詞,但事實並非如此。 Elementor 用戶和開發人員都易於使用。
它充當您的 Page Builder 網站的基礎/框架。 如果您正在尋找一個提供頁眉、頁腳樣式選項、博客佈局、WooCommerce 集成以及一些更閃亮但有用的功能的主題,那麼 Page Builder Framework 值得一試。
Page Builder Framework 是免費提供的,並且有一個高級插件插件來進一步擴展功能。 您可以將 Page Builder Framework 與 Elementor Free 和 Pro 版本一起使用。 如果您正在構建簡單的網站,則可能不需要 Elementor Pro,因為該主題為頁眉、頁腳、博客和 WooCommerce 提供了廣泛的設計控件。
1.3 生成壓力

GeneratePress 是最受歡迎的免費主題之一,下載量超過 200 萬次,並且已經存在超過五年。 GeneratePress 是一個編碼良好、高度模塊化且享有盛譽的主題。 在 Elementor 出現之前,它已經存在了很長時間。
GeneratePress 的製造商 Tom Usborne 多年來一直維護和構建它。 GeneratePress 緊跟最新的編碼技術、設計功能和性能特性,是一個開創性的主題,是許多 Elementor 用戶的最愛。
GeneratePress 是一個免費的 WordPress 主題和一個高級插件,價格非常合理,為 49.95 美元,一年無限制的網站,續訂折扣 40%。 這是一個偷交易! 它還提供帶有站點庫的預建網站。
1.4 阿斯特拉

Astra 是 Elementor 的最新、現代和最佳主題之一。 它擁有超過 1+ 百萬次的活躍安裝,以及來自快樂用戶的 3000 多條評論。 Astra 背後的團隊不斷創新和改進產品。 Astra 的免費版本與 Astra 站點一起加載了非常有用的功能。 Astra Sites 是一個免費和高級頁面構建器模板庫。
Astra 還提供高級插件,它將您的網站建設體驗提升到一個新的水平。 它與 WooCommerce 以及 LearnDash 和 LifterLMS 等插件很好地集成在一起。
1.5 海洋WP

OceanWP 是另一個功能豐富的主題,擁有超過 600,000 次安裝和 2500 多次評論。 它具有引人注目的 WooCommerce 集成與創意功能,如浮動添加到購物車按鈕、畫布外過濾器和產品詳細信息的快速查看選項。 預先構建的博客佈局、廣泛的設計選項和幾個擴展可以幫助您在更短的時間內使用 OceanWP 完成更多工作。
與其他主題一樣,OceanWP 也有一個預建模板庫。 導入任何現有模板,更新圖像、內容,您就完成了!
2. 在開始之前配置 Elementor
你一定想知道我是不是說錯了什麼。 為什麼我們需要配置 Elementor? 它不應該開箱即用,只需簡單的激活嗎? 嗯,確實如此。
但是您是否知道 Elementor 提供了您可以在開始構建網站之前配置的某些功能? 當您在網站上工作時,這些簡單的調整將為您節省多次點擊和來回。 您可以稍後感謝我提供這些巧妙的提示和技巧
2.1 激活 Elementor Pro 許可證
如果您使用的是 Elementor Pro,請確保在您的網站上激活許可證密鑰。 Elementor 有一個非常易於使用的許可證激活方法。 許可證密鑰激活後,您將能夠接收最新版本的更新。

2.2 設置默認字體和顏色
Elementor 提供了一個選項來禁用頁面構建器中的默認字體和顏色。 如果這些選項被禁用,頁面構建器將使用主題提供的樣式。 如果您不想使用主題的樣式選項,您可以在 Elementor 設置中根據您的要求設置默認字體和顏色。
2.3 設置調色板
每個網站都使用定義的調色板,Elementor 了解這一要求。 因此,您可以為您的網站設置默認調色板。 這組顏色將顯示在頁面構建器的每個顏色選擇器中。 無需擔心跟踪您網站的十六進制代碼。 設置一次,你就完成了。
2.4 設置內容寬度、間距和斷點
默認情況下,Elementor 使用 1200 像素的容器和 20 像素的列間距以及平板電腦和移動設備的標準斷點,分別為 1024 像素和 768 像素。 這些設置適用於大多數網站。 但是,如果您需要根據設計對這些選項進行一些調整,您可以從 Elementor 設置中進行。 最好在開始構建頁面佈局之前配置這些選項。
2.5 隱藏頁面標題
Elementor 希望您完全控制頁面佈局。 因此,它可以幫助您隱藏默認頁面標題。 您需要做的就是將 CSS 選擇器(基於您的主題的 CSS)添加到設置中,並且標題不會在前端顯示。 因此,您將能夠完全自由地構建佈局。
2.6 配置reCaptcha和第三方API
3. 設置 Elementor 插件
Elementor Free 提供了很多功能; Elmentor Pro 進一步擴展了它。 所以,您可能想知道為什麼我們需要 Elementor 插件? 嗯,簡短的回答是節省時間。 Elementor 插件提供了更多 Elementor 小部件,這將簡化您的工作流程並幫助您節省時間。
想要創建一個帶有圖標、文本、按鈕等的可點擊塊? 是的,您可以使用 Elementor 執行此操作,但您需要將多個小部件放在一個列中。 使用 Elementor 插件,您可以使用像信息框這樣的小部件。 如果您想創建帶有圖標、標題和描述的項目列表怎麼辦? 同樣,您可以使用信息列表之類的小部件。
不僅如此,想要打造全屏疊加菜單? 您可以使用 Elementor 插件來做到這一點。 想要添加畫布外菜單? 你也可以這樣做。
Elementor 插件與新特性和功能一起可以節省大量時間。 創建 Elementor 插件的目標是幫助您在更少的時間和點擊次數內完成更多工作。
獲取 PowerPack Elementor 插件。
4. 設置主題設置、頁眉和頁腳
每個 WordPress 主題都提供其配置選項。 因此,當您開始在您的網站上工作時,配置這些設置以獲得一致的設計體驗非常重要。
5.1 設置標題佈局
檢查您的主題是否提供上傳徽標和網站圖標的選項。 如果是,請確保使用這些選項並為您的網站設置徽標和網站圖標。 在此之後,轉到其他元素,如導航鏈接、樣式等。如果您使用 Elementor Pro,則可以使用 Elementor 構建自定義標題佈局。
5.2 設置頁腳佈局
頁腳佈局在整個站點中也保持一致,因此最好在開始處理單個頁面之前進行設置。 不要忘記更新版權信息和日期。
在大多數情況下,主題提供的頁腳佈局選項效果很好。 但是,如果您想創建自定義頁腳佈局,您可以使用 Elementor Pro 來實現。
5. 開始設計佈局
現在我們已經具備了所有必需品,是時候使用 Elementor 創建佈局和頁面了。 在構建頁面時,請確保先構建一個部分並完成桌面佈局。 不要忘記創造所有重要的東西。
完成桌面佈局後,使用 Elementor 的響應式編輯模式來微調平板電腦和移動設備的佈局。 您可以使用 Elementor 的可見性選項隱藏/顯示移動設備的某些內容。
為平板電腦和移動設備創建易於滾動的內容佈局非常重要。 如果您有桌面版本的任何動畫或效果,最好禁用它們以進行響應式設計。
6. 使用 Elementor 導航器
創建包含大量內容和部分的長頁面時,很容易迷失方向。 有時繼續滾動到各個部分也很煩人。 因此,為了節省時間,您可以啟用 Elementor Navigator。 您可以使用CMD/CTRL + I 鍵盤快捷鍵來啟用/禁用導航器。
使用導航器,Elementor 添加了一個浮動/固定面板,其中列出了頁面上的所有部分。 如果您使用過 Photoshop 或 Illustrator 等設計工具,請考慮“圖層”面板。 您可以為導航器中的每個部分添加自定義標籤。
Navigator 非常適合長頁面或具有復雜多層設計的頁面以及結合 Z-Index、負邊距、絕對位置等元素的頁面。它允許您訪問可能位於其他元素後面的元素句柄。 您還可以在導航器中拖放元素以在頁面上快速重新定位它們。
單擊此處了解有關導航器的更多信息
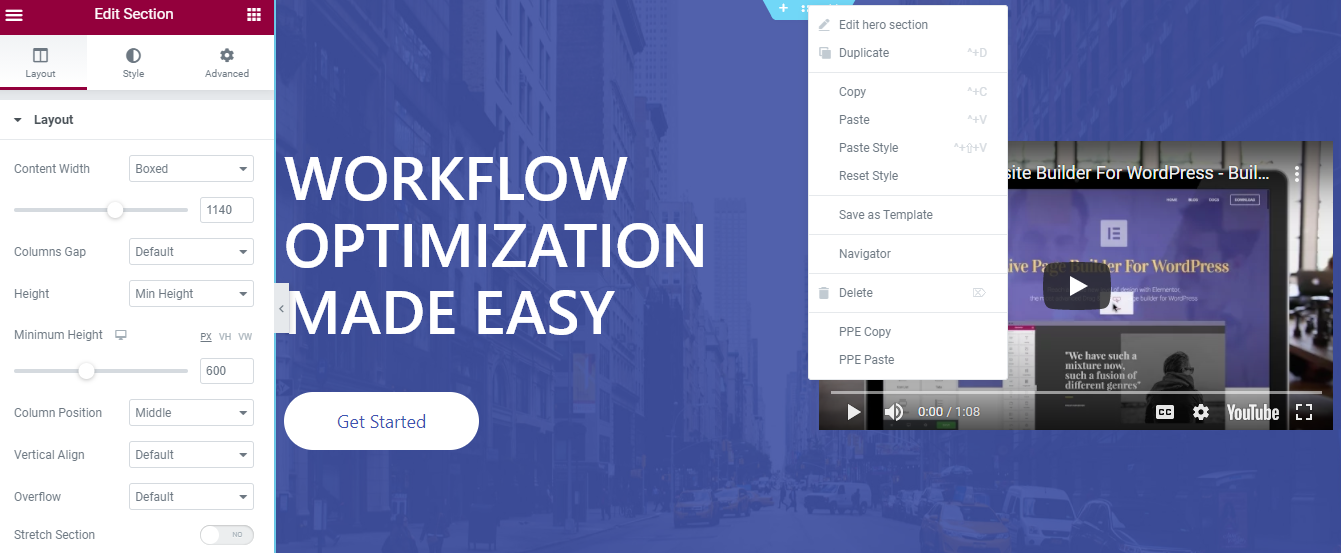
7. 複製、粘貼、重置樣式

您是否因將現有樣式從一頁複製到另一頁而陷入困境? 我知道即使在新頁面上重新創建相同的元素也會令人沮喪。 要解決此問題,您可以使用 Elementor 的“複製樣式”選項。
複製粘貼功能在 Elementor 中可以節省大量時間。 它允許您將樣式和內容從頁面的一部分複製到另一部分,甚至複製到不同的頁面。
Elementor 允許您從小部件、列或整個部分複製樣式,並將其粘貼到同一頁面甚至不同頁面上的任何其他小部件/列/部分上。
您還可以使用複制和粘貼功能來複製部分、列或小部件。 右鍵單擊要復制的元素並將其粘貼到頁面上的任意位置。 就是這麼簡單。
想要從頭開始並刪除部分或小部件上的所有現有樣式? 使用“重置樣式”選項將所選元素的所有內容設置回默認值。
8. 定義和使用全局小部件/部分
幾乎每個網站都有一個標準的號召性用語部分,用於多個頁面。 即使是一個簡單的按鈕或標題也可以在整個網站上重複使用。
在構建網站時,最好準備一份將要重複使用的元素列表。 根據列表,您可以創建全局部分或小部件。 使用這些全局元素的好處是,如果你想編輯內容或樣式,你可以做一次,它會在所有地方更新。
想像一下在您網站的多個位置使用推薦小部件。 現在,您想添加更多內容/推薦並稍微調整樣式。 編輯每個實例將非常耗時,並且您可能會錯過某些內容。 因此,使用 Global Testimonial Widget 將解決問題。 您可以更新一次內容和样式; 它會在其他地方得到更新。
雖然 Elementor 目前不為全局部分提供內置功能,但有一些替代方法可用。 您可以查看這個用於創建全局部分的優秀教程。
全局部分可以節省大量時間,例如創建包含定價表和其他詳細信息的部分。 您可以創建一個全局部分並在多個地方使用它。
9. 審查和發布
創建並進行所有必要的更改後,您可以簡單地查看和發布您的網頁。 我希望這些提示和技巧將幫助您改進 Elementor 的工作流程。
在下面的評論部分告訴我; 您認為哪個提示最有幫助? 另外,如果您覺得這篇文章有用,請與他人分享! 🙂
要了解有關 Elementor 的更多信息,您可以查看此最佳免費 Elementor 學習資源終極列表。
