使用 WPBakery Visual Composer 構建頁面的 8 個步驟
已發表: 2020-02-26
知道如何編寫網站代碼的時代已經結束。 有很多很棒的工具可以輕鬆構建網站,而無需了解任何代碼。
拖放構建器已成為一種新的熱潮,因為它們允許您在不了解 HTML 或 CSS 的情況下輕鬆構建網頁。
最好的 WordPress 拖放構建器之一是 WPBakery 的 Visual Composer 插件。
什麼是視覺作曲家?
Visual Composer 軟件是 WordPress 的插件,可讓您輕鬆構建強大的網頁,而無需了解任何代碼。
![]()
這個插件每個網站每年花費 59 美元,非常值得。 您還可以在 ThemeForest 中的大多數 WordPress 主題上預裝 Visual Composer。
直觀的插件輕巧,快速且易於使用。 經過一些練習,您將能夠在幾分鐘內構建網頁。
為什麼使用可視化作曲家?
我很謙虛,但我是一個非常快速的網絡開發人員。 我可以比大多數人更快地用 HTML 和 CSS 構建網頁,但我仍然可以用 Visual Composer 更快地構建網頁。
這就是為什麼使用 Visual Composer 非常適合小企業主和企業家。 它的成本非常低,可以讓您節省大量時間來學習如何自己構建網站。
這個簡單的拖放插件將使您能夠簡化網站的創建和管理。
視覺作曲家教程
好的,既然您已經熟悉了 Visual Composer 是什麼,讓我們深入了解如何使用它來無縫構建網頁。
查看這個關於如何使用可視化作曲家構建頁面的簡單教程:
構建頁面
安裝 Visual Composer 後,您將在 WordPress 管理區域的頁面上看到這些藍色按鈕。
免費的 WordPress 搜索引擎優化分析
想要更多流量到您的 WordPress 網站嗎? 參加我們的免費 WordPress SEO 分析,看看如何提高流量以獲得更多在線銷售。

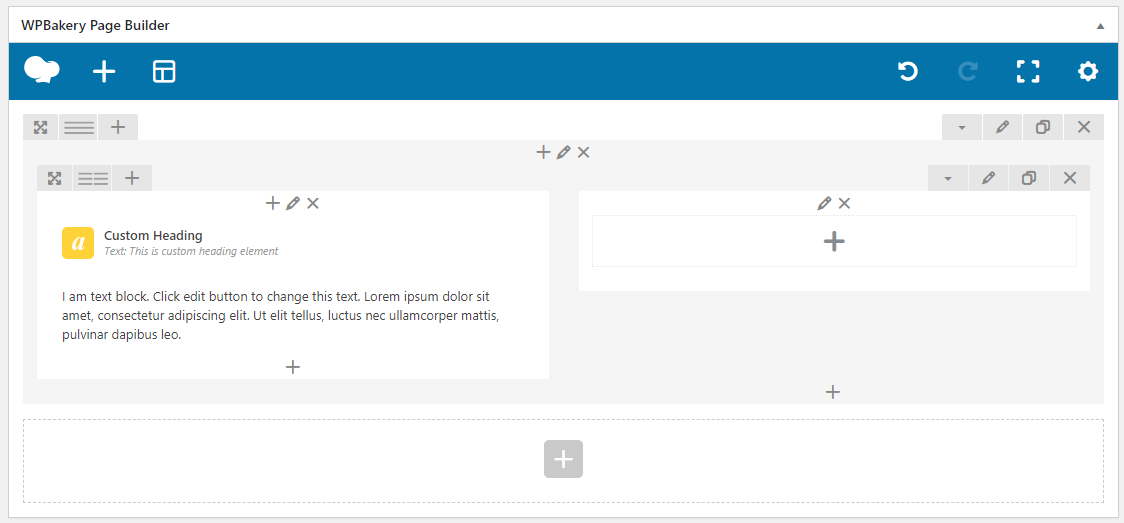
要使用 WP Bakery Visual Composer 開始構建,只需單擊“後端編輯器”按鈕,它將切換到拖放模式。
在這裡,您可以添加行、網格、標題、文本塊、圖像、博客文章等元素。
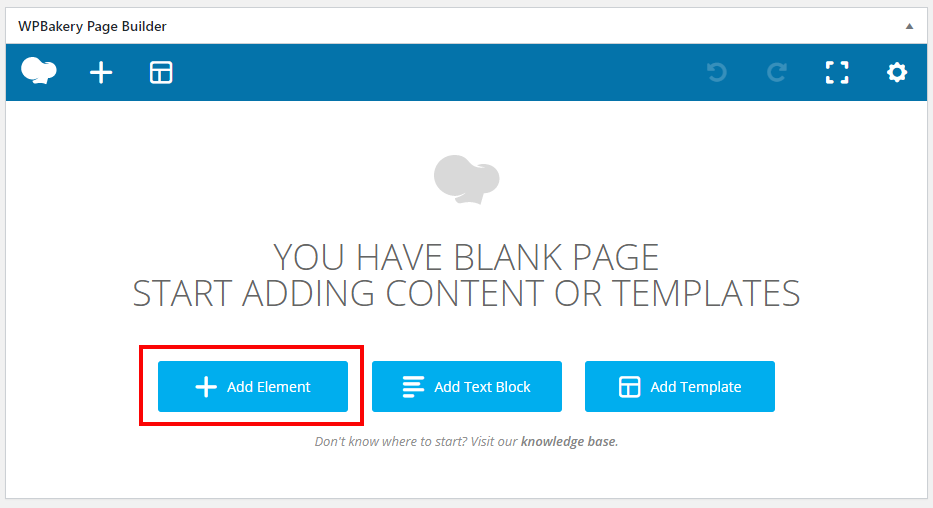
我建議首先佈置你的行和網格,然後在每個中添加元素。 要添加新行,請單擊“添加元素”按鈕。

您將看到可用於構建新網頁的大量元素列表。 首先,讓我們添加一行,我將向您展示如何製作網格。

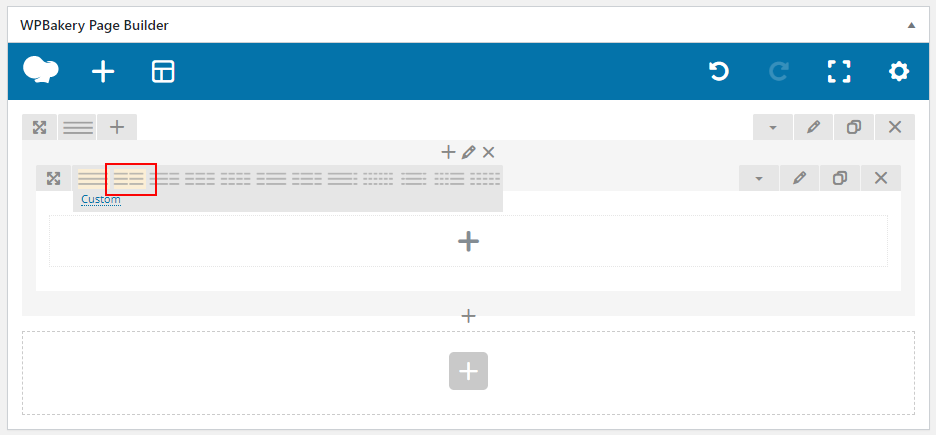
添加新行時,您將看到一個新的灰色框,如下所示:

這是我們行的容器,但我們想在這一行中添加另一行,所以我們可以創建一個兩格列。 單擊行內的大加號以添加內行。

在內行中,將鼠標懸停在行選項卡上,您可以在此處選擇許多不同的列佈局。 讓我們做一個簡單的 50/50 列佈局。

佈置好網格後,我們就可以開始向列中添加元素了。 讓我們在左邊的框中添加一個標題。 單擊框內的添加元素,然後選擇“自定義標題”元素。

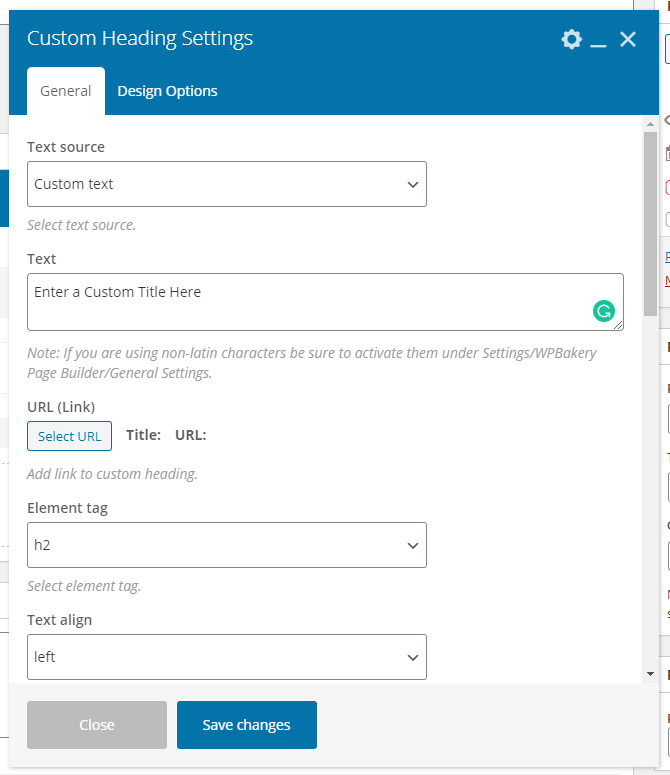
在自定義標題設置中,您可以在字段中添加文本,以及選擇標題類型(h1、h2、h3 等)、文本對齊方式甚至顏色。


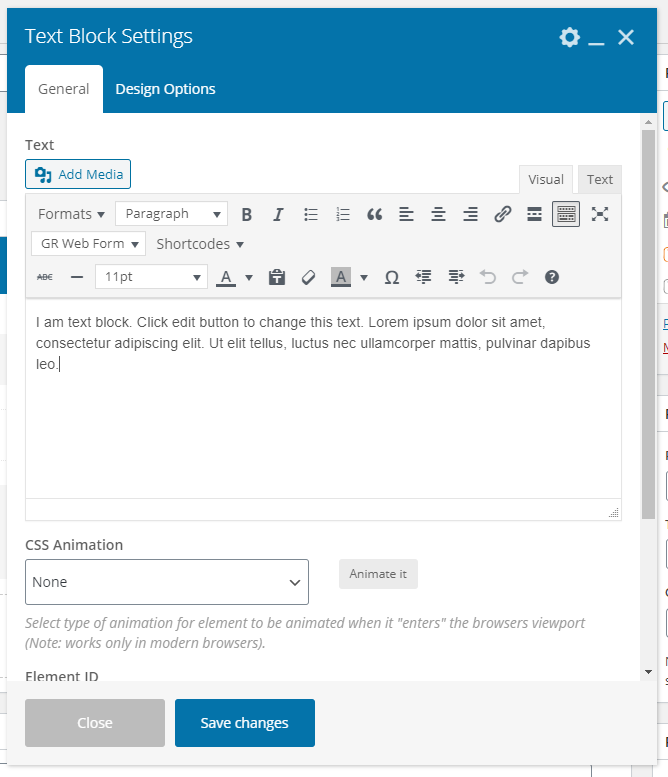
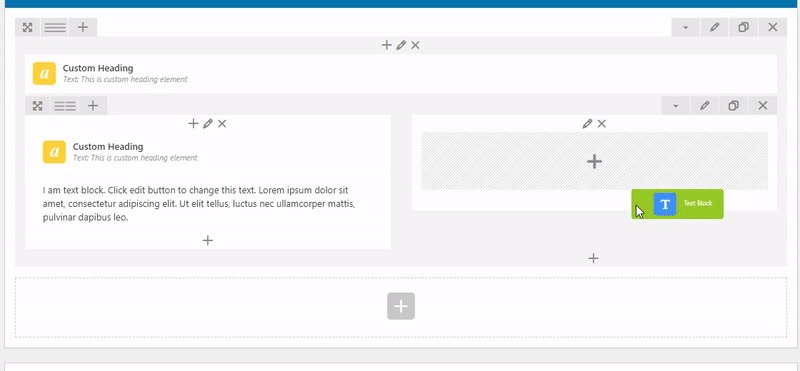
文本塊也是如此,這是另一個高度使用的元素。 該元素允許您添加所見即所得的文本,就像普通的 WordPress 編輯器一樣。

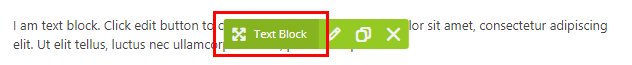
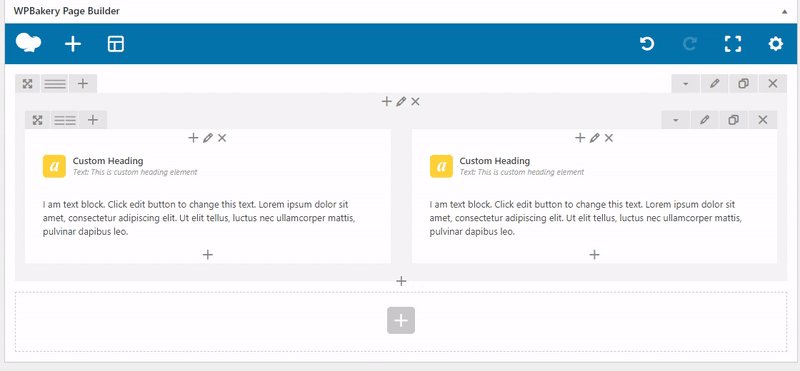
單擊保存時,您可以在網格中看到您的元素。 要編輯元素,只需將鼠標懸停在元素上並單擊編輯圖標。

您可以通過將鼠標懸停在元素上來拖動元素,直到看到十字箭頭並按住鼠標並拖動。

現在將元素拖到任何行或列中以創建無縫網頁。

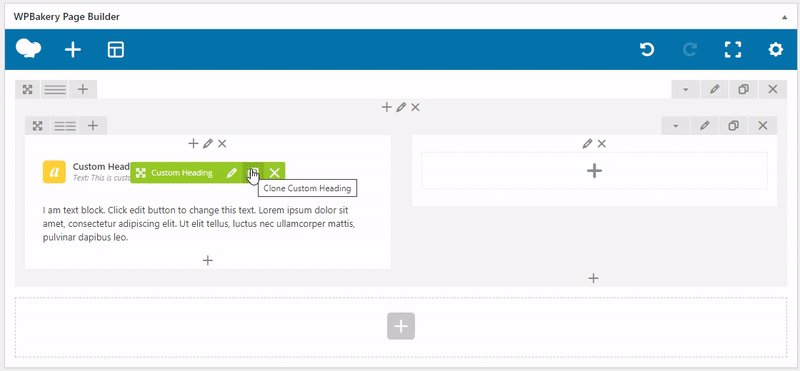
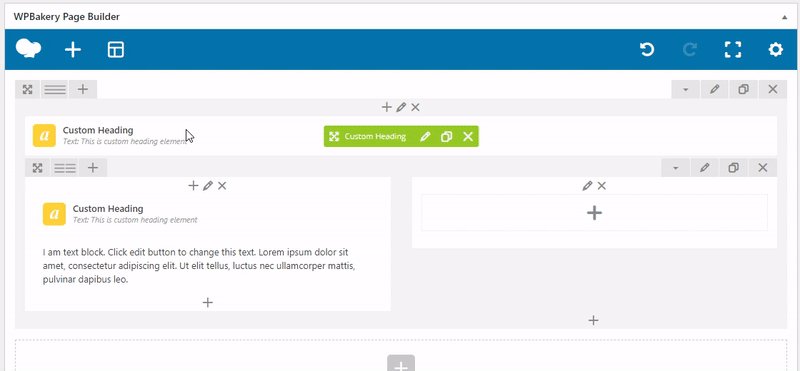
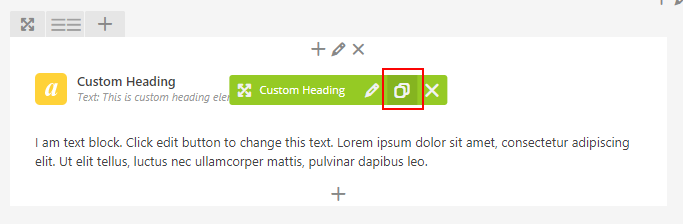
第三個圖標(當您將鼠標懸停在元素上時)是複製圖標,這使您可以輕鬆複製元素以實現超快速的網頁構建。 只需添加一個元素並更改設置,然後復制該元素並更改文本。 它是構建網頁的一種非常快速的方法。

現在只需繼續添加行和元素,在 Visual Composer 中使用不同的元素構建您的網頁。
接下來,我們將討論如何設計元素以匹配您的品牌、風格和顏色。
使用 Visual Composer 進行樣式設置
接下來,您可能想要設置所有元素和行的樣式,以便為您的網站提供一些樣式和顏色。
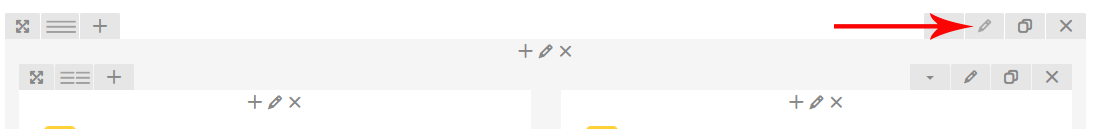
要更改整個容器行的背景,只需單擊最外行的編輯行選項卡。

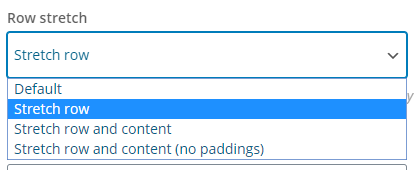
在行設置框中,選擇是否要將行一直跨越頁面或在容器中,然後選擇“Strech row”。

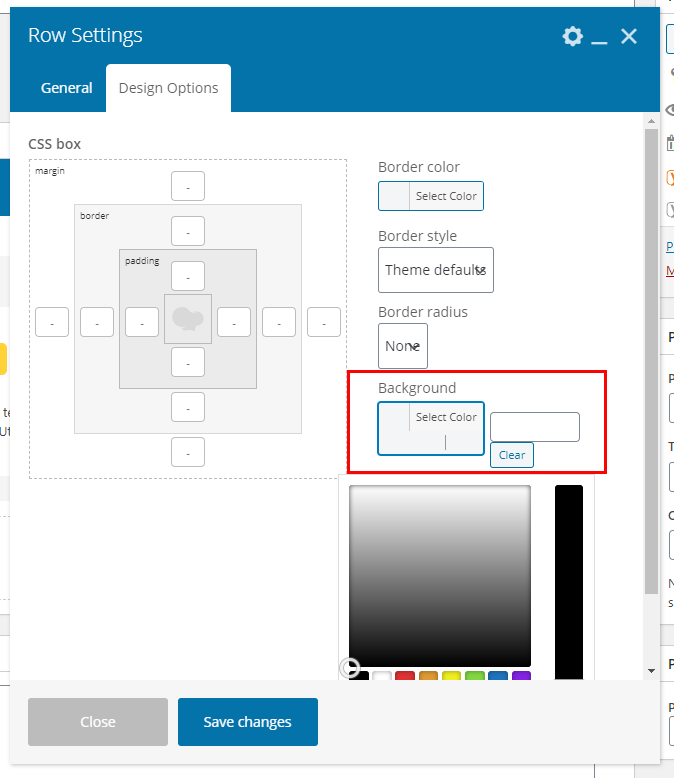
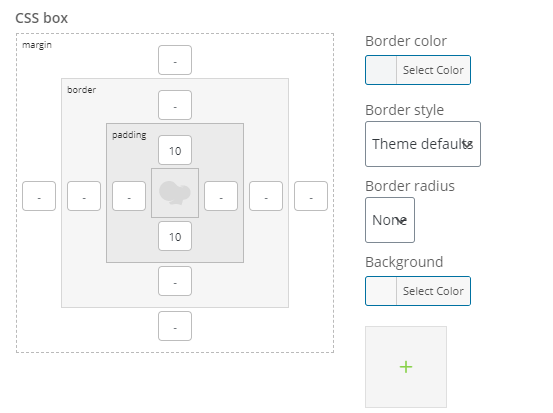
接下來,單擊頂部的設計選項選項卡。 在這裡您可以編輯任何背景顏色、邊框、邊距、填充和邊框半徑。
只需單擊背景“選擇顏色”框並選擇一種顏色,或者,您可以輸入包含# 符號的十六進制代碼。

讓我們的背景為#f8f8f8 的淺灰色和10px 的上下填充,因此我們的行之間有一些空間。

單擊保存,然後在另一個選項卡或窗口中重新加載您的頁面以查看結果。
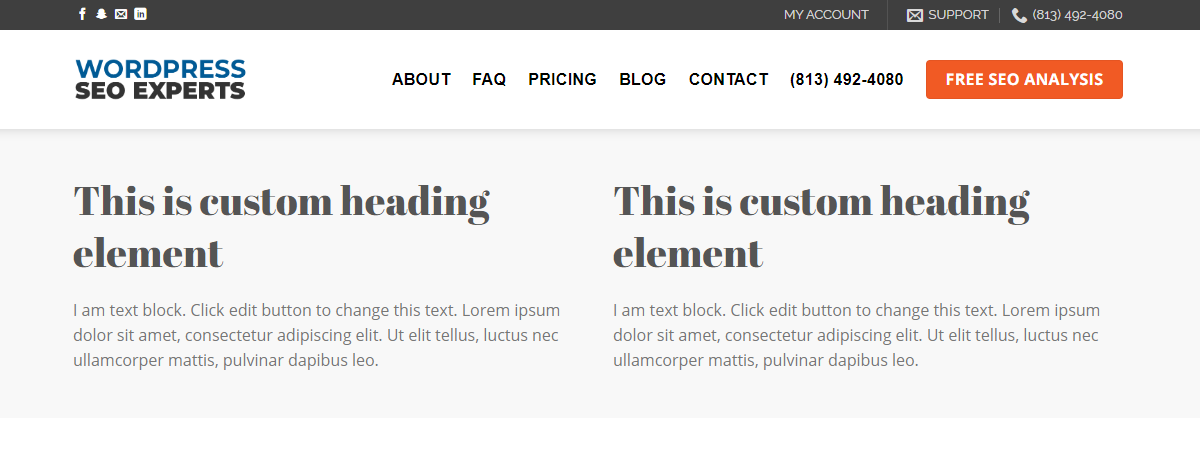
以下是我們上面示例的結果:

所以你可以看到,經過一些練習,你可以在幾分鐘內構建網頁。
另一個很棒的 Visual Composer 是 Custom Grid Builder。
自定義網格生成器
自定義網格構建器允許您為博客帖子、頁面或您擁有的任何其他自定義帖子類型創建自定義網格。
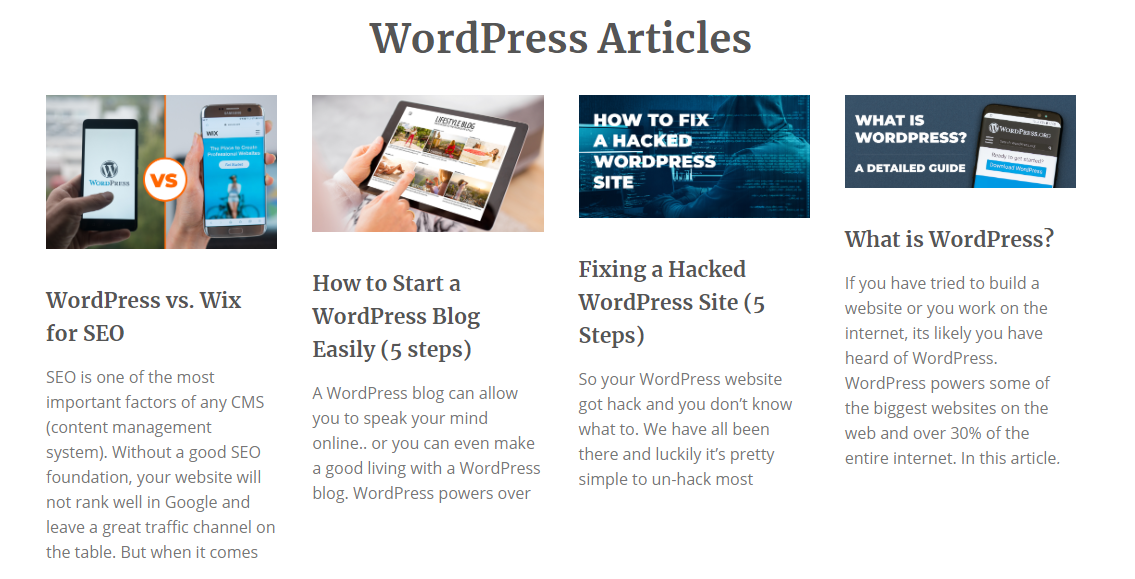
例如,在我們的主頁上,我們有一個包含我們最新博客文章的網格,它是一個自定義網格。

這是你如何做到的。
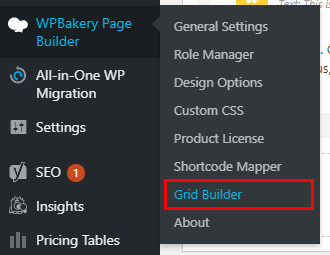
在您的 WordPress 管理區域中,將鼠標懸停在 WPBakery Page Builder 插件上,然後選擇 Grid Builder。

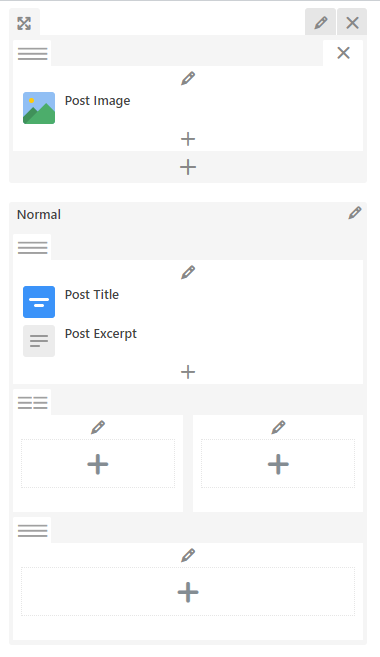
單擊 Add New 在 WPBakery 中創建一個新的自定義網格。 這種佈局是網格中每個帖子或頁面的外觀。 與頁面構建器一樣,您可以單擊加號並添加諸如帖子標題、帖子圖片或帖子鏈接等元素。
這是我們為 WordPress SEO 主頁文章網格構建的網格示例:

它非常簡單,但完成工作。 要將您的網格設置為使用我們製作的新自定義網格,您需要轉到您有網格或想要添加網格的頁面。
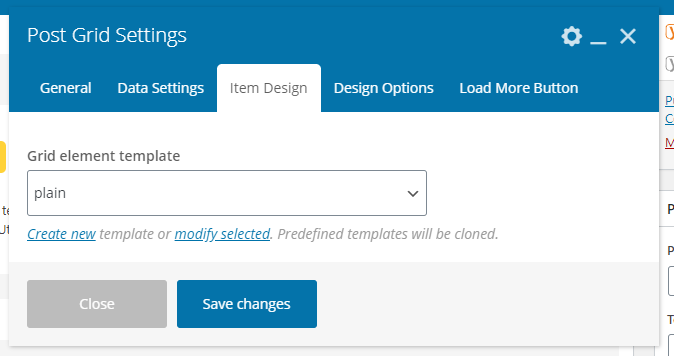
在發佈網格設置中,單擊項目設計選項卡,然後在下拉列表中選擇最近創建的網格。

就是這樣! 現在,它將顯示您的自定義網格,您甚至可以繼續編輯您的網格,直到您滿意為止。
