構建“透明膠帶”圖像塊樣式
已發表: 2022-02-17在今天的帖子中,酒館讀者所關注的內容與我們常規的新聞和意見流有所不同。 歡迎來到積木建築系列。 這是一種新型的帖子,我們正在嘗試向人們展示他們可以使用 WordPress 塊做的一些有趣、獨特或創造性的事情。
我們的團隊決定將該系列分為以開發人員和以用戶為中心的軌道。 帖子可能涵蓋創建“關於我”頁面、編寫自定義塊樣式、拼湊圖案或其他內容。
由於我要開始這個系列,所以我想回答一個我們已經從我們的一位讀者那裡收到的問題。 在我對 FSE 外展計劃呼籲媒體測試的報導中,我之前分享了一種帶有“透明膠帶”外觀的自定義塊樣式:

Devendra Meena 在評論中問道:
嘿伙計,如何獲得“磁帶”自定義塊圖像?
這感覺像是我在該系列中的第一篇文章的自然起點。
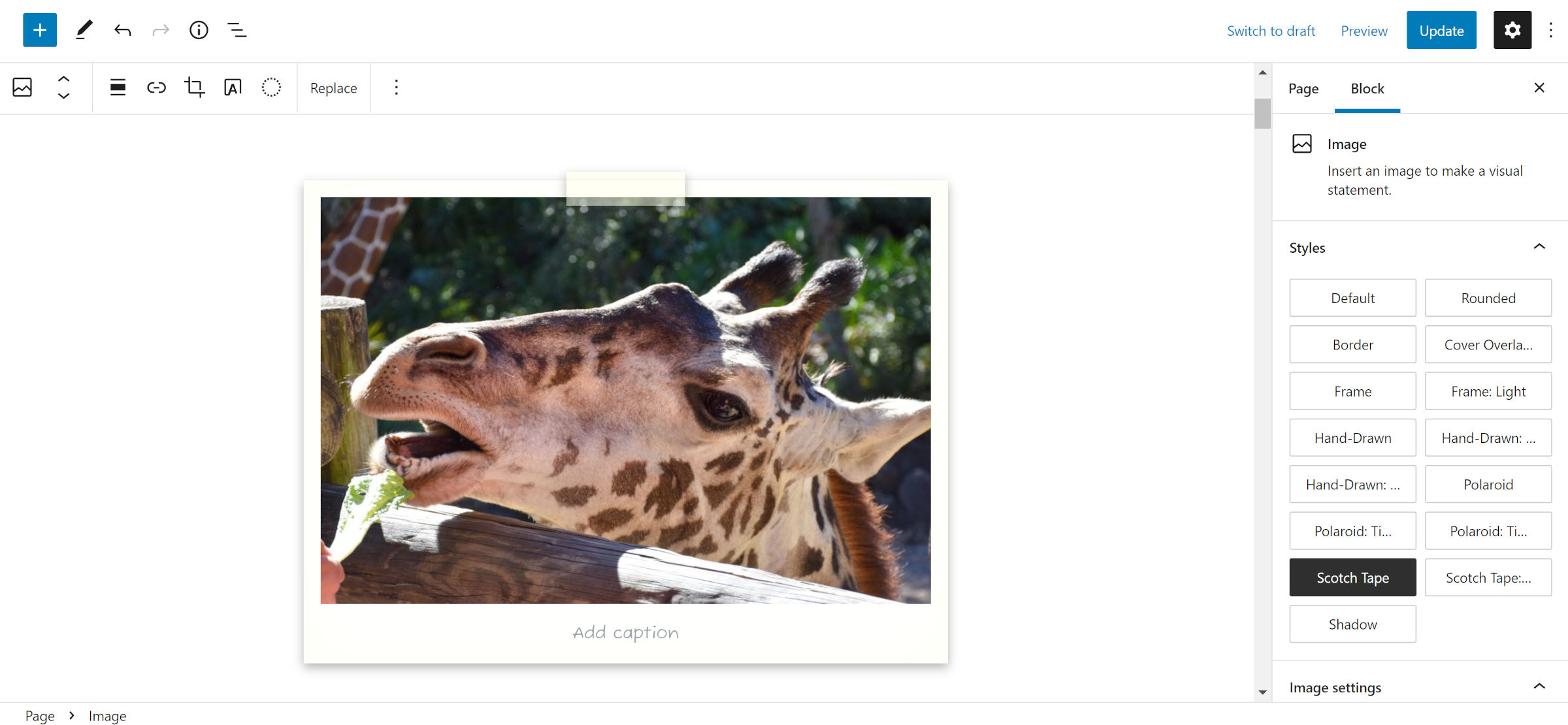
該設計展示了一塊膠帶,上面裝有寶麗來風格的帶框圖像。 從技術上講,我還有另一種風格,在拐角處有兩條膠帶。 但是,本教程將重點關注前者。 兩角設計需要覆蓋一些特定於編輯器的 CSS,技術上會破壞功能,這不是我應該鼓勵的。
我還想從塊樣式開始,因為它們沒有得到充分利用。 我見過的大多數變化都是簡單的更改,例如添加邊框和刪除邊距。 這些通常最好留給阻止設計工具。 當然,他們正在添加這些樣式,因為 WordPress 當前缺少或以前缺少用於處理它們的 UI 控件。 這也是許多人要求混合和匹配多種塊樣式的原因之一——主題正在做核心應該做的工作。 更多的工具不斷被添加,但我們還有很長的路要走。
當我想到塊樣式時,我想創建不太可能通過標准設計工具獲得的設計。 我想為主題用戶提供一些獨特的東西。 這就是我們今天開始的地方。
作為獎勵,自定義塊樣式適用於經典和塊主題。
儘管我一生寫了數百篇教程,但這個練習比我預期的要難一些。 很容易忘記,我編寫的所有代碼都是從“修復”我覺得默認塊庫樣式奇怪的地方開始的。 這讓我的生活更輕鬆。 然而,許多主題作者會依賴核心的默認設置,所以我需要使這個通用性足以為他們工作。
因此,我選擇從默認的二十二十二主題開始。 在測試中,我建議使用它。 下一節中的 CSS 代碼可能需要對其他人稍作改動。
創建“透明膠帶”塊樣式
第一步是通過主題註冊自定義塊樣式。 WordPress 具有用於此功能的服務器端 API 和 JavaScript API。 如果您還沒有編輯器腳本文件可將代碼放入其中,則使用 PHP 更容易設置。
要註冊自定義塊樣式,請將以下代碼添加到主題的functions.php文件中:
// Register block styles on the init hook. add_action( 'init', 'tavern_register_block_styles' ); // Wrapper function for registering all block styles. function tavern_register_block_styles() { register_block_style( 'core/image', [ 'name' => 'scotch-tape', 'label' => __( 'Scotch Tape', 'tavern' ) ] ); }這樣做將在編輯器中註冊樣式。 您可以通過在後期編輯屏幕上添加圖像塊來測試這一點。 “透明膠帶”應該可以在樣式選項卡下選擇。

註冊樣式是很容易的部分。 編寫代碼是讓事情變得冒險的地方。 WordPress 有很多加載 CSS 樣式的方法,您可能不知道從哪裡開始。

之前使用的register_block_style()函數允許開發人員添加style_handle ,即對已註冊樣式表的引用。 Themers 還可以通過inline_style參數直接添加內聯樣式。 只需幾行 CSS,就可以很好地工作。
在我自己的主題中,我通過wp_enqueue_block_style()函數註冊特定於塊的樣式表——是的,函數名稱非常混亂。 這是在 WordPress 5.9 中正式添加的。 它只會在頁面上使用塊時輸出 CSS。 例如,我添加了一個core-image.css文件來容納所有 Image 塊 CSS。 這是我推薦的方法。
不過,為了簡單起見,我在二十二十二的style.css文件末尾添加了以下代碼:
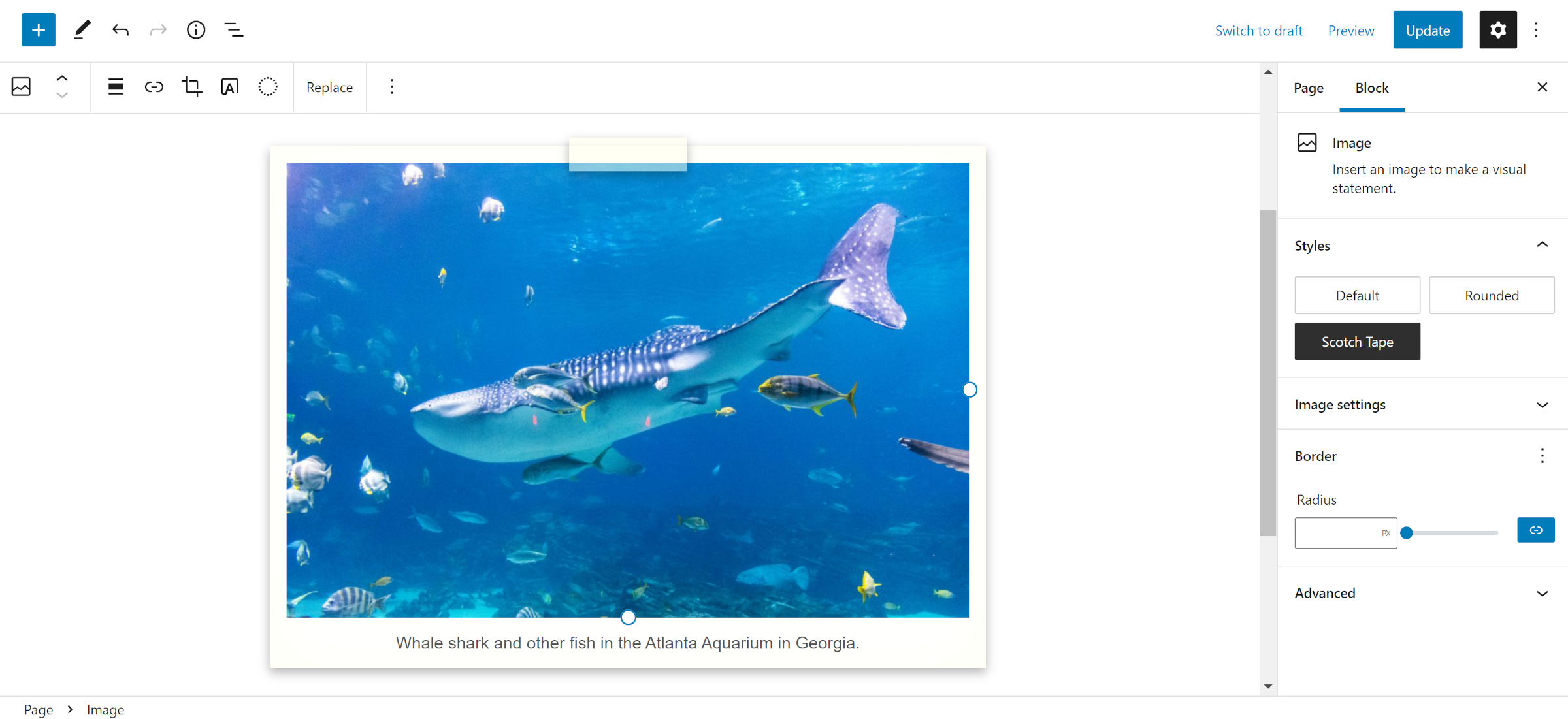
/* Design for the <figure> wrapper. */ .wp-block-image.is-style-scotch-tape { position: relative; overflow: visible; padding: 1rem; background-color: #fff; box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ), 0 0 4rem rgba( 255, 255, 235, 0.5 ) inset; } /* Design for the "tape". */ .wp-block-image.is-style-scotch-tape::before { content: ""; display: block; position: absolute; width: 7rem; height: 2rem; margin: auto auto auto -3.5rem; z-index: 1; left: 50%; top: -0.5rem; background: rgba( 255, 255, 235, 0.5 ); box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ); } /* Remove TT2's image shadow. */ .wp-block-image.is-style-scotch-tape img { box-shadow: none; } /* Adjustments for the caption. */ .wp-block-image.is-style-scotch-tape figcaption { display: block; margin: 1rem 0 0; line-height: 1; font-size: 1rem; font-family: 'Fuzzy Bubbles', sans-serif; }使用 CSS 後,只需找到要測試的圖像即可。 我從 WordPress Photos 中選擇了 Marcus Burnette 的鯨鯊。

如果您想為您的字幕添加一些風格,請從 Google Fonts 加載 Fuzzy Bubbles 或其他手寫字體。
此樣式不一定需要綁定到 Image 塊。 經過一些調整,它沒有理由不適用於段落、組等。
現在,我希望你們都玩得開心。 此外,請隨時在評論中分享您希望在未來看到新的“Building with Blocks”系列的內容。
