使用 WooCommerce 和 WordPress 建立在線商店
已發表: 2019-01-11對於希望開設在線商店的企業主來說,WordPress 是一個了不起的平台。 隨著 WooCommerce 的出現,銷售實體和數字商品是一場下坡路,沒有什麼好害怕的。 您只需要一套指導方針來指導您完成。
在本指南中,我們將教您如何使用 WooCommerce 和 WordPress 設置電子商務商店。 在本教程結束時,您的在線商店應該可以使用了。
所以讓我們開始吧。
為什麼將 WooCommerce 與 WordPress 一起使用?
一句話回答這個問題,WooCommerce 可能是將您的 WordPress 網站變成一個功能齊全的電子商務商店的唯一方法。 這裡有一些很酷的事情:
- WooCommerce 是一個 WordPress 插件,因此您需要像任何其他 WordPress 插件一樣安裝和激活它。
- 它是完全免費的。 這意味著您在任何時候都不需要任何許可證或任何類似的東西。
- WooCommerce 是最受歡迎和使用最廣泛的電子商務平台,其規模超過電子商務網站總數的 40%。
- 你可以自己設置,整個設置通常很快。 這只是一個安靜的周日下午。
- 它適用於您當前在 WordPress 網站上擁有的任何設計/主題 - 您無需放棄當前的網站設計!
- 您可以使用數百個 WooCommerce 支持的插件輕鬆擴展以供選擇。 所以它是高度可擴展的。
我們可以繼續上面的列表,但是,我們只是說 WooCommerce 只是為您提供了使用 WordPress 構建高質量電子商務商店所需的一切。
安裝了 WooCommerce 可以賣什麼?
其實很多。
這是可以在線銷售的產品類型列表。
- 數字產品(例如軟件、下載、電子書)
- 實物產品
- 服務
- 預訂(例如約會、服務、資源)
- 訂閱
- 附屬產品(其他人的產品)
- 自定義(附加功能)等。
如何使用 WooCommerce 和 WordPress 建立和啟動在線商店
再次提醒您,本指南的主要目標是向您展示使用 WordPress 構建功能性電子商務商店的最簡單方法。 因此,在本節中,我們將只關注基本內容,並跳過稍後可以重新討論的高級方面。
第 1 步:查找域名並設置虛擬主機
您可能已經知道,創建網站需要兩件事 - 域名和虛擬主機。
- 域名:它基本上是您商店在網絡上的唯一地址。 每個人都有,你也需要。
- 網絡託管:託管是一台遠程計算機,用於存儲您的網站,然後將其提供給想要訪問它的任何人。
有許多託管/域提供商。 其中一些是負擔得起的,而另一些則不是。 您可以查看 Techradar 提供的這個驚人的託管服務提供商列表,然後選擇最好的。
下一步就是為您的新在線商店選擇一個域名,但這確實需要您進行一些頭腦風暴。 怎麼會這樣?
您會想要您的域名 –獨特、易記且吸引人。 選擇域後,您可以完成設置並支付初始託管費用。
第 2 步:安裝 WordPress
下一個明顯的步驟是在您的主機帳戶上安裝 WordPress。 一些託管平台允許用戶直接安裝 WordPress。 例如,在 Bluehost 的情況下,您只需轉到用戶面板並單擊標有“安裝 WordPress”的圖標。 然後,您可以按照屏幕上的說明完成分步過程。 別擔心,這很容易。
完成後,您應該安裝了一個空白的 WordPress 網站。
- 只需轉到您的主域名(例如yourstore.com )
- 您可以通過以下鏈接訪問您的 WP 管理員: yourstore.com/wp-admin
第 3 步。安裝 WooCommerce 插件
是時候將您的簡單 WordPress 網站變成功能齊全的在線商店了。 您只需要導航到您的WordPress Dashboard -> Plugins -> Add New 。 在那裡,您在搜索欄中輸入“woocommerce”,然後單擊立即安裝選項。 WordPress 將自動安裝插件並提示您選擇激活。 繼續並單擊它。

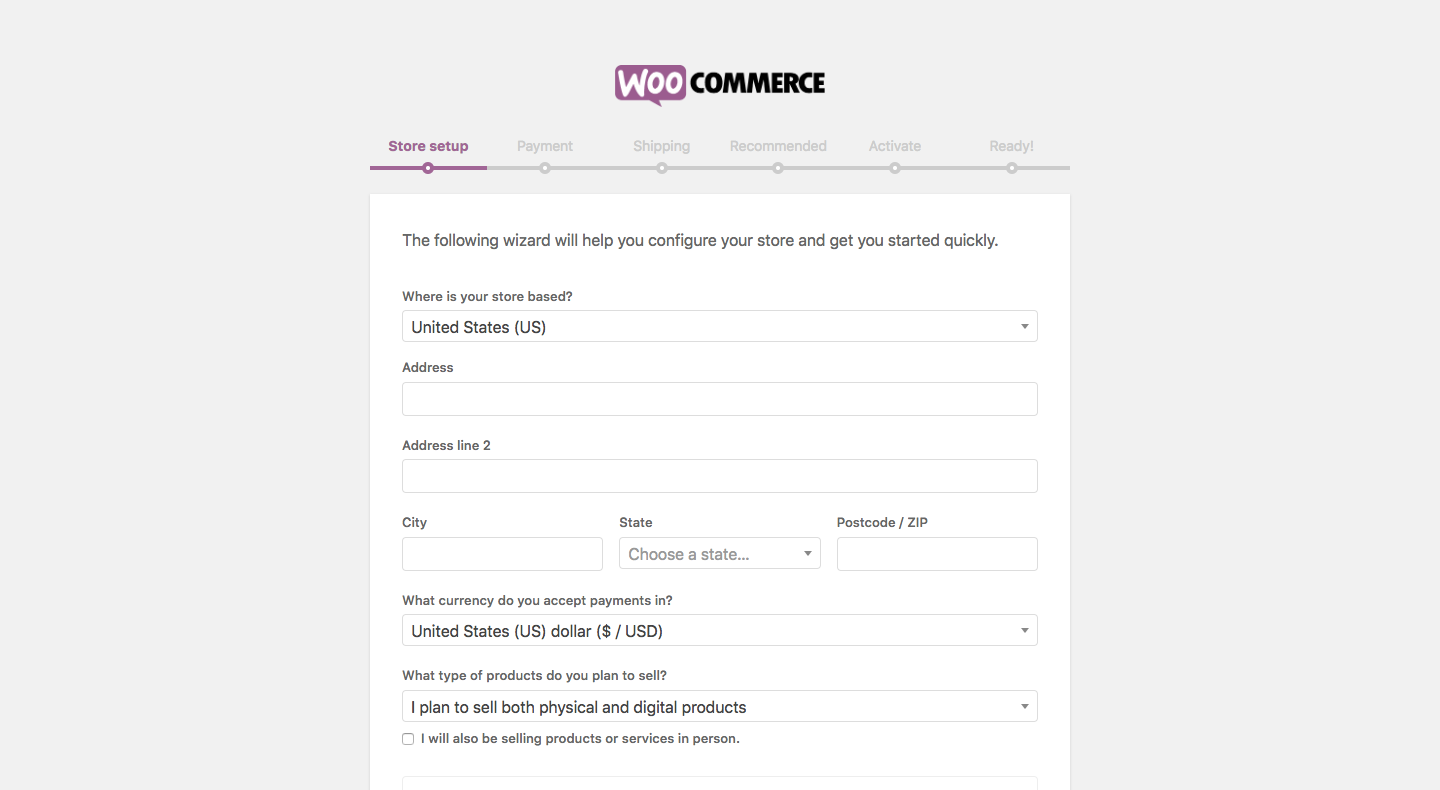
您將看到 WooCommerce 的屏幕啟動/設置嚮導,您需要正確遵循該嚮導才能為您的商店指明方向。 但不要擔心,因為您也可以稍後更改這些設置。 所以現在開始點擊Let's Go! .
創建基本的商店頁面
為了使在線商店正常運行,您需要擁有某些頁面。 這些頁面是必不可少的,因為它們可以為客戶提供更好的購物體驗。 以下是必要的頁面:
- 店鋪
- 大車
- 查看
- 我的帳戶
在 WooCommerce 設置過程中,第一步就是創建上述頁面。 您需要做的就是單擊“繼續”選項,WooCommerce 將處理此後的所有事情。
設置語言環境
設置區域設置可能是您的在線商店中最重要的部分之一。 您需要處理一些參數,例如業務來源地址、首選貨幣和單位。 因此,完成此步驟後,您需要再次單擊繼續。
設置銷售稅
面對現實吧。 稅收或任何與稅收有關的工作通常不是經營電子商務商店最有趣的部分。 但遺憾的是,這是你應該注意的事情。 但是,如果您不了解稅收,請不要擔心,因為 WooCommerce 會完全幫助您。
因此,首先,您需要先決定並選擇是否要運送實物產品。 如果您是並且已選中該選項,WooCommerce 將自動在設置中填寫必要的詳細信息。
其次,WooCommerce 有一個結構良好的稅收模塊。 WooCommerce 帶有內置功能,可以根據您的商店(地區)的位置計算稅率。
現在,如果你想收取銷售稅,那麼你只需要檢查主稅框。 完成後,將自動出現一組新的框,並提供您的重要信息,並告訴您接下來的步驟。
注意:即使 WooCommerce 會為您預先填寫稅收設置,您仍然需要與當地當局仔細檢查當前實際的稅收規則是什麼,特別是如果您不在美國。 要了解有關 WooCommerce 處理銷售稅方式的更多信息,請閱讀此內容。 您可以稍後更改所有內容,因此如果您現在不確定規則,請不要擔心。
現在單擊“繼續”選項。
選擇付款方式(建議使用 PayPal)
能夠接受在線支付是任何電子商務商店的核心,WooCommerce 在可用解決方案方面確實提供了很多。 這是您可以選擇的。
最流行的兩種支付方式位於最頂端——PayPal 和 Stripe——強烈建議您將您的網站與兩者集成。 只需單擊相應的複選框。 您還可以選擇其他似乎有意義的付款方式。 稍後將在您的 WooCommerce 設置面板中提供更多選項。
注意:為了進行在線支付,您需要分別註冊 PayPal 或 Stripe。 WooCommerce 中的設置僅用於將您現有的 PayPal 和 Stripe 帳戶與您的新電子商務網站集成。
再次,完成後單擊“繼續”。 下一步只是確認一切順利的屏幕。 在這個階段,您的基本網站設置已完成——您剛剛使用 WooCommerce 建立了一個空白的電子商務商店! 下一步是添加產品。
第 4 步。添加您的第一個產品
為了能夠讓您的商店運營,您需要數據庫中的一些產品(或服務、或下載,或任何您想要銷售的產品)。 要開始使用產品,請轉到您的儀表板,然後轉到Products / Add Product 。 您將看到的是經典的 WordPress 內容編輯屏幕:
- 產品名稱。
- 主要產品說明。 這個大字段允許您輸入盡可能多的產品信息。 由於這是 WordPress,您不僅可以在其中放置簡單的文本,還可以在其中放置圖像、列、標題,甚至視頻和其他媒體。 基本上,任何你認為合適的!
- 中央產品數據部分。 您可以在此設置要添加的產品類型,以及它是物理產品、可下載產品還是虛擬產品(服務也被視為虛擬產品)。 作為此中心部分的一部分,您還可以獲得產品各種參數的選項卡:
- 一般的。 您可以在此處設置定價和稅費。
- 存貨。 WooCommerce 允許您管理庫存水平。
- 船運。 設置重量、尺寸和運輸成本。
- 鏈接產品。 非常適合設置追加銷售、交叉銷售等。(想想,“買了這個的客戶也買了那個。”)
- 屬性。 設置自定義產品屬性。 例如,如果您銷售襯衫,您可以在此處設置替代顏色。
- 先進的。 其他設置。 不是必需的。
- 簡短說明。 這是在名稱下顯示在產品頁面上的文本。 最適合作為產品是什麼的簡短摘要。
- 產品類別。 將同類產品組合在一起。 例如,“帽子”。 就像標準的 WordPress 類別一樣工作。
- 產品標籤。 幫助您組織產品數據庫的另一種方法。 就像標準的 WordPress 標籤一樣工作。
- 產品圖片。 主要產品圖片。
- 產品圖庫。 額外的產品圖片來展示它的魅力。
第一次訪問此面板時,WooCommerce 將顯示一些方便的工具提示來解釋每個字段的用途。 完成上述所有設置後,單擊大發布按鈕 - 您的第一個產品剛剛添加!
將少量商品添加到數據庫後,儀表板中的產品部分應如下所示:
第 5 步。為您的在線商店選擇一個主題
在討論整個事物的視覺外觀之前,我首先介紹瞭如何將產品添加到您的商店,這是有充分理由的。 坦率地說,如果數據庫中沒有任何產品,您將無法以任何代表形式查看商店的各個頁面。 您將無法確保一切看起來都正確。
現在您已經添加了大部分產品,我們可以確保從純粹的視覺角度來看事情是有序的。
WooCommerce 與您當前的主題
默認情況下,WooCommerce 適用於任何 WordPress 主題。 這是一個好消息,特別是如果您已經選擇了自己的設計並且想要堅持下去。 或者,您可以使用特殊的 WooCommerce 優化主題。 這些主題帶有預設樣式,使所有 WooCommerce 元素看起來都很棒。
官方 WooCommerce 主題和最有可能正常工作的主題 - 稱為 Storefront。 默認版本是免費的,它應該足以讓您繼續前進。
或者,您可以訪問 ThemeForest 的電子商務部分——網絡上最大的優質 WordPress 主題目錄。 無論您是決定堅持當前的主題還是選擇新的和 WooCommerce 優化的東西,接下來您需要做的是確保商店的各個頁面看起來不錯。 現在讓我們這樣做。
電子商務商店設計的規則
在我們進入細節之前,讓我們討論一些重要的方面。 主要是什麼使電子商務商店設計好? 以下是最關鍵的參數:
- 設計需要清晰,不能以任何方式混淆。 一個困惑的訪客不會買任何東西。
- 中心內容塊需要在訪問者訪問網站後立即吸引他們的注意力。 該中心塊是展示產品的地方。
- 可調節的側邊欄。 您需要能夠選擇所需的側邊欄數量,並為某些頁面完全禁用側邊欄(稍後會詳細介紹)。
- 響應和移動優化。 研究表明,互聯網上大約 80% 的人擁有智能手機。 根據另一項研究,如果您的移動瀏覽者有令人沮喪的移動瀏覽體驗,61% 的移動訪問者會立即離開並轉向您的競爭對手。 換句話說——確保您的網站針對移動設備進行了優化至關重要。
- 良好的導航結構。 您需要易於掌握的清晰菜單,以便訪問者可以找到他們正在尋找的頁面。
考慮到上述內容,您可以對商店的各個頁面執行以下操作。

您的商店頁面
在這裡可以找到您的產品的主要列表。 如果您已完成 WooCommerce 設置嚮導,則可以在yourstore.com/shop 找到此頁面。
這是一個標準的 WordPress 頁面——您可以通過WordPress Dashboard -> Pages對其進行編輯。
值得做的事:
- 添加一些副本,以鼓勵您的訪客與您一起購物。
- 決定是否要在頁面上顯示側邊欄。 這是通過您的主題自己的頁面模板完成的。 例如,Storefront 允許我使用全角,我們會這樣做。
商店頁面的主要特點是在標準內容的正下方,它具有一個自定義部分,用於顯示您的產品列表。 這就是 Storefront 主題的外觀。
漂亮的產品圖片是關鍵,這是您應該做對的第一件事! 換句話說——你可能應該更多地處理你的產品圖片而不是其他任何事情。 WooCommerce 還使您能夠在此頁面上以其他方式顯示您的產品。 當您轉到WordPress 儀表板 -> WooCommerce -> 設置 -> 產品,然後轉到顯示部分。
您可以選擇是否要在商店頁面上顯示單個產品或產品類別。 選擇對您最有意義的內容,然後保存設置。
個別產品頁面
要查看這些,請單擊商店頁面中的任何產品列表。 如果您使用的是優質主題,則在此特定頁面上應該不會遇到任何困難。 基本上,您唯一能做的就是調整用於單個產品描述的文本數量,以確保所有內容都符合視覺效果,並且沒有可能讓買家感到困惑的空白點。
購物車
另一個可以通過Dashboard -> Pages調整的關鍵頁面。 我推薦的一件事是採用全角佈局。 除了繼續結帳之外,您不想在此頁面上為買家提供太多選擇。
查看
結帳可能是所有頁面中最重要的頁面。 這是您的買家完成訂單並付款的地方。 我們實際上不鼓勵您對該頁面進行任何調整,除了一個。 結帳頁面絕對需要是全角的。 買家唯一可以接受的離開頁面的方式應該是完成他們的訂單,而不是被側邊欄中可用的東西分心。
您可以通過Dashboard -> Pages執行此操作(只需重複您在 Shop 頁面上執行的過程)。 除此之外,結帳頁面的默認外觀很棒。 在這個階段,您基本上已經完成了對商店設計的調整,現在讓我們來看看擴展商店功能的可能性。
第 6 步。擴展 WooCommerce - 如何?
還有一件事使 WooCommerce 成為理想的電子商務解決方案 - 有數以千計的免費和付費 WooCommerce 插件可用,並且可以安裝在您的網站上。 讓我們看看一些最有用的。
WooCommerce 的運輸插件:
如果您需要其他或高級功能來滿足您的所有運輸需求,您可以進一步了解 PluginHive 的WooCommerce Shipping插件。 那是因為 WooCommerce 本身就能夠處理基本的運輸選項。 但是,提供了一些不錯的插件,但它們還不夠好。
例如,WooCommerce FedEx 插件不具備貨運跟踪和打印貨運標籤等功能。 而我們的插件WooCommerce FedEx Shipping Plugin with Print Label提供上述功能以及一些附加功能,例如 FedEx Freight 和 FedEx International 服務。 如果您願意,可以在這篇比較文章中進行比較。
如果您正在尋找運輸選項,這裡還有其他適用於您的 WooCommerce 的驚人插件。 其中一些運輸插件是特定於運營商的,而其中一些是通用的。 這意味著,它們可以在任何地方使用,並且不依賴於您所在地區特定運輸公司的可用性。
- 帶有打印標籤的 WooCommerce UPS 運輸插件
- 帶有打印標籤的 WooCommerce 加拿大郵政運輸插件
- 帶有跟踪功能的 WooCommerce 皇家郵政運輸插件
- WooCommerce 表費率運輸專業版
- WooCommerce 貨件追踪專業版
- WooCommerce 預計交貨日期插件
- WooCommerce 多承運人運輸插件
其他幾個 WooCommerce 插件
上面列出的運輸插件真的很棒。 但這並不意味著您必須選擇它們,並且您當然不需要所有這些插件。 還有其他人。
例如,一些企業主只是想提供服務或資源。 他們只是希望客戶在線支付金額。 其他一些客戶希望在他們的網站上提供預訂。 對他們來說,WooCommerce Bookings 是首選。 該插件具有以下功能,
- 以分鐘/小時/天或月提供預訂
- 允許用戶一次預訂多天或多個約會。
- 為同一時間段提供多個預訂。
- 設置最短和最長預訂時間 - 例如:用戶可以預訂最少 2 天,最多 8 天
- 允許取消。 設置一個時間限制,直到預訂開始前可以接受取消
- 從管理員啟用預訂批准/確認。
- 將您的預訂日曆轉換為住宿預訂。 允許每晚預訂並顯示入住和退房日期。
- 設置預訂的開始和結束時間
- 基於所選天數或時間段的動態總預訂成本計算
- 通過啟用預訂備註字段從用戶那裡獲取更多信息。
- 在預訂之間留出緩衝或填充時間。 (預訂後或預訂前的靈活緩衝)
- 更改日曆顏色以適合您的網站
- 谷歌日曆同步
- 員工管理 - 添加任何號碼。 的工作人員。 管理員工可用性和價格
您可以在產品頁面上了解有關該插件的更多信息——WooCommerce 預訂和約會。
這是作為自助餐的插件列表的一小部分。 你可以選擇任何看起來很酷的東西。
- 支付網關。 支付相關插件允許您向在線商店添加更多支付方式。 事實證明,您可以在您的網站上接受的付款方式越多,對您的業務就越有利。
- 會計擴展。 有一些很棒的會計工具,您肯定可以將它們與您的 WooCommerce 商店集成。
- WooCommerce 訂閱。 使用這種類型的 WooCommerce 插件,您可以讓您的客戶以每週、每月或每年的費用訂閱您的產品或服務。
- 歐盟增值稅號。 該插件適用於在歐盟境內運營的用戶。
- 稅罐。 此插件將幫助您自動化網站上的銷售稅功能。
增強您的電子商務商店的插件
您還可以安裝和使用其他一些很酷的 WordPress 插件,但這完全是您的選擇。 但是,您應該先安裝一些基本插件,然後再安裝其他插件。 這是您的清單:
- Yoast WooCommerce SEO 插件。 該插件用於改善您網站的 SEO 狀態,有利於帶來越來越多的流量。
- WooCommerce 多語言。 這將幫助您運行多語言 WooCommerce 網站。
- 聯繫表格 7. 此聯繫表格插件將允許您的訪客/客戶通過電子郵件直接與您聯繫。
- 上升氣流加。 對於那些希望備份其網站內容的人來說,這是一個了不起的解決方案。
- GetSocial 的社交分享按鈕。 這將使您的客戶能夠通過社交媒體與他們的朋友和家人分享您的產品或服務。
- 怪物洞察。 這個驚人的插件將幫助您將 WooCommerce 網站與 Google Analytics 集成。 太棒了!
- iThemes 安全。 該插件提供了一些對您的網站有用的最佳和高級安全功能。
- W3 總緩存。 使用此插件,您可以通過緩存加速您的網站。
簡而言之創建在線商店
您可能已經體驗過,使用 WordPress 創建自己的電子商務商店確實需要一些工作。 但這並不意味著您需要花費大量時間。 就像我們之前說的,只需要一個溫暖的周日下午。 這仍然比聘請開發人員並要求他們為您準備電子商務網站要好。 這不是真的嗎? 您可以自己做所有事情,老實說,完整的設置甚至不會花費您很多錢。
任何人,為了幫助你,這裡有一個關於整個過程的小清單。 請通過。
先決條件
- 找到一個獨特的、易於記憶的、吸引人的域名。
- 獲得一個能夠從用戶面板安裝 WordPress 的虛擬主機。
- 在繼續下一步之前檢查 WordPress 是否正常工作。
安裝 WooCommerce
- 轉到插件搜索部分,找到 WooCommerce,安裝然後激活它。
- 激活後按照 WooCommerce 設置嚮導進行操作:
- 設置重要頁面(商店、購物車、結帳、我的帳戶) 。
- 設置商店區域設置和貨幣。
- 設置銷售、稅收和運輸。
- 設置付款方式。
設置產品
- 成功完成上述步驟後,您需要創建產品並設置多個產品類別。
選擇一個主題或設計
- 為您的 WooCommerce 商店選擇合適的主題。 您可以選擇默認主題 (StoreFront) 或瀏覽其他選項。
- 為您的商店頁面設置主題。
- 為您的產品頁面設置主題。
- 為您的購物車頁面設置主題。
- 為您的結帳頁面設置主題。
安裝 WooCommerce 擴展
- 為您的 WooCommerce 選擇並安裝必要的支付網關,例如 PayPal
- 從 PluginHive 提供的運輸插件列表中選擇
- 您可以選擇正確的會計插件
- 您還可以瀏覽其他 WooCommerce 插件並查看免費部分。
插件
- 只需安裝以下插件,您的電子商務商店就可以輕鬆增壓
- Yoast 搜索引擎優化
- Yoast WooCommerce 搜索引擎優化
- WooCommerce 多語言
- 聯繫表格 7
- 上升氣流
- GetSocial 的社交分享按鈕
- 怪物洞察
- iThemes 安全
- W3 總緩存。
最後的想法…
WooCommerce 顯然是電子商務生態系統中的明星。 這個特殊的插件有很大的潛力,是一個非常強大和免費的在線商店啟動解決方案。 儘管此免費插件是您啟動和運行在線商店所需的全部,但您還可以下載一些支持 WooCommerce 的付費插件和數千個免費插件,以進一步自定義您的商店。 您還可以查看適用於電子商務的最佳 WordPress WooCommerce 主題。
上面的文章為您提供了足夠的知識來啟動和運行您自己的 WordPress 在線商店。 因此,現在剩下的就是計劃業務戰略並在現實生活中實施。 這要歸功於 WooCommerce,因為大型電子商務商店的基礎設施已經到位。
如果您覺得這篇文章有用,請告訴我們。 在下面的評論中表達您的想法。
或者,您可以聯繫我們的高級客戶支持並向他們解釋您的業務案例。 他們將幫助您在您的網站上進行設置,並幫助您相應地選擇正確的插件。
